テーブルゲーム 第9回です。
今回はカードのプログラム処理について考えます。
ロジックを構築していく上での基となる設計です。
この辺りを先にしっかり決めておかないと、後で大変な目に合う…。
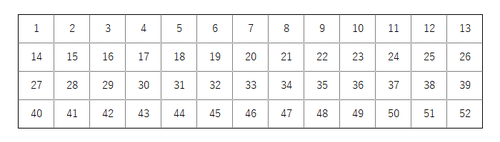
まず、場にあるカードについて。
これは、メモリ上に52バイトのメモリを用意しておき、そこにカード種を設定します。
この「場ワーク」値をそのまま画面に描画します。

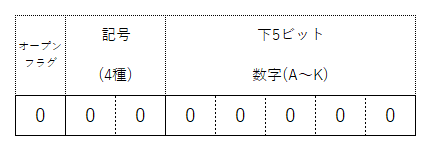
設定値は、1バイト=8ビットなので、前から1ビット目が1回でも開いたかどうかフラグ、2・3ビット目が記号、後ろ5ビットが数字です。
設定値「&H00」はカードなし(取得済み)です。

設定値の種別・範囲は、
・オープンフラグ 0:未開 1:既開
・記号 0:スペード 1:ダイヤ 2:クローバー 3:ハート
・数字 1〜13
・オール0 カード取得済み
となります。
次にカードの描き方。
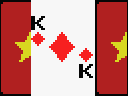
カードは左から、縦に4枚6FONTずらして、横に13枚2FONTずらして描いていきます。
こうする事で特に重ね合わせ処理をせずとも、勝手にカードが重なった状態になります。
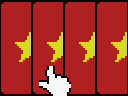
次にカードを捲った時。
カードを捲ると、一度全サイズ(6FONT×4FONT)のカードが表示されます。
数字を覚えたら、ボタン打下で次のカード選択になります。
その時、1枚目捲ったカードの真右のカードが残っていれば、右2FONT分カードを重ねた状態で表示します。(そうしないと選択する際、そのカードが有るかどうか分らない。)
次回は、この設計を基にサブルーチンを組んでいきます。