2019年03月22日
Bloggerの公式テーマのうちレスポンシブ・ウェブ・デザインなのはどれか
Bloggerのテーマ(いわゆるデザインやテンプレート)は、Bloggerの管理ページで選べる公式のものでは、現在、大きく11種類あります。
この11種類の中に、色・画像・フォントなどの違うパターンがそれぞれ何種類かあって、全部で48種類となっています。
テーマを選ぶときに、できればレスポンシブ・ウェブ・デザインのものを選びたいところですが、その中のどれかが分かりにくいので、確認してみました。
確認する方法は、実際にテーマを選んで適用してみないとわかりません。
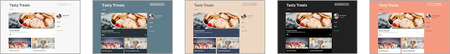
1)Contempo(コンテンポ)→ レスポンシブ
contemporaryと類似の意味なら、「現代」・「モダン」みたいな意味でしょうか。

2)Soho(ソーホー)→ レスポンシブ
おそらくロンドン中心部の地名。おしゃれなレストラン街のイメージでしょうか。

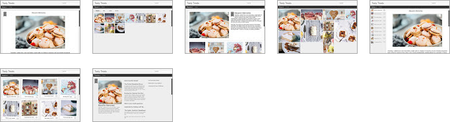
3)Emporio(エンポリオ)→ レスポンシブ
イタリア語で、古代の商業や文化の中心地。または人名かも。

4)Notable(ノータブル)→ レスポンシブ(一番おすすめ)
意味は、「注目すべき」・「優れた」・「重要な」。

このテーマだけは、ブラウザの表示エリアの幅によって文字の大きさも変わります。
表示エリアの幅が広いとき文字サイズが小さいままだと、1行の文字数が多くなって文章が読みにくくなりますが、それがありません。
ただし、解像度の高いワイド画面いっぱいに表示したときに、妙に文字が大きく感じるので、好みの問題もあるかもしれません。
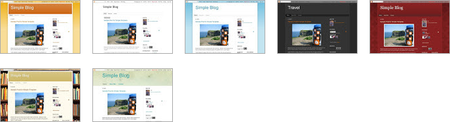
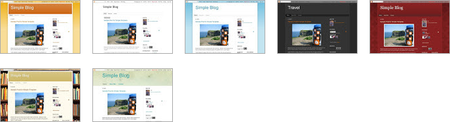
5)シンプル → 非レスポンシブ

6)動的ビュー → 半レスポンシブ

モバイル用のデザインが別になっているので、レスポンシブではないと言えますが、PC用のデザインは表示画面の幅によって収縮し、表示エリアに収まるようになっています。
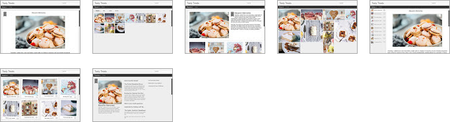
7)画像ウィンドウ → 非レスポンシブ

8)Awesome Inc.(オウサム・インク) → 非レスポンシブ
意味はオウサムという名前の会社なので、そこが作ったテーマということでしょう。

9)ウォーターマーク → 非レスポンシブ

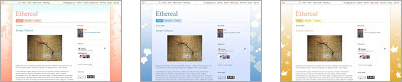
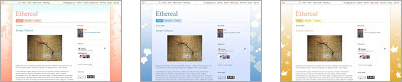
10)エスィリアル → 非レスポンシブ

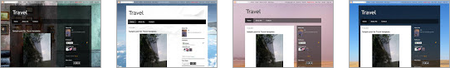
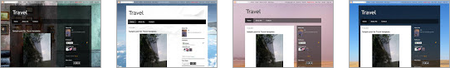
11)旅行 → 非レスポンシブ

上から4つがレスポンシブ・ウェブ・デザインということになります。
Bloggerのテーマを選んで、そのテーマを「ブログに適用」します。
そのあとで、テーマのページの上のところを見ます。
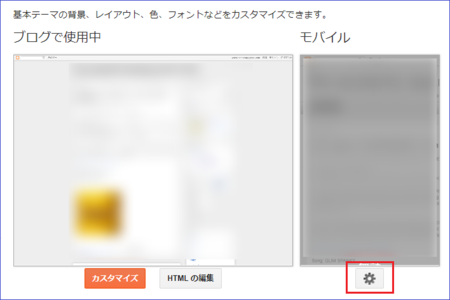
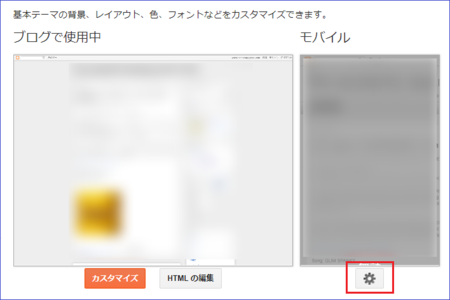
下の画像のように、モバイルの下に歯車アイコンが付いていたら、レスポンシブデザインではありません。
レスポンシブデザインの場合は、パソコンもモバイルも一つのデザインでカスタマイズするので、歯車アイコンがないのです。

パソコン・タブレット・スマートホンなど、表示画面の解像度が違ってもちゃんと見やすく表示できるデザインのことです。
例えば、このブログ「パソコンを便利に!!」は、レスポンシブ・ウェブ・デザインではありません。
パソコン用とモバイル用のテーマに対応しているので、スマートホンで表示するとパソコン用とは別のデザインでちゃんと表示されますが、パソコンでブラウザの幅を狭くしていくと、表示エリアに収まらずはみ出してしまいます。
右サイドバーも隠れて、記事の右側も一部隠れています。

横スクロールバーを使えば見ることはできますが、かなり不便です。
それに対して、レスポンシブ・ウェブ・デザインの場合は、モバイル用のテーマがなく、一つのテーマで様々なデバイスの表示に対応しています。
画面の幅を狭くしていっても、その幅に合わせて文章が折り返して表示されるので、横スクロールバーを使わなくても、そのまま文章が読めます。

右サイドバーは表示されなくなりますが、上部にハンバーガーアイコンが現れて、それをクリックするとサイドバーが右から出てきます。
レスポンシブ・ウェブ・デザインで作ったブログを実際に見てみたい人は、こちらを参考に見てみてください。
建築積算研究室
Bloggerのテーマ中の4)Notable を使ったブログで、私が書いているものです。
記事の内容は仕事関係のものなのでつまらないですが、記事内に画像として貼った表も表示エリアの幅によって収縮するので、ブラウザの幅を狭くして表示がどうなるか試してみてください。
この11種類の中に、色・画像・フォントなどの違うパターンがそれぞれ何種類かあって、全部で48種類となっています。
テーマを選ぶときに、できればレスポンシブ・ウェブ・デザインのものを選びたいところですが、その中のどれかが分かりにくいので、確認してみました。
確認する方法は、実際にテーマを選んで適用してみないとわかりません。
Bloggerのテーマ11種類のうち、レスポンシブのものとそうでないもの
1)Contempo(コンテンポ)→ レスポンシブ
contemporaryと類似の意味なら、「現代」・「モダン」みたいな意味でしょうか。

2)Soho(ソーホー)→ レスポンシブ
おそらくロンドン中心部の地名。おしゃれなレストラン街のイメージでしょうか。

3)Emporio(エンポリオ)→ レスポンシブ
イタリア語で、古代の商業や文化の中心地。または人名かも。

4)Notable(ノータブル)→ レスポンシブ(一番おすすめ)
意味は、「注目すべき」・「優れた」・「重要な」。

このテーマだけは、ブラウザの表示エリアの幅によって文字の大きさも変わります。
表示エリアの幅が広いとき文字サイズが小さいままだと、1行の文字数が多くなって文章が読みにくくなりますが、それがありません。
ただし、解像度の高いワイド画面いっぱいに表示したときに、妙に文字が大きく感じるので、好みの問題もあるかもしれません。
5)シンプル → 非レスポンシブ

6)動的ビュー → 半レスポンシブ

モバイル用のデザインが別になっているので、レスポンシブではないと言えますが、PC用のデザインは表示画面の幅によって収縮し、表示エリアに収まるようになっています。
7)画像ウィンドウ → 非レスポンシブ

8)Awesome Inc.(オウサム・インク) → 非レスポンシブ
意味はオウサムという名前の会社なので、そこが作ったテーマということでしょう。

9)ウォーターマーク → 非レスポンシブ

10)エスィリアル → 非レスポンシブ

11)旅行 → 非レスポンシブ

上から4つがレスポンシブ・ウェブ・デザインということになります。
Bloggerのテーマがレスポンシブかどうか確認する方法
Bloggerのテーマを選んで、そのテーマを「ブログに適用」します。
そのあとで、テーマのページの上のところを見ます。
下の画像のように、モバイルの下に歯車アイコンが付いていたら、レスポンシブデザインではありません。
レスポンシブデザインの場合は、パソコンもモバイルも一つのデザインでカスタマイズするので、歯車アイコンがないのです。

レスポンシブ・ウェブ・デザインとは
パソコン・タブレット・スマートホンなど、表示画面の解像度が違ってもちゃんと見やすく表示できるデザインのことです。
例えば、このブログ「パソコンを便利に!!」は、レスポンシブ・ウェブ・デザインではありません。
パソコン用とモバイル用のテーマに対応しているので、スマートホンで表示するとパソコン用とは別のデザインでちゃんと表示されますが、パソコンでブラウザの幅を狭くしていくと、表示エリアに収まらずはみ出してしまいます。
右サイドバーも隠れて、記事の右側も一部隠れています。

横スクロールバーを使えば見ることはできますが、かなり不便です。
それに対して、レスポンシブ・ウェブ・デザインの場合は、モバイル用のテーマがなく、一つのテーマで様々なデバイスの表示に対応しています。
画面の幅を狭くしていっても、その幅に合わせて文章が折り返して表示されるので、横スクロールバーを使わなくても、そのまま文章が読めます。

右サイドバーは表示されなくなりますが、上部にハンバーガーアイコンが現れて、それをクリックするとサイドバーが右から出てきます。
レスポンシブ・ウェブ・デザインで作ったブログを実際に見てみたい人は、こちらを参考に見てみてください。
建築積算研究室
Bloggerのテーマ中の4)Notable を使ったブログで、私が書いているものです。
記事の内容は仕事関係のものなのでつまらないですが、記事内に画像として貼った表も表示エリアの幅によって収縮するので、ブラウザの幅を狭くして表示がどうなるか試してみてください。
この記事へのトラックバックURL
https://fanblogs.jp/tb/8657294
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック

私も「テキストが小さすぎて読めません」と「クリック可能な要素同士が近すぎます」は経験したことがあります。
原因が違うかもしれませんが、もし同じだったら、その時に書いた記事が役に立つかもしれません。
↓
https://fanblogs.jp/pontaoyaji/archive/1010/0
それとは別に、インデックス未登録についてですが、サーチコンソールの「URL検査」はされていますか。
私のブログでも、投稿した記事がインデックス登録されなくて、URL検査 → 公開URLをテスト → インデックス登録をリクエスト、の手順で1記事ずつ登録リクエストしています。
1日11記事までしかリクエストできないのが、面倒ですが。
私はbloggerのNotableでブログを作っています。レスポンジデザインだからです。
最近サーチコンソールでモバイルユーザビリテイでないという事で
使用不可が26ページ、使用可能が15ページとなっています。総ページ数は270を超えています。
クロール済み - インデックス未登録は241ページになっています。以前は全てインデックス登録されていた様に思います。
モバイルユーザビリテイは 1.テキストが小さすぎて読めません 2.クリック可能な要素同士が近すぎます の二つで現在26個づつです。
Notableでも何か手を加えないといけないのでしょうか。
bloggerは古い記事が多く、捜査画面も古いので参考になりません。
正直、webの知識も乏しいのでどうしたら良いか分かりません。
アドバイス頂けたら嬉しいです。
お忙しいところ申し訳ありませんが、宜しくお願いします。