�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2020�N03��22��
Windows10�ŐV�����N���[����Edge��Google Chrome�𗽉킷��
����Ȃ�����������g���Ă��܂��܂������A�^�C�g���̂Ƃ���V���� Chromium�ł�Edge���Ȃ��Ȃ������̂ŁAWindows10����Google Chrome���g���̂Ȃ�A�V����Edge���g��������������Ȃ����Ǝv���Ă��܂��B
�V����Edge��Google Chrome���D�ꂽ����������������悤�ł����A���ۂ̂Ƃ���قƂ�ǂ̃��[�U�[�ɂƂ��Ă��܂�S�̂Ȃ��������Ǝv���̂ŁA����ŐVEdge��Google Chrome�́A�قړ����Ƃ������ƂɂȂ�܂��B
�i���Ȃ��G�c�ȍl���ɂȂ��Ă��܂��܂����j
���̏�ŁAWindows10�����Ɗ���̃u���E�U�����ɂ��悤�ƁA�R���^�i�̌������ʂ���J���u���E�U�́AEdge�ɌŒ肳��Ă���Ƃ������Ƃ�����܂��B
Google Chrome������̃u���E�U�Ƃ��Ďg���Ă��A�R���^�i���g������Edge��Google Chrome��2��ނ̃u���E�U���g�����ƂɂȂ�A�������A����2��ނ̃u���E�U���قړ������́B
��������A����̃u���E�U�͐VEdge�ł����ł��傤�A�Ǝv���킯�ł��B
�Ƃ����킯�ŁA�VEdge�̃��[�U�[���������I�ɑ�����Ɨ\�z�i��]�j�����̂ŁA�VEdge�Ŏg���ƕ֗��Ȋg���@�\�Ȃǂ��A���̃u���O�ł��낢�돑���Ă��܂��B
���̋L���̂܂Ƃ߂ł��B
�قƂ�ǂ�Google Chrome�p�̊g���@�\���g�������̂Ȃ̂ŁAGoogle Chrome���g���Ă���l�ɂ��Q�l�ɂȂ邩�Ǝv���܂��B
�VEdge�ɂ�����uEdge URLs�v
�VEdge�֘A�̋L���̂܂Ƃ߂̑O�ɁA�uEdge URLs�v�ɂ��āB
Google Chrome�ɂ́uChrome URLs�v�Ƃ����e��ݒ�y�[�W��Chrome�������̃y�[�W�Ȃǂ��W�߂����X�g�y�[�W������܂����A�VEdge�ɂ������悤�ɁuEdge URLs�v�Ƃ������X�g�y�[�W������܂��B
���ʂ͎g��Ȃ��Ă����i�g��Ȃ����������j���̂ł����A���������̂��D���Ȑl�͎��ȐӔC�ł������Ă݂�̂��ʔ�����������܂���B
�VEdge�̃A�h���X�o�[�Ɂuedge://edge-urls/�v�Ɠ��͂��āmEnter�n�������ƕ\������܂��B
Edge URLs�̒��ł�������ƋC�ɂȂ�̂��uedge://flags/�v�ł��B
�J���Ă݂�Ɓu�����i�K�̋@�\�v�Ƃ����y�[�W�ŁA�u�x��: �\������Ă���@�\�͎����i�K�̋@�\�ł��B �����̋@�\��L���ɂ���ƁA�u���E�U�[�f�[�^������ꂽ��A �Z�L�����e�B��v���C�o�V�[���N�Q���ꂽ�肷��\��������܂��B�v�Ə����Ă���܂��B
�������܂��ˁB
�VEdge�֘A�L���̂܂Ƃ�
�P�j�V����Edge�͎����Ń_�E�����[�h�E�C���X�g�[�����Ȃ��Ƃ��߂݂����ł�
Windows Update�ɂ��VEdge�̔z�M�́A���̂Ƃ���s���Ă��炸4��1���ȍ~�ɂȂ�̂ŁA���̑O�Ɏg���n�߂����l�́A��p�y�[�W���玩���Ń_�E�����[�h���ăC���X�g�[�����邱�ƂɂȂ�܂��B
���̃_�E�����[�h����C���X�g�[���܂ł̎菇����������L���ł��B
�VEdge�̊����x�͂��łɏ\���ɍ����̂ŁA��Ɏg���n�߂Ă����Ȃ��ł��B
Windows Update�ɂ��VEdge�z�M��҂l�́A�A�C�R�����ς��̂ŐV�����Ȃ������Ƃ�������Ǝv���܂��B
�Q�j�VEdge �� Google Chrome �ł��C�ɓ���i�u�b�N�}�[�N�j���T�C�h�o�[�ɕ\��������@
�u���E�U�̃u�b�N�}�[�N���A�T�C�h�o�[�ɕ\�������܂g�������Ƃ�����]���珑�����L���ł��B
�������A���̋L���ł͕\�������܂܂ɂ͂ł����A�}�E�X�J�[�\�������[�Ɉړ�����ƃu�b�N�}�[�N�p�l�����J���Ƃ����Ƃ���܂łł��B
�T�C�h�o�[�ɕ\�������܂܂ɂ�����@�́A�W�j�ŏ����Ă��܂��B
�R�j�VEdge�� Flash �̃Q�[���E����Ȃǂ̃R���e���c���ł���悤�ɂ�����@
Flash�̃R���e���c�͂߂����茸���Ă��܂��܂������A�܂��c���Ă���T�C�g�Ō������ꍇ�͎Q�l�ɂ��Ă݂Ă��������B
�S�j�VEdge �� Google Chrome �Łu�E���̃^�u�����v���V���[�g�J�b�g�L�[�łł���悤�ɂ���
�VEdge��Google Chrome�Ɠ��l�ɁA�����̃^�u���J�������ƁA�����Ă���^�u�ȊO�̃^�u��E���ɂ���^�u����C�ɕ���Ƃ��́A�^�u��ʼnE�N���b�N���ă��j���[����I�����܂��B
�����p�ɂɎg���l�́A�V���[�g�J�b�g�L�[�łł���悤�ɂ��Ă����ƕ֗��ł��B
���̕��@�ɂ��Đ������Ă��܂��B
������}�E�X�W�F�X�`���łł���悤�ɂ�����@�́A�X�j�ŏ����Ă��܂��B
�T�j�VEdge �� Google Chrome �Ń^�C�g����URL����A���J�[�^�O���쐬�ł���悤�ɂ���
�u���O�������Ă���l�́A�L�����ɑ��̃E�F�u�y�[�W�ւ̃����N��\�邱�Ƃ�����Ǝv���܂��B
���̎��̃A���J�[�^�O���A�V���[�g�J�b�g�L�[�ŊȒP�ɍ�����@�������Ă��܂��B
�u���O�L���̍X�V����SNS�ȂǂŔ��M����Ƃ��́u�L���^�C�g���v�{�uURL�v�̃Z�b�g���ȒP�ɂł��܂��B
�U�j�VEdge�F�悭�J���E�F�u�y�[�W���X�^�[�g��ʂɃs�����߂�����@
�VEdge�͏]����Edge�Ɠ��l�ɁA�悭�J���E�F�u�y�[�W���X�^�[�g��ʂɃs�����߂ł��܂����A�����������ς���Ă���̂ŁA�]����Edge�ł��̋@�\���g���Ă����l�́A�VEdge�Ō˘f���Ǝv���܂��B
���̂�����������Ă��܂��B
�V�j�VEdge �� Google Chrome �Ń��[�U�[�G�[�W�F���g���ւ�����悤�ɂ���
�VEdge�̕W���̋@�\�ɂ́A���[�U�[�G�[�W�F���g���ւ�����̂��A���̂Ƃ��날��܂���B
���ꂪ�ł���悤�ɂ�����@�ł��B
�Ⴆ�A�p�\�R���ŃX�}�[�g�z���ł̃E�F�u�y�[�W���J���Ă����삵�Ȃ��R���e���c�́A���[�U�[�G�[�W�F���g���X�}�[�g�z���p�ɕς���A�p�\�R���ł����삵�܂��B
�W�j�VEdge �� Google Chrome �Ńu�b�N�}�[�N���T�C�h�o�[�ɌŒ肵�ĕ\������
�Q�j�łł��Ȃ������u�b�N�}�[�N�̌Œ�ɂ��ď����Ă��܂��B
�u�V�����^�u�y�[�W�v�ł̂݉\�ȕ��@�ł����A�g���₷���Ǝv���܂��B
�X�j�VEdge �� Google Chrome �Ń^�u�̑�����}�E�X�W�F�X�`���łł���悤�ɂ���
�S�j�ł̓V���[�g�J�b�g�L�[�ő���ł���悤�ɂ��܂������A�����ł̓}�E�X�W�F�X�`���łł���悤�ɂ��Ă��܂��B
�V���[�g�J�b�g�L�[�̕������삵�₷���Ǝv���Ă��܂������A�g���Ă݂�ƃ}�E�X�W�F�X�`���͂Ȃ��Ȃ��֗��ł��B
�������g����悤�ɂ��Ă����̂��A���肩�ȂƎv���܂��B
�P�O�j�VEdge �� Google Chrome �ŕ����̃����N����C�ɊJ����悤�ɂ���
1�̃y�[�W�ɕ����\���Ă��郊���N���A�܂Ƃ߂Ĉ�C�ɊJ����悤�ɂ�����@�ł��B
�mCtrl�n�L�[�������Ȃ���N���b�N���Ă������A�����֗��ɊJ�����Ƃ��ł��܂��B
���̑��̋@�\�lj�
����܂łɏ��������̈ȊO�ɂ��A�lj��ŏЉ�悤�Ǝv���Ă�����̂�����̂ŁA�lj��ł�����A�����ɂ����������܂��B
�����������lj��@�\�́A�l�ɂ���Ă͂܂������K�v�Ȃ�������A�ʂ̋@�\���K�v�������肷����̂ł��B
�VEdge��Google Chrome�Ɠ����悤�ɁA�g���@�\�ɂ���ċ@�\��lj��ł���悤�ɂȂ��Ă���̂ŁA�����~�����@�\����������AMicrosoft Store��Chrome�E�F�u�X�g�A�ŒT���Ă݂�̂��y�����Ǝv���܂��B
�T���Ƃ��́A�Ⴆ�Γ����@�\�ł��A�J�^�J�i�Łu�u�b�N�}�[�N�v�Ō���������A�p��ŁuBookmark�v�Ō���������A�uBookmark�@sidebar�v�̂悤�ɕ����Ō��������肷��ƁA�ʂ̂��̂������邱�Ƃ�����܂��B
���ӓ_�Ƃ��ẮA�p�\�R���̃��C���������[�����Ȃ��ꍇ�ȂǁA�g���@�\����ꂷ����ƃu���E�U�̓��삪�݂��Ȃ��Ă��܂����Ƃ�����܂��B
�����Ȃ��Ă��܂����Ƃ��́A�����ɂȂ��Ă���g���@�\��ʂ̂��̂ɕς��邩�A�C���X�g�[�����Ă���g���@�\�����炷���A�l�q�����đΏ����邱�ƂɂȂ�܂��B
�VEdge �� Google Chrome �ŕ����̃����N����C�ɊJ����悤�ɂ���
�|�C���g�T�C�g�Ȃǂ�1�̃y�[�W�ɕ����\���Ă��郊���N��A�����ĊJ�������Ƃ��́A�mCtrl�n�L�[�������Ȃ���N���b�N���Ă����ƁA���̃y�[�W��\�������܂܁A���ꂼ��ʃ^�u�ŊJ�����Ƃ��ł��܂��B
����͂���ŏ\���֗��Ȃ̂ł����A�����N�̐��������Ƃ��͂��������֗��ȕ��@������܂��B
�����̃����N����C�ɊJ����g���@�\ Linkclump ���g���܂��B
Google Chrome�p�̊g���@�\�Ȃ̂ŁAGoogle Chrome�̑��A�VEdge�Ȃ�Chrome�n�̃u���E�U�Ŏg�����Ƃ��ł��܂��B
����͐VEdge�ł̑���Ő������܂����A����Chrome�n�̃u���E�U�ł����l�̑���ɂȂ�܂��B
�g�p����L�[�ƃ}�E�X�{�^����ݒ肷��
Linkclump�́A�L�[�{�[�h�̃L�[�ƃ}�E�X�̃{�^���������Ȃ���h���b�O�����͈͓��̃����N���A��C�ɊJ���d�g�݂ɂȂ��Ă��܂��B
�L�[�{�[�h�̃L�[�ƃ}�E�X�̃{�^���͎����Őݒ�ł���̂ŁA�g���₷�����̂ɐݒ肵�Ă����܂��B
����̓L�[�{�[�h�̃L�[���mCtrl�n�A�}�E�X�̃{�^���͍��{�^�����g���悤�ɐݒ肵�Ă݂܂��B
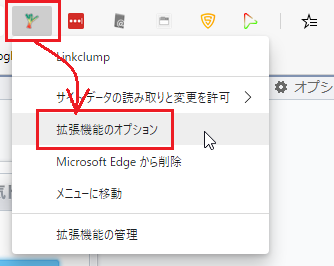
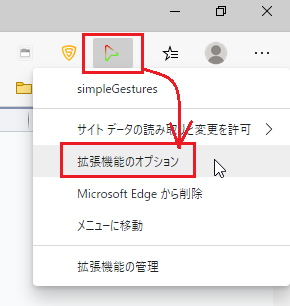
�P�jLinkclump���C���X�g�[������ƁA�E��Ƀl�M�̂悤�ȃA�C�R�����ł��܂��B
������N���b�N���āA�m�g���@�\�̃I�v�V�����n���J���܂��B
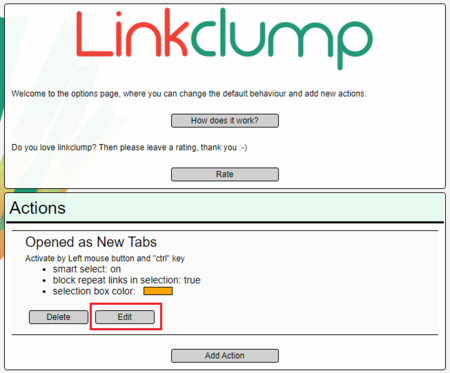
�Q�jActions�i����j�̒��́mEdit�i�ҏW�j�n�{�^�����N���b�N���܂��B
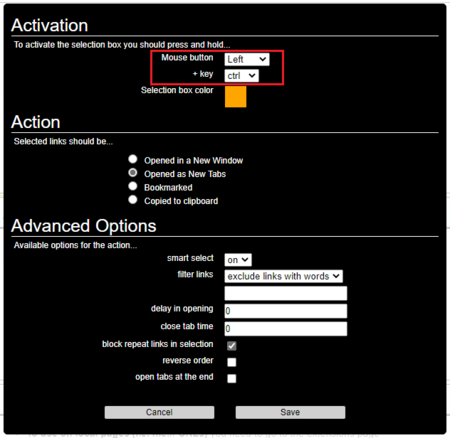
�R�jActivation�i����̗L�����j�̒���Mouse button�i�}�E�X�{�^���j�Ɓ{key�i�{�L�[�j��ύX���܂��B
Mouse button �� Left
�{key �� ctrl
�ύX������A���ɂ���mSave�i�ۑ��j�n�{�^�����N���b�N���āA�^�u����܂��B
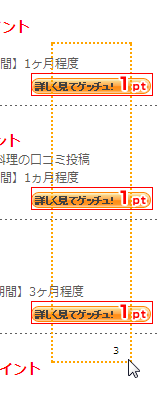
����ŁA�mCtrl�n�L�[�ƃ}�E�X���{�^���������Ȃ���A�����N������ł���͈͂��h���b�O���đI������ƁA��C�Ƀ����N���J����悤�ɂȂ�܂��B
�}�E�X�̃{�^������w�𗣂����u�ԂɁA���͈̔͂̃����N���܂Ƃ߂ĊJ����܂��B
�h���b�O�����͈͂��I�����W�F�̓_���ŕ\������A�I�����������N���Ԃ��l�p�ň͂܂�܂��B
�}�E�X�J�[�\���̋߂��ɂ́A�I�����������N�̐����\������܂��B
�ʂ̋@�\��lj�����
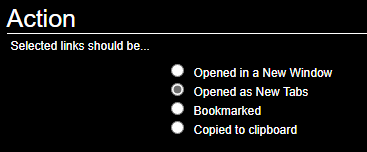
��̂R�j�̐ݒ�y�[�W������ƁAActions�i����j��4��ނ��邱�Ƃ�������܂��B
�E Opened in a New Window�i�V�����E�B���h�E�ŊJ���j
�E Opened as New Tabs�i�V�����^�u�ŊJ���j
�E Bookmarked�i�u�b�N�}�[�N����j
�E Copied to clipboard�i�N���b�v�{�[�h�ɃR�s�[����j
��̂Q�j�́m�g���@�\�̃I�v�V�����n�y�[�W�̈�ԉ��̃{�^���́mAdd Action�i����̒lj��j�n�ƂȂ��Ă���̂ŁA���̃{�^���ŕʂ̓����ݒ肷�邱�Ƃ��ł��܂��B
��́u�g�p����L�[�ƃ}�E�X�{�^����ݒ肷��v�̐����ł́A�mCtrl�n�{�}�E�X���{�^����Opened as New Tabs�i�V�����^�u�ŊJ���j��ݒ肵�Ă��܂����A�Ⴆ�A�mShift�n�{�}�E�X���{�^����Opened in a New Window�i�V�����E�B���h�E�ŊJ���j�ɂ�����A Bookmarked�i�u�b�N�}�[�N����j�ɂ��邱�Ƃ��ł���̂ŁA������������Ƃ����邱�Ƃ�����l�́AAdd Action�i����̒lj��j��ݒ肷��ƕ֗����Ǝv���܂��B
2020�N03��21��
�VEdge �� Google Chrome �Ń^�u�̑�����}�E�X�W�F�X�`���łł���悤�ɂ���
�u���E�U�ɂ���ẮA�l�b�g�����Ă���Ƃ��ɂ悭�s��������A�}�E�X�W�F�X�`���Ɋ��蓖�Ă�@�\�������āA�g���Ă݂�ƂȂ��Ȃ��֗��Ȃ��̂ł��B
�VEdge �� Google Chrome �ɂ͕W���ł��̋@�\������܂��A�g���@�\���g���ł���悤�ɂȂ�܂��B
����� simpleGestures�i�V���v�� �W�F�X�`���[�Y�j �Ƃ��� Google Chrome �p�g���@�\���g���܂��B
�}�E�X�W�F�X�`���̊g���@�\�́AChrome �E�F�u�X�g�A�Ō�������Ƒ��ɂ�������������܂����A���{��ɑΉ����Ă��ċ@�\���V���v�������Ȃ̂ŁAsimpleGestures ��I��ł݂܂����B
simpleGestures �̐ݒ�
simpleGestures ���C���X�g�[������ƁA���������ݒ�y�[�W���J���܂��B
���̂܂ܐݒu���Ă������ł����A��������ݒ�y�[�W����āAsimpleGestures �A�C�R������m�g���@�\�̃I�v�V�����n���J���Ă������ł��B
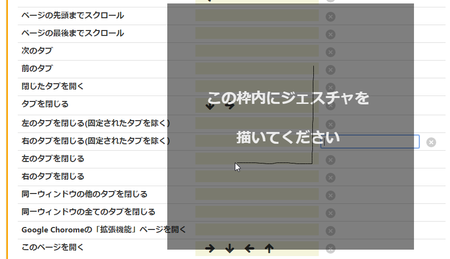
simpleGestures �̐ݒ�y�[�W�̒��قǂɁm�^�u�����n�Ƃ����̂�����܂��B
���̉E���̃R�}���h��������ƁA��������E�E�����u �� �� �v�ŕ\������Ă��܂��B
����̓}�E�X���������ɓ���������A�E�����ɓ�����������Ƃ������ƂɂȂ�A���傤�ǃA���t�@�x�b�g�́u �k �v�������悤�ȓ����ɂȂ�܂��B
simpleGestures �ł́A�E�N���b�N���Ȃ���u �k �v�������ƁA���̃^�u������Ƃ����d�g�݂ɂȂ��Ă��܂��B
�m�^�u�����n�̏������Ɂm�E�̃^�u�����i�Œ肳�ꂽ�^�u�������j�n�Ƃ����̂�����܂��B
������悭�g������Ȃ̂ŁA�R�}���h�i�}�E�X�̓���j�����蓖�ĂĂ݂܂��B
�P�j�m�E�̃^�u�����i�Œ肳�ꂽ�^�u�������j�n�̃R�}���h�����N���b�N���܂��B
�Q�j�u���̘g���ɃW�F�X�`����`���Ă��������v�Ə������O���[�̘g���\�������̂ŁA���̒��ʼnE�N���b�N���Ȃ���A���蓖�Ă����}�E�X�̓������s���܂��B
�����ł͋t�k�i �� �� �j��`���Ă݂܂����B
�R�j�}�E�X�̉E�{�^������w������ƁA�R�}���h���ɕ`�����}�E�X�̓����u �� �� �v���\������܂��B
�S�j���ɐݒ肵�����W�F�X�`��������A�����悤�ɐݒ肵�Ă����܂��B
simpleGestures �ݒ�y�[�W�㕔�̐����ɂ������Ă���܂����A�ݒ�͎����I�ɕۑ������̂ŁA�R�}���h���ɖ��������AsimpleGestures �̐ݒ�y�[�W�͕��Ă��܂��܂���B
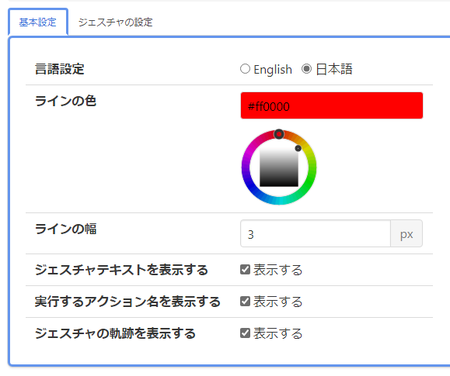
simpleGestures �̊�{�ݒ�
simpleGestures �̐ݒ�y�[�W�́A�m�W�F�X�`���̐ݒ�n�Ɓm��{�ݒ�n�̂Q�̃^�u�ɕ�����Ă��܂��B
�m�W�F�X�`���̐ݒ�n�́A��ŏ������}�E�X�̓�����ݒ肷����̂ł��B
�m��{�ݒ�n�́A�ǂ����ς��Ȃ��ŕW���̂܂܂Ŏg���Ė��Ȃ��Ǝv���܂����A�ύX�������ꍇ�́A���D�݂ŕς��Ă݂Ă��������B
2020�N03��20��
�VEdge �� Google Chrome �Ńu�b�N�}�[�N���T�C�h�o�[�ɌŒ肵�ĕ\������
�𑜓x�̍������C�h��ʂŃu���E�U���g���Ă���ƁA�\���X�y�[�X�ɗ]�T������̂ŁA�����Ƀu�b�N�}�[�N�p�l�����J�����ςȂ��ɂł��Ȃ����ȂƁA�����v���Ă��܂��܂��B
�ŋ߂̃u���E�U�͂����Ă������ł����AGoogle Chrome �ł��VEdge �ł��ł��܂���B
Sleipnir�Ȃ瓖����O�̂悤�ɂł����ł����ǂˁB
�����O�ɏ������L���ł́A�J�����ςȂ��ɂ͂ł��Ȃ����ǁA�}�E�X�J�[�\�������[�Ɉړ�����ƃu�b�N�}�[�N���J���悤�ɂ͂ł��܂����B
�@�VEdge�ł��C�ɓ���i�u�b�N�}�[�N�j���T�C�h�o�[�ɕ\��������@
���̋L�����班�������āA�u�b�N�}�[�N���J�����ςȂ��ɋ߂��`�ɂ�����@���������̂ŁA����͂���������Ă݂܂��B
���̕��@�́A�u�V�����^�u�y�[�W�v�����Ńu�b�N�}�[�N���J�����ςȂ��ɂł�����̂ŁA�u�b�N�}�[�N����J�����^�u��A�����N���N���b�N���ĊJ�����^�u�ł͊J�����ςȂ��ɂ͂ł��܂���B
�Ȃ̂ŁA�J�����ςȂ��ɋ߂��`�ł����Ȃ��̂ł����A�u�V�����^�u�y�[�W�v���s�����߂��Ă����A���̃^�u������Ƃ��ɁA�u�b�N�}�[�N���J�����ςȂ��́u�V�����^�u�y�[�W�v���\�������̂ŁA�ӊO�Ƃ��̕����s���������Ƃ����C�����܂��B
�������Ɠ����悤�Ƀu�b�N�}�[�N���J�����ςȂ��Ŏg�������Ƃ����l��������A��x�����Ă݂Ă��������B
�u�b�N�}�[�N�T�C�h�o�[�ŁA�V�����^�u�y�[�W�Ƀu�b�N�}�[�N���Œ肷��
�u�b�N�}�[�N���T�C�h�o�[�ɕ\��������@ �Ŏg�����g���@�\�F�u�b�N�}�[�N�T�C�h�o�[���g���܂��B
�P�j�u�b�N�}�[�N���T�C�h�o�[�ɕ\��������@ �ŏ������菇�ŁA�}�E�X�J�[�\�������[�Ɉړ�����ƃu�b�N�}�[�N���J����Ԃɂ��܂��B
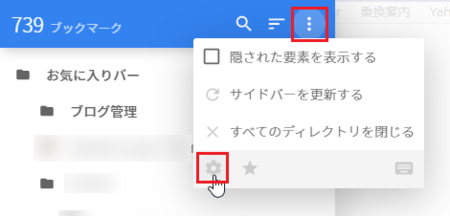
�Q�j�u�b�N�}�[�N�p�l�����J���āA���̉E��ɂ���m�ݒ�n�A�C�R��  ���N���b�N���āA���̒��̎��ԃA�C�R��
���N���b�N���āA���̒��̎��ԃA�C�R��  ���N���b�N���܂��B
���N���b�N���܂��B
�R�j�J�����ݒ�y�[�W�̍������j���[�̒��́m�V�K�^�u�n���N���b�N���āA�u�V�����^�u���㏑������v�Ɓu�����I�ɃT�C�h�o�[���J���v�̃`�F�b�N�{�b�N�X���N���b�N���āA�`�F�b�N����������Ԃɂ��܂��B
�`�F�b�N����������A�㕔�́m�ύX���e��ۑ��n���N���b�N���܂��B
�S�j�ݒ�y�[�W�̃^�u����܂��B
���̏�ԂŁA�mCtrl�n�{�mT�n�܂��̓^�u�̉E���́m�{�n���N���b�N���āA�u�V�����^�u�v���J���Ă݂Ă��������B
�J�����^�u�ŁA�����Ƀu�b�N�}�[�N�p�l�����J�����܂܂ɂł��Ă���͂��ł��B
�T�j�J�����u�V�����^�u�v�̃^�u�������E�N���b�N���āA�m�^�u�̃s�����߁n���N���b�N���܂��B
�s�����߂��Ă������ƂŁA�ӂ��ă^�u����Ă��܂����Ƃ��Ȃ��Ȃ�A�ʏ�̃^�u�����ׂĕ����Ƃ��ɁA�u�b�N�}�[�N���J�����ςȂ��́u�V�����^�u�v���\�������Ƃ�����ɂȂ�܂��B
�u�b�N�}�[�N�T�C�h�o�[�Ȃ�A�u�b�N�}�[�N�͕W���ŕʃ^�u�ŊJ��
�VEdge �W���̃u�b�N�}�[�N���ƁA���ʂɃu�b�N�}�[�N���N���b�N���ĊJ���ƁA���\�����Ă���^�u�ŊJ���Ă��܂��܂��B
���\�����Ă���^�u���s�����߂����^�u�ł������ł��B
�u�b�N�}�[�N���E�N���b�N���ām�V�����^�u�ŊJ���n�ɂ���ƕʂ̃^�u�ŊJ���܂����A�ЂƎ�Ԃ����邱�ƂɂȂ�܂��B
�u�b�N�}�[�N�T�C�h�o�[ ����J�����ꍇ�́A���ʂɃu�b�N�}�[�N���N���b�N���ĊJ���ƕʂ̃^�u�ŊJ���̂ŁA���̓_�ł��L���ł��B
�VEdge�W���́u�V�����^�u�y�[�W�v�͎g���Ȃ��Ȃ�
��̂R�j�̎菇�̐ݒ�y�[�W�̏㕔�ɐ����������Ă���̂ł����A�u�V�����^�u�y�[�W�v�ɂ� �u�b�N�}�[�N�T�C�h�o�[ ��g�ݍ��߂Ȃ����߁A�VEdge�W���́u�V�����^�u�y�[�W�v���A�u�b�N�}�[�N�T�C�h�o�[�Ǝ��́u�V�����^�u�y�[�W�v�ŏ㏑�����Ă��Ă���Ƃ������ƂɂȂ�܂��B
Google Chrome �ł������ł��B
���̂��߁A�VEdge �� Google Chrome �W���́u�V�����^�u�y�[�W�v�̋@�\�͎g���Ȃ��Ȃ�܂�����A�j���[�X�\���Ȃǂ̃I�v�V�������g���܂���B
�������A�u�b�N�}�[�N�T�C�h�o�[�Ǝ��́u�V�����^�u�y�[�W�v���A�ŋߊJ�����y�[�W�p�l���Ȃǂ̋@�\�͂���܂��̂ŁA����ł悯��Ζ��Ȃ��ł��傤�B
�����ȂƂ���u�b�N�}�[�N���Œ�ł��Ȃ��Ȃ�A�u�b�N�}�[�N�T�C�h�o�[���g���Ӗ��͂Ȃ��Ǝv���Ă��܂������A���́u�V�����^�u�y�[�W�v�Ńu�b�N�}�[�N���Œ�ł���@�\������A�g���Ӗ��͂���ƌ����܂��B
���Ў����Ă݂Ă��������B
2020�N03��15��
Galaxy Feel2 SC-02L �ŃQ�[�����ɂ��т��ѓd���������錏�̑Ώ��@
���q�̃X�}�[�g�z�� Galaxy Feel2 SC-02L ���A�Q�[�����Ɋ��Ƃ��т��ѓd������A�ċN�����Ă��܂��܂��B
�ŏ��́A���̎��ɂ���Ă����Q�[���̃v���O�����ɕs�������̂��낤�ƍl���Ă������߁A�Q�[���̃A�b�v�f�[�g�ʼn��P����̂����҂��đ҂��Ă��܂������A�ǂ�������̃Q�[���Ƃ������Ƃł͂Ȃ��A����ނ̃Q�[���ŋN���邱�Ƃ��������Ă��܂����B
�ƂȂ�ƁA�Q�[���̃A�b�v�f�[�g�ʼn��P������̂ł͂Ȃ��̂ŁA���̉������T���Ă݂邵������܂���B
�l�b�g�Ō������ĒT���Ă݂܂����B
Game Launcher �A�v���̐ݒ��ύX����
�܂��́A�ȒP�Ȏ菇�őΏ��ł�����@�ł��B
���i.com �̃N�`�R�~�f���Ō�����܂����B
�@���i.com - �w�A�b�v�f�[�g��A�d��������ɗ�����x �T���X�� Galaxy Feel2 SC-02L docomo �̃N�`�R�~�f����
����ɂ��ƁAGame Launcher�A�v���̐ݒ�Łm�Q�[���̃p�t�H�[�}���X�n���u�ȓd�͏d���v����u�p�t�H�[�}���X�d���v�ɕύX���ꂽ���Ƃ��A�d������ċN�����錴���ɂȂ��Ă���悤�ł��B
������u�ȓd�͏d���v�ɖ߂����璼��Ƃ������̂ł��B
�菇�͈ȉ��̂Ƃ���ł��B
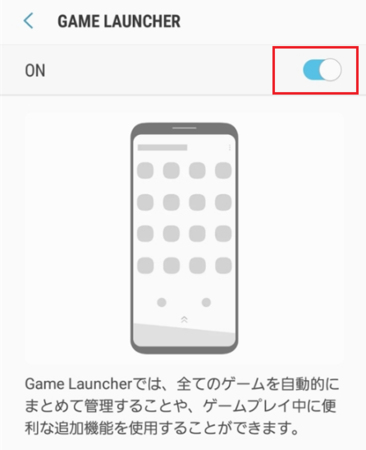
�P�j�m�ݒ�n�A�C�R������m���x�ȋ@�\�n���m�Q�[���n���J���āAGame Launcher �� ON �ɂ��܂��B
���Ƃ��� ON �������ꍇ�́A���̂܂܂łn�j�ł��B
���̑���ŁA�A�v���ꗗ�ɁuGame Launcher�A�v���v���\������܂��B
�Q�j�A�v���ꗗ���� Game Launcher�A�v�����J���A�Q�[���̃p�t�H�[�}���X���u�ȓd�͏d���v�ɕύX���܂��B
����ŁA�Q�[�����ɏ���ɓd������čċN�����邱�Ƃ́A��������\��������܂��B
�������A�܂����q�̃X�}�z�Ŏ����Ă��Ȃ��̂ƁA���̃N�`�R�~�f���̏������݂�1�N�ȏ�O�̂��̂Ƃ����_�������|����܂��B
1�N�O�Ƃ͈Ⴄ�������Ƃ�����A���̕��@�ł͒���Ȃ���������܂���B
�\�t�g�E�F�A�A�b�v�f�[�g��K�p����
2019�N1��31���̃\�t�g�E�F�A�A�b�v�f�[�g�ɁA���P����鎖�ۂƂ��āu�Q�[���A�v�����p���A�d�����ċN������ꍇ������܂��B�v�Ə�����Ă��܂��B
��ŏ������N�`�R�~�f���̏������݂Ǝ�������v����̂ŁA�����s��ɑΉ��������̂ƍl�����܂��B
Game Launcher�A�v���̐ݒ�ύX�����A�\�t�g�E�F�A�A�b�v�f�[�g��K�p�����������{�I�ȕs������ƂȂ�\��������܂����A���łɑ��̕s���Z�L�����e�B�X�V���K�p�ł��܂��B
�����ʓ|�ł����A�����������Ă������������m���Ƃ������ƂɂȂ�܂��B
�P�j�܂��́A�\�t�g�E�F�A�A�b�v�f�[�g�����łɓK�p����Ă��邩�ǂ����̊m�F�ł��B
�m�F���@�́A�z�[����ʂŁm�ݒ�n���m�[�����n���m�\�t�g�E�F�A���n���m�r���h�ԍ��n�����܂��B
���݂̍ŐV�r���h�ԍ��́uPPR1.180610.011.SC02LOMU1BTB1�v�Ȃ̂ŁA���̃r���h�ԍ��ɂȂ��Ă���ꍇ�́A�ȍ~�̎菇�͕K�v����܂���B
�܂��A�ŐV�r���h�ԍ��́A�\�t�g�E�F�A�A�b�v�f�[�g�����邽�тɏ����X�V����܂��̂ŁAGalaxy Feel2 SC-02L�̃\�t�g�E�F�A �A�b�v�f�[�g����ōŐV�r���h�ԍ����m�F���Ă��������B
�Q�j�ŐV�r���h�ԍ��ɂȂ��Ă��Ȃ��ꍇ�́A�\�t�g�E�F�A �A�b�v�f�[�g���s���܂��B
�\�t�g�E�F�A �A�b�v�f�[�g�O�ɁA�ȉ��̏������s���܂��B
�E�f�[�^�̃o�b�N�A�b�v
�@��{�I�ɂ́A�X�}�z�ɕۑ����ꂽ�f�[�^�͂��̂܂c������ԂŃA�b�v�f�[�g�ł��܂����A�f�[�^�̕ۑ��͕ۏ������̂ł͂���܂���B
�@������ɔ����āA�ł���o�b�N�A�b�v���Ă����Ă��������B
�E�\���ɏ[�d����
�E���s���̃A�v�����I��������
�E�����Wi-Fi�ɐڑ�����ȂǁA�ʐM��Ԃ̂悢��Ԃɂ���
�@�A�b�v�f�[�g�̃f�[�^�ʂ������ꍇ�AWi-Fi������Ȃ��ƃA�b�v�f�[�g���ł��Ȃ����Ƃ�����悤�ł��B
�E�\�t�g�E�F�A �A�b�v�f�[�g���͓d�����Ȃ�
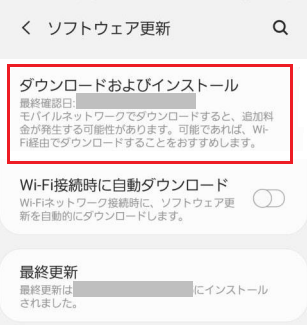
�R�j�z�[����ʂŁm�ݒ�n���m�\�t�g�E�F�A�X�V�n���m�_�E�����[�h����уC���X�g�[���v���^�b�v���܂��B
�����Łu�\�t�g�E�F�A�͍ŐV�łł��v�ƕ\�����ꂽ�ꍇ�́A�����ǂ���ŐV�łȂ̂ŁA�ȍ~�̑���͕s�v�ł��B
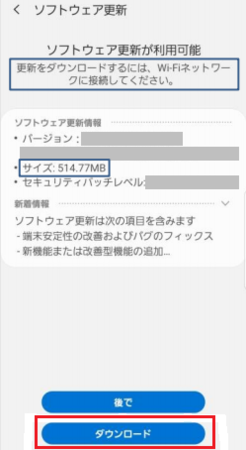
�S�j�y�[�W�����́m�_�E�����[�h�n�{�^�����^�b�v���܂��B
�����ŁA�A�b�v�f�[�g�̃f�[�^�ʂ� 500MB ����ꍇ�AWi-Fi���ł̂݃_�E�����[�h���\�ɂȂ�悤�ł��B
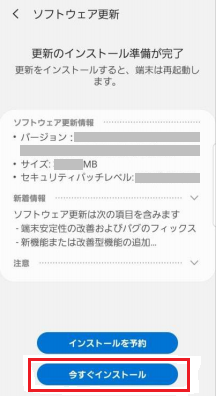
�T�j�_�E�����[�h���I���Ɓu�X�V�̃C���X�g�[�������������v�ƕ\������܂��B
�����́m�������C���X�g�[���n�{�^�����^�b�v���܂��B
�U�j�[�����ċN�����A�A�b�v�f�[�g���J�n����܂��B
�A�b�v�f�[�g����������ƁA������x�[�����ċN�����āA�\�t�g�E�F�A �A�b�v�f�[�g����Ɗ����ł��B
�\�t�g�E�F�A �A�b�v�f�[�g�����܂������Ȃ��ꍇ�ȂǁA�ڂ����������udocomo SC-02L�v�\�t�g�E�F�A�X�V�菇�ɏ����Ă���܂��B
�ȏ�A2��ނ̑Ώ��@�������܂������A�����������̕s��̑Ώ��@�Ƃ��Ă�1�N�ȏ�O�̂��̂Ȃ̂ŁA�s����������Ȃ����Ƃ��l�����܂��B
�����A���q�̃X�}�z�̏ꍇ�A�ŋ߂܂ŃQ�[���ȂǂقƂ�ǂł��Ȃ���Ԃ������̂ŁA���̑Ώ��@���L���ł���\�����\���ɍl�����܂��B
�����A�����悤�ȏ�ԂɂȂ��Ă���l��������A���̕��@�������Ă݂Ă��������B
2020�N03��14��
Windows10 �X�^�[�g���j���[����s�v�ȃv���O�������폜������@
Windows7 ���� Windows10![]() �ɃA�b�v�O���[�h����ƁAWindows7 �̃X�^�[�g���j���[�ɂ������v���O�����i���̃V���[�g�J�b�g�ł����j�́AWindows10 �̃X�^�[�g���j���[�Ƃ��Ď����I�ɓo�^����܂��B
�ɃA�b�v�O���[�h����ƁAWindows7 �̃X�^�[�g���j���[�ɂ������v���O�����i���̃V���[�g�J�b�g�ł����j�́AWindows10 �̃X�^�[�g���j���[�Ƃ��Ď����I�ɓo�^����܂��B
�ʏ�A�s�v�ɂȂ����v���O�����́A�A���C���X�g�[������X�^�[�g���j���[������폜�����͂��Ȃ̂ŁA�蓮�ō폜����K�v�͂���܂���B
�������A�ʏ�̃A���C���X�g�[�����@�����܂��@�\���Ȃ��āA�A���C���X�g�[���c�[���Ȃǂ��g���ăA���C���X�g�[�������ꍇ�ȂǂɁA�v���O�����̃A���C���X�g�[���͂ł��Ă���̂ɁA�X�^�[�g���j���[�̍��ڂ̂ݎc���Ă��܂����Ƃ�����܂��B
�� ���ꂪ�A�����Ȃ��Ă��܂������̋L���ł��B
�@Windows10 �� Security Essentials ���A���C���X�g�[������i�����ҁj
���̂悤�ȏꍇ�́A�X�^�[�g���j���[�Ɏc���Ă��܂������ڂ͎ז��Ȃ����ł��̂ŁA�폜���Ă��������������ł��傤�B
���̕��@���A���݂� Windows10 �ł́A����������ɂ��������̂ŁA�����Ă������Ǝv���܂��B
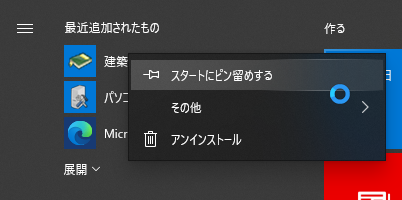
�P�j�X�^�[�g���j���[�̒�����폜���悤�Ƃ���v���O�����̏��Ƀ}�E�X�J�[�\���������ԂŁA�E�N���b�N���ă��j���[���J���A�m���̑��n���m�t�@�C���̏ꏊ���J���n�̏��ɃN���b�N���܂��B
����̓A���C���X�g�[���ς̃v���O�����̍��ڂ��폜����̂ŁA�E�N���b�N���j���[�̒��́m�A���C���X�g�[���n�͎g���܂���B
�Q�j�m�t�@�C���̏ꏊ���J���n���N���b�N���ĊJ���̂́A�uC:��Users��AppData��Roaming��Microsoft��Windows��Start Menu��Programs�v�ł��B
�����ɃX�^�[�g���j���[�̍��ځi�V���[�g�J�b�g�j���A�ۑ�����Ă���Ƃ������ƂɂȂ�܂��B
���̃t�H���_�̓G�N�X�v���[���[�Œ��ڊJ�����Ƃ��ł��܂��B
���̏ꍇ�́AUsers�EStart Menu�EPrograms���J�^�J�i�ŕ\������uC:�����[�U�[��AppData��Roaming��Microsoft��Windows���X�^�[�g ���j���[���v���O�����v�ƂȂ�܂��B
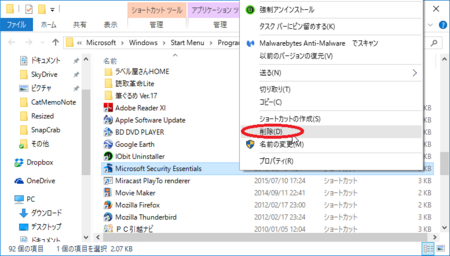
�R�j�폜���悤�Ƃ��鍀�ڂ��\������Ă���Ǝv���܂��̂ŁA���̍��ڂ̏��Ƀ}�E�X�J�[�\���������ԂŁA�E�N���b�N���ă��j���[���J���A�m�폜�n���N���b�N���܂��B
�E�B���h�E����āA�X�^�[�g���j���[���J���Ă݂�ƁA�폜�������ڂ��Ȃ��Ȃ��Ă��܂��B
�������Ă��܂��ƁA�菇�͊ȒP�œ�����Ƃ͂Ȃ��ł����A�E�N���b�N���j���[�́m�t�@�C���̏ꏊ���J���n�Ƃ����\�����A�v���O�����̃C���X�g�[���t�H���_���J�������ɓǂ߂�̂ŁA�C���t���Ȃ��l��������Ȃ��ł��傤���B
�������A�����̕s��ŃX�^�[�g���j���[�Ɏc���Ă��܂����ꍇ�ɍ폜������@�ł����āA�ʏ�̓A���C���X�g�[���ŏ�����̂ŁA���܂�g�����Ƃ��Ȃ����ȂƂ͎v���܂��B
2020�N03��12��
Windows Live ���[������ Outlook �Ƀf�[�^�[���ڍs���ď�芷������@
Windows Live ���[���́AWindows7 �̂Ƃ�����g���Ă������[���A�v���ŁAWindows10 �ɃA�b�v�O���[�h��������g���Ă����̂ŁA���̂܂g�������Ă��܂����B
�Ƃ͂����A2017�N1��10���ɃT�|�[�g���I�����Ă��āAWindows10�ł̓���̓T�|�[�g���Ă��Ȃ����i�ǂ������킯�����삵�Ă��܂������j�AOutlook.com�̃��[���̑���M���ł��Ȃ����AGmail�̃��[���͐�������Ȃ��ݒ�̕ύX�����Ȃ��Ƒ���M�ł��Ȃ����A�Ƃ�������ŁA�g��������̂͂������E���낤�Ǝv���܂��B
�ʓ|�������ł����A�p�\�R���ɃC���X�g�[������Ă��� Outlook �ɏ�芷���邱�Ƃɂ��܂����B
Windows Live ���[���̑���M���[���ȂNJe��f�[�^�[���AOutlook�Ɉ����z���܂��B
���[���A�v���̏�芷���́AWindows Live ���[�� 2012 ���� Outlook 2010 �ւ̏�芷���ŁAWindows10��ł��܂������AOutlook 2010 ���V�����o�[�W�����ł��AWindows7�E8�E8.1 ��ł��A�����悤�ɏ�芷���ł���͂��ł��B
���Ȃ݂ɁAOutlook 2010 �� ���N2020�N10��13���ɃT�|�[�g�����̂ŁA����܂ł�Office���̂�V�������̂ɓ���ւ���\��ł��B
�ȍ~�̐����ł́A�ȒP�ȂƂ��납��A�@ �����A�A �A�h���X���A�B ���[���f�[�^�̂R��ނɕ����āA���ꂼ��ʂ̕��@�Ńf�[�^�[���ڍs���Ă��܂��B
Windows Live ���[������ Outlook �Ƀf�[�^�[���ڍs������@�́A�l�b�g�Ō�������Ƃ��낢�댩����܂����AWindows10�̃o�[�W�����ɂ��̂��A�����I�ɂ��܂������Ȃ��Ƃ��낪����܂����B
�����ŁA�Q�l�ɂ����L���̂��܂�������������g�ݍ��킹�āA�@�`�B�ɕ����ăf�[�^���ڍs�����Ƃ����킯�ł��B
���̃����N��̋L���ɂ́AThunderbird �Ȃǂ̑��̃A�v���ɏ�芷����ꍇ�������Ă���̂ŁAOutlook�ȊO�̃A�v���ɏ�芷����l�́A���̕��������ǂݑւ��Ă݂Ă��������B
Outlook �Ń��[���A�J�E���g�̐ݒ�
�f�[�^�̈ڍs�̑O�ɁAOutlook ���g����悤�ɏ������Ă����܂��B
Outlook �Ɉڍs����Ƃ������Ƃ́AMicrosoft Office���C���X�g�[�����Ă���p�\�R���ŁAOutlook �̓C���X�g�[���ς݂��Ǝv���܂��B
Outlook ���N�����āAWindows Live ���[���Ŏg���Ă������̂Ɠ������[���A�J�E���g���쐬���āA����M�ł���悤�ɂ��Ă����܂��B
���[���A�J�E���g�� Outlook �ł̐ݒ�́A���[���T�[�r�X�̃w���v�Œ��ׂ�Ώ����Ă���͂��ł��̂ŁA�T���Ă݂Ă��������B
�@ �����̈����z��
�����̈ڍs�́A�f�[�^�ʂ����Ȃ��̂ŁAWindows Live ���[���̏������������ɃR�s�[���ĕۑ����A����� Outlook �̏����ɓ\��t����Ƃ������@�ɂ��܂��B
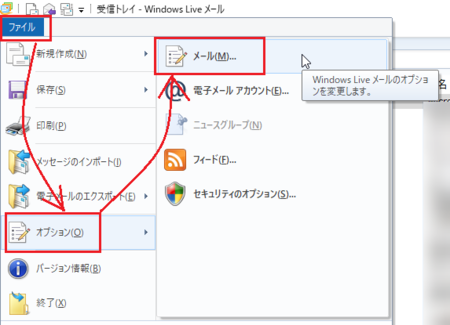
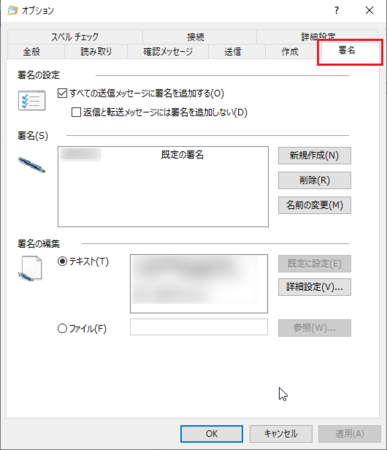
�P�jWindows Live ���[���̏����̏ꏊ�́A�m�t�@�C���n�^�u �� �m�I�v�V�����n���m���[���n���J����
�m�����n�^�u�ɂ���܂��B
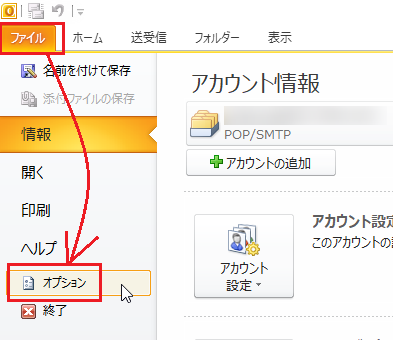
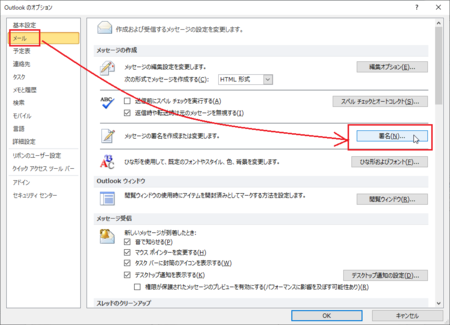
�Q�jOutlook �̏����̏ꏊ�́A�m�t�@�C���n�^�u �� �m�I�v�V�����n���J����
�m���[���n���m�����n�ɂ���܂��B
�A �A�h���X���̈����z��
�A�h���X���̈����z���́A�� ������̋L�����Q�l�ɂȂ�܂��B
�@Windows Live ���[������Outlook�ֈڍs | �p�\�R���H�[ NEXMAG
Windows Live ���[���̃A�h���X���̃G�N�X�|�[�g�i�o�́j�ƁA�ڍs��̃��[���A�v���ł̃C���|�[�g���@���AOutlook �� Thunderbird �̏ꍇ�ɂ��āA�ڍׂɏ�����Ă��܂��B
�i �� �A����C���|�[�g���̃_�C�����O�j
�B ����M���[���̃f�[�^�[�̈����z��
����M���[���̃f�[�^�[�̈ڍs�́A�� ������̋L�����Q�l�ɂ��܂��B
�@�y����͎g���邼�I�zWindows Live ���[���̃f�[�^��Outlook�ɃC���|�[�g����ɂ� | �p�\�R�����x�����̑��k�E�C���E�ݒ�E�o���K��̃r�[�X�y�[�X
���Ƃ��� Windows Live ���[���ɂ́A���[���f�[�^���G�N�X�|�[�g����@�\������܂����AWindows10��ł͂��ꂪ�@�\���Ȃ��悤�ł��B
���̂��߁A���[���f�[�^�̈ڍs�̂��߂� MailStore Home �Ƃ����\�t�g���g���Ă��܂��B
������Ƃ�₱�����菇�ł����A�����Ă���Ƃ���ɂ���Ă����Έڍs�ł���͂��ł��B
���ŏ������⑫�������A���킹�ĎQ�l�ɂ��Ă݂Ă��������B
�i �� ���[���f�[�^�̃C���|�[�g���̃_�C�����O�j
�⑫�����Ƃ��ẮA�ȉ��̂Ƃ���ł��B
�P�j���̋L���̌㔼�́A�A�h���X���̈ڍs�ɂ��ď����Ă���܂����A����͇A�ōς�ł���̂ŁA�Q�l�ɂ���̂́A����M���[���̃f�[�^�[�̈ڍs���������ł��B
�Q�j��������̃��[���f�[�^������ꍇ�́A�G�N�X�|�[�g�ƃC���|�[�g�ɂ��������Ȏ��Ԃ��|��܂��B
��ɁA��������Ȃ��Â��f�[�^���폜���āA���ݔ�����ɂ��Ă����܂��傤�B
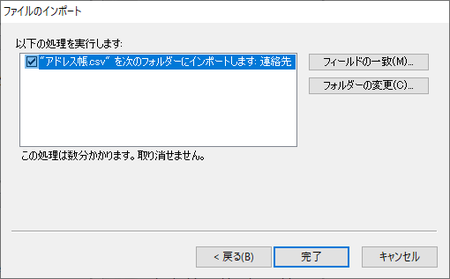
�R�jMailStore Home ����G�N�X�|�[�g���Ăł����t�@�C���́A�t�@�C�����������Ɩ������J�b�g����Ċg���q�i .pst �j���Ȃ���ԂɂȂ��Ă��܂��B
�g���q�i .pst �j���Ȃ��ƁAOutlook�ɃC���|�[�g����Ƃ��Ƀt�@�C�����\������Ȃ��̂ŁA�g���q�i .pst �j�������Ă��������B
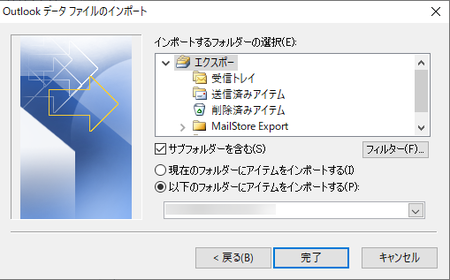
�S�jOutlook�Ƀf�[�^���C���|�[�g����Ƃ��A�i���\������E�B���h�E���\�ɕ\������Ȃ��ꍇ������܂��B
�ꌩ���삵�Ă��Ȃ��悤�Ɍ����܂����AOutlook ��ʂ̃C���|�[�g��t�H���_���N���b�N����ƁA�E�B���h�E���\�ɕ\������A�ǂݍ��܂�Ă���l�q��������܂��B
�T�j�C���|�[�g�������[���f�[�^�́AOutlook �̃A�J�E���g�̒��ɕʃt�H���_�œ���܂��B
�K�v�ɉ����āA�K�ȃt�H���_�Ɉړ����Ă��������B
2020�N03��08��
�VEdge �� Google Chrome �Ń��[�U�[�G�[�W�F���g���ւ�����悤�ɂ���
�VEdge�̕W���̋@�\�ł́A���[�U�[ �G�[�W�F���g�iuser agent�j��ύX������@�́A���̂Ƃ���Ȃ��悤�ł��B
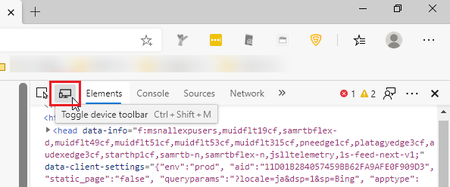
�E��̐ݒ�A�C�R��  ����A�m���̑��̃c�[���n���m�J���҃c�[���n���J���āA�mToggle device toolbar�n�A�C�R�����N���b�N���邱�ƂŁA�X�}�[�g�z���̏ꍇ�̕\�����m�F�ł��܂����A��肽���̂͂���ł͂���܂���B
����A�m���̑��̃c�[���n���m�J���҃c�[���n���J���āA�mToggle device toolbar�n�A�C�R�����N���b�N���邱�ƂŁA�X�}�[�g�z���̏ꍇ�̕\�����m�F�ł��܂����A��肽���̂͂���ł͂���܂���B
�X�}�[�g�z���ŊJ���Ȃ��Ɠ��삵�Ȃ��E�F�u�y�[�W���A�p�\�R���ŊJ���Ă����삷��悤�� ���[�U�[ �G�[�W�F���g ���ւ������̂ł��B
Microsoft Store��Chrome �E�F�u�X�g�A�Łuuser agent�v�̌��t�Ō�������ƁA����������炵���g���@�\��������܂��B
���̒���3�������Ă݂āA�ǂ������������̂��uUser Agent Switcher�v�Ƃ����g���@�\�ł��B
�@User Agent Switcher - Chrome �E�F�u�X�g�A
���̊g���@�\�́A�h���C�����ƂɃ��[�U�[ �G�[�W�F���g��ݒ肵�Ă������Ƃ��ł���̂ŁA���Ɣ�ׂĎg���₷�����ł��B
Google Chrome�p�̊g���@�\�Ȃ̂ŁAGoogle Chrome�͂������A����Chrome�n�u���E�U�ł����삷��͂��ł��B
User Agent Switcher �̊�{�I�Ȏg����
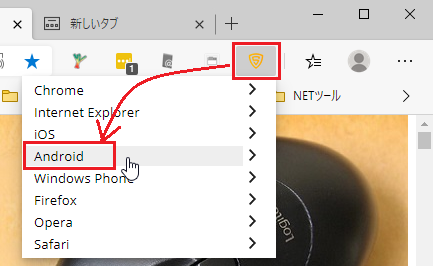
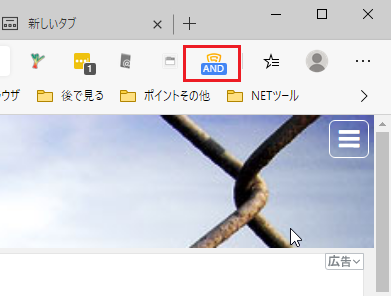
�C���X�g�[������ƁA�E��̊g���@�\�\���G���A�ɃA�C�R�����\������܂��B
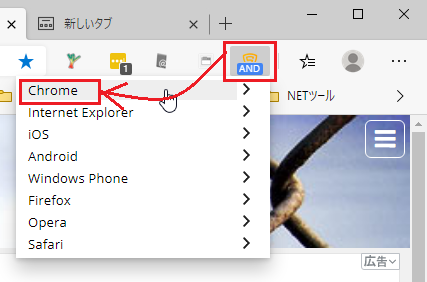
�P�j���̃��[�U�[�G�[�W�F���g�ŕ\���������y�[�W���J������ԂŁA�E��̃A�C�R�����N���b�N���āA���[�U�[�G�[�W�F���g��I�т܂��B
�\�����ꂽ���[�U�[�G�[�W�F���g����A�Y��������̂��N���b�N���܂��B
�i�������A1��ނ����Ȃ��ꍇ�������ł��j
���[�U�[�G�[�W�F���g����ւ���āA�\�����ς��܂��B
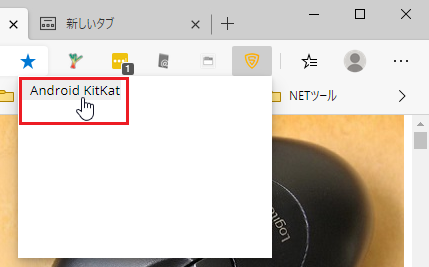
User Agent Switcher �̃A�C�R���ɂ��A�g�p���̃��[�U�[�G�[�W�F���g���\������܂��B
�Q�j���[�U�[�G�[�W�F���g�����ɖ߂��Ƃ��́A�����悤�ɉE��̃A�C�R�����N���b�N���āA�mChrome�n���mDefault�n��I�т܂��B
Chrome�i�N���[���j��Default�i�K��j�ƂȂ��Ă���̂�������܂��B
�@![]()

�����������[�U�[�G�[�W�F���g�ŕ\���������ꍇ��
�p�\�R���ŃX�}�[�g�z���ł̃E�F�u�T�C�g���J�������ꍇ�ȂǁA����̃E�F�u�T�C�g�܂������[�U�[�G�[�W�F���g�ŕ\���������ꍇ�́A�h���C���ɂ���ă��[�U�[�G�[�W�F���g��ݒ肵�Ă������Ƃ��ł��܂��B
�Ⴆ�A�|�P�t���Ƃ����X�}�[�g�z�������̃|�C���g�T�C�g������̂ł����A�����̃v���[���g�X���b�g���p�\�R���ł�낤�Ƃ���ƁA�u�X�}�[�g�z�������̃y�[�W�ł��v�ƕ\������ē��삵�܂���B
������A���[�U�[�G�[�W�F���g��ύX���Ȃ��Ă��ł���悤�ɐݒ肵�Ă݂܂��B
�P�jUser Agent Switcher �̃A�C�R�����N���b�N���āA�m�g���@�\�̃I�v�V�����n���J���܂��B
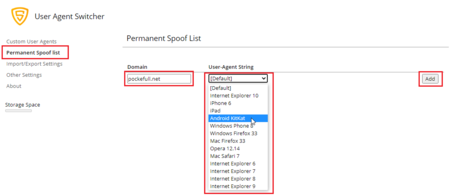
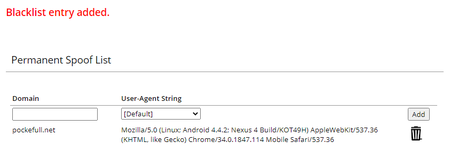
�Q�j�����̃��j���[�ŁmPermanent Spoof list�i��݂Ȃ肷�܂����X�g�j�n���N���b�N���āA�mDomain�i�h���C���j�n�ƁmUser-Agent String�i���[�U�[�G�[�W�F���g ������j�n��ݒ肵�āA�mAdd�i�lj��j�n�{�^�����N���b�N���܂��B
�|�P�t���X���b�g��URL�́uhttps://pockefull.net/game/slot/�v�ł����A�mDomain�n�́upockefull.net�v�œo�^���Ă����A���̃T�C�g���̑��̃y�[�W�ɂ��K�p����܂��B
�R�j�mAdd�n�{�^�����N���b�N����ƁA�uBlacklist entry added.�i�u���b�N���X�g�G���g�����lj�����܂����B�j�v�ƐԂ������ŕ\�������̂ŃM���b�Ƃ��܂����A����ő��v�ł��B
2020�N03��06��
�VEdge�F�悭�J���E�F�u�y�[�W���X�^�[�g��ʂɃs�����߂�����@
����܂ł�Edge�ɂ́A����̃E�F�u�y�[�W���X�^�[�g��ʂ̃s�����߂���@�\������܂����B
���̋@�\���g���ƁA�����J���E�F�u�y�[�W���AEdge�̂��C�ɓ���i�u�b�N�}�[�N�j����J�����ȒP�ɁA�A�v�����N������悤�ɊJ�����Ƃ��ł��܂����B
�s�����߂������y�[�W��\�����āA�ݒ�A�C�R�����N���b�N�A���j���[�̒��́m���̑��̃c�[���n���J���A�u���̃y�[�W���X�^�[�g�Ƀs�����߂���v�ŃX�^�[�g��ʂɃs�����߂ł��B
�ڂ����́A�� ��������Q�l�ɁB
�@Microsoft Edge�œ����Web�y�[�W���X�^�[�g��ʂɃs�����߂�����@
�VEdge�ɂ́A���j���[�ɂ��́u���̃y�[�W���X�^�[�g�Ƀs�����߂���v������܂���B
�i�VEdge�́A���N2020�N1��15���Ƀ����[�X���ꂽChromium�n�u���E�U��Edge�ł��B�j
�ł��A�VEdge�ŏo���Ȃ��킯�ł͂���܂���B
�����A������ƕ�����ɂ����B
�^�X�N�o�[�Ƀs�����߂���
����܂ł�Edge�̃��j���[�Łu���̃y�[�W���X�^�[�g�Ƀs�����߂���v��������������VEdge�Ō��Ă݂�ƁA�u�^�X�N�o�[�Ƀs�����߂���v�Ƃ����̂�����܂��B
�X�^�[�g�ƃ^�X�N�o�[�ł͈Ⴂ�܂����A�����s�����߂Ȃ̂ł���Ă݂܂��傤�B
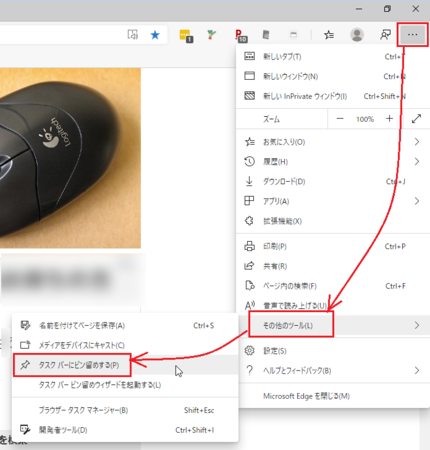
�P�j�s�����߂������E�F�u�y�[�W��\��������ԂŁA�E��̐ݒ�A�C�R��  ����A�m���̑��̃c�[���n���N���b�N���āA�m�^�X�N�o�[�Ƀs�����߂���n���N���b�N���܂��B
����A�m���̑��̃c�[���n���N���b�N���āA�m�^�X�N�o�[�Ƀs�����߂���n���N���b�N���܂��B
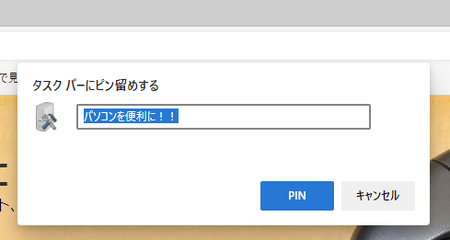
�Q�j�㕔�ɁA���̃E�F�u�y�[�W�̃^�C�g�����\������܂��B
�^�C�g���͂��̂܂܂ł������ł����A�ҏW���Ă����܂��܂���B
�mPIN�n�{�^�����N���b�N���܂��B
�R�j����ŁA�^�X�N�o�[�ɃA�C�R�����\������܂��B
�^�X�N�o�[�̃A�C�R�����N���b�N����ƁAEdge�̃^�u�Ƀs�����߂����E�F�u�y�[�W���J���܂��B
�A�v���Ƃ��ăC���X�g�[������
Google Chrome�̏ꍇ�́A�E�F�u�y�[�W���A�v��������@�\������܂��B
���̏ڍׂ́A�� ������̋L�����Q�Ƃ��Ă��������B
�@Google Chrome�̃A�v���y�[�W�ɃE�F�u�T�C�g��lj�������@
�VEdge�̐ݒ胁�j���[�̒��Ɂm�A�v���n�Ƃ����̂�����܂����AGoogle Chrome�̃A�v�����Ɠ����悤�ȋ@�\�����m��܂���B
���������Ȃ�A������g���ăX�^�[�g��ʂɃs�����߂ł��邩������܂���B
�����Ă݂܂��傤�B
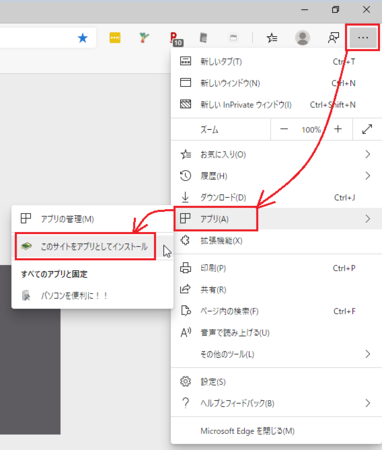
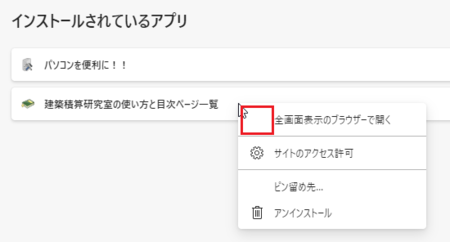
�P�j�s�����߂������E�F�u�y�[�W��\��������ԂŁA�E��̐ݒ�A�C�R��  ����A�m�A�v���n���N���b�N���āA�m���̃T�C�g���A�v���Ƃ��ăC���X�g�[���n���N���b�N���܂��B
����A�m�A�v���n���N���b�N���āA�m���̃T�C�g���A�v���Ƃ��ăC���X�g�[���n���N���b�N���܂��B
�Q�j�㕔�ɁA���̃E�F�u�y�[�W�̃^�C�g�����\������܂��B
�^�C�g���͂��̂܂܂ł������ł����A�ҏW���Ă����܂��܂���B
�m�C���X�g�[���n�{�^�����N���b�N���܂��B
�R�j�C���X�g�[���͂����I���A���̃E�F�u�y�[�W���A1�̃A�v���̂悤�Ɍ�����E�B���h�E�ŊJ����܂����B
������2��ނ̊J����
�����܂ł�2��ނ̕��@�������Ă݂܂������A�X�^�[�g�{�^���������Ă݂�ƁA�ŋߒlj����ꂽ���̂Ƃ��ăX�^�[�g���j���[�ɁA2��ނƂ��A�C�R�����lj�����Ă���̂�������܂��B
���ꂼ��N���b�N���Ă݂�ƁA�m�^�X�N�o�[�Ƀs�����߂���n�̕���Edge�̃^�u�ŕ\������A�m���̃T�C�g���A�v���Ƃ��ăC���X�g�[���n�̕��́AEdge�Ƃ͕ʂ̃E�B���h�E�ŕ\������܂��B
������ɂ��Ă��A�X�^�[�g���j���[�ɕ\�������A�E�N���b�N���āu�X�^�[�g�Ƀs�����߂���v���N���b�N���āA�����̖ړI�́u�X�^�[�g��ʂ̃s�����߂���v�͂ł������ƂɂȂ�܂��B
Edge�̃^�u�ŕ\�����邩�AEdge�Ƃ͕ʂ̃E�B���h�E�ŕ\�����邩�́A�����őI�ׂ�킯�Ȃ̂ŁA�VEdge�̕����D��Ă���ƌ����邩������܂���B
�A�v���̊Ǘ�
�y2020�N8��16�� �NjL�z
2020�N8��16�����_�̍ŐV��Edge�ł́A�����ŏ������m�S��ʕ\���̃u���E�U�[�ŊJ���n�̃��j���[���Ȃ��Ȃ��Ă��܂����B
���̂��߁A�A�v���̊J�����̐ݒ�̊m�F���ł��Ȃ����A�ύX���ł��Ȃ��Ȃ��Ă��܂��B�i�c�O�j
2��ނ̕��@�łł������̂��ǂ����������ɂȂ��Ă��邩�A�A�v���̊Ǘ����J���Ċm�F���Ă݂܂��B
�E��̐ݒ�A�C�R��  ����A�m�A�v���n���N���b�N���āA�m�A�v���̊Ǘ��n���J���܂��B
����A�m�A�v���n���N���b�N���āA�m�A�v���̊Ǘ��n���J���܂��B
�A�v���̊Ǘ�������ƁA2��ނ̕��@�ł�������̂��A�����Ƃ������悤�ɕ\������Ă��܂��B
�u�^�X�N�o�[�Ƀs�����߂���v�ł���Ă��A�m���̃T�C�g���A�v���Ƃ��ăC���X�g�[���n�ł���Ă��A�A�v���Ƃ��ēo�^�����悤�ł��B
�A�v���̊Ǘ��ŁA���ꂼ��̃A�v�����E�N���b�N���Č���ƁA�A�v�����N���b�N�����Ƃ��̊J�����̐ݒ肪������܂��B
Edge�̃^�u�ŕ\���������́A�u�S��ʕ\���̃u���E�U�[�ŊJ���v�Ƀ`�F�b�N�������Ă��܂��B
Edge�Ƃ͕ʂ̃E�B���h�E�ŕ\���������́A�u�S��ʕ\���̃u���E�U�[�ŊJ���v�̃`�F�b�N�������Ă��܂���B
�Ƃ������Ƃ́A�����Őݒ��ς���A�J�������ς�����Ƃ������ƂɂȂ�܂��B
�����E�F�u�y�[�W��2��ނ̊J�����ŃA�v�������邱�Ƃ͂ł��Ȃ�
�m�^�X�N�o�[�Ƀs�����߂���n�Ɓm���̃T�C�g���A�v���Ƃ��ăC���X�g�[���n��2��ނ��������Ƃ��A��̐����ł͕ʂ̃E�F�u�y�[�W�ɂ��Ă��܂����A�ŏ��͓����y�[�W�Ŏ����܂����B
�����y�[�W���A�ŏ��Ɂm�^�X�N�o�[�Ƀs�����߂���n�ł���āA���Ɂm���̃T�C�g���A�v���Ƃ��ăC���X�g�[���n�����ƁA�X�^�[�g���j���[�ɓo�^�����̂́A���Ƃł�����P�����ɂȂ�܂����B
�u�A�v���̊Ǘ��v�ŏ������悤�ɁA2��ނ̕��@�ł���Ă��A�����E�F�u�y�[�W�ł���A�\���̂������Ⴄ�����ł���A���̕\���̂������ύX�ł���̂ŁA2��ނ̕\���̂����ō��݂ł��Ȃ��Ƃ������Ƃ݂����ł��B
�m���̃T�C�g���A�v���Ƃ��ăC���X�g�[���n�����Ƃ��ɁA�ŏ��ɂ�����m�^�X�N�o�[�Ƀs�����߂���n�̂Ƃ��ƈႤ���O�ŃC���X�g�[�����������Ǝv���܂������A�������ł�������̖��O�ɕς���Ă��܂��A1�����ɂȂ�܂��B
�܂��A2��ނ̕\���̂����𗼕���肽���Ƃ������Ƃ́A�Ȃ������ȋC�����܂��̂ŁA����Ŗ��Ȃ��ł��傤���B
2020�N03��04��
�VEdge �� Google Chrome �Ń^�C�g����URL����A���J�[�^�O���쐬�ł���悤�ɂ���
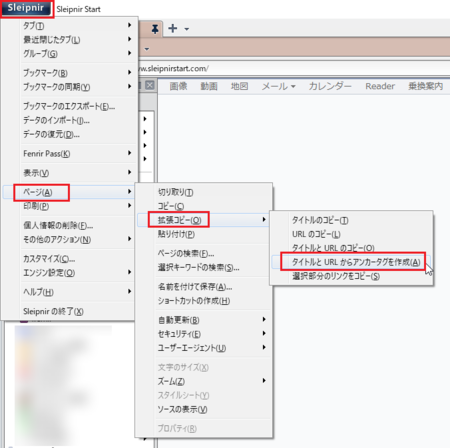
Sleipnir4�^6�ɂ͕W���ŁA�u�^�C�g����URL����A���J�[�^�O���쐬�v�Ƃ����@�\������܂��B
�A���J�[�^�O���쐬�������y�[�W��\�����āu�^�C�g����URL����A���J�[�^�O���쐬�v����ƁA�A���J�[�^�O���N���b�v�{�[�h�ɑ����Ă���܂��B
�� ����Ȋ����̂��̂ł��B
<a href="https://fanblogs.jp/pontaoyaji/archive/932/0" target="_blank">�VEdge�Łu�E���̃^�u�����v���V���[�g�J�b�g�L�[�łł���悤�ɂ���: �p�\�R����֗��ɁI�I</a>�u���O�������Ă���Ƃ��ɏd��@�\�ł��B
�����VEdge�łł���悤�ɂ�����@�ł��B
Google Chrome�Ȃǂ�Chromium�n�u���E�U�ł���A�����悤�ɂł��܂��B
Create Link
Create Link�Ƃ���Chrome�g���@�\���g���܂��B
�@Create Link - Chrome �E�F�u�X�g�A
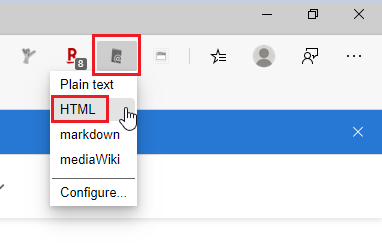
�C���X�g�[������ƁAEdge�̉E���Create Link�̃A�C�R�����ł��܂��B
�A���J�[�^�O����肽���y�[�W��\��������ԂŁA���̃A�C�R�����N���b�N���āA�J�����j���[�̒��́mHTML�n���N���b�N����A�A���J�[�^�O���N���b�v�{�[�h�ɑ����܂��B
���Ƃ́A�\��t�������Ƃ���ɓ\��t�����OK�ł��B
" target="_blank������悤�ɐݒ肷��
Create Link���g���ăA���J�[�^�O��\��t���Ă݂�ƁA�W���ݒ肾�� �� ����Ȋ����ɂȂ�܂��B
<a href="https://fanblogs.jp/pontaoyaji/archive/932/0">�VEdge�Łu�E���̃^�u�����v���V���[�g�J�b�g�L�[�łł���悤�ɂ���: �p�\�R����֗��ɁI�I</a>Sleipnir�ł�����Ƃ��Ɣ�ׂ�ƁA�u " target="_blank �v�������Ă��܂���B
" target="_blank �͓����Ă��Ȃ��ƁA�����N���N���b�N�����Ƃ��ɓ����^�u�ŊJ���A�����Ă���ƕʃ^�u�ŊJ���܂��B
�u���O�Ƀ����N��\��Ƃ��́A�����N����Q�Ƃ������ƂŁA�܂��u���O�L���ɖ߂��Ăق����̂ŁA" target="_blank �͓����Ă������������ł��B
" target="_blank������悤�ɐݒ��ύX���܂��B
�P�jCreate Link�̐ݒ���J���O�ɁAEdge�̖|��@�\����������I�t�ɂ��܂��B
�Ȃ����ݒ�̒l�����{��ɖ|��āA�@�\���Ȃ��Ȃ邩��ł��B
Edge�̐ݒ�A�C�R��  ���N���b�N���āA�m�ݒ�n���J���܂��B
���N���b�N���āA�m�ݒ�n���J���܂��B
�Q�j�����̃��j���[�Łm����n���N���b�N���āA�u���[�U�[�̌���ƃy�[�W�̌��ꂪ�قȂ�ꍇ�ɖ|����Ă���v�̃g�O���{�^�����I�t�ɂ��܂��B
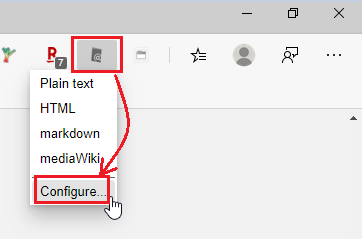
�R�jCreate Link�̃A�C�R�����N���b�N���āA���j���[�̒��́mConfigure...�i�ݒ�j�n���J���܂��B
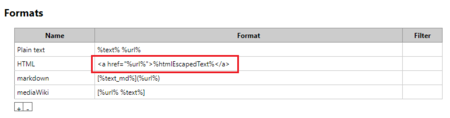
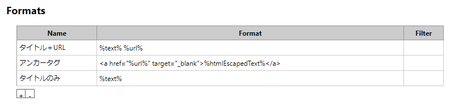
�S�jFormats�i�t�H�[�}�b�g�j��HTML�̐ݒ�l�u<a href="%url%">%htmlEscapedText%</a>�v�̕������_�u���N���b�N���āA�ҏW���[�h�ɂ��܂��B
�T�j�u " target="_blank �v�������āA�mEnter�n�L�[�Ŋm�肷��A�ݒ芮���ł��B
�ݒ��ʂ̃^�u����܂��B
�U�jEdge�̖|��@�\�����ɖ߂����߁A�P�j�ƂQ�j�̎菇�Ŗ|��@�\���I���ɂ��Ă��������B
�A���J�[�^�O�쐬���V���[�g�J�b�g�L�[�ɐݒ肷��
�A���J�[�^�O�̍쐬���A�V���[�g�J�b�g�L�[�ōs����悤�ɐݒ肷�邱�Ƃ��ł��܂��B
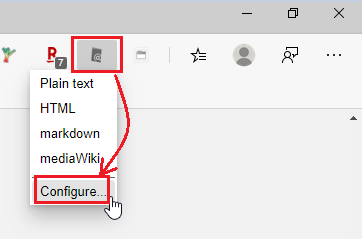
�P�jCreate Link�̃A�C�R�����N���b�N���āA���j���[�̒��́mConfigure...�i�ݒ�j�n���J���܂��B
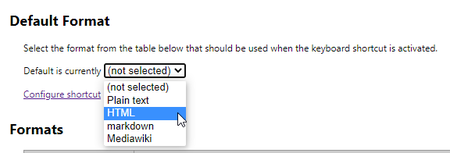
�Q�jDefault Format�́uDefault is currently�v���AHTML�ɕύX���܂��B
����ɂ���āA�ݒ肵���@�\�iHTML�j��Create Link�̕W���@�\�Ƃ��Đݒ肳�ꂽ���ƂɂȂ�܂��B
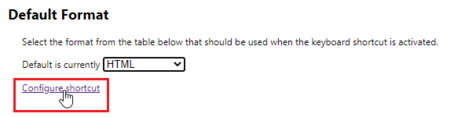
�R�jDefault is currently�̉��ɂ���uConfigure shortcut�v���N���b�N���܂��B
�S�j�����̃��j���[�Łm�L�[�{�[�h �V���[�g�J�b�g�n���N���b�N���āA�E���ɕ\�������Create Link�́uCurrent tab in default format�v�̓��͕����N���b�N���܂��B
�T�j�uCurrent tab in default format�v�̓��͕��ɃJ�[�\���������ԂŁA���蓖�Ă����L�[���L�[�{�[�h�ʼn����܂��B
����́A�mCtrl�n�{�mShift�n�{�mA�n�Ɋ��蓖�ĂĂ݂܂����B
����ŁACreate Link�̃A�C�R�����N���b�N����HTML���N���b�N���Ȃ��Ă��A�mCtrl�n�{�mShift�n�{�mA�n�̃V���[�g�J�b�g�L�[�ŁA�A���J�[�^�O���N���b�v�{�[�h�ɑ����܂��B
���̊g���@�\�ł������ł����A�g���@�\�Őݒ肵���V���[�g�J�b�g�L�[�́A���Ƃ��ƐVEdge�Őݒ肳��Ă���V���[�g�J�b�g�L�[���D�悳��܂��B
�Ȃ̂ŁA�K��̃V���[�g�J�b�g�L�[���g�������ꍇ�́A���̃L�[�ɐݒ肵�Ȃ��Ƃ����܂���B
�K��̐VEdge�̃V���[�g�J�b�g�L�[�́A������ �� ���Q�l�ɂ��Ă��������B
�@Microsoft Edge �̃L�[�{�[�h �V���[�g�J�b�g
Google Chrome �ł��̊g���@�\���g���ꍇ�́A�� ������ŋK��̃V���[�g�J�b�g�L�[���m�F���Ă��������B
�@Chrome �̃L�[�{�[�h �V���[�g�J�b�g - Google Chrome �w���v
Create Link�̋@�\��lj��E�폜����
Create Link�̃A�C�R�����N���b�N���āA���j���[�̒��́mConfigure...�n���J���A�uFormats�v�̐ݒ������ƁA�����Ɂm�{�n�Ɓm�|�n�̃{�^��������܂��B
���̃{�^�����g���āA�V�����@�\��lj�������A�v��Ȃ��@�\���폜������ł��܂��B
�v��Ȃ��@�\���폜����Ƃ��́A���̋@�\���N���b�N���đI��������Ԃɂ��āA�m�|�n�{�^�����N���b�N���܂��B
�V�����@�\��lj�����Ƃ��́A�m�{�n�{�^�����N���b�N�����1�s�lj������̂ŁA������Name�i�@�\�̖��O�j��Format����͂��܂��B
�Ⴆ�A���̃y�[�W�̃^�C�g�������R�s�[����@�\��lj�����ꍇ�́AFormat�́u��text���v�ɂȂ�܂��B
���łɑ��̋@�\�̖��O��������₷���ς��Ă݂܂����B
Format���Ŏg�p�ł���ϐ��́A���̉���Variables�ɏ����Ă���܂��B
�p��Ȃ̂ŁAGoogle�|��Ŗď����������Ă݂�ƁA����Ȋ����ɂȂ�܂��B
�yVariables�z
Create Link�́AFirefox �̃A�h�I�� Make Link �Ɠ����ϐ����������g�p�ł��܂��B
��text��
�I�������e�L�X�g�܂��̓y�[�W�^�C�g���B
���ׂẲ��s�͔��p�X�y�[�X�ɕϊ�����܂��B
��text_n��
�I�������e�L�X�g�܂��̓y�[�W�^�C�g���B
���ׂẲ��s�͂��̂܂܃R�s�[����܂��B
��text_br��
�I�������e�L�X�g�܂��̓y�[�W�^�C�g���B
���ׂẲ��s�́u<br /> ∖ n�v�ɕϊ�����܂��B
��text_md��
�I�������e�L�X�g�܂��̓y�[�W�^�C�g���B
Markdown specification �Ƀ��X�g����Ă��邷�ׂĂ̋L���i�����j�́A�o�b�N�X���b�V���ŃG�X�P�[�v����܂��B
��title��
�y�[�W�^�C�g���B
��newline��
���s�i∖ n�j�B
��htmlEscapedText��
�I�������e�L�X�g�܂��̓y�[�W�^�C�g���B
���S�łȂ������i&<>'"�j�́A�Ή�����G���e�B�e�B ���t�@�����X�ɕϊ�����܂��B
��input��
�e�L�X�g����͂���_�C�A���O���|�b�v�A�b�v���܂��B
Formats�̉E����Filter���̐����́A����Ȋ����ł��B
�yFilter�z
�t�B���^�[�́A���̌`���iperl�̂悤�Ȓu�����Z�q�j�Ŏw�肷��K�v������܂��F>s / <pattern> / <replacement> / [<flags>]
�p�^�[���͐��K�\���ł���A�t���O�́ug�v�A�ui�v�A�um�v�܂��́uy�v�̂����ꂩ�ł��B
�Ⴆ�As / \ [at \] / @ / gi�́A�u[at] / [AT] / [At] / [aT]�v�̂��ׂĂ̏o���ig�j���A�啶���Ə���������ʂ����Ɂii�j�Łu@�v�ɒu�������܂��B

