2020年03月04日
新Edge や Google Chrome でタイトルとURLからアンカータグを作成できるようにする
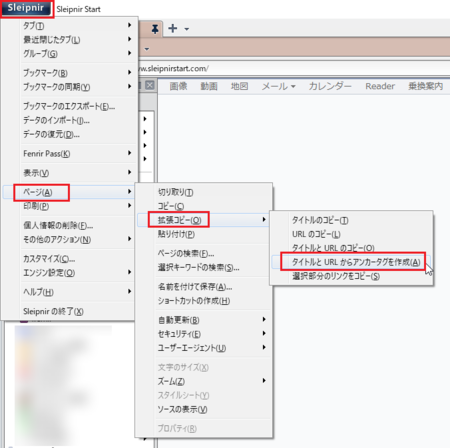
Sleipnir4/6には標準で、「タイトルとURLからアンカータグを作成」という機能があります。
アンカータグを作成したいページを表示して「タイトルとURLからアンカータグを作成」すると、アンカータグをクリップボードに送ってくれます。
↓ こんな感じのものです。
<a href="https://fanblogs.jp/pontaoyaji/archive/932/0" target="_blank">新Edgeで「右側のタブを閉じる」をショートカットキーでできるようにする: パソコンを便利に!!</a>ブログを書いているときに重宝する機能です。
これを新Edgeでできるようにする方法です。
Google ChromeなどのChromium系ブラウザであれば、同じようにできます。
Create Link
Create LinkというChrome拡張機能を使います。
Create Link - Chrome ウェブストア
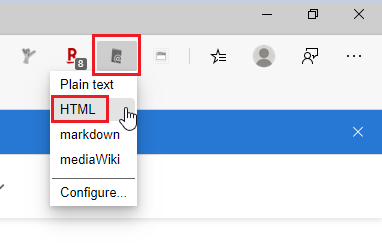
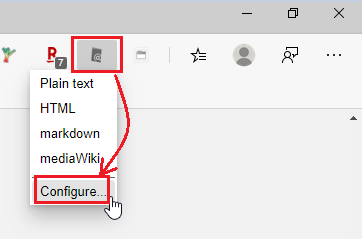
インストールすると、Edgeの右上にCreate Linkのアイコンができます。
アンカータグを作りたいページを表示した状態で、このアイコンをクリックして、開くメニューの中の[HTML]をクリックすれば、アンカータグがクリップボードに送られます。
あとは、貼り付けたいところに貼り付ければOKです。
" target="_blankが入るように設定する
Create Linkを使ってアンカータグを貼り付けてみると、標準設定だと ↓ こんな感じになります。
<a href="https://fanblogs.jp/pontaoyaji/archive/932/0">新Edgeで「右側のタブを閉じる」をショートカットキーでできるようにする: パソコンを便利に!!</a>Sleipnirでやったときと比べると、「 " target="_blank 」が入っていません。
" target="_blank は入っていないと、リンクをクリックしたときに同じタブで開き、入っていると別タブで開きます。
ブログにリンクを貼るときは、リンク先を参照したあとで、またブログ記事に戻ってほしいので、" target="_blank は入っていた方がいいです。
" target="_blankが入るように設定を変更します。
1)Create Linkの設定を開く前に、Edgeの翻訳機能をいったんオフにします。
なぜか設定の値が日本語に翻訳されて、機能しなくなるからです。
Edgeの設定アイコン  をクリックして、[設定]を開きます。
をクリックして、[設定]を開きます。
2)左側のメニューで[言語]をクリックして、「ユーザーの言語とページの言語が異なる場合に翻訳を提案する」のトグルボタンをオフにします。
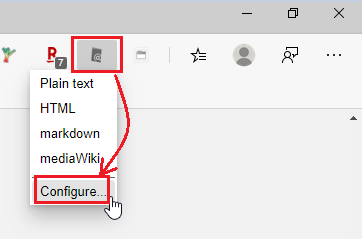
3)Create Linkのアイコンをクリックして、メニューの中の[Configure...(設定)]を開きます。
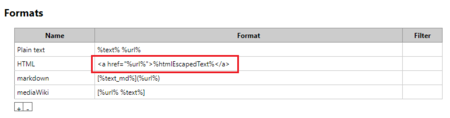
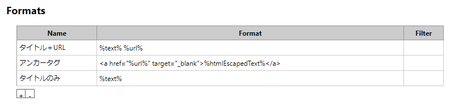
4)Formats(フォーマット)のHTMLの設定値「<a href="%url%">%htmlEscapedText%</a>」の部分をダブルクリックして、編集モードにします。
5)「 " target="_blank 」を加えて、[Enter]キーで確定すれば、設定完了です。
設定画面のタブを閉じます。
6)Edgeの翻訳機能を元に戻すため、1)と2)の手順で翻訳機能をオンにしてください。
アンカータグ作成をショートカットキーに設定する
アンカータグの作成を、ショートカットキーで行えるように設定することもできます。
1)Create Linkのアイコンをクリックして、メニューの中の[Configure...(設定)]を開きます。
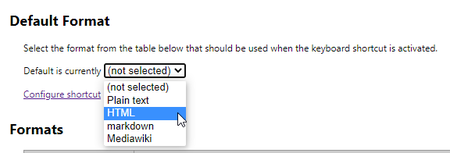
2)Default Formatの「Default is currently」を、HTMLに変更します。
これによって、設定した機能(HTML)がCreate Linkの標準機能として設定されたことになります。
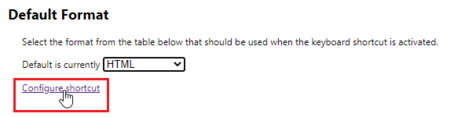
3)Default is currentlyの下にある「Configure shortcut」をクリックします。
4)左側のメニューで[キーボード ショートカット]をクリックして、右側に表示されるCreate Linkの「Current tab in default format」の入力部をクリックします。
5)「Current tab in default format」の入力部にカーソルがある状態で、割り当てたいキーをキーボードで押します。
今回は、[Ctrl]+[Shift]+[A]に割り当ててみました。
これで、Create LinkのアイコンをクリックしてHTMLをクリックしなくても、[Ctrl]+[Shift]+[A]のショートカットキーで、アンカータグがクリップボードに送られます。
他の拡張機能でもそうですが、拡張機能で設定したショートカットキーは、もともと新Edgeで設定されているショートカットキーより優先されます。
なので、規定のショートカットキーを使いたい場合は、他のキーに設定しないといけません。
規定の新Edgeのショートカットキーは、こちら ↓ を参考にしてください。
Microsoft Edge のキーボード ショートカット
Google Chrome でこの拡張機能を使う場合は、↓ こちらで規定のショートカットキーを確認してください。
Chrome のキーボード ショートカット - Google Chrome ヘルプ
Create Linkの機能を追加・削除する
Create Linkのアイコンをクリックして、メニューの中の[Configure...]を開き、「Formats」の設定を見ると、左下に[+]と[−]のボタンがあります。
このボタンを使って、新しく機能を追加したり、要らない機能を削除したりできます。
要らない機能を削除するときは、その機能をクリックして選択した状態にして、[−]ボタンをクリックします。
新しく機能を追加するときは、[+]ボタンをクリックすると1行追加されるので、そこにName(機能の名前)とFormatを入力します。
例えば、そのページのタイトルだけコピーする機能を追加する場合は、Formatは「%text%」になります。
ついでに他の機能の名前も分かりやすく変えてみました。
Format欄で使用できる変数は、その下のVariablesに書いてあります。
英語なので、Google翻訳で訳して少し調整してみると、こんな感じになります。
【Variables】
Create Linkは、Firefox のアドオン Make Link と同じ変数をいくつか使用できます。
%text%
選択したテキストまたはページタイトル。
すべての改行は半角スペースに変換されます。
%text_n%
選択したテキストまたはページタイトル。
すべての改行はそのままコピーされます。
%text_br%
選択したテキストまたはページタイトル。
すべての改行は「<br /> ∖ n」に変換されます。
%text_md%
選択したテキストまたはページタイトル。
Markdown specification にリストされているすべての記号(文字)は、バックスラッシュでエスケープされます。
%title%
ページタイトル。
%newline%
改行(∖ n)。
%htmlEscapedText%
選択したテキストまたはページタイトル。
安全でない文字(&<>'")は、対応するエンティティ リファレンスに変換されます。
%input%
テキストを入力するダイアログをポップアップします。
Formatsの右側のFilter欄の説明は、こんな感じです。
【Filter】
フィルターは、次の形式(perlのような置換演算子)で指定する必要があります:>s / <pattern> / <replacement> / [<flags>]
パターンは正規表現であり、フラグは「g」、「i」、「m」または「y」のいずれかです。
例えば、s / \ [at \] / @ / giは、「[at] / [AT] / [At] / [aT]」のすべての出現(g)を、大文字と小文字を区別せずに(i)で「@」に置き換えます。
この記事へのトラックバックURL
https://fanblogs.jp/tb/9672804
※言及リンクのないトラックバックは受信されません。
