2019年03月18日
ブログの記事内に見出しタグを使うときは h3 か h4 から使うのがよさそう
Webページの記事には、適切に見出しを設けるのがいいと「検索エンジン最適化(SEO)スターター ガイド - Search Console ヘルプ」にも書いてあります。
というわけで、このブログでもときどき見出しを設けるようにしているのですが、ここのブログのエディタに装備されている見出しは、下のような感じでちょっとイマイチ目立たない感じです。

しかも、<h1>とか<h2>のような見出しタグが使われていません。
どうせなら見出しタグを使って、おしゃれな見出しにしようと少し勉強して、最近はこんな感じの見出しを使っています。

こういった見出しはCSSを使って表示していて、ネットで「見出し CSS」の言葉で検索すると、いろいろなカッコいい見出しが見つかります。
ネットで見つけたCSSは、そのままコードをコピーして、自分のブログのCSS編集で貼り付ければ使えるように公開してくれているのですが、試してみると、そのデザインで表示されませんでした。
ブログエディタのプレビュー機能ではCSSのデザインが反映されないのだろうと思いましたが、投稿した記事をブラウザで見ても、そのデザインになっていません。
少し悩んで、CSSの<h1>の部分を、<h2>、<h3>と順に変えてみました。
すると<h4>にすると、ちゃんとデザインが反映されることが分かりました。
どういう仕組みかまでは分かりませんが、とりあえずこのブログでは、<h1>〜<h3>まではCSSでデザインが変わらないようです。
考えてみると、ネットで見つかる見出しCSSは、ブログ専用に書かれたものではなく、ブログではないWebサイト用なのかもしれません。
それに、ブログの<h1>〜<h3>ではなぜ使えないのか、というより<h1>〜<h3>は何に使われているのか・・・。
たぶん、ブログのタイトルや記事のタイトルで使われているのだろうと、想像はつきます。
調べてみました。
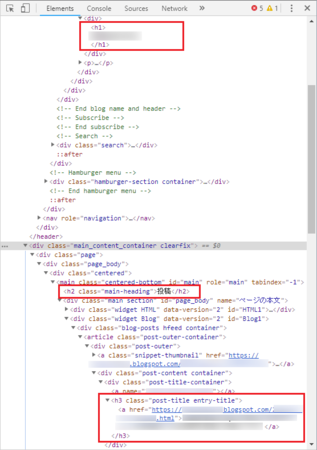
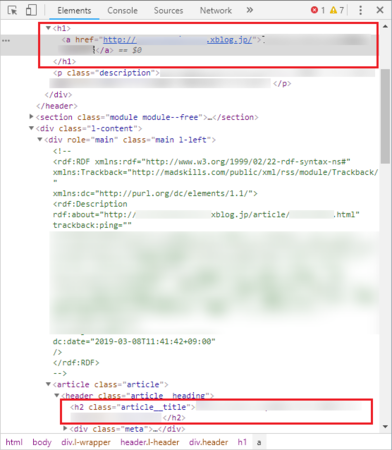
Google chrome系ブラウザであれば、調べたいブログのタイトルや記事タイトル部分で右クリックして、「検証」を開くと調べることができます。

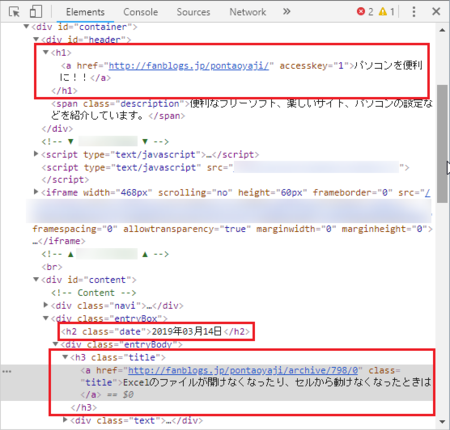
ブログのタイトルが<h1>、記事タイトルが<h3>となっていて、どういうわけか日付部分に<h2>が使われています。
ということは、順番からして、記事内で使用する見出しは、<h4>からということになります。

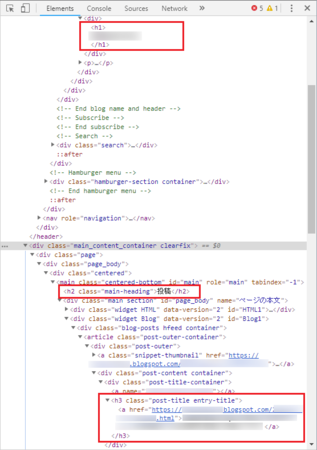
Bloggerの場合も同じような感じで、ブログのタイトルが<h1>、記事タイトルが<h3>となっていて、投稿というのに<h2>が使われています。
なので、ファンブログと同じように、記事内で使用する見出しは、<h4>からということになります。

SeeSaaブログの場合は、ブログのタイトルが<h1>、記事タイトルが<h2>となっていて、<h3>は使われていないので、記事内で使用する見出しは、<h3>からということになります。
ブログの記事内に見出しタグを使うときは、ブログのタイトルや記事タイトルで<h1>〜<h3>が使われているので、<h3>または<h4> から使うことになり、ブログによって違うので、自分で調べる必要があることが分かります。
ちなみに、見出しタグは<h1>から順に使うもので、例えば途中の<h3>を飛ばして<h4>を使うというような使い方はしない方がいいそうです。
初めの方で書いたように、ファンブログの標準機能の見出しは、見出しタグを使っていないのが不思議でしたが、Google(Search Console)の推奨する「見出しを設ける」という点では、すでに<h1>〜<h3>を使っているので、記事内で無理に見出しタグを使う必要がないということなのかもしれません。
今回このブログで使用し始めた見出しCSSは、こちらで見つけました。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
コードをコピーして、自分のブログに合わせて<h1>のところを<h3>か<h4>に変えて、CSSの最後に貼り付ければ、そのまま使えます。
見出しタグを使用して重要なテキストを強調する
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
というわけで、このブログでもときどき見出しを設けるようにしているのですが、ここのブログのエディタに装備されている見出しは、下のような感じでちょっとイマイチ目立たない感じです。

しかも、<h1>とか<h2>のような見出しタグが使われていません。
<div style="margin:20px 0 0; border-left: 7px solid #FF0000;
padding:4px 0 4px 6px;">Word文章内の表が破損したときの対処法</div>どうせなら見出しタグを使って、おしゃれな見出しにしようと少し勉強して、最近はこんな感じの見出しを使っています。

こういった見出しはCSSを使って表示していて、ネットで「見出し CSS」の言葉で検索すると、いろいろなカッコいい見出しが見つかります。
ネットで見つけた「見出しCSS」はそのままでは使えない
ネットで見つけたCSSは、そのままコードをコピーして、自分のブログのCSS編集で貼り付ければ使えるように公開してくれているのですが、試してみると、そのデザインで表示されませんでした。
ブログエディタのプレビュー機能ではCSSのデザインが反映されないのだろうと思いましたが、投稿した記事をブラウザで見ても、そのデザインになっていません。
少し悩んで、CSSの<h1>の部分を、<h2>、<h3>と順に変えてみました。
すると<h4>にすると、ちゃんとデザインが反映されることが分かりました。
どういう仕組みかまでは分かりませんが、とりあえずこのブログでは、<h1>〜<h3>まではCSSでデザインが変わらないようです。
考えてみると、ネットで見つかる見出しCSSは、ブログ専用に書かれたものではなく、ブログではないWebサイト用なのかもしれません。
それに、ブログの<h1>〜<h3>ではなぜ使えないのか、というより<h1>〜<h3>は何に使われているのか・・・。
たぶん、ブログのタイトルや記事のタイトルで使われているのだろうと、想像はつきます。
調べてみました。
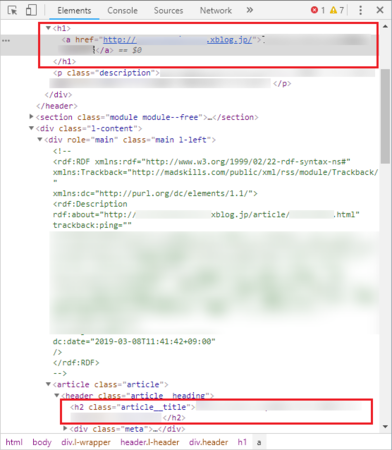
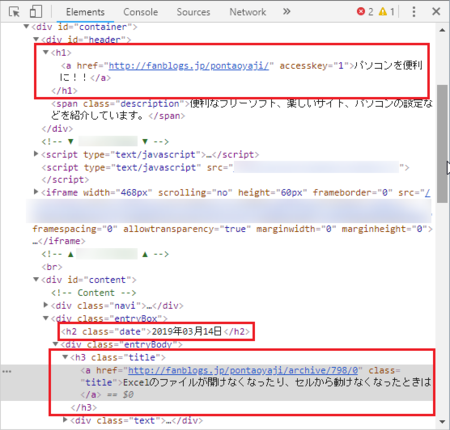
Google chrome系ブラウザであれば、調べたいブログのタイトルや記事タイトル部分で右クリックして、「検証」を開くと調べることができます。
ここ「ファンブログ」の場合

ブログのタイトルが<h1>、記事タイトルが<h3>となっていて、どういうわけか日付部分に<h2>が使われています。
ということは、順番からして、記事内で使用する見出しは、<h4>からということになります。
「Blogger」の場合

Bloggerの場合も同じような感じで、ブログのタイトルが<h1>、記事タイトルが<h3>となっていて、投稿というのに<h2>が使われています。
なので、ファンブログと同じように、記事内で使用する見出しは、<h4>からということになります。
「SeeSaaブログ」の場合

SeeSaaブログの場合は、ブログのタイトルが<h1>、記事タイトルが<h2>となっていて、<h3>は使われていないので、記事内で使用する見出しは、<h3>からということになります。
まとめ
ブログの記事内に見出しタグを使うときは、ブログのタイトルや記事タイトルで<h1>〜<h3>が使われているので、<h3>または<h4> から使うことになり、ブログによって違うので、自分で調べる必要があることが分かります。
ちなみに、見出しタグは<h1>から順に使うもので、例えば途中の<h3>を飛ばして<h4>を使うというような使い方はしない方がいいそうです。
初めの方で書いたように、ファンブログの標準機能の見出しは、見出しタグを使っていないのが不思議でしたが、Google(Search Console)の推奨する「見出しを設ける」という点では、すでに<h1>〜<h3>を使っているので、記事内で無理に見出しタグを使う必要がないということなのかもしれません。
今回このブログで使用し始めた見出しCSSは、こちらで見つけました。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
コードをコピーして、自分のブログに合わせて<h1>のところを<h3>か<h4>に変えて、CSSの最後に貼り付ければ、そのまま使えます。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/8648808
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック
