2019年04月19日
Webページ、作るぞー!
プログラミング学習サイトの ” ドットインストール ” の無料動画を参考に、
私は、私の野望ためのWebページを作る!
まずは、プログラムコードを書き込むためのツールとして、
Atom を勧められたので、ダウンロードしました。
初っ端の、学習環境を整えよう編です。
この Atom エディタ導入で、敷居が高い!と感じる人いるかもね、と。
ホホ、私です。
ダウンロードって、めんどくさくね?
会員にならないで、Atom もダウンロードしないで、
無料動画だけを見て、進めていこっかな。
と、しばらくは動画だけ見ていたのですけど、
よく分からない状態になって、
結局は、会員登録して、Atom もダウンロードしてしまった。
ヽ(^o^)丿
慣れないうちは、めんどくさかったけど、まあ、ぼちぼち、
慣れてきたので、いいかも。
ファイルの更新もマイパソコンと、同期取れているし、
今、CSS やっているので、CSSファイルを別ファイルで作る、
という課題もらくちんにできました。
楽ちんは、何よりです。

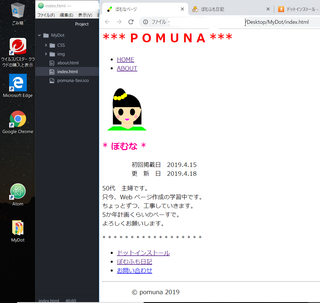
課題通りではないけれど、おおむね、こんな感じ。
ローカルだから、好きにアレンジできるので、やりたい放題。
ゆっくり進めていきますわ。
(^。^)y-.
【Webページを作る話の最新記事】








この記事へのコメント