新規記事の投稿を行うことで、非表示にすることが可能です。
2017年05月17日
キャッシュの削除も拡張機能を入れておくと簡単
前回の記事で、Bad Request を解消するために Cookie(クッキー)をピンポイントで削除する方法を書きましたが、他の目的で Cookie を削除したいときでも、Cookie を消すためのアイコンがいつも見えるので、簡単になると思います。
同じように、ウェブサイトの表示に異常が出る原因として、キャッシュの破損がありますが、これを解消するためのキャッシュの削除も、ブラウザの拡張機能で簡単にできます。
Google Chrome 用の拡張機能 Clear Cache を使います。

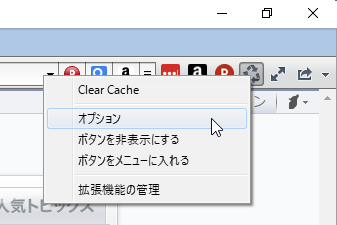
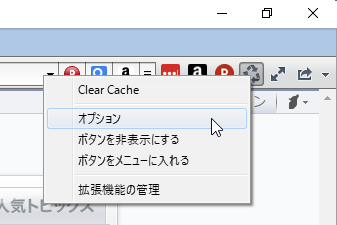
Clear Cache をインストールすると、ブラウザの右上にアイコンが表示されるので、そのアイコンを右クリックして、「オプション」を開きます。

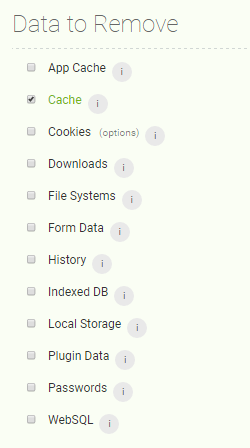
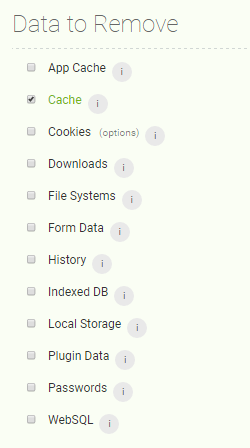
Data to Remove(削除するデータ)は、初期設定で Cache(キャッシュ)だけにチェックが入っているので、そのままでOKです。

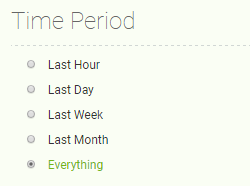
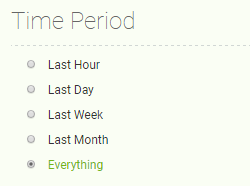
Time Period(期間)は、初期設定で Last Hour(最近の1時間)になっているので、Everything(すべて)に変えます。

タブを閉じて、設定完了です。
あとは、キャッシュを削除したいときに、アイコンをクリックするだけで、キャッシュが削除されます。
Clear Cache と EditThisCookie をインストールしておくと、キャッシュを削除したいとき、Cookie を削除したいとき、それぞれどちらかをクリックすれば、簡単に削除できるので便利です。
Clear Cache のオプションを見ると、Cookie を削除する機能もありますが、Cookie だけを削除したいときは、EditThisCookie の方が便利なので、両方をインストールしておく方がいいと思います。
同じように、ウェブサイトの表示に異常が出る原因として、キャッシュの破損がありますが、これを解消するためのキャッシュの削除も、ブラウザの拡張機能で簡単にできます。
Google Chrome 用の拡張機能 Clear Cache を使います。
 | Google Chrome完全活用術 スマホ←→PCで連携・共有できる爆速Webブラウザ [ 田口和裕 ] 価格:1,058円 |
Clear Cache の使い方
Clear Cache をインストールすると、ブラウザの右上にアイコンが表示されるので、そのアイコンを右クリックして、「オプション」を開きます。

Data to Remove(削除するデータ)は、初期設定で Cache(キャッシュ)だけにチェックが入っているので、そのままでOKです。

Time Period(期間)は、初期設定で Last Hour(最近の1時間)になっているので、Everything(すべて)に変えます。

タブを閉じて、設定完了です。
あとは、キャッシュを削除したいときに、アイコンをクリックするだけで、キャッシュが削除されます。
Clear Cache と EditThisCookie をインストールしておくと、キャッシュを削除したいとき、Cookie を削除したいとき、それぞれどちらかをクリックすれば、簡単に削除できるので便利です。
Clear Cache のオプションを見ると、Cookie を削除する機能もありますが、Cookie だけを削除したいときは、EditThisCookie の方が便利なので、両方をインストールしておく方がいいと思います。
2017年05月16日
他のサイトのログイン状態を解除しないで Bad Request を解消する方法
ブラウザでリンク先を開こうとして「Bad Request」と表示されたときの対処法は、以前の記事「ブラウザで Bad Request と表示されたら 」で書きました。

簡単に言うと、「原因はクッキーが壊れているせいなので、クッキーを削除すれば直る」ということですが、
それをやると、他のサイトのログイン状態が解除されてしまい、その後がちょっと面倒くさいと思う人は少なくないと思います。
他のサイトのログイン状態が解除されるのは、ブラウザの「閲覧履歴データの削除」の機能で削除すると、壊れていないクッキーも全部削除することになるからですね。
だったら、壊れているクッキーだけ削除する方法があれば、と思って探してみたら、それらしいものが見つかりました。
Google Chrome 用の拡張機能「EditThisCookie」を使います。
(Sleipnir 、Kinza などの Chrome 系ブラウザでも使えると思います)
こちらからインストールできます。→ EditThisCookie - Chrome ウェブストア
インストールすると、ブラウザの右上にクッキー(食べれるやつ)のアイコンが表示されます。

使い方は以下のとおり。
1)Bad Request が出たら、そのタブを表示した状態で、クッキーのアイコンをクリックします。
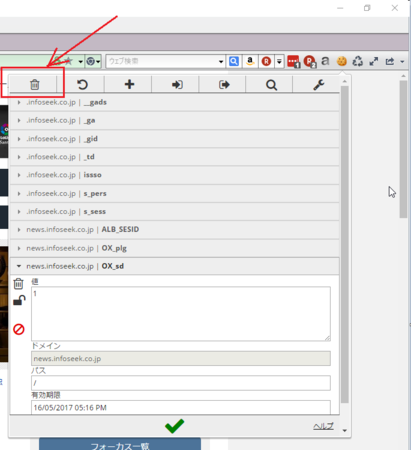
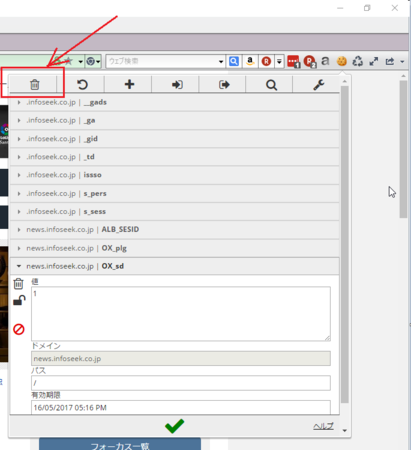
2)下のような画面が出るので、左上にある[ごみ箱]アイコンをクリックします。

これで作業終了です。
その後で Bad Request が出ているタブを閉じて、リンク元をクリックして Bad Request が出るか確認します。
Bad Request が出なくなったら成功ですね。
上の画像は infoseek News を開いた時のもので、Bad Request は出ていない状態の画像ですが、表示されているクッキーは10個で、いずれも infoseek 関係のものです。
それだけを削除しているということみたいで、この方法だと他のサイトのクッキーは削除されず、ログイン状態も保持されます。
Chrome 系以外のブラウザでも、このような拡張機能があるか分かりませんが、クッキーを編集するツールを探すと見つかるかもしれません。

簡単に言うと、「原因はクッキーが壊れているせいなので、クッキーを削除すれば直る」ということですが、
それをやると、他のサイトのログイン状態が解除されてしまい、その後がちょっと面倒くさいと思う人は少なくないと思います。
他のサイトのログイン状態が解除されるのは、ブラウザの「閲覧履歴データの削除」の機能で削除すると、壊れていないクッキーも全部削除することになるからですね。
だったら、壊れているクッキーだけ削除する方法があれば、と思って探してみたら、それらしいものが見つかりました。
Google Chrome 用の拡張機能「EditThisCookie」を使います。
(Sleipnir 、Kinza などの Chrome 系ブラウザでも使えると思います)
こちらからインストールできます。→ EditThisCookie - Chrome ウェブストア
インストールすると、ブラウザの右上にクッキー(食べれるやつ)のアイコンが表示されます。

 | 初めてでも失敗しない みのたけ製菓のアイスボックスクッキー完全レシピ (講談社のお料理BOOK) [ みのたけ製菓 ] 価格:1,512円 |
使い方は以下のとおり。
1)Bad Request が出たら、そのタブを表示した状態で、クッキーのアイコンをクリックします。
2)下のような画面が出るので、左上にある[ごみ箱]アイコンをクリックします。

これで作業終了です。
その後で Bad Request が出ているタブを閉じて、リンク元をクリックして Bad Request が出るか確認します。
Bad Request が出なくなったら成功ですね。
上の画像は infoseek News を開いた時のもので、Bad Request は出ていない状態の画像ですが、表示されているクッキーは10個で、いずれも infoseek 関係のものです。
それだけを削除しているということみたいで、この方法だと他のサイトのクッキーは削除されず、ログイン状態も保持されます。
Chrome 系以外のブラウザでも、このような拡張機能があるか分かりませんが、クッキーを編集するツールを探すと見つかるかもしれません。
2017年05月09日
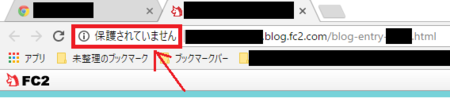
FC2ブログ利用している人、「保護されていません」と表示されていませんか?
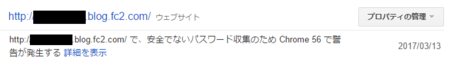
前回記事"「安全でないパスワード収集のため Chrome 56 で警告が発生する」の対処法"の続きです。
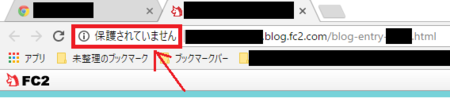
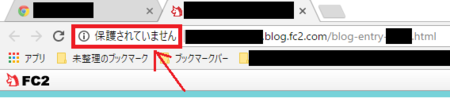
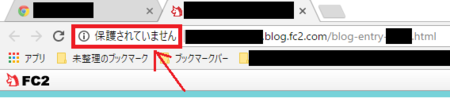
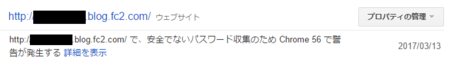
考えてみると、Google Chrome で警告が発生すると言っても、その警告はアドレスバーに表示されるURLの左に「保護されていません」と表示されるだけです。

Google ウェブマスターツールを利用してれば、メッセージが表示されるので気付くことができますが、利用していなかったら多分気付かないんじゃないでしょうか。
しかも警告が表示されるのは、おそらく Google Chrome だけで、他のブラウザでは表示されません。
(例えば、Sleipnir は Chromium 系ブラウザですが、この警告は表示されません)
というわけで、FC2ブログでブログを書いている人は、自分のブログの記事を Google Chrome で見てみてください。
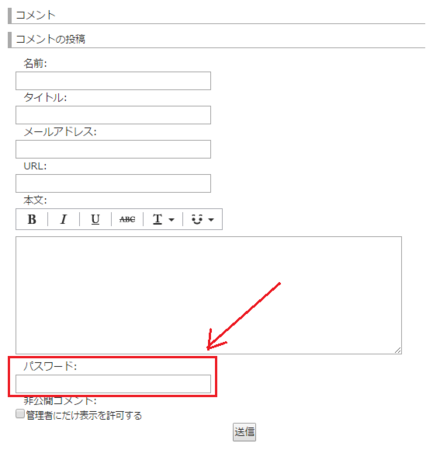
トップページなど、コメント欄が表示されないページでは警告は表示されないので、どれか記事を開いて、下部にコメント欄が表示されている状態で確認する必要があります。
FC2ブログは、記事下のコメント部分にパスワード入力欄があるので、コメント機能を有効にしている場合は、警告(保護されていません)が表示されるはずです。
この警告は Google Chrome だけで表示されるものですが、そうは言っても Google Chrome のシェアは、日本国内でも世界でも1位ですから、警告は表示されないように対策した方がいいでしょう。
警告が表示されないようにする方法は、たぶん「パスワード入力欄を表示しないようにすること」だけです。
そして、パスワード入力欄は、おそらくほとんど必要のないものだと思います。
この際ですので、表示しないように設定してしまいましょう。
パスワード入力欄を表示しないように設定する方法は、前回記事"「安全でないパスワード収集のため Chrome 56 で警告が発生する」の対処法"に書いていますので、参考にしてみてください。
警告の表示を確かめるために Google Chrome をインストールする場合は、今使用中のブラウザをアンインストールする必要はありません。
また、警告の表示を確認後、Google Chrome をアンインストールしなくても構いませんが、他のブラウザをメインで使用する場合は、バックグラウンドで動作しないように設定した方がいいです。
Google Chrome をバックグラウンドで動作させない設定
考えてみると、Google Chrome で警告が発生すると言っても、その警告はアドレスバーに表示されるURLの左に「保護されていません」と表示されるだけです。

Google ウェブマスターツールを利用してれば、メッセージが表示されるので気付くことができますが、利用していなかったら多分気付かないんじゃないでしょうか。
しかも警告が表示されるのは、おそらく Google Chrome だけで、他のブラウザでは表示されません。
(例えば、Sleipnir は Chromium 系ブラウザですが、この警告は表示されません)
というわけで、FC2ブログでブログを書いている人は、自分のブログの記事を Google Chrome で見てみてください。
トップページなど、コメント欄が表示されないページでは警告は表示されないので、どれか記事を開いて、下部にコメント欄が表示されている状態で確認する必要があります。
FC2ブログは、記事下のコメント部分にパスワード入力欄があるので、コメント機能を有効にしている場合は、警告(保護されていません)が表示されるはずです。
この警告は Google Chrome だけで表示されるものですが、そうは言っても Google Chrome のシェアは、日本国内でも世界でも1位ですから、警告は表示されないように対策した方がいいでしょう。
警告が表示されないようにする方法は、たぶん「パスワード入力欄を表示しないようにすること」だけです。
そして、パスワード入力欄は、おそらくほとんど必要のないものだと思います。
この際ですので、表示しないように設定してしまいましょう。
パスワード入力欄を表示しないように設定する方法は、前回記事"「安全でないパスワード収集のため Chrome 56 で警告が発生する」の対処法"に書いていますので、参考にしてみてください。
Google Chrome について
警告の表示を確かめるために Google Chrome をインストールする場合は、今使用中のブラウザをアンインストールする必要はありません。
また、警告の表示を確認後、Google Chrome をアンインストールしなくても構いませんが、他のブラウザをメインで使用する場合は、バックグラウンドで動作しないように設定した方がいいです。
Google Chrome をバックグラウンドで動作させない設定
2017年05月08日
「安全でないパスワード収集のため Chrome 56 で警告が発生する」の対処法
Google ウェブマスターツールで、「安全でないパスワード収集のため Chrome 56 で警告が発生する」というメッセージが表示されていました。

メッセージの内容を見てみると、「パスワード類を入力させるページは、HTTPSにしなさい」というようなことが書いてあります。
でも、このメッセージが表示されていたのはFC2ブログなので、ユーザー側でHTTPS化することはできませんし、しばらく放置していました。
実際にそのメッセージに該当するブログを Google Chrome で表示すると、アドレスバーの左側に「保護されていません」と表示されます。

そんな中、今日になってちょっと思いついたので、対応してみることにしました。
簡単に言うと、「パスワードを入力させる部分を表示させなければいい」ということになります。
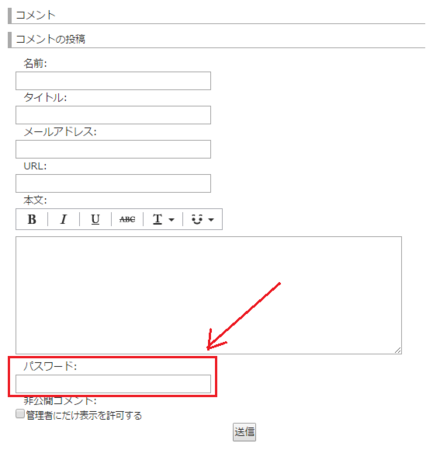
FC2ブログは、テンプレートにもよると思いますが、ブログにコメントを書いてくれた人がパスワードを設定しておけば、あとでそのコメントを編集できるという機能があります。
でもこの機能、なくてもいいような気もします。
このブログ(パソコンを便利に!!)にも、その機能はありません。
コメントを書いた人が、そのコメントを修正したり、削除したい場合は、その旨をコメントでブログの管理者に伝えてくれれば対応できるので、なくてもいいかなと思います。
というわけで、パスワード入力欄を表示させないようにします。

まずは、「環境設定」→「ブログの設定」→「コメント設定」に、パスワード入力欄を非表示にする設定がないか見てみましたが、それらしいものはありませんでした。
そうすると、あとは HTML の編集で非表示にするしかありません。
「テンプレートの設定」から「HTML編集」の部分を見ます。
HTMLコードは慣れないと分かりにくいですが、だいたいブログを見たときの上から「ヘッダー」「記事部分」・・・「コメント部分」「トラックバック部分」といった感じに並んでいます。
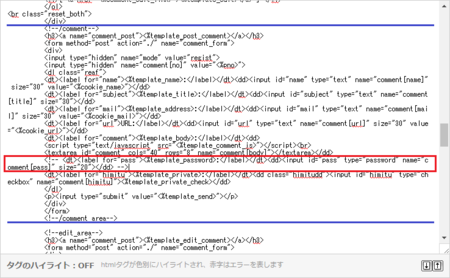
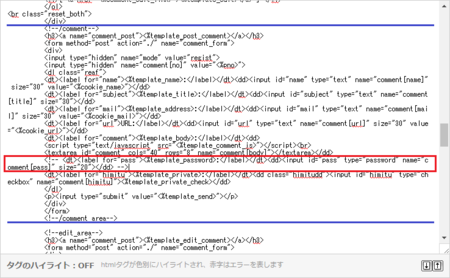
下の画像は、私が使っているテンプレートのHTMLコードで、青い線の間がコメント欄のコードです。
その中の赤枠で囲った部分がパスワード入力欄で、前に「<!--」を加え、後ろに「-->」を加えて表示させないようにしました。
(「<!--」と「-->」ではさむとコメントとして扱われ、HTMLコードとして機能しません)

あとは、下の[更新]ボタンをクリックするだけです。
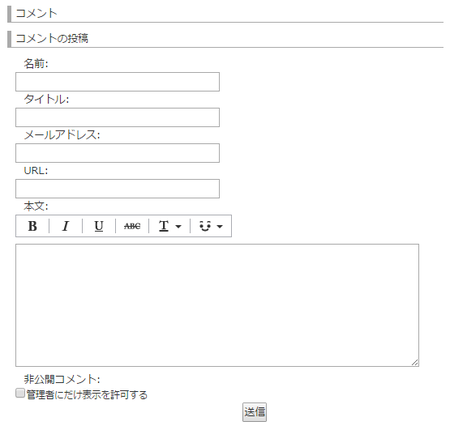
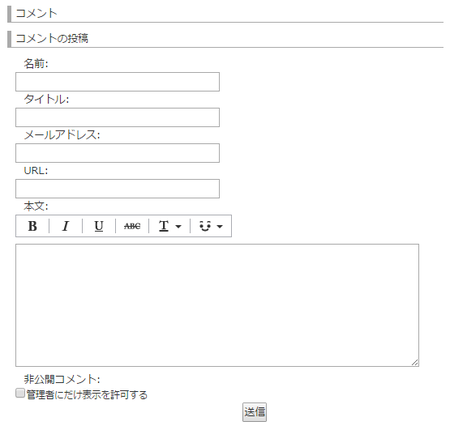
HTML編集後のブログのコメント部分は、下の画像のようになりパスワード入力欄がなくなりました。

たぶんこれで、Chrome の警告が表示されなくなると思います。

メッセージの内容を見てみると、「パスワード類を入力させるページは、HTTPSにしなさい」というようなことが書いてあります。
でも、このメッセージが表示されていたのはFC2ブログなので、ユーザー側でHTTPS化することはできませんし、しばらく放置していました。
実際にそのメッセージに該当するブログを Google Chrome で表示すると、アドレスバーの左側に「保護されていません」と表示されます。

そんな中、今日になってちょっと思いついたので、対応してみることにしました。
簡単に言うと、「パスワードを入力させる部分を表示させなければいい」ということになります。
FC2ブログは、テンプレートにもよると思いますが、ブログにコメントを書いてくれた人がパスワードを設定しておけば、あとでそのコメントを編集できるという機能があります。
でもこの機能、なくてもいいような気もします。
このブログ(パソコンを便利に!!)にも、その機能はありません。
コメントを書いた人が、そのコメントを修正したり、削除したい場合は、その旨をコメントでブログの管理者に伝えてくれれば対応できるので、なくてもいいかなと思います。
というわけで、パスワード入力欄を表示させないようにします。

FC2ブログのパスワード入力欄を非表示にする
まずは、「環境設定」→「ブログの設定」→「コメント設定」に、パスワード入力欄を非表示にする設定がないか見てみましたが、それらしいものはありませんでした。
そうすると、あとは HTML の編集で非表示にするしかありません。
「テンプレートの設定」から「HTML編集」の部分を見ます。
HTMLコードは慣れないと分かりにくいですが、だいたいブログを見たときの上から「ヘッダー」「記事部分」・・・「コメント部分」「トラックバック部分」といった感じに並んでいます。
下の画像は、私が使っているテンプレートのHTMLコードで、青い線の間がコメント欄のコードです。
その中の赤枠で囲った部分がパスワード入力欄で、前に「<!--」を加え、後ろに「-->」を加えて表示させないようにしました。
(「<!--」と「-->」ではさむとコメントとして扱われ、HTMLコードとして機能しません)

あとは、下の[更新]ボタンをクリックするだけです。
HTML編集後のブログのコメント部分は、下の画像のようになりパスワード入力欄がなくなりました。

たぶんこれで、Chrome の警告が表示されなくなると思います。
2017年05月07日
Dropbox がエラーで起動できない、同期できないときの対処法
パソコンを起動するとき、Dropbox が何らかの障害で同期できない、または起動できないでエラーが表示されることがあります。
Dropbox は初期設定のままであれば、パソコンの起動時に起動し同期するようになっています。
このような症状についての原因と対処法は、Dropbox のヘルプセンターに記載されています。
Dropbox が同期の途中で止まる、起動しない、エラーが表示される
この対処法は、原因がいくつかあるために、少し難解に感じると思います。
でも、落ち着いて眺めてみると、おおざっぱに、次の3つのことが書いてあるだけです。
1)文章の最初の14行は、症状の種類が箇条書きで書いてあります。
2)15行目から、最後の5行を抜いたほとんどの部分は、セキュリティソフト類が原因の場合の対処法が書いてあります。
3)最後の5行は、リンクの解除と再リンクによる対処法が書いてあります。(おそらく本命の対処法)
(実際には、一番最後の1行「お探しの回答が見つからない場合は・・・」は除きます)
1)の症状については、このヘルプにたどり着いた人は、「その箇条書きのどれかに該当している」という確認の意味だけなので、説明は不要だと思います。
残りの2)と3)について、見ていきます。
ヘルプの文章には、Dropbox と競合してエラーになることが判明しているウイルス対策や、システム最適化アプリが書いてあります。
a)パンダ・グローバル・プロテクション
b)ESET NOD32
c)McAfee VirusScan Enterprise 8.8
d)TuneUp Utilities
この4つの中に自分が使っているものがあれば、ヘルプに書いてある対処法を試すことになります。
この4つ以外のセキュリティソフト類を使っている場合は、「競合」する可能性は低いと思いますので、
一旦ここは読み飛ばして、次の「リンクの解除」を試すのがいいと思います。
「リンクの解除」を試してダメだった場合に、もう一度「競合」の可能性を考えてみることになります。
リンクの解除と再度リンクする方法と説明は、下のリンク先のヘルプに書いてあります。
パソコンやモバイル デバイスと Dropbox のリンクを解除/再度リンクする
この説明に画像を加えて、できるだけ分かりやすく説明してみます。
ヘルプに書いてあるように、リンクを解除しても、自分のパソコンの Dropbox フォルダ内の各種フォルダやファイルは、消えることはなくてそのまま残ります。
ただし、Dropbox に登録したメールアドレスとパスワードを忘れたので、新しく登録し直すというような場合は、ファイルがなくなってしまう危険があるので、自分のパソコン内の Dropbox フォルダにあるファイルを別に作ったフォルダにコピーしておいた方がいいと思います。
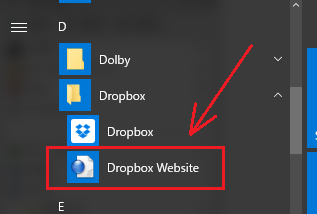
1)Dropbox のウェブサイト(dropbox.com)にログインします。
ブラウザでブックマークしている人は、そのブックマークからログインすればいいですが、ブックマークしていない人は、スタートメニューからログインできます。

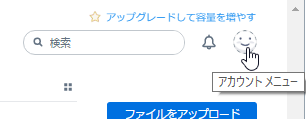
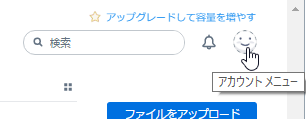
2)ログイン後の画面の右上にあるプロフィール画像(アカウントメニュー)をクリックします。
(私の場合はプロフィール画像を登録していないので、下の画像のような顏になっています)

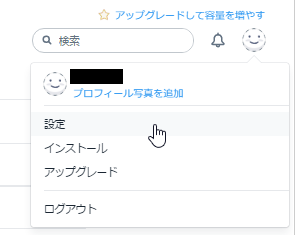
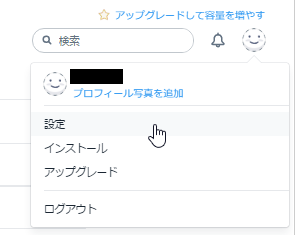
3)開いたメニューの中の[設定]をクリックします。

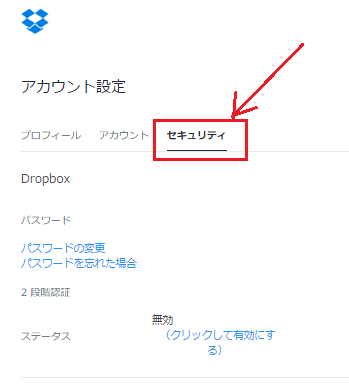
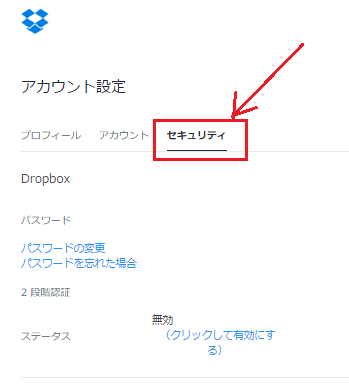
4)[セキュリティ]タブをクリックします。

5)少し下にスクロールすると[デバイス]というところがあります。
その中の自分がリンクを解除しようとしているパソコン名の右端にある[X]をクリックします。

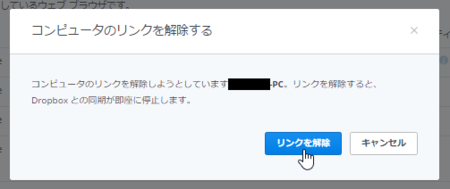
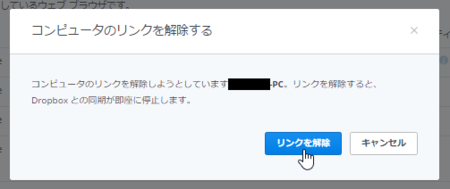
6)[リンクを解除]ボタンをクリックします。

7)ブラウザを閉じて、パソコンを再起動します。
パソコン起動時に Dropbox も起動して、メールアドレスとパスワードを入力後、再びパソコンと Dropbox がリンクして、同期されます。
同期が完了して、画面右下に Dropbox アイコンが表示されるまで、しばらく時間がかかります。
ここまで成功すれば、問題は解決したことになります。
「B)Dropbox とパソコンのリンクを解除してみる」で問題が解決しない場合は、「A)セキュリティソフト類が邪魔をしている可能性」を考えて、下記の内容を試してみることになります。
1)使用中のセキュリティソフトのヘルプなどで「ホワイトリストに追加する方法」を探して、Dropboxをホワイトリストに追加する。
2)セキュリティソフトを一時無効にして、Dropbox アプリを再起動してみる。
3)システム最適化アプリを使っている人は、一度 Dropbox をアンインストールして、システム最適化します。
その後、システム最適化アプリを一度無効化して、Dropbox を再度インストールし、システム最適化アプリを有効にします。
おそらく、「B)Dropbox とパソコンのリンクを解除してみる」で問題が解決する可能性が高いと思います。
で、それで解決すれば一番簡単でいいのですが、解決しない場合はセキュリティソフト類の対応をすることになるので、ちょっと頑張らないといけません。
なんとかうまく問題が解決しますように。
Dropbox は初期設定のままであれば、パソコンの起動時に起動し同期するようになっています。
このような症状についての原因と対処法は、Dropbox のヘルプセンターに記載されています。
Dropbox が同期の途中で止まる、起動しない、エラーが表示される
この対処法は、原因がいくつかあるために、少し難解に感じると思います。
でも、落ち着いて眺めてみると、おおざっぱに、次の3つのことが書いてあるだけです。
1)文章の最初の14行は、症状の種類が箇条書きで書いてあります。
2)15行目から、最後の5行を抜いたほとんどの部分は、セキュリティソフト類が原因の場合の対処法が書いてあります。
3)最後の5行は、リンクの解除と再リンクによる対処法が書いてあります。(おそらく本命の対処法)
(実際には、一番最後の1行「お探しの回答が見つからない場合は・・・」は除きます)
1)の症状については、このヘルプにたどり着いた人は、「その箇条書きのどれかに該当している」という確認の意味だけなので、説明は不要だと思います。
残りの2)と3)について、見ていきます。
A)セキュリティソフト類が邪魔をしている可能性
ヘルプの文章には、Dropbox と競合してエラーになることが判明しているウイルス対策や、システム最適化アプリが書いてあります。
a)パンダ・グローバル・プロテクション
b)ESET NOD32
c)McAfee VirusScan Enterprise 8.8
d)TuneUp Utilities
この4つの中に自分が使っているものがあれば、ヘルプに書いてある対処法を試すことになります。
この4つ以外のセキュリティソフト類を使っている場合は、「競合」する可能性は低いと思いますので、
一旦ここは読み飛ばして、次の「リンクの解除」を試すのがいいと思います。
「リンクの解除」を試してダメだった場合に、もう一度「競合」の可能性を考えてみることになります。
B)Dropbox とパソコンのリンクを解除してみる
リンクの解除と再度リンクする方法と説明は、下のリンク先のヘルプに書いてあります。
パソコンやモバイル デバイスと Dropbox のリンクを解除/再度リンクする
この説明に画像を加えて、できるだけ分かりやすく説明してみます。
ヘルプに書いてあるように、リンクを解除しても、自分のパソコンの Dropbox フォルダ内の各種フォルダやファイルは、消えることはなくてそのまま残ります。
ただし、Dropbox に登録したメールアドレスとパスワードを忘れたので、新しく登録し直すというような場合は、ファイルがなくなってしまう危険があるので、自分のパソコン内の Dropbox フォルダにあるファイルを別に作ったフォルダにコピーしておいた方がいいと思います。
1)Dropbox のウェブサイト(dropbox.com)にログインします。
ブラウザでブックマークしている人は、そのブックマークからログインすればいいですが、ブックマークしていない人は、スタートメニューからログインできます。

2)ログイン後の画面の右上にあるプロフィール画像(アカウントメニュー)をクリックします。
(私の場合はプロフィール画像を登録していないので、下の画像のような顏になっています)

3)開いたメニューの中の[設定]をクリックします。

4)[セキュリティ]タブをクリックします。

5)少し下にスクロールすると[デバイス]というところがあります。
その中の自分がリンクを解除しようとしているパソコン名の右端にある[X]をクリックします。

6)[リンクを解除]ボタンをクリックします。

7)ブラウザを閉じて、パソコンを再起動します。
パソコン起動時に Dropbox も起動して、メールアドレスとパスワードを入力後、再びパソコンと Dropbox がリンクして、同期されます。
同期が完了して、画面右下に Dropbox アイコンが表示されるまで、しばらく時間がかかります。
ここまで成功すれば、問題は解決したことになります。
C)リンクの解除で問題が解決しない場合
「B)Dropbox とパソコンのリンクを解除してみる」で問題が解決しない場合は、「A)セキュリティソフト類が邪魔をしている可能性」を考えて、下記の内容を試してみることになります。
1)使用中のセキュリティソフトのヘルプなどで「ホワイトリストに追加する方法」を探して、Dropboxをホワイトリストに追加する。
2)セキュリティソフトを一時無効にして、Dropbox アプリを再起動してみる。
3)システム最適化アプリを使っている人は、一度 Dropbox をアンインストールして、システム最適化します。
その後、システム最適化アプリを一度無効化して、Dropbox を再度インストールし、システム最適化アプリを有効にします。
まとめ
おそらく、「B)Dropbox とパソコンのリンクを解除してみる」で問題が解決する可能性が高いと思います。
で、それで解決すれば一番簡単でいいのですが、解決しない場合はセキュリティソフト類の対応をすることになるので、ちょっと頑張らないといけません。
なんとかうまく問題が解決しますように。
2017年05月04日
ファンブログに favicon(ファビコン)を設置する方法
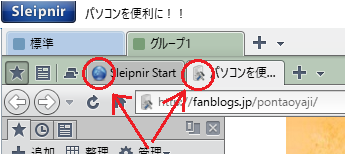
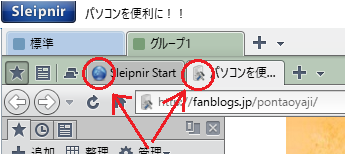
favicon(ファビコン)というのは、ブラウザでブログを表示したときに、下の画像の赤丸部分のように、タブの左側に表示されるアイコンのことで、ブックマークに登録したときにも表示されます。
言葉としては、favorite icon(お気に入りのアイコン)を短縮したしたものです。
自分で設定する前は、ファンブログ共通のファビコンが表示されていますが、これを自分専用のファビコンに変更しようというのが、今日の説明です。

ファビコンの大きさは、Internet Explorer や Google Chrome などのブラウザによって違っていて、それぞれの大きさに合った画像ファイルをセットにした ico形式のファイルを、ファビコンのファイルとして使用します。
png や gif などの画像形式でも、ほとんどのブラウザでファビコンとして表示されますが、Internet Explorer 10以前だと ico形式じゃないとダメというようなこともあるので、ico形式がいいと思います。
ico形式のファイルを用意する方法は2つあります。
1)自分で画像を作って、ico形式に変換する方法。
画像作成アプリなどで自分で画像を作るか、手持ちの写真などから切り取るなどして用意した画像ファイルを、下記のようなファビコン作成サイトで ico形式に変換します。
半透過マルチアイコンやファビコン(favicon.ico)作成
favicon.ico(ファビコン)変換 作成 ツール - Favicon Generator
2)ネットでフリーのアイコンをダウンロードする方法
画像を自分で用意するのは面倒、適当な画像がないという場合は、フリーのアイコン(ico形式ファイル)をネットで探してダウンロードする方法もあります。
どれだけあるの!?無料(フリー)でアイコン素材がゲットできるサイト
Your Favicon.ico Source - Free Favicon
↑ ここは、上部メニューの「Free Favicons」からカテゴリーを選んで探します。
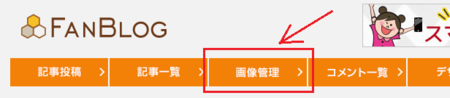
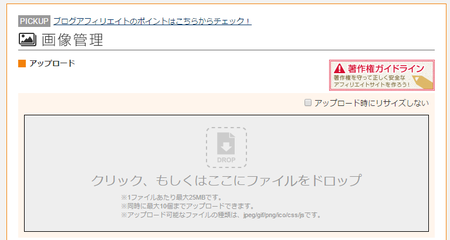
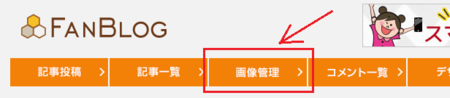
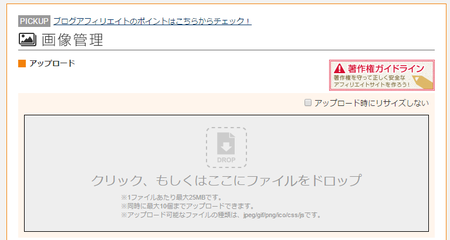
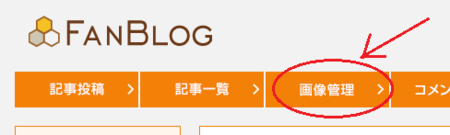
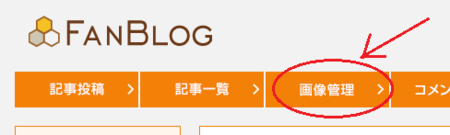
1)ファンブログのメニュー「画像管理」をクリックします。

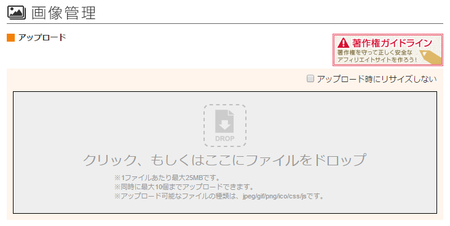
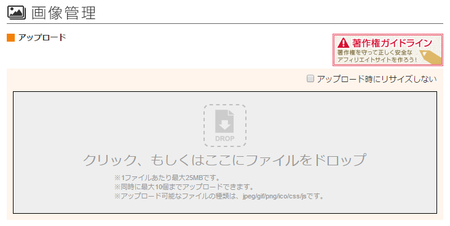
2)「クリック、もしくはここにファイルをドロップ」の所をクリックして、用意したico形式のファイルを選びます。
(もしくは、そこにファイルをドロップします)

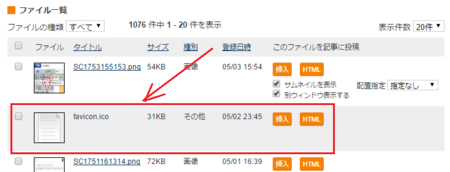
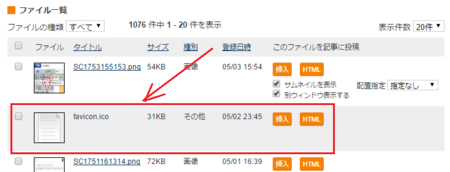
しばらくすると、下の「ファイル一覧」にアップロードしたファイルが表示されます。
ただし、このとき左側に表示される画像は、用意したico形式ファイルの画像は表示されなくて、下の画像のようなものになりますが、これで大丈夫です。

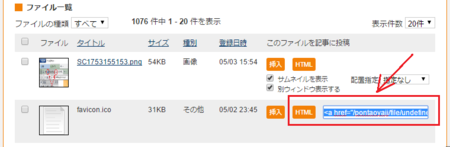
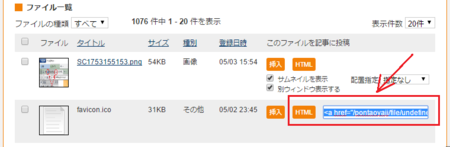
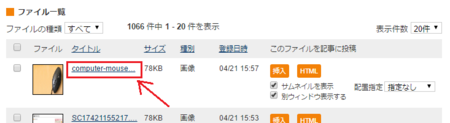
「ファイル一覧」に表示されたファイルの右側にある「HTML」ボタンをクリックすると、コードが表示されるので、それをコピーしてメモ帳などに貼り付けておきます。

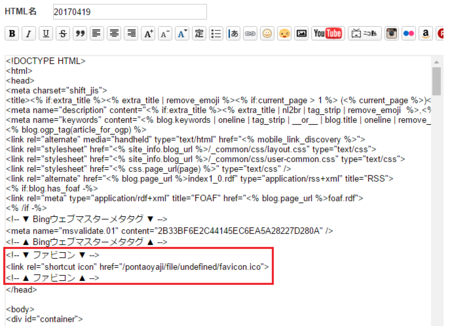
下のコードは、このブログにアップロードしたファビコンファイルのHTMLコードです。
上のファビコンファイルのHTMLコードの赤色部分を、下のコードの「〜〜〜」部分に入れます。
でき上がりは、こんな感じになります。
これをブログのHTMLに挿入するのですが、あとで分かりやすいようにコメントではさんでおきます。
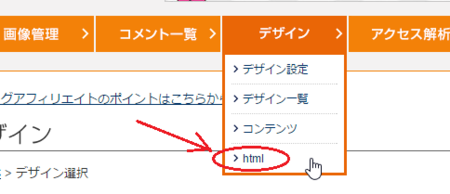
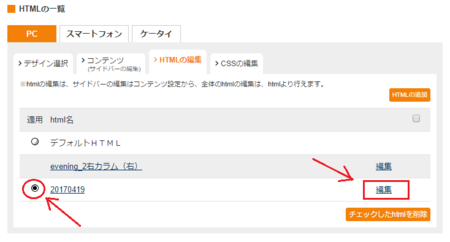
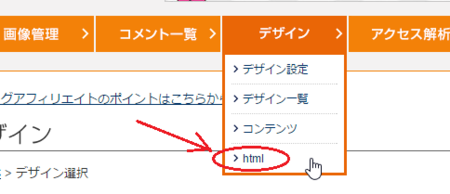
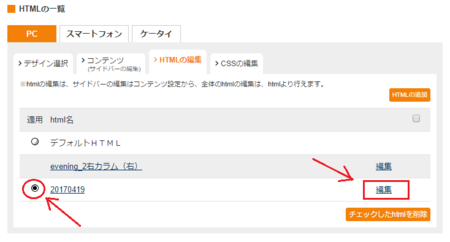
[デザイン]メニューの[html]をクリックして開きます。

使用中のHTMLの右側にある「編集」をクリックして開きます。
(使用中のHTMLは左側のラジオボタンが黒くなっています)

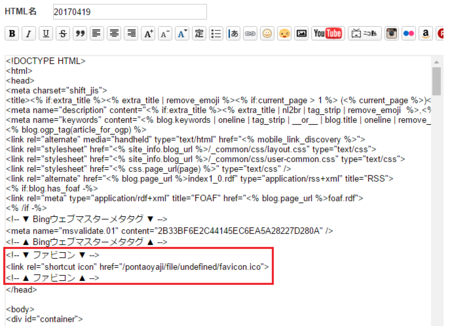
開いたHTMLコードの中の割と最初の方に

下の[保存]ボタンをクリックして、作業完了です。
ブラウザで自分のブログを表示して、ファビコンが表示されるか確認してください。
この記事は、他のブログサービスでファビコンを設置する場合も、参考になる部分もありますが、ブログサービスによっては、設置する作業が簡単になっているところもあります。
ファビコンファイルを設置する方法は、ブログサービスのヘルプなどに書いていないか確認しておいた方がいいと思います。
ファンブログでブログを始めたい方は、↓ こちらから登録できます。


言葉としては、favorite icon(お気に入りのアイコン)を短縮したしたものです。
自分で設定する前は、ファンブログ共通のファビコンが表示されていますが、これを自分専用のファビコンに変更しようというのが、今日の説明です。

ファビコン用のファイルを用意する
ファビコンの大きさは、Internet Explorer や Google Chrome などのブラウザによって違っていて、それぞれの大きさに合った画像ファイルをセットにした ico形式のファイルを、ファビコンのファイルとして使用します。
png や gif などの画像形式でも、ほとんどのブラウザでファビコンとして表示されますが、Internet Explorer 10以前だと ico形式じゃないとダメというようなこともあるので、ico形式がいいと思います。
ico形式のファイルを用意する方法は2つあります。
1)自分で画像を作って、ico形式に変換する方法。
画像作成アプリなどで自分で画像を作るか、手持ちの写真などから切り取るなどして用意した画像ファイルを、下記のようなファビコン作成サイトで ico形式に変換します。
半透過マルチアイコンやファビコン(favicon.ico)作成
favicon.ico(ファビコン)変換 作成 ツール - Favicon Generator
2)ネットでフリーのアイコンをダウンロードする方法
画像を自分で用意するのは面倒、適当な画像がないという場合は、フリーのアイコン(ico形式ファイル)をネットで探してダウンロードする方法もあります。
どれだけあるの!?無料(フリー)でアイコン素材がゲットできるサイト
Your Favicon.ico Source - Free Favicon
↑ ここは、上部メニューの「Free Favicons」からカテゴリーを選んで探します。
ファビコンのファイルをブログにアップロードする
1)ファンブログのメニュー「画像管理」をクリックします。

2)「クリック、もしくはここにファイルをドロップ」の所をクリックして、用意したico形式のファイルを選びます。
(もしくは、そこにファイルをドロップします)

しばらくすると、下の「ファイル一覧」にアップロードしたファイルが表示されます。
ただし、このとき左側に表示される画像は、用意したico形式ファイルの画像は表示されなくて、下の画像のようなものになりますが、これで大丈夫です。

ファビコンを表示するためのHTMLコードを用意する
「ファイル一覧」に表示されたファイルの右側にある「HTML」ボタンをクリックすると、コードが表示されるので、それをコピーしてメモ帳などに貼り付けておきます。

下のコードは、このブログにアップロードしたファビコンファイルのHTMLコードです。
<a href="/pontaoyaji/file/undefined/favicon.ico"></a>上のファビコンファイルのHTMLコードの赤色部分を、下のコードの「〜〜〜」部分に入れます。
<link rel="shortcut icon" href="〜〜〜">
でき上がりは、こんな感じになります。
<link rel="shortcut icon" href="/pontaoyaji/file/undefined/favicon.ico">
これをブログのHTMLに挿入するのですが、あとで分かりやすいようにコメントではさんでおきます。
<!-- ▼ ファビコン ▼ -->
<link rel="shortcut icon" href="/pontaoyaji/file/undefined/favicon.ico">
<!-- ▲ ファビコン ▲ -->
ファビコン表示用のHTMLコードをブログに設置する
[デザイン]メニューの[html]をクリックして開きます。

使用中のHTMLの右側にある「編集」をクリックして開きます。
(使用中のHTMLは左側のラジオボタンが黒くなっています)

開いたHTMLコードの中の割と最初の方に
</head>
下の[保存]ボタンをクリックして、作業完了です。
ブラウザで自分のブログを表示して、ファビコンが表示されるか確認してください。
この記事は、他のブログサービスでファビコンを設置する場合も、参考になる部分もありますが、ブログサービスによっては、設置する作業が簡単になっているところもあります。
ファビコンファイルを設置する方法は、ブログサービスのヘルプなどに書いていないか確認しておいた方がいいと思います。
ファンブログでブログを始めたい方は、↓ こちらから登録できます。
2017年05月01日
ファンブログの記事がツイートできないのでGoogle+経由にしてみた
このブログで記事をアップした時に、ツイッターとフェイスブックとGoogle+の3つのSNSに、記事へのリンクと簡単な説明を書きこんでいますが、ツイッターはファンブログを危険なサイトを判定しているらしく、記事へのリンクを含んだツイートはブロックされてしまいます。
この対策を見つけて教えてくれた人がいて、その辺りを書いたのがこの記事です。
ファンブログの記事のURLをツイートする方法
簡単に言うと、Googleの短縮URLで対処したけど、またすぐにツイッター側でそれもブロックするようになって、今度は「短く.JP」で短縮したURLを使うことでツイートできるようになったというもの。
でも、残念ながらその短縮URLだと、一旦「短く.JP」に飛んで、そこからブログの記事を開くという具合に、1クッション手間がかかるようになってしまいました。
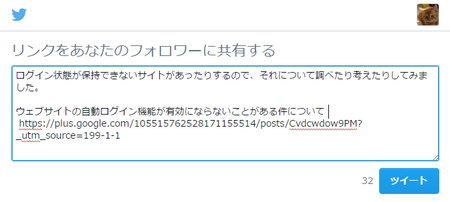
ただ、他にいい方法も見つからないので、「短く.JP」を使うようにしていたのですが、考えてみると、ツイッターから一旦「短く.JP」に飛んでブログ記事を開くのなら、フェイスブックとGoogle+の投稿のURLをツイートすれば、同じように1クッションでブログ記事に誘導できます。
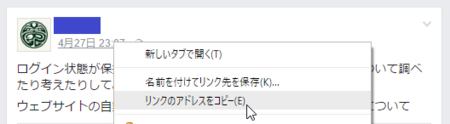
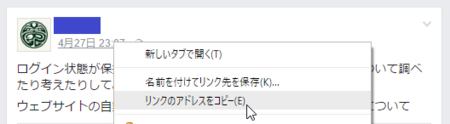
フェイスブックの場合は、投稿の上にある日時の部分を右クリックして、「リンクのアドレスをコピー」して、そのアドレスに記事のタイトルや説明を加えて、ツイートします。

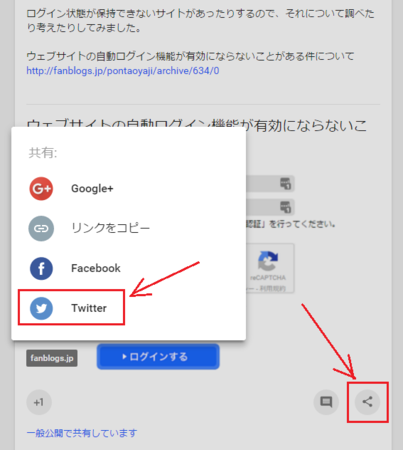
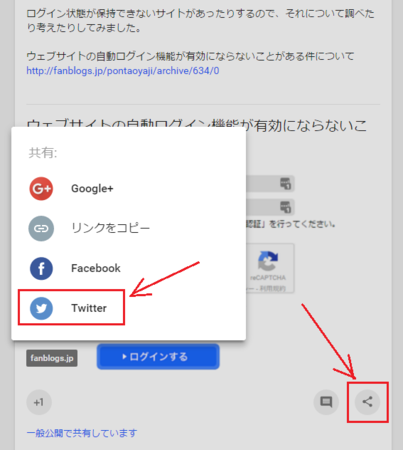
Google+の場合は少しだけ簡単で、投稿の右下にある[共有アイコン]をクリックして、Twitter を選びます。

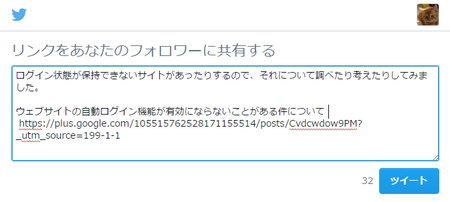
リンクアドレスが入った状態のツイートが開くので、記事のタイトルや説明を加えてツイートします。

この方法なら、「短く.JP」を経由する部分が、自分のフェイスブックかGoogle+を経由することになるので、少しいいかなと思います。
私の場合、正直なところ各SNSのフォロワー数も少ないし、SNSに投稿しなくてもいいかなとも思うのですが、ごくたまにSNSで検索してブログに来てくれる人がいるので続けていますが、フォロワー数の多い人は、このような方法を使うといいかもしれません。
ファンブログは、
1)無料で利用できる。
2)無料ブログに多い広告の表示がないので、自分の貼りたい広告だけにできる。
3)一人で5つまでブログを作れる。
4)普通の文章とHTMLコードを1つの編集画面に書けるので、取っつきやすい。
など、メリットも多いです。


この対策を見つけて教えてくれた人がいて、その辺りを書いたのがこの記事です。
ファンブログの記事のURLをツイートする方法
簡単に言うと、Googleの短縮URLで対処したけど、またすぐにツイッター側でそれもブロックするようになって、今度は「短く.JP」で短縮したURLを使うことでツイートできるようになったというもの。
でも、残念ながらその短縮URLだと、一旦「短く.JP」に飛んで、そこからブログの記事を開くという具合に、1クッション手間がかかるようになってしまいました。
ただ、他にいい方法も見つからないので、「短く.JP」を使うようにしていたのですが、考えてみると、ツイッターから一旦「短く.JP」に飛んでブログ記事を開くのなら、フェイスブックとGoogle+の投稿のURLをツイートすれば、同じように1クッションでブログ記事に誘導できます。
フェイスブックの場合は、投稿の上にある日時の部分を右クリックして、「リンクのアドレスをコピー」して、そのアドレスに記事のタイトルや説明を加えて、ツイートします。

Google+の場合は少しだけ簡単で、投稿の右下にある[共有アイコン]をクリックして、Twitter を選びます。

リンクアドレスが入った状態のツイートが開くので、記事のタイトルや説明を加えてツイートします。

この方法なら、「短く.JP」を経由する部分が、自分のフェイスブックかGoogle+を経由することになるので、少しいいかなと思います。
私の場合、正直なところ各SNSのフォロワー数も少ないし、SNSに投稿しなくてもいいかなとも思うのですが、ごくたまにSNSで検索してブログに来てくれる人がいるので続けていますが、フォロワー数の多い人は、このような方法を使うといいかもしれません。
ファンブログは、
1)無料で利用できる。
2)無料ブログに多い広告の表示がないので、自分の貼りたい広告だけにできる。
3)一人で5つまでブログを作れる。
4)普通の文章とHTMLコードを1つの編集画面に書けるので、取っつきやすい。
など、メリットも多いです。
2017年04月27日
ウェブサイトの自動ログイン機能が有効にならないことがある件について
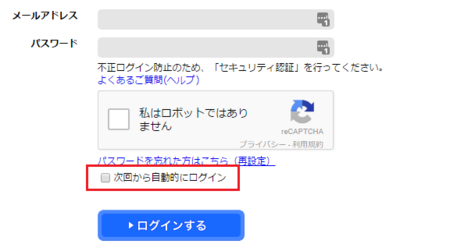
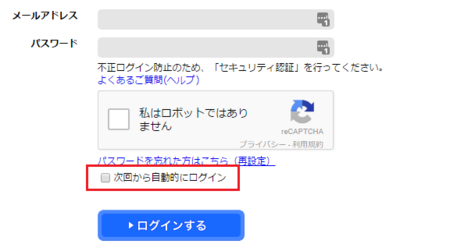
各種ウェブサイトで、ログイン画面に「次回から自動ログインする」、「ログイン状態を保持する」、「ID・パスワードを保存」といったチェックボックスが付いていることがあります。
そこをチェックしてログインすると、次回そのウェブサイトを訪問したときに、ログイン状態になっていて、ID・パスワードを入力するログイン作業を省略できるというものです。

でもどういうわけか、この機能が有効になっていないのか、毎回ログアウト状態になっていたり、毎回ではないけど時々ログアウト状態になっていて、ログイン作業が必要になるウェブサイトがあります。
面倒くさいので、ちゃんとログイン状態を保持してほしいし、対処法があるなら知りたいところです。
この件について調べてみたので、ここにまとめてみます。
いきなりですが、どうにもならないので、あきらめましょうという例です。
私の利用しているあるウェブサイトのQ&Aです。
「一定時間を過ぎると自動的にログアウト」と書いてあります。
具体的に何時間なのかは、はっきりしませんが、翌日にはログアウト状態になっています。
ほぼ毎日1回同じ時間に訪問するサイトなので、毎回ログイン作業が必要になります。
なので、私にとっては、このサイトのログイン状態の保持は、ほとんど意味がないです(^^;
ウェブサイト側でログアウトする理由は、セキュリティの対策だろうと思います。
ログイン状態が保持されるということは、何らかの理由で本人以外がそのパソコンを使用した場合、IDとパスワードを入れなくても、そのサイトにログインできることになります。
そういったことを防ぐために、銀行などセキュリティを重視するサイトは、例外なくログイン状態を保持しないようになっています。
他に、一定期間(30日間とか)ログイン状態を保持するけど、その期間が過ぎるとログアウトするというところもあります。
これなら私のようなアクセスのし方でも意味はありますが、逆にそれだけの期間ログイン状態を保持するのなら、ずっと保持したままにしてもいいのでは?、とも思います。
もう一つの例では、別のパソコンやスマホなどからログインすると、元のパソコンでログアウト状態になっていると思われるウェブサイトもあります。
確かではないですが、経験上そうなっているような気がします。
でも、いろいろなパソコンからログイン状態が保持できているというのも、不用心かもしれません。
サイトによっては、いつもと違う機器からのログインがあると、メールで知らせてくれるところもあります。本来はこの方が正しいのでしょう。
自動ログインは、cookie(クッキー)という仕組みを利用しています。
「次回から自動ログインする」などにチェックを入れてログインすると、使っているウェブブラウザの中にcookieというユーザー情報ファイルを作ります。
そして次回ログインするときに、そのcookieを参照することで、ログイン作業を省略しているのです。
1)ウェブブラウザの設定でcookie利用を制限している。
ウェブブラウザにはcookie利用を制限する機能があります。
初期状態では制限されない設定になっていると思いますが、何かの理由で設定が変更されている場合は、ログイン状態は保持されません。
ブラウザごとの設定は、主なものだけですが、下記で確認できます。
【Google Chrome などの Chromium 系ブラウザ】
Chrome で Cookie の削除、有効化、管理を行う - パソコン - Chrome ヘルプ
【Microsoft Edge】
Microsoft Edge で Cookie を有効にする設定方法 | 会員サポート | So-net
【Internet Explorer】
ブラウザーのCookieを有効にする方法を教えてほしい。(Internet Explorer 10〜11) | 会員サポート > Q&A(よくあるご質問) : @nifty
【Mozilla Firefox】
Cookie を有効または無効にする | Firefox ヘルプ
【Safari】
Safari(Mac-OS X) Cookieを受け入れる設定方法:BIGLOBE会員サポート
2)セキュリティソフトでcookie利用を制限している。
セキュリティソフトにもcookie利用を制限する機能が備わっているものがあります。
セキュリティソフトのヘルプまたは、ウェブ検索などで調べて、設定を確認することになります。
ちなみに、Windows Defender にはcookie利用を制限する機能はありません。
3)ウェブブラウザがプライベートブラウズモードになっている。
ウェブブラウザによっては、プライベートブラウズモードという機能を備えているものがあります。
プライベートブラウズモードは、を利用しないモードなので、ログイン状態は保持されません。
ウェブブラウザやセキュリティソフトで cookie を制限していなくて、ウェブサイト側でログアウトする仕様になっていないのに、ログイン状態が保持できない場合や、他のパソコンでは保持できているのに特定のパソコンで保持できないというようなときは、cookie が壊れている可能性があります。
その場合は、ウェブブラウザの cookie を削除してやれば、ログイン状態が保持できるようになるかもしれません。
各ブラウザの cookie 削除方法は、下記のとおりです。
ただし、cookie を削除すると、全てのウェブサイトのログイン状態が解除され、ログインし直しになるので、ちょっと面倒くさいです。
【Google Chrome などの Chromium 系ブラウザ】
Chrome で Cookie の削除、有効化、管理を行う - パソコン - Chrome ヘルプ
【Microsoft Edge】
121ware.com > サービス&サポート > Q&A > Q&A番号 017683
【Internet Explorer】
InternetExplorerのキャッシュ、Cookie、履歴のクリア方法
【Mozilla Firefox】
Cookie を削除する | Firefox ヘルプ
【Safari】
ブラウザーのCookieを削除する方法を教えてほしい。(Safari 6〜8) | 会員サポート > Q&A(よくあるご質問) : @nifty
他人にログインさせないということを考えると、ログイン状態を保持する(自動ログイン)というのは、しない方がいいということになります。
ウェブブラウザにIDとパスワードを記憶させるのも同様の理由で、危険といえば危険です。
ただし、自宅で自分専用のパソコンで利用する場合は、泥棒でも入ってこない限り、パソコンを赤の他人に使われるということはないので、こういった機能は使ってもいいのではないかと思います。
会社のパソコンなど、情報漏洩対策をやっておかなければならないようなパソコンでは、ログイン状態の保持や、ウェブブラウザにID・パスワードを保存することは、避けた方がいいと思います。
このような場合は、パスワード管理ツールを利用すれば、安全性を保ったままログインを簡単にできるので、そういったツールを使うのがいいでしょう。

そこをチェックしてログインすると、次回そのウェブサイトを訪問したときに、ログイン状態になっていて、ID・パスワードを入力するログイン作業を省略できるというものです。

でもどういうわけか、この機能が有効になっていないのか、毎回ログアウト状態になっていたり、毎回ではないけど時々ログアウト状態になっていて、ログイン作業が必要になるウェブサイトがあります。
面倒くさいので、ちゃんとログイン状態を保持してほしいし、対処法があるなら知りたいところです。
この件について調べてみたので、ここにまとめてみます。
ウェブサイト側でログアウトしている場合
いきなりですが、どうにもならないので、あきらめましょうという例です。
【Q】 ログイン状態は保持されますか?
【A】 ログインフォームの「ID・パスワードを保存」にチェックを入れてログインした場合、
ブラウザを閉じても一定時間ログイン状態が保持され、次回アクセス時にログイン後の画面が表示されます。
一定時間を過ぎると自動的にログアウト状態となります。
私の利用しているあるウェブサイトのQ&Aです。
「一定時間を過ぎると自動的にログアウト」と書いてあります。
具体的に何時間なのかは、はっきりしませんが、翌日にはログアウト状態になっています。
ほぼ毎日1回同じ時間に訪問するサイトなので、毎回ログイン作業が必要になります。
なので、私にとっては、このサイトのログイン状態の保持は、ほとんど意味がないです(^^;
ウェブサイト側でログアウトする理由は、セキュリティの対策だろうと思います。
ログイン状態が保持されるということは、何らかの理由で本人以外がそのパソコンを使用した場合、IDとパスワードを入れなくても、そのサイトにログインできることになります。
そういったことを防ぐために、銀行などセキュリティを重視するサイトは、例外なくログイン状態を保持しないようになっています。
他に、一定期間(30日間とか)ログイン状態を保持するけど、その期間が過ぎるとログアウトするというところもあります。
これなら私のようなアクセスのし方でも意味はありますが、逆にそれだけの期間ログイン状態を保持するのなら、ずっと保持したままにしてもいいのでは?、とも思います。
もう一つの例では、別のパソコンやスマホなどからログインすると、元のパソコンでログアウト状態になっていると思われるウェブサイトもあります。
確かではないですが、経験上そうなっているような気がします。
でも、いろいろなパソコンからログイン状態が保持できているというのも、不用心かもしれません。
サイトによっては、いつもと違う機器からのログインがあると、メールで知らせてくれるところもあります。本来はこの方が正しいのでしょう。
ユーザー側で自動ログイン機能をブロックしている場合
自動ログインは、cookie(クッキー)という仕組みを利用しています。
「次回から自動ログインする」などにチェックを入れてログインすると、使っているウェブブラウザの中にcookieというユーザー情報ファイルを作ります。
そして次回ログインするときに、そのcookieを参照することで、ログイン作業を省略しているのです。
1)ウェブブラウザの設定でcookie利用を制限している。
ウェブブラウザにはcookie利用を制限する機能があります。
初期状態では制限されない設定になっていると思いますが、何かの理由で設定が変更されている場合は、ログイン状態は保持されません。
ブラウザごとの設定は、主なものだけですが、下記で確認できます。
【Google Chrome などの Chromium 系ブラウザ】
Chrome で Cookie の削除、有効化、管理を行う - パソコン - Chrome ヘルプ
【Microsoft Edge】
Microsoft Edge で Cookie を有効にする設定方法 | 会員サポート | So-net
【Internet Explorer】
ブラウザーのCookieを有効にする方法を教えてほしい。(Internet Explorer 10〜11) | 会員サポート > Q&A(よくあるご質問) : @nifty
【Mozilla Firefox】
Cookie を有効または無効にする | Firefox ヘルプ
【Safari】
Safari(Mac-OS X) Cookieを受け入れる設定方法:BIGLOBE会員サポート
2)セキュリティソフトでcookie利用を制限している。
セキュリティソフトにもcookie利用を制限する機能が備わっているものがあります。
セキュリティソフトのヘルプまたは、ウェブ検索などで調べて、設定を確認することになります。
ちなみに、Windows Defender にはcookie利用を制限する機能はありません。
3)ウェブブラウザがプライベートブラウズモードになっている。
ウェブブラウザによっては、プライベートブラウズモードという機能を備えているものがあります。
プライベートブラウズモードは、を利用しないモードなので、ログイン状態は保持されません。
cookie が壊れている場合
ウェブブラウザやセキュリティソフトで cookie を制限していなくて、ウェブサイト側でログアウトする仕様になっていないのに、ログイン状態が保持できない場合や、他のパソコンでは保持できているのに特定のパソコンで保持できないというようなときは、cookie が壊れている可能性があります。
その場合は、ウェブブラウザの cookie を削除してやれば、ログイン状態が保持できるようになるかもしれません。
各ブラウザの cookie 削除方法は、下記のとおりです。
ただし、cookie を削除すると、全てのウェブサイトのログイン状態が解除され、ログインし直しになるので、ちょっと面倒くさいです。
【Google Chrome などの Chromium 系ブラウザ】
Chrome で Cookie の削除、有効化、管理を行う - パソコン - Chrome ヘルプ
【Microsoft Edge】
121ware.com > サービス&サポート > Q&A > Q&A番号 017683
【Internet Explorer】
InternetExplorerのキャッシュ、Cookie、履歴のクリア方法
【Mozilla Firefox】
Cookie を削除する | Firefox ヘルプ
【Safari】
ブラウザーのCookieを削除する方法を教えてほしい。(Safari 6〜8) | 会員サポート > Q&A(よくあるご質問) : @nifty
安全性を考える
他人にログインさせないということを考えると、ログイン状態を保持する(自動ログイン)というのは、しない方がいいということになります。
ウェブブラウザにIDとパスワードを記憶させるのも同様の理由で、危険といえば危険です。
ただし、自宅で自分専用のパソコンで利用する場合は、泥棒でも入ってこない限り、パソコンを赤の他人に使われるということはないので、こういった機能は使ってもいいのではないかと思います。
会社のパソコンなど、情報漏洩対策をやっておかなければならないようなパソコンでは、ログイン状態の保持や、ウェブブラウザにID・パスワードを保存することは、避けた方がいいと思います。
このような場合は、パスワード管理ツールを利用すれば、安全性を保ったままログインを簡単にできるので、そういったツールを使うのがいいでしょう。
 | パスワードマネージャ年ー 3版 ダウンロード版★【情報漏えい対策/パスワード管理ツール】 価格:4,299円 |
2017年04月26日
ファンブログの記事内の画像に枠線を付ける
ブログに画像を貼るときに、画像をくっきり目立たせるために、画像の周りに枠線があるといいなと思うことがあります。
特に画像の周囲がブログの背景と同じだったりするとなおさらです。
下の画像は、少し前に書いた記事で使ったものですが、もとの画像の周囲が白で、このブログの記事部分の背景色と同じです。

これに枠線を表示しようというのが、今日の目的です。
こんな感じです。↓

これが分かりやすい方法かなと思います。
Windows のエクスプローラーで画像を右クリックして、「編集」をクリックするとペイントが開きますが、そのペイントで画像の周囲に線を引く。
あるいは、Excelで[挿入]メニューから[画像]をクリックして、画像をシートに挿入し、画像の周囲に罫線を設定した後、罫線を含んだ範囲を画像キャプチャーアプリでキャプチャーする。
といった方法があります。
ブログのCSS(スタイルシート)で設定するのは、ちょっと難しそうという人に向いていますが、消極的な理由だけではなく、自由度も高いです。
下の画像はExcelを使って作ったものですが、こんなことも簡単にできてしまいます。
シートに2つの画像を挿入して、間に[図形]の矢印を入れて、周囲のセルの外枠に罫線を設定したものをキャプチャーして画像を作りました。

もう一つの方法は、CSSを使って枠線を表示する方法です。
Excelや画像編集アプリを使うのと比べると自由度は低いかもしれませんが、一度設定してしまえば手間がかからない簡単な方法です。
下のコードは、ネットで検索してどこかからコピーしてきたものですが、これをファンブログの「CSS編集」の一番後ろに貼り付けます。
最初の1行目と最後の7行目は、ここから〜ここまでが画像枠線のコードだということを、自分で分かりやすくするためのコメントです。
CSSでは、「 /* 」から「 */ 」までがコメントとして扱われます。
2行目の「 .border { 」は名前で、画像を貼りつけるコードにこの名前を入れることで、このCSSの設定が反映されます。
6行目の「 } 」までの間に、設定のコードを入れます。
3行目の「 padding: 5px; 」は、画像と枠線との間の余白を、5pxにするという意味です。
4行目の「 margin: 0 !important; 」は、枠線の外側に設ける余白の指定です。
値が「 0 」なので、余白なしということになります。
「 !important 」を付けることで、他でも margin(余白)を設定していて設定が重複する場合に、こちらの設定を優先するというものです。
5行目の「 border:1px solid gray; 」は、枠線のデザインになります。
太さが1pxで、実線(solid)で、色はグレー(gray)としています。
実線というのは、点線とか二重線ではない普通の直線です。
枠線のデザインを変えたいときは、「CSS border」などでウェブ検索すると、説明が見つかります。
このCSSの設定で、実際の画像に枠線を表示するには、通常の方法でブログに画像を貼り付けた後、そのコードの後ろの方に、半角スペースを入れて「 class="border" 」を入れればOKです。
下の赤文字部分が「 class="border" 」を入れたところです。
この方法だと、あとになって線の太さなど枠線のデザインを少し変えたいと思った時に、CSSを変更すれば、これまで「 class="border" 」を入れた画像はすべてCSSに従って変わるというメリットがあります。
CSSを使わないで、それぞれの画像ごとに、枠線を表示するコードを書く方法もあります。
下のコードの赤文字部分が枠線を表示するものです。
太さ2pxの黒色の実線を指定しています。
この方法だと、画像ごとに違った枠線を表示することができます。
結論としては、この3つの方法を場合によって使い分ける、ということになります。
・基本は2)のCSSを使う方法にする。
・いくつかの画像を組み合わせたり、図形などを加えたりする場合は、1)の画像編集アプリやExcelを使う方法にする。
・特定の画像だけ他と違う枠線を使いたいというときは、3)の画像ごとにスタイルを設定する方法にする。
こういう使い方になると思います。
ファンブログでブログを始めたい人は、こちら ↓ から。


特に画像の周囲がブログの背景と同じだったりするとなおさらです。
下の画像は、少し前に書いた記事で使ったものですが、もとの画像の周囲が白で、このブログの記事部分の背景色と同じです。

これに枠線を表示しようというのが、今日の目的です。
こんな感じです。↓

1)元の画像にあらかじめ枠線を付けておく
これが分かりやすい方法かなと思います。
Windows のエクスプローラーで画像を右クリックして、「編集」をクリックするとペイントが開きますが、そのペイントで画像の周囲に線を引く。
あるいは、Excelで[挿入]メニューから[画像]をクリックして、画像をシートに挿入し、画像の周囲に罫線を設定した後、罫線を含んだ範囲を画像キャプチャーアプリでキャプチャーする。
といった方法があります。
ブログのCSS(スタイルシート)で設定するのは、ちょっと難しそうという人に向いていますが、消極的な理由だけではなく、自由度も高いです。
下の画像はExcelを使って作ったものですが、こんなことも簡単にできてしまいます。
シートに2つの画像を挿入して、間に[図形]の矢印を入れて、周囲のセルの外枠に罫線を設定したものをキャプチャーして画像を作りました。

2)CSS(スタイルシート)を使って枠線を表示する
もう一つの方法は、CSSを使って枠線を表示する方法です。
Excelや画像編集アプリを使うのと比べると自由度は低いかもしれませんが、一度設定してしまえば手間がかからない簡単な方法です。
下のコードは、ネットで検索してどこかからコピーしてきたものですが、これをファンブログの「CSS編集」の一番後ろに貼り付けます。
/* ▼ 画像枠の表示 ▼ */
.border {
padding: 5px;
margin: 0 !important;
border:1px solid gray;
}
/* ▲ 画像枠の表示 ▲ */最初の1行目と最後の7行目は、ここから〜ここまでが画像枠線のコードだということを、自分で分かりやすくするためのコメントです。
CSSでは、「 /* 」から「 */ 」までがコメントとして扱われます。
2行目の「 .border { 」は名前で、画像を貼りつけるコードにこの名前を入れることで、このCSSの設定が反映されます。
6行目の「 } 」までの間に、設定のコードを入れます。
3行目の「 padding: 5px; 」は、画像と枠線との間の余白を、5pxにするという意味です。
4行目の「 margin: 0 !important; 」は、枠線の外側に設ける余白の指定です。
値が「 0 」なので、余白なしということになります。
「 !important 」を付けることで、他でも margin(余白)を設定していて設定が重複する場合に、こちらの設定を優先するというものです。
5行目の「 border:1px solid gray; 」は、枠線のデザインになります。
太さが1pxで、実線(solid)で、色はグレー(gray)としています。
実線というのは、点線とか二重線ではない普通の直線です。
枠線のデザインを変えたいときは、「CSS border」などでウェブ検索すると、説明が見つかります。
このCSSの設定で、実際の画像に枠線を表示するには、通常の方法でブログに画像を貼り付けた後、そのコードの後ろの方に、半角スペースを入れて「 class="border" 」を入れればOKです。
下の赤文字部分が「 class="border" 」を入れたところです。
<a href="/pontaoyaji/file/SC1741902434.png" target="_blank">
<img src="/pontaoyaji/file/SC1741902434-thumbnail2.png"
border="0" alt="SC1741902434.png" class="border"></a>この方法だと、あとになって線の太さなど枠線のデザインを少し変えたいと思った時に、CSSを変更すれば、これまで「 class="border" 」を入れた画像はすべてCSSに従って変わるというメリットがあります。
3)画像ごとにスタイルを設定する
CSSを使わないで、それぞれの画像ごとに、枠線を表示するコードを書く方法もあります。
下のコードの赤文字部分が枠線を表示するものです。
太さ2pxの黒色の実線を指定しています。
<a href="/pontaoyaji/file/SC1741902434.png" target="_blank">
<img src="/pontaoyaji/file/SC1741902434-thumbnail2.png"
border="0" alt="SC1741902434.png" style="border:1px solid #a9a9a9;"></a>この方法だと、画像ごとに違った枠線を表示することができます。
4)結局どのやり方がいいのか?
結論としては、この3つの方法を場合によって使い分ける、ということになります。
・基本は2)のCSSを使う方法にする。
・いくつかの画像を組み合わせたり、図形などを加えたりする場合は、1)の画像編集アプリやExcelを使う方法にする。
・特定の画像だけ他と違う枠線を使いたいというときは、3)の画像ごとにスタイルを設定する方法にする。
こういう使い方になると思います。
ファンブログでブログを始めたい人は、こちら ↓ から。
2017年04月21日
ファンブログのカスタム向けテンプレートにヘッダ画像を設定する(後編)
ファンブログのカスタマイズ向けデザインテンプレートで、ヘッダー画像を設定する方法の(後編)です。
(前編)では、画像を用意するところまでを説明しています。
上部のメニュー[画像管理]をクリックします。

「クリック、もしくはここにファイルをドロップ」のところをクリックして、(前編)で用意した画像を選択します。
(もしくはその画像ファイルをドロップします)

数秒で下の「ファイル一覧」に、アップロードした画像ファイルが表示されます。
これで画像のアップロードは完了です。

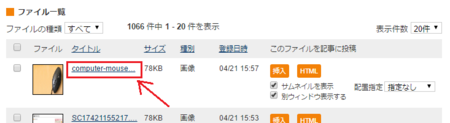
「ファイル一覧」に表示された画像ファイルのタイトル部分をクリックします。

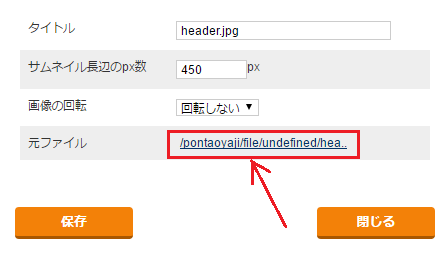
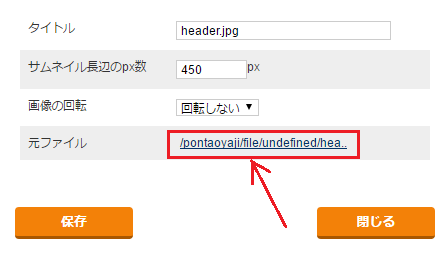
開いたページの「元ファイル」のところが画像のURLです。
その部分(下の画像の赤枠部分)を右クリックして、「リンクアドレスをコピー」します。

コピーしたリンクアドレスは、メモ帳・テキストエディタなどに貼り付けて保存しておきます。
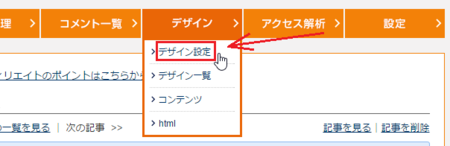
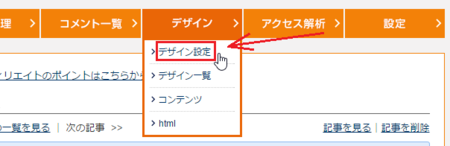
[デザイン]メニューから[デザイン設定]を開きます。

[PC]・[デザイン選択]タブが選択された状態で開いていますので、CSSの列の[編集]をクリックして開きます。

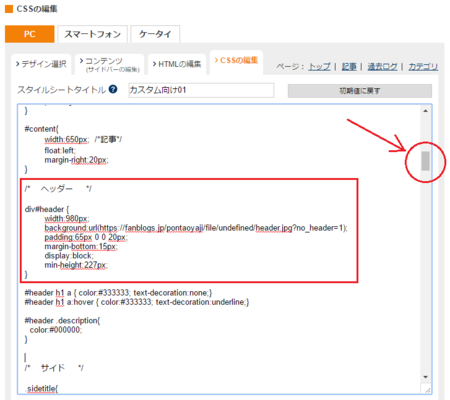
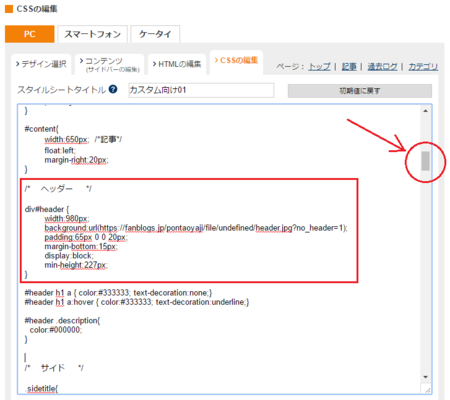
少し下にスクロールしたところ(場所は、下の画像の右側の赤〇の位置を参考にしてください)に「 /* ヘッダー */ 」と書いてあるところがあります。
そこの最初の部分「 div#header 」の { } 内を編集します。

「 div#header 」部分を、元のCSSと編集後のCSSで比べると、下のようになります。
実際のCSSでは、{ } 内コードは[TAB]で5文字分くらい右に寄っていますが、ブログに貼ると右に寄らないので、[TAB]を全角スペース2個に変えて、それらしく見せています。
CSSの編集で下のコードをコピーして使うときは、左側のスペース部分はコピーしないで、文字部分だけをコピーしてください。
また、CSSの編集で行を追加するとき、ブラウザによっては[TAB]キーで右に寄せられないので、そのときは他の行の左の[TAB]部分をコピーして使います。
元のCSSの「 div#header 」部分
編集後のCSSの「 div#header 」部分
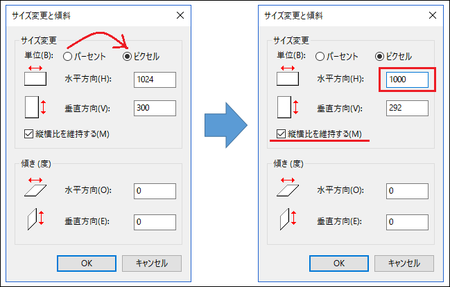
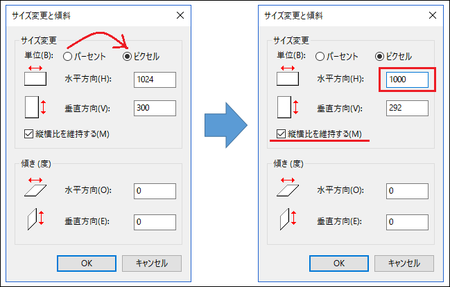
1)最初に「 width:980px; 」を書き加えます。
ブログ全体の幅(width)は 1000px ですが、ブログタイトルの文字を20pxだけ右に寄せたいので、幅(width)を980pxにしています。
2)次に「 background:url(https://〜〜); 」を書き加えます。
この部分がヘッダー画像を指定する部分です。
「 https://〜〜 」のところに、上の「4.アップロードした画像のURLをコピーする」で保存しておいた画像のURLを貼り付けます。
3)次の「 padding 」の値を、「 65px 0 0 20px 」に変えます。
padding は、領域内の余白を指定するものです。
ヘッダー領域の中の、上の余白を65px、左の余白を20pxにしています。
4)「 background-color:#ffffff; 」の行を削除します。
これはヘッダー部分の背景色の指定ですが、今回はその背景に画像を指定するので、不用になります。
5)「 margin-bottom:15px; 」を書き加えます。
ヘッダー部分の下(記事部分との間の部分)に、15pxの余白を設けるという意味です。
6)「 min-height:227px; 」を書き加えます。
今回用意した画像の高さが 292px ですが、3)padding で上の余白を 65px にしたので、65px 分差引いて227px をヘッダー領域の高さの最小値として指定しています。
以上でCSSの編集は完了です。
下の[プレビュー]ボタンをクリックして、ヘッダー部分がうまく表示されているか確認して、[保存]ボタンをクリックして保存します。
CSSの各余白などの値は、[プレビュー]で確認しながら、お好みで変えてみるといいと思います。
以上で、ヘッダー画像を設定する方法の(後編)は終わりです。
ファンブログでブログを始めたい人は、こちら ↓ から。


(前編)では、画像を用意するところまでを説明しています。
3.画像をアップロードする
上部のメニュー[画像管理]をクリックします。

「クリック、もしくはここにファイルをドロップ」のところをクリックして、(前編)で用意した画像を選択します。
(もしくはその画像ファイルをドロップします)

数秒で下の「ファイル一覧」に、アップロードした画像ファイルが表示されます。
これで画像のアップロードは完了です。

4.アップロードした画像のURLをコピーする
「ファイル一覧」に表示された画像ファイルのタイトル部分をクリックします。

開いたページの「元ファイル」のところが画像のURLです。
その部分(下の画像の赤枠部分)を右クリックして、「リンクアドレスをコピー」します。

コピーしたリンクアドレスは、メモ帳・テキストエディタなどに貼り付けて保存しておきます。
5.CSSを編集する
[デザイン]メニューから[デザイン設定]を開きます。

[PC]・[デザイン選択]タブが選択された状態で開いていますので、CSSの列の[編集]をクリックして開きます。

少し下にスクロールしたところ(場所は、下の画像の右側の赤〇の位置を参考にしてください)に「 /* ヘッダー */ 」と書いてあるところがあります。
そこの最初の部分「 div#header 」の { } 内を編集します。

「 div#header 」部分を、元のCSSと編集後のCSSで比べると、下のようになります。
実際のCSSでは、{ } 内コードは[TAB]で5文字分くらい右に寄っていますが、ブログに貼ると右に寄らないので、[TAB]を全角スペース2個に変えて、それらしく見せています。
CSSの編集で下のコードをコピーして使うときは、左側のスペース部分はコピーしないで、文字部分だけをコピーしてください。
また、CSSの編集で行を追加するとき、ブラウザによっては[TAB]キーで右に寄せられないので、そのときは他の行の左の[TAB]部分をコピーして使います。
元のCSSの「 div#header 」部分
div#header {
padding:20px 0;
background-color:#ffffff;
display:block;
}編集後のCSSの「 div#header 」部分
div#header {
width:980px;
background:url(https://fanblogs.jp/pontaoyaji/file/undefined/header.jpg?no_header=1);
padding:65px 0 0 20px;
margin-bottom:15px;
display:block;
min-height:227px;
}1)最初に「 width:980px; 」を書き加えます。
ブログ全体の幅(width)は 1000px ですが、ブログタイトルの文字を20pxだけ右に寄せたいので、幅(width)を980pxにしています。
2)次に「 background:url(https://〜〜); 」を書き加えます。
この部分がヘッダー画像を指定する部分です。
「 https://〜〜 」のところに、上の「4.アップロードした画像のURLをコピーする」で保存しておいた画像のURLを貼り付けます。
3)次の「 padding 」の値を、「 65px 0 0 20px 」に変えます。
padding は、領域内の余白を指定するものです。
ヘッダー領域の中の、上の余白を65px、左の余白を20pxにしています。
4)「 background-color:#ffffff; 」の行を削除します。
これはヘッダー部分の背景色の指定ですが、今回はその背景に画像を指定するので、不用になります。
5)「 margin-bottom:15px; 」を書き加えます。
ヘッダー部分の下(記事部分との間の部分)に、15pxの余白を設けるという意味です。
6)「 min-height:227px; 」を書き加えます。
今回用意した画像の高さが 292px ですが、3)padding で上の余白を 65px にしたので、65px 分差引いて227px をヘッダー領域の高さの最小値として指定しています。
以上でCSSの編集は完了です。
下の[プレビュー]ボタンをクリックして、ヘッダー部分がうまく表示されているか確認して、[保存]ボタンをクリックして保存します。
CSSの各余白などの値は、[プレビュー]で確認しながら、お好みで変えてみるといいと思います。
以上で、ヘッダー画像を設定する方法の(後編)は終わりです。
ファンブログでブログを始めたい人は、こちら ↓ から。
