テーブルゲーム 第11回です。
前回考えたロジックを基にサブルーチンを組んでいきます。
まずは、今作最難関のサブルーチンのひとつ、場に裏返ったカードを並べ描画するサブルーチンです。
処理の考え方は、
・画面を場の色(緑)で塗りつぶし
・カードカウンタを0から開始
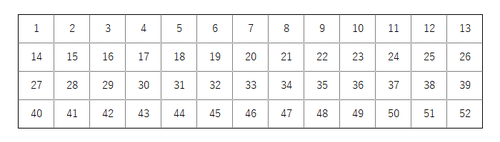
・カードカウントを13(横枚数)で割った商を縦座標とする
・割った余りを横座標とする
・縦座標に6を掛けた座標と、横座標に2を掛けた座標のVRAMアドレス算出する
・場ワークのカードカウンタ位置の値を調べ「0」(取得済)ならば描画無し
・「0」でなければカードありとし、カード裏側を描画
・カードカウンタを+1し52枚分繰り返し
なかなか、難しそうです。
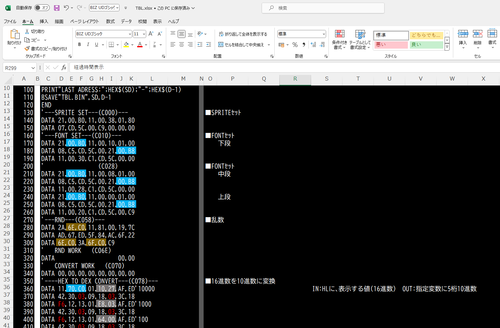
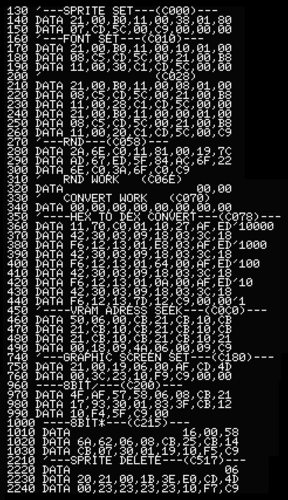
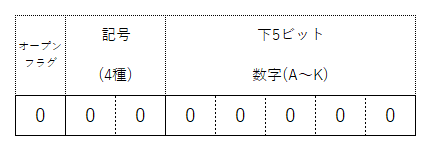
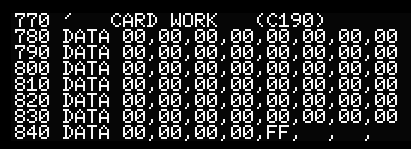
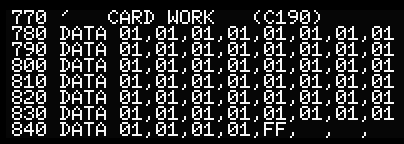
まず準備として、場ワーク(52バイト)を用意。

最後の&HFFは場ワークの終わりフラグ。
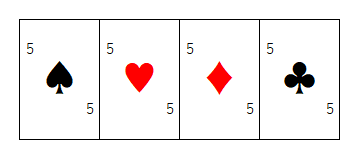
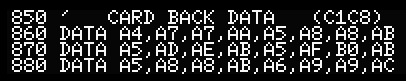
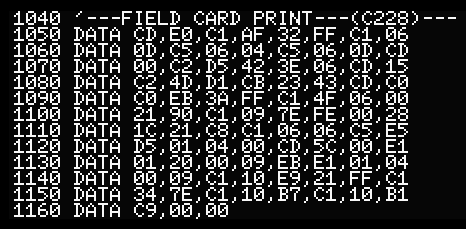
次に裏返ったカードのキャラクタデータを用意。

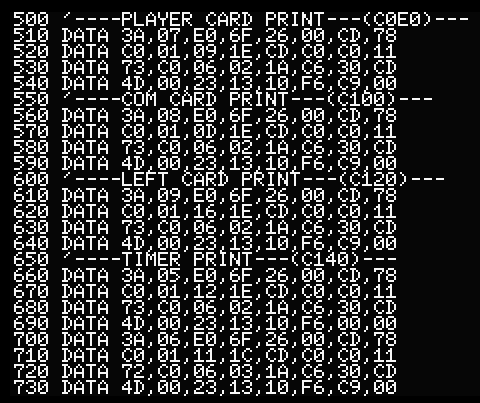
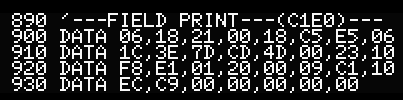
次に場を緑のキャラクタで埋めるサブルーチン。

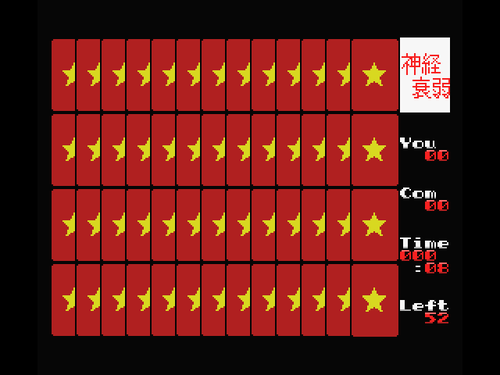
最後に、裏返ったカードを並べ描画するサブルーチンです。

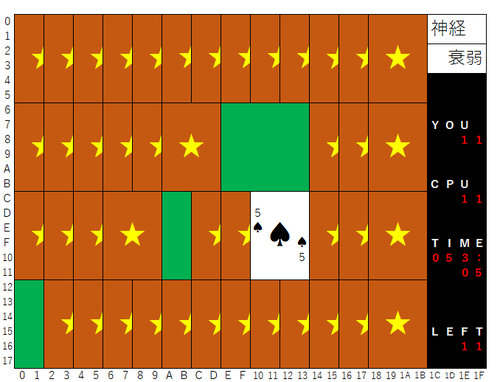
プログラムが組めたのでテストします。
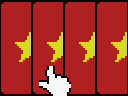
場ワークがすべて「0」では何も表示されないので、仮でオール「1」設定。

うーん、なかなか手ごわい!
上手く動いてくれません…。

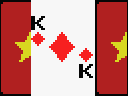
試行錯誤の上、なんとか無事動くようになりました!
単純なミスでした…。
ロジック考えるのに凄い時間かかりました…。
次回もサブルーチンの続きです。