�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2023�N03��02��
Blogger�̃A�i���e�B�N�X4�v���p�e�B�ւ̑Ή����ł����悤�ł�
���N2023�N7��1������Google�A�i���e�B�N�X�̃v���p�e�B���V����GA4�Ɉڍs���邱�Ƃ��A��N����A�i�E���X����Ă��܂������ABlogger�̐ݒ�ł�GA4�̑���ID���ݒu�ł��Ȃ���Ԃ������Ă��܂����B
�������Ȃ��̂ŁAHTML�ҏW�Ŏ蓮�Őݒu���邱�Ƃɂ����̂��A�� ���̋L���ł��B
�@Blogger�ɃA�i���e�B�N�X4�v���p�e�B��ݒu������@
�ŋ߂ɂȂ��āABlogger ���J���Ɓu�A�i���e�B�N�X4�v���p�e�B�ɐ�ւ��܂��傤�v�Ƃ����ʒm���\�������悤�ɂȂ�܂����B
Blogger������ʒm���Ă����Ƃ������Ƃ́ABlogger �̐ݒ��GA4����ID��ݒu�ł���悤�ɂȂ����̂����B
�����Ă݂�ƁA��͂�ݒu�ł���悤�ɂȂ��Ă��܂����B
Blogger�ɃA�i���e�B�N�X4�v���p�e�B�̑���ID��ݒu����菇
�ȉ��A�菇�������܂����A�]����UA�v���p�e�B�̐ݒu���@�Ɠ����ł��B
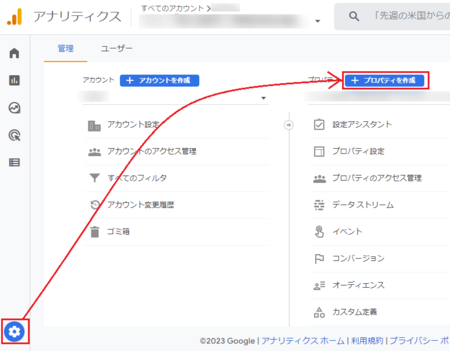
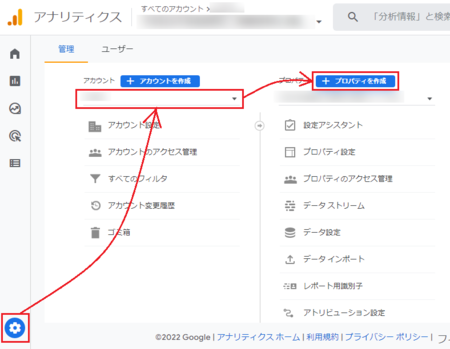
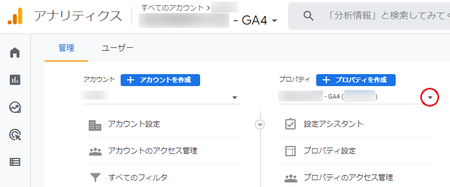
�P�j�܂��A�i���e�B�N�X��GA4�i�A�i���e�B�N�X4�v���p�e�B�j���쐬���Ă��Ȃ��l�́A�A�i���e�B�N�X���J���āA�m�Ǘ��n���m�{ �v���p�e�B���쐬�n�Ńv���p�e�B���쐬���܂��B
�����]����UA�v���p�e�B�͍쐬�ł��Ȃ��̂ŁA�쐬�����v���p�e�B�͐V����GA4�i�A�i���e�B�N�X4�v���p�e�B�j�ɂȂ�܂��B
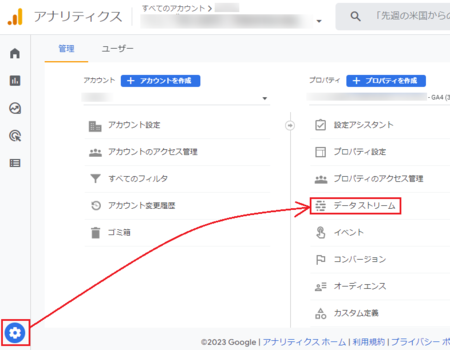
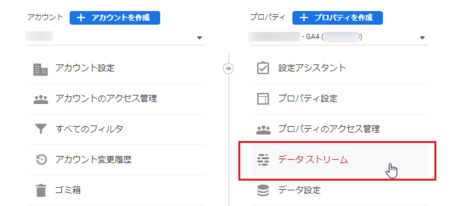
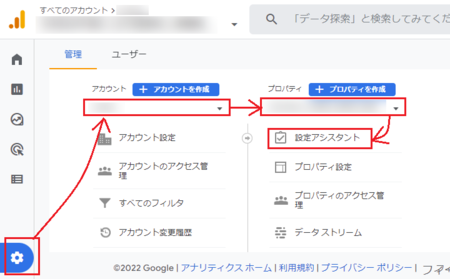
�Q�j�A�i���e�B�N�X�́m�Ǘ��n���J���āABlogger�ɐݒu���悤�Ƃ���GA4�v���p�e�B��I�����āA�m�f�[�^�X�g���[���n���J���܂��B
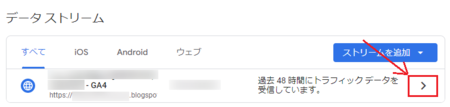
�R�j�Y������f�[�^�X�g�[���[���̉E���́m �� �n���N���b�N���܂��B
�S�j�m�X�g���[���̏ڍׁn�ɂ���u����ID�v�̃R�s�[�{�^�����N���b�N���܂��B
�i����ŁA����ID���N���b�v�{�[�h�ɃR�s�[����܂��j
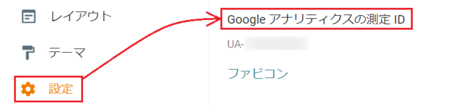
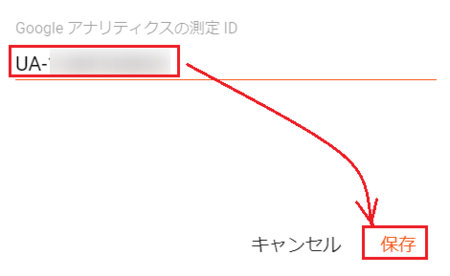
�T�jBlogger���J���āA�m�ݒ�n�̒��́uGoogle�A�i���e�B�N�X�̑���ID�v���N���b�N���܂��B
�U�j�uGoogle�A�i���e�B�N�X�̑���ID�v�̓��͗��ŁmCtrl�n+�mV�n�ő���ID��\��t���܂��B
�i�]����UA�v���p�e�B����ID�����͂���Ă���ꍇ�́A��ɂ�����폜���܂��j
�m�ۑ��n���N���b�N������A����ID�ݒu�����ł��B
�V�jHTML�ҏW��GA4����R�[�h��ݒu���Ă����ꍇ�́A������폜���Ă����܂��B
Blogger�ō쐬���Ă���u���O�́A��L�̕��@�Őݒ肵�������Ƃɂ��܂����B
�������AHTML�ҏW��GA4����R�[�h��ݒu���Ă���ꍇ�A���̂܂܂ł�����ł��Ă���̂ŁABlogger�́m�ݒ�n���g��Ȃ��Ă���������������܂���B
2022�N07��04��
Blogger�ɃA�i���e�B�N�X4�v���p�e�B��ݒu������@
�]����Google�A�i���e�B�N�X�i���j�o�[�T�� �A�i���e�B�N�X �v���p�e�B�j��2023�N7��1���Œ�~�ƂȂ��āA�V���� Google�A�i���e�B�N�X4�v���p�e�B�iGA4�j�Ɉڍs���邱�ƂɂȂ��Ă��܂��B
���̂��߁A�����O����Google�A�i���e�B�N�X�ł́AGA4�Ɉڍs����悤�ɃA�i�E���X���Ă��܂��B
���łɏ]���̃��j�o�[�T�� �A�i���e�B�N�X �v���p�e�B�iUA�j��ݒu���Ă���u���O�́A2023�N7��1���܂łɂ�������GA4�Ɉڍs����Ƃ��āA�V����������u���O�͐V����GA4��ݒu�������Ǝv���A�����Ă݂܂����B
�V�����u���O�́AGoogle���^�c����Blogger�ō���Ă��܂��B
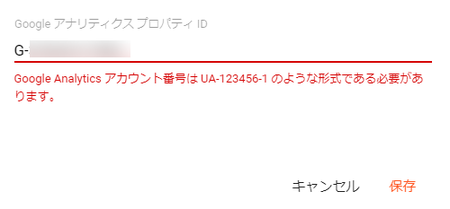
�]����UA��Blogger�ɐݒu����ꍇ�AGoogle�A�i���e�B�N�X�Ńv���p�e�B��lj����āA���̃g���b�L���OID��Blogger�́m�ݒ�n���mGoogle �A�i���e�B�N�X �v���p�e�B ID�n�ɓ\��t���邾����OK�Ȃ̂ŁA�V����GA4�ł��������낤�Ǝv���Ă���Ă݂�ƁA�uGoogle Analytics �A�J�E���g�ԍ���UA-123456-1�̂悤�Ȍ`���ł���K�v������܂��B�v�Ƃ������b�Z�[�W���o�Ă��܂������܂���B
���Ȃ݂ɁA�V����GA4�̃g���b�L���OID�́uG-12ABC345DE�v�̂悤�Ȍ`���ɂȂ��Ă��܂��B
����͒P���ɁA�����_��Blogger�́m�ݒ�n���V����GA4�ɑΉ��ł��Ă��Ȃ��Ƃ������ƂȂ̂ŁA�Ή�����܂ő҂��A���Ƃ�����GA4��ݒu���邩�̂ǂ��炩�ɂȂ�܂��B
Blogger Help Community�i�w���v �R�~���j�e�B�j�ŁuAnalytics�v�̌��t�Ō������Ă݂�ƁA���̌��ɂ��Ă̎��₪����������̂ŁA���̂����ɂ�Blogger�́m�ݒ�n���Ή�����͂��ł��B
����Blogger�́m�ݒ�n���Ή�����̂�҂���ł����̂ł����A�������ꂱ��3�������炢�҂��Ă���̂ŁA���Ƃ�����GA4��ݒu������@��T���Ă݂邱�Ƃɂ��܂����B
���̕��@�͂���Ȃɓ���Ȃ��āA���̃u���O�T�[�r�X�ł̐ݒu���@�Ɠ����ŁA�g���b�L���O�R�[�h��HTML�R�[�h�ɓ\��t�����ƂɂȂ�܂��B
Google�A�i���e�B�N�X��GA4�̃v���p�e�B���쐬����
Google�A�i���e�B�N�X�̃A�J�E���g���܂��쐬���Ă��Ȃ��ꍇ�́A�A�J�E���g���쐬���Ă����܂��B
�P�jGoogle�A�i���e�B�N�X�Ƀ��O�C�����āA�m�Ǘ��n��\�����A�A�J�E���g��I�����āA�m�v���p�e�B���쐬�n���N���b�N���܂��B
�Q�j�u�v���p�e�B���v�Ȃǂ���͂��āA�v���p�e�B�̍쐬���������܂��B
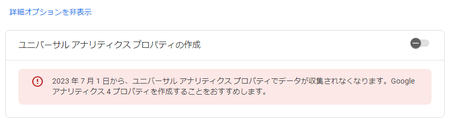
���̂Ƃ��A�m�ڍ׃I�v�V������\���n���N���b�N���ām���j�o�[�T�� �A�i���e�B�N�X �v���p�e�B�̍쐬�n���I���ɂ��Ȃ�����A�V����GA4�̃v���p�e�B���쐬����܂��B
�����GA4�v���p�e�B���쐬����̂ŁA�����̓I�t�̂܂܂ɂ��Ă����܂��B
�ڂ������e�͏Ȃ��܂������AGA4�v���p�e�B�̍쐬�͈ȏ�Ŋ����ł��B
GA4�v���p�e�B�̃g���b�L���O�R�[�h���R�s�[����
�P�j�I�𒆂̃v���p�e�B���A�V�����쐬����GA4�v���p�e�B�ł��邱�Ƃ��m�F���܂��B
�ʂ̃v���p�e�B�ɂȂ��Ă���ꍇ�́A�E���́m���n���N���b�N���āA�V�����쐬����GA4�v���p�e�B��I�����܂��B
�Q�j�m�f�[�^�X�g���[���n���N���b�N���܂��B
�R�j�f�[�^�X�g���[�����P�\������Ă���͂��ł��B
������N���b�N���܂��B
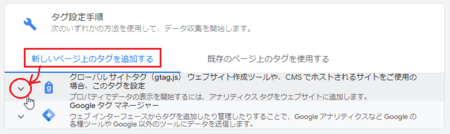
�S�j�m�V�����y�[�W��̃^�O��lj�����n�́u�O���[�o���T�C�g�^�O�`�`�`�v�̍��́m���n���N���b�N���܂��B
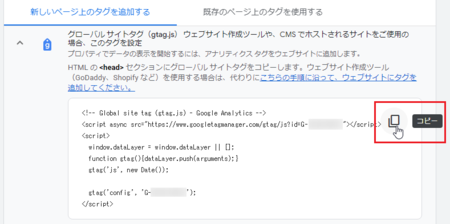
�T�j�g���b�L���O�R�[�h���\������܂��B
�E��́m�R�s�[�n�A�C�R�����N���b�N���āA�N���b�v�{�[�h�ɃR�s�[���܂��B
�U�j�R�s�[�����R�[�h��Blogger��HTML�ҏW�œ\��t���܂����A�߂������ABlogger�̐ݒ肪GA4�ɑΉ�������A����\��t�����R�[�h�͍폜�������������Ǝv���܂��B
���̂Ƃ��ɕ�����₷���悤�ɁA�R�[�h��1�s�ځi�R�����g�s�j���R�s�[���ăR�[�h�̍ʼn��s�ɓ\��t���Ă����ƁA�ǂ�����ǂ��܂ō폜���������������₷�����Ǝv���܂��B
�R�s�[�����g���b�L���O�R�[�h��Blogger�ɐݒu����
�P�jBlogger�̊Ǘ��y�[�W���J���āAGA4�̃g���b�L���O�R�[�h��ݒu����u���O��I�����܂��B
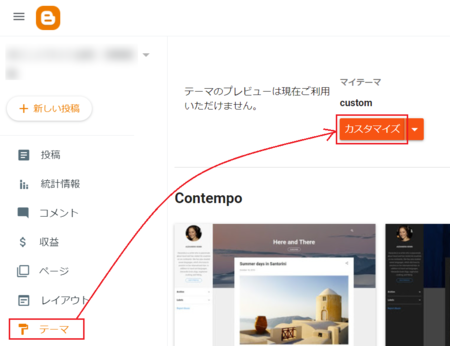
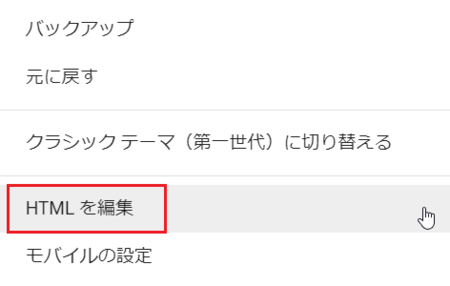
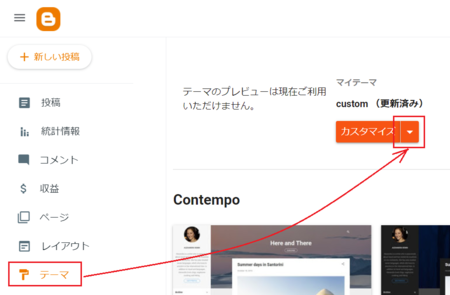
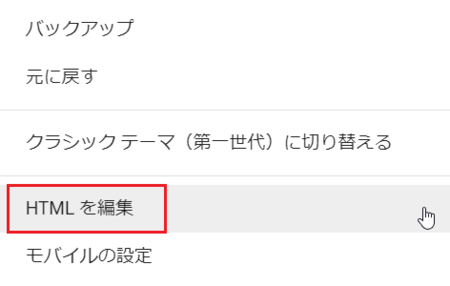
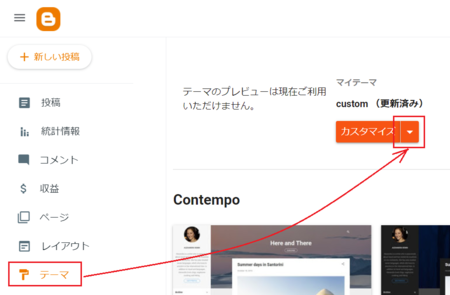
�Q�j�����̃��j���[�Łm�e�[�}�n���N���b�N���āA�m�J�X�^�}�C�Y�n�{�^���̉E���́m���n���N���b�N���܂��B
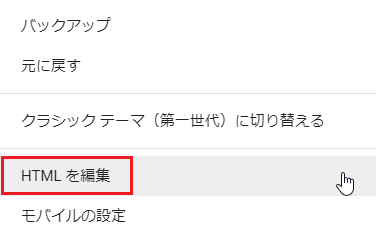
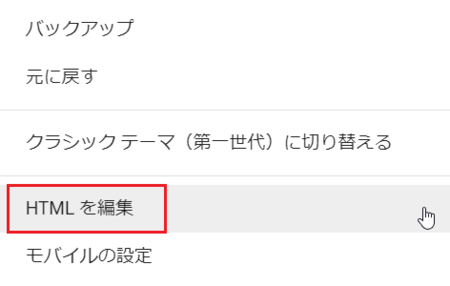
�R�j�J�������j���[�̒��́mHTML��ҏW�n���N���b�N���܂��B
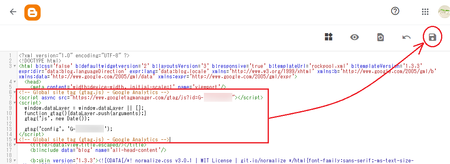
�S�j�R�s�[���Ă������g���b�L���O�R�[�h�́A�uHTML��<head>�Z�N�V�����ɃR�s�[���Ă��������B�v�Ə����Ă���܂��B
HTML�����Ă݂��4�s�ڂ�<head>������̂ŁA���̉��ɓ\��t���Ă����܂��B
�g���b�L���O�R�[�h��\��t������A�E��́m�ۑ��n�{�^�����N���b�N���܂��B
�T�jGoogle�A�i���e�B�N�X�́m�Ǘ��n���J���āA�A�J�E���g�ƃv���p�e�B�ō���쐬�������̂�I�����āA�m�ݒ�A�V�X�^���g�n���N���b�N���܂��B
�U�j�m�f�[�^�̎��W�n�́u�J�n���Ă��܂���v�̉E���́m �r�n���N���b�N���āA�m�����Ƃ���n���N���b�N���܂��B
�V�j�u�J�n���Ă��܂���v�̕������u�f�[�^�𑗎�M���Ă��܂���v�ɕς��A���\�����x�Łu�f�[�^�𑗎�M���Ă��܂��v�ɕς��A�f�[�^�̎��W���n�܂�܂��B
�ȏ�ŁA���ׂĐݒ芮���ł��B
2021�N07��17��
�����Blogger��CSS��lj�������@
2019�N10������Blogger�����j���[�A�����Ă���ACSS�̒lj����@��������Ȃ��Ȃ��āA�m�e�[�}�n���mHTML��ҏW�n��CSS��lj����邵���Ȃ����ȂƎv���Ă��܂����B
���ꂪ������ɂȂ��āA�����ƁmCSS��lj��n�Ƃ������j���[�����邱�ƂɋC���t���܂����B
Blogger���g���Ă���l�́A�C�t���Ă����ł��傤���B
Blogger �w���v��CSS�̒lj����@�̐����́A���̂Ƃ���܂����j���[�A���O�̐�������X�V����Ă��Ȃ��̂ŁA�w���v�����Ă�������Ȃ��͂��ł��B
�@�u���O�̃f�U�C����ύX���� - Blogger �w���v
Blogger �w���v�̓t�B�[�h�o�b�N�𑗐M�ł���悤�ɂȂ��Ă���̂ŁACSS�̒lj����@�̐������X�V���Ă����悤�ɗv�]���Ă����܂����B
���̋L����ǂ�ł����������Ƃ��ɂ́ACSS�̒lj����@�̐������X�V����Ă��邩������܂���B
CSS��lj�����菇
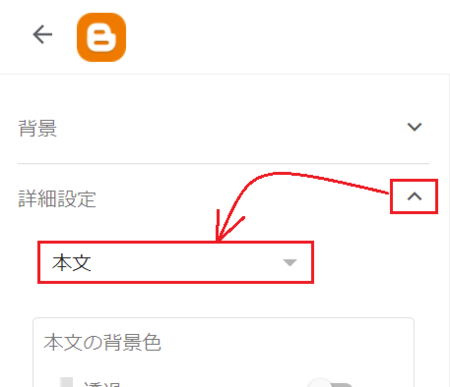
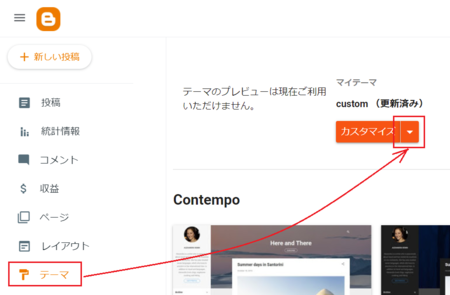
�P�j�m�e�[�}�n��\�����āA�m�J�X�^�}�C�Y�n�{�^�����N���b�N���܂��B
�m�J�X�^�}�C�Y�n�{�^���E���́m���n�����ł͂Ȃ��A�J�X�^�}�C�Y�̕����̕������N���b�N�ł��B
�Q�j�J�������j���[�́m�ڍאݒ�n�̏����N���b�N���ďڍאݒ���J���A�m�{���n�̏����N���b�N���܂��B
�ڍאݒ�́A�m�{���n�m���ڂ̓��e�n�m�w�b�_�[�n�m�����n�m�t�B�[�h�n�m���L�n�m�_�C�A���O�n�m�X�̓��e�܂��̓y�[�W�n�m�T�C�h�o�[�n�m���n�mCSS��lj��n�ɕ�����āA���ꂼ��ʂɐݒ�ł���悤�ɂȂ��Ă��āA�m�{���n�̏����N���b�N���邱�ƂŁA��ւ��ł���悤�ɂȂ��Ă��܂��B
����ɋC�t���Ȃ��Ɓm�{���n�̐ݒ肵���ł��Ȃ��̂ŁA�ݒ�ł���Ƃ��낪���Ȃ��Ǝv���Ă��܂��܂��B
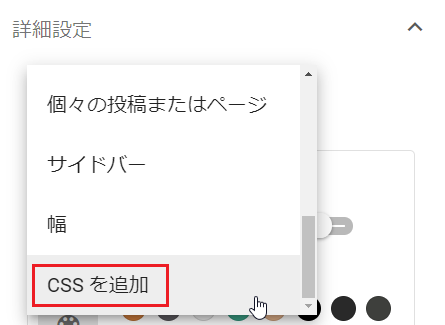
�R�j��ԉ��ɁmCSS��lj��n������̂ŁA�������N���b�N���܂��B
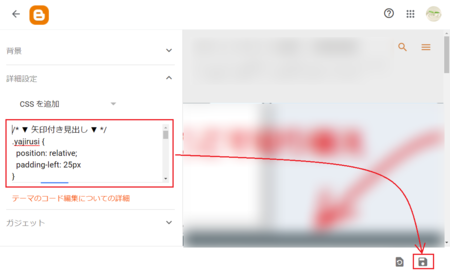
�S�j�����m�J�X�^�� CSS ��lj��n�Ə����Ă���Ƃ���ɁA�lj�������CSS�������܂��B
�������ȂǂŒlj�������CSS������Ă����Ă���A�����ɓ\��t����̂������Ǝv���܂��B
�T�jCSS��lj�������A���̉�ʂ̉E���ɂ���t���b�s�[�^�A�C�R�����N���b�N����ƕۑ��ł��܂��B
HTML�ҏW�Ŋm�F���Ă݂�
���̏ڍאݒ�������ł����A�lj�����CSS�́m�e�[�}�n���mHTML��ҏW�n�ɔ��f����܂��B
�ǂ��ɒlj����ꂽ���m�F���Ă݂܂��B
�P�jBlogger�́m�e�[�}�n�y�[�W���J���āA�m�J�X�^�}�C�Y�n�{�^���̉E���́m���n�������N���b�N���܂��B
�Q�j�J�������j���[�̒��́mHTML��ҏW�n���N���b�N���܂��B
�R�jHTML�ҏW���J���ƁA�O�����W���Őݒ肳��Ă���CSS�ŁA�㔼��HTML�R�[�h�ɂȂ��Ă��܂����A���̕W����CSS�̌��̕��ɁA�lj�����CSS������悤�ł��B
�e�[�}�FNotable�̏ꍇ���ƁA2900�s������ɑ}������Ă��܂����B
����ꏊ��������A������́mHTML��ҏW�n�Œ���CSS��lj����Ă����v�����m��܂���B
�����A�lj����Ƃ��Č�ŕ�����₷���̂́A�m�ڍאݒ�n���mCSS��lj��n�Œlj�������@�ł��傤���B
2021�N07��16��
Blogger�̃e�[�}Notable�ʼn摜�ɘg�i�{�[�_�[�j��t������@
Blogger�̃e�[�}Notable�ł͕W���ʼn摜�ɘg�i�{�[�_�[�j���t���܂���B
�iBlogger�̑��̃e�[�}�ł�������������܂���j
�摜�S�̂ɐF���t���Ă���ʐ^�Ȃǂ𓊍e����ꍇ�͘g���Ȃ��Ă�������������܂��A��r�I���̑����摜���g�����Ƃ������̂ŁA�g�͕t�������Ƃ���ł��B
�yA�z�摜��\������HTML��style�Řg��t���Ă݂�
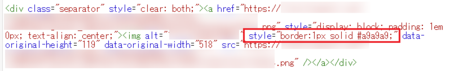
�摜��\������HTML�R�[�h�Ɂuborder="0"�v�ƂȂ��Ă��镔��������̂ŁA�������ustyle="border:1px solid #a9a9a9;"�v�ɕύX���܂��B
�@�@�@![]()

�u1px solid #a9a9a9�v�̕����͘g�̑�����F���w�肵������̂ŁA��̉摜�̘g�͂���Ŏw�肵�����̂ł��B
�g�̑�����F��ς������Ƃ��́A������ύX���܂��B
���̕��@�́A�g��t�������Ƃ��ƕt�������Ȃ��Ƃ�������A�摜�ɂ���Ęg�̃f�U�C����ς������Ƃ����ꍇ�ɂ͓K���Ă���Ǝv���܂����A�S�Ẳ摜�ɓ����f�U�C���̘g��t����̂ł���A����R�[�h��ύX����͖̂ʓ|�ł��B
�yB�z�e�[�}��HTML��ҏW���Ęg��t����
�P�jBlogger�́m�e�[�}�n�y�[�W���J���āA�m�J�X�^�}�C�Y�n�{�^���̉E���́m���n�������N���b�N���܂��B
�Q�j�J�������j���[�̒��́mHTML��ҏW�n���N���b�N���܂��B
�R�j9�s�ڂ�����ɒ����R�[�h������̂ŁA���̒�����uimg{border:0}�v�̕����������܂��B
�S�j�������uimg{border:0}�v���uimg{border:1px solid #a9a9a9}�v�ɕύX���܂��B
�u1px solid #a9a9a9�v��ύX����A�g�̑�����F��ς����܂��B
���̕��@�̏ꍇ�́A�摜��}��������ŃR�[�h��ύX���邱�ƂȂ��A���ׂẲ摜�ɓ����g���t�����܂��B
�����g��t�������Ȃ��摜����������A�u�yA�z�摜��\������HTML��style�Řg��t���Ă݂�v�ŏ������uborder="0"�v�̕������ustyle="border: 0px none;"�v�ɕύX����ƁA���̉摜�����g�Ȃ��ɂł��܂��B
�yC�zCSS�Řg��t����
�摜��\������HTML�R�[�h������ƁA�uclass="separator"�v�Ƃ�������������̂ŁACSS�ʼn����f�U�C����ݒ肵�Ă���Ǝv���܂��B
����CSS�� border �̃X�^�C����lj����Ă��Θg��\���ł���͂��ł����A���ׂ��Ƃ���CSS������Ēf�O���邱�Ƃɂ��܂����B
���͂�����߂܂������ACSS�ɏڂ����l��CSS�Řg��t�������������������܂���B
2021�N06��29��
Blogger�̃e�[�}Notable��1�����ڂ��傫���Ȃ�Ȃ��悤�ɂ�����
Blogger�̃e�[�}��Notable��I�ԂƁA�L���̍ŏ���1�s�̕����F������āA1�����ڂ��傫���Ȃ��Ă��܂��܂��B
�p��̋L���ł��������f�U�C�����������Ƃ������āA������ƃJ�b�R�����Ƃ��v���̂ł����A�����̃u���O�ɂ͍���Ȃ��C�����܂��B
�����Ȃ�̂�������āA1�s�ڂ�2�s�ڈȍ~�Ɠ����t�H���g�T�C�Y�ƐF�ɂ�����@���l���Ă݂܂����B
1�s�ڂ����s���Ă��܂�
Notable�̃e�[�}��HTML�ׂĂ݂�ƁA�ǂ����ufirst-line�v�E�ufirst-letter�v�Ƃ����Ƃ���ŁA�����Ȃ�悤�ɐݒ肵�Ă��邱�Ƃ�������܂����B
�ifirst-line �� �ŏ��̍s�Afirst-letter �� �ŏ��̕����A�Ƃ����Ӗ��ł��傤�j
�ł���A�L���̍ŏ���1�s�ɉ��s�^�O�i<br />�j�����āA2�s�ڂ��當�͂��n�܂�悤�ɂ��Ă��܂������Ƃ������ƂɂȂ�܂��B
�S�Ă̋L����1�s�ڂ��Ă����ԂɂȂ�̂ŁA������ƌ����ڂ��C�}�C�`�ł����A�C�ɂȂ�Ȃ��l�͂��ꂪ��ԊȒP�ł��B
�������A�����������������Č����G���W���Ɍ�����Ƃ��A�Ђ���Ƃ����炠�邩���ł��B
HTML��ҏW����
��͂肿���ƑΏ����Ă��������̂ŁAHTML��ҏW���邱�Ƃɂ��܂��B
HTML��ҏW�Ƃ����Ă��A�ŏ��̍s�̐F��1�����ڂ̃t�H���g�T�C�Y�́ACSS�ŏ�����Ă��܂��B
�����A���݂�Blogger�́ACSS���܂߂�HTML�ҏW�ƂȂ��Ă���̂ŁA�mHTML��ҏW�n�ŕҏW���邱�ƂɂȂ�܂��B
�P�jBlogger�́m�e�[�}�n�y�[�W���J���āA�m�J�X�^�}�C�Y�n�{�^���̉E���́m���n�������N���b�N���܂��B
�Q�j�J�������j���[�̒��́mHTML��ҏW�n���N���b�N���܂��B
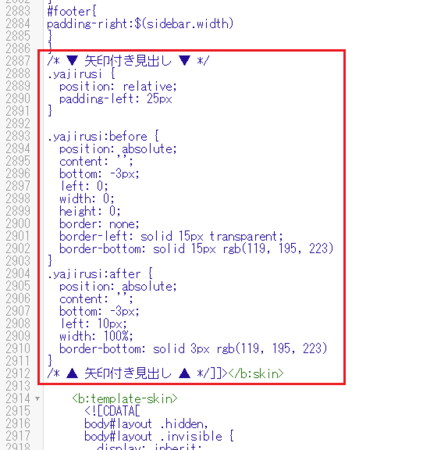
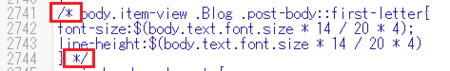
�R�j�ubody.item-view .Blog .post-body::first-letter�v��T���āA���̕���7�s�� /* �� */ �ł͂��݂܂��B
2048�s�ڕӂ�ɂ���܂��B
�ubody.item-view .Blog .post-body::first-letter�v�́A�ŏ���1�����̏�����ݒ肵�Ă��镔���ł��B
/* �� */ �ł͂��ނ��ƂŁA��������ł��܂��B
�i���̂Ƃ� /* �� */ �́u * �v�Ɓu / �v���t�ɂȂ��Ă��邱�Ƃɒ��ӂ��Ă��������j
�S�j���Ɂubody.item-view .Blog .post-body::first-line�v��T���āA�����悤�ɂ��̕���3�s�� /* �� */ �ł͂��݂܂��B
2062�s�ڕӂ�ɂ���܂��B�i��̉摜���Q�Ɓj
�ubody.item-view .Blog .post-body::first-line�v�́A1�s�ڂ̏�����ݒ肵�Ă��镔���ł��B
�����܂łŁA�p�\�R���ŕ\�������ꍇ�̏����͐ݒ芮���ł��B
�T�j�^�u���b�g��X�}�z�ŕ\�������ꍇ�̏����̐ݒ���A1�s�ڂ̐F�ɂ��ẮA�����܂ł̍�ƂŐݒ芮���ł����A�ŏ���1������HTML�̕ʂ̏ꏊ���ɂ���K�v������܂��B
2741�s�ڕӂ�ɁA������ubody.item-view .Blog .post-body::first-letter�v������̂ŁA������4�s�� /* �� */ �ł͂���Ŗ��������܂��B
�U�j�E��́m�ۑ��n�A�C�R�����N���b�N���āA��Ɗ����ł��B
�L����1�s�ڂ��A2�s�ڈȍ~�Ɠ����t�H���g�ɂȂ����͂��ł��B
2021�N02��16��
Blogger��Adsense��\�����u���O�̃����N��Chromium�n�u���E�U�ŃN���b�N�ł��Ȃ�
Blogger�ō���Ă���u���O�̃����N���N���b�N�ł��Ȃ���ԂɂȂ��Ă��܂��B
�����炩�̓n�b�L��������܂��A�����炭�������O����ł��B
�Ǐ�̏ڍ�
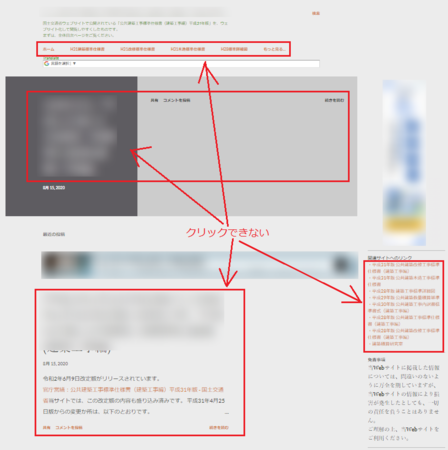
���ׂẴ����N���N���b�N�ł��Ȃ��킯�ł͂Ȃ��āA�N���b�N�ł��Ȃ��͈̂ȉ��̂R�ł��B
�E�w�b�_�[���ɐݒu�����y�[�W���X�g
�E�T�C�h�o�[�ɐݒu���������N���X�g
�E�g�b�v�y�[�W�́u������ǂށv
�T�C�h�o�[�̃��x���E�A�[�J�C�u���ł��Ȃ������B
�N���b�N�ł��Ȃ������́A�E�N���b�N���āu�V�����^�u�ŊJ���v�͂ł��܂��B
�L�����ɓ\���������N�̓N���b�N�ł��܂��B
�N���b�N�ł��Ȃ��Ȃ�͖̂������A���邢�͕p�ɂɋN���Ă��܂��B
�����A���낢�뎎���Ă���Ƃ��̂����ɂȂ̂��A������x���Ԃ��o�ƂȂ̂��A�N���b�N�ł���悤�ɂȂ�܂��B
�Ǐo�����
�u���E�U��Firefox�ł̓N���b�N�ł���̂ŁA�ǂ���Chromium�n�u���E�U�����̂悤�ł��B
Google Chrome�AEdge�ASleipnir4�ł̓N���b�N�ł��Ȃ��Ȃ�܂��B
�ʂ̃p�\�R���ł������Ǐo��̂ŁA�p�\�R�����������ł͂Ȃ������ł��B
Blogger�ł�5�u���O������Ă��܂����A���̒���Adsense�ɍ��i���Ȃ�����1�̃u���O�ł͂��̏Ǐo�Ă��Ȃ��̂ŁAAdsense�̍L���������Ǝv���܂����ABlogger�ȊO�ł͏Ǐ�͏o�Ă��܂���B
Blogger �w���v �R�~���j�e�B�̏��
������Blogger������ł������Ȃ̂ŁABlogger�̃w���v �R�~���j�e�B�ŏ���T���Ă݂܂����B
����炵���̂��A�� ����ł��B
https://support.google.com/blogger/thread/82351748?hl=en
�p��Ȃ̂ł�����Ɛh���ł����A�|�Ă݂�ƁB
�y����^�C�g���z
���̃u���O�͋@�\���Ȃ��Ȃ�܂����I�ǂ����N���b�N���Ă������N����܂���I����̓��e�Ɉړ��ł��܂���B
�y���╶�z
�����̏��߂ɐV�������e���A�b�v���[�h���܂������A���̌�u���O���@�\���Ȃ��Ȃ�܂����B
�ǂ����N���b�N���Ă������N����܂���B���C���y�[�W�Ɠ��e�̗����B�������A�y�[�W�͑��݂��܂��B�E�N���b�N���āu�V�����^�u�Ń����N���J���v��I������ƁA�y�[�W���������ǂݍ��܂�܂��B�������A�V�����^�u�ł��A�����N��1��N���b�N���Ă�����ɋ@�\������̂͂���܂���B
�u�u���O�A�[�J�C�u�v�E�B�W�F�b�g�Ɓu�l�C�̓��e�v���@�\���Ă��Ȃ����߁A�ߋ��̓��e�ɃA�N�Z�X�ł��܂���BAdSense�������肽���Ȃ��̂ŁA�L�����N���b�N���悤�Ƃ͂��܂���ł����B�L�����@�\���邩�ǂ����͂킩��܂���B
��10�����O�Ƀu���O���쐬���Ĉȗ��A�ݒ��ύX���Ă��܂��A����ɋ@�\���Ȃ��̂͏��߂Ăł��B
Chrome��Edge�̗���������win10PC�œ����悤�ɓ��삵�܂��B������e�X�g���邽�߂̑��̃}�V����OS�͂���܂���BChrome�ŃV�[�N���b�g���[�h���e�X�g���܂������A�c�O�Ȃ��瓯�����ʂ������܂����B
�ǂ�ȏ����ł��{���ɂ��肪�����ł��B
�y�P�z
�����N��Chrome�ŋ@�\���Ă��Ȃ����Ƃ��m�F�ł��܂��B
�����Blogger�ɕ��܂��B
�y�Q�z
Blogger�͂��̖���F�����Ă��܂����A���C������邩�킩��܂���B
�ނ�͂����߂��܂��F
* AdSense�����L�����ɂ��܂��iAdSense�A�J�E���g�Ŏ��s�ł��܂��j
�����/�܂���
*�ʂ̃e�[�}�ɐ�ւ��܂�
�Ƃ肠�����̑�
Blogger �w���v �R�~���j�e�B�̉̂����A�ʂ̃e�[�}�ɕς���Ƃ����͖̂ʓ|�Ȃ̂ŁA�Ƃ肠�����Ǐo�Ă���4�̃u���O�̂�����1�Ŏ����L�����I�t�ɂ��Ă݂��Ƃ���A���̃u���O�����N���b�N�ł���悤�ɂȂ�܂����B
�Ƃ肠�����ABlogger�܂���AdSense�������C������܂ŁA�����L�����I�t�̂܂܂ɂ��Ă��������Ȃ��ł��傤�B
���邢�́A�����L�����I���̂܂܂ɂ��āA�w�b�_�[�����ȂǂɁu�����N���N���b�N�ł��Ȃ��Ƃ��́A�E�N���b�N���ĐV�����^�u�ŊJ���Ă��������B�v�ƕ\�����Ă������ł����A����ł͂�����Ɛh���ł��ˁB
�����C�����Ă���邱�Ƃ��肢�܂��B
�y2020�N11��27���NjL�z
Blogger�̃w���v �R�~���j�e�B�ɂ��ƁA���łɂ��̌��ɂ��ĕς݂ŁABlogger�������̖���F�����Ă���悤�ł����A�O�̂��ߎ���Blogger��AdSense�̗����̃t�B�[�h�o�b�N�ő��M���Ă����܂����B
���������������Ή����Ă���邩������Ȃ��̂ŁB
�y2020�N11��28���NjL�z
�ӂƋC�t������ł����c�c
Adsense�̎����L���́A�u�T�C�g���X�L�������āA�������ʂ���v�����҂ł���ꏊ�ɁA�L���������I�Ɍf�ڂ���B�v�Ƃ������̂ł��B
�ŁABlogger�̏ꍇ�A�m���v�n�ŁuAdsense�Ɛڑ��v���āu�u���O�ɍL�����f�ڂ���v���I���ɂ��邾���ŁA�����œK���ȏꏊ�ɍL����\�����Ă���܂��B
�i�����ŕ\�����Ă���Ȃ��ꏊ�ɕ\�����������Ƃ��ɁA�m���C�A�E�g�n��Adsense�K�W�F�b�g���g���j
����́AAdsense���Ŏ����L�����I�t�ɂ��Ă��������ۂ��ł��B
Adsense���Ŏ����L�����I���ɂ��Ă��I�t�ɂ��Ă��A�L���̏o���ɈႢ���Ȃ��Ƃ���AAdsense���Ŏ����L�����I���ɂ���K�v���Ȃ��ƍl�����܂��B
�Ђ���Ƃ�����AAdsense����Blogger���̗����Ŏ����L�����I���ɂ��悤�Ƃ��邩��A���������Ȃ��Ă���̂����B
�y2020�N12��12���NjL�z
Blogger�̏ꍇ�A�m���v�n�ŁuAdsense�Ɛڑ��v���āu�u���O�ɍL�����f�ڂ���v���I���ɂ��邾���ŁAAdsense�̎����L�����\�����ꂽ�̂ŁAAdsense�̃R�[�h��HTML�ɒlj������L���͂Ȃ��āAHTML���m�F���Ă݂Ă��A��͂�Adsense�̃R�[�h�͓���Ă��܂���ł����B
�������AAdsense�̃w���v������ƁAAdsense�̎����L���̃R�[�h��ݒu������@�Ƃ��āA�uHTML���� <head> �^�O�� </head> �^�O�̊Ԃɓ\��t���܂��B�v�Ə����Ă���̂ŁAAdsense�̎����L���̃R�[�h��ݒu���Ă���l������Ǝv���܂��B
����HTML���� <head> �^�O�� </head> �^�O�̊Ԃɓ\��t����Adsense�̎����L���̃R�[�h������ƁAAdsense���Ŏ����L�����I�t�ɂ��Ă��A�����N���N���b�N�ł��Ȃ���ԂɂȂ��Ă��܂����Ƃ�������܂����B
�Ȃ̂ŁAAdsense���Ŏ����L�����I�t�ɂ��āAHTML���̎����L���R�[�h���폜���Ȃ��ƁA�����N���N���b�N�ł���悤�ɂȂ�܂���B
�y2021�N2��16���NjL�z
2020�N11��28���NjL�ŏ������悤�ɁABlogger�̏ꍇ�AAdsense���Ŏ����L�����I�t�ɂ��Ă������L���͗L�����Ǝv���Ă����̂ł����AAdsense�̎��v���m�F���Ă݂�ƁA�����L���̎��v���[���ɂȂ��Ă��邱�Ƃ�������܂����B
��͂�AAdsense���Ŏ����L�����I���ɂ��Ȃ��Ƃ����Ȃ��悤�ł��B
�����ŁA2020�N11��27���ɑ��M�����t�B�[�h�o�b�N�ŁA�����N���N���b�N�ł��Ȃ��s�����������Ă��邩���ƍl���A������Adsense���Ŏ����L�����I���ɂ��Ă݂܂����B
�����L�����I���ɂ���2���o���܂������A�����N���N���b�N�ł��Ȃ��s��͋N���Ă��Ȃ��̂ŁA�����炭�s��͉�������Ă���Ǝv���܂��B
Adsense���Ŏ����L�����I�t�ɂ����l�́A�I���ɂ��Ă݂Ă��������B
Blogger�ł�SEO�G���[�u�������y�[�W�̃w�b�h �Z�N�V�����ɂ���܂���B�v�͑Ώ��ł��Ȃ�
�����O�ɏ������L�� Bing Webmaster Tools �� SEO�G���[�u�������y�[�W�̃w�b�h �Z�N�V�����ɂ���܂���B�v�ɑΏ����Ă݂� �ŏ��������@��SEO�G���[�ɑΏ��ł����Ǝv���Ă����̂ł����A���炩�̌����őΏ��ł��Ă��Ȃ������悤�ŁABing Webmaster Tools �� SEO�G���[�͕\�����ꂽ�܂܂ł��B
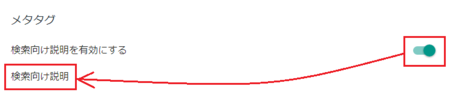
�yA�zBlogger�́m�ݒ�n�ɐ����p�̃��^�^�O��������
�O�ɏ������L���ł́A�����p�̃��^�^�O���m�e�[�}�n���m�J�X�^�}�C�Y�n���mHTML�ҏW�n�Œlj����܂������A�悭���ׂĂ݂��Blogger�́m�ݒ�n�ɐ����p�̃��^�^�O����͂ł��郁�j���[������܂����B
������g���A�����̕��͂���͂��邾���ŁA�����I�Ƀ��^�^�O��K�ȏꏊ�ɒlj����Ă���܂��B
�P�jBlogger �Ƀ��O�C�����āA�m�ݒ�n�̒��ɂ���u���^�^�O�v�������܂��B
�i�y�[�W�̐^��菭�����ɂ���܂��j
�Q�j�u��������������L���ɂ���v�̃{�^�����N���b�N���ăI���̏�Ԃɂ���ƁA�m�������������n���N���b�N�ł���悤�ɂȂ�܂��B
�m�������������n���N���b�N���āA����������͂�������Ƃ������ƂɂȂ�܂��B
�yB�z�����p���^�^�O�̕��͂̏������ƁABlogger�ƍ����u���O�Ƃ̈Ⴂ
�����p���^�^�O�̕��͂͂ǂ̂悤�Ȃ��̂ɂ�������̂��A���łɒ��ׂĂ݂��̂ŁA�ȒP�ɏ����Ă����܂��B
Blogger�̃w���v�Łu���^�^�O�v�ɂ��Ē��ׂĂ݂�ƁA���̂悤�ɏ����Ă���܂��B
�u���O�̌�������������ݒ肵�܂��B�u���O�̏Љ�������āA�������ʂ���u���O��I�����Ă��炦��悤�ɂ��܂��B������������A�u���O�^�C�g�����ɕ\�����������ƕς��Ȃ����������܂��B
���ہA�����̖����u���O�iSeesaa�u���O��t�@���u���O�j�ł́A�u���O�^�C�g�����̐��������̂܂ܐ����p�̃��^�^�O�Ƃ���HTML�ɉ������܂��B
���̂��߁A�����̖����u���O�ł� Bing Webmaster Tools �� SEO�G���[���ł܂���B
Blogger�̏ꍇ�́A�u���O�^�C�g�����ɕ\�����������ƁA�����G���W�����Q�Ƃ�������p���^�^�O���ʂɂȂ��Ă���̂ŁA�����p���^�^�O��ʂɏ����Ă��Ȃ���SEO�G���[���o��킯�ł��B
����������̓I�ȏ������Ƃ��āA�l�b�g�Ō������L���umeta�^�O�Ƃ́HSEO��ɏd�v��6��meta�^�O�ƍœK�ȏ������v�� �Ameta description�i���^�f�B�X�N���v�V�����j ���Q�l�ɂȂ�܂����B
�ȒP�Ɍ����ƁA�u�d�v�ȃL�[���[�h���ŏ��̑S�p80�����ɓ���āA�S�̂őS�p120�������x�Ńu���O�̊T�v������������́v�Ƃ������ƂɂȂ�܂��B
��͂�A�u���O�^�C�g�����ɕ\�����������Ɠ����悤�Ȃ��̂Ȃ̂ŁA�����̃u���O�̂悤�ɂ��̂܂ܐ����p���^�^�O�Ɏg���Ă��������̂ɂƎv���܂����A�ʂɂ��邱�Ƃł����ʂ�����̂�������܂���B
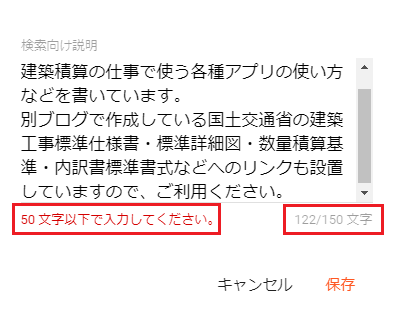
�yC�zBlogger�̐����p���^�^�O�̖��_���̂P
�yA�z�ŏ��������@�Ő����p���^�^�O����͂��ĕۑ����悤�Ƃ���ƁA�G���[���o�ĕۑ��ł��܂���ł����B
�u50�����ȓ��œ��͂��Ă��������B�v�ƐԂ������Ń��b�Z�[�W���\������܂��B
50�����ȓ��Ƃ����̂́A������Ə��Ȃ��ł��ˁB
�{���́A�yB�z�ŏ������悤�ɑS�p120�������x�̂͂��ł��B
��̉摜�́u50�����ȓ��œ��͂��Ă��������B�v�̉E���Ɂu122/150�����v�ƕ\������Ă��܂����A����150�������{�������œ��͂ł��镶�������ƍl�����܂��B
�����炭�A150�������Ă�����G���[��\��������ݒ���A�ԈႦ��50�����Ƃ��Ă��܂��Ă���̂��Ǝv���܂��B
����ɂ��ẮABlogger�̃t�B�[�h�o�b�N�ő����Ă����܂����A�Ƃ肠��������50�����������͂ł��܂���B
�yD�zBlogger�̐����p���^�^�O�̖��_���̂Q
Blogger�̐����p���^�^�O�́A�ȑO�������L����HTML�ҏW�Őݒu������@�ł���Ă��A�yA�z�ŏ�����Blogger�̐ݒ���g�������@�ł���Ă��ABing Webmaster Tools �� SEO�G���[�͉�������܂���B
SEO�G���[����������Ȃ������́A�����炭Blogger�̐����p���^�^�O��HTML�R�[�h�̏����ɂ���Ǝv���܂��B
�ȑO�������L����HTML�ҏW�Őݒu������@�ł́A�����p���^�^�O�� Bing Webmaster Tools �� SEO�G���[�̂Ƃ���ŏ����Ă��鐄������鑀��ɏ]���āA���̂悤��HTML�R�[�h��lj����܂����B
�{���A��������鑀��̂Ƃ����HTML�R�[�h��lj������̂ŁASEO�G���[�͉��������͂��ł����A��������Ă��܂���B
�����ŁA�Y������u���O��\�����āA�E�N���b�N �� �m�y�[�W�̃\�[�X��\���n�ŁAHTML�R�[�h���m�F���Ă݂܂����B
����ƁA�lj������R�[�h�����̂悤�ɕς���Ă��܂����B
�����Œlj������R�[�h�ƕς���Ă���_�́A�uname='description'�v�����ɍs���Ă��邱�Ƃł��B
�����炭���ꂪ�����Ő����p���^�^�O�Ƃ��ĔF�����ꂸ�ABing Webmaster Tools �� SEO�G���[����������Ȃ��̂��낤�Ǝv���܂��B
�����p���^�^�O�̏����Ƃ��āA�uname='description'�v�̈ʒu�����ł������̂��ǂ����́A���ׂĂ�������܂���ł������ABlogger�̏ꍇ�͑��̃��^�^�O�����ׂāuname='description'�v�̂悤�ȑ��������ɂ���܂�����A���Ԃ���ł������̂ł��傤�B
�Ƃ肠�����ABing Webmaster Tools �Ńt�B�[�h�o�b�N�𑗂��āA�l�q�����邱�Ƃɂ��܂��B
�y2021�N2��16���NjL�z
Bing Webmaster Tools �̃t�B�[�h�o�b�N���������܂����B
�́u���^�f�B�X�N���v�V�����̐������`����lj����Ă��������B�v�Ƃ̂��ƂŁA�v����Ɂuname='description'�v�͌��ł̓_���Ƃ������Ƃ̂悤�ł��B
���ȉp���ł̂���肾�����̂ŁiGoogle�|����g���܂����j�A�����Ɠ`��������^�₪�c��܂����A�Ƃ��Ă͓`����Ă����Ȉ�ۂȂ̂ŁA���̌���Blogger�̃t�B�[�h�o�b�N�ɑ����Ă݂邱�Ƃɂ��܂��B
2020�N08��22��
Blogger�ŃX�p���R�����g��h�����߂̊e��ݒ�
Blogger�ŏ����Ă���u���O�ɃX�p���R�����g���t���悤�ɂȂ��Ă����̂ŁA������悤�Ɛݒ���m�F���Ă݂��̂ł����A�����̃u���O�T�[�r�X�ɂ����֎~���[�h�E�֎~URL�Ȃǂׂ̍����ݒ肪��������܂���B
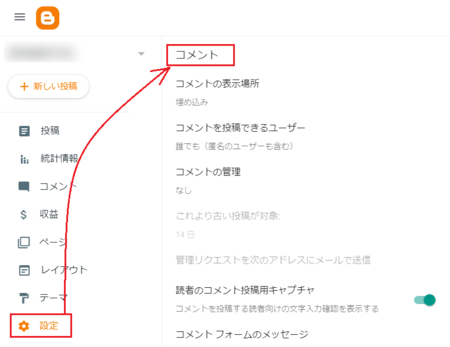
Blogger�ŃX�p���R�����g��h���ݒ�́A�m�ݒ�n���j���[�́m�R�����g�n�O���[�v�ɂ���A���ɂ͂Ȃ��悤�ł��B
���Ɍ��Ă����܂��B
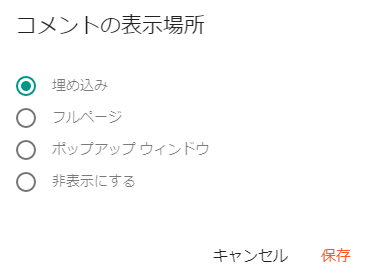
�P�j�R�����g�̕\���ꏊ
�R�����g���̕\�����@�̐ݒ�ł��B
�ݒ��ς��Ă��Ȃ���A�u���ߍ��݁v�ɂȂ��Ă��܂��B
�X�p���R�����g��h�����ɂ̕��@�ɂȂ��Ă��܂��܂����A�����Łu��\���ɂ���v��I������ƁA�R�����g�����Ȃ��Ȃ�܂��B
�X�p���R�����g��100���h���܂����A���R�Ȃ���A�ǎ҂���̃R�����g���ł��Ȃ��Ȃ�܂��B
����͎g�������Ȃ��Ƃ���ł����A���ۃR�����g���̂Ȃ��u���O���������܂��B
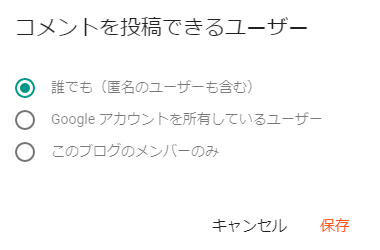
�Q�j�R�����g�𓊍e�ł��郆�[�U�[
�R�����g�𓊍e�ł��郆�[�U�[������ł���ݒ�ł��B
�ݒ��ς��Ă��Ȃ���A�u�N�ł��v�ɂȂ��Ă��܂��B
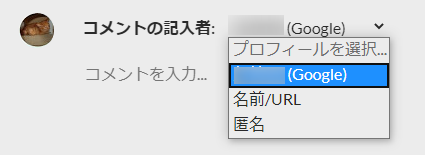
�uGoogle �A�J�E���g�����L���Ă��郆�[�U�[�v��I������ƁAGoogle �A�J�E���g�ɃT�C���C�����Ă��郆�[�U�[�������R�����g�ł��܂��B
�R�����g�L�����ɁA���[�U�[�v���t�B�[���œ����Ȃ�Google �A�J�E���g�ȊO���g���ƁA�R�����g�𓊍e�ł��܂���B
�u���̃u���O�̃����o�[�̂݁v��I������ƁABlogger�́m�ݒ�n���m�����n�O���[�v�ŁA���e�҂Ƃ��Đݒ肵���l�������R�����g�ł���悤�ɂł��܂��B
�i����̓ǎ҂ɐݒ肵���l�����e�ł��邩������܂���j
�����A�ʏ킱���ł́u�N�ł��v��I�����邱�ƂɂȂ�Ǝv���܂��B
�X�p���R�����g�𑼂̕��@�Ŗh���Ȃ��Ƃ��ɁA�������Ȃ��g���Ƃ����\���͂���܂����B
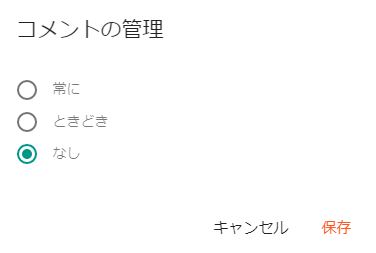
�R�j�R�����g�̊Ǘ�
�u�R�����g�̊Ǘ��v�Ƃ������̂��ݒ�̑I������������ɂ����ł����A�R�����g�����e�����ƁA�Ǘ��҂����F���āA���̃R�����g�����J�����悤�ɂ���ݒ�ł��B
�Ǘ��҂����F���Ȃ��ƃR�����g�����J����Ȃ��̂ŁA�X�p���R�����g�͊��S�ɖh�����Ƃ��ł��܂��B
�ݒ��ς��Ă��Ȃ���u�Ȃ��v�ɂȂ��Ă���̂ŁA�R�����g�͊Ǘ��҂̏��F�Ȃ��Ɍ��J����܂��B
�u�Ƃ��ǂ��v��I������ƁA�u������Â����e���Ώہv�Ŏw�肵���������O�ɓ��e�����L���ɑ��āA�Ǘ��҂̏��F��Ɍ��J�����@�\���L���ɂȂ�܂��B
�w�肵����������ɓ��e�����L���ɂ��ẮA�Ǘ��҂̏��F�Ȃ��ɃR�����g�����J����܂��B
�u��Ɂv��I������ƁA���ׂĂ̋L���ɑ��āA�Ǘ��҂̏��F��Ɍ��J�����@�\���L���ɂȂ�܂��B
�������A����Blogger�ł͕s��̂��߂��A���̋@�\�������Ă��炸�A�u�Ƃ��ǂ��v��u��Ɂv��I�����Ă��A�Ǘ��҂̏��F�Ȃ��ɃR�����g�����J����Ă��܂��܂��B
����s������������\��������܂����A�g���Ă���e�[�}�ɂ���Ă͋@�\���Ă��邩������Ȃ��̂ŁA�g���Ď����Ă݂Ă��������B
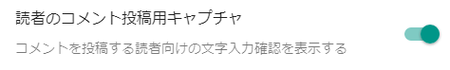
�S�j�ǎ҂̃R�����g���e�p�L���v�`��
�R�����g���e���Ɂu�l�ɂ�鑀��ł��邱�Ƃ��ؖ�����v���ƂŁA�R�����g�����e�ł���悤�ɂ���@�\�ł��B
�X�p���R�����g�̑����́A�R���s���[�^�[�v���O�������g���đ�ʂɃR�����g���e����܂��܂����A����������@�̃R�����g���e��h�����Ƃ��ł��܂��B
�ݒ��ς��Ă��Ȃ���A���̋@�\���I���ɂȂ��Ă��܂��B
���̋@�\���I���̏�Ԃɂ��Ă���ƁA�R�����g���e���ɉ��̉摜�̂悤�ȁu�l�ɂ�鑀��̏ؖ��v���K�v�ɂȂ�܂��B
�l�����삷��ꍇ�́A�l�p���g�����N���b�N���邾���̂��Ƃł����A�R���s���[�^�[�v���O�������g���Ă�����N���b�N���邱�Ƃ͍���ł��B
��ʂ̃X�p���R�����g���t���悤�ȏꍇ�́A���̋@�\�͂ƂĂ����ʂ�����܂����A���ʁA�蓮�œ��e�����X�p���R�����g�͖h�����Ƃ��ł��܂���B
����Ŏ蓮�̃X�p���R�����g���h���Ȃ�
�W���̐ݒ�Łu�S�j�ǎ҂̃R�����g���e�p�L���v�`���v���I���ɂȂ��Ă���̂ŁA��ʂ̃X�p���R�����g���t�����Ƃ͍l���ɂ����ł����A���ꂾ���ł͎蓮�œ��e�������͖̂h���܂���B
�蓮�̃X�p���R�����g�ɂ́A�u�R�j�R�����g�̊Ǘ��v�̊Ǘ��҂ɂ�鏳�F�������g���̂��L���ł����A���ꂪ�@�\���Ă��Ȃ��̂ŁA���̂Ƃ��날����߂邵���Ȃ��悤�ł��B
�����A�u�R�j�R�����g�̊Ǘ��v�̊Ǘ��҂ɂ�鏳�F�������L���ɂȂ�Ȃ��������A�����̂ǂ����̐ݒ�~�X�Ƃ����\��������̂ŁA���̊m�F�����A�X�p���R�����g�����܂߂ɍ폜���Ă������Ƃɂ��܂��B
2019�N06��28��
Blogger �̃u���O�L���̈ꕔ��ʃu���O�Ɉ����z����Ƃ̎菇
Blogger �ŏ����Ă���u���O�̋L���̈ꕔ��Ɨ������āABlogger�̕ʃu���O�ɂ��悤�Ƃ��������z����Ƃł��B
�u���O���̋L�����������Ă��܂��A���ɗ��Ă����l�̎g��������l����ƁA�Ɨ������������悳�����Ƃ����l���ł��B
�����z���L����176�����邵�A���ꂼ��̋L�����ɂ͕ʂ̋L���ւ̃����N����������\���Ă��邵�A�摜����������g���Ă���̂ŁA�����z����̃����N�̓\�蒼����Ƃ̂��Ƃ��l����Ɩ������낤�Ǝv���Ă��܂������A�Ȃ�Ƃ��Ȃ肻���ȋC�����Ă����̂ŁA�����z�����Ƃɂ��܂����B
�ȉ��A���̎菇�ł��B�i���������������@�����邩������܂��j
�P�j�����z����̃u���O�����
CSS�̒lj��ȂǂŃJ�X�^�}�C�Y���Ă��邱�Ƃ��l���āA�����z�����Ɠ����f�U�C����I�т܂��B
�����z�����Œlj�����CSS������A�R�s�[���ē\��t���Ă����܂��B
�Q�j�����z�����̃u���O�ŁA�R���e���c���o�b�N�A�b�v����
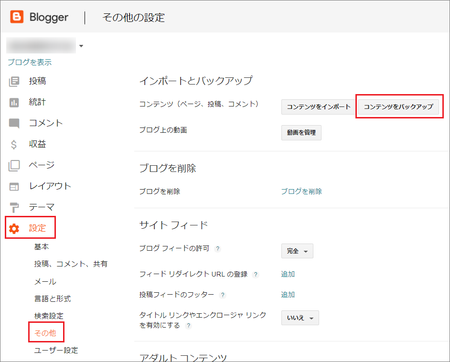
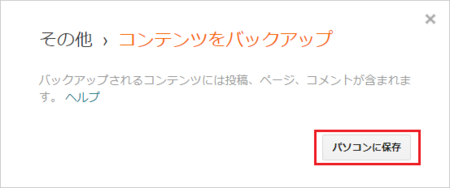
�u���O�Ǘ��y�[�W�́m�ݒ�n���m���̑��n���J���āA�m�R���e���c���o�b�N�A�b�v�n�{�^�����N���b�N���܂��B
�m�p�\�R���ɕۑ��n�{�^�����N���b�N���܂��B
�t�@�C���́A�_�E�����[�h�t�H���_�Ɂublog-**-**-2019.xml�v�i�u**�v�����͓��t�ɂȂ�܂��j�Ƃ����t�@�C�����ŕۑ�����܂��B
�R�j�����z����̃u���O�ŁA�R���e���c���C���|�[�g����B
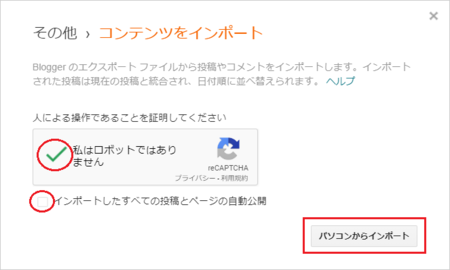
�Q�j�Ɠ����u���O�Ǘ��y�[�W�́m�ݒ�n���m���̑��n���J���āA�m�R���e���c���C���|�[�g�n�{�^�����N���b�N���܂��B
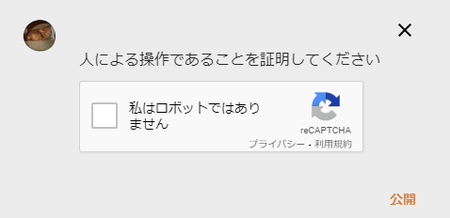
�u���̓��{�b�g�ł͂���܂���v���N���b�N���āA�u�C���|�[�g�������ׂĂ̓��e�ƃy�[�W�̎������J�v�̃`�F�b�N�́A�C���|�[�g�����L�����C�����Ă�����J�������̂ŁA�`�F�b�N���O���܂��B
�m�p�\�R������C���|�[�g�n�{�^�����N���b�N���āA�Q�j�ŕۑ������o�b�N�A�b�v�t�@�C����I�����܂��B
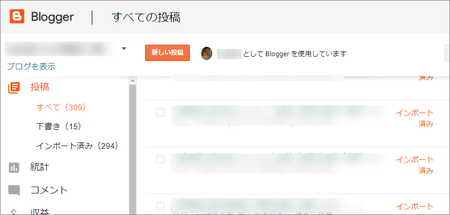
�C���|�[�g����������ƁA�e�L���͉E���Ɂu�C���|�[�g�ς݁v�ƕ\������܂��B
���̉摜�ł́u������(15)�v�ƕ\������Ă��܂����A����͎��̂S�j�ł�鐮�`��15�L���قǂ�������Ƃ̏�Ԃʼn摜���L���v�`���[�������߂ł��B
�S�j�C���|�[�g�����u���O�L���𐮌`����
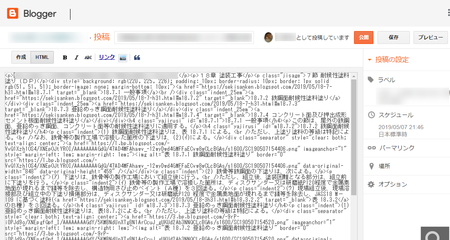
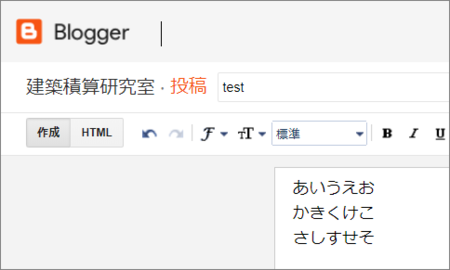
�C���|�[�g�����L�����uHTML�v�ҏW��ʂŌ���ƁA���̉摜�̂悤�ɉ��s����Ă��Ȃ���ԂɂȂ��Ă��܂��B
�u�쐬�v�ҏW��ʁi���[�v���I�ɕҏW�ł����ʁj�ŕ\�����Ă��܂��ƁA�����I��HTML�R�[�h���ύX����Ă��܂��̂ŁA�u�쐬�v�ҏW��ʂɂ��Ȃ��悤�ɂ��܂��B
�i�u�쐬�v�ҏW��ʂ݂̂ŋL�����쐬���Ă���l�́A�C�ɂ���K�v�͂���܂���j
���s����Ă��Ȃ��Č��ɂ�����ɁA�L�����ɖ��ߍ����̋L���ւ̓��������N��V����URL�ɕύX���Ȃ��Ƃ����܂���B
���ꂪ����̈����z����Ƃ̍ő�̓�ւł��B
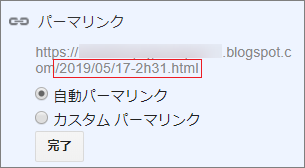
�����łP�̋L����ҏW��Ԃɂ��āA�m���e�̐ݒ�n�́m�p�[�}�����N�n���J���Ă݂�ƁA���e�����Ƃ��̂��̋L����URL���킩��܂��B
URL�̑O���́A�����z����̃u���O�̃A�h���X�ɂȂ��Ă��܂����A�Ԙg�ň͂����㔼�����́A�����z���O�̃u���O�ŋL���𓊍e�����Ƃ��̓��t�ɂȂ��Ă��āA���̂܂ܕς���Ă��܂���B
�u���O���Ŏg���Ă���摜�ɂ��ẮA�A���o���A�[�J�C�u�\Blogger�̎ʐ^�̒��ɁA�u���O���Ƃ̃t�H���_�ɕۑ�����Ă��āA�ł���ΐV�����u���O�̃t�H���_�Ɉړ��������Ƃ���ł����A�ړ����Ă��܂��ƃ����N�A�h���X���ς�肻���Ȃ̂ŁA���̂܂܂ɂ��Ă����܂��B
�Ƃ������Ƃ́A�u���@�\�̂���e�L�X�g�G�f�B�^���g���A��C�ɓ��������N��URL��u���������܂��B
URL�̒u�������ƁA�K�Ȉʒu�ɉ��s�������Ƃ��ꏏ�ɁA�e�L�X�g�G�f�B�^�̃}�N���ŏ������Ă��A���̍ő�̓�ւ��A���Ƃ��Ȃ肻���ł��B
���͏G�ۃG�f�B�^���g���Ă��܂����A�L�[����̋L�^�@�\���t���Ă��āA�w���v���[�����Ă���̂ŁA�����v���O�����������������Ƃ̂���l�Ȃ�A���ƊȒP�Ƀ}�N�����g����Ǝv���܂��B
�G�ۃG�f�B�^ �}�N������i����p�j�w���v�ڎ��iVer8.10�Ή��Łj
�G�ۃG�f�B�^ �}�N������w���v�ڎ��iVer8.79�Ή��Łj
���̃e�L�X�g�G�f�B�^�ł��}�N���@�\���g������̂Ȃ�A���v���Ǝv���܂��B
�܂��AHTML�ҏW��ʂʼn��s����Ă��Ȃ���Ԃ̂܂܂Ŗ��Ȃ��l�́A�Q�j�ŕۑ������o�b�N�A�b�v�t�@�C���œ��������N��URL�����A�e�L�X�g�G�f�B�^�̒u���@�\�Œu�������Ă��A�}�N�����g���K�v�͂���܂���B
���ǁA�}�N���ŏ������Ȃ��Ƃ����Ȃ��̂́AHTML�R�[�h�t���̋L���e�L�X�g�����s���邱�Ƃ����Ȃ�ł��ˁB
�ŁA����͈����z����̃u���O�łP�L��������Ă��������Ȃ��̂ŁA���s����Ă��Ȃ��Ă������ƍl���Ă�������������܂���B
���̏ꍇ�́A���ɂ������L�������������Ƃ������āA1�L���}�N���ŏ������Ă��܂��B
�������I������L���͂����Ɍ��J���Ȃ��ŁA�m�ۑ��n�{�^���ʼn������̏�Ԃɂ��Ă����܂��B
�T�j�V�����u���O�ŋL�������J���āA�����z�����̋L�����폜����
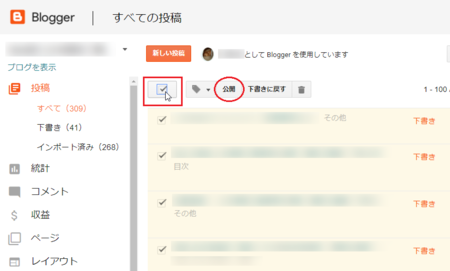
���ׂĂ̋L���̏������I�������A���e�y�[�W�ŏ㕔�ɂ���m���ׂẴR�����g��I���n���`�F�b�N���āA���ׂĂ̋L����I��������Ԃɂ��܂��B
���̏�ԂŁm���J�n���N���b�N����ƁA��C�Ɍ��J���邱�Ƃ��ł��܂��B
���J������A�����z�����u���O�̊Y���L�����u�������v�ɖ߂��܂��B
�폜���Ă��܂��Ă��悳�����ł����A�O�̂��߁B
�U�j�����z�����ŃJ�X�^�� ���_�C���N�g��ݒ肷������̂��H
�l�b�g������SNS��������z�����̋L���ɃA�N�Z�X���Ă����l���A�V�����u���O�̋L����\���ł���悤�Ƀ��_�C���N�g���Ă��Ȃ��Ƃ����܂���B
���_�C���N�g���������L����URL���A�����z�����̂��̂ƁA�V�����u���O�̂��̗̂������A�������E�e�L�X�g�G�f�B�^�ȂǂɃR�s�[���Ă����܂��B
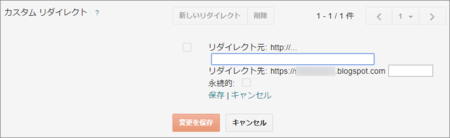
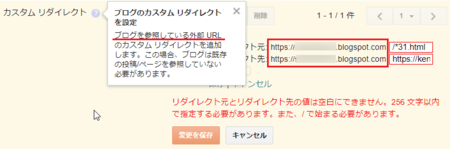
�����z�����̃u���O�́m�ݒ�n���m�����ݒ�n���J���āA�J�X�^�����_�C���N�g�́m�ҏW�n���J���܂��B

���i�̃��_�C���N�g��Ɉ����z�����̃u���O��URL�������Ă��āA��i�̃��_�C���N�g���Ɉ����z������URL�����Ă݂�ƁA��i�E���i�Ƃ������z�����̃u���O��URL�ɕς���Ă��܂��܂��B
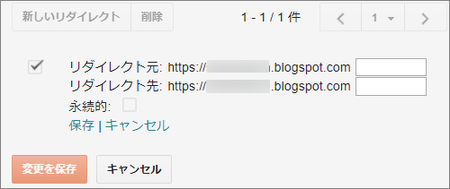
���낢�뎎���Ă݂�ƁA���_�C���N�g���̍��ɂ���`�F�b�N�{�b�N�X���N���b�N����ƁA���_�C���N�g���E���_�C���N�g��Ƃ������z�����̃u���O��URL�������āA
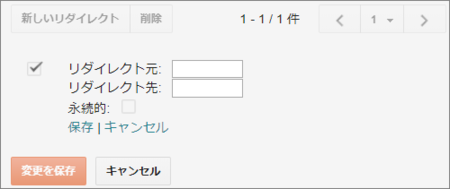
������x�`�F�b�N�{�b�N�X���N���b�N����ƁA���_�C���N�g���E���_�C���N�g��Ƃ�URL������Ȃ���ԂɂȂ�܂��B
������Ɠ�d�l�ł����A���̏�Ԃɂ��Ĉ����z�����ƁA�V�����u���O��URL������悳�����ł��B
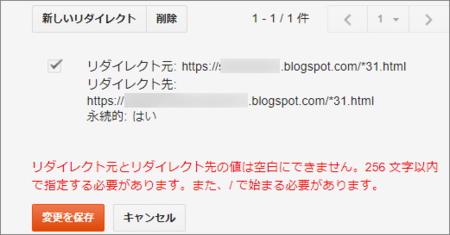
�Ƃ��낪�A����Ă݂�ƃG���[�ɂȂ��Ă��܂��܂��B
���ǂ́A���_�C���N�g���E���_�C���N�g��Ƃ��A�����z������URL���Œ�œ����Ă��܂��܂��B
���ꂾ�ƁA�����z�����̃u���O���̕ʋL���ւ̃��_�C���N�g�����ł��܂���B
�w���v�ɂ́u�u���O���Q�Ƃ��Ă���O��URL�v�Ƃ��������������Ă���̂ŁA�O���̃u���O�Ƀ��_�C���N�g�ł������ȋC������̂ł����A�ǂ��������������̂ł͂Ȃ��悤�ł��B
�d�����Ȃ��̂Ń��_�C���N�g�͂�����߂āA�u�J�X�^��404�y�[�W�v�Ɉړ]�̃��b�Z�[�W�������Ă������Ƃɂ��܂����B
�����z�����y�[�W���J�����Ƃ����Ƃ��ɕ\������郁�b�Z�[�W�ł��B
�Ƃ肠�����A����ň����z�������ł��B
2019�N04��16��
Blogger �̕ҏW�� p�^�O�������Ă��܂��̂ő���l���Ă݂�
Blogger �̃G�f�B�^�� �쐬 �� HTML �̂Q��ނ̕��@�ŕҏW�ł���悤�ɂȂ��Ă��āA�ʏ�� �쐬 �̕��Ń��[�v���I�ɋL���������Ă����āA�����������Ƃ��� HTML �ŃR�[�h��ҏW����Ƃ����g�����ɂȂ�Ǝv���܂��B
�쐬 �ŁmEnter�n�L�[�ʼn��s����ƁA�����ݒ�ł� <br />�^�O���}������A�I�v�V�����ŁuEnter �L�[�������ĉ��s�v��I�Ԃ� <div>�^�O���}������܂��B
���{�̃u���O�T�[�r�X�ł��A���s�� <br />�^�O�� <div>�^�O�̂ǂ��炩���}�������悤�ɂȂ��Ă��܂��B
�ł��{����HTML�^�O�̎g�����Ƃ��ẮA���͂̈ꊇ��i�i���j�� <p> </p>�^�O�ŋ���ŁA���̒��ʼn��s�������Ƃ��� <br />�^�O�ʼn��s������̂ł��B
<p> </p>�^�O�ŋ����͂ƁA����<p> </p>�^�O�ŋ����͂Ƃ̊Ԃ́A�����I�ɂP�s���̃X�y�[�X���J���̂ŁA<br />�^�O���Q���ׂċs�����邱�Ƃ�����܂��A���������g�����͂悭�Ȃ������ł��B
�i���̋L�����A��́u�쐬 �ŁE�E�E�v�Ɓu�ł��{���́E�E�E�v�̏�̋s�́A<p>�^�O�ɂ����̂ł��j
�����ŁABlogger �ł� HTML �̕ҏW���[�h�� <p>�^�O�ɕς��Ă����̂ł����A�o���h�����m�F���悤�� �쐬 �̕ҏW���[�h�ɐ�ւ���ƁA�����������ꂽ <p>�^�O�����ׂď����Ă��܂��̂ł��B
�o���h���̊m�F�̓v���r���[�ł���āA�쐬 ���[�h�ɐ�ւ��Ȃ��Łm���J�n�{�^�����N���b�N���Ă��܂��� <p>�^�O�������邱�Ƃ͂Ȃ��ł����A�������� �쐬 ���[�h�ɐ�ւ��Ă��܂��Ƃ�蒼���Ƃ����̂́A�炢�Ƃ���ł��B
Blogger �� <p>�^�O������� Open LIve Writer ���g��
���N���O�� Open LIve Writer �̑O�g�� Windows LIve Writer ���g�������Ƃ������āA�mEnter�n�L�[�������� <p>�^�O���}������Ă��܂��A�s�Ԃ��܂���ɂȂ�̂��v���o���܂����B
�mShift�n�{�mEnter�n�� <br />�^�O�̉��s�ɂȂ�̂ł����A������ <p>�^�O���g�����̂��Ƃ������Ƃ�m��Ȃ������̂ŁA�ʓ|�������Ȃ��Ďg���̂���߂Ă��܂��܂����B
���̋@�\�� Blogger �� <p>�^�O������ɁA�s�b�^���̂悤�ȋC�����܂��B
������ Open LIve Writer ���g���Ă݂�ƁA���s�̂����� Windows LIve Writer �Ɠ����ł����B
�i���̓r���ʼn��s�������Ƃ��́mShift�n�{�mEnter�n�ʼn��s�A�i���̏I���́mEnter�n�ʼn��s�Ƃ����g����������������ƂɂȂ�܂��B
Blogger �ɂ��Ή����Ă��܂��B
Open LIve Writer �́A�I�t���C���ŋL���������āA���������炻�̂܂܃N���b�N�P�œ��e�ł���Ƃ������̂Ȃ̂ŁA�ҏW�r���Ńu���E�U�̑�����Ԉ���ď��������̋L���������Ƃ������Ƃ��Ȃ��ł����A���~�����L���͎����̃p�\�R���ɂ��c��̂ŁA�L���̃o�b�N�A�b�v�ɂ��Ȃ�܂��B
<p>�^�O������ȊO�ɂ����_�͂���̂ŁA�������߂��ȂƎv���܂��B
Open LIve Writer �̃C���X�g�[���́A�� ������̋L�����Q�l�ɂ��Ă݂Ă��������B
Open Live Writer �̃_�E�����[�h���C���X�g�[�������{�ꉻ�̎菇
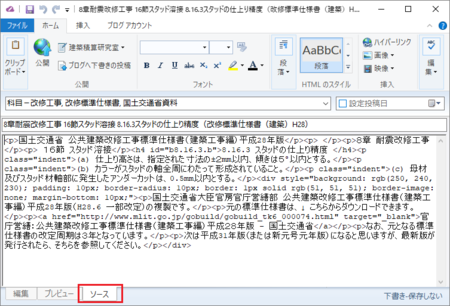
�����g���n�߂�����ł����A�P�_�c�O�ȂƂ���́A�\�[�X�iHTML�j�̕ҏW���[�h�����s����Ă��Ȃ��āA���ɂ����Ƃ���ł��B
HTML��ҏW�������Ƃ��́A�Y�����������ł������ʼn��s���Č��₷�����Ă���A�ҏW���邱�ƂɂȂ肻���ł��B
���̃o�[�W������ 0.6.2.0�i�܂� Ver.1 �����j�Ȃ̂ŁA����̃A�b�v�f�[�g�Ɋ��҂ł��傤���B
