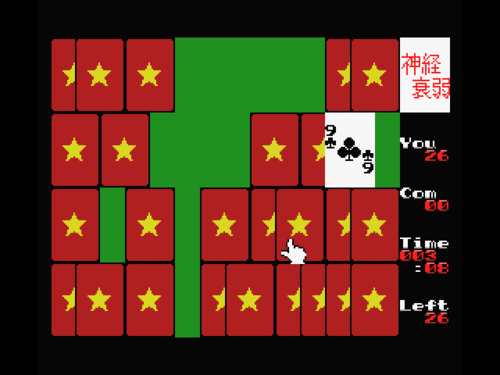
テーブルゲーム 第18回です。
相手のカード選択ロジックを考えます。
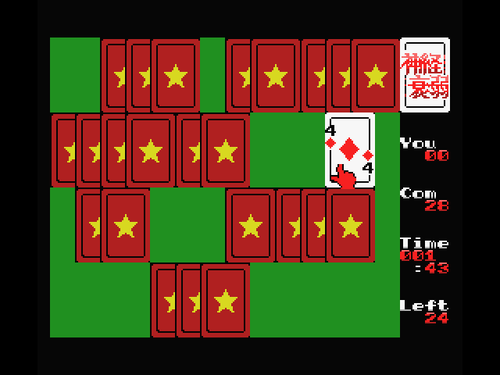
「神経衰弱」ですので思考ルーチンはありません。
淡々と作業を繰り返すロジックとなります。
これも今作の最難関ロジックの一つです。
考え方ですが、自分が「神経衰弱」をプレイする時の考え方をフロー化します。
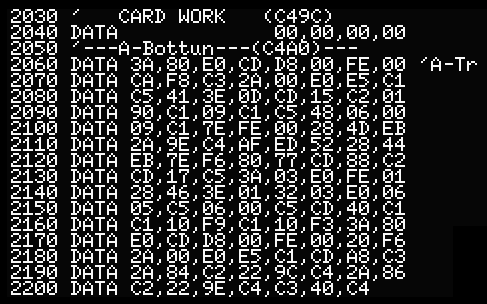
そのために用意してあったのが、場ワーク先頭1ビットのオープンフラグ。
「これは何のためにあるんだろう?」と、思われた方もいるかと思いますが、敵のカード検索用のフラグです。
一度捲られたカードは数字がオープンになっています。
と、いう事はそのカードは普通1枚目には捲らず、1枚目は捲った事のないカードを捲り、既にオープンになっている数字を引く事を祈ると思います。
それに、既に捲られたカードの数字と同じ数字を、2枚目に捲って外した時は、相手にそれを取られてしまいます。
と、言ったように一般的な「神経衰弱」の手法を再現するためのフラグです。
で、上記手法をそのままロジック化します。
・場ワーク全体で既に捲られたカードで2枚同じ数字がないかチェック
・あればその2枚両方捲って、「敵取得カード枚数」を+2、「場残枚数」を-2し、もう一度
・なければ捲られていないカードからランダムに1枚目を捲る
・場ワーク全体から既に捲られたカードに、1枚目捲った数字と同じ数字がないかチェック
・あれば捲って、「敵取得カード枚数」を+2、「場残枚数」を-2し、もう一度
・なければプレイヤーターンへ
・「場残枚数」が「0」になったらゲーム終了、BASICへ
考え方は単純です。
次回は今回考えたロジックを組んでいきます。