新規記事の投稿を行うことで、非表示にすることが可能です。
2017年04月20日
ファンブログのカスタム向けテンプレートにヘッダ画像を設定する(前編)
ファンブログのカスタマイズ向けデザインテンプレートで、ヘッダー画像を設定する方法です。
このブログのタイトル部分を見ていただくと、オレンジ色背景の右側にマウスがある画像が表示されていますが、これがヘッダー画像です。
基本的なやり方は、2 ヘッダー画像を変えてみよう|ブログアフィリエイトのポイント教えます に書いてありますが、これをもう少し詳しく説明してみます。
今日はその前編として、ヘッダー画像を用意するところまでの説明です。
選んだデザインテンプレートは、「カスタム向け01」という名前のテンプレートです。
ちなみに、ファンブログというのは、アフィリエイトのA8.netが提供する無料で使えるブログです。
他の無料ブログでは運営会社側の広告が表示されますが、ファンブログではその広告の表示がないので、自分が貼りたい広告だけを表示できるという利点があります。
(ただし、1か月間ブログの更新がないときは、運営会社側の広告が表示されます)
また、A8.net以外のアフィリエイト会社の広告も、貼ることができます。


ヘッダーに設定する画像は、ブログの幅全体に表示されるもので、横長のものになります。
そのため幅のサイズが重要なので、最初に自分が使っているテンプレートの幅サイズを確認する必要があります。
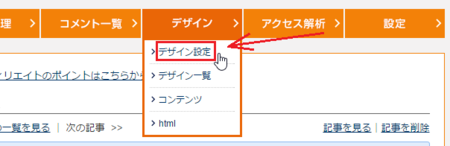
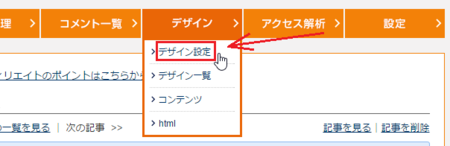
[デザイン]メニューから[デザイン設定]を開きます。

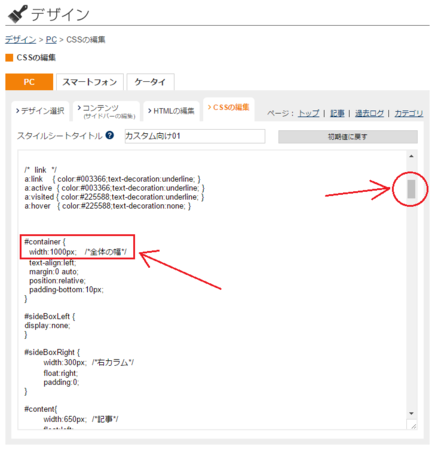
[PC]・[デザイン選択]タブが選択された状態で開いていますので、CSSの列の[編集]をクリックして開きます。

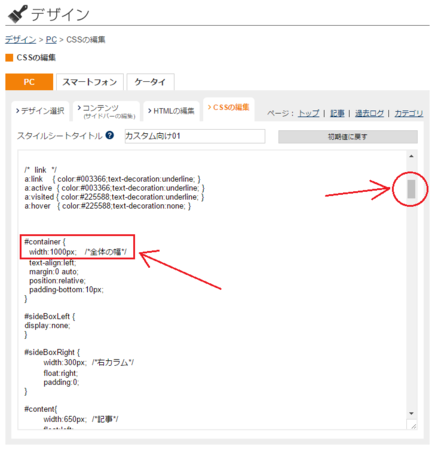
枠の中にCSSのコードがたくさん書いてあります。
その少し下にスクロールしたところ(場所は、下の画像の右側の赤〇の位置を参考にしてください)に「 #container { 」と書いてあるので、その下の「 width:1000px; 」を確認します。

「 width:1000px; 」は、ブログの幅が「1000px」ということを意味します。
なので、用意する画像は幅が1000pxちょうどか、それより少し大きいものにします。
幅が1000pxより小さいと、画像を拡大するか、足りない部分を画像に合わせて埋めてやることになります。
拡大すると画像がぼやけますし、足りない部分を埋めるのは、少し別のテクニックが必要になりますので、ここではそれを避けることにします。
画像自体は、自分が持っている写真などを加工(大きさを調整)するか、ネットでフリー素材を探すなどで調達します。
このとき、著作権など他の人の権利を侵害しないことは、気を付けておきましょう。
今回は、ネット検索してフリー素材を探しました。
「ブログヘッダー画像 フリー」で検索して見つけたのが、LOOSEWORKS さん。
気に入った画像が見つかったら、クリックして画像が大きく表示された状態で、右クリックから[名前を付けて画像を保存]でデスクトップなどわかりやすい場所に保存します。
フリー素材のサイトによっては、[ダウンロード]ボタンが用意されている場合もあるので、そのボタンを使いますが、そのときは[ダウンロード]フォルダにダウンロードされると思います。
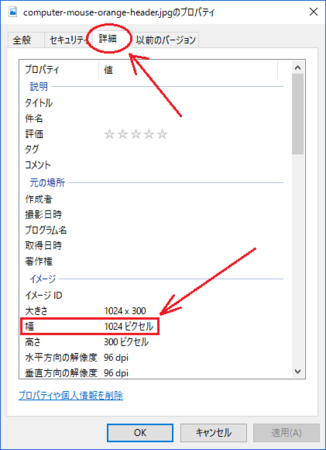
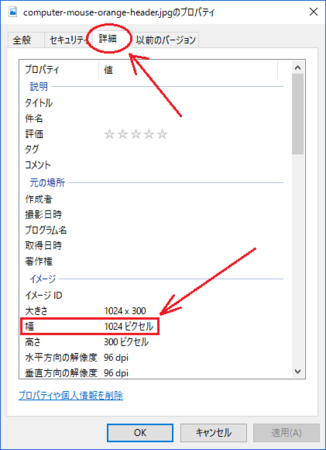
ダウンロード(保存)した画像を右クリックして、[プロパティ]を開きます。
[詳細]タブを表示して、幅を確認します。

幅を確認したら、[プロパティ]は閉じます。
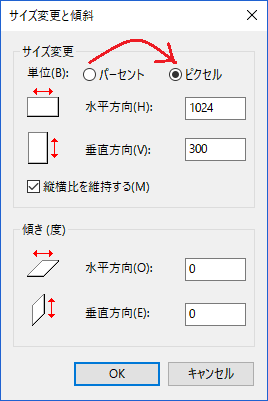
幅が1024px(ピクセル)だったので、少し縮小して1000pxにすることにします。
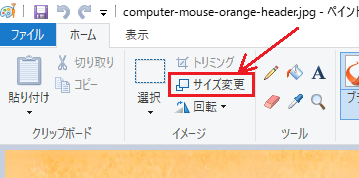
もう一度、画像を右クリックして「編集」を開きます。
Windows の標準のままであれば、ペイントで画像を開いた状態になります。
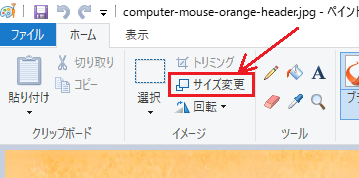
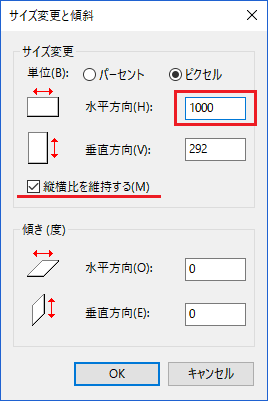
上部のメニューの中の[サイズの変更]をクリックします。

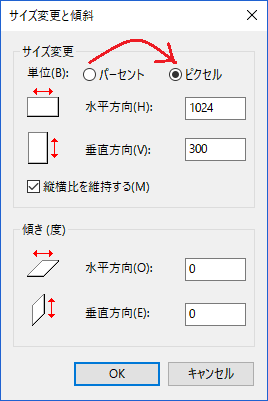
サイズの表示がパーセントになっているので、ピクセルに変更します。

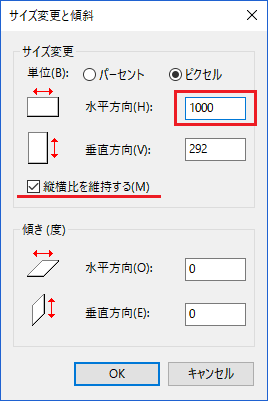
「縦横比を維持する」にチェックが入っていることを確認して、水平方向を「1000」に変更します。
(縦横比を維持しているので、垂直方向は自動的に変わります)

[OK]ボタンをクリックして、ウインドウを閉じます。
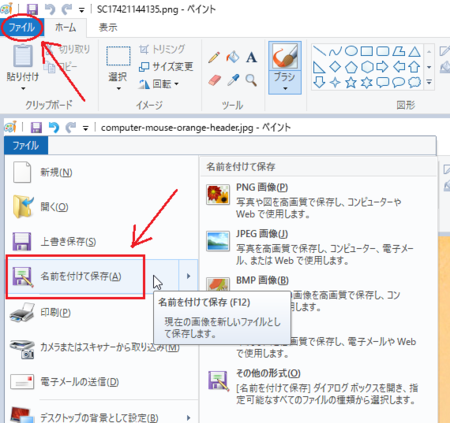
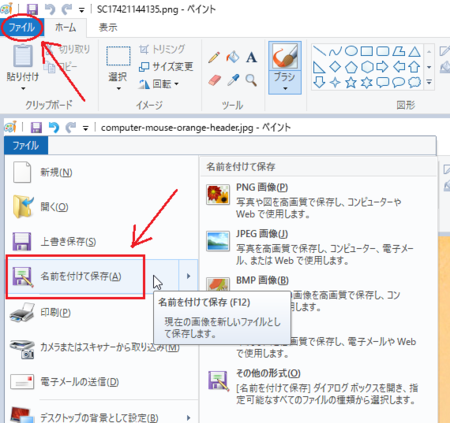
[ファイル]タブを表示して、[名前を付けて保存]で画像ファイルを保存します。
このとき、「ヘッダ1000」などわかりやすい名前を付けておきましょう。

ファンブログでは(他のブログでもたいていそうですが)、アップロードできる画像の種類は JPG・GIF・PNGの3種類です。
自分で画像を作ったときなど、他の種類の画像だったときは、[名前を付けて保存]で JPG・GIF・PNGのどれかを選択すると、その種類の画像で保存できます。
次回(後編)は、画像のアップロードと、CSSの編集についての説明になります。
このブログのタイトル部分を見ていただくと、オレンジ色背景の右側にマウスがある画像が表示されていますが、これがヘッダー画像です。
基本的なやり方は、2 ヘッダー画像を変えてみよう|ブログアフィリエイトのポイント教えます に書いてありますが、これをもう少し詳しく説明してみます。
今日はその前編として、ヘッダー画像を用意するところまでの説明です。
選んだデザインテンプレートは、「カスタム向け01」という名前のテンプレートです。
ちなみに、ファンブログというのは、アフィリエイトのA8.netが提供する無料で使えるブログです。
他の無料ブログでは運営会社側の広告が表示されますが、ファンブログではその広告の表示がないので、自分が貼りたい広告だけを表示できるという利点があります。
(ただし、1か月間ブログの更新がないときは、運営会社側の広告が表示されます)
また、A8.net以外のアフィリエイト会社の広告も、貼ることができます。
1.画像を用意する
ヘッダーに設定する画像は、ブログの幅全体に表示されるもので、横長のものになります。
そのため幅のサイズが重要なので、最初に自分が使っているテンプレートの幅サイズを確認する必要があります。
[デザイン]メニューから[デザイン設定]を開きます。

[PC]・[デザイン選択]タブが選択された状態で開いていますので、CSSの列の[編集]をクリックして開きます。

枠の中にCSSのコードがたくさん書いてあります。
その少し下にスクロールしたところ(場所は、下の画像の右側の赤〇の位置を参考にしてください)に「 #container { 」と書いてあるので、その下の「 width:1000px; 」を確認します。

「 width:1000px; 」は、ブログの幅が「1000px」ということを意味します。
なので、用意する画像は幅が1000pxちょうどか、それより少し大きいものにします。
幅が1000pxより小さいと、画像を拡大するか、足りない部分を画像に合わせて埋めてやることになります。
拡大すると画像がぼやけますし、足りない部分を埋めるのは、少し別のテクニックが必要になりますので、ここではそれを避けることにします。
画像自体は、自分が持っている写真などを加工(大きさを調整)するか、ネットでフリー素材を探すなどで調達します。
このとき、著作権など他の人の権利を侵害しないことは、気を付けておきましょう。
今回は、ネット検索してフリー素材を探しました。
「ブログヘッダー画像 フリー」で検索して見つけたのが、LOOSEWORKS さん。
気に入った画像が見つかったら、クリックして画像が大きく表示された状態で、右クリックから[名前を付けて画像を保存]でデスクトップなどわかりやすい場所に保存します。
フリー素材のサイトによっては、[ダウンロード]ボタンが用意されている場合もあるので、そのボタンを使いますが、そのときは[ダウンロード]フォルダにダウンロードされると思います。
2.画像の大きさを調整する
ダウンロード(保存)した画像を右クリックして、[プロパティ]を開きます。
[詳細]タブを表示して、幅を確認します。

幅を確認したら、[プロパティ]は閉じます。
幅が1024px(ピクセル)だったので、少し縮小して1000pxにすることにします。
もう一度、画像を右クリックして「編集」を開きます。
Windows の標準のままであれば、ペイントで画像を開いた状態になります。
上部のメニューの中の[サイズの変更]をクリックします。

サイズの表示がパーセントになっているので、ピクセルに変更します。

「縦横比を維持する」にチェックが入っていることを確認して、水平方向を「1000」に変更します。
(縦横比を維持しているので、垂直方向は自動的に変わります)

[OK]ボタンをクリックして、ウインドウを閉じます。
[ファイル]タブを表示して、[名前を付けて保存]で画像ファイルを保存します。
このとき、「ヘッダ1000」などわかりやすい名前を付けておきましょう。

ファンブログでは(他のブログでもたいていそうですが)、アップロードできる画像の種類は JPG・GIF・PNGの3種類です。
自分で画像を作ったときなど、他の種類の画像だったときは、[名前を付けて保存]で JPG・GIF・PNGのどれかを選択すると、その種類の画像で保存できます。
次回(後編)は、画像のアップロードと、CSSの編集についての説明になります。
2017年04月18日
「既定のプログラムの設定」で設定できないアプリを既定にする
PDF-XChange Viewer を、Windows10 のPDFファイルを開く既定のプログラムに設定しようとすると、少し苦労します。
PDF-XChange Viewer の最新版は、PDF-XChange Editor という名前に変わっていて、おそらく新しい方の PDF-XChange Editor なら、すんなり既定のプログラムに設定できるんじゃないかと思います。
でも、PDF-XChange Viewer の方が PDFファイルを開くのが早いので、しばらくはこちらを使いたいのです。
(アプリの安全性を考えると新しいものを使っていた方がいいはずですので、あまりお勧めはできませんが)
Windows10の標準設定では、PDFファイルを開く既定のプログラムは、Webブラウザでもある Microsoft Edge になっています。

上の画像は、ニンテンドー3DSを修理に出したときの修理依頼票をPDFファイルにしたものですが、Edge のアイコンになっていて、ダブルクリックして開くと Edge で開かれます。
これが Windows10の標準設定の状態です。
そのパソコンに PDF-XChange Viewer をインストールして、PDF-XChange Viewer を起動すると、「このアプリケーションを既定のPDFビューアにしますか?」と聞いてきます。

以前の Windows(Windows7 など)であれば、[はい]をクリックしておけば既定のプログラムにできたのですが、Windows10では何らかの理由でこの機能が働かなくなっています。
ならば手動で設定しましょう。
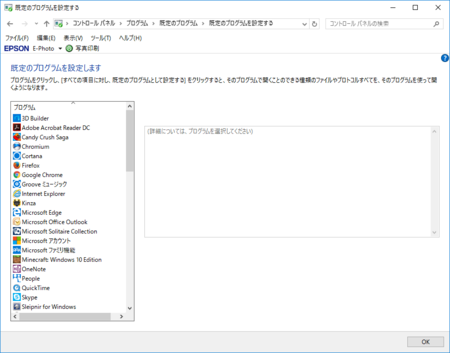
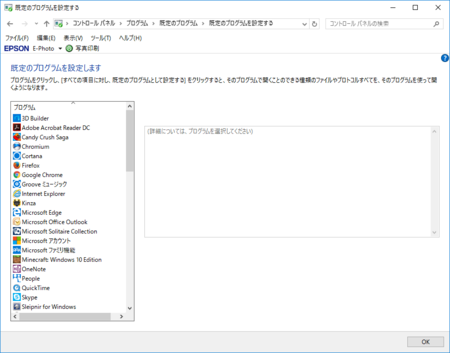
画面左下のスタートボタンを右クリック、[コントロールパネル]→[プログラム]→[既定のプログラム]とたどって、[既定のプログラムの設定]を開きます。

ここで、左側のアプリ一覧から PDF-XChange Viewer を選んで設定すればいいはず。
・・・と思って探してみたら、PDF-XChange Viewer がありません。(上の画像参照)
このメニューでは設定できないんですね。
仕方がないので、他のメニューを探してみました。
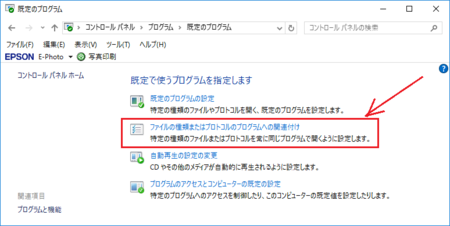
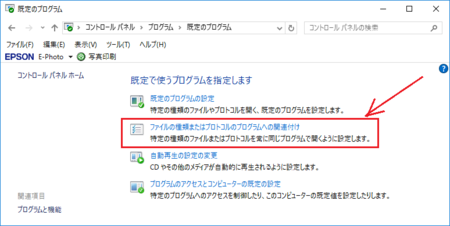
画面左下のスタートボタンを右クリック、[コントロールパネル]→[プログラム]→[既定のプログラム]にある「ファイルの種類またはプロトコルのプログラムへの関連付け」を開きます。(下の画像参照)

下のファイルの種類(拡張子)の一覧から「.PDF」を選択して、[プログラムの変更]ボタンをクリックします。(下の画像参照)

「今後の.PDFを開く方法を選んでください」と聞いてくるので、下の「その他のオプション」の中から PDF-XChange Viewer を選んで、[OK]ボタンをクリックします。(下の画像参照)

あとは、開いているウィンドウを閉じれば、作業完了です。
Windows10に完全対応していないアプリで、こういった作業が必要になるのだと思います。
今回は PDF-XChange Viewer を設定しましたが、他のアプリでもすんなり既定のプログラムにできないときは、同じ方法でできると思いますので、試してみてください。
PDF-XChange Viewer の最新版は、PDF-XChange Editor という名前に変わっていて、おそらく新しい方の PDF-XChange Editor なら、すんなり既定のプログラムに設定できるんじゃないかと思います。
でも、PDF-XChange Viewer の方が PDFファイルを開くのが早いので、しばらくはこちらを使いたいのです。
(アプリの安全性を考えると新しいものを使っていた方がいいはずですので、あまりお勧めはできませんが)
Windows10の標準設定では、PDFファイルを開く既定のプログラムは、Webブラウザでもある Microsoft Edge になっています。

上の画像は、ニンテンドー3DSを修理に出したときの修理依頼票をPDFファイルにしたものですが、Edge のアイコンになっていて、ダブルクリックして開くと Edge で開かれます。
これが Windows10の標準設定の状態です。
そのパソコンに PDF-XChange Viewer をインストールして、PDF-XChange Viewer を起動すると、「このアプリケーションを既定のPDFビューアにしますか?」と聞いてきます。

以前の Windows(Windows7 など)であれば、[はい]をクリックしておけば既定のプログラムにできたのですが、Windows10では何らかの理由でこの機能が働かなくなっています。
ならば手動で設定しましょう。
画面左下のスタートボタンを右クリック、[コントロールパネル]→[プログラム]→[既定のプログラム]とたどって、[既定のプログラムの設定]を開きます。

ここで、左側のアプリ一覧から PDF-XChange Viewer を選んで設定すればいいはず。
・・・と思って探してみたら、PDF-XChange Viewer がありません。(上の画像参照)
このメニューでは設定できないんですね。
仕方がないので、他のメニューを探してみました。
画面左下のスタートボタンを右クリック、[コントロールパネル]→[プログラム]→[既定のプログラム]にある「ファイルの種類またはプロトコルのプログラムへの関連付け」を開きます。(下の画像参照)

下のファイルの種類(拡張子)の一覧から「.PDF」を選択して、[プログラムの変更]ボタンをクリックします。(下の画像参照)

「今後の.PDFを開く方法を選んでください」と聞いてくるので、下の「その他のオプション」の中から PDF-XChange Viewer を選んで、[OK]ボタンをクリックします。(下の画像参照)

あとは、開いているウィンドウを閉じれば、作業完了です。
Windows10に完全対応していないアプリで、こういった作業が必要になるのだと思います。
今回は PDF-XChange Viewer を設定しましたが、他のアプリでもすんなり既定のプログラムにできないときは、同じ方法でできると思いますので、試してみてください。
2017年04月17日
ジャイロセンサー内蔵のスマホなら360度VR動画を見てみよう
小学生の息子が妙なものを買ってきました。
「ハコトリップ」というもので、ボール紙でできた簡単な箱です。
その箱にスマートホンを挟んで、箱をのぞき込むと360度VR動画が、ド迫力で楽しめるというもの。
簡単な造りなのですが、これが結構十分に楽しめるなかなかの優れものなのです。
(最初は「つまらないものを買いやがったな」と、ちょっとバカにしていました)
360度VR動画というのは、画面を回転させると360度見渡せる動画で、VRはバーチャル・リアリティの略です。
必要な条件としては、スマートホンがジャイロセンサーを内蔵していることです。
ジャイロセンサーというのは、角速度センサーとも呼ばれるもので、回転・向きの変化を感知する装置のこと。
主にゲームなどで活躍する機能です。
ジャイロセンサーを内蔵しているかどうかは、説明書を読んでみるのがいいと思いますが、簡単に確かめたいときは、YouTubeで「360度VR」や「360度動画」で検索して、動画を見てみるという方法もあります。
YouTubeの360度VR動画を再生しながら、スマートホンを上下左右に動かしてみます。
スマートホンを動かすことで、動画の視点が動くようなら、ジャイロセンサーが内蔵されていることになります。
YouTubeの360度VR動画は、スマートホンで見るだけでも結構楽しめるものですが、ハコトリップにはちょっと3Dっぽく見えるレンズのようなものが付いているのと、眼のところに取り付けて頭を動かすことで視点が変わるので、臨場感が違うんです。
PlayStation VRと比べると画質など劣ると思いますが、コストパフォーマンスはハコトリップの圧勝です。
VRと比べると画質など劣ると思いますが、コストパフォーマンスはハコトリップの圧勝です。


YouTubeの360度VR動画を探すときは、「360度VR」「360度動画」「ハコトリップ」などで検索すると、いろいろな動画がみつかります。
ジェットコースター、恐竜、自然などなどたくさんあるので、飽きないと思います。
お化け関係の怖いのもありますよ。
一つ気を付けてほしいのは、人によっては3D酔いして具合が悪くなることがあるようなので、最初は短時間(数分程度)で休みながら、様子を見て楽しむようにしてください。
ちなみに、私の使っているスマートホンは HUAWEI P8lite という製品で、ジャイロセンサーが付いていません。
ジャイロセンサーが付いていないスマートホンの場合は、スマートホンを動かしても画面上の視点が動かないので、指で画面をスライドさせて楽しむことになります。
まあ、これでも少しは楽しめるのですが、ハコトリップに取り付けてということになると、視点が動かせないので360度VRとして楽しむことはできません。
スマートホン以外にも、ゲーム機(ニンテンドー3DS、WiiUのコントローラ、Switch、PS-Vitaなど)にはジャイロセンサーが内蔵されているので、YouTubeで360度VR動画を見るとけっこう楽しめます。
ただし、ハコトリップに取り付けるのは無理なので、ゲーム機単体で楽しむことになります。
(PS-Vitaならギリギリ取り付けられるかも? ただし、手で押さえながら)
ジャイロセンサーと360度VR動画は、楽しめるいい組み合わせだと思いますので、ぜひ体験してみてくださいね。
「ハコトリップ」というもので、ボール紙でできた簡単な箱です。
その箱にスマートホンを挟んで、箱をのぞき込むと360度VR動画が、ド迫力で楽しめるというもの。
簡単な造りなのですが、これが結構十分に楽しめるなかなかの優れものなのです。
(最初は「つまらないものを買いやがったな」と、ちょっとバカにしていました)
360度VR動画というのは、画面を回転させると360度見渡せる動画で、VRはバーチャル・リアリティの略です。
必要な条件としては、スマートホンがジャイロセンサーを内蔵していることです。
ジャイロセンサーというのは、角速度センサーとも呼ばれるもので、回転・向きの変化を感知する装置のこと。
主にゲームなどで活躍する機能です。
ジャイロセンサーを内蔵しているかどうかは、説明書を読んでみるのがいいと思いますが、簡単に確かめたいときは、YouTubeで「360度VR」や「360度動画」で検索して、動画を見てみるという方法もあります。
YouTubeの360度VR動画を再生しながら、スマートホンを上下左右に動かしてみます。
スマートホンを動かすことで、動画の視点が動くようなら、ジャイロセンサーが内蔵されていることになります。
YouTubeの360度VR動画は、スマートホンで見るだけでも結構楽しめるものですが、ハコトリップにはちょっと3Dっぽく見えるレンズのようなものが付いているのと、眼のところに取り付けて頭を動かすことで視点が変わるので、臨場感が違うんです。
PlayStation

YouTubeの360度VR動画を探すときは、「360度VR」「360度動画」「ハコトリップ」などで検索すると、いろいろな動画がみつかります。
ジェットコースター、恐竜、自然などなどたくさんあるので、飽きないと思います。
お化け関係の怖いのもありますよ。
一つ気を付けてほしいのは、人によっては3D酔いして具合が悪くなることがあるようなので、最初は短時間(数分程度)で休みながら、様子を見て楽しむようにしてください。
ちなみに、私の使っているスマートホンは HUAWEI P8lite という製品で、ジャイロセンサーが付いていません。
ジャイロセンサーが付いていないスマートホンの場合は、スマートホンを動かしても画面上の視点が動かないので、指で画面をスライドさせて楽しむことになります。
まあ、これでも少しは楽しめるのですが、ハコトリップに取り付けてということになると、視点が動かせないので360度VRとして楽しむことはできません。
スマートホン以外にも、ゲーム機(ニンテンドー3DS、WiiUのコントローラ、Switch、PS-Vitaなど)にはジャイロセンサーが内蔵されているので、YouTubeで360度VR動画を見るとけっこう楽しめます。
ただし、ハコトリップに取り付けるのは無理なので、ゲーム機単体で楽しむことになります。
(PS-Vitaならギリギリ取り付けられるかも? ただし、手で押さえながら)
ジャイロセンサーと360度VR動画は、楽しめるいい組み合わせだと思いますので、ぜひ体験してみてくださいね。
2017年03月06日
仕事で使うメールの署名って、どんなの使ってます?
私が仕事で使っているメールの署名は、こんな感じです。
実際には「ぽん太親父」のところは実際の名前が入っていますし、メールアドレスも実際に使っているものを入れています。
(pontaoyaji@aiueo.jp は、実在しないメールアドレスです)
最初の「-- 」はかなり昔からある記号で、メールアプリにここから下が署名だと認識させるためのものです。
分かりにくいですが、ハイフン2つの後ろに半角スペースが付いています。
最近はどうかわかりませんが、メールアプリによっては、この記号によって署名部分を本文とは違ったデザインに表示してくれたようです。
今はおそらくほとんどの人は、このような記号は使っていないと思いますし、私自身もメールアプリに署名を認識させたいとは考えていませんが、署名の区切りとして最小限のシンプルさが、ちょっとカッコいいかなと思って使っています。
その他も含めて基本的な考え方は、いらない情報は入れないで、できる限りシンプルにしたいというものです。
電話番号とメールアドレスは、送信先の担当者のほとんどがそれを知っていて、電話機やメールアプリに登録済なので、電話番号とメールアドレスも省略したいくらいですが、たまには役立つ可能性もあるので残しています。
一般的には、もう少し情報を盛り込んだものが多く、それぞれ自分で考えて作られると思いますが、ネットで検索してみると、カッコいいセンスのいいデザインが見つかります。
そういうものを使ってみるのも、いいかもしれませんね。
メールの署名のビジネス向けデザインテンプレート集 SHOMEI DESIGN
【コピペで簡単】ビジネスで使えるメール署名デザイン テンプレート - NAVER まとめ
フリー テンプレート メールの署名
ビジネスで使えるメールの署名のまとめ!可愛いものからシンプルでスタイリッシュな署名集めました! | sponky
ただし、仕事で使うメールなので、あまりくだけたものは避けたほうがいいと思います。
(仕事の内容にもよりますが)
例えば、仕事でお客さんに迷惑をかけてしまったときのお詫びのメールに、楽し気な音符「♪♪♪♪♪♪」で区切った署名を使っていたりすると、ちょっとまずいかなと思いますし、あるいは、厳しい日程や低料金を強いている大企業の担当者が、同じような楽し気な署名を下請け会社に送っていたら、さすがに恨まれるかもしれません。
少しそういったことも頭に入れておいて、署名を作るようにしましょう。
プライベートのメールでは、もっと楽しくて、変わったものもいいですね。
ただ、私の場合はプライベートでは、さらにシンプルになってしまいます。
「シンプルなのが好きというより、ただ面倒くさいだけだろ」と思った方、
・・・正解です。
--
○○株式会社 ○○支店 ○○部
ぽん太親父
TEL:00-0000-0000
mail:pontaoyaji@aiueo.jp
実際には「ぽん太親父」のところは実際の名前が入っていますし、メールアドレスも実際に使っているものを入れています。
(pontaoyaji@aiueo.jp は、実在しないメールアドレスです)
最初の「-- 」はかなり昔からある記号で、メールアプリにここから下が署名だと認識させるためのものです。
分かりにくいですが、ハイフン2つの後ろに半角スペースが付いています。
最近はどうかわかりませんが、メールアプリによっては、この記号によって署名部分を本文とは違ったデザインに表示してくれたようです。
今はおそらくほとんどの人は、このような記号は使っていないと思いますし、私自身もメールアプリに署名を認識させたいとは考えていませんが、署名の区切りとして最小限のシンプルさが、ちょっとカッコいいかなと思って使っています。
その他も含めて基本的な考え方は、いらない情報は入れないで、できる限りシンプルにしたいというものです。
電話番号とメールアドレスは、送信先の担当者のほとんどがそれを知っていて、電話機やメールアプリに登録済なので、電話番号とメールアドレスも省略したいくらいですが、たまには役立つ可能性もあるので残しています。
一般的には、もう少し情報を盛り込んだものが多く、それぞれ自分で考えて作られると思いますが、ネットで検索してみると、カッコいいセンスのいいデザインが見つかります。
そういうものを使ってみるのも、いいかもしれませんね。
メールの署名のビジネス向けデザインテンプレート集 SHOMEI DESIGN
【コピペで簡単】ビジネスで使えるメール署名デザイン テンプレート - NAVER まとめ
フリー テンプレート メールの署名
ビジネスで使えるメールの署名のまとめ!可愛いものからシンプルでスタイリッシュな署名集めました! | sponky
ただし、仕事で使うメールなので、あまりくだけたものは避けたほうがいいと思います。
(仕事の内容にもよりますが)
例えば、仕事でお客さんに迷惑をかけてしまったときのお詫びのメールに、楽し気な音符「♪♪♪♪♪♪」で区切った署名を使っていたりすると、ちょっとまずいかなと思いますし、あるいは、厳しい日程や低料金を強いている大企業の担当者が、同じような楽し気な署名を下請け会社に送っていたら、さすがに恨まれるかもしれません。
少しそういったことも頭に入れておいて、署名を作るようにしましょう。
プライベートのメールでは、もっと楽しくて、変わったものもいいですね。
ただ、私の場合はプライベートでは、さらにシンプルになってしまいます。
友達に送るときは、
--
ぽん太親父(← 実際は苗字と名前)
家族に送るときは、
--
ぽん太(← 実際は名前のみ)
「シンプルなのが好きというより、ただ面倒くさいだけだろ」と思った方、
・・・正解です。
2017年02月26日
パソコン遠隔操作によるプロバイダ変更勧誘の対策とお願い
2014年9月18日に公表された国民生活センターの記事があります。
相談激増!遠隔操作によるプロバイダ変更勧誘トラブルにご注意(発表情報)_国民生活センター
約2年半ぐらい前の記事ですが、その後も同様のトラブルは後を絶たないようです。
総務省もトラブルの多い事業者に対し行政指導を行ったりしていますが、社名を変える、あるいは小さな会社を次々と作るなどして、不適切な勧誘は続いているようです。
総務省|遠隔操作によるプロバイダ変更等に係る不適切な勧誘方法等に関する指導
プロバイダは、電話を掛けてきて「通信料が安くなる」と言い、その話しを聞いているうちに、遠隔操作プログラムでプロバイダを変更されてしまう、というような流れのようです。
「プロバイダを変更するとは言っていない」と伝えても、「すでに契約は成立している」と言われてしまうようで、その強引さからトラブルになるようです。
結果として、通信料が安くなったとしても、ほとんどの人が元のプロバイダの解約違約金を支払うはめになっています。
実際に通信料が安くなるのなら、そこだけ見れば、いい面もあると言えるかもしれませんが、実際はそう甘くないようです。
一つは、サポートがでたらめで信用できないということ。
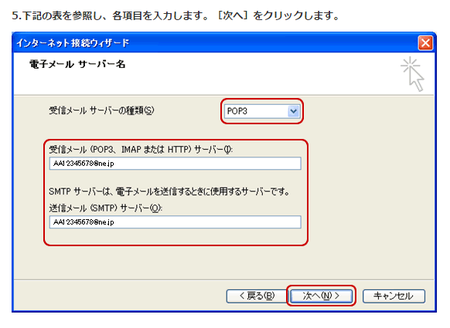
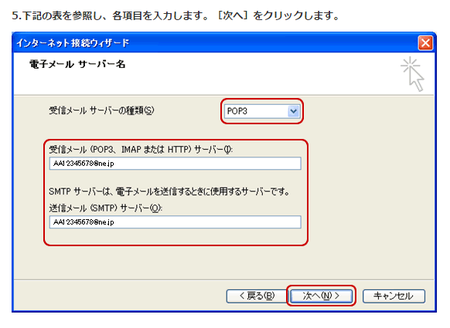
例えば、メールの設定方法を、そのプロバイダのWebサイトで調べてみると、こんな説明だったりします。

もちろん、このように設定しても、メールの送受信は不可能です。
このプロバイダは、パソコンの遠隔操作によるサポートをしているようなので、Webサイト上の説明には力を入れていないということかもしれませんが、もしそうであれば、Webサイト上の意味のない説明はない方がいいですし、このような説明を公開している意味がわかりません。
パソコンの遠隔操作によるサポートも初回は無料となっていて、一見親切に見えますが、強引に契約を結ばせるような信用できないプロバイダに、自分のパソコンを遠隔操作させるということが、どういうことかを考えると、ちょっと怖いですね。
初回の無料サポートの後、また調子が悪くなったとしても、2回目からは有料のサポートになるということですから、結局は元のプロバイダより高くつくような予感しかしません。
どうも年配の方が狙われているような気がします。
今は高齢化社会なので、単純に年齢の高い人の割合が多いからとも言えますが、例えば、田舎のおばあちゃんが、孫の写真やビデオを送ってもらうために、パソコンを始めるというケースも増えていて、そういう人達を狙っている可能性があります。
このケースは、実は私の母が該当していて、昨年、遠隔操作によりプロバイダ変更させられています(^^;
けっこうな田舎町なので、そんなところに悪いプロバイダの勧誘はないだろうと考えていましたが、間違いでした。
とりあえず、ネットには接続できているので、「プロバイダのサポートは受けるな」とだけ伝えておきました。
というわけで、おじいちゃん、おばあちゃんがパソコンを使っているような人は、そういう電話が掛かってきたら、話を聞かないですぐに断るように、釘をさしておきましょう。
ある一定の地域で、契約期間内に違約金を払って他のプロバイダに乗り換えるケースが集中して起きた場合は、顧客情報(個人情報)が乗り換え先のプロバイダに漏れているかもしれません。
特に、ADSL回線だけだった地域に光回線が引かれて、その光回線に乗り換えたあと数か月〜1年くらいの内に、解約が集中したようなケースは怪しいと思います。
もし、そのようなケースがあったときは、顧客情報の漏洩を疑って、ぜひとも調査をしてみてください。
元のプロバイダから、乗り換え先のプロバイダへ直接ではなく、あいだに販売代理店や名簿業者が関わっていることも考えられます。
対策2で書いたように、遠隔操作によるプロバイダ変更勧誘トラブルには、顧客情報(個人情報)の漏洩が関わっている可能性があります。
すでに、トラブルを起こしているプロバイダの数社には、指導を行われているようですが、依然として、社名を変えたり、新しい会社を作ったりして、同じような業務形態でトラブルを起こしているプロバイダは存在します。
もし、乗り換える前のプロバイダが1社に集中していたり、勧誘トラブルが一定の地域と時期で集中しているような不自然な点があれば、何者かが顧客情報、例えば最近光回線に乗り換えた人の名前・住所・電話番号などを漏らしている可能性を疑ってもいいと思います。
これからも、そのようなプロバイダには指導されることと思いますが、指導と同時に「勧誘用の顧客情報をどこから入手したか」を、ぜひとも調査していただくように、お願いします。
相談激増!遠隔操作によるプロバイダ変更勧誘トラブルにご注意(発表情報)_国民生活センター
約2年半ぐらい前の記事ですが、その後も同様のトラブルは後を絶たないようです。
総務省もトラブルの多い事業者に対し行政指導を行ったりしていますが、社名を変える、あるいは小さな会社を次々と作るなどして、不適切な勧誘は続いているようです。
総務省|遠隔操作によるプロバイダ変更等に係る不適切な勧誘方法等に関する指導
不適切な勧誘方法をするプロバイダの概要
プロバイダは、電話を掛けてきて「通信料が安くなる」と言い、その話しを聞いているうちに、遠隔操作プログラムでプロバイダを変更されてしまう、というような流れのようです。
「プロバイダを変更するとは言っていない」と伝えても、「すでに契約は成立している」と言われてしまうようで、その強引さからトラブルになるようです。
結果として、通信料が安くなったとしても、ほとんどの人が元のプロバイダの解約違約金を支払うはめになっています。
実際に通信料が安くなるのなら、そこだけ見れば、いい面もあると言えるかもしれませんが、実際はそう甘くないようです。
一つは、サポートがでたらめで信用できないということ。
例えば、メールの設定方法を、そのプロバイダのWebサイトで調べてみると、こんな説明だったりします。

もちろん、このように設定しても、メールの送受信は不可能です。
このプロバイダは、パソコンの遠隔操作によるサポートをしているようなので、Webサイト上の説明には力を入れていないということかもしれませんが、もしそうであれば、Webサイト上の意味のない説明はない方がいいですし、このような説明を公開している意味がわかりません。
パソコンの遠隔操作によるサポートも初回は無料となっていて、一見親切に見えますが、強引に契約を結ばせるような信用できないプロバイダに、自分のパソコンを遠隔操作させるということが、どういうことかを考えると、ちょっと怖いですね。
初回の無料サポートの後、また調子が悪くなったとしても、2回目からは有料のサポートになるということですから、結局は元のプロバイダより高くつくような予感しかしません。
対策:おじいちゃん、おばあちゃんに連絡
どうも年配の方が狙われているような気がします。
今は高齢化社会なので、単純に年齢の高い人の割合が多いからとも言えますが、例えば、田舎のおばあちゃんが、孫の写真やビデオを送ってもらうために、パソコンを始めるというケースも増えていて、そういう人達を狙っている可能性があります。
このケースは、実は私の母が該当していて、昨年、遠隔操作によりプロバイダ変更させられています(^^;
けっこうな田舎町なので、そんなところに悪いプロバイダの勧誘はないだろうと考えていましたが、間違いでした。
とりあえず、ネットには接続できているので、「プロバイダのサポートは受けるな」とだけ伝えておきました。
というわけで、おじいちゃん、おばあちゃんがパソコンを使っているような人は、そういう電話が掛かってきたら、話を聞かないですぐに断るように、釘をさしておきましょう。
お願い1:悪いプロバイダではないプロバイダへのお願い
ある一定の地域で、契約期間内に違約金を払って他のプロバイダに乗り換えるケースが集中して起きた場合は、顧客情報(個人情報)が乗り換え先のプロバイダに漏れているかもしれません。
特に、ADSL回線だけだった地域に光回線が引かれて、その光回線に乗り換えたあと数か月〜1年くらいの内に、解約が集中したようなケースは怪しいと思います。
もし、そのようなケースがあったときは、顧客情報の漏洩を疑って、ぜひとも調査をしてみてください。
元のプロバイダから、乗り換え先のプロバイダへ直接ではなく、あいだに販売代理店や名簿業者が関わっていることも考えられます。
お願い2:総務省または国民生活センターへのお願い
対策2で書いたように、遠隔操作によるプロバイダ変更勧誘トラブルには、顧客情報(個人情報)の漏洩が関わっている可能性があります。
すでに、トラブルを起こしているプロバイダの数社には、指導を行われているようですが、依然として、社名を変えたり、新しい会社を作ったりして、同じような業務形態でトラブルを起こしているプロバイダは存在します。
もし、乗り換える前のプロバイダが1社に集中していたり、勧誘トラブルが一定の地域と時期で集中しているような不自然な点があれば、何者かが顧客情報、例えば最近光回線に乗り換えた人の名前・住所・電話番号などを漏らしている可能性を疑ってもいいと思います。
これからも、そのようなプロバイダには指導されることと思いますが、指導と同時に「勧誘用の顧客情報をどこから入手したか」を、ぜひとも調査していただくように、お願いします。
2016年12月11日
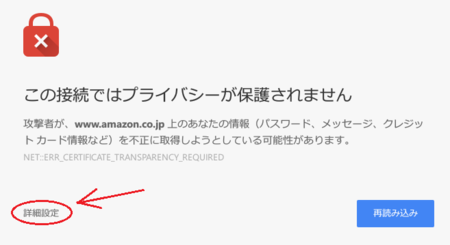
「この接続ではプライバシーが保護されません」の対処法
Google Chrome などのChromium系ブラウザで、一部のサイト(少なくない)が「この接続ではプライバシーが保護されません」のエラーで表示できなくなっています。
Symantecの証明書を使うサイトのエラー、原因はChromeのバグ - Computerworldニュース
↑ ここに書いてあるように、バージョン55のChromeにアップデートすれば解決するのだそうです。
先ほど Google Chrome を起動してアップデートしたら、バージョン55になっていて、この問題は解決していました。
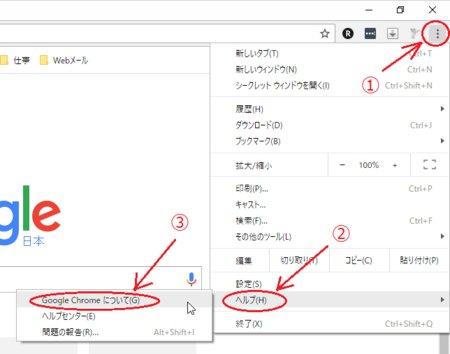
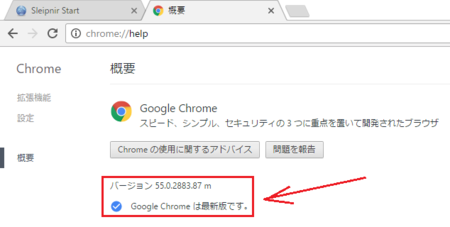
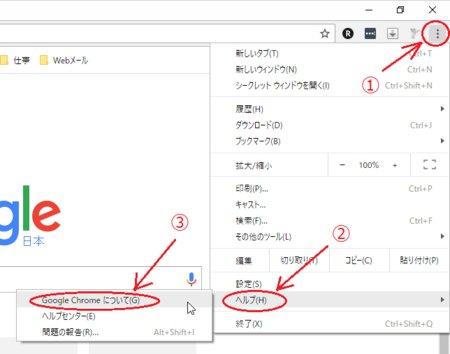
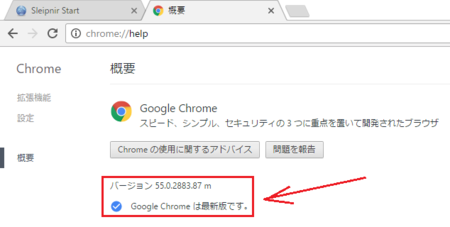
バージョンの確認方法は下図のとおりです。

バージョン 55 以降になっていればOKです。
最新のバージョンでない場合も、自動的にバージョンアップが始まるはずです。

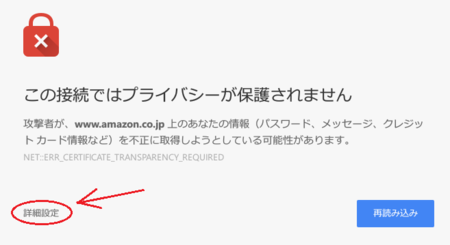
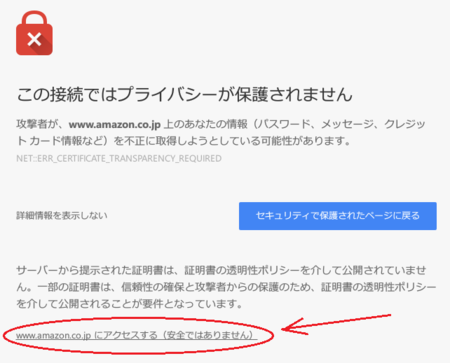
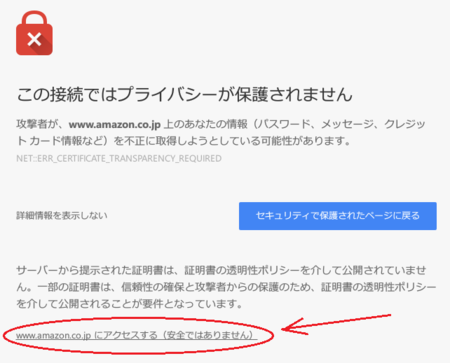
私が普段使っている Sleipnir 6 の場合は、今後のバージョンアップを待つしかありませんが、暫定的な対処法としては、エラーの下の方に表示される「詳細設定」をクリックして、表示される「○○にアクセスする(安全ではありません)」をクリックすれば、そのサイトが開けます。


ただし、本当に安全ではないサイトでもこの表示はでますので、本当に危険なサイトは開かないように注意してください。
また、この方法の「詳細設定」を開いたときに、「○○にアクセスする(安全ではありません)」が表示されないときは、下記の方法を試してみてください。
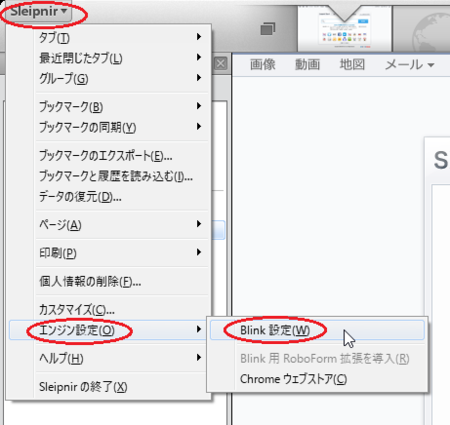
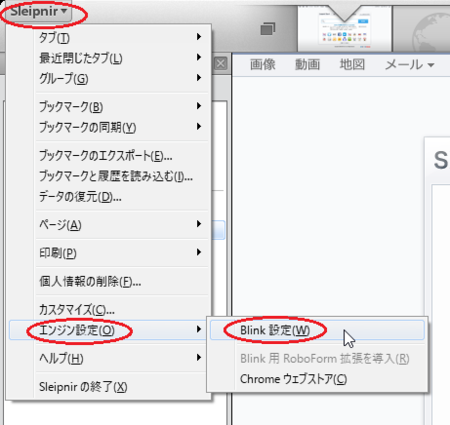
1)左上の[Sleipnir]ボタンから[エンジン設定]→[Blink設定]を開く。

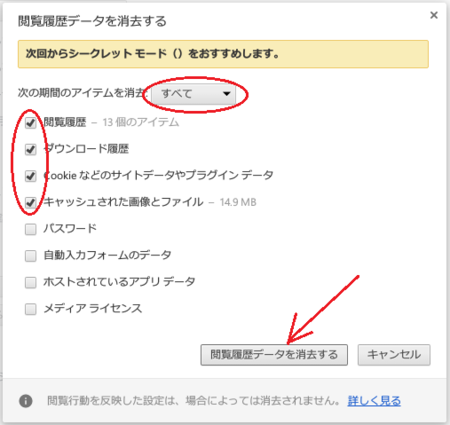
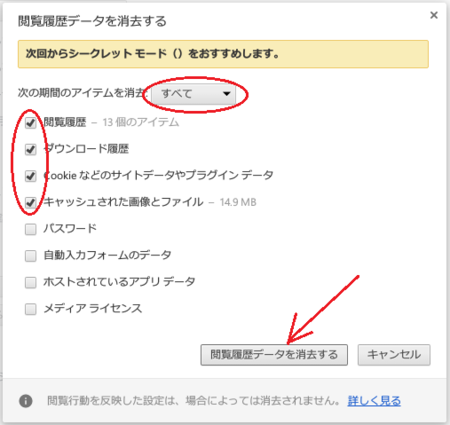
2)[閲覧履歴データの消去]をクリックして、下図のような設定で[閲覧履歴データを消去する]をクリックします。
ただし、これをするといろいろなサイトでログイン状態が維持されていたものが解除され、ログインし直さないといけなくなるので、その後ちょっと面倒くさいです。

以上です。
同じように国産のChromium系ブラウザであるKinzaでも、同じ状態じゃないかと思います。
そのときは、とりあえず Sleipnir と同じ方法でしのいで、Chrome 55 への対応を待つことにしましょう。

【20161212追記】
「詳細設定」をクリックして表示される「○○にアクセスする(安全ではありません)」をクリックだと、ちゃんと表示できないサイトが多いようです。
KinzaはChrome 55 対応版が公開されました。
[リリース] Kinza3.5.1を公開しました | Kinza 開発ブログ
Sleipnir4、6のChrome 55 対応版が公開されました。
Sleipnir 6 for Windows(6.2.2) と Sleipnir 4 for Windows(4.5.3) をリリースしました。 (フェンリル | デベロッパーズブログ)
Symantecの証明書を使うサイトのエラー、原因はChromeのバグ - Computerworldニュース
↑ ここに書いてあるように、バージョン55のChromeにアップデートすれば解決するのだそうです。
先ほど Google Chrome を起動してアップデートしたら、バージョン55になっていて、この問題は解決していました。
バージョンの確認方法は下図のとおりです。

バージョン 55 以降になっていればOKです。
最新のバージョンでない場合も、自動的にバージョンアップが始まるはずです。

私が普段使っている Sleipnir 6 の場合は、今後のバージョンアップを待つしかありませんが、暫定的な対処法としては、エラーの下の方に表示される「詳細設定」をクリックして、表示される「○○にアクセスする(安全ではありません)」をクリックすれば、そのサイトが開けます。


ただし、本当に安全ではないサイトでもこの表示はでますので、本当に危険なサイトは開かないように注意してください。
また、この方法の「詳細設定」を開いたときに、「○○にアクセスする(安全ではありません)」が表示されないときは、下記の方法を試してみてください。
1)左上の[Sleipnir]ボタンから[エンジン設定]→[Blink設定]を開く。

2)[閲覧履歴データの消去]をクリックして、下図のような設定で[閲覧履歴データを消去する]をクリックします。
ただし、これをするといろいろなサイトでログイン状態が維持されていたものが解除され、ログインし直さないといけなくなるので、その後ちょっと面倒くさいです。

以上です。
同じように国産のChromium系ブラウザであるKinzaでも、同じ状態じゃないかと思います。
そのときは、とりあえず Sleipnir と同じ方法でしのいで、Chrome 55 への対応を待つことにしましょう。
 | Googleサービス Perfect GuideBook [改訂第3版] 新品価格 |
【20161212追記】
「詳細設定」をクリックして表示される「○○にアクセスする(安全ではありません)」をクリックだと、ちゃんと表示できないサイトが多いようです。
KinzaはChrome 55 対応版が公開されました。
[リリース] Kinza3.5.1を公開しました | Kinza 開発ブログ
Sleipnir4、6のChrome 55 対応版が公開されました。
Sleipnir 6 for Windows(6.2.2) と Sleipnir 4 for Windows(4.5.3) をリリースしました。 (フェンリル | デベロッパーズブログ)
2016年11月30日
Outlook2007の受信メールが消えてしまうときの対処法
Microsoft Office(マイクロソフト・オフィス)に付いている Outlook2007 で、受信したメールが受信フォルダから全部消えてなくなってしまうという現象です。
メールは受信できるように設定してあり、確かに受信できているのですが、パソコンを再起動して Outlook を開いてみると、受信フォルダにあったはずのメールがなくなっています。
この状態が発生する条件は、それまで別のメールアプリを使っていて、変更して Outlook2007 を使い始めたときということになると思います。
必ず発生するのか、他のバージョンの Outlook でも発生するのかは、不明です。
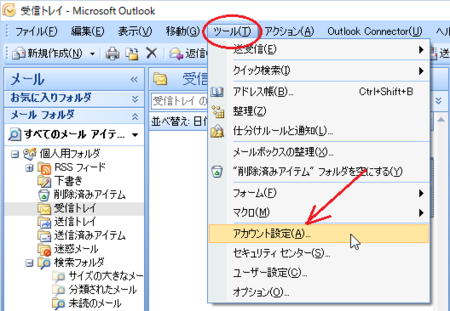
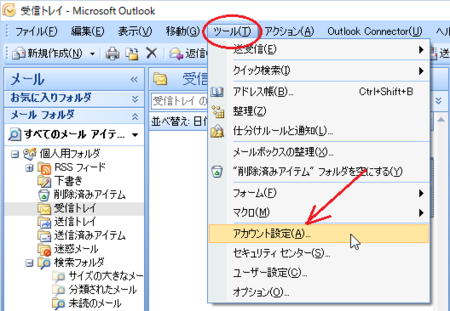
1)[ツール]メニューの[アカウント設定]を開きます。

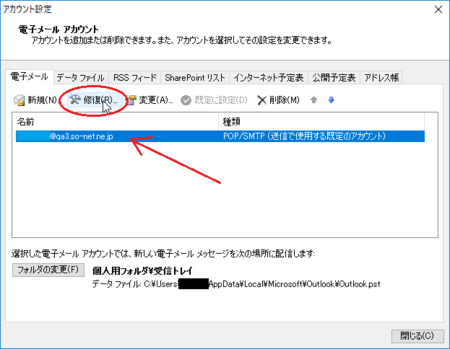
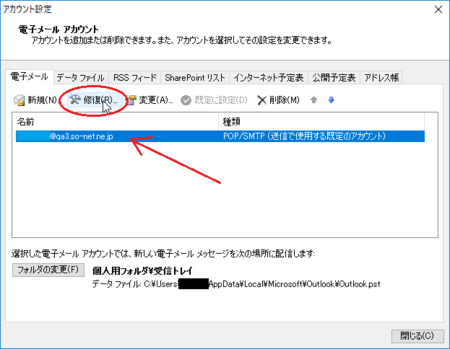
2)[電子メール]タブで、枠内に表示されているアカウントから、修復しようとするアカウントの所を一度クリックして、選択した状態(青白反転の状態)にします。
(一つだけアカウントを登録している場合は、アカウントは一つだけ表示されています)
次に、[修復(R)]の所をクリックします。

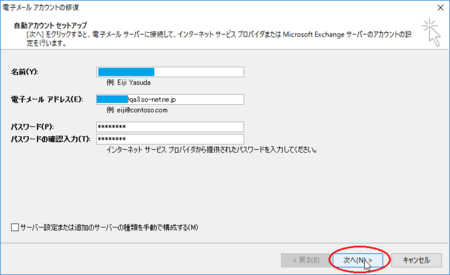
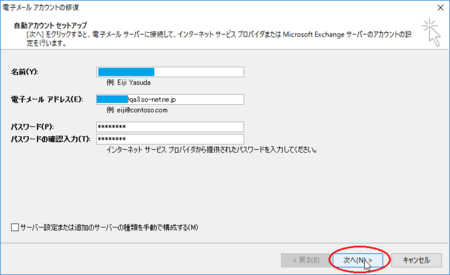
3)「自動アカウント セットアップ」の画面になります。
「名前」「電子メールアドレス」「パスワード」が入力された状態になっていると思いますので、そのまま[次へ]ボタンをクリックします。
(もし、入力されていない項目があったら、入力してから[次へ]ボタンをクリックします)

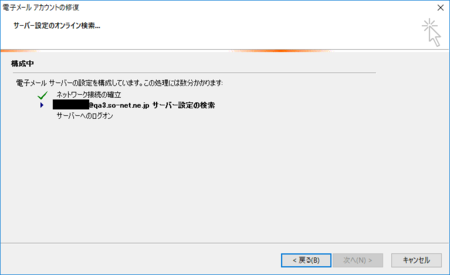
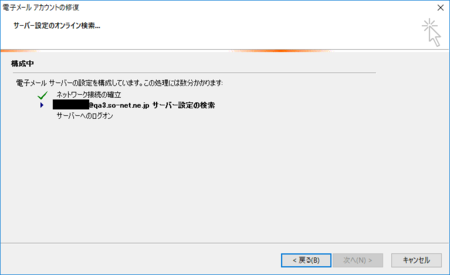
4)「サーバー設定のオンライン検索」の画面になります。
そのまましばらく待ちます。(数秒〜十数秒くらい)

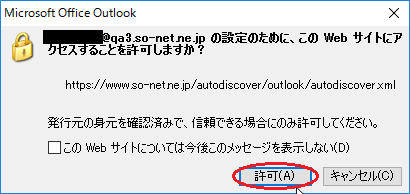
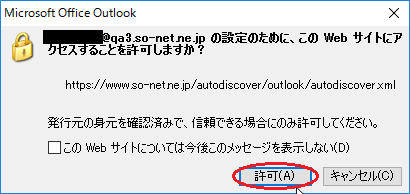
5)しばらくすると、「・・・設定のために、このWebサイトにアクセスすることを許可しますか」という表示が出るので、[許可]ボタンをクリックします。

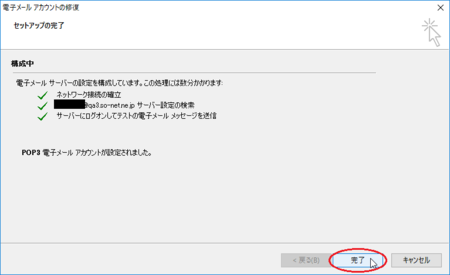
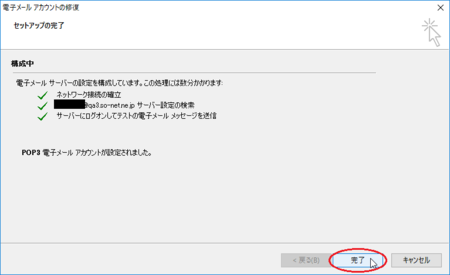
6)「セットアップの完了」の画面になったら、[完了]ボタンをクリックします。

7)[閉じる]ボタンをクリックして、「電子メールアカウント」のウィンドウを閉じます。

8)少しすると、「Microsoft Office Outlook テスト メッセージ」というメールが届くはずです。
以上で、「電子メールアカウントの修復」は完了ですが、消えてなくなったメールは復活していません。
また、届いた「Microsoft Office Outlook テスト メッセージ」も、次回起動時にはなくなっているはずです。
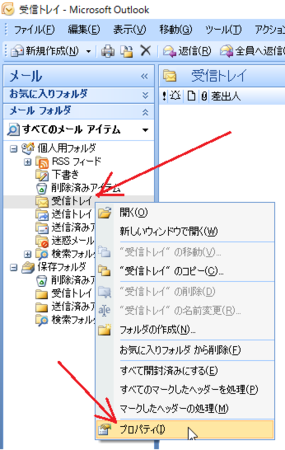
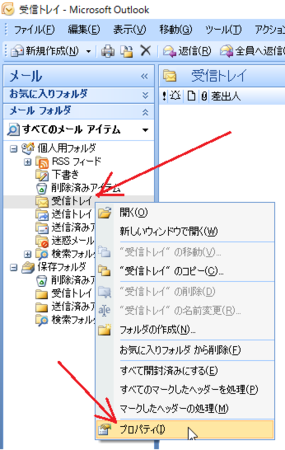
1)「受信トレイ」の所で右クリックして、[プロパティ]を開きます。

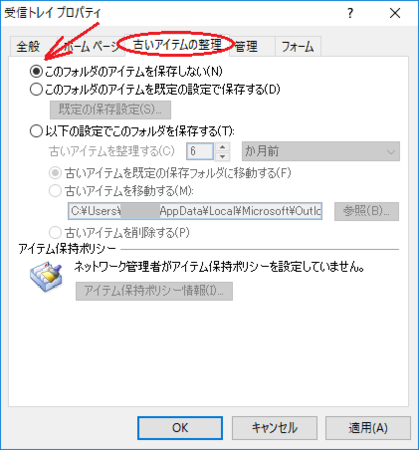
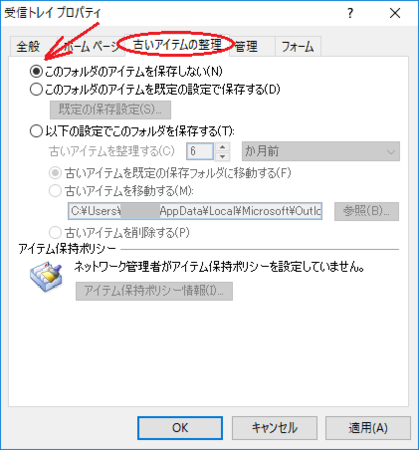
2)[古いアイテムの整理]タブを見ます。
一番上の「このフォルダのアイテムを保存しない」に設定された状態になっていると思います。
たぶん、これがメールが消える原因です。
なぜ既定の設定がこのようになっているのか、あるいは、たまたま何かの影響でこの設定に変わってしまったのかは分かりません。

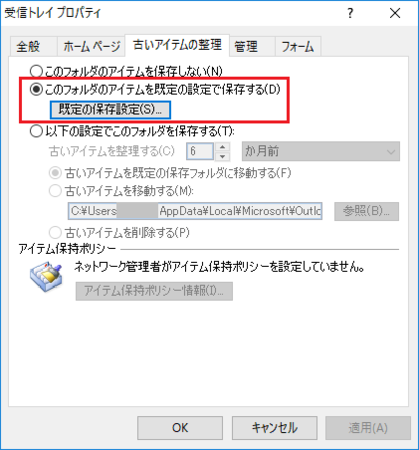
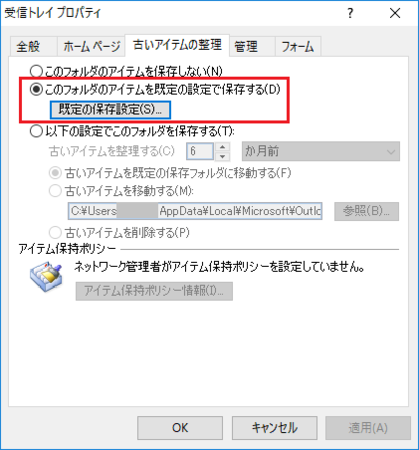
3)設定を、一つ下の「このフォルダのアイテムを既定の設定で保存する」に変更します。
[既定の保存設定]ボタンをクリックして、内容を確認してみます。

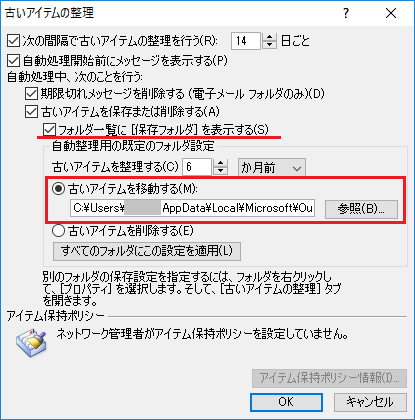
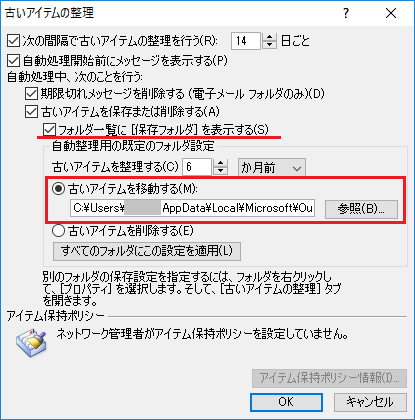
4)「フォルダ一覧に[保存フォルダ]を表示する」にチェックが入っていて、「古いアイテムを整理する」の所が「古いアイテムを移動する」になっているので、6か月経ったメールは[保存フォルダ]に移動するはずです。

※ これで、メールは消えなくなるはずです。
最初の「電子メールアカウントの修復を試してみる」の作業は、必要ないかもしれません。
もし、「受信トレイのプロパティを確認する」の作業をやってもメールがなくなる場合、または、他の理由でメールが消えた場合は、「電子メールアカウントの修復を試してみる」の作業を試してみると、復旧するかもしれません。
メールは受信できるように設定してあり、確かに受信できているのですが、パソコンを再起動して Outlook を開いてみると、受信フォルダにあったはずのメールがなくなっています。
この状態が発生する条件は、それまで別のメールアプリを使っていて、変更して Outlook2007 を使い始めたときということになると思います。
必ず発生するのか、他のバージョンの Outlook でも発生するのかは、不明です。
電子メールアカウントの修復を試してみる
1)[ツール]メニューの[アカウント設定]を開きます。

2)[電子メール]タブで、枠内に表示されているアカウントから、修復しようとするアカウントの所を一度クリックして、選択した状態(青白反転の状態)にします。
(一つだけアカウントを登録している場合は、アカウントは一つだけ表示されています)
次に、[修復(R)]の所をクリックします。

3)「自動アカウント セットアップ」の画面になります。
「名前」「電子メールアドレス」「パスワード」が入力された状態になっていると思いますので、そのまま[次へ]ボタンをクリックします。
(もし、入力されていない項目があったら、入力してから[次へ]ボタンをクリックします)

4)「サーバー設定のオンライン検索」の画面になります。
そのまましばらく待ちます。(数秒〜十数秒くらい)

5)しばらくすると、「・・・設定のために、このWebサイトにアクセスすることを許可しますか」という表示が出るので、[許可]ボタンをクリックします。

6)「セットアップの完了」の画面になったら、[完了]ボタンをクリックします。

7)[閉じる]ボタンをクリックして、「電子メールアカウント」のウィンドウを閉じます。

8)少しすると、「Microsoft Office Outlook テスト メッセージ」というメールが届くはずです。
以上で、「電子メールアカウントの修復」は完了ですが、消えてなくなったメールは復活していません。
また、届いた「Microsoft Office Outlook テスト メッセージ」も、次回起動時にはなくなっているはずです。
受信トレイのプロパティを確認する
1)「受信トレイ」の所で右クリックして、[プロパティ]を開きます。

2)[古いアイテムの整理]タブを見ます。
一番上の「このフォルダのアイテムを保存しない」に設定された状態になっていると思います。
たぶん、これがメールが消える原因です。
なぜ既定の設定がこのようになっているのか、あるいは、たまたま何かの影響でこの設定に変わってしまったのかは分かりません。

3)設定を、一つ下の「このフォルダのアイテムを既定の設定で保存する」に変更します。
[既定の保存設定]ボタンをクリックして、内容を確認してみます。

4)「フォルダ一覧に[保存フォルダ]を表示する」にチェックが入っていて、「古いアイテムを整理する」の所が「古いアイテムを移動する」になっているので、6か月経ったメールは[保存フォルダ]に移動するはずです。

※ これで、メールは消えなくなるはずです。
最初の「電子メールアカウントの修復を試してみる」の作業は、必要ないかもしれません。
もし、「受信トレイのプロパティを確認する」の作業をやってもメールがなくなる場合、または、他の理由でメールが消えた場合は、「電子メールアカウントの修復を試してみる」の作業を試してみると、復旧するかもしれません。
2016年11月17日
英語の曲名をGoogle翻訳がちゃんと日本語にしてくれない
英語の曲名の意味を知りたいときに、Google翻訳などのツールを使って調べてみるのですが、ちゃんと訳してくれないことが多いです。
例えば、「Endless Tears…」
これは彩音さんの歌で、あるゲームのオープニング曲です。

(↑ 画像は、Amazon へのリンクになっています)
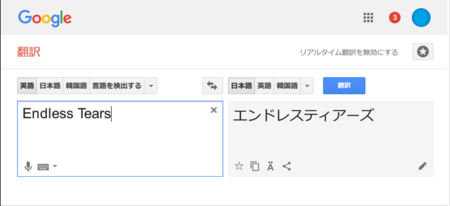
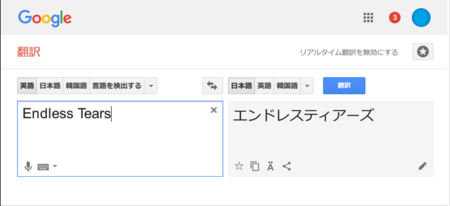
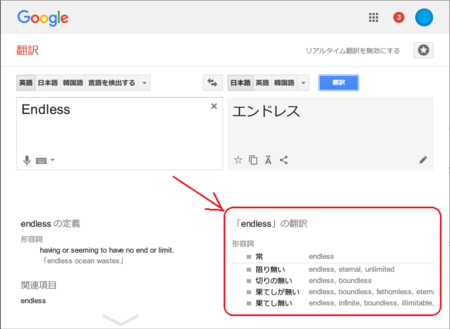
この「Endless Tears」をGoogle翻訳で訳してみると、「エンドレスティアーズ」になってしまいます。

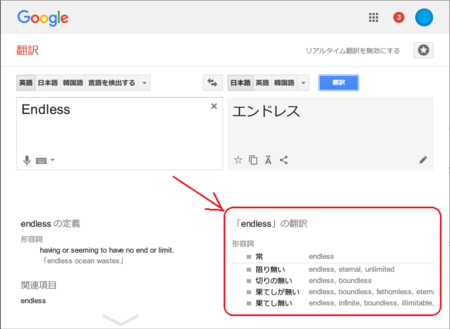
「Endless」と「Tears」に分けて訳してみると、
「Endless」は、右側には相変わらず「エンドレス」と表示されますが、下の方に単語の意味が表示されるので、「果てしない」みたいな意味だなと分かります。
「Tears」の方は、右側に「涙」と表示されます。

「Endless Tears」の意味としては、「果てしない涙」「止まらない涙」「果てしない悲しみ」みたいな感じになるでしょうか。
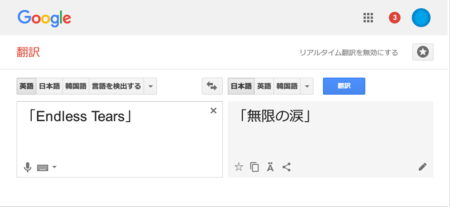
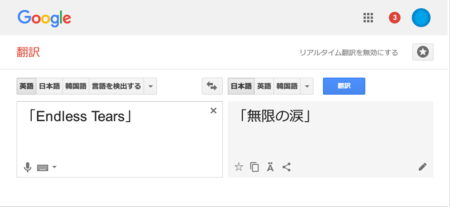
とまあ、こんな方法で調べていたんですが、曲名を「コピー」してGoogle翻訳の左の欄に「貼り付け」ているときに、たまたまカギかっこ(「」)付きで、「Endless Tears」と入れたところ・・・

カタカナではなく、ちゃんと漢字で「無限の涙」と返してきました。
意味として適切かどうかは別として、これはちょっとした発見かも。
カギかっこ(「」)はたぶん日本語特有のものなので、「ちゃんと日本語にしろよ」みたいな指示としてGoogle先生に伝わるのかも知れないですね。
他にも
My Soul, Your Beats! → 私の魂、あなたのビート! だったのが、
「My Soul, Your Beats!」→「私の魂、あなたの鼓動!」になったりします。
「Hard Knock Days」は「ハード・ノック・デイズ」になりダメでしたので、全てはうまくいきませんが、カタカナで返されたときは、試しにカギかっこを付けてみると、うまくいくかもしれません。
ちなみに、翻訳サイトは他に、Weblio 翻訳、Yahoo!翻訳、エキサイト翻訳などがありますが、カギかっこを付けなくても割とちゃんと日本語で返してくれます。
となると、他の翻訳サイトを使った方がいいということになってしまいますが・・・(^^;
例えば、「Endless Tears…」
これは彩音さんの歌で、あるゲームのオープニング曲です。

(↑ 画像は、Amazon へのリンクになっています)
この「Endless Tears」をGoogle翻訳で訳してみると、「エンドレスティアーズ」になってしまいます。

「Endless」と「Tears」に分けて訳してみると、
「Endless」は、右側には相変わらず「エンドレス」と表示されますが、下の方に単語の意味が表示されるので、「果てしない」みたいな意味だなと分かります。
「Tears」の方は、右側に「涙」と表示されます。

「Endless Tears」の意味としては、「果てしない涙」「止まらない涙」「果てしない悲しみ」みたいな感じになるでしょうか。
とまあ、こんな方法で調べていたんですが、曲名を「コピー」してGoogle翻訳の左の欄に「貼り付け」ているときに、たまたまカギかっこ(「」)付きで、「Endless Tears」と入れたところ・・・

カタカナではなく、ちゃんと漢字で「無限の涙」と返してきました。
意味として適切かどうかは別として、これはちょっとした発見かも。
カギかっこ(「」)はたぶん日本語特有のものなので、「ちゃんと日本語にしろよ」みたいな指示としてGoogle先生に伝わるのかも知れないですね。
他にも
My Soul, Your Beats! → 私の魂、あなたのビート! だったのが、
「My Soul, Your Beats!」→「私の魂、あなたの鼓動!」になったりします。
「Hard Knock Days」は「ハード・ノック・デイズ」になりダメでしたので、全てはうまくいきませんが、カタカナで返されたときは、試しにカギかっこを付けてみると、うまくいくかもしれません。
ちなみに、翻訳サイトは他に、Weblio 翻訳、Yahoo!翻訳、エキサイト翻訳などがありますが、カギかっこを付けなくても割とちゃんと日本語で返してくれます。
となると、他の翻訳サイトを使った方がいいということになってしまいますが・・・(^^;
2016年10月05日
最新! Twitter のタイムラインをブログのサイドバーに表示する方法
これは以前このブログで書いたことがあるのですが、やり方がずいぶん変わっていたので書き直すことにしました。
順に説明します。
1)Twitter にログインして、自分の Twitter の URL をコピーして、メモ帳などに貼り付けておきます。
(こんなやつです → 「https://twitter.com/pontajya」)(このURLはあとで使います)
2)Twitter 右上のプロフィール画像が表示されているところ[プロフィールと設定]をクリックします。

3)メニューの中の「設定」をクリックします。

4)左側に表示されるメニューの中の「ウィジェット」をクリックします。

5)先ほどのメニューの右側上に「ウィジェット」と表示されると思います。
その右側にある[新規作成]ボタンをクリックします。

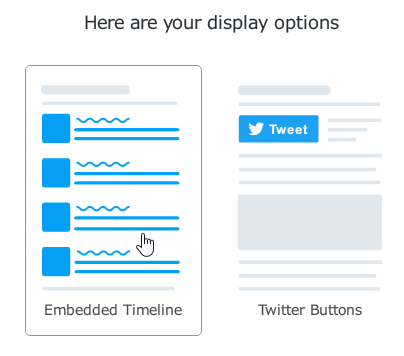
上から「プロフィール」「いいね」「リスト」「コレクション」「検索」の5つが表示されますが、一番下の「検索」以外は、どれをクリックしても同じです。
(たぶん、メニューがまだちゃんと完成していないのだと思います)
6)上の4つのどれかをクリックすると、こんなのが開きます。
(日本語でお願いしたいところです)

7)「何を埋め込みたいですか?」と聞いているようです。
よく見ると、白いところに「Enter a Twitter URL」と書いてあります。
ここで、1)でコピーしておいた自分の Twitter のURLを貼り付けます。
8)自分の Twitter のURLを貼り付けたら、その右側の「→」矢印をクリックします。

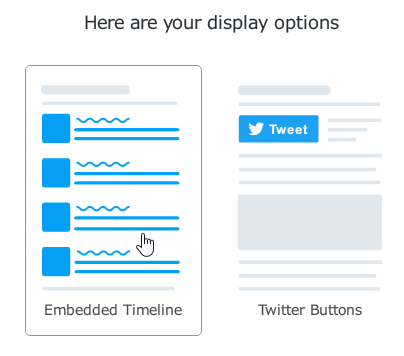
9)2種類のパターンが表示されますが、タイムラインを表示したいので、左側をクリックします。

10)下のような表示になりますので、上の青い文字「set customization options」のところをクリックして、少しカスタマイズします。

11)各オプションを設定します。

「Height(高さ)」は設定した方がよさそうです。
設定しないで試したところ、すごく長く表示されてしまいました。
このブログに設置している高さは 600px ですので、参考にしてみてください。
(入力するときは「px」を付けないで、単に「600」とします)
「Width(幅)」は、220px以上で設定します。
自分のブログのサイドバー幅を入れればいいと思いますが、サイドバー幅が200pxしかないときは、「220」としてみてください。
他の設定は、変えてみると、その場でどのように表示が変わるかわかるので、お好みで変更してみてください。
オプションの設定が決まったら、[Update]ボタンをクリックします。
12)[Copy Code]ボタンを押すと、コードがコピーできます。
貼り付け先が用意できていないときは、メモ帳などにいったん貼り付けておくといいです。

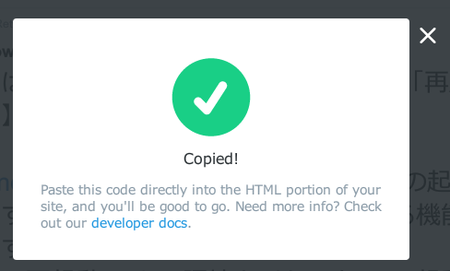
[Copy Code]ボタンを押したとき、下のような表示になりますが、これは「コピーしたよ。ブログの適切な場所に貼り付けてね。」みたいなことが書いてあります。(たぶん)
これは、右上の「×」をクリックして閉じてください。

あとは、自分のブログのサイドバーなど表示したい場所に、コードを設置すればOKです。
コードの設置のやり方は、それぞれのブログのヘルプなどに書いてあると思います。
以上です。
順に説明します。
1)Twitter にログインして、自分の Twitter の URL をコピーして、メモ帳などに貼り付けておきます。
(こんなやつです → 「https://twitter.com/pontajya」)(このURLはあとで使います)
2)Twitter 右上のプロフィール画像が表示されているところ[プロフィールと設定]をクリックします。

3)メニューの中の「設定」をクリックします。

4)左側に表示されるメニューの中の「ウィジェット」をクリックします。

5)先ほどのメニューの右側上に「ウィジェット」と表示されると思います。
その右側にある[新規作成]ボタンをクリックします。

上から「プロフィール」「いいね」「リスト」「コレクション」「検索」の5つが表示されますが、一番下の「検索」以外は、どれをクリックしても同じです。
(たぶん、メニューがまだちゃんと完成していないのだと思います)
6)上の4つのどれかをクリックすると、こんなのが開きます。
(日本語でお願いしたいところです)

7)「何を埋め込みたいですか?」と聞いているようです。
よく見ると、白いところに「Enter a Twitter URL」と書いてあります。
ここで、1)でコピーしておいた自分の Twitter のURLを貼り付けます。
8)自分の Twitter のURLを貼り付けたら、その右側の「→」矢印をクリックします。

9)2種類のパターンが表示されますが、タイムラインを表示したいので、左側をクリックします。

10)下のような表示になりますので、上の青い文字「set customization options」のところをクリックして、少しカスタマイズします。

11)各オプションを設定します。

「Height(高さ)」は設定した方がよさそうです。
設定しないで試したところ、すごく長く表示されてしまいました。
このブログに設置している高さは 600px ですので、参考にしてみてください。
(入力するときは「px」を付けないで、単に「600」とします)
「Width(幅)」は、220px以上で設定します。
自分のブログのサイドバー幅を入れればいいと思いますが、サイドバー幅が200pxしかないときは、「220」としてみてください。
他の設定は、変えてみると、その場でどのように表示が変わるかわかるので、お好みで変更してみてください。
オプションの設定が決まったら、[Update]ボタンをクリックします。
12)[Copy Code]ボタンを押すと、コードがコピーできます。
貼り付け先が用意できていないときは、メモ帳などにいったん貼り付けておくといいです。

[Copy Code]ボタンを押したとき、下のような表示になりますが、これは「コピーしたよ。ブログの適切な場所に貼り付けてね。」みたいなことが書いてあります。(たぶん)
これは、右上の「×」をクリックして閉じてください。

あとは、自分のブログのサイドバーなど表示したい場所に、コードを設置すればOKです。
コードの設置のやり方は、それぞれのブログのヘルプなどに書いてあると思います。
以上です。
2016年09月04日
Windows 10 アップグレード アシスタント って何?
このところ自宅のパソコンを使える時間がなかなか取れなくて、久しぶりに起動してみたら、何やら「Windowsをアップグレードしますか?」みたいなメッセージが出ました。
Windows7からWindows10にアップグレード済のパソコン なので、「変だな」とは思ったのですが、そういえば大きなアップデートがあるというような記事をみた記憶があるので、それのことだろうと、アップグレードしておきました。
なので、「変だな」とは思ったのですが、そういえば大きなアップデートがあるというような記事をみた記憶があるので、それのことだろうと、アップグレードしておきました。
アップグレード中は他のことをしていたのですが、けっこう時間が掛かっていたような気がします。
その後、すぐだったか、数日後だったか、はっきり覚えていないのですが、デスクトップにこんなアイコンができていました。

これ怪しいと思うんですよ。
怪しいと思う理由は、以下のとおり。
1)Windows10にアップグレード済のパソコンなのに、また「アップグレード」は変。
2)同じようにWindows10にアップグレードした職場のパソコンは、このようになっていない。
3)アイコンのプロパティを見ると、リンク先の実行プログラムの起動オプションに「ClientID "Win10China・・・」とある。
とりあえず、この「Windows 10 アップグレード アシスタント」を実行するのはやめておいて、Windows Defender のクイックスキャンと、Malwarebytes Anti-Malware(無料版)のスキャンをやってみました。
スキャンの結果は、特に問題なし。
あとは、ネット上の情報を少し探してみましたが、同じように「怪しい」と思っている人は少なくないということは分ったものの、今のところはっきりしない状態です。
というわけで、引き続き情報を探してみることにします。
久しぶりの記事なのに、中途半端な内容で申し訳ないです(^^ゞ
【2016.08.29 追記】
Microsoft コミュニティで、この件について質問してみました。
Windows10にアップグレード済なのに、アップグレード アシスタントは怪しい?
Windows10にアップグレード済のパソコンでも、最新バージョンへのアップデートが行われる際には「Windows 10 アップグレード アシスタント」が使われることがあるのだそうです。
今回デスクトップにアイコンが現れたこと自体は、変ではないということになります。
ただし、オプションの「/ClientID "Win10China:VNL:Hadron3:{}"」の意味は、今のところ分かっておらず、不安は残っています。
この不安を回避するためには、教えていただいた「Windows 10 のダウンロード」ページからのアップデートを試してみるのがよさそうです。
【2016.09.03 追記】
Windows 10 Anniversary Updateの手順や作業時間について調べていて気付いたのですが、私はずいぶん思い違いをしていたようです。
それは、この記事の最初の7行に書いた部分の内容で、すでにAnniversary Updateは完了していたということです。
それで、その時にできたのが、今回怪しんでいた「Windows 10 アップグレード アシスタント」アイコンだったのです。
上の【2016.08.29 追記】に書いたMicrosoft コミュニティへの質問で、いただいた回答に対して、私は「Windows10のバージョンは、バージョン 1607 (ビルド 14393.82)でした」と返事していますが、この「ビルド 14393.82」というのは、Anniversary Update後のバージョンということが分かりました。
Anniversary Update前は「ビルド 14393」で、Anniversary Update後はうしろに小数点と数字が入ります。
なので、「ビルド 14393.82」はAnniversary Update後ということになります。
この記事内で、怪しいと思った理由については、下記のように考えられます。
1)Windows10にアップグレード済のパソコンなのに、また「アップグレード」は変。
また「アップグレード」というのではなく、Anniversary Updateのためにできたアイコンです。
Anniversary Updateが完了したのに残っている理由は、今後も手動でWindowsアップデートしたい場合に使えるからじゃないかと思います。
思い切って、「Windows 10 アップグレード アシスタント」のアイコンを実行してみたところ、最新バージョンの有無をチェックする動作の後、「最新バージョンに更新していただきありがとうございます」というメッセージが出て、終了しました。
2)同じようにWindows10にアップグレードした職場のパソコンは、このようになっていない。
Anniversary Updateは世界中のパソコンに対して一斉に行われるのではなく、順次行われていくものです。
自宅のパソコンは、比較的早い時期にWindows7から10へのアップグレードを終えていたので、Anniversary Updateが早かったのに対し、Windows10へのアップグレードが遅かった職場のパソコンは、まだ順番がきていないと思われます。
3)アイコンのプロパティを見ると、リンク先の実行プログラムの起動オプションに「ClientID "Win10China・・・」とある。
これは想像ですが、Anniversary Updateプログラムのコードネームみたいなもの、なんじゃないかと思います。根拠も何もないですが。
このような訳で、とんだ取り越し苦労だったと結論付けることにします。
Windows7からWindows10にアップグレード済のパソコン
アップグレード中は他のことをしていたのですが、けっこう時間が掛かっていたような気がします。
その後、すぐだったか、数日後だったか、はっきり覚えていないのですが、デスクトップにこんなアイコンができていました。

これ怪しいと思うんですよ。
怪しいと思う理由は、以下のとおり。
1)Windows10にアップグレード済のパソコンなのに、また「アップグレード」は変。
2)同じようにWindows10にアップグレードした職場のパソコンは、このようになっていない。
3)アイコンのプロパティを見ると、リンク先の実行プログラムの起動オプションに「ClientID "Win10China・・・」とある。
とりあえず、この「Windows 10 アップグレード アシスタント」を実行するのはやめておいて、Windows Defender のクイックスキャンと、Malwarebytes Anti-Malware(無料版)のスキャンをやってみました。
スキャンの結果は、特に問題なし。
あとは、ネット上の情報を少し探してみましたが、同じように「怪しい」と思っている人は少なくないということは分ったものの、今のところはっきりしない状態です。
というわけで、引き続き情報を探してみることにします。
久しぶりの記事なのに、中途半端な内容で申し訳ないです(^^ゞ
【2016.08.29 追記】
Microsoft コミュニティで、この件について質問してみました。
Windows10にアップグレード済なのに、アップグレード アシスタントは怪しい?
Windows10にアップグレード済のパソコンでも、最新バージョンへのアップデートが行われる際には「Windows 10 アップグレード アシスタント」が使われることがあるのだそうです。
今回デスクトップにアイコンが現れたこと自体は、変ではないということになります。
ただし、オプションの「/ClientID "Win10China:VNL:Hadron3:{}"」の意味は、今のところ分かっておらず、不安は残っています。
この不安を回避するためには、教えていただいた「Windows 10 のダウンロード」ページからのアップデートを試してみるのがよさそうです。
【2016.09.03 追記】
Windows 10 Anniversary Updateの手順や作業時間について調べていて気付いたのですが、私はずいぶん思い違いをしていたようです。
それは、この記事の最初の7行に書いた部分の内容で、すでにAnniversary Updateは完了していたということです。
それで、その時にできたのが、今回怪しんでいた「Windows 10 アップグレード アシスタント」アイコンだったのです。
上の【2016.08.29 追記】に書いたMicrosoft コミュニティへの質問で、いただいた回答に対して、私は「Windows10のバージョンは、バージョン 1607 (ビルド 14393.82)でした」と返事していますが、この「ビルド 14393.82」というのは、Anniversary Update後のバージョンということが分かりました。
Anniversary Update前は「ビルド 14393」で、Anniversary Update後はうしろに小数点と数字が入ります。
なので、「ビルド 14393.82」はAnniversary Update後ということになります。
この記事内で、怪しいと思った理由については、下記のように考えられます。
1)Windows10にアップグレード済のパソコンなのに、また「アップグレード」は変。
また「アップグレード」というのではなく、Anniversary Updateのためにできたアイコンです。
Anniversary Updateが完了したのに残っている理由は、今後も手動でWindowsアップデートしたい場合に使えるからじゃないかと思います。
思い切って、「Windows 10 アップグレード アシスタント」のアイコンを実行してみたところ、最新バージョンの有無をチェックする動作の後、「最新バージョンに更新していただきありがとうございます」というメッセージが出て、終了しました。
2)同じようにWindows10にアップグレードした職場のパソコンは、このようになっていない。
Anniversary Updateは世界中のパソコンに対して一斉に行われるのではなく、順次行われていくものです。
自宅のパソコンは、比較的早い時期にWindows7から10へのアップグレードを終えていたので、Anniversary Updateが早かったのに対し、Windows10へのアップグレードが遅かった職場のパソコンは、まだ順番がきていないと思われます。
3)アイコンのプロパティを見ると、リンク先の実行プログラムの起動オプションに「ClientID "Win10China・・・」とある。
これは想像ですが、Anniversary Updateプログラムのコードネームみたいなもの、なんじゃないかと思います。根拠も何もないですが。
このような訳で、とんだ取り越し苦労だったと結論付けることにします。
