ゲームアプリを作ろうと 暗中模索の日々 ・・・
ソースにちょっと手を加えたりすると もう
ERR ERR ERR ・・・・・・・・ \(◎o◎)/!
それを乗り越えたと思ったら
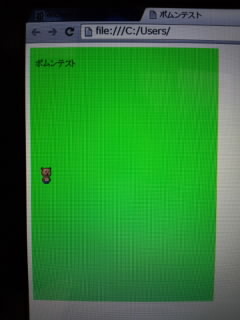
キャラクターのくまが 想定外のワープをしたり ひゃ!
解らないこと だらけだ
それでも そろそろ 着工したいなぁ
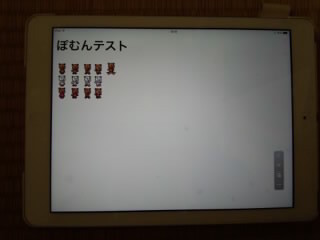
いつも同じ画面だしー
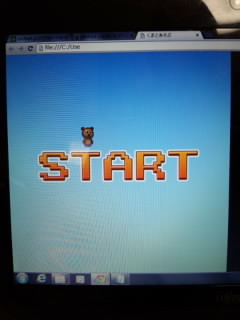
START って 表示したいわあ
と 手を加えたら
ERR_FILE_NOT_FOUND ・・・・・・・・・
ERR_FILE_NOT_FOUND ・・・・・・・・・
ERR_FILE_NOT_FOUND ・・・・・・・・・
ERR_FILE_NOT_FOUND ・・・・・・・・・
ERR_FILE_NOT_FOUND ・・・・・・・・・
ERR_FILE_NOT_FOUND ・・・・・・・・・
ずらー っとね こんなのだったか 出たよん

ファイルがないぞ! ということなのかね?
入れたんだけどな ???
なんでだ? 困ったときに 助けてもらってる
初心者によるブログの勉強のためのブログ 様
blog.livedoor.jp/kamikaze_cyclone/
のページに いってみた
書かれていそうなページ ・・・ UI ・・・
見つけた
さあ 何が違う どこが違う?
しばらく眺めていて やっと気づいたよ
しまうフォルダが 違ってたのさ
思い込みで 別のフォルダに入れてたわけよ
さ 気を取り直して 再チャレンジだヲ

やったぜよ \(^o^)/
やっと 始まった
画面をクリックすると くまが走るよ
私のパソコン上で だがな