新規記事の投稿を行うことで、非表示にすることが可能です。
2017年07月03日
スマホのキャプチャー画像をパソコンに送る方法
スマートホンについての記事を、ブログに書く機会が少し増えてきました。
そうすると、スマートホン画面の画像を、使いたくなることもあります。
スマートホンの画面をキャプチャー(画像として保存する)方法は、Android のスマートフォンの場合、たいてい電源ボタンと音量を下げるボタンを同時に長押しすれば、できるようです。
ただ、私の場合この方法がうまくいかなくて、スクリーンショットイージーというアプリを使っています。
スマートホンのスクリーンショットを取りやすくするアプリ
その画像をブログの記事で使う場合、部分的に切り取ったり、赤丸などを書き加えたり、ちょっとした加工をパソコンでやりたいのと、何より記事を書く作業がパソコンの方が楽という理由で、スマートホンからパソコンに画像ファイルを転送します。
スマートホンからパソコンに画像ファイルを転送(移動またはコピー)する方法は、いろいろ考えられます。
1)メールで送る。
2)USBケーブルでつないで転送する。
3)microSDメモリーカードを抜き差ししてコピーする。
4)オンラインストレージを経由してコピーする。
こんなところじゃないかと思います。
この中で私が使っている方法は、4)のオンラインストレージを使う方法です。
オンラインストレージにもいろいろありますが、画像ファイルということで、無料で容量に制限のないGoogleフォトを使っています。
どのように使っているかというと・・・。
Android のスマートフォンなので、Googleのアカウントは登録済みで、Googleフォトも以前使ってみたことがあるので登録済みです。
Googleフォトの中の画像は、パソコンからも、スマートホンからも同じように見ることができます。
なので、キャプチャーした画像をGoogleフォトにアップロードしてやれば、簡単にパソコン側で受け取れるということになります。
スマートホンで画面をキャプチャーすると、スマートホン内のどこかのフォルダに保存されて、その画像は「ギャラリー」というアプリを開くと見ることができます。
(ギャラリーは、スマートホンに最初から入っています)
ギャラリーの中からGoogleフォトにアップロードしたい画像を選択して、下の[共有]ボタンをタップします。

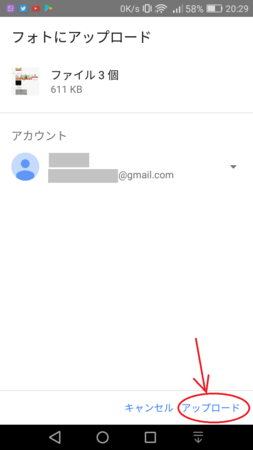
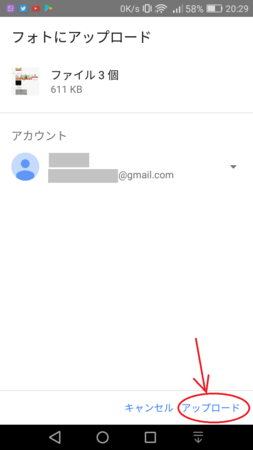
[フォトにアップロード]をタップします。

画面右下の「アップロード」の文字をタップします。

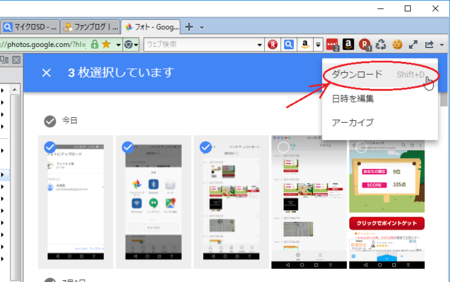
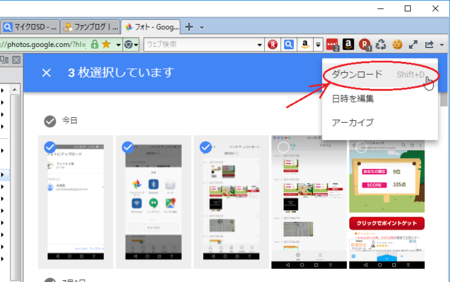
パソコンのWebブラウザでGoogleフォトを開いて、ダウンロードしたい画像を選択し、右上の[その他のオプション]ボタンをクリックします。

開いたメニューの中の[ダウンロード]をクリックします。

以上で、パソコンのダウンロードフォルダに、画像がダウンロードされます。
Googleフォト内の画像は、共有アルバムに追加して、そのURLをブログに貼ることでブログに画像を表示することができます。
(短縮URLではない長いURLを貼らないと、うまくいきません)
次回記事でその方法を書いてみる予定です。
スマートホンのスクリーンショット・アプリの画像保存先を、スマホ内のGoogleフォトのフォルダに変更したら、もう少し簡単にできそうな気がします。
今後、研究してみます。
うまくいったら、次々回記事で書いてみます。
そうすると、スマートホン画面の画像を、使いたくなることもあります。
スマートホンの画面をキャプチャー(画像として保存する)方法は、Android のスマートフォンの場合、たいてい電源ボタンと音量を下げるボタンを同時に長押しすれば、できるようです。
ただ、私の場合この方法がうまくいかなくて、スクリーンショットイージーというアプリを使っています。
スマートホンのスクリーンショットを取りやすくするアプリ
その画像をブログの記事で使う場合、部分的に切り取ったり、赤丸などを書き加えたり、ちょっとした加工をパソコンでやりたいのと、何より記事を書く作業がパソコンの方が楽という理由で、スマートホンからパソコンに画像ファイルを転送します。
スマートホンからパソコンに画像ファイルを転送(移動またはコピー)する方法は、いろいろ考えられます。
1)メールで送る。
2)USBケーブルでつないで転送する。
3)microSDメモリーカードを抜き差ししてコピーする。
4)オンラインストレージを経由してコピーする。
こんなところじゃないかと思います。
この中で私が使っている方法は、4)のオンラインストレージを使う方法です。
オンラインストレージにもいろいろありますが、画像ファイルということで、無料で容量に制限のないGoogleフォトを使っています。
どのように使っているかというと・・・。
Android のスマートフォンなので、Googleのアカウントは登録済みで、Googleフォトも以前使ってみたことがあるので登録済みです。
Googleフォトの中の画像は、パソコンからも、スマートホンからも同じように見ることができます。
なので、キャプチャーした画像をGoogleフォトにアップロードしてやれば、簡単にパソコン側で受け取れるということになります。
スマートホンのキャプチャー画像をGoogleフォトにアップロードする
スマートホンで画面をキャプチャーすると、スマートホン内のどこかのフォルダに保存されて、その画像は「ギャラリー」というアプリを開くと見ることができます。
(ギャラリーは、スマートホンに最初から入っています)
ギャラリーの中からGoogleフォトにアップロードしたい画像を選択して、下の[共有]ボタンをタップします。

[フォトにアップロード]をタップします。

画面右下の「アップロード」の文字をタップします。

Googleフォトの画像をパソコンにダウンロードする
パソコンのWebブラウザでGoogleフォトを開いて、ダウンロードしたい画像を選択し、右上の[その他のオプション]ボタンをクリックします。

開いたメニューの中の[ダウンロード]をクリックします。

以上で、パソコンのダウンロードフォルダに、画像がダウンロードされます。
その他
Googleフォト内の画像は、共有アルバムに追加して、そのURLをブログに貼ることでブログに画像を表示することができます。
(短縮URLではない長いURLを貼らないと、うまくいきません)
次回記事でその方法を書いてみる予定です。
スマートホンのスクリーンショット・アプリの画像保存先を、スマホ内のGoogleフォトのフォルダに変更したら、もう少し簡単にできそうな気がします。
今後、研究してみます。
うまくいったら、次々回記事で書いてみます。
2017年06月27日
藤井四段29連勝目の棋譜も見れるウェブサイト
多少なりとも将棋にハマったことがあるので、将棋のブロの強さは理解しています。
対局したことはないけど、まあ、めちゃくちゃ強いです。
その強さは神の領域です。
その神のひしめく中で、同じ神(プロ)とはいえ、まだ中学生が29連勝の大記録というのだから、驚くばかりです。
29連勝を達成した藤井聡太(四段)と増田康宏(四段)の対局がどのような戦いだったのか、見てみたくなりますね。
棋譜を探してみました。
こちらで見ることができます。→ 将棋DB2
検索ボックスで棋譜を探すこともできますが、最近の棋譜なら「最新の棋譜」か「新着の棋譜」で見つかります。

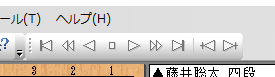
棋譜をみつけてクリックすると、将棋の盤面が現れます。
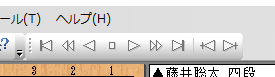
盤面下のボタン(下の画像の赤枠部分)を押すと、1手ずつ進めたり戻ったりできます。

もう少し綺麗な盤面で楽しみたい、棋譜を自分のパソコンに保存していつでも見れるようにしたいという場合は、将棋棋譜管理アプリを使うのがおすすめです。
今回は、Kifu for Windows を使ってみます。
1) Kifu for Windows の最新版をダウンロードして、インストールします。

ダウンロードしたファイル「KifuW731Setup.exe」をダブルクリックして実行するとインストールできます。
2) 棋譜ファイルを作ります。
先ほどの将棋DB2の棋譜ページ(将棋の盤面が表示されたページ)の左下辺りにある「棋譜の書き出し」で、CSA形式・KIF形式・KI2形式いずれかをクリックします。
Kifu for Windows は、どのファイルも読み込めるのでどれを選んでもいいですが、棋譜のファイルだと分かりやすいKIF形式にしてみます。
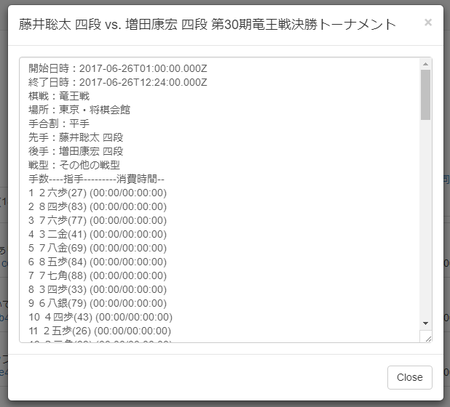
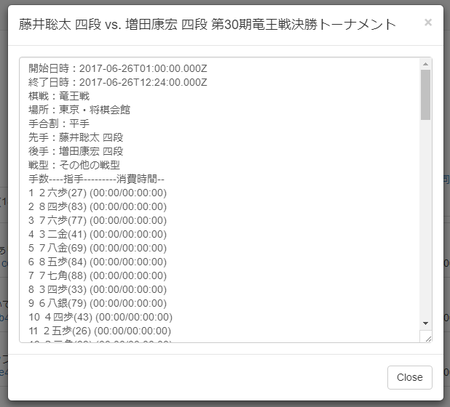
KIF形式の文字をクリックすると、下のようなウィンドウが開くので、その中テキストを全部選択してコピーします。
(ウィンドウの中を1回クリックして、[Ctrl]+[A]のあと、[Ctrl]+[C]で簡単にコピーできます)

コピーしたテキストを、メモ帳またはテキストエディタに貼り付けて、「藤井VS増田.KIF」など分かりやすい名称で保存します。
(今回はKIF形式を選んだので、ファイルの拡張子は「.KIF」です)
3) Kifu for Windows で棋譜を開きます。
Kifu for Windows を起動して、[ファイル]メニューの[開く]で、先ほど保存した棋譜ファイルを開きます。

あとは、右上のボタンで手を進めたり戻したり、自動で最後まで再生したりできます。

4)Kifu for Windows について、補足説明。
メニューに[対局]というのがありますが、コンピューターと対局できるというものではありません。
メールなどを使って通信対局するときに使うメニューです。
[表示]メニューの[盤面の回転]で、先手・後手を逆に表示できます。
上では、棋譜管理アプリで棋譜を開きましたが、コンピューター将棋アプリを持っている人なら、そのアプリに棋譜を読み込む機能があるかもしれません。
もし読み込めたら、対局の途中から続きをそのコンピューター将棋にやらせてみると面白いと思います。
棋譜を見た感想としては、中盤までは増田四段の方がよかったように見えました。
終盤で逆転勝ちのように見えましたが、やはり素人にはよく分かりませんね(^^ゞ
藤井四段の活躍をみて将棋指したくなった人も多いと思いますが、対戦相手がいないときはコンピューター将棋と対戦するのもいいかもしれません。
対局したことはないけど、まあ、めちゃくちゃ強いです。
その強さは神の領域です。
その神のひしめく中で、同じ神(プロ)とはいえ、まだ中学生が29連勝の大記録というのだから、驚くばかりです。
29連勝を達成した藤井聡太(四段)と増田康宏(四段)の対局がどのような戦いだったのか、見てみたくなりますね。
棋譜を探してみました。
こちらで見ることができます。→ 将棋DB2
将棋DB2で棋譜を見る
検索ボックスで棋譜を探すこともできますが、最近の棋譜なら「最新の棋譜」か「新着の棋譜」で見つかります。

棋譜をみつけてクリックすると、将棋の盤面が現れます。
盤面下のボタン(下の画像の赤枠部分)を押すと、1手ずつ進めたり戻ったりできます。

将棋棋譜管理アプリで表示してみる
もう少し綺麗な盤面で楽しみたい、棋譜を自分のパソコンに保存していつでも見れるようにしたいという場合は、将棋棋譜管理アプリを使うのがおすすめです。
今回は、Kifu for Windows を使ってみます。
1) Kifu for Windows の最新版をダウンロードして、インストールします。

ダウンロードしたファイル「KifuW731Setup.exe」をダブルクリックして実行するとインストールできます。
2) 棋譜ファイルを作ります。
先ほどの将棋DB2の棋譜ページ(将棋の盤面が表示されたページ)の左下辺りにある「棋譜の書き出し」で、CSA形式・KIF形式・KI2形式いずれかをクリックします。
Kifu for Windows は、どのファイルも読み込めるのでどれを選んでもいいですが、棋譜のファイルだと分かりやすいKIF形式にしてみます。
KIF形式の文字をクリックすると、下のようなウィンドウが開くので、その中テキストを全部選択してコピーします。
(ウィンドウの中を1回クリックして、[Ctrl]+[A]のあと、[Ctrl]+[C]で簡単にコピーできます)

コピーしたテキストを、メモ帳またはテキストエディタに貼り付けて、「藤井VS増田.KIF」など分かりやすい名称で保存します。
(今回はKIF形式を選んだので、ファイルの拡張子は「.KIF」です)
3) Kifu for Windows で棋譜を開きます。
Kifu for Windows を起動して、[ファイル]メニューの[開く]で、先ほど保存した棋譜ファイルを開きます。

あとは、右上のボタンで手を進めたり戻したり、自動で最後まで再生したりできます。

4)Kifu for Windows について、補足説明。
メニューに[対局]というのがありますが、コンピューターと対局できるというものではありません。
メールなどを使って通信対局するときに使うメニューです。
[表示]メニューの[盤面の回転]で、先手・後手を逆に表示できます。
その他
上では、棋譜管理アプリで棋譜を開きましたが、コンピューター将棋アプリを持っている人なら、そのアプリに棋譜を読み込む機能があるかもしれません。
もし読み込めたら、対局の途中から続きをそのコンピューター将棋にやらせてみると面白いと思います。
棋譜を見た感想としては、中盤までは増田四段の方がよかったように見えました。
終盤で逆転勝ちのように見えましたが、やはり素人にはよく分かりませんね(^^ゞ
藤井四段の活躍をみて将棋指したくなった人も多いと思いますが、対戦相手がいないときはコンピューター将棋と対戦するのもいいかもしれません。
2017年06月21日
超絶かっこいい gravityWall と スーパー面白い Re:CREATORS にハマる
たまたま寝る前、テレビのチャンネルをいろいろ変えているときに見つけたアニメにハマっています。
Re:CREATORS(レ:クリエイターズ)というアニメです。
ハマったきっかけは、そのオープニングにあります。
オープニングの曲名は、調べてみると gravityWall(グラビティー・ウォール)という曲でした。
これが超絶かっこいいんです。
思わず耳を奪われました。
オープニングの映像は静止画に近いものが、いくつか切り替わっていきます。
そこに描かれているのはアニメの登場人物たちなのですが、同じアニメに登場していいのかと思うような、違った種類の人たちが描かれていて、それぞれ何だか、かっこよかったり、可愛かったり、気味が悪かったり。
どんなストーリーなのか、とても気になります。
このオープニングをたまたま見てしまったものだから、ついついハマってしまい、毎週見ることになってしまったという訳です。
アニメもオープニング曲もとてもいいので、紹介してみましょう。
gravityWall を Google翻訳にかけてみると、「重力壁」という意味のようです。
歌手としては、SawanoHiroyuki[nZk]:Tielle & Gemie なのですが、ちょっと変わった名称です。
SawanoHiroyuki[nZk](さわの・ひろゆき・ヌジーク)というのが、澤野弘之 さんによるボーカルプロジェクトの名称。
プロジェクトのボーカルは曲によって変わるのですが、今回は Tielle(チエル)さんと Gemie(ジェミー)さんの二人がボーカルということになります。
そして、このツインボーカルが、かっこいい。
たぶん半分以上が英語で、日本語の部分も確かにありそうなのですが、何と歌っているのかほとんどわからなくて、フランス語っぽい部分もあるような気もします。
英語の苦手な私でも、日本語の部分より英語の部分の方が聞き取れるかも・・・
でも、すごくかっこよくて、綺麗なボーカルが二人合わさった感じがとても気持ちいいです。
私はAmazonでMP3ダウンロード購入しているので歌詞がわかりませんが、CDも6月28日発売予定のため、まだ誰もちゃんとした歌詞を知らない状況だと思います。
演奏している楽器は、たぶんシンセサイザーとドラムがメインだと思います。
たぶんシンセサイザーだろう部分の音とボーカルが、どことなく切なさを含んで流れ、それをドラムの音が淡々と支えています。
そして、サビ部分でドラムとツインボーカルが弾けて昇華する感じが、病みつきになります。
歌を聴くとき、大抵の場合はボーカルを主に聴き入っていますが、この曲では自分がドラムを叩いているような気持ちになりながら、その音に聴き入ってみたりしています。
ドラムのかっこよさを味わえる曲だと思います。
ボーカルの Tielle さんは、2015年の澤野弘之ボーカリストオーディションで選らばれた女性ボーカリストで、2016年発売の「機動戦士ガンダムユニコーン RE:0096」オープニングテーマの Into the Sky でボーカルを担当し、gravityWall が2作品目となっています。
もう一人のボーカル Gemie さんは、愛媛県松山市出身の女性シンガー・ソングライターで R!N さんの名前で活動しています。
ボーカリストとして活動するときの名前が Gemie さんということになります。
2013年レオパレス21のCMシンガーオーディションでグランプリ受賞、1年間CMシンガーを「りんちゃん」として務めるなど、たくさん活動している人です。
その他の経歴は、ブログで知ることができます。
英語の歌詞に強い理由も分かります。
CDの発売予定日は2017年6月28日ですが、デジタルミュージック(MP3ダウンロード)は先行販売中です。
私もさっそくMP3購入しました。
gravityWall MP3ダウンロード


gravityWall/sh0ut(期間生産限定アニメ盤)(DVD付) Single, CD+DVD, Limited Edition


原作・キャラクター原案は『BLACK LAGOON』の「広江礼威」さん、監督は『Fate/Zero』『アルドノア・ゼロ』の「あおきえい」さん、この二人のタッグによる作品です。
物語は、アニメ、ゲーム、ライトノベルなどの人気のある(あるいは広く承認された)登場人物が、現実社会に飛ばされてきて、それぞれの境遇や思いの違いから、敵対したり仲間になったりというような具合に、進んでいきます。
彼らにとって自分たちを造りだした作家たち人間は神であり、あるものはその神によって自分の世界の忌まわしい状況の改変を望み、あるものは自分の世界への帰還を望み、またあるものはその神の世界の破壊を企て、その考えの違いから、それぞれの持つ能力を駆使して激しい戦いが繰り広げられます。
現実社会に降臨したキャラクターは、今のところ以下の9名。
確かこの順に登場したと思います。
(各キャラクターの説明は、公式サイトのそのままです)
単にそれぞれの物語のヒーローばかりという訳ではないというところが、興味をそそられると思いませんか。
もちろん、彼ら現実社会に降臨したキャラクターの戦いだけでなく、主人公の少年やクリエイターなどの人間を取り囲むストーリーも面白そうです。
この中の築城院 真鍳の能力『言葉無限欺』(コトノハムゲンノアザムキ)は、アニメを見ていてちょっと分かりにくいと思ったのですが、分かりやすく解説されたサイトがありました。
これは読んでおいた方が、真鍳の戦闘シーンが面白くなります。
【Re:CREATORS】思ったより強力!真鍳(まがね)の能力『言葉無限欺』の発動条件や効果を解説 | まとめまとめ
裏情報としては、弥勒寺 優夜の声優さんと、築城院 真鍳の声優さんはご夫婦らしいです。
某所で弥勒寺と真鍳の戦闘シーンについて、「夫婦喧嘩は家でやれ」というコメントがあって、何だろうなと思っていたのですが、なるほどです。
テレビ放送は以下のとおり。
TOKYO MX、BS11、群馬テレビ、とちぎテレビ:毎週土曜日23:30〜
ABC朝日放送:毎週土曜日26:29〜
テレビ愛知:毎週火曜日26:05〜
AT-X:毎週木曜日23:30〜
土曜日放送の局でいうと、現在11話まで放送済なので、最初から見たい人は Amazon プライム・ビデオを利用するのがオススメです。
放送済の1話から11話まで視聴でき、12話以降も順次配信されます。
30日間の無料体験を経て有料会員に移行しますが、無料体験期間中はいつでもキャンセル可能です。
Re:CREATORS シーズン1


Blu-ray も順次発売されます。
今日6月21日、第1話と第2話を収録した Re:CREATORS 1 発売です。
Re:CREATORS 1(完全生産限定版) [Blu-ray](第1話と第2話を収録)


Re:CREATORS 公式サイト
キャラクター紹介、PV・CMなどの動画、おさらいマンガ(4コマまんが)などが楽しめます。
TVアニメ“Re:CREATORS”公式(@recreators_tv)さん | Twitter
関連情報がツイートされます。
TVアニメ『レクリエイターズ』の原作テキスト『Re:CREATORS NAKED』 | サンデーうぇぶり | 完全無料! 毎日更新!
原作・キャラクター原案の広江礼威さんによる原作テキスト「Re:CREATORS NAKED(レクリエイターズ ネイキッド)」が公開されています。
Re:CREATORS(レクリエイターズ)|アニサタ|朝日放送
テレビ局の専用ページです。
Re:CREATORS(レ:クリエイターズ)というアニメです。
ハマったきっかけは、そのオープニングにあります。
オープニングの曲名は、調べてみると gravityWall(グラビティー・ウォール)という曲でした。
これが超絶かっこいいんです。
思わず耳を奪われました。
オープニングの映像は静止画に近いものが、いくつか切り替わっていきます。
そこに描かれているのはアニメの登場人物たちなのですが、同じアニメに登場していいのかと思うような、違った種類の人たちが描かれていて、それぞれ何だか、かっこよかったり、可愛かったり、気味が悪かったり。
どんなストーリーなのか、とても気になります。
このオープニングをたまたま見てしまったものだから、ついついハマってしまい、毎週見ることになってしまったという訳です。
アニメもオープニング曲もとてもいいので、紹介してみましょう。
オープニングテーマ gravityWall
gravityWall を Google翻訳にかけてみると、「重力壁」という意味のようです。
歌手としては、SawanoHiroyuki[nZk]:Tielle & Gemie なのですが、ちょっと変わった名称です。
SawanoHiroyuki[nZk](さわの・ひろゆき・ヌジーク)というのが、澤野弘之 さんによるボーカルプロジェクトの名称。
プロジェクトのボーカルは曲によって変わるのですが、今回は Tielle(チエル)さんと Gemie(ジェミー)さんの二人がボーカルということになります。
そして、このツインボーカルが、かっこいい。
たぶん半分以上が英語で、日本語の部分も確かにありそうなのですが、何と歌っているのかほとんどわからなくて、フランス語っぽい部分もあるような気もします。
英語の苦手な私でも、日本語の部分より英語の部分の方が聞き取れるかも・・・
でも、すごくかっこよくて、綺麗なボーカルが二人合わさった感じがとても気持ちいいです。
私はAmazonでMP3ダウンロード購入しているので歌詞がわかりませんが、CDも6月28日発売予定のため、まだ誰もちゃんとした歌詞を知らない状況だと思います。
演奏している楽器は、たぶんシンセサイザーとドラムがメインだと思います。
たぶんシンセサイザーだろう部分の音とボーカルが、どことなく切なさを含んで流れ、それをドラムの音が淡々と支えています。
そして、サビ部分でドラムとツインボーカルが弾けて昇華する感じが、病みつきになります。
歌を聴くとき、大抵の場合はボーカルを主に聴き入っていますが、この曲では自分がドラムを叩いているような気持ちになりながら、その音に聴き入ってみたりしています。
ドラムのかっこよさを味わえる曲だと思います。
ボーカルの Tielle さんは、2015年の澤野弘之ボーカリストオーディションで選らばれた女性ボーカリストで、2016年発売の「機動戦士ガンダムユニコーン RE:0096」オープニングテーマの Into the Sky でボーカルを担当し、gravityWall が2作品目となっています。
もう一人のボーカル Gemie さんは、愛媛県松山市出身の女性シンガー・ソングライターで R!N さんの名前で活動しています。
ボーカリストとして活動するときの名前が Gemie さんということになります。
2013年レオパレス21のCMシンガーオーディションでグランプリ受賞、1年間CMシンガーを「りんちゃん」として務めるなど、たくさん活動している人です。
その他の経歴は、ブログで知ることができます。
英語の歌詞に強い理由も分かります。
CDの発売予定日は2017年6月28日ですが、デジタルミュージック(MP3ダウンロード)は先行販売中です。
私もさっそくMP3購入しました。
gravityWall MP3ダウンロード

gravityWall/sh0ut(期間生産限定アニメ盤)(DVD付) Single, CD+DVD, Limited Edition

アニメ Re:CREATORS
原作・キャラクター原案は『BLACK LAGOON』の「広江礼威」さん、監督は『Fate/Zero』『アルドノア・ゼロ』の「あおきえい」さん、この二人のタッグによる作品です。
物語は、アニメ、ゲーム、ライトノベルなどの人気のある(あるいは広く承認された)登場人物が、現実社会に飛ばされてきて、それぞれの境遇や思いの違いから、敵対したり仲間になったりというような具合に、進んでいきます。
彼らにとって自分たちを造りだした作家たち人間は神であり、あるものはその神によって自分の世界の忌まわしい状況の改変を望み、あるものは自分の世界への帰還を望み、またあるものはその神の世界の破壊を企て、その考えの違いから、それぞれの持つ能力を駆使して激しい戦いが繰り広げられます。
現実社会に降臨したキャラクターは、今のところ以下の9名。
確かこの順に登場したと思います。
(各キャラクターの説明は、公式サイトのそのままです)
アルタイル/軍服の姫君(声優:豊崎愛生)
ソーシャルゲーム”悠久大戦メガロスフィア”に登場するキャラクター”シロツメクサ”の二次創作であるが、その設定は原作とは全く異なる。
セレジア・ユピティリア(声優:小松未可子)
ファンタジー系のロボットアニメ”精霊機想曲フォーゲルシュバリエ”のヒロイン。
メテオラ・エスターライヒ(声優:水瀬いのり)
オープンワールド型RPG”追憶のアヴァルケン”で主人公を導く司書を務めていた賢者。
煌樹 まみか(きらめき・まみか)(声優:村川梨衣)
女児向けの魔法少女アニメ”マジカルスレイヤー・まみか”の主人公。
弥勒寺 優夜(みろくじ・ゆうや)(声優:鈴村健一)
漫画”閉鎖区underground-dark night-”のラスボスキャラ。
アリステリア・フェブラリィ(声優:日笠陽子)
ファンタジー伝記モノの漫画・アニメ”緋色のアリステリア”の主人公を務める姫君。
鹿屋 瑠偉(かのや るい)(声優:雨宮天)
ロボットアニメ”無限神機モノマギア”の主人公。巨大ロボ・ギガスマキナのパイロット。
ブリッツ・トーカー(声優:斧アツシ)
サイバーパンクな世界観を持つ漫画・アニメ”code・Babylon”の登場人物。元刑事のバウンティー・ハンター。
築城院 真鍳(ちくじょういん まがね)(声優:坂本真綾)
伝奇系ラノベ・アニメ”夜窓鬼録”に登場するキャラクター。目的不明な人物。
単にそれぞれの物語のヒーローばかりという訳ではないというところが、興味をそそられると思いませんか。
もちろん、彼ら現実社会に降臨したキャラクターの戦いだけでなく、主人公の少年やクリエイターなどの人間を取り囲むストーリーも面白そうです。
この中の築城院 真鍳の能力『言葉無限欺』(コトノハムゲンノアザムキ)は、アニメを見ていてちょっと分かりにくいと思ったのですが、分かりやすく解説されたサイトがありました。
これは読んでおいた方が、真鍳の戦闘シーンが面白くなります。
【Re:CREATORS】思ったより強力!真鍳(まがね)の能力『言葉無限欺』の発動条件や効果を解説 | まとめまとめ
裏情報としては、弥勒寺 優夜の声優さんと、築城院 真鍳の声優さんはご夫婦らしいです。
某所で弥勒寺と真鍳の戦闘シーンについて、「夫婦喧嘩は家でやれ」というコメントがあって、何だろうなと思っていたのですが、なるほどです。
テレビ放送は以下のとおり。
TOKYO MX、BS11、群馬テレビ、とちぎテレビ:毎週土曜日23:30〜
ABC朝日放送:毎週土曜日26:29〜
テレビ愛知:毎週火曜日26:05〜
AT-X:毎週木曜日23:30〜
土曜日放送の局でいうと、現在11話まで放送済なので、最初から見たい人は Amazon プライム・ビデオを利用するのがオススメです。
放送済の1話から11話まで視聴でき、12話以降も順次配信されます。
30日間の無料体験を経て有料会員に移行しますが、無料体験期間中はいつでもキャンセル可能です。
Re:CREATORS シーズン1

Blu-ray も順次発売されます。
今日6月21日、第1話と第2話を収録した Re:CREATORS 1 発売です。
Re:CREATORS 1(完全生産限定版) [Blu-ray](第1話と第2話を収録)

Re:CREATORS 関連リンク集
Re:CREATORS 公式サイト
キャラクター紹介、PV・CMなどの動画、おさらいマンガ(4コマまんが)などが楽しめます。
TVアニメ“Re:CREATORS”公式(@recreators_tv)さん | Twitter
関連情報がツイートされます。
TVアニメ『レクリエイターズ』の原作テキスト『Re:CREATORS NAKED』 | サンデーうぇぶり | 完全無料! 毎日更新!
原作・キャラクター原案の広江礼威さんによる原作テキスト「Re:CREATORS NAKED(レクリエイターズ ネイキッド)」が公開されています。
Re:CREATORS(レクリエイターズ)|アニサタ|朝日放送
テレビ局の専用ページです。
2017年06月12日
フリーソフトなどのヘルプが見えないときの対処法
ちょっと試してみたいことがあって、ファイル名を変更するアプリ『練馬』をインストールしたのですが、ヘルプを見ようとしたら内容が見えない状態でした。
右側の説明が書かれた部分が、真っ白で何も表示されません。

これは、アプリ『練馬』の不具合や、ヘルプファイルが壊れているということではなく、Windowsがセキュリティのために、chm形式のヘルプファイルをブロックしていることが原因です。
そのため、ヘルプにchm形式のファイルを使っている他のアプリでも、同じような状態になるはずです。
このような場合は、そのヘルプファイル(chm形式ファイル)のブロックを解除してやれば、問題なく表示されるようになります。
ヘルプファイルは、そのアプリのインストール先のフォルダにあるので、まずはそのフォルダを探します。
フリーソフトなどでインストーラーがなく、圧縮ファイルを解凍したら好きな場所に移動して使えるというアプリの場合は、そこがインストール先のフォルダということになります。
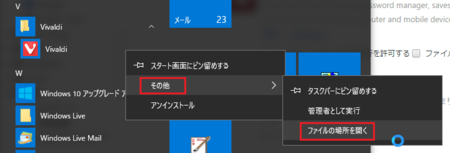
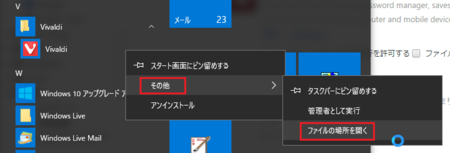
インストーラーでインストールするようなアプリの場合は、通常CドライブのProgram Filesの下にあるので、そこを探してもいいですが、スタートメニューでそのアプリを右クリックして、「その他」→「ファイルの場所を開く」でも見つけることができます。

下の画像の場合、ファイルの拡張子を表示、隠しファイルを表示という設定に変更している状態ですが、初期設定のままでも、アイコンでヘルプファイルと分かります。

今回はヘルプファイルが3つ見つかりましたが、それぞれのファイルで「ブロックの解除」をする必要があります。
ヘルプファイルを右クリックして、「プロパティ」を開きます。
[全般]タブの一番下にある「セキュリティ」の「ブロックの解除」にチェックを入れて、[OK]ボタンをクリックします。

この作業を見つかったヘルプファイル全部について行います。
(全部といっても、普通は1個〜3個程度だと思います)
以上で作業は終わりで、ヘルプファイルは見えるようになるはずです。
ヘルプファイルに限らず、ネットからダウンロードしたり、他のパソコンからコピーしたファイルは、ファイルの種類によってブロックが掛かることがあります。
ファイルが開けない、見えないなどのときには、ファイルのプロパティを見て、「セキュリティ」ー「ブロックの解除」が表示されていたら、同じように解除してみてください。
もちろん、知らない人からのメールの添付ファイルや、危険なサイトからダウンロードした怪しいファイルの場合は、「ブロック解除」してはいけませんが。
右側の説明が書かれた部分が、真っ白で何も表示されません。

これは、アプリ『練馬』の不具合や、ヘルプファイルが壊れているということではなく、Windowsがセキュリティのために、chm形式のヘルプファイルをブロックしていることが原因です。
そのため、ヘルプにchm形式のファイルを使っている他のアプリでも、同じような状態になるはずです。
このような場合は、そのヘルプファイル(chm形式ファイル)のブロックを解除してやれば、問題なく表示されるようになります。
ヘルプファイルを見つける
ヘルプファイルは、そのアプリのインストール先のフォルダにあるので、まずはそのフォルダを探します。
フリーソフトなどでインストーラーがなく、圧縮ファイルを解凍したら好きな場所に移動して使えるというアプリの場合は、そこがインストール先のフォルダということになります。
インストーラーでインストールするようなアプリの場合は、通常CドライブのProgram Filesの下にあるので、そこを探してもいいですが、スタートメニューでそのアプリを右クリックして、「その他」→「ファイルの場所を開く」でも見つけることができます。

下の画像の場合、ファイルの拡張子を表示、隠しファイルを表示という設定に変更している状態ですが、初期設定のままでも、アイコンでヘルプファイルと分かります。

ヘルプファイルのブロックを解除する
今回はヘルプファイルが3つ見つかりましたが、それぞれのファイルで「ブロックの解除」をする必要があります。
ヘルプファイルを右クリックして、「プロパティ」を開きます。
[全般]タブの一番下にある「セキュリティ」の「ブロックの解除」にチェックを入れて、[OK]ボタンをクリックします。

この作業を見つかったヘルプファイル全部について行います。
(全部といっても、普通は1個〜3個程度だと思います)
その他
以上で作業は終わりで、ヘルプファイルは見えるようになるはずです。
ヘルプファイルに限らず、ネットからダウンロードしたり、他のパソコンからコピーしたファイルは、ファイルの種類によってブロックが掛かることがあります。
ファイルが開けない、見えないなどのときには、ファイルのプロパティを見て、「セキュリティ」ー「ブロックの解除」が表示されていたら、同じように解除してみてください。
もちろん、知らない人からのメールの添付ファイルや、危険なサイトからダウンロードした怪しいファイルの場合は、「ブロック解除」してはいけませんが。
2017年06月01日
ブログをFC2ブログからファンブログへ引っ越してみました
ここ「パソコンを便利に!!」とは別に書いているブログがFC2ブログにあったのですが、しばらくサボっていたこともあり、アクセス数が激減し、もはや廃墟の様な有り様でした。
でも止めてしまうのも残念なので、いくつかメリットがあると感じているファンブログに移転することにしました。
ファンブログでは一人で5つまでブログを作ることができるので、こういうときに便利です。
他の無料でできるブログサービスと比べて、私がファンブログのメリットと考えている点は、以下のとおり。
1)一番書き慣れているので、記事を書くことに集中しやすい。
2)無料ブログにありがちのスマートフォン版のちょっと過剰な広告がない。
3)サブディレクトリ型なので、検索エンジンのファンブログ全体としての評価の恩恵を受けられ、検索からのアクセスに有利(たぶん)。


実際の引っ越し作業はどのように行ったか、順に説明していきます。
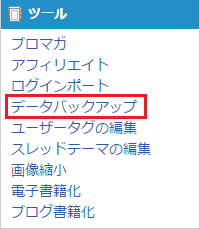
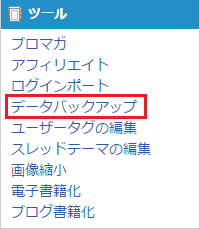
FC2ブログの管理画面の左下にある「ツール」の中の「データバックアップ」をクリックして開きます。

「データバックアップ」のメニューは、大きく3つに分かれていて、「インポート」・「エクスポート」・「ファイルバックアップ」となっています。
「インポート」は、今回は使いません。
まずは、「エクスポート」で記事データをエクスポート(バックアップ)します。
下の画像は、引っ越し後に記事を全部削除して、引っ越しの案内記事だけの状態となったものなので、記事数が1件となっています。

今回は75記事程度だったので、一番上の「全ての記事」の[ダウンロード]を選びました。
記事数が多い場合は、正常にエクスポートできないことがあるとのことなので、「年度別」・「月度別」などを試すことも可能です。
次に、「ファイルバックアップ」で画像ファイルなど、ブログにアップロードしたファイルを、エクスポート(バックアップ)します。
・・・が、画像ファイルをエクスポートするページが文字化けしていて、どうすることもできません。
画像は見えているので、一つずつ右クリックから「名前を付けて画像を保存」という方法か、そのページの画像を一気にダウンロードできるツールもあります。
「そのページの画像を一気にダウンロード」などの言葉でクグる(ウェブ検索)すると、そういったツールが見つかります。
私の場合は、以前大量に記事を削除したことがあり、75記事に対して画像ファイルが749件となっていて、必要な画像を探すのが困難なため、ここでのエクスポートは断念。
引っ越し先のブログで、1記事ずつ画像を保存していくことにしました。
このあたりの詳しい説明は、FC2ブログのヘルプに書かれています。
記事・ファイルのバックアップ | マニュアル | FC2ブログヘルプ
ファンブログに限りませんが、ブログを引っ越すときは、引っ越し先で新しくブログを作ることになります。
ブログのデザインを選び、タイトルを決め(引っ越し元と同じでもいいし、別の名前にしてもいいでしょう)、細かい設定などは後回しにして、とりあえず形ができていればいいと思います。
引っ越し先のブログに、エクスポートした記事データをインポートします。
手順は以下のとおり。
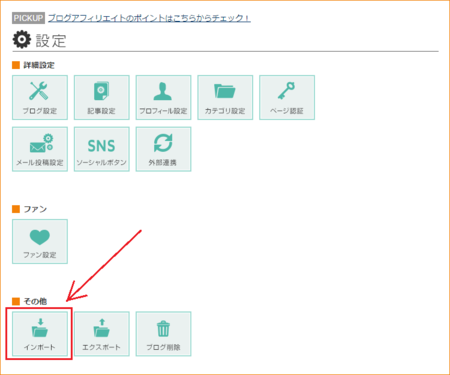
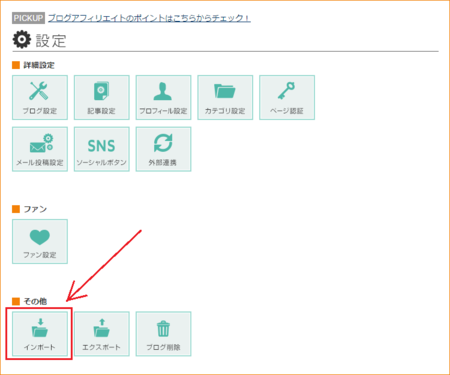
1)引っ越し先のブログの「設定」メニューの中の[インポート]をクリックします。

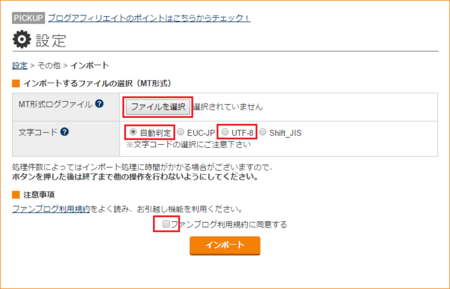
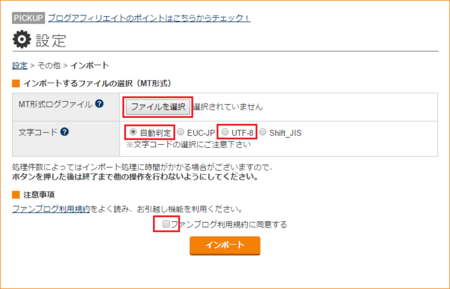
2)[ファイルを選択]ボタンをクリックして、FC2ブログでエクスポートしたバックアップファイルを選択します。
(画像ファイルはインポートできないので、選択するのは記事データだけです)
3)FC2ブログのバックアップファイルは UTF-8 なので、UTF-8 を選んでもいいですが、自動判定でも大丈夫でした。
4)「ファンブログ利用規約に同意する」にチェックを入れて、下の[インポート]ボタンをクリックすると、インポートが始まります。

記事データをインポートは、一瞬で終わりました。
記事数が75記事と少なかったこともありますが、そこそこ記事数の多いブログでも、そんなに時間はかからないと思います。
この時点で、引っ越し先のブログを見てみると、ちゃんと画像なども正常に表示されていて、意外と簡単だったなと感心させられます。
・・・が、世の中そんなに甘くはありませんでした。
インポートできるのは、あくまでも記事データのみです。
画像データはインポートしていないし(インポートできない)、記事内に別の記事へのリンクがあった場合もそうですが、そのリンク先のURLは、引っ越し元のFC2ブログのURLのままなのです。
上でも書きましたが、FC2ブログ側の画像ファイルは、普通は「そのページの画像を一気にダウンロードできるツール」を探して一括ダウンロードするのがいいと思います。
ただし、ダウンロードした画像を引っ越し先のブログにアップロードして、それぞれの記事の画像へのリンクを入れ替える作業は、一つずつやっていくしかありません。
なので、一括ダウンロードしないで、引っ越し先のブログでそれぞれの記事の画像を表示して、一つずつ画像を保存して、アップロードしていっても、手間はあまり変わらないかもしれません。
また、画像以外にも、記事内に別の記事へのリンクを入れているようなものがあれば、そのURLは元のFC2ブログの記事のURLのままになっているので、リンクを直さないといけません。
ブログサービスによっては、画像データもインポートできると書いてあるところもありますが、インポート時にリンクURLも書き換えてくれるのか、ちょっと心配です。
その他にも、以下のような作業が必要になります。
1)旧ブログ側の記事の削除
2)旧ブログ側に「引っ越しの案内を表示」→しばらくしたら、完全に閉鎖。
3)旧ブログで使っていた各種ツール(アクセス解析・アドセンスなど)を削除。
4)新ブログ側に各種ツール(アクセス解析・アドセンスなど)を設置。
それぞれの作業は、やってしまえばそんなに大変ではないと思いますが、問題はやはり画像の引っ越しです。
画像の引っ越しを考えると、ブログの引っ越しは、できればやらない方がいいと思います。
でも止めてしまうのも残念なので、いくつかメリットがあると感じているファンブログに移転することにしました。
ファンブログでは一人で5つまでブログを作ることができるので、こういうときに便利です。
他の無料でできるブログサービスと比べて、私がファンブログのメリットと考えている点は、以下のとおり。
1)一番書き慣れているので、記事を書くことに集中しやすい。
2)無料ブログにありがちのスマートフォン版のちょっと過剰な広告がない。
3)サブディレクトリ型なので、検索エンジンのファンブログ全体としての評価の恩恵を受けられ、検索からのアクセスに有利(たぶん)。
実際の引っ越し作業はどのように行ったか、順に説明していきます。
FC2ブログ側でエクスポートする
FC2ブログの管理画面の左下にある「ツール」の中の「データバックアップ」をクリックして開きます。

「データバックアップ」のメニューは、大きく3つに分かれていて、「インポート」・「エクスポート」・「ファイルバックアップ」となっています。
「インポート」は、今回は使いません。
まずは、「エクスポート」で記事データをエクスポート(バックアップ)します。
下の画像は、引っ越し後に記事を全部削除して、引っ越しの案内記事だけの状態となったものなので、記事数が1件となっています。

今回は75記事程度だったので、一番上の「全ての記事」の[ダウンロード]を選びました。
記事数が多い場合は、正常にエクスポートできないことがあるとのことなので、「年度別」・「月度別」などを試すことも可能です。
次に、「ファイルバックアップ」で画像ファイルなど、ブログにアップロードしたファイルを、エクスポート(バックアップ)します。
・・・が、画像ファイルをエクスポートするページが文字化けしていて、どうすることもできません。
画像は見えているので、一つずつ右クリックから「名前を付けて画像を保存」という方法か、そのページの画像を一気にダウンロードできるツールもあります。
「そのページの画像を一気にダウンロード」などの言葉でクグる(ウェブ検索)すると、そういったツールが見つかります。
私の場合は、以前大量に記事を削除したことがあり、75記事に対して画像ファイルが749件となっていて、必要な画像を探すのが困難なため、ここでのエクスポートは断念。
引っ越し先のブログで、1記事ずつ画像を保存していくことにしました。
このあたりの詳しい説明は、FC2ブログのヘルプに書かれています。
記事・ファイルのバックアップ | マニュアル | FC2ブログヘルプ
ファンブログに新しいブログを作る
ファンブログに限りませんが、ブログを引っ越すときは、引っ越し先で新しくブログを作ることになります。
ブログのデザインを選び、タイトルを決め(引っ越し元と同じでもいいし、別の名前にしてもいいでしょう)、細かい設定などは後回しにして、とりあえず形ができていればいいと思います。
ファンブログで新しく作ったブログにインポートする
引っ越し先のブログに、エクスポートした記事データをインポートします。
手順は以下のとおり。
1)引っ越し先のブログの「設定」メニューの中の[インポート]をクリックします。

2)[ファイルを選択]ボタンをクリックして、FC2ブログでエクスポートしたバックアップファイルを選択します。
(画像ファイルはインポートできないので、選択するのは記事データだけです)
3)FC2ブログのバックアップファイルは UTF-8 なので、UTF-8 を選んでもいいですが、自動判定でも大丈夫でした。
4)「ファンブログ利用規約に同意する」にチェックを入れて、下の[インポート]ボタンをクリックすると、インポートが始まります。

記事データをインポートは、一瞬で終わりました。
記事数が75記事と少なかったこともありますが、そこそこ記事数の多いブログでも、そんなに時間はかからないと思います。
この時点で、引っ越し先のブログを見てみると、ちゃんと画像なども正常に表示されていて、意外と簡単だったなと感心させられます。
・・・が、世の中そんなに甘くはありませんでした。
インポートできるのは、あくまでも記事データのみです。
画像データはインポートしていないし(インポートできない)、記事内に別の記事へのリンクがあった場合もそうですが、そのリンク先のURLは、引っ越し元のFC2ブログのURLのままなのです。
画像ファイルの引っ越しをする
上でも書きましたが、FC2ブログ側の画像ファイルは、普通は「そのページの画像を一気にダウンロードできるツール」を探して一括ダウンロードするのがいいと思います。
ただし、ダウンロードした画像を引っ越し先のブログにアップロードして、それぞれの記事の画像へのリンクを入れ替える作業は、一つずつやっていくしかありません。
なので、一括ダウンロードしないで、引っ越し先のブログでそれぞれの記事の画像を表示して、一つずつ画像を保存して、アップロードしていっても、手間はあまり変わらないかもしれません。
また、画像以外にも、記事内に別の記事へのリンクを入れているようなものがあれば、そのURLは元のFC2ブログの記事のURLのままになっているので、リンクを直さないといけません。
ブログサービスによっては、画像データもインポートできると書いてあるところもありますが、インポート時にリンクURLも書き換えてくれるのか、ちょっと心配です。
その他の作業
その他にも、以下のような作業が必要になります。
1)旧ブログ側の記事の削除
2)旧ブログ側に「引っ越しの案内を表示」→しばらくしたら、完全に閉鎖。
3)旧ブログで使っていた各種ツール(アクセス解析・アドセンスなど)を削除。
4)新ブログ側に各種ツール(アクセス解析・アドセンスなど)を設置。
それぞれの作業は、やってしまえばそんなに大変ではないと思いますが、問題はやはり画像の引っ越しです。
画像の引っ越しを考えると、ブログの引っ越しは、できればやらない方がいいと思います。
2017年05月24日
ファンブログのドメインを含むツイートが可能になった
去年(2016年)4月から、ファンブログのドメイン(fanblogs.jp)を含むツイートができなくなって、短縮URLを使ったり、Google+経由のツイートにしたり苦労していましたが、どうやら普通にツイートできるようになったみたいです。
この件の関連記事は、以下のとおり。
2016年04月09日 ファンブログでツイッター関連の障害発生中です
2016年06月02日 ファンブログのドメインを含む内容をツイートできない件を調べてみた
2016年09月02日 ファンブログの記事のURLをツイートする方法
2017年05月01日 ファンブログの記事がツイートできないのでGoogle+経由にしてみた
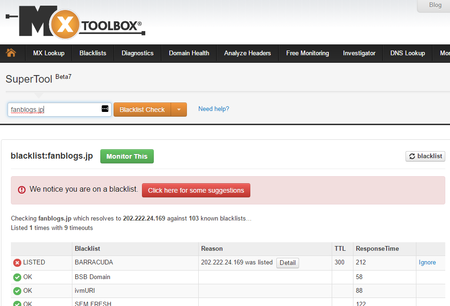
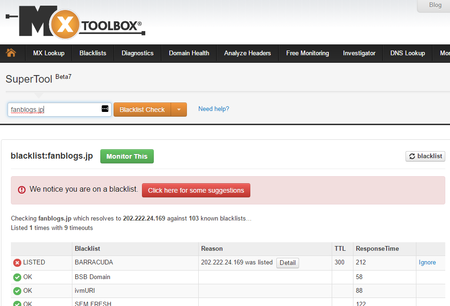
2016年06月02日の記事で調べてみたツールEmail Blacklist Checkで、試してみました。

2016年06月02日の記事の時点では、BARRACUDA と Protected Sky の2つのブラックリストに入っていましたが、今回は BARRACUDA のみ。
Protected Sky の方は解除できたのかと思いましたが、ブラックリストの一覧に Protected Sky が見当たらないので、Protected Sky がなくなったか、Email Blacklist Check が Protected Sky を外したかの、どちらかになると思います。
ツイッターが Protected Sky を参照していたか、ツイッター独自のブラックリストでブロックしていたのか不明ですが、とりあえずツイートについては良かったです。
ひょっとしたら、ファンブログ内のスパムコメント・スパムトラックバックが、少しは減ってきたのかもしれないと、ちょっと期待しています。


ちなみに、ファンブログは ↑ これです。
スマホサイトも余計な広告が表示されないので、おすすめです。
この件の関連記事は、以下のとおり。
2016年04月09日 ファンブログでツイッター関連の障害発生中です
2016年06月02日 ファンブログのドメインを含む内容をツイートできない件を調べてみた
2016年09月02日 ファンブログの記事のURLをツイートする方法
2017年05月01日 ファンブログの記事がツイートできないのでGoogle+経由にしてみた
2016年06月02日の記事で調べてみたツールEmail Blacklist Checkで、試してみました。

2016年06月02日の記事の時点では、BARRACUDA と Protected Sky の2つのブラックリストに入っていましたが、今回は BARRACUDA のみ。
Protected Sky の方は解除できたのかと思いましたが、ブラックリストの一覧に Protected Sky が見当たらないので、Protected Sky がなくなったか、Email Blacklist Check が Protected Sky を外したかの、どちらかになると思います。
ツイッターが Protected Sky を参照していたか、ツイッター独自のブラックリストでブロックしていたのか不明ですが、とりあえずツイートについては良かったです。
ひょっとしたら、ファンブログ内のスパムコメント・スパムトラックバックが、少しは減ってきたのかもしれないと、ちょっと期待しています。
ちなみに、ファンブログは ↑ これです。
スマホサイトも余計な広告が表示されないので、おすすめです。
2017年05月23日
いくつかの変更で Google Adsense の収益がましになった
はじめに言っておかなければなりませんが、この記事を読んで真似したら Adsense の収益が上がるということは、まずありません。
もし役に立つとしたら、PVに対して Adsense の収益が桁違いに低い人、または、始めて Adsense を利用する人が同じ間違いをしないためという点で、わずかに可能性はあるかも知れません。
でも、始めて Adsense を利用する人は、ちゃんとした専門の本を読んだり、もっと詳しいブログ記事を読んだりした方がいいですけどね。

さて、収益がどれぐらいましになったかというと、1PV当り0.2〜0.3円になりました。
ネット上で調べる限り、たぶん一般的な数字です。
問題は、それ以前がひど過ぎで、1PV当り0.02円前後だったということです。
普通はちょっと計算すれば気付きそうなものですが、計算してみなかったことと、どうせそんなに儲かるものではないという固定観念があり、そんなものだろうと思っていたので気付きませんでした。
なお、このブログはPVが多くないので、いずれにしても金額的には大したことないです。
グラフで見ると、これぐらい変わりました。

というわけで、たぶん参考にならないと思いますし、はっきりこれと分かったわけではないですが、以下、4月19日に何をしたか書いておきます。
このブログは、ファンブログ というA8.net
というA8.net が運営する無料ブログを使っているのですが、2014年1月に大きなリニューアルがありました。
が運営する無料ブログを使っているのですが、2014年1月に大きなリニューアルがありました。
そのリニューアルのときに、新しいデザインが追加され、リニューアル前のデザインは「旧デザイン」と呼ばれるようになりました。
何種類かに分かれていたHTML編集が1本化されたり、新旧デザインにはかなり違いがありそうでした。
ただ、それまで使っていたブログのデザインも引き続き使うことができたのと、以前のデザインはいろいろ先輩たちに教えていただいてカスタマイズしていたので、変更したくないという思いもあり、そのままにしていました。
それを今回思い切って変更したのが、4月19日でした。
たぶん、このデザイン変更は収益アップと直接関連しないと思いますが、まだ旧デザインを使っていて、1PV当たりの金額が桁違いに低い人は、新しいデザインに変えるといいかもしれません。
Google Adsense の[設定]の中に、[アカウント]→[アカウント情報]→「タイムゾーン」というのがあって、どういうわけか変な場所(ロサンゼルスかどこか、忘れましたが)になっていたので、「東京」に変更しました。
調べてみると、2013年以前は全部「太平洋標準時」だったのが、各地域のタイムゾーンに変更できるようになったようです。
ただし、私の場合は「太平洋標準時」ではないどこかになっていたので、自分で間違って設定していたのかも知れません。
また、このタイムゾーンの変更が収益に影響するかどうかは、さっぱり分かりません。
Google Adsense の広告は、記事下と右サイドバーの2か所に貼っていましたが、このうち右サイドバーの広告の場所を変えました。
これまでは、カテゴリー、最新記事、コメントなどを並べたその下の方に貼っていましたが、トップページや記事の先頭を表示したときに見える、一番上に変更しました。
訪問してくれた人の目に必ず入るようになったので、収益に影響する可能性はありますが、先頭にあるか下の方になるかの違いで、同じページにあるということに変わりはないので、効果は分かりません。
クリックされやすいということはありそうですが、今のところこのブログではクリック数はとても少ないので、関係なさそうです。
広告ユニットは、貼り付ける場所によってサイズを自動で選んでくれるレスポンシブというタイプを選んでいますが、自動でサイズを選ぶのならと、これまでは1つの広告ユニットのコードを、記事下とサイドバーに貼っていました。
それを、場所ごとに別の広告ユニットにしてみました。
私の勘では、これはかなり怪しいと考えています。
2か所に貼ったコードが同じ広告ユニットのものだったので、2つで1つ分の収益しかなかったとか、あるかもしれません。
でも収益が10倍以上になっていることを考えると、計算が合いませんが。

今回の収益増には関係ないですが、4月19日から何日か経ってからやったことは、以下のとおりです。
その後5月に入ってからも少し伸びているので、効果があるかも知れません。
1)スマートホン用のサイトにも広告を設置
上の画像にあるように、スマートホン用の広告ユニットも作って貼るようにしました。
このブログでも、スマートホンで見てくれる人の割合は25%程度あるので、貼っておいた方がよさそうです。
2)Google アナリティクスと統合
最適化のお勧めとして、「Google アナリティクスと統合」というのが表示されていたので、やってみました。
Google アナリティクスはアクセス解析ツールですが、その結果とリンクして、Adsense のレポートが分かりやすく高精度になるというものだと思います。
(そのような説明が書いてあったような気がします)
もし役に立つとしたら、PVに対して Adsense の収益が桁違いに低い人、または、始めて Adsense を利用する人が同じ間違いをしないためという点で、わずかに可能性はあるかも知れません。
でも、始めて Adsense を利用する人は、ちゃんとした専門の本を読んだり、もっと詳しいブログ記事を読んだりした方がいいですけどね。
 | Google AdSense 成功の法則 57 (成功の法則) [ 染谷昌利 ] 価格:1,598円 |
さて、収益がどれぐらいましになったかというと、1PV当り0.2〜0.3円になりました。
ネット上で調べる限り、たぶん一般的な数字です。
問題は、それ以前がひど過ぎで、1PV当り0.02円前後だったということです。
普通はちょっと計算すれば気付きそうなものですが、計算してみなかったことと、どうせそんなに儲かるものではないという固定観念があり、そんなものだろうと思っていたので気付きませんでした。
なお、このブログはPVが多くないので、いずれにしても金額的には大したことないです。
グラフで見ると、これぐらい変わりました。

というわけで、たぶん参考にならないと思いますし、はっきりこれと分かったわけではないですが、以下、4月19日に何をしたか書いておきます。
ブログのデザインを新しいものに変えた
このブログは、ファンブログ
そのリニューアルのときに、新しいデザインが追加され、リニューアル前のデザインは「旧デザイン」と呼ばれるようになりました。
何種類かに分かれていたHTML編集が1本化されたり、新旧デザインにはかなり違いがありそうでした。
ただ、それまで使っていたブログのデザインも引き続き使うことができたのと、以前のデザインはいろいろ先輩たちに教えていただいてカスタマイズしていたので、変更したくないという思いもあり、そのままにしていました。
それを今回思い切って変更したのが、4月19日でした。
たぶん、このデザイン変更は収益アップと直接関連しないと思いますが、まだ旧デザインを使っていて、1PV当たりの金額が桁違いに低い人は、新しいデザインに変えるといいかもしれません。
アカウント情報のタイムゾーンを東京にした
Google Adsense の[設定]の中に、[アカウント]→[アカウント情報]→「タイムゾーン」というのがあって、どういうわけか変な場所(ロサンゼルスかどこか、忘れましたが)になっていたので、「東京」に変更しました。
調べてみると、2013年以前は全部「太平洋標準時」だったのが、各地域のタイムゾーンに変更できるようになったようです。
ただし、私の場合は「太平洋標準時」ではないどこかになっていたので、自分で間違って設定していたのかも知れません。
また、このタイムゾーンの変更が収益に影響するかどうかは、さっぱり分かりません。
広告の表示場所を変えた
Google Adsense の広告は、記事下と右サイドバーの2か所に貼っていましたが、このうち右サイドバーの広告の場所を変えました。
これまでは、カテゴリー、最新記事、コメントなどを並べたその下の方に貼っていましたが、トップページや記事の先頭を表示したときに見える、一番上に変更しました。
訪問してくれた人の目に必ず入るようになったので、収益に影響する可能性はありますが、先頭にあるか下の方になるかの違いで、同じページにあるということに変わりはないので、効果は分かりません。
クリックされやすいということはありそうですが、今のところこのブログではクリック数はとても少ないので、関係なさそうです。
広告ユニットを貼る場所ごとに分けた
広告ユニットは、貼り付ける場所によってサイズを自動で選んでくれるレスポンシブというタイプを選んでいますが、自動でサイズを選ぶのならと、これまでは1つの広告ユニットのコードを、記事下とサイドバーに貼っていました。
それを、場所ごとに別の広告ユニットにしてみました。
私の勘では、これはかなり怪しいと考えています。
2か所に貼ったコードが同じ広告ユニットのものだったので、2つで1つ分の収益しかなかったとか、あるかもしれません。
でも収益が10倍以上になっていることを考えると、計算が合いませんが。

4月19日よりも後にやったこと
今回の収益増には関係ないですが、4月19日から何日か経ってからやったことは、以下のとおりです。
その後5月に入ってからも少し伸びているので、効果があるかも知れません。
1)スマートホン用のサイトにも広告を設置
上の画像にあるように、スマートホン用の広告ユニットも作って貼るようにしました。
このブログでも、スマートホンで見てくれる人の割合は25%程度あるので、貼っておいた方がよさそうです。
2)Google アナリティクスと統合
最適化のお勧めとして、「Google アナリティクスと統合」というのが表示されていたので、やってみました。
Google アナリティクスはアクセス解析ツールですが、その結果とリンクして、Adsense のレポートが分かりやすく高精度になるというものだと思います。
(そのような説明が書いてあったような気がします)
スマホでのYahoo!メールの送受信は専用アプリがよさそう
パソコンでのYahoo!メールの送受信は、Win10メールではどうもうまくいかなくて、Outlookを使うようにしました。
今のところ、Outlookでは問題なく送受信できています。
そういうこともあって、Yahoo!メールの送受信は、スマートホンでもOutlookを使っていました。
ところが、数日前からスマートホンのOutlookでも、Yahoo!メールが受信できなくなってしまいました。
Win10メールで受信できなくなったときと同じような状況で、「IDとパスワードを入れなおせ」というようなメッセージが出て、入れなおしてもダメという状況です。
たぶん、Win10メールのときと同じ SSL 関連の問題だと思います。
Win10メールでYahoo!メールが送受信できなくなったら
スマートホン版のOutlookでは、SSL の設定など Windows 版のような細かい設定はないので、対処法としては、Outlookに設定しているYahoo!メールのアカウント設定を一旦削除して、もう一度設定し直すということになると思います。
ただ、それで直ったとしても、またそのうちに同じ症状が出そうな気もしますし、そのたびにアカウント設定削除というのも残念です。
そういえば、スマートホン用のYahoo!メール公式アプリってありそうです。
で、もしあったら、こういったエラーも起きにくそうな感じがします。
Google play ストアで検索してみたら、やはりありました。

さっそくインストールしてみると、これがなかなか使いやすい良いアプリでした。
まず最初の設定ですが、すでにスマートホンで利用している Yahoo! のアカウント情報を読み込むようで、メールアドレスやパスワードなど、全く入力する必要がなく、あっという間に設定完了して、受信したメールが表示されました。
他の使い勝手も、これまで使ったことがあるスマートホン用のメールアプリの中で、一番いいです。
これまで使ったものは、スマートホンに最初から入っていたもの(スマートホンのメーカーのもの?)と、GmailアプリとOutlookです。
スマートホンに最初から入っていたアプリは、受信メールをフォルダ分けして保存できないし、Gmailはフォルダがたくさん出来すぎて、どう管理したらいいのか分かりにくい。
Outlookなら使いやすいだろうと、使っているフリーメールを全部Outlookで送受信するようにしていましたが、Outlookも2つの不満がありました。
1つは[削除]ボタンの位置。
右上に配置されていて、左手だけで操作しようとすると、親指が届きにくい。
もう一つは、メール文中のリンクをタップしてリンク先を開くとき、一つ前に開いたリンク先が開いてしまうこと。
もう一度タップし直すと、ちゃんとそのリンクが開きますが、二度手間になります。
Yahoo!メールアプリは、[削除]が左下にあって親指でタップしやすいし、リンク先も間違いなく開きます。
また、開く必要のない複数のメールを選択して一気に削除したい場合に、メールの選択がチェックボックスになっている点もわかりやすくていいです。
他のメールアプリは、メール選択は左側にある丸いマークをタップすることでできますが、私がそれに気づいたのは最近のことで、それまでは「1通ずつ開いて削除するしかないのかぁ〜」と思っていました。
初めてそのアプリを使う人にとって分かりやすく、機能も問題ないという点が優れていると思います。
短所としては、広告が表示されるということがありますが、表示されるのは受信メールの一覧の一番上が、メールの1通分の高さ(1cmぐらい)で表示されるのと、メール文面を読み終えた一番下を上に引っ張り上げると見えてくるものの2つで、邪魔にならない・うざくない配慮がされていますし、それによる表示の遅延はなく軽快に動作します。
もう一つ残念なのは、Yahoo!メール以外のメールが使えないこと。
使い勝手がいいので、GmailとかOutlook.comメールも、このアプリで使いたいと思ったのですが、できないようです。
Yahoo!メール専用として使うことになりますね。

Yahoo!メール専用となると、他のメールアプリを併用することになり、出来れば1つのメールアプリで全部のメールを扱いたいという思いもありましたが、使い分けてみると、それ自体はそれほど不便じゃないなと感じています。
そういった短所を差し引いても、使いやすいと感じるのは、ユーザーインターフェースをよく考えて作られたゆえなんだろうと思います。
そうそう、これだけ褒めたので、この記事にはYahoo!メールアプリの広告を貼りたいところですが、ASPに広告がなくて貼れないというのは不満な点です。
・・・が、それは大人の事情なので無視していいです(^^ゞ
今のところ、Outlookでは問題なく送受信できています。
そういうこともあって、Yahoo!メールの送受信は、スマートホンでもOutlookを使っていました。
ところが、数日前からスマートホンのOutlookでも、Yahoo!メールが受信できなくなってしまいました。
Win10メールで受信できなくなったときと同じような状況で、「IDとパスワードを入れなおせ」というようなメッセージが出て、入れなおしてもダメという状況です。
たぶん、Win10メールのときと同じ SSL 関連の問題だと思います。
Win10メールでYahoo!メールが送受信できなくなったら
スマートホン版のOutlookでは、SSL の設定など Windows 版のような細かい設定はないので、対処法としては、Outlookに設定しているYahoo!メールのアカウント設定を一旦削除して、もう一度設定し直すということになると思います。
ただ、それで直ったとしても、またそのうちに同じ症状が出そうな気もしますし、そのたびにアカウント設定削除というのも残念です。
そういえば、スマートホン用のYahoo!メール公式アプリってありそうです。
で、もしあったら、こういったエラーも起きにくそうな感じがします。
Google play ストアで検索してみたら、やはりありました。

さっそくインストールしてみると、これがなかなか使いやすい良いアプリでした。
まず最初の設定ですが、すでにスマートホンで利用している Yahoo! のアカウント情報を読み込むようで、メールアドレスやパスワードなど、全く入力する必要がなく、あっという間に設定完了して、受信したメールが表示されました。
他の使い勝手も、これまで使ったことがあるスマートホン用のメールアプリの中で、一番いいです。
これまで使ったものは、スマートホンに最初から入っていたもの(スマートホンのメーカーのもの?)と、GmailアプリとOutlookです。
スマートホンに最初から入っていたアプリは、受信メールをフォルダ分けして保存できないし、Gmailはフォルダがたくさん出来すぎて、どう管理したらいいのか分かりにくい。
Outlookなら使いやすいだろうと、使っているフリーメールを全部Outlookで送受信するようにしていましたが、Outlookも2つの不満がありました。
1つは[削除]ボタンの位置。
右上に配置されていて、左手だけで操作しようとすると、親指が届きにくい。
もう一つは、メール文中のリンクをタップしてリンク先を開くとき、一つ前に開いたリンク先が開いてしまうこと。
もう一度タップし直すと、ちゃんとそのリンクが開きますが、二度手間になります。
Yahoo!メールアプリは、[削除]が左下にあって親指でタップしやすいし、リンク先も間違いなく開きます。
また、開く必要のない複数のメールを選択して一気に削除したい場合に、メールの選択がチェックボックスになっている点もわかりやすくていいです。
他のメールアプリは、メール選択は左側にある丸いマークをタップすることでできますが、私がそれに気づいたのは最近のことで、それまでは「1通ずつ開いて削除するしかないのかぁ〜」と思っていました。
初めてそのアプリを使う人にとって分かりやすく、機能も問題ないという点が優れていると思います。
短所としては、広告が表示されるということがありますが、表示されるのは受信メールの一覧の一番上が、メールの1通分の高さ(1cmぐらい)で表示されるのと、メール文面を読み終えた一番下を上に引っ張り上げると見えてくるものの2つで、邪魔にならない・うざくない配慮がされていますし、それによる表示の遅延はなく軽快に動作します。
もう一つ残念なのは、Yahoo!メール以外のメールが使えないこと。
使い勝手がいいので、GmailとかOutlook.comメールも、このアプリで使いたいと思ったのですが、できないようです。
Yahoo!メール専用として使うことになりますね。
 | 新品価格 |
Yahoo!メール専用となると、他のメールアプリを併用することになり、出来れば1つのメールアプリで全部のメールを扱いたいという思いもありましたが、使い分けてみると、それ自体はそれほど不便じゃないなと感じています。
そういった短所を差し引いても、使いやすいと感じるのは、ユーザーインターフェースをよく考えて作られたゆえなんだろうと思います。
そうそう、これだけ褒めたので、この記事にはYahoo!メールアプリの広告を貼りたいところですが、ASPに広告がなくて貼れないというのは不満な点です。
・・・が、それは大人の事情なので無視していいです(^^ゞ
2017年05月20日
メールの返信の返信の返信の返信の返信の転送とか、まじ勘弁!
仕事で受け取るメールにたまにあるパターンなんですが、とてもややこしいので、印刷して赤ペン片手に解読することにしています。
どれだけややこしいかというと、
1)送られてきたメールに、そのメールの文面を丸ごと引用して、返信します。
2)その返信に対して、最初のメールとその返信の文面を丸ごと引用して、返信します。
3)さらに、その返信に対して、最初のメールとその返信とそのまた返信の文面を丸ごと引用して、返信します。
4)以降、同様の作業を繰り返す・・・
といった具合に、増殖していったメールを、丸ごと転送してくるわけです。
しかも内容が仕事関係の打ち合わせで、かなり込み入ったものなので、ひとつひとつがなかなか難解です。
まあ、だからこそ転送してきた人は、そのやり取りの内容を要約してまとめる作業が大変なので、そのまま転送してきたのかもしれません。
下手にまとめて、内容が抜け落ちてもいけませんからね。
最近、そういうメールを転送してくる会社のある担当者が、えらい剣幕でお叱りの電話をかけてきたことがありました。
「その日の朝納品のはずの資料が、届いていないのはどういうことか。」
「なぜ期日を守らないのだ!」
というような内容です。
結局それは、そのお叱りの電話をかけてきた担当者が、日程を変更したメールを見落としていたということが、少し経って判明しました。
どうも上に書いたような返信の応酬の中に、日程の変更の内容が混じっていて、それを見落したようです。
確かに見落としやすいと思います。
こういった難解なメールになるのを防ぐには、返信のときに「丸ごと引用しない」ことです。
返信の応酬をしているときは、たいてい1対1のメールのやり取りなので、必要な部分だけ引用して返信すれば、お互い理解できるはずです。
その上で、別の人にそういったやり取りの内容を伝えたいときは、単に転送するのではなく、しっかり内容を分かりやすくまとめて、新規メールとして送るべきだと思います。
丸ごと引用して、丸ごと転送すれば、一番手間がかからないかもしれませんが、それによって間違いが起きては、元も子もありませんからね。

話しは変わりますが、Win10メールで受信できなくなって、Outlookで受信するようにしていたYahooメールが、こんどはスマホのOutlookでも受信できなくなりました。
パソコンのOutlookでは変わらず受信できているのに・・・
どれだけややこしいかというと、
1)送られてきたメールに、そのメールの文面を丸ごと引用して、返信します。
2)その返信に対して、最初のメールとその返信の文面を丸ごと引用して、返信します。
3)さらに、その返信に対して、最初のメールとその返信とそのまた返信の文面を丸ごと引用して、返信します。
4)以降、同様の作業を繰り返す・・・
といった具合に、増殖していったメールを、丸ごと転送してくるわけです。
しかも内容が仕事関係の打ち合わせで、かなり込み入ったものなので、ひとつひとつがなかなか難解です。
まあ、だからこそ転送してきた人は、そのやり取りの内容を要約してまとめる作業が大変なので、そのまま転送してきたのかもしれません。
下手にまとめて、内容が抜け落ちてもいけませんからね。
最近、そういうメールを転送してくる会社のある担当者が、えらい剣幕でお叱りの電話をかけてきたことがありました。
「その日の朝納品のはずの資料が、届いていないのはどういうことか。」
「なぜ期日を守らないのだ!」
というような内容です。
結局それは、そのお叱りの電話をかけてきた担当者が、日程を変更したメールを見落としていたということが、少し経って判明しました。
どうも上に書いたような返信の応酬の中に、日程の変更の内容が混じっていて、それを見落したようです。
確かに見落としやすいと思います。
こういった難解なメールになるのを防ぐには、返信のときに「丸ごと引用しない」ことです。
返信の応酬をしているときは、たいてい1対1のメールのやり取りなので、必要な部分だけ引用して返信すれば、お互い理解できるはずです。
その上で、別の人にそういったやり取りの内容を伝えたいときは、単に転送するのではなく、しっかり内容を分かりやすくまとめて、新規メールとして送るべきだと思います。
丸ごと引用して、丸ごと転送すれば、一番手間がかからないかもしれませんが、それによって間違いが起きては、元も子もありませんからね。
 | 手紙・メールのマナーQ&A事典 パーフェクトマニュアル 最新 [ 井上明美 ] 価格:702円 |
話しは変わりますが、Win10メールで受信できなくなって、Outlookで受信するようにしていたYahooメールが、こんどはスマホのOutlookでも受信できなくなりました。
パソコンのOutlookでは変わらず受信できているのに・・・
2017年05月18日
新国産ブラウザ Lunascape Phoebe アルファ版を試してみた
Lunascape 社の新ブラウザ Lunascape Phoebe のアルファ版が、4月11日に公開されました。
Lunascape Phoebe。シンプルで快適なブラウザ。
同じ国産ブラウザの Sleipnir や Kinza に比べて最近静かだったので、「代表的なブラウザより5%-25%も高速なブラウジングをご体感ください。」の言葉もあり、期待してしまいます。
ただし、試用に当たっては、アルファ版の意味を理解して使う必要があります。
アルファ版 - Wikipedia
Lunascape というと、Trident、Gecko、WebKit の3種類のレンダリングエンジンを備えているのが特徴的でしたが、新ブラウザ Phoebe は、Google Chrome などと同じ Blink エンジンを採用しています。
また、64bit版OS用のブラウザなので、32bit版OSでは動作しません。

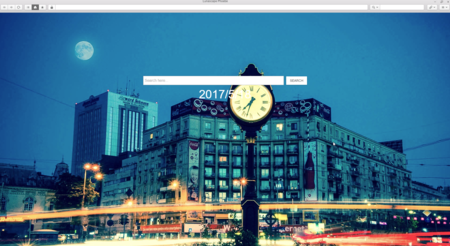
インストールして最初の起動時は、こんな感じ。
800×600 ピクセルの大きさで起動します。

とてもスッキリしたデザインに見えます。
ブックマークもインポートしていない、拡張機能もインストールしていない状態のせいもありますが、よく見ると、普通は周囲にある細い縁線がないので、そのせいもありそうです。
(ホーム画面をデスクトップの背景と同じ1色にして遊んでみたい衝動に駆られます(^^ゞ )
最大化してみると、すごく広く感じます。

最大化していない状態の 800×600 ピクセルの画面では分かりにくかったですが、ヘッダー部分がとても細く感じます。
図ってみると、ヘッダー部分のスリムさが特長の Sleipnir 6 と同じ54ピクセルでした。
ホームのボタンが反転しているので、この画面がホームページということになると思いますが、この状態でタブは表示されていません。
ヘッダー部分は左側に、戻る・進む・更新、サイドバー・ホーム・ブックマークのボタンが並んでいます。
中央には、アドレスバーと検索バーがあります。
一番右は設定関連のボタンですが、その左にあるクリップマークのボタンは、画面をキャプチャーするボタンになっています。
右上のボタンから「ブックマーク」→「ブックマークをインポート」で、他のブラウザのブックマークをインポートできます。

今メニューにあるのは、Chrome と Internet Explorer の2種類です。
Internet Explorer は全然使っていなかったので、まずは Chrome を選択してみましたが、何やらエラーが出てインポートできず。

まだ未完成なのかもしれませんが、私は Chrome もちゃんと使っていなくて、ブックマークに同じものが3重に入っていたりで、ぐちゃぐちゃなので、そのせいかもしれません。
なので、Internet Explorer を選択してやり直してみました。
こちらは成功しました。
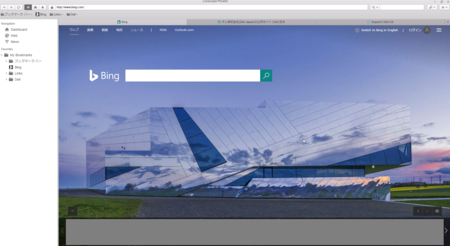
サイドバーを開いて、ブックマークを3つ開いてみた状態がこれです。

当初のヘッダー部分の下に、ブックマークバーが表示され、その下にタブが表示されています。
タブの幅は、タブが1つならサイドバーの幅を除いた全域がタブの幅になり、2つなら2等分した幅、3つなら3等分した幅といった使い方になっています。
タブを閉じる[×]ボタンは通常タブの右側にありますが、Phoebe ではタブの左側にあります。
サイドバーのブックマークの上に Navigation(ナビゲーション)というのがあって、ここで表示を Dashboard(ダッシュボード)と Web に切り替える仕様になっています。
(News は Comming soon...となっています)
この記事の上の方でホームボタンと書いたのがこの Dashboard で、従来のブラウザのホームページ表示では、タブで表示するのでウェブサイトの表示と同じ扱いですが、Phoebe ではウェブサイトとは別物として扱っているようです。
この Dashboard はおそらく Phoebe に内蔵されていますので、高速ブラウジングのテクニックの一つかもしれません。
Twitter などで使っているMP4動画は、ライセンスの問題で表示できないという国産ブラウザの弱点がありました。
Kinzaは現在表示できるようになりましたが、Sleipnir はまだ対応できていません。
Phoebe は、まだアルファ版ですし、たぶんダメだろうなと思いながら試してみると・・・
MP4動画、表示できました。
試したのは Twitter 上のMP4動画だけで、他でどうか分かりませんが、同じMP4動画ならどのサイトのものでも表示できると思います。
新ブラウザLunascasp Phoebeを公開しました。 – Lunascape Blog に、「Chromiumブラウザのコアエンジンをベースとし、Node.jsやReactなどのウェブ最新技術で作り直した、全く新しいウェブブラウザです。」と書いてありますが、単に Chromium 系というだけでないあたりに、その技術があるのかもしれませんね。
Phoebe は64bit版という点も期待できる要素です。
Kinza と Sleipnir は32bit版なので、一歩先を行った感はあります。
Google Chrome 用の拡張機能については、インストールを試してみましたが、まだ対応していないようです。
さて、正式版の公開はいつなのかですが、Phoebe のサイトを見るとカウントダウンが表示されていて、今日の時点で、43Days となっています。
正式版公開までのカウントダウンと書いてあるわけではないですが、もしそうだとすると7月1日がその日に当たります。

Lunascape Phoebe。シンプルで快適なブラウザ。
同じ国産ブラウザの Sleipnir や Kinza に比べて最近静かだったので、「代表的なブラウザより5%-25%も高速なブラウジングをご体感ください。」の言葉もあり、期待してしまいます。
ただし、試用に当たっては、アルファ版の意味を理解して使う必要があります。
アルファ版 - Wikipedia
Lunascape というと、Trident、Gecko、WebKit の3種類のレンダリングエンジンを備えているのが特徴的でしたが、新ブラウザ Phoebe は、Google Chrome などと同じ Blink エンジンを採用しています。
また、64bit版OS用のブラウザなので、32bit版OSでは動作しません。
 | Google Chrome完全活用術 スマホ←→PCで連携・共有できる爆速Webブラウザ [ 田口和裕 ] 価格:1,058円 |
Lunascape Phoebe の外観
インストールして最初の起動時は、こんな感じ。
800×600 ピクセルの大きさで起動します。

とてもスッキリしたデザインに見えます。
ブックマークもインポートしていない、拡張機能もインストールしていない状態のせいもありますが、よく見ると、普通は周囲にある細い縁線がないので、そのせいもありそうです。
(ホーム画面をデスクトップの背景と同じ1色にして遊んでみたい衝動に駆られます(^^ゞ )
最大化してみると、すごく広く感じます。

最大化していない状態の 800×600 ピクセルの画面では分かりにくかったですが、ヘッダー部分がとても細く感じます。
図ってみると、ヘッダー部分のスリムさが特長の Sleipnir 6 と同じ54ピクセルでした。
ホームのボタンが反転しているので、この画面がホームページということになると思いますが、この状態でタブは表示されていません。
ヘッダー部分は左側に、戻る・進む・更新、サイドバー・ホーム・ブックマークのボタンが並んでいます。
中央には、アドレスバーと検索バーがあります。
一番右は設定関連のボタンですが、その左にあるクリップマークのボタンは、画面をキャプチャーするボタンになっています。
ブックマークをインポートしてみる
右上のボタンから「ブックマーク」→「ブックマークをインポート」で、他のブラウザのブックマークをインポートできます。

今メニューにあるのは、Chrome と Internet Explorer の2種類です。
Internet Explorer は全然使っていなかったので、まずは Chrome を選択してみましたが、何やらエラーが出てインポートできず。

まだ未完成なのかもしれませんが、私は Chrome もちゃんと使っていなくて、ブックマークに同じものが3重に入っていたりで、ぐちゃぐちゃなので、そのせいかもしれません。
なので、Internet Explorer を選択してやり直してみました。
こちらは成功しました。
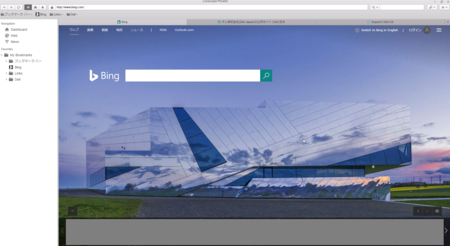
サイドバーを開いて、ブックマークを3つ開いてみた状態がこれです。

当初のヘッダー部分の下に、ブックマークバーが表示され、その下にタブが表示されています。
タブの幅は、タブが1つならサイドバーの幅を除いた全域がタブの幅になり、2つなら2等分した幅、3つなら3等分した幅といった使い方になっています。
タブを閉じる[×]ボタンは通常タブの右側にありますが、Phoebe ではタブの左側にあります。
サイドバーのブックマークの上に Navigation(ナビゲーション)というのがあって、ここで表示を Dashboard(ダッシュボード)と Web に切り替える仕様になっています。
(News は Comming soon...となっています)
この記事の上の方でホームボタンと書いたのがこの Dashboard で、従来のブラウザのホームページ表示では、タブで表示するのでウェブサイトの表示と同じ扱いですが、Phoebe ではウェブサイトとは別物として扱っているようです。
この Dashboard はおそらく Phoebe に内蔵されていますので、高速ブラウジングのテクニックの一つかもしれません。
Twitter などの MP4動画が表示できるか
Twitter などで使っているMP4動画は、ライセンスの問題で表示できないという国産ブラウザの弱点がありました。
Kinzaは現在表示できるようになりましたが、Sleipnir はまだ対応できていません。
Phoebe は、まだアルファ版ですし、たぶんダメだろうなと思いながら試してみると・・・
MP4動画、表示できました。
試したのは Twitter 上のMP4動画だけで、他でどうか分かりませんが、同じMP4動画ならどのサイトのものでも表示できると思います。
新ブラウザLunascasp Phoebeを公開しました。 – Lunascape Blog に、「Chromiumブラウザのコアエンジンをベースとし、Node.jsやReactなどのウェブ最新技術で作り直した、全く新しいウェブブラウザです。」と書いてありますが、単に Chromium 系というだけでないあたりに、その技術があるのかもしれませんね。
正式版はいつ?、など
Phoebe は64bit版という点も期待できる要素です。
Kinza と Sleipnir は32bit版なので、一歩先を行った感はあります。
Google Chrome 用の拡張機能については、インストールを試してみましたが、まだ対応していないようです。
さて、正式版の公開はいつなのかですが、Phoebe のサイトを見るとカウントダウンが表示されていて、今日の時点で、43Days となっています。
正式版公開までのカウントダウンと書いてあるわけではないですが、もしそうだとすると7月1日がその日に当たります。