2017年05月04日
ファンブログに favicon(ファビコン)を設置する方法
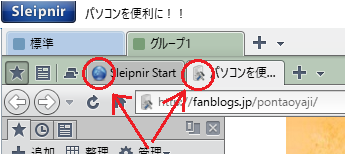
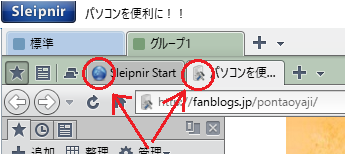
favicon(ファビコン)というのは、ブラウザでブログを表示したときに、下の画像の赤丸部分のように、タブの左側に表示されるアイコンのことで、ブックマークに登録したときにも表示されます。
言葉としては、favorite icon(お気に入りのアイコン)を短縮したしたものです。
自分で設定する前は、ファンブログ共通のファビコンが表示されていますが、これを自分専用のファビコンに変更しようというのが、今日の説明です。

ファビコンの大きさは、Internet Explorer や Google Chrome などのブラウザによって違っていて、それぞれの大きさに合った画像ファイルをセットにした ico形式のファイルを、ファビコンのファイルとして使用します。
png や gif などの画像形式でも、ほとんどのブラウザでファビコンとして表示されますが、Internet Explorer 10以前だと ico形式じゃないとダメというようなこともあるので、ico形式がいいと思います。
ico形式のファイルを用意する方法は2つあります。
1)自分で画像を作って、ico形式に変換する方法。
画像作成アプリなどで自分で画像を作るか、手持ちの写真などから切り取るなどして用意した画像ファイルを、下記のようなファビコン作成サイトで ico形式に変換します。
半透過マルチアイコンやファビコン(favicon.ico)作成
favicon.ico(ファビコン)変換 作成 ツール - Favicon Generator
2)ネットでフリーのアイコンをダウンロードする方法
画像を自分で用意するのは面倒、適当な画像がないという場合は、フリーのアイコン(ico形式ファイル)をネットで探してダウンロードする方法もあります。
どれだけあるの!?無料(フリー)でアイコン素材がゲットできるサイト
Your Favicon.ico Source - Free Favicon
↑ ここは、上部メニューの「Free Favicons」からカテゴリーを選んで探します。
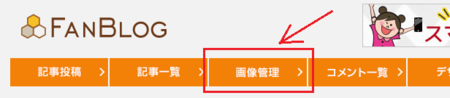
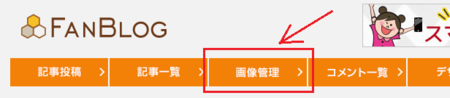
1)ファンブログのメニュー「画像管理」をクリックします。

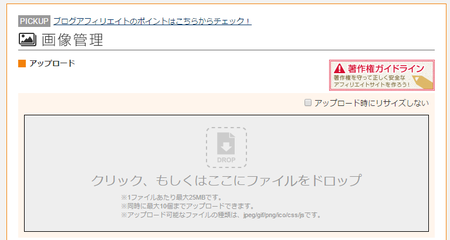
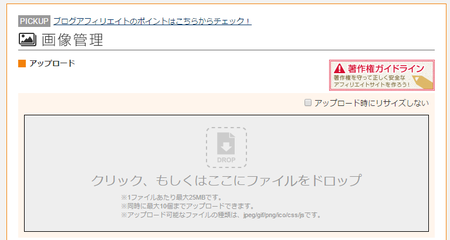
2)「クリック、もしくはここにファイルをドロップ」の所をクリックして、用意したico形式のファイルを選びます。
(もしくは、そこにファイルをドロップします)

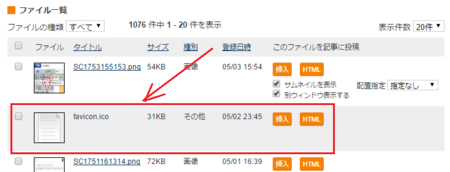
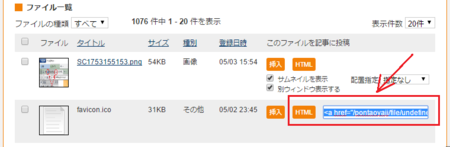
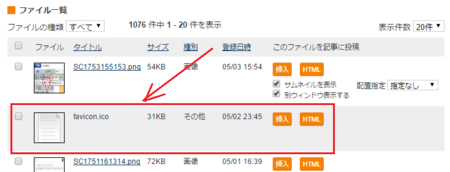
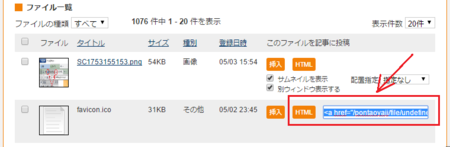
しばらくすると、下の「ファイル一覧」にアップロードしたファイルが表示されます。
ただし、このとき左側に表示される画像は、用意したico形式ファイルの画像は表示されなくて、下の画像のようなものになりますが、これで大丈夫です。

「ファイル一覧」に表示されたファイルの右側にある「HTML」ボタンをクリックすると、コードが表示されるので、それをコピーしてメモ帳などに貼り付けておきます。

下のコードは、このブログにアップロードしたファビコンファイルのHTMLコードです。
上のファビコンファイルのHTMLコードの赤色部分を、下のコードの「〜〜〜」部分に入れます。
でき上がりは、こんな感じになります。
これをブログのHTMLに挿入するのですが、あとで分かりやすいようにコメントではさんでおきます。
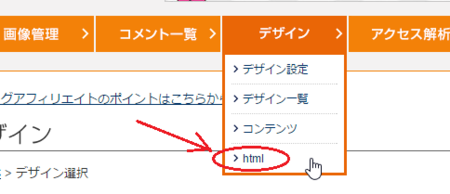
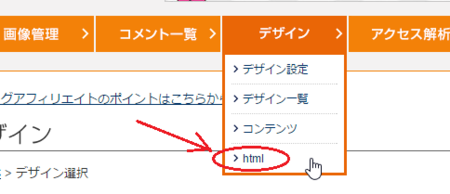
[デザイン]メニューの[html]をクリックして開きます。

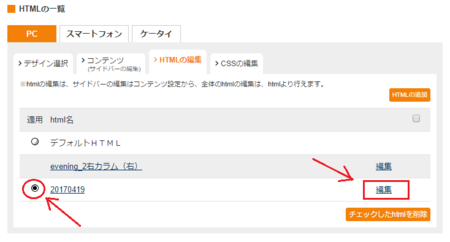
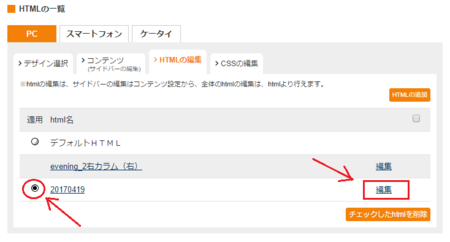
使用中のHTMLの右側にある「編集」をクリックして開きます。
(使用中のHTMLは左側のラジオボタンが黒くなっています)

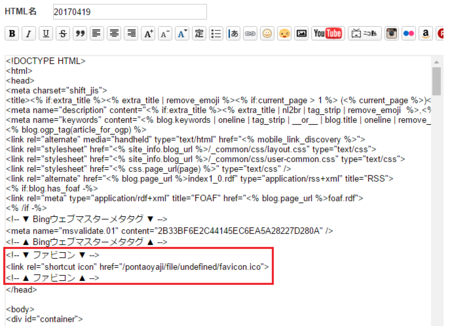
開いたHTMLコードの中の割と最初の方に

下の[保存]ボタンをクリックして、作業完了です。
ブラウザで自分のブログを表示して、ファビコンが表示されるか確認してください。
この記事は、他のブログサービスでファビコンを設置する場合も、参考になる部分もありますが、ブログサービスによっては、設置する作業が簡単になっているところもあります。
ファビコンファイルを設置する方法は、ブログサービスのヘルプなどに書いていないか確認しておいた方がいいと思います。
ファンブログでブログを始めたい方は、↓ こちらから登録できます。


言葉としては、favorite icon(お気に入りのアイコン)を短縮したしたものです。
自分で設定する前は、ファンブログ共通のファビコンが表示されていますが、これを自分専用のファビコンに変更しようというのが、今日の説明です。

ファビコン用のファイルを用意する
ファビコンの大きさは、Internet Explorer や Google Chrome などのブラウザによって違っていて、それぞれの大きさに合った画像ファイルをセットにした ico形式のファイルを、ファビコンのファイルとして使用します。
png や gif などの画像形式でも、ほとんどのブラウザでファビコンとして表示されますが、Internet Explorer 10以前だと ico形式じゃないとダメというようなこともあるので、ico形式がいいと思います。
ico形式のファイルを用意する方法は2つあります。
1)自分で画像を作って、ico形式に変換する方法。
画像作成アプリなどで自分で画像を作るか、手持ちの写真などから切り取るなどして用意した画像ファイルを、下記のようなファビコン作成サイトで ico形式に変換します。
半透過マルチアイコンやファビコン(favicon.ico)作成
favicon.ico(ファビコン)変換 作成 ツール - Favicon Generator
2)ネットでフリーのアイコンをダウンロードする方法
画像を自分で用意するのは面倒、適当な画像がないという場合は、フリーのアイコン(ico形式ファイル)をネットで探してダウンロードする方法もあります。
どれだけあるの!?無料(フリー)でアイコン素材がゲットできるサイト
Your Favicon.ico Source - Free Favicon
↑ ここは、上部メニューの「Free Favicons」からカテゴリーを選んで探します。
ファビコンのファイルをブログにアップロードする
1)ファンブログのメニュー「画像管理」をクリックします。

2)「クリック、もしくはここにファイルをドロップ」の所をクリックして、用意したico形式のファイルを選びます。
(もしくは、そこにファイルをドロップします)

しばらくすると、下の「ファイル一覧」にアップロードしたファイルが表示されます。
ただし、このとき左側に表示される画像は、用意したico形式ファイルの画像は表示されなくて、下の画像のようなものになりますが、これで大丈夫です。

ファビコンを表示するためのHTMLコードを用意する
「ファイル一覧」に表示されたファイルの右側にある「HTML」ボタンをクリックすると、コードが表示されるので、それをコピーしてメモ帳などに貼り付けておきます。

下のコードは、このブログにアップロードしたファビコンファイルのHTMLコードです。
<a href="/pontaoyaji/file/undefined/favicon.ico"></a>上のファビコンファイルのHTMLコードの赤色部分を、下のコードの「〜〜〜」部分に入れます。
<link rel="shortcut icon" href="〜〜〜">
でき上がりは、こんな感じになります。
<link rel="shortcut icon" href="/pontaoyaji/file/undefined/favicon.ico">
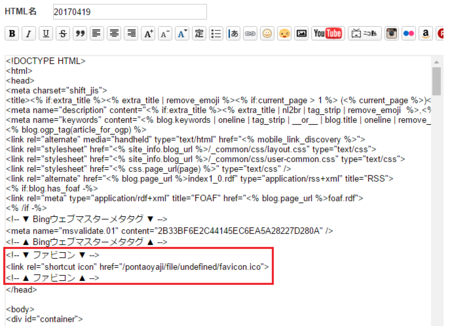
これをブログのHTMLに挿入するのですが、あとで分かりやすいようにコメントではさんでおきます。
<!-- ▼ ファビコン ▼ -->
<link rel="shortcut icon" href="/pontaoyaji/file/undefined/favicon.ico">
<!-- ▲ ファビコン ▲ -->
ファビコン表示用のHTMLコードをブログに設置する
[デザイン]メニューの[html]をクリックして開きます。

使用中のHTMLの右側にある「編集」をクリックして開きます。
(使用中のHTMLは左側のラジオボタンが黒くなっています)

開いたHTMLコードの中の割と最初の方に
</head>
下の[保存]ボタンをクリックして、作業完了です。
ブラウザで自分のブログを表示して、ファビコンが表示されるか確認してください。
この記事は、他のブログサービスでファビコンを設置する場合も、参考になる部分もありますが、ブログサービスによっては、設置する作業が簡単になっているところもあります。
ファビコンファイルを設置する方法は、ブログサービスのヘルプなどに書いていないか確認しておいた方がいいと思います。
ファンブログでブログを始めたい方は、↓ こちらから登録できます。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6229434
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック
