�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2020�N04��08��
Windows��KeePass��SMBC�_�C���N�g�̃��O�C���y�[�W�Ɏ������O�C��������@
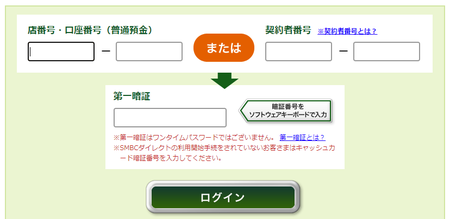
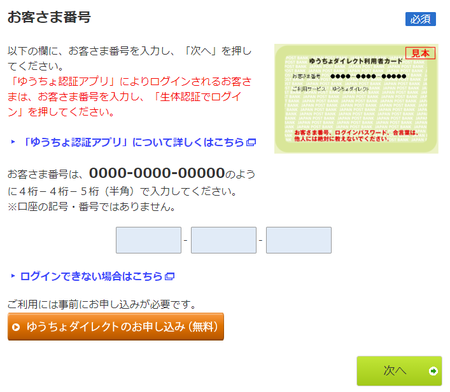
�O��Z�F��s��SMBC�_�C���N�g�̃��O�C���y�[�W�́A��������ł��B
�u�X�ԍ��v�Ɓu�����ԍ��v�܂��́u�_��Ҕԍ��v����͂��āA�u���Ïv����͂��āA�m���O�C���n�{�^���N���b�N�Ƃ�������ɂȂ��Ă��܂��B
���̃��O�C���y�[�W�Ŏ������O�C���ł���悤�ɐݒ肵�Ă����܂��B
�����ł́u�_��Ҕԍ��v���g��Ȃ��ŁA�u�X�ԍ��v�Ɓu�����ԍ��v���g�����Ƃɂ��܂��B
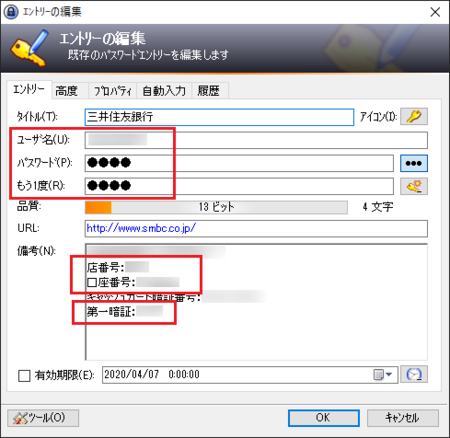
KeePass�́uSMBC�_�C���N�g�v�G���g���[�̒���
�P�j�u�X�ԍ��v�Ɓu�����ԍ��v�̃t�B�[���h��lj����Ă������Ǝv���܂����A������������@�ɂ��Ă݂܂��B
�u�X�ԍ��v���͂R���̐�������͂���ƁA�mTab�n�L�[�������Ȃ��Ă������I�Ɍ����ԍ����Ɉړ����܂��B
����𗘗p���邱�Ƃɂ��āA�m���[�U�[���n�ɂ́A�X�ԍ��R���ƌ����ԍ��V�����Ȃ��āA�P�O���̐����ɂ��ē��͂��܂��B
�Q�j�m�p�X���[�h�n�ɂ́A�u���Ïv�i�S���̐����j����͂��܂��B
�R�j�m���[�U�[���n�Ɓm�p�X���[�h�n�ɓ��ꂽ�������A�u�X�ԍ��v�E�u�����ԍ��v�E�u���Ïv���Ƃ������Ƃ��A���Ƃŕ�����Ȃ��Ȃ�̂ŁA�m���l�n�Ƀ������Ă����܂��B
�������͂̐ݒ�
�P�j�u���E�U��SMBC�_�C���N�g�̃��O�C���y�[�W���J���܂��B
�u�X�ԍ��v�E�u�����ԍ��v�E�u�_��Ҕԍ��v�E�u���Ïv�̓��͗�������y�[�W�ł��B
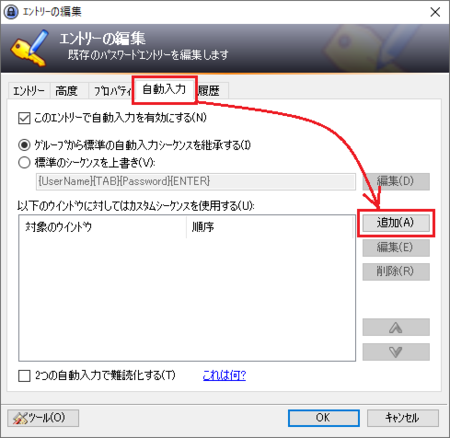
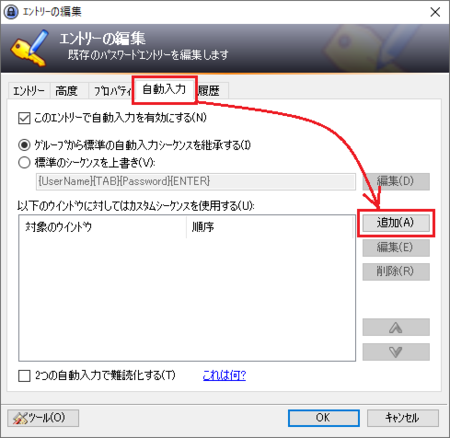
�Q�j�m�������́n�^�u��\�����āA�m�lj��n�{�^�����N���b�N���܂��B
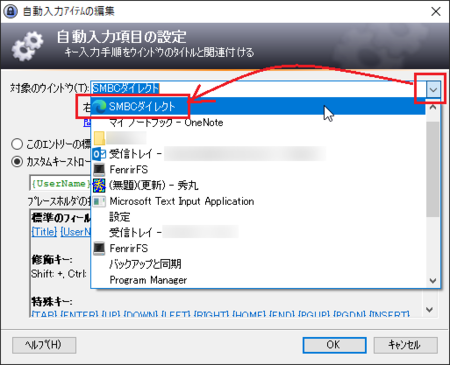
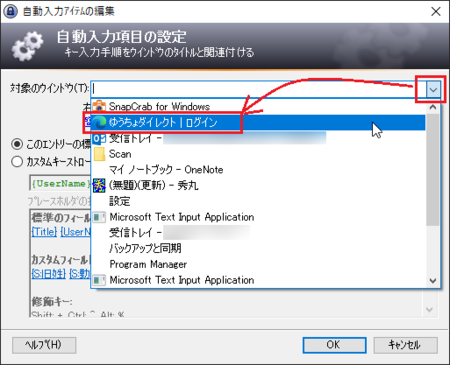
�R�j�u�ΏۃE�B���h�E�v�̉E���́m�Ɂn���N���b�N���āA�uSMBC�_�C���N�g�v��I�����܂��B
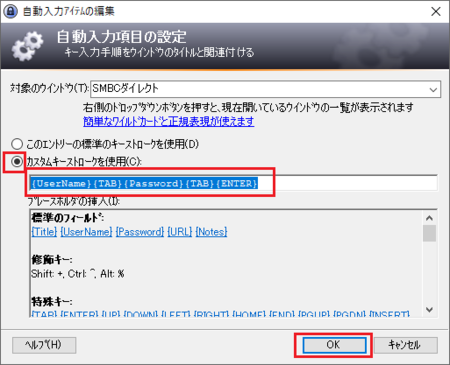
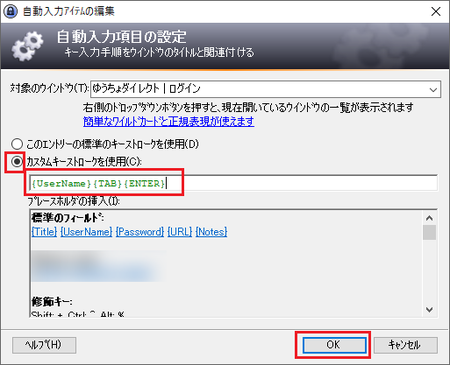
�S�j�u�J�X�^���L�[�X�g���[�N���g�p�v��I�����āA�J�X�^���L�[�X�g���[�N�� {UserName}{TAB}{Password}{TAB}{ENTER} �ɂȂ�悤�ɕҏW���āA�mOK�n�{�^�����N���b�N���܂��B
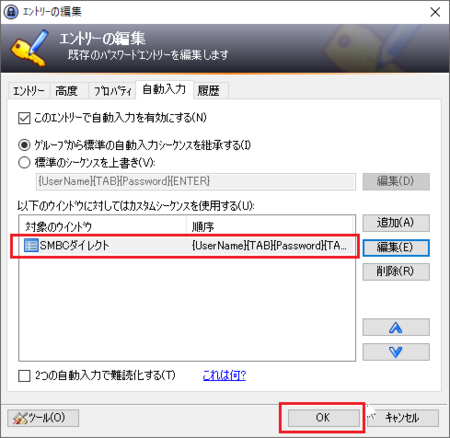
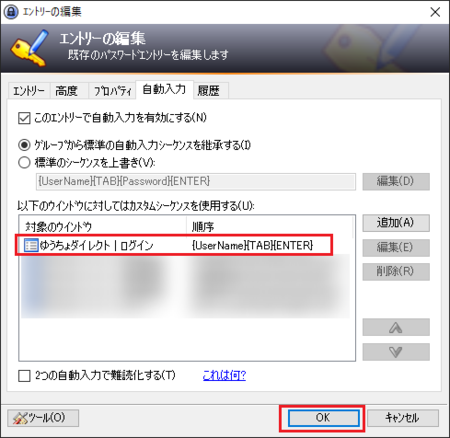
�T�j�u�ȉ��̃E�B���h�E�ɑ��Ă̓J�X�^���V�[�P���X���g�p����v�̈ꗗ�ɍ�Ƃ������̂��\������Ă���̂��m�F���āA�mOK�n�{�^�����N���b�N���܂��B
SMBC�_�C���N�g�̃��O�C���y�[�W�Ŏ������͂������Ă݂�
�P�j�u���E�U��SMBC�_�C���N�g�̃��O�C���y�[�W���J���܂��B
�u�X�ԍ��v�E�u�����ԍ��v�E�u�_��Ҕԍ��v�E�u���Ïv�̓��͗�������y�[�W�ł��B
���̃y�[�W�́A���{����͂��I���̏�ԂŊJ���Ă��A�����I�ɃI�t�ɂ��Ă���܂��B
�Q�j���O�C���y�[�W���J���ƁA�����I�Ɂu�X�ԍ��v�ɃJ�[�\���������ԂɂȂ��Ă���̂ŁA���̂܂܁mCtrl�n�{�mAlt�n�{�mA�n���������܂��B
�R�j�u�X�ԍ��v�E�u�����ԍ��v�E�u���Ïv���������͂���A�m���O�C���n�{�^���������ʼn�����A�����҂ƃ��O�C������������͂��ł��B
2020�N04��07��
Windows��KeePass�ł䂤�����s���O�C���y�[�W�Ɏ������O�C��������@
�䂤�����s�i�䂤����_�C���N�g�j�̃��O�C���́A�u���q�l�ԍ��v�u�����t�v�u�p�X���[�h�v�̂R�̃y�[�W�ɕ�����Ă���̂ŁAKeePass�Ŏ������O�C������̂́A������ƍH�v���K�v�ł��B
���̕��@�������Ă����܂����A�������O�C���̑O��Ƃ��āA���{����͂��I�t�ɂȂ��Ă��邱�ƁA�R�̃y�[�W�ŁA���ꂼ���KeePass�̎������͂����邱�ƂɂȂ�܂��B
���{����͂��I�t�ɂ��Ă����Ȃ��Ƃ����Ȃ����R�́A�ŏ��́u���q�l�ԍ��v�ɂ���܂��B
�u���q�l�ԍ��v�̓��̓y�[�W�́A���͗����R�ɕ�����Ă��āA�P�ڂ���͂���Ǝ����I�ɂQ�ڂɈړ����Ă��܂����߁A�������S�p�œ����Ă��܂����ꍇ�ɁA�����Ŕ��p�ɏC�����邱�Ƃ��ł��܂���B
���̂��߁A�������́i�mCtrl�n�{�mAlt�n�{�mA�n�j����O�ɁA�蓮�œ��{����͂��I�t�ɂ��Ă����K�v������܂��B

�������͂���Ƃ��A���{����͂��I�t�ɂ���̂�Y��Ă��܂������ł����A���{����͂��I���̏�Ԃ̂܂܁mCtrl�n�{�mAlt�n�{�mA�n�������ƁA�u���q�l�ԍ��v���S�p�œ��͂��ꂽ��ԂŎ~�܂�̂ŁA���͗����폜���ē��{����͂��I�t�ɂ��Ă���A������x�mCtrl�n�{�mAlt�n�{�mA�n��������OK�ł��B
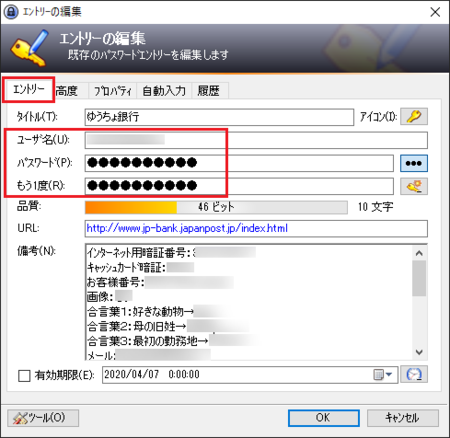
�m�G���g���[�n�^�u�̐ݒ�
�䂤�����s�̃��O�C���y�[�W�Ŏ������͂��邽�߂́A�䂤�����s�̃G���g���[�̐ݒ�ł��B
�P�j���[�U�[���ɁA�u���q�l�ԍ��v����͂��܂��B
���̂Ƃ��A�u���q�l�ԍ��v�́u�|�v�łS���|�S���|�T���̂R�ɋ���Ă��܂����A�u�|�v�������ĂP�R���̐����Ƃ��ē��͂��܂��B
�Q�j�p�X���[�h�ɁA�䂤����_�C���N�g�́u���O�C���p�X���[�h�v����͂��܂��B
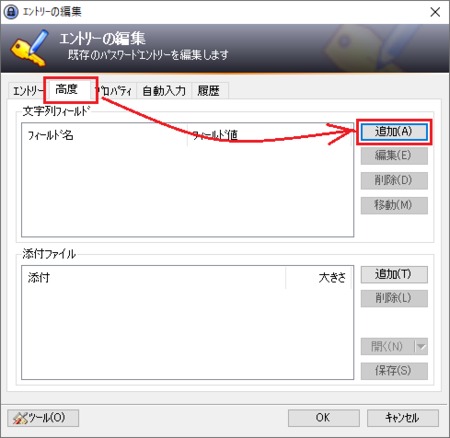
�m���x�n�^�u�̐ݒ�
�m���x�n�^�u�ō����t�̃t�B�[���h��lj����܂��B
�P�j�m���x�n�^�u���J���āA������t�B�[���h�́m�lj��n�{�^�����N���b�N���܂��B
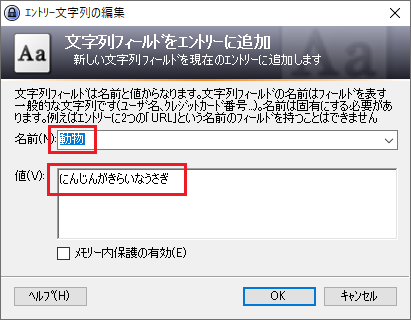
�Q�j�u���O�v�ɍ����t�̎�ނ��A�u�l�v�ɂ��̓�������͂��܂��B
�����t�̎�ނ́A�u�D���ȓ����v�Ȃ�u�����v�݂����ɊȒP�ɂ��Ă������ł��傤�B
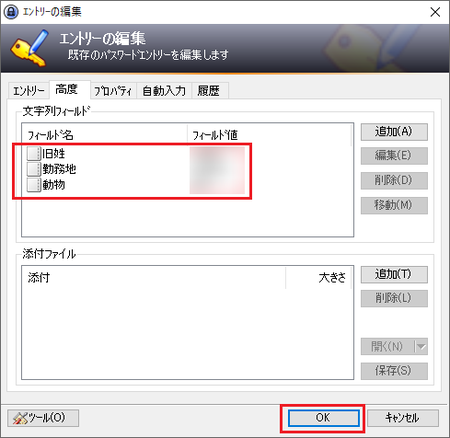
�R�j�����t�͂R��ނ���̂ŁA�P�j�Q�j���J��Ԃ��ĂR��ޕ��lj����āA�mOK�n�{�^�����N���b�N���܂��B
�m�������́n�^�u�Łu���q���ܔԍ��v�y�[�W��ݒ�
�P�j�u���E�U�� �䂤����_�C���N�g�̃��O�C���y�[�W ���J���܂��B
�Q�j�m�������́n�^�u�́m�lj��n�{�^�����N���b�N���܂��B
�R�j�u�ΏۃE�B���h�E�v�̉E���́m�Ɂn���N���b�N���āA�u�䂤����_�C���N�g | ���O�C���v��I�����܂��B
�S�j�u�J�X�^���L�[�X�g���[�N���g�p�v��I�����āA�J�X�^���L�[�� {UserName}{TAB}{ENTER} �ɕύX���āA�mOK�n�{�^�����N���b�N���܂��B
�T�j�u�ȉ��̃E�B���h�E�ɑ��Ă̓J�X�^���V�[�P���X���g�p����v�̈ꗗ�ɍ�Ƃ������̂��\������Ă���Ǝv���܂��B
�����́mOK�n�{�^�����N���b�N���܂��B
�m�������́n�^�u�Łu�����t�v�y�[�W��ݒ�
�P�jKeePass���N��������ԂŁA�u���E�U�ł䂤����_�C���N�g�̃��O�C���y�[�W���J���A�u���q���ܔԍ��v�̂P�ڂ̓��͗����N���b�N���A�m���p�^�S�p�n�L�[�������ē��{����͂��I�t�ɂ��A�mCtrl�n�{�mAlt�n�{�mA�n�������Ă݂Ă��������B
�u���q���ܔԍ��v���������͂���A�����t����͂���y�[�W�ɐi�ނ͂��ł��B
�Q�j�u�����t�v���̓y�[�W���J������ԂŁAKeePass�̂䂤�����s�G���g���[���J���A�m�������́n�^�u��\�����āA�m�lj��n�{�^�����N���b�N���܂��B
�R�j�u���q���ܔԍ��v�y�[�W�̐ݒ�ɂȂ���āA�u�����t�v�y�[�W�̎������͐ݒ�����܂��B
�������͂̃J�X�^���L�[�X�g���[�N�́A{S:����}{TAB}{TAB}{TAB}{TAB}{TAB}{ENTER} �ł��B
�i{S:����}�����͏�Œlj����������t�t�B�[���h�ŁA�J�X�^���t�B�[���h�ɂ���܂��j
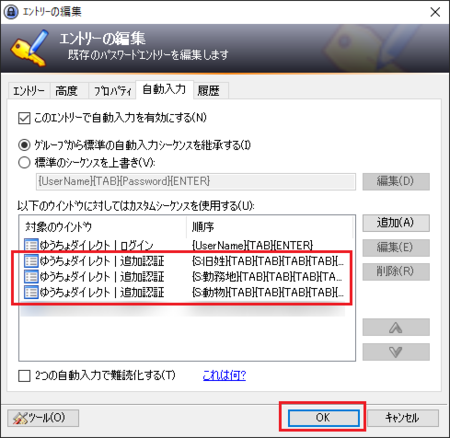
�����t�͂R��ނ���̂ŁA�������͐ݒ���R��ލ���āA�mOK�n�{�^�����N���b�N���܂��B
�m�������́n�^�u�Łu�p�X���[�h�v�y�[�W��ݒ�
�P�j�u���E�U�Łu�����t�v���̓y�[�W�́u�����t�v���͗����N���b�N���A�mCtrl�n�{�mAlt�n�{�mA�n�������Ă݂Ă��������B
�R��ނ̍����t��I������_�C�����O���\�������̂ŁA�Y�����鍇���t��I�����܂��B
������̍����t�����߂���Ǝv���܂����A�����悤�ɁmCtrl�n�{�mAlt�n�{�mA�n�������āA�����t��I�����܂��B
����ŁA�p�X���[�h����͂���y�[�W�ɐi�ނ͂��ł��B
�Q�j�u�p�X���[�h�v���̓y�[�W���J������ԂŁAKeePass�̂䂤�����s�G���g���[���J���A�m�������́n�^�u��\�����āA�m�lj��n�{�^�����N���b�N���܂��B
�R�j�u���q���ܔԍ��v�y�[�W�̐ݒ�ɂȂ���āA�u�p�X���[�h�v�y�[�W�̎������͐ݒ�����܂��B
�������͂̃J�X�^���L�[�X�g���[�N�́A{Password}{TAB}{TAB}{ENTER} �ł��B
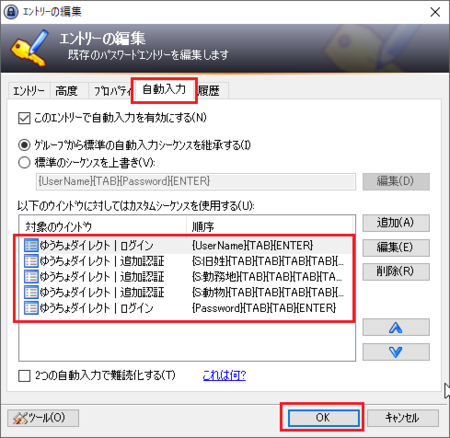
�S�j�m�������́n�^�u�́u�ȉ��̃E�B���h�E�ɑ��Ă̓J�X�^���V�[�P���X���g�p����v�̈ꗗ�ɉ��̉摜�̂悤�ɕ\������Ă���Ύ������͐ݒ�͊����ł��B
�����́mOK�n�{�^�����N���b�N���܂��B
�䂤����_�C���N�g�̃��O�C���y�[�W�Ŏ������͂������Ă݂�
�P�jKeePass���N�����܂��B
�Q�j�u���E�U�ł䂤����_�C���N�g�̃��O�C���y�[�W���J���A�u���q�l�ԍ��v��1�ڂ̓��͗����N���b�N���܂��B
�R�j�m���p�^�S�p�n�L�[�������āA���{����͂��I�t�ɂ��܂��B
�S�j�mCtrl�n�{�mAlt�n�{�mA�n���������āA�I����ʂŁu���q�l�ԍ��v�̎������͂��N���b�N���܂��B
�i�E���́u�����v���� {UserName} �������Ă���̂��A�u���q�l�ԍ��v�̎������͂ł��j
�i����ō����t�y�[�W�Ɉڍs����͂��ł��j
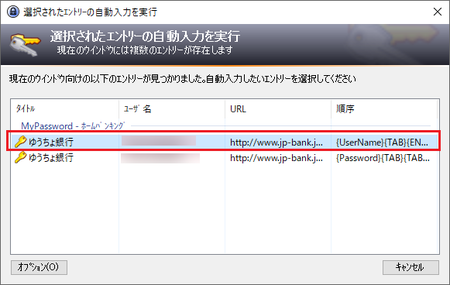
�T�j�����t�y�[�W�̓��͗����N���b�N���A�mCtrl�n�{�mAlt�n�{�mA�n���������܂��B
�����t�̎������͂�3��ލ�����̂ŁA3��ނ���I�������ʂ��\������܂��B
���̒�����Y��������̂��N���b�N���܂��B
�i����Ńp�X���[�h���̓y�[�W�Ɉڍs����͂��ł��j
2�ڂ̍����t���\�����ꂽ��A�D���J��Ԃ��܂��B
�����t���X�L�b�v����ݒ�ɂ��Ă���ꍇ�́A�D�̍�Ƃ͕s�v�ɂȂ�܂��B
�U�j�p�X���[�h���̓y�[�W�̓��͗����N���b�N���A�mCtrl�n�{�mAlt�n�{�mA�n���������܂��B
�S�j�Ɠ����I����ʂ��\�������̂ŁA�u�p�X���[�h�v�̎������͂��N���b�N���܂��B
�i�E���́u�����v���� {Password} �������Ă���̂��A�u�p�X���[�h�v�̎������͂ł��j
����ŁA���O�C���ł����͂��ł��B
�������͂̐ݒ肪�����ʓ|�ŁA���O�C���y�[�W���R��ނ���̂��炢���ł����A�ݒ肪�ł��Ă��܂��A��͂��ꂼ��̃y�[�W�ŁmCtrl�n�{�mAlt�n�{�mA�n�����������Ȃ̂ŁA�\���֗����Ǝv���܂��B
2020�N04��06��
Windows��KeePass�ŊǗ����郆�[�U�[����p�X���[�h���A���̃A�v���ŗ��p������@
�p�X���[�h�Ǘ��A�v��KeePass�ŊǗ����Ă��郆�[�U�[���i���[���A�h���X�j��p�X���[�h�́A�e�T�C�g�ւ̃��O�C�����ȂǂɁA�u���E�U�ȂǑ��̃A�v���ɃR�s�[���Ďg�����ƂɂȂ�܂��B
KeePass�ɂ́A���̕��@�����낢��p�ӂ���Ă��܂��B
���[�U�[���ƃp�X���[�h��P�ƂŃR�s�[
���ꂪ�ł��P���ȗ��p���@�ł��B
KeePass���Ń��[�U�[���܂��̓p�X���[�h���N���b�v�{�[�h�ɃR�s�[���܂��B
���Ƃ́A�\��t����̃A�v���ŁmCtrl�n�{�mV�n��E�N���b�N���j���[����m�\��t���n�ŁA�\��t���邾���ł��B
�P�j�E�N���b�N���j���[���g���ăR�s�[
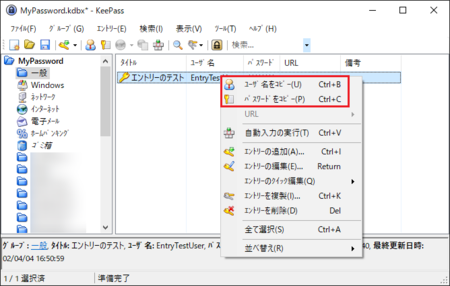
�o�^�ς݂̃G���g���[�������E�N���b�N���Ă݂�ƁA���j���[�̒��Ɂu���[�U�[�����R�s�[ Ctrl�{B�v�Ɓu�p�X���[�h���R�s�[ Ctrl�{C�v�����邱�Ƃ�������܂��B
���̉E�N���b�N���j���[�𗘗p����A���[�U�[���ƃp�X���[�h���R�s�[�ł��܂��B
�Q�j�L�[�{�[�h �V���[�g�J�b�g���g���ăR�s�[
��̉E�N���b�N���j���[�ɂ́A���ꂼ��ɁuCtrl�{B�v�ƁuCtrl�{C�v�����蓖�Ă��Ă��܂��B
�R�s�[�������G���g���[��I��������ԂŁA�mCtrl�n�{�mB�n�Ń��[�U�[�����R�s�[�A�mCtrl�n�{�mC�n�Ńp�X���[�h���R�s�[�ł��܂��B
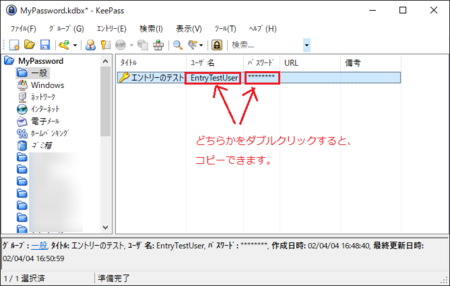
�R�j�_�u���N���b�N�ŃR�s�[
�R�s�[�������G���g���[�́A���[�U�[���܂��̓p�X���[�h�̕������_�u���N���b�N�ł��A�R�s�[�ł��܂��B
�S�j�N���b�v�{�[�h��12�b�ŏ�����
�R�s�[����ƁA���̃f�[�^�̓N���b�v�{�[�h�ɃR�s�[����܂����AKeePass�ł͈��S�̂��߁A���̃N���b�v�{�[�h�̃f�[�^��12�b��ɏ����悤�ɐݒ肳��Ă��܂��B
�i���Ԃ͐ݒ�ŕύX�ł��܂��j
�E���̗ΐF�̃o�[��1�b���ƂɒZ���Ȃ�A12�b��ɗΐF�̃o�[���Ȃ��Ȃ�ƁA�N���b�v�{�[�h�ɃR�s�[���ꂽ�f�[�^�͏������̂ŁA�\��t�����Ȃ��Ȃ�܂��B
���[�U�[���ƃp�X���[�h���Z�b�g�Ŏ������͂���
KeePass�ɓo�^�����G���g���[�������E�N���b�N����ƁA���̃��j���[�̒��Ɂm�������͂̎��s Ctrl�{V�n������̂�������܂��B
������g���ƁA���̃A�v���̃��O�C���y�[�W�ŁA���[�U�[���ƃp�X���[�h���Z�b�g�Ŏ������͂��邱�Ƃ��ł��܂��B
�Ⴆ�AWindows��LINE�A�v���̃��O�C���́A�ȉ��̂悤�Ȃ����ɂȂ�܂��B
�P�jKeePass���N�����Ă����܂��B
�Q�jLINE�̃��O�C���y�[�W�́m���[���A�h���X�n�������N���b�N���āA�J�[�\�����m���[���A�h���X�n�����ɂ����Ԃɂ��܂��B
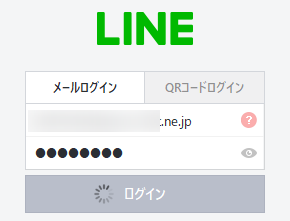
�Q�jKeePass��LINE�̃G���g���[��I�����āA�L�[�{�[�h�ŁmCtrl�n�{�mV�n�����������܂��B
LINE�̃G���g���[�����ʼnE�N���b�N���āA�m�������͂̎��s�n�ł�OK�v�ł��B
�R�j����ƁA�\����LINE�̃��O�C����ʂɕς��A�m���[���A�h���X�n�Ɓm�p�X���[�h�n�������I�ɓ��͂���A�m���O�C���n�{�^���������ʼn�����A���O�C�����������܂��B
KeePass�̃G���g���[��I�����Ȃ��Ŏ������O�C������
��ŏ������������͂̏ꍇ�A���O�C���y�[�W�Łu���[�U�[���v����I���������ƁAKeePass��ŊY������G���g���[��T���đI������K�v������A������Ɩʓ|�ł��B
KeePass��ŃG���g���[��I�����镔�����ȗ����āA�������͂�������@������܂��B
���̂��߂ɁAKeePass�̃G���g���[��ҏW���܂��B
��Ƃ��āA�u���E�U�i�V����Edge�j�ŁATwitter�̃��O�C���y�[�W���������͂�����悤�ɂ��Ă݂܂��B
�P�j�u���E�U��Twitter�̃��O�C���y�[�W���J���܂��B
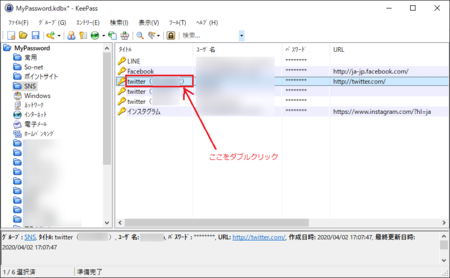
�Q�jKeePass��Twitter�̃G���g���[�̃^�C�g���������_�u���N���b�N���āA�ҏW��Ԃɂ��܂��B
�G���g���[�����ʼnE�N���b�N���ām�G���g���[�̕ҏW�n�ł��A�ҏW��Ԃɂł��܂��B
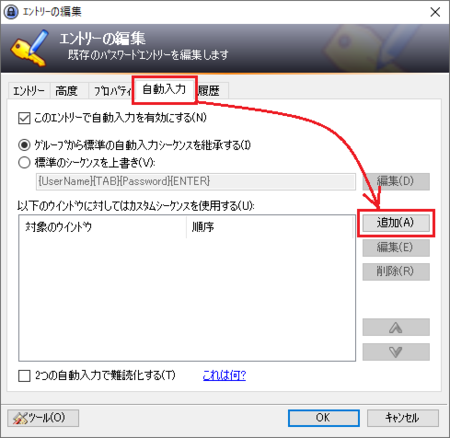
�R�j�m�������́n�^�u��\�����āA�m�lj��n�{�^�����N���b�N���܂��B
�S�j�u�ΏۃE�B���h�E�v�̉E���́m�Ɂn���N���b�N����ƁA�P�j�ŊJ�������O�C���y�[�W�������ɕ\�������͂��ł��B
�����ł�Twitter�̃��O�C���y�[�W���J���Ă������̂ŁA�uTwitter�v�̍��ڂ�I�����܂��B
�T�j�u�Ώۂ̃E�B���h�E�v�ɖړI�̃��O�C���y�[�W�i�����ł�Twitter�j���\������Ă���̂��m�F���āA�u�J�X�^���L�[�X�g���[�N���g�p�v��I�����܂��B
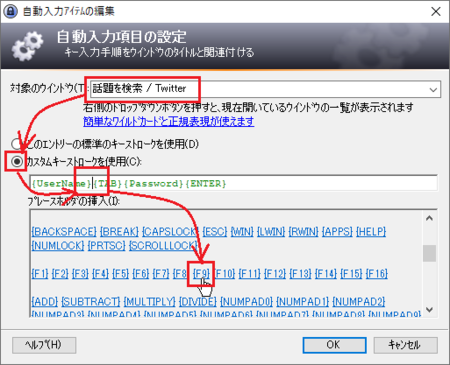
�J�X�^���L�[�́A{UserName}{TAB}{Password}{ENTER} �ƂȂ��Ă��܂��B
Twitter�̏ꍇ�A���[�U�[���̓��͗��œ��{�ꂪ�g����悤�ɂȂ��Ă��邽�߁A���̂܂܂��Ɠ��{����͂��I���ɂȂ��Ă���Ƃ��Ɏ������͂���ƁA���[�U�[�������{��œ��͂���Ă��܂��܂��B
�iponta �� �ۂA�Ƃ�������ł��j
�����h�����߂ɁA{UserName} �� {TAB} �̊ԂɁA {F9}{F8}{ENTER} �����́u�v���[�X�t�H���_�̑}���v����I��ŁA�}�����Ă����܂��B
���{��œ��͂��ꂽ���̂��A{F9}�ʼnp���ɂ��āA{F8}�Ŕ��p�ɂ��āA{ENTER}�Ŋm��̎菇��}�������킯�ł��B
���{����͂��I�t�̏ꍇ���A�p���œ��͂��ꂽ���̂ɁA{F9}�ʼnp���A{F8}�Ŕ��p�A{ENTER}�Ŋm��̎菇�������Ă����̂܂܂Ȃ̂ŁA����ł��܂������͂��ł��B
���O�C���y�[�W�̃��[�U�[���������{��œ��͂ł��Ȃ��悤�ɂȂ��Ă���ꍇ�́A����{F9}{F8}{ENTER} ��}������K�v�͂���܂���B
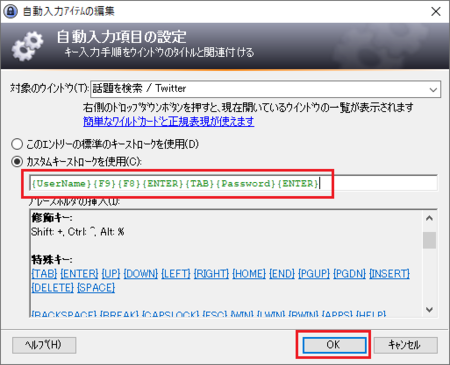
�U�j�J�X�^���L�[�� {UserName}{F9}{F8}{ENTER}{TAB}{Password}{ENTER} �ɂł�����A�mOK�n�{�^�����N���b�N���܂��B
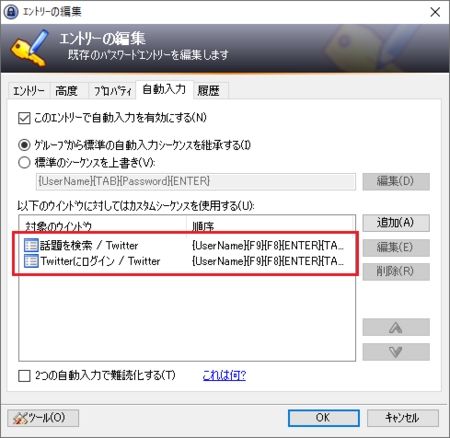
�V�j�u�ȉ��̃E�B���h�E�ɑ��Ă̓J�X�^���V�[�P���X���g�p����v�̈ꗗ�ɍ�Ƃ������̂��\������Ă���Ǝv���܂��B
�����́mOK�n�{�^�����N���b�N���܂��B
�W�j���O�C���y�[�W�́u���[�U�[���v���ɃJ�[�\���������ԂŁmCtrl�n�{�mAlt�n�{�mA�n���������Ă݂Ă��������B
�u���[�U�[���v�Ɓu�p�X���[�h�v�������I�ɓ��͂���A���O�C���܂Ŋ�������͂��ł��B
KeePass���N��������Ԃ��K�v�����ɂȂ�܂����AKeePass��ŃG���g���[��I�����Ȃ��ŁA�������O�C���ł���̂ŁA�ƂĂ��֗��ł��B
Twitter�̃��O�C���́A�W���̃��O�C���y�[�W�uhttps://twitter.com/login�v�ƁA���O�A�E�g��������ɕ\�������y�[�W�uhttps://twitter.com/explore�v�ł��ł��܂��B
������o�^���Ă��������ꍇ�́A�R�j�`�U�j�̎菇�ł�������̃��O�C���y�[�W��o�^����A�ǂ���̃y�[�W�ł��������O�C���ł��܂��B
�X�j�P�̃T�[�r�X�ŕ����̃A�J�E���g���g�������Ă���ꍇ�́A���ꂼ��̃A�J�E���g�̃G���g���[�ŁA��̎菇�Ŏ������͂̐ݒ���悤�ɂ��Ă����܂��B
�������O�C���y�[�W�ɕ����̎������̓G���g���[������ꍇ�́A�mCtrl�n�{�mAlt�n�{�mA�n�������ƁA�ǂ̃G���g���[�Ń��O�C�����邩�I������_�C�����O���\������܂��B
�E�F�u�u���E�U�Ŋe�T�C�g�Ƀ��O�C������ꍇ
Windows�p�\�R�����g���Ă��ă��O�C�������ʂ́A�u���E�U��Ŋe�T�C�g�̃��O�C���y�[�W�ōs�����Ƃ��قƂ�ǂ��Ǝv���܂��B
���̏ꍇ���A���O�C���y�[�W�́m���[���A�h���X�i�܂��̓��[�U�[���j�n�����ɃJ�[�\���������ԂŁA���̑��������A���LINE�A�v���Ɠ����悤�Ɏ������͂ł��܂��B
�u���E�U�ł̃��O�C���̏ꍇ�́A�m���[���A�h���X�i�܂��̓��[�U�[���j�n�Ɓm�p�X���[�h�n���u���E�U�ɋL�������邱�Ƃ��ł���̂ŁA�u���E�U�ɋL��������O�̍ŏ��̂P�������������͂��g��Ȃ��Ƃ������ƂɂȂ�܂��B
�u���E�U�ɋL�������Ă��܂��A���̕����֗�������ł��B
�������A���O�C���y�[�W�ɂ���Ă̓u���E�U�ɋL���ł��Ȃ��悤�ɂȂ��Ă�����A�P�̃��O�C���y�[�W�ŕ����̃A�J�E���g�Ń��O�C�����g��������ꍇ������̂ŁA���̂悤�ȏꍇ��KeePass�̎������͂͗L���ł�
�����܂ł��AKeePass�ŊǗ����郆�[�U�[���E�p�X���[�h�̊�{�I�ȗ��p���@�ɂȂ�A�Ƃ肠�������ꂾ���ł��\���g���邩�ȂƎv���܂��B
���O�C�����m���[�U�[���n�Ɓm�p�X���[�h�n�����ł͂Ȃ��ꍇ�̃��O�C���ȂǁA��荂�x�ȗ��p���@��KeePass�ɂ͗p�ӂ���Ă���̂ŁA����ɂ��Ă͕ʂ̋L���ŏ����Ă݂܂��B
2020�N04��04��
Windows��KeePass�ɑ��̃p�X���[�h�Ǘ��A�v���̃f�[�^���C���|�[�g����
KeePass�́A���낢��ȃp�X���[�h�Ǘ��A�v���̃f�[�^���ȒP�ɃC���|�[�g�i�ǂݍ��݁j�ł���@�\�������Ă��܂��B
���̋@�\�ŃC���|�[�g�ł���f�[�^�ł���A�ƂĂ��ȒP��KeePass�ֈڍs�ł��܂��B
�C���|�[�g�ł���p�X���[�h�Ǘ��A�v���̈ꗗ�́A�ȉ��̂Ƃ���ł��B
�i�e���ڂ̍Ō��CSV�EXML�Ȃǂ̓t�@�C���`���ł��j
Alle meine passworte XML
Any Password CSV
Bitwarden JSON
CodeWallet TXT
Dashlane CSV
DesktopKnox XML
Enpass TXT
FlexWallet XML
Handy Safe TXT
Handy Safe Pro XML
Kaspersky Password Manager XML
KeePassX XML
LastPass CSV
mSecure CSV
Network Password Manager CSV
Norton Identity Safe CSV
nPassword NPW
PassKeeper
Passphrase keeper HTML
Password Agent XML
Password Depot XML
Password Keeper CSV
Password Memory 2008 XML
Password Prompter DAT
Password Safe XML
Password Saver XML
Passwords plus CSV
Passwort.Tresor XML
Personal Vault TXT
PINs TXT
Revelation XML
RoboForm HTML (Logins/PassCards)
SafeWallet XML
Security TXT
SplashID CSV
Steganos Password Manager CSV
Steganos Password Manager 2007
Sticky Password XML
True key CSV
TurboPasswords CSV
VisKeeper TXT
Whisper 32 CSV
ZDNet's Password Pro TXT
�u���E�U�ɕۑ����ꂽ�p�X���[�h�f�[�^���C���|�[�g���邱�Ƃ��ł��܂��B
�C���|�[�g�ł���u���E�U�f�[�^�̈ꗗ�͈ȉ��̂Ƃ���ł��B
Mozilla Bookmarks JSON
Password Exporter XML
Google Chrome Passwords CSV
Google Chrome�ȊO��Chrome�n�u���E�U����������܂����ACSV�`���ŃG�N�X�|�[�g�i�����o���j�ł���@�\������A�uGoogle Chrome Passwords CSV�v���g����Ǝv���܂��B
�����ł́ALastPass�̃f�[�^��KeePass�ɃC���|�[�g���Ă݂܂��B
LastPass�ȊO�̃f�[�^���C���|�[�g����ꍇ���A�����悤�Ȏ菇�ɂȂ�͂��ł��B
�����́A��{�I�ɂ́A�V����Chrome�ł�Edge�̏ꍇ�Ő������Ă��܂����AGoogle Chrome�̏ꍇ�������ɉ����Ă��܂��B
LastPass�̃f�[�^��CSV�`���ŃG�N�X�|�[�g����
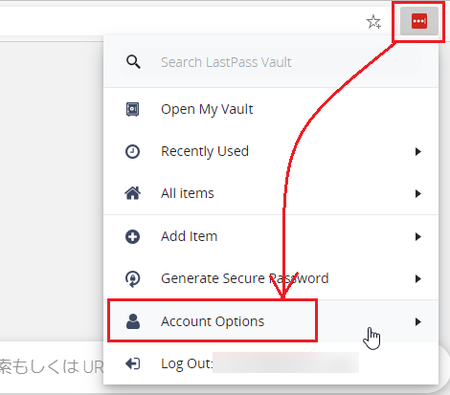
�P�jLastPass�̊g���@�\�A�C�R�����N���b�N���āA�mAccount Options�n���J���܂��B
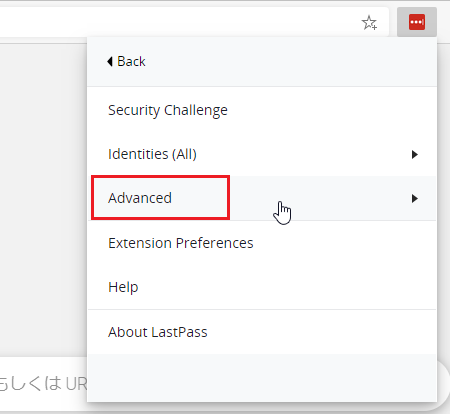
�Q�j�J�������j���[�̒��́mAdvanced�n���N���b�N���܂��B
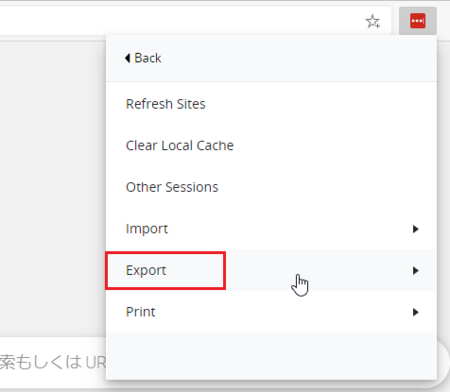
�R�j�J�������j���[�̒��́mExport�n���N���b�N���܂��B
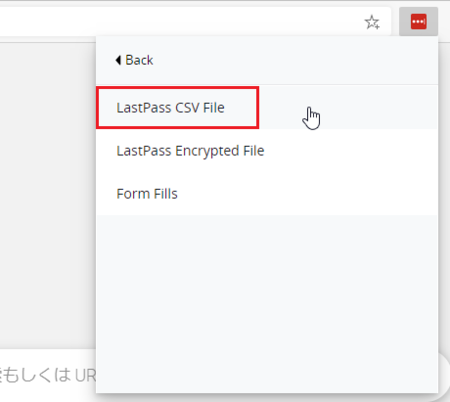
�S�j�J�������j���[�̒��́mLastPass CSV File�n���N���b�N���܂��B
�T�j�uMaster Password�v����͂��āA�mContinue�n�{�^�����N���b�N����ƁACSV�t�@�C���̃_�E�����[�h���n�܂�܂��B
�U�j�_�E�����[�h����������ƍ����Ɂulastpass_export.csv�v���\������܂��B ���N���b�N���ām�t�H���_�ɕ\���n���N���b�N���܂��B
���N���b�N���ām�t�H���_�ɕ\���n���N���b�N���܂��B
Google Chrome �̏ꍇ�́A�m�O�n���N���b�N���ām�t�H���_���J���n���N���b�N�ł��B
�@![]()

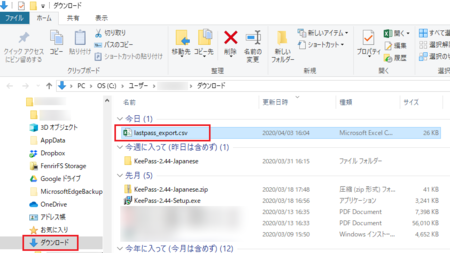
�m�_�E�����[�h�n�t�H���_�Ɂulastpass_export.csv�v���ۑ�����Ă���̂��m�F���Ă��������B
CSV�t�@�C����KeePass�ɃC���|�[�g����
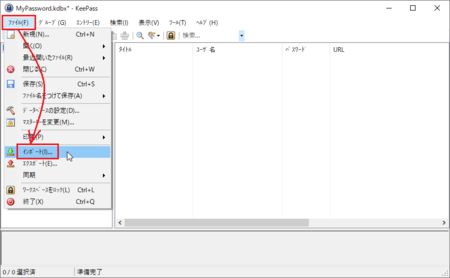
�P�jKeePass���N�����ām�t�@�C���n���j���[�́m�C���|�[�g�n���N���b�N���܂��B
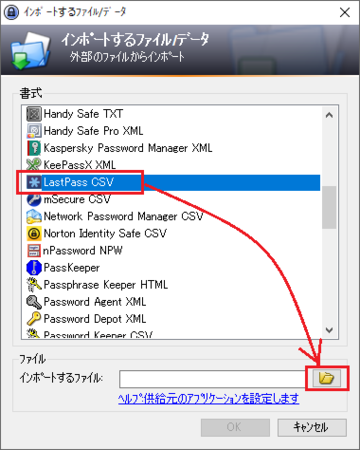
�Q�j�����̈ꗗ����uLastPass CSV�v��I�����āA�u�C���|�[�g����t�@�C���v�̉E���̃A�C�R�����N���b�N���܂��B
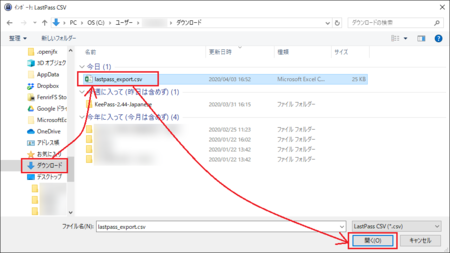
�R�j�ulastpass_export.csv�v���ۑ����Ă���m�_�E�����[�h�n�t�H���_���J���A�ulastpass_export.csv�v��I�����āA�E���́m�J���n�{�^�����N���b�N���܂��B
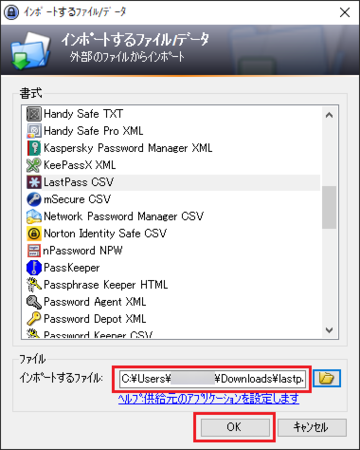
�S�j�u�C���|�[�g����t�@�C���v�̓��͗��Ɂulastpass_export.csv�v�������Ă���̂��m�F���āA�����́mOK�n�{�^�����N���b�N���܂��B
�ȏ�ŁALastPass�̃f�[�^��KeePass�ɃC���|�[�g�����Ƃ͏I���ł��B
LastPass�ł̓t�H���_�ŕ��ނ��Ă��܂������AKeePass�ɃC���|�[�g���ꂽ�f�[�^���A���̕��ނ��Č�����Ă��܂����B
����Ă݂�ƁA�ƂĂ��ȒP�ɃC���|�[�g�ł���̂�������܂��B
2020�N04��03��
Windows��KeePass�Ńf�[�^���i�[���邽�߂̃t�@�C����V�K�쐬����
Windows��KeePass���C���X�g�[�����ē��{�ꉻ������A�܂��ŏ��ɂ�邱�Ƃ́A�f�[�^���i�[���邽�߂̃t�@�C����V�����쐬���邱�Ƃł��B
���̎菇�ƁAKeePass�̏I���ƋN���ɂ��Đ������܂��B
KeePass�t�@�C���̐V�K�쐬�菇
�P�j���[�́m�V�K�n�A�C�R�����N���b�N���܂��B
�m�t�@�C���n���j���[����m�V�K�n���N���b�N�A�܂��̓V���[�g�J�b�g�L�[�mCtrl�n�{�mN�n�ł�OK�ł��B
�Q�j�V�����f�[�^�x�[�X
���̂��Ƃ̎菇�ōs�����ƂȂǂ̐����������Ă���܂����A�����œǂ�ł�������ƃs���Ƃ��Ȃ���������܂���B
���ꂩ����t�@�C����KeePass�̃f�[�^���i�[����邱�ƁA���̃t�@�C�����ǂ��ɍ�������o���Ă������ƁA���̃t�@�C���̃o�b�N�A�b�v���ʂ̕ۑ���ɒ���I�ɍ쐬����邱�ƁA�������Ă���܂��B
���̂��Ƃ��o���Ă����āmOK�n�{�^�����N���b�N���܂��B
�R�j�V�K�쐬����t�@�C�����ƕۑ�����w�肷���ʂɂȂ�܂��B
�ۑ���́AKeePass��1��̃p�\�R�������ŗ��p����ꍇ�̓h�L�������g�t�H���_�Ȃǂɂ��Ă������ł����A�ʂ̃p�\�R����X�}�[�g�z���ȂǂƋ��L���ăt�@�C�����g�������ꍇ�́AOneDrive�AGoogle�h���C�u�ADropbox�Ȃǂ̃I�����C���X�g���[�W���w�肷��ƁA�f�[�^�t�@�C�������ʂŎg�����Ƃ��ł��܂��B
����́AGoogle�h���C�u�Ƀt�@�C�����쐬���邱�Ƃɂ��܂����B
�K���ȃt�@�C������t���āA�m�ۑ��n�{�^�����N���b�N���܂��B
�S�j�����}�X�^�[�L�[���쐬
KeePass���N������Ƃ��Ɏg�p����p�X���[�h��ݒ肵�܂��B
���̃p�X���[�h��m��Ȃ����KeePass�̃f�[�^�͊J���Ȃ��̂ň��S�ł����A���R�Ȃ��炱���Őݒ肵���p�X���[�h��Y�ꂽ��KeePass�̃f�[�^�͊J���Ȃ��̂ŁA��ɖY��Ȃ����̂ŁA�Ȃ������l�ɐ�������邱�Ƃ̂Ȃ����̂ɂ��܂��B
�u�㋉�Ҍ����I�v�V������\���v�Ƀ`�F�b�N������ƁA����ɍ��x�ȃZ�L�����e�B�������邱�Ƃ��ł��܂����A��ʼn����邱�Ƃ��ł���̂ŁA�����ł͂�������ȗ����܂��B
�p�X���[�h����͂�����A�mOK�n�{�^�����N���b�N���܂��B
�T�j�f�[�^�x�[�X�̐ݒ�
�u�f�[�^�x�[�X�̖��O�v�́A�R�j�Őݒ肵��KeePass�̃t�@�C�����Ɠ����ɂ��Ă����ƁA���������̃t�@�C���Ŏg��������悤�ɂȂ����ꍇ�ɂ͕�����₷���Ǝv���܂��B
�u�V�����G���g���[�̃f�t�H���g���[�U�[���v�́AKeePass�ɐV�������ڂ̃p�X���[�h��o�^����Ƃ��ɁA�p�X���[�h�ƈꏏ�Ƀ��[�U�[���i���[���A�h���X���g���邱�Ƃ������j��o�^���܂����A�����Ńf�t�H���g�̃��[�U�[����ݒ肵�Ă����ƁA�V�������ڂ�lj����邽�тɃ��[�U�[������͂��Ȃ��čςނƂ������̂ł��B
�ɂ��Ă����Ă����܂��܂���B
�u�f�[�^�x�[�X�̐F�̕ύX�v�́A�W���̓O���[�ł����A�ύX����ƂP�j��KeePass�̉�ʂō���ɂ���KeePass�A�C�R���̐F���ς��܂��B
�t�@�C��������Ďg��������Ƃ��́A�F��ς��Ă����ƕ�����₷����������܂���B
���́m�Z�L�����e�B�n�Ȃǂ̃^�u�́A�������x�Ȑݒ�ɂȂ�̂ŁA�����ł͂��̂܂܂ɂ��Ă����܂��B
�i���ƂŕύX���邱�Ƃ��ł��܂��j
�ݒ肪�ł�����A�mOK�n�{�^�����N���b�N���܂��B
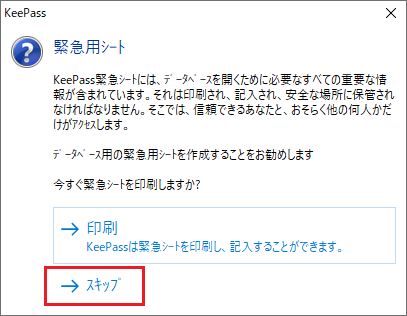
�U�j�ً}�p�V�[�g
KeePass�̃t�@�C�����J�����߂ɕK�v�ȏ������Ɉ�����Ă������̂ł��B
�S�j�Őݒ肵���p�X���[�h��Y��Ȃ���ΕK�v�Ȃ��Ǝv���܂����A�K�v�ł���Έ�����N���b�N���Ă��������B
�i���Ƃň�����邱�Ƃ��ł��܂��j
�����ł́m�X�L�b�v�n���N���b�N���Ă����܂��B
�V�j�ȏ�ŏ����ݒ�͊����ŁAKeePass�ŐV�����쐬�����t�@�C�����J������ԂɂȂ�܂��B
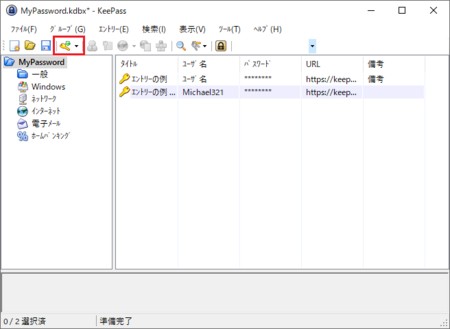
�V�������ڂ�lj�����Ƃ��́A�m�G���g���[�̒lj��n�A�C�R���i���̉摜�̐Ԙg�j���N���b�N���Ēlj����܂��B
�G���g���[�̗Ⴊ�Q�����Ă��܂����A����͎Q�l�ɂ������ƍ폜���Ă��܂��܂���B
�����ł́A�Ƃ肠�������̂܂܂ɂ��Ă����āA��������KeePass�̏I���ƋN���̕��@�������Ă݂܂��B
KeePass�̏I���ƋN��
�P�j�E��́m×�n���N���b�N���āAKeePass���I�����܂��B
�uKeePass���I������O�ɕύX���f�[�^�x�[�X�ɕۑ����܂����H�v�ƕ����Ă���̂ŁA�m�ۑ��n���N���b�N���܂��B
���́u�f�[�^�x�[�X�����b�N�܂��͕��鎞�Ɏ����I�ɕۑ��v�Ƀ`�F�b�N�����Ă����ƁA����ȍ~���̊m�F���b�Z�[�W���o�Ȃ��Ȃ�܂��B
�Q�j�m�X�^�[�g�n���j���[��f�X�N�g�b�v���KeePass�V���[�g�J�b�g����KeePass���N�����Ă݂܂��B
�S�j�Őݒ肵���}�X�^�[�p�X���[�h����͂��āA�mOK�n�{�^�����N���b�N���܂��B
�R�j�f�[�^�x�[�X�̃t�@�C�����쐬���Ďg��������ꍇ
�m�X�^�[�g�n���j���[��KeePass�̃V���[�g�J�b�g����N��������@�̏ꍇ�A���������̃t�@�C���Ńf�[�^�x�[�X���g��������悤�ɂ���ƁA�N�����ɑO��g�p�����f�[�^�x�[�X���J�����ƂɂȂ�܂��B
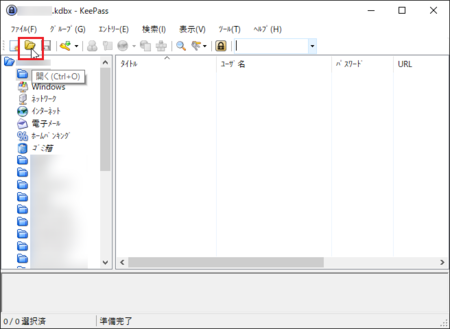
KeePass���N���������Ƃŕʂ̃f�[�^�x�[�X�ɐ�ւ������Ƃ��́A�m�J���n�A�C�R�����N���b�N���ăf�[�^�x�[�X��I�����܂��B
�G�N�X�v���[���[�Ńf�[�^�x�[�X�t�@�C�����_�u���N���b�N���ĊJ�����Ƃ��ł���̂ŁA�f�[�^�x�[�X�t�@�C���̃V���[�g�J�b�g���A�X�^�[�g�Ƀs�����߂���Ȃǂ��āA�f�[�^�x�[�X�t�@�C���ڊJ�������֗��Ɏg����Ǝv���܂��B
�t�@�C���[�t�H�b�N�X����c�C�b�^�[�̃L���b�V�����폜������@
Twitter�v���C�o�V�[�Z���^�[�ɁA�uMozilla Firefox�ɕۑ�����Ă���Twitter�f�[�^�̃L���b�V���ɁA����J��Ӑ}�����ۑ������\�����������v�Ƃ������m�点������܂����B
�@Mozilla Firefox�ɕۑ�����Ă���Twitter�f�[�^�̃L���b�V���ɂ���
�l�̃p�\�R���Ŏ����������g�p����悤�ȏꍇ�́A��肠��܂���B
���ƂȂ�̂́A��Ђ�1��̃p�\�R�������l���ŋ��L���Ă���Ƃ��A�����̃p�\�R�����g�����ꍇ�ł��B
�����������p�\�R���ŁAMozilla Firefox�𗘗p����Twitter�ɃA�N�Z�X���āA�uTwitter�f�[�^�̃A�[�J�C�u���_�E�����[�h�v�A�u�_�C���N�g���b�Z�[�W�o�R�Ń��f�B�A�𑗎�M�v�Ƃ����悤�ȑ�����s�����ꍇ�ɁATwitter���烍�O�A�E�g������ł��A���̃f�[�^���u���E�U�̃L���b�V���ɕۑ�����Ă����\��������Ƃ������Ƃł��B
Twitter���ŁA����Firefox�̃L���b�V���Ɍl��ۑ�����Ȃ��悤�ɕύX����Ƃ̂��Ƃł����A����܂ł̓��[�U�[����Firefox����Twitter�ɃA�N�Z�X���Ȃ��悤�ɂ��邩�A�܂��̓A�N�Z�X�����ꍇ��Firefox�̃L���b�V�����폜�����ق����悳�����ł��B
Mozilla Firefox�ɕۑ�����Ă���Twitter�̃L���b�V�����폜������@
Mozilla Firefox�́A�T�C�g���ƂɃL���b�V�����폜�ł���悤�ɂȂ��Ă���̂ŁA���̃T�C�g�̃L���b�V���͎c�����܂܂ŁATwitter�̃L���b�V�������폜�ł��܂��B
�P�j�E��́m���j���[�n�A�C�R�����N���b�N���āA���j���[�̒��́m�I�v�V�����n���J���܂��B
�Q�j�m�v���C�o�V�[�ƃZ�L�����e�B�[�n���J���āA�uCookie�ƃT�C�g�f�[�^�v�́m�f�[�^���Ǘ��n�{�^�����N���b�N���܂��B
�R�j�T�C�g�̈ꗗ�̒�����Twitter�������āA�I��������Ԃɂ��ām�I�������T�C�g�f�[�^���폜�n�{�^�����N���b�N���܂��B
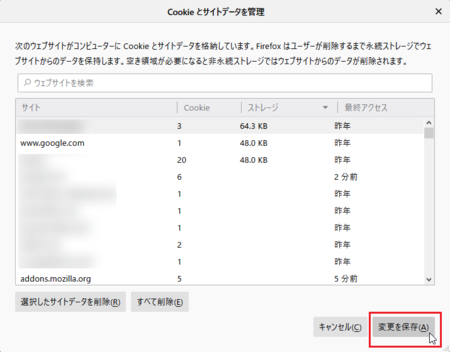
�S�j�T�C�g�̈ꗗ����Twitter���������̂��m�F���āA�E���́m�ύX��ۑ��n�{�^�����N���b�N���܂��B
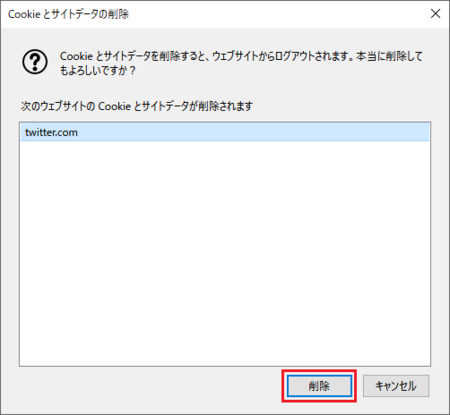
�T�j�u�{���ɍ폜���Ă�낵���ł����B�v�ƕ����Ă���̂ŁA�����́m�폜�n�{�^�����N���b�N���܂��B
����ŁATwitter�̃L���b�V���폜�͊����ł��B
2020�N04��02��
Windows��KeePass�̃��j���[����{�ꉻ����菇
�p�X���[�h�Ǘ��\�t�gKeePass��Windows�ł́A�W���œ��{��ɑΉ����Ă��Ȃ����߁A���j���[���p��ŕ\������Ă��܂����A���{��ŕ\�����邽�߂̌���t�@�C�����p�ӂ���Ă��܂��B
���̌���t�@�C�����g���āA���j���[����{�ꉻ����菇��������܂��B
�ȉ��̐����́A��{�I�ɂ́A�V����Chrome�ł�Edge�̏ꍇ�Ő������Ă��܂����AGoogle Chrome�̏ꍇ�������ɉ����Ă��܂��B
���{�ꉻ
�P�jKeePass �̃E�F�u�T�C�g KeePass Password Safe ���J���܂��B
�Q�j�������j���[�́mTranslations�i�|��j�n���N���b�N���܂��B
�R�j����t�@�C���̈ꗗ�y�[�W���\�������̂ŁAJapanese�i���{��j�̉E���ɂ���m2.44+�n���N���b�N���܂��B
����́AKeePass�̃o�[�W����2.44�ȍ~�p�̓��{�ꉻ�t�@�C���Ƃ������ƂɂȂ�܂��B
����KeePass�̃o�[�W�������A�b�v����ƁA���́m2.44�n�̐������ς���Ă����܂��B
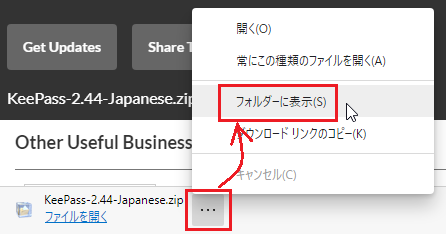
�S�j�_�E�����[�h����������ƍ����ɁuKeePass-2.44-Japanese.zip�v���\������܂��B ���N���b�N���ām�t�H���_�ɕ\���n���N���b�N���܂��B
���N���b�N���ām�t�H���_�ɕ\���n���N���b�N���܂��B
Google Chrome �̏ꍇ�́A�m�O�n���N���b�N���ām�t�H���_���J���n���N���b�N�ł��B
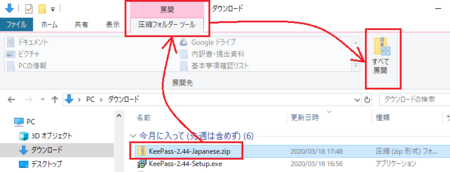
�T�j�_�E�����[�h�t�H���_���J�����ƁuKeePass-2.44-Japanese.zip�i.zip�����͕\������Ȃ��ꍇ������܂��j�v�Ƃ����t�@�C��������̂ŁA������N���b�N���đI��������Ԃɂ��A�m�W�J�n�^�u���N���b�N���āA�m���ׂēW�J�n���N���b�N���܂��B
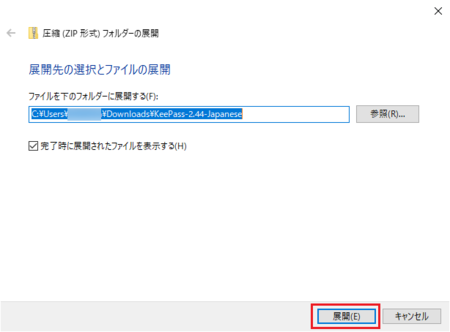
�U�j�u�W�J��̑I���ƃt�@�C���̓W�J�v�ł́A�����Ń_�E�����[�h�t�H���_���W�J��ɂȂ��Ă��܂����A�f�X�N�g�b�v�ȂǕ�����₷���ꏊ�ɕύX���Ă����܂��܂���B
�W�J���I��������A���́m�W�J�n�{�^�����N���b�N���܂��B
�W�J�����ƁuJapanese.lngx�v�Ƃ����t�@�C���������܂��B
�i������G�N�X�v���[���̐ݒ�ɂ���ẮA�u.lngx�v�������\������܂���j
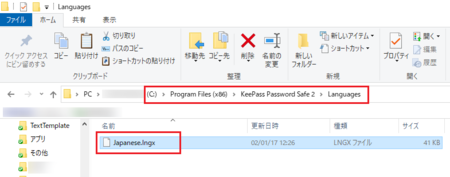
�V�j�W�J�����t�@�C���uJapanese.lngx�v���R�s�[���āAKeePass���C���X�g�[�������t�H���_�̒��́uLanguages�v�t�H���_�uC:\Program Files(x86)\KeePass Password Safe 2\Languages�v�ɓ\��t���܂��B
���̂Ƃ��A�u�Ώۂ̃t�H���_�ւ̃A�N�Z�X�͋��ۂ���܂����v�ƌx�����ł܂����A�m���s�n�{�^�����N���b�N����Γ\��t�����܂��B
�i�m���s�n�{�^�����N���b�N���Ă��\��t�����Ȃ��Ƃ��́A�Ǘ��Ҍ����̂��郆�[�U�[��Windows�ɃT�C���C�����āA��蒼���Ȃ��ƃ_����������܂���j
�uC:\Program Files(x86)\KeePass Password Safe 2\Languages�v�ɁA�uJapanese.lngx�v��\��t������Ԃł��B��
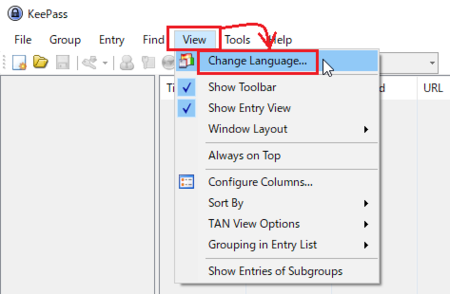
�X�j�mView�i�\���j�n�^�u�́mChange Language�i����̕ύX�j�n���N���b�N���܂��B
�P�O�j����I���̈ꗗ�ɁuJapanese�i���{��j�v������͂��ł��B
������N���b�N���܂��B
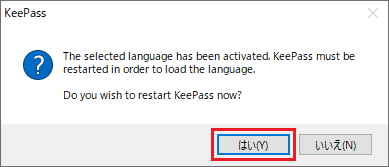
�P�P�j�ȉ��̂悤�ȓ��e�̉p�����b�Z�[�W���\������܂��B
�m�͂��n�{�^�����N���b�N���܂��B
��������[�h����ɂ́AKeePass���ċN������K�v������܂��B
������KeePass���ċN�����܂����H

�P�Q�jKeePass���ċN������ƁA���j���[�����{��ɂȂ��Ă���̂�������܂��B
�J�^�J�i�����p�ɂȂ��Ă��邪�����C�ɂȂ�܂����A�܂��悵�Ƃ��܂��傤�B
���̋L���ŁA�f�[�^�����Ă������߂̃t�@�C�����쐬����菇��������܂��B
2020�N04��01��
Windows��KeePass�̃_�E�����[�h����C���X�g�[���܂ł̎菇
�����Ŏg�p�ł���p�X���[�h�Ǘ��\�t�gKeePass��Windows�łɂ��āA�_�E�����[�h����C���X�g�[���܂ł̎菇�̐����ł��B
�i��t�͊�]����Ă��܂��j
�ȉ��̐����́A��{�I�ɂ́A�V����Chrome�ł�Edge�̏ꍇ�Ő������Ă��܂����AGoogle Chrome�̏ꍇ�������ɉ����Ă��܂��B
�_�E�����[�h
�P�jKeePass Password Safe ���J���܂��B
���߂Ă��̃y�[�W���J�����Ƃ��́Acookie������邩�m�F���郁�b�Z�[�W���\������܂��B
�p��Ȃ̂ŕ�����ɂ����ł����A����Ȃ��Ƃ������Ă���܂��B
�N�b�L�[�̓���
����Web�T�C�g�́A�g���₷�������コ���邽�߂�Cookie���g�p���Ă��܂��B
����ɁA�L���̕\���ɂ�AdSense���g�p���A�L�������Web�T�[�o�[��Cookie���g�p����ꍇ������܂��B
�܂��A�����Cookie�݂̂������A���ł����ӂ����������Ƃ��ł��܂��B
�ڍׂɂ��ẮA�v���C�o�V�[�|���V�[���������������B
�mAccept�i�����j�n�ƁmDecline�i����Ȃ��j�n�̃{�^�����\�������̂ŁA�mAccept�n���N���b�N���܂��B
�mDecline�n���N���b�N���Ă��_�E�����[�h�͂ł���Ǝv���܂����ACookie������Ă����Ȃ��ł��傤�B
�Q�j�������j���[�́mDownloads�i�_�E�����[�h�j�n���N���b�N���܂��B
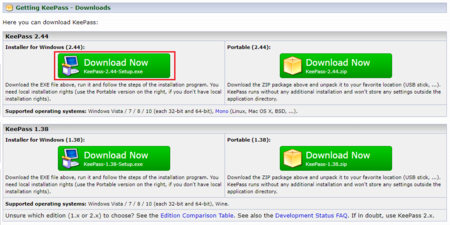
�R�j�J�����y�[�W�ɂ�4�̃_�E�����[�h �{�^��������܂����A��i���ŐV�łʼn��i�����łł��B
��i�̍������C���X�g�[���v���O�����łȂ̂ŁA������g���̂���ԊȒP�ł��B
�_�E�����[�h�{�^�����N���b�N����ƁA�ʃ^�u�Ń_�E�����[�h�y�[�W���J���A�_�E�����[�h���n�܂�܂��B
Google Chrome�̏ꍇ�́A�����Łu���̎�ނ̃t�@�C���̓R���s���[�^�ɑ��Q��^����\��������܂��BKeePass-2.44-Setup.exe�̃_�E�����[�h�𑱂��܂����H�v�ƕ����Ă���̂ŁA�m�ۑ��n�{�^�����N���b�N���܂��B
�_�E�����[�h���I���ƁA�u���E�U�����ɁuKeePass-2.44-Setup.exe�v���\������܂��B
�i2.44�̕����͂��̂Ƃ��̃o�[�W����No.�Ȃ̂ŁA�V�����o�[�W�������o���琔�����ς��܂��j
�C���X�g�[��
�P�j�_�E�����[�h���I�������A�u���E�U�����ɕ\�����ꂽ�uKeePass-2.44-Setup.exe�v�́u�t�@�C�����J���v���N���b�N���āA�_�E�����[�h�����t�@�C�������s���܂��B
Google Chrome�̏ꍇ�́A�u���E�U�����ɕ\�����ꂽ�uKeePass-2.44-Setup.exe�v�̉E���́m�O�n���N���b�N���āA�m�J���n���N���b�N���܂��B
�Q�j�u���̃A�v�����f�o�C�X�ɕύX�������邱�Ƃ������܂����v�ƕ����Ă���̂ŁA�m�͂��n���N���b�N���܂��B
�R�j�Z�b�g�A�b�v�Ɏg�p���錾��̑I���́A�W���Łu���{��v�ɂȂ��Ă���Ǝv���܂��̂ŁA���̂܂܁mOK�n�{�^�����N���b�N���܂��B
�S�j�g�p�������̓��ӂ́A�u���ӂ���v��I��Łm���ցn�{�^�����N���b�N���܂��B
�g�p�������̓��e�́A���쌠�Ɋւ��邱�ƁA�����Ŏg���邱�ƁA�z�z����Ƃ��̒��ӎ����Ȃǂ�������Ă��܂����A���ʂ̎g���������������Ȃ����e�ł��B
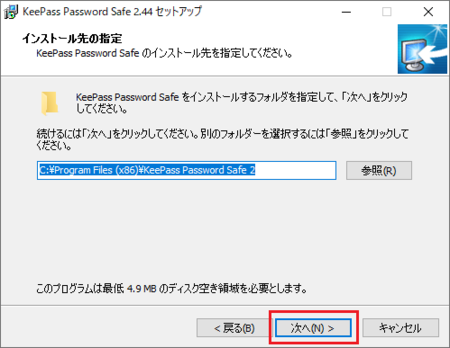
�T�j�C���X�g�[����̑I���́A�W���ŁuC:\Program Files(x86)\KeePass Password Safe 2�v�ɂȂ��Ă��܂��B
�C���X�g�[�����ύX�������ꍇ�́A�m�Q�Ɓn�{�^�����N���b�N���ĕύX���Ă��������B
�ʏ�͂��̂܂܂ł����Ǝv���܂��B
�m���ցn�{�^�����N���b�N���܂��B
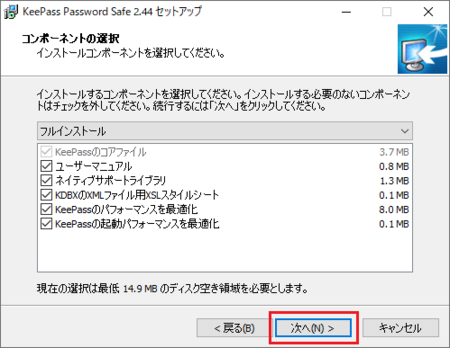
�U�j�R���|�[�l���g�̑I���́A�W���ł��ׂẴR���|�[�l���g���C���X�g�[������悤�ɁA�`�F�b�N�������Ă��܂��B
�K�v�̂Ȃ����̂�����`�F�b�N���O�������ł����A�ʏ�͂��̂܂܂Łm���ցn�{�^�����N���b�N��������ł��傤�B
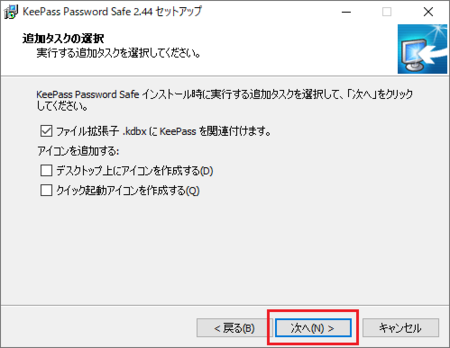
�V�j�lj��^�X�N�̑I���́A�W���Łu�t�@�C���g���q .kdbx��keePass���֘A�t���܂��B�v�Ƀ`�F�b�N�������Ă��܂��B
����͂��̂܂܂ł����ł��傤�B
�f�X�N�g�b�v��̃A�C�R���A�N�C�b�N�N���A�C�R�����K�v�ł���`�F�b�N�����A�m���ցn�{�^�����N���b�N���܂��B
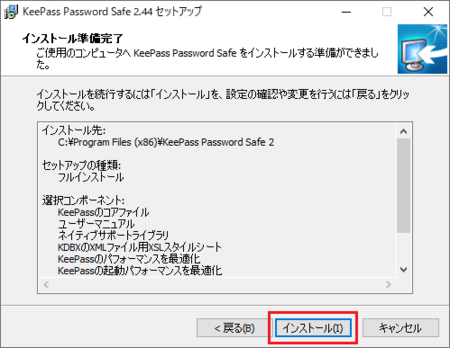
�W�j�C���X�g�[�����������́A�����܂łŐݒ肵���C���X�g�[�����@�̊m�F�ł��B
�ԈႢ�Ȃ���A�m�C���X�g�[���n�{�^�����N���b�N���܂��B
�X�j�C���X�g�[�����n�܂�A�C���X�g�[�����\������܂��B
���̂܂����̊ԁA�҂��܂��B
�P�O�jKeePass Password Safe�Z�b�g�A�b�v�E�B�U�[�h�̊������\������܂��B
�W���ŁuKeePass�����s����v�Ƀ`�F�b�N�������Ă��܂��B
�����Ɏ��s�������ꍇ�͂��̂܂܁A��Ŏ��s����ꍇ�̓`�F�b�N���O���Ă����܂��B
�u�v���O�C����Web�y�[�W���J���܂��v�́AKeePass�̊g���@�\�̃E�F�u�y�[�W���J�����ǂ����ł����A�ʏ�͌�ɂ��āA�m�����n�{�^�����N���b�N�ł����Ǝv���܂��B
�P�P�jEnable automatic update check�H�i�����X�V�`�F�b�N��L���ɂ��܂����H�j�́A�ʏ�́mEnable(recommended)�i�L���ɂ���(����)�j�n���N���b�N���܂��B
�����ōX�V���m�F���邩��A�����X�V���Ȃ��Ă����Ƃ����l�́A�mDisable�i�����ɂ���j�n���N���b�N���܂��B
�P�Q�j�ŏ��̋N����ʂ́A����Ȋ����ł��B
�܂��A�p�X���[�h�Ȃǂ���������Ă��Ȃ���ԂȂ̂ŁA�f�[�^�������Ȃ��ł��B
���ꂩ��ID��p�X���[�h�Ȃǂ���͂�����A���̃p�X���[�h�Ǘ��A�v���̃f�[�^����C���|�[�g�����肷�邱�ƂɂȂ�܂����A���̑O�Ɏ��̋L���Łu���{�ꉻ�v���s���āA���j���[�Ȃǂ���{��\�L�ɂ��܂��B
2020�N03��31��
LINE�̌����J���ȁu�V�^�R���i��̂��߂̑S�������v�̓t�B�b�V���O���\�H
Windows�ł�LINE�ŁA�����J���Ȃ̑�1��u�V�^�R���i��̂��߂̑S�������v�����܂����B
�����炭�ALINE����Ă���l�S���ɑ����Ă�����̂��Ǝv���̂ŁA�݂Ȃ���̏��ɂ����Ă���ł��傤�B
�̒����{�^���őI�Ԃƃu���E�U��LINE�̃��O�C���y�[�W���J���ALINE�̃��[���A�h���X�ƃp�X���[�h�̓��͂����߂��܂��B
�������A�t�B�b�V���O���\���[���݂����Ȃ̂ŁA�J�����u���E�U�̃^�u����܂����B
�l�b�g�Ō������Ă݂�ƁA�m����LINE�ł��̂悤�Ȓ���������Ă���݂����ł��B
�����A�ǂ��Ȃ�ł��傤�B
�A���P�[�g�̃{�^�������������ƂŁA�u���E�U�Ń��O�C���y�[�W���J���āA���[���A�h���X�ƃp�X���[�h����͂�����K�v������̂��B
��͂�A�A���P�[�g�ɂ͓����Ȃ����Ƃɂ��܂����B
�ӂƍl�������āA�X�}�z��LINE���J���Ă݂�ƁA��͂蓯�����̂����Ă��܂����B
�X�}�z�ł��������ƁA�̒��̃{�^�����^�b�v���Ă݂܂����B
����ƍ��x�́A�u���E�U�Ń��O�C���y�[�W�͊J�����A���������ڂ����A���P�[�g�y�[�W���J���܂����B
��ʂ�A���P�[�g�ɓ����ām���M����n�{�^�����^�b�v����ƁA����ŃA���P�[�g�͊����ł����B
����Ȃ�A���Ȃ��ł��B
Windows��LINE���g���Ă���l�́A�X�}�z��LINE�ʼn���̂��悳�����ł��B
���Ԃ�AWindows��LINE�ɂ��������A�t�B�b�V���O���\�ł͂Ȃ��Ƃ͎v���܂����A�O�̂��߁B
2020�N03��28��
�u���O�L���Ɍ��o������ꂽ��A���ł�id���ݒ肵�Ă����ƃ����N���֗��ɂȂ�܂�
�u���O�̋L���Łu������ɂ����������Ă���܂��B�v�݂����Ȃ��Ƃ������āA�����̃u���O�̑��̋L����A���̐l�̃u���O�̋L���ւ̃����N��\�邱�Ƃ�����܂��B
�����N���N���b�N���ĊJ������̋L�����A�Q�Ƃ��Ăق������e�����������Ă���L���������炢���̂ł����A���̋L���ɂ͑��ɂ����낢��Ȃ��Ƃ������Ă����āA�Q�Ƃ��Ăق��������������ɂ����ꍇ�����Ȃ�����܂���B
����ȂƂ��́A�u�����N��̋L���̒��قǂ�菭�����ɂ��錩�o���u�Z�Z�Z�v���Q�Ƃ��Ă��������B�v�Ƃ����������������邱�ƂɂȂ�܂����A��͂蕪����ɂ������ȂƎv���܂��B
���o����id��ݒ肵�Ă����ƁA�����N���N���b�N���ĊJ�����Ƃ��ɁA���傤�ǎQ�Ƃ��Ăق������o���������擪�ɂȂ�悤�ɁA�y�[�W���J�����Ƃ��ł��܂��B
���o����id��ݒ肷��
�L���̍ŏ��ɖڎ��݂����ɂ��̋L���̌��o���̃��X�g��݂��āA���ꂼ��̌��o���ɃW�����v�ł���悤�ɂ��Ă���̂��A�ŋ߂悭�������܂��B
���������^�����āA�ʂ̃u���O�Ŏg���Ă��܂��B��
�@�S�̖ڎ��^����31�N�� �������z�H���W���d�l��(���z�H����)
���̂����́A���o�����Ƃ� id ��ݒ肵�Ă����āA�����NURL�̌��ɂ��� id �������邱�ƂŁA���̌��o�������ɃW�����v�ł���悤�ɂ��Ă��܂��B
���o���� id ��ݒ肷��Ƃ��́A�� ���̂悤�ɐԕ������������������܂��B
<h4 id="a01">���o���P</h4>
���o���P�̕���
<h4 id="a02">���o���Q</h4>
���o���Q�̕���
<h4 id="a03">���o���R</h4>
���o���R�̕������o���̃��X�g�ɓ\�郊���N�R�[�h�ɂ́A�ʏ�̃����N�R�[�h�̌��ɁA�u # �v�ɑ����Đݒ肵�� id �������܂��B
�u https://�`�`�` �v�����������N��y�[�W��URL�ł��B
<a href="https://�`�`�`#a01">���o���P</a>
<a href="https://�`�`�`#a02">���o���Q</a>
<a href="https://�`�`�`#a03">���o���R</a>���ƊȒP�ɂł��܂��B
���� id ���g���A�u�����N��̋L���̒��قǂ�菭�����ɂ��錩�o���u�Z�Z�Z�v���Q�Ƃ��Ă��������B�v�Ƃ����悤�ȁA��₱�������Ƃ����Ȃ��Ă��A���x���̌��o��������\�����郊���N���\��܂��B
id �̃��[��
���� id �̕�����ɂ́A�������[��������܂��B
�P�j1�̋L���ɓ������̂������Ă͂����Ȃ��B
�Ⴆ�A1�̋L���Ɍ��o����5��������A����5�� id �͏d�����Ȃ��悤�ɕʂ� id �ɂ��Ȃ��Ƃ����܂���B
�Q�j�g���镶���͔��p�ŁA�p���Ɛ����ƈꕔ�̋L��
�R�j�p���͑啶���Ə���������ʂ����
�S�j�ŏ���1�����͉p���i�A���t�@�x�b�g�j
������Ɩʓ|�Ȋ������܂����A�P���ɍl���āA�L�����ƂɁua01�Aa02�Aa03�A�E�E�E�v�Ƃ������g���������Ă����A�ԈႢ�Ȃ��ł��B
�����̃u���O�ɂ����ݒ�ł��Ȃ�
���R�̂��Ƃł����Aid ��ݒ�ł���͎̂����̃u���O�����ł��B
�������A���̐l�̃u���O�ւ̃����N��\��Ƃ��ł��A���̃u���O�� id ���ݒ肵�Ă���\���͂���܂��B
���ɁA��ŏ������悤�ɁA���o���̃��X�g����W�����v�ł���悤�ɂȂ��Ă���L���ł���Aid ���ݒ肵�Ă���܂��B
���̐l�̃u���O�� id ���m�F������@�́A�u���E�U�ł��̃y�[�W��\��������ԂŁA�y�[�W���̃����N�Ȃǂ������Ȃ������ʼnE�N���b�N���āA�m�y�[�W�̃\�[�X�\���n���N���b�N���܂��B
�\�[�X�\���͂�����Ɠǂ݂ɂ����ł����A�mCtrl�n�{�mF�n�Ō����{�b�N�X��\�����āA���o�����Ō�������ƌ����₷���Ǝv���܂��B
�����̃u���O�L���̌��o����id��ݒ肵�Ă����ƁA���̐l�������N��\���Ă����Ƃ��ɁA����id�𗘗p���Ă��炦��\��������܂��B
id�t���̌��o���e���v���[�g������Ă���
�u���O�̕ҏW�@�\�Ō��o����ݒ肵�āA���Ƃ�html�ҏW���[�h�Ō��o�����Ƃ�id�������Ă������Ƃ��ł��܂����A���炩����id�t���̌��o���e���v���[�g������Ă����ƕ֗��ł��B
<h4 id="a02">����</h4>
<h4 id="a03">����</h4>
<h4 id="a04">����</h4>
<h4 id="a05">����</h4>
�������ō쐬���ăe�L�X�g�t�@�C���ŕۑ����Ă����Ă������ł����A�e�L�X�g���Ǘ��ł���t���[�\�t�g�i���̃����N���Q�Ɓj�Ȃǂ��g���ƁA���̃u���O�ł悭�g���R�[�h�Ȃǂ��ꏏ�ɊǗ��ł��ĕ֗��ł��B
�@�]�v�ȏ����������Ȃ��v���[���ȃe�L�X�g���Ǘ��ł���Windows�A�v��
�@�e�L�X�g�����́A�v���[���e�L�X�g�ɂ������K�v���Ȃ��Ȃ���
�u���O�L�����̌��o���݂̐����́A�� ��������Q�l�ɂ��Ă݂Ă��������B
�@�u���O�̋L�����Ɍ��o���^�O���g���Ƃ��� h3 �� h4 ����g���̂��悳����