�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2015�N08��31��
�L�����C�����Ă݂悤
�݂Ȃ���A����ɂ��́I
�O��A���߂Ă̋L���𓊍e���܂����B
�u���O�𑱂��Ă���ƁA�L���𓊍e������ɏC���������Ȃ邱�Ƃ��悭����܂��B
����́A��x���e�����L�����C��������@��������܂��B
���L�����C�����悤
�ł́A�����̂悤�ɃT�C���C�����āA���̉�ʂɂ��܂��傤�B

�ߋ��ɓ��e�����L�����C���������ꍇ�́A
���قǂɂ���u�L���ꗗ�v���N���b�N���܂��B
����ƁA���̂悤�Ɍ��J�ς݂̋L���̈ꗗ���\������܂��B
�i���̉摜�ł́A�܂��ЂƂ����L���𓊍e���Ă��Ȃ��̂ŁA�ЂƂ�������܂��A�A�A�j

�ꗗ�̒��̏C���������L���̃^�C�g���i�������ɂȂ��Ă��镔���j���N���b�N���܂��B
�i���̏ꍇ�́u�u���O�͂��߂܂����I�v�̕����ł��j
��ʂ���ւ��A�L���쐬�̃y�[�W�ɂȂ�܂��B

�����ŋL�����C�����܂��B
����͒NjL���Ă݂܂����B

�C���E�NjL���I�������A�O�l�A�v���r���[��ʂ����Ċm�F���܂��B

�u�v���r���[�v�{�^���������A

�뎚�E�����Ȃ����m�F���܂��B
����Ŗ��Ȃ�����̉�ʂ���āA����̃y�[�W�ɖ߂�܂��B

�u�ۑ��v�{�^���������āA


�C�������L���̕ۑ����������܂����̂Łu�u���O������v���N���b�N���܂��B
�y�[�W����ւ��A�u���O���\������܂��B

�L���̕������������Ȃ�Ƃ��ׂĂ��\�����ꂸ�A���̂悤�Ɂu������ǂށv�ƕ\������܂��̂ŁA�������N���b�N���܂��B

�L���S�̂��\������܂����B
�L���̏C�����@�͈ȏ�ł��B
�C�����邱�Ƃ͂悭����܂��̂ŁA��������o���Ă����܂��傤�I
����́A�u �L���ɑ��������Ă݂悤 �v �ł��B
���y���݂ɁI
�^�O�F�u���O�̍���
2015�N08��30��
�L����������
�݂Ȃ���A����ɂ��́I
�O��A�e�[�}�����߂ĐV�����u���O�����܂����B
����́A���悢��L���������Ă݂܂��傤�B
���������e���l���悤
�������A�u���O�ɏ������e���l���Ȃ���Ȃ�܂���B
�O��A�u���O�̃e�[�}�ƃJ�e�S�������߂��̂ŁA����ɉ��������e�ŏ����Ă����킯�ł����A����͏���ł��̂ŁA�ǎ҂̕��Ɉ��A�⎩�ȏЉ�����邱�Ƃɂ��܂��B
���T�C���C��
�u���O�������ꍇ�A�u���E�U�𗧂��グ�A�u���O��URL�ɃA�N�Z�X������Ɓu�T�C���C���v�̉�ʂɂȂ�܂��B
http://blog.f-happiness.co.jp/article/424975277.html" target="_blank">�O���ł����������悤�ɁA���[���A�h���X�ƃp�X���[�h����͂��ăT�C���C�����܂��傤�B

���̂悤�ȉ�ʂɐ�ւ��܂����ˁB
�����ŁA�^�����������ƁA�u���O�̃^�C�g���AURL�A�J�e�S���������Ă���A���̉��ɂ��낢��ȍ��ڂ��\������Ă��܂��B

���̐Ԃň͂܂�Ă��镔���́u�V�K�쐬�v���N���b�N���܂��B
����ƁA���̂悤�ȉ�ʂɐ�ւ��܂��B

���̒��̓��͗��ɂ��ꂼ����͂��Ă����܂��B
���L���̃^�C�g��
�L���̓��e��\���薼�ł��B
���J�e�S��
�L���̓��e�ɉ������J�e�S����I�т܂��B
�i�����ݒ�ł͉摜�̂悤�Ɂu���L�v�ɂȂ��Ă��܂��j
�Ⴆ�A�O�����u���O�Ȃ�A�u���[�����v�u�������v�u�ē��v�u���i�v�ȂǁA�L���̓��e�ɍ��킹�Ď����ō쐬���邱�Ƃ��ł��܂��B
���^�O
�L���̒��Ŏg���Ă���u�L�[���[�h�v��ݒ肵�Ă����ׂ̂��̂ł��B
��������R�Ɍ��߂邱�Ƃ��ł��܂����A���Ȃ��Ă���肠��܂���B
�����A���߂Ă������ƂŁA�����A�L�[���[�h�Ō�������Ƃ��ɕ֗��ł��B
���{��
�����ɋL���̓��e�������܂��B
���͗��̏�ɁA���낢��ȃ{�^��������ł��܂����A����͕ʂŐ������܂��B
�ł́A�����ȒP�ɋL���������Ă݂܂����̂ŎQ�l�ɂ��Ă݂Ă��������B

�u���O���͂��߂����Ƃ����m������e�ɂ����̂ŁA�L���J�e�S���́u���L�v�ɂ��Ă����܂����B
�܂��A�^�O�́u�ЂƂ育�Ɓv�Ƃ��Ă���܂��B
����͋L�������������Ă����Ȃ��ŁA�u�ЂƂ育�Ɓv�ɊY��������e�������Ă��邱�Ƃ�z�肵�č쐬���܂����B
�{���ɂ́A�ȒP�ł����ꌾ���͂����Ă���܂��B
���āA�Ƃ肠��������ŏ��߂Ẵu���O�̋L���������܂����I
�ł��A�ǎ҂̐l�����ɂ͂ǂ�ȕ��Ɍ����Ă���̂��A����ł͂킩��܂����ˁB
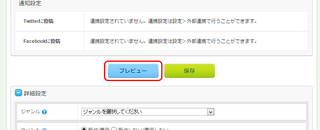
�����ŁA��ʂ����̕��ɃX�N���[�����Ă݂܂��傤�B
����ƁA���̂悤�ȃ{�^�����o�Ă��܂��̂ŁA�u�v���r���[�v���N���b�N���܂��B

���̂悤�ȐV������ʂ��J���A�u���O���ǂ̂悤�ɕ\�������̂��m�F���邱�Ƃ��ł��܂��B

�܂��A�ȑf�Ȃ��̂ł����A�뎚�E�����Ȃ��A������ƕ\������Ă���悤�ł��B
�ł͂��̉�ʂ���Č��̉�ʂɖ߂�܂��傤�B
�i�C��������ꍇ�͂����ŏC�����܂��j
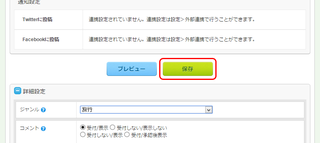
����ő��v�I�ƂȂ�����A�������́u�v���r���[�v�{�^���̂������́u�ڍאݒ�v�́u�W�������v�u�W��������I�����Ă��������v���N���b�N���܂��B
����Ƃ��̂悤�Ɉꗗ���\������܂��B

���̒����玩���̃u���O�̃e�[�}��L���̓��e�ɍ��������̂�I�т܂��傤�B
�����ł́u���s�v��I�����܂����B
�����āu�ۑ��v�{�^�����N���b�N���܂��B

��ʂ���ւ��A�u�������܋L�����e���ł��v�ƕ\������܂��B

���炭�҂ƁA�u�L���̓��e���������܂����B�v�Ƃ�����ʂɕς��A�ۑ����������܂��B

�ł́A�L�����ۑ�����Ă��邩�m�F���Ă݂܂��傤�B
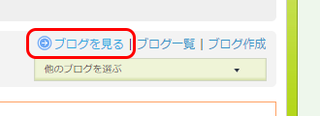
�E�゠��������Ă��������B

�����Ɂu�u���O������v�Ƃ����{�^��������܂��̂ŁA�N���b�N���܂��B
����ƁA�ʂ̉�ʂŕۑ����ꂽ�L���̃y�[�W���J���܂��B

����ŁA�L���̓��e���I���܂����B
���߂łƂ��������܂��I
���߂Ẵu���O�̋L�������J����܂����I
���Ȃ݂ɁA���J�����L���́A�ォ��C���E���M���邱�Ƃ��ł��܂��B
�Ƃ������ƂŎ���́A�u �L�����C�����Ă݂悤 �v �ł��B
���y���݂ɁI
�^�O�F�u���O�̍���
2015�N08��29��
�����̃u���O����낤
�݂Ȃ���A����ɂ��́I
�O��A�u���O����邽�߂̃A�J�E���g�o�^���s���܂����B
����́A�ǂ�ȃu���O�ɂ��邩�����߂ău���O�̑�g������Ă����܂��B
���e�[�}�����߂悤
���E�Ɉ�����Ȃ����Ȃ��̃u���O������Ă������ƂɂȂ�܂����A�ǂ�ȓ��e�ɂ��邩���߂�K�v������܂��B
�Ⴆ�A�A�A
�E�s�������H�X�̊��z�������u���O
�E�w���������i�̊��z�������u���O
�E����̉��ł��Ȃ��悤�Ȃ��Ƃ�Ԃ���L�u���O
�E�D���ȗL���l�i�o�D�E�A�[�e�B�X�g�E�X�|�[�c�I��Ȃǁj����������u���O
�E��̃J�����ŎB�����ʐ^�̍ڂ���u���O
�ȂǂȂǁA�����̂��₷���e�[�}�A�����̂���e�[�}�����߂܂��傤�B
�R�c�Ƃ��ẮA�������g�ł���Ă݂��i���H�X�ɍs�����A���i���w�������j���Ƃ��e�[�}�ɂ���ƁA�l�^�ɍ���܂��A���A���e�B�������Ėʔ����u���O�ɂȂ�܂��B
�t�ɁA�������b�₠�܂苻���̂Ȃ��b�Ȃǂ́A�����Ƀl�^���s���Ă��܂��܂����A�Ȃɂ�菑���Ă���{�l���y�����Ȃ��̂ł�߂����������ł��ˁB
���T�C���C�����悤
���āA���������e�[�}�����܂�����A�u���O�ɃT�C���C�����܂��傤�B
�O��A�A�J�E���g�o�^�������������A���̂悤�ȉ�ʂɂȂ��Ă܂�����ˁB

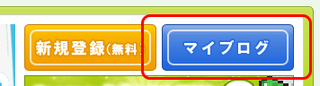
���̉�ʂ̉E��̂ق������Ă��������B

���́A�u�}�C�u���O�v���N���b�N���܂��B
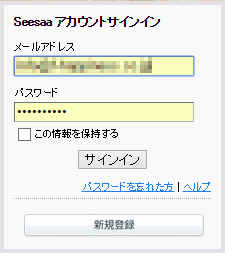
����Ƃ��̂悤�ȃT�C���C����ʂɐ�ւ��܂��B

���̉�ʂ̉E���̓��͗��ɁA�A�J�E���g�p�̃��[���A�h���X�ƃp�X���[�h����͂��āu�T�C���C���v���N���b�N���܂��B

��ʂ���ւ��܂��B

���̉�ʂ̐^�ɂ���u�u���O�����v���N���b�N���܂��B

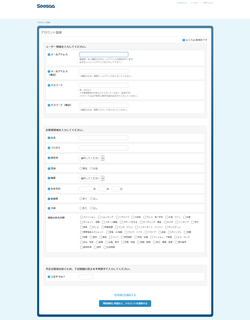
���̂悤�ȁu�V�����u���O�����v�Ƃ�����ʂɂȂ�܂��B

���ꂼ��̍��ڂ���͂��Ă����܂��B
���^�C�g����
�^�C�g�����ɂ́A�u���O�̃^�C�g�������܂��B
���F�����Ă��邱�̃u���O�̃^�C�g���́u�����S�҂̂��߂̃p�\�R���u���v�ł��B
���̂悤�ɁA�u���O���J������܂��^����Ɍ����镔���ɂȂ�܂��B
���z�X�g���iURL�j
�u���O��URL�����߂܂��B
���炩���߁uhttp://�v�Ɓu.seesaa.net�v�͌��܂��Ă܂��̂ŁA���̊Ԃ̕��������߂܂��B
���p�p����3�����ȏ�20�����ȓ��A�Ƃ����ȊO�͓��Ɍ��܂�͂���܂���̂ŁA�o���₷���A�l�ɋ����₷�����̂ɂ����ق��������ł��傤�B
�������A���ɒN�����g���Ă�����͎̂g�p�ł��܂���B
�i�N�����g���Ă���ꍇ�̓G���[�ɂȂ�܂��j
���j�b�N�l�[��
�u���O�ɕ\��������҂̖��O�ɂȂ�܂��B
���̃u���O�̏ꍇ�́u�ӂ�E�͂҂˂��v���j�b�N�l�[���ɊY�����܂��B
�{���ł��\���܂��A�l���Ȃǂ̊ϓ_���炨���߂��܂���B
���R�Ƀj�b�N�l�[�������߂܂��傤�B
���J�e�S��
�����Ō��߂��e�[�}�ɉ������J�e�S�����A�ꗗ�̒�����I�т܂��B
���H�X�̐H�ו������e�[�}�Ȃ�u�O�����v
���i�w���̊��z�Ȃ�u�V���b�s���O�v
�Ƃ����������ŃJ�e�S�������߂܂��傤�B
���Z�L�����e�B�R�[�h
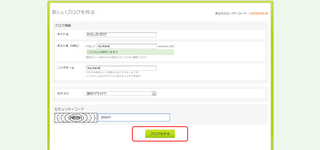
�����ɕ\������Ă��鐔�����E���̓��͗��ɓ��͂��܂��B
�ł́A�����V�����u���O������Ă݂܂����̂ŁA�Q�l�ɂ��Ă��������B

���s���e�[�}�ɍ���Ă݂܂����B
���^�C�g��
�킽���̃u���O
���z�X�g���iURL�j
my-travel
���j�b�N�l�[��
my-travel
���J�e�S��
���s/�A�E�g�h�A
���Z�L�����e�B�R�[�h
����͖���Ⴄ�������\������܂��B
���ׂĂ̓��͂��I�������u�u���O�����v�{�^���������܂��B

��ʂ���ւ��܂����B
�Ԃ��͂��Ă���Ƃ���Ɂu�V�����u���O���쐬���܂����B�v�ƕ\������A���̉��ɍ쐬�����u���O�̃^�C�g���AURL�A�J�e�S�����\������܂����B
����ŁA�u���O�̑�g���������܂����I
���߂łƂ��������܂��I
����́A�u�L���������� �v �ł��B
���y���݂ɁI
�^�O�F�u���O�̍���
2015�N08��28��
�u���O�̍����u�A�J�E���g�o�^�v
�݂Ȃ���A����ɂ��́I
���琔��ɂ킽���āA�u���O�̍�����������Ă����܂��B
���̉���ł́A�uSeesaa�u���O�v�Ƃ����T�[�r�X���g���Đ������Ă����܂��B
�ł͂܂��A�uSeesaa�u���O�v���ĉ��H�Ƃ����Ƃ��납��B
��Seesaa�u���O�Ƃ�
Seesaa�u���O�͍����ő勉�u���O�T�[�r�X�ŁAPC�ł��X�}�[�g�t�H���ł��J���^���Ƀu���O������T�[�r�X�ł��B
�������A�����̍D�݂̃f�U�C���ɕύX���邱�Ƃ��ȒP�ɂł���̂ŁA���S�҂̕��ɂ��X�X���ł��B
�ł́A��������Ă����܂��傤�I
���V�K�o�^
�܂��͂����ɃA�N�Z�X���܂��B
https://blog.seesaa.jp/pr/
����ƁA����ȉ�ʂ��łĂ��܂���

���̉�ʂ̉E��Ɂu�V�K�o�^�v�̃{�^��������̂ŃN���b�N���܂��B
����ƁA�u�A�J�E���g�o�^�v��ʂɐ�ւ��܂��B

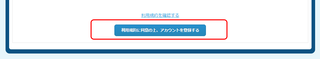
���ׂĂ̍��ڂ���͂��āA��ʈ�ԉ��ɂ���u���p�K��ɓ��ӂ̏�A�A�J�E���g��o�^����v�{�^���������܂��B

����ƁA�A�J�E���g�̓o�^�����������Ƃ�����ʂɐ�ւ��܂��B

���̍ہA�o�^�p�Ɏg�p�������[���A�h���X���ɂ��o�^�����������|�̃��[�����͂��܂��B

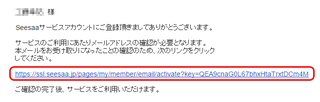
���̃��[�����J���Ƃ���ȉ�ʂɂȂ�܂��B

���[���{���̐^������ɂ���URL���N���b�N���āA�ŏI�m�F�����܂��B

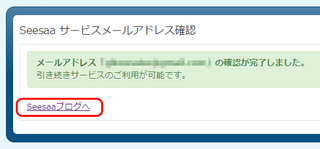
URL���N���b�N����Ɖ�ʂ���ւ��A�o�^���������܂��B

�ł́A�u���O�����܂��傤�B
�o�^������ʂ̍����ɂ���uSeesaa�u���O�ցv���N���b�N���܂��B

SeeSaa�u���O�ɓ��邱�Ƃ��ł��܂����I

����͂����܂ŁB
�ǂ��ł��H���܂��ł��܂������H
����́A�u�����̃u���O����낤 �v �ł��B
���y���݂ɁI
�^�O�F�u���O�̍���
