2023年03月02日
Bloggerのアナリティクス4プロパティへの対応ができたようです
今年2023年7月1日からGoogleアナリティクスのプロパティが新しいGA4に移行することが、昨年からアナウンスされていましたが、Bloggerの設定ではGA4の測定IDが設置できない状態が続いていました。
しかたないので、HTML編集で手動で設置することにしたのが、↓ この記事です。
Bloggerにアナリティクス4プロパティを設置する方法
最近になって、Blogger を開くと「アナリティクス4プロパティに切り替えましょう」という通知が表示されるようになりました。
Blogger側から通知してきたということは、Blogger の設定でGA4測定IDを設置できるようになったのかも。
試してみると、やはり設置できるようになっていました。
Bloggerにアナリティクス4プロパティの測定IDを設置する手順
以下、手順を書きますが、従来のUAプロパティの設置方法と同じです。
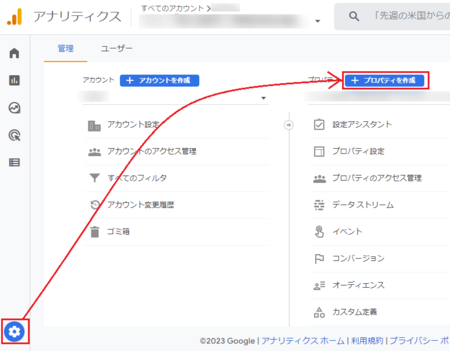
1)まだアナリティクスにGA4(アナリティクス4プロパティ)を作成していない人は、アナリティクスを開いて、[管理]→[+ プロパティを作成]でプロパティを作成します。
もう従来のUAプロパティは作成できないので、作成したプロパティは新しいGA4(アナリティクス4プロパティ)になります。
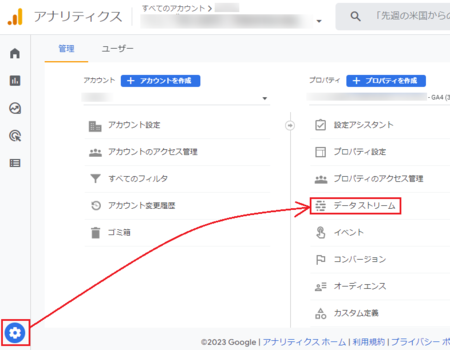
2)アナリティクスの[管理]を開いて、Bloggerに設置しようとするGA4プロパティを選択して、[データストリーム]を開きます。
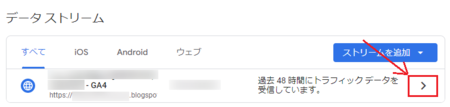
3)該当するデータストーリームの右側の[ > ]をクリックします。
4)[ストリームの詳細]にある「測定ID」のコピーボタンをクリックします。
(これで、測定IDがクリップボードにコピーされます)
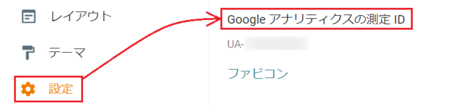
5)Bloggerを開いて、[設定]の中の「Googleアナリティクスの測定ID」をクリックします。
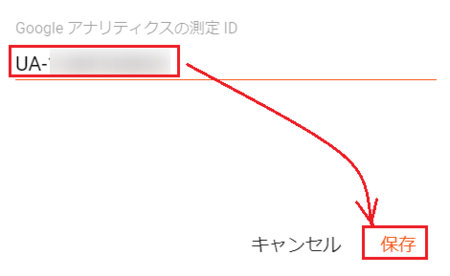
6)「Googleアナリティクスの測定ID」の入力欄で[Ctrl]+[V]で測定IDを貼り付けます。
(従来のUAプロパティ測定IDが入力されている場合は、先にそれを削除します)
[保存]をクリックしたら、測定ID設置完了です。
7)HTML編集でGA4測定コードを設置していた場合は、それを削除しておきます。
Bloggerで作成しているブログは、上記の方法で設定し直すことにしました。
ただし、HTML編集でGA4測定コードを設置している場合、そのままでも測定できているので、Bloggerの[設定]を使わなくてもいいかかもしれません。
この記事へのトラックバックURL
https://fanblogs.jp/tb/11888015
※言及リンクのないトラックバックは受信されません。
