2017年04月20日
ファンブログのカスタム向けテンプレートにヘッダ画像を設定する(前編)
ファンブログのカスタマイズ向けデザインテンプレートで、ヘッダー画像を設定する方法です。
このブログのタイトル部分を見ていただくと、オレンジ色背景の右側にマウスがある画像が表示されていますが、これがヘッダー画像です。
基本的なやり方は、2 ヘッダー画像を変えてみよう|ブログアフィリエイトのポイント教えます に書いてありますが、これをもう少し詳しく説明してみます。
今日はその前編として、ヘッダー画像を用意するところまでの説明です。
選んだデザインテンプレートは、「カスタム向け01」という名前のテンプレートです。
ちなみに、ファンブログというのは、アフィリエイトのA8.netが提供する無料で使えるブログです。
他の無料ブログでは運営会社側の広告が表示されますが、ファンブログではその広告の表示がないので、自分が貼りたい広告だけを表示できるという利点があります。
(ただし、1か月間ブログの更新がないときは、運営会社側の広告が表示されます)
また、A8.net以外のアフィリエイト会社の広告も、貼ることができます。


ヘッダーに設定する画像は、ブログの幅全体に表示されるもので、横長のものになります。
そのため幅のサイズが重要なので、最初に自分が使っているテンプレートの幅サイズを確認する必要があります。
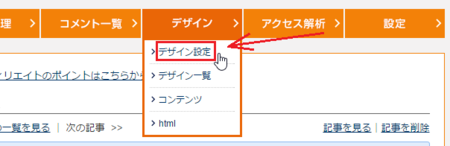
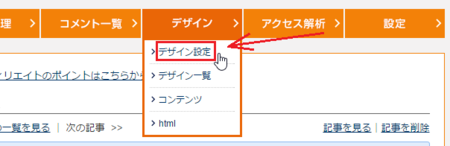
[デザイン]メニューから[デザイン設定]を開きます。

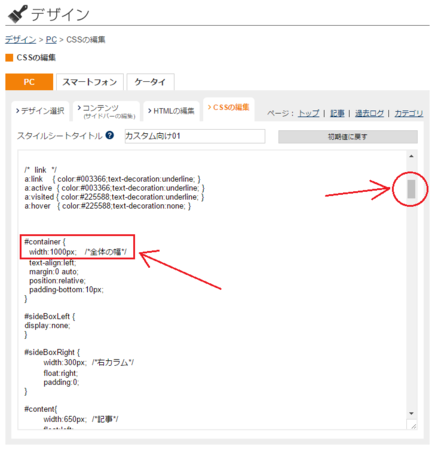
[PC]・[デザイン選択]タブが選択された状態で開いていますので、CSSの列の[編集]をクリックして開きます。

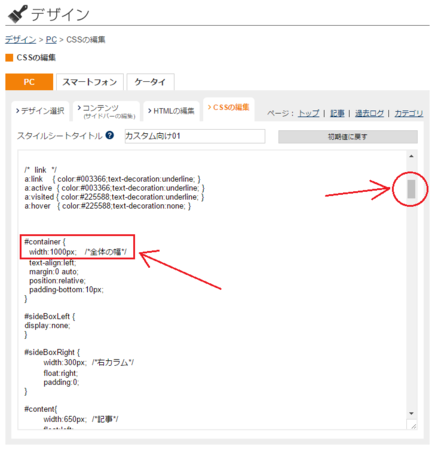
枠の中にCSSのコードがたくさん書いてあります。
その少し下にスクロールしたところ(場所は、下の画像の右側の赤〇の位置を参考にしてください)に「 #container { 」と書いてあるので、その下の「 width:1000px; 」を確認します。

「 width:1000px; 」は、ブログの幅が「1000px」ということを意味します。
なので、用意する画像は幅が1000pxちょうどか、それより少し大きいものにします。
幅が1000pxより小さいと、画像を拡大するか、足りない部分を画像に合わせて埋めてやることになります。
拡大すると画像がぼやけますし、足りない部分を埋めるのは、少し別のテクニックが必要になりますので、ここではそれを避けることにします。
画像自体は、自分が持っている写真などを加工(大きさを調整)するか、ネットでフリー素材を探すなどで調達します。
このとき、著作権など他の人の権利を侵害しないことは、気を付けておきましょう。
今回は、ネット検索してフリー素材を探しました。
「ブログヘッダー画像 フリー」で検索して見つけたのが、LOOSEWORKS さん。
気に入った画像が見つかったら、クリックして画像が大きく表示された状態で、右クリックから[名前を付けて画像を保存]でデスクトップなどわかりやすい場所に保存します。
フリー素材のサイトによっては、[ダウンロード]ボタンが用意されている場合もあるので、そのボタンを使いますが、そのときは[ダウンロード]フォルダにダウンロードされると思います。
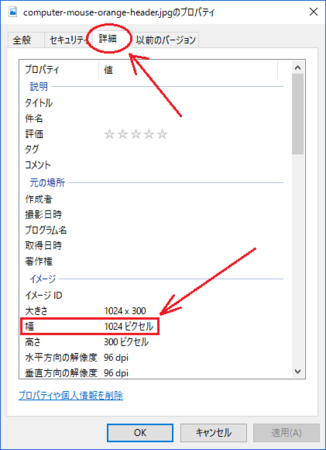
ダウンロード(保存)した画像を右クリックして、[プロパティ]を開きます。
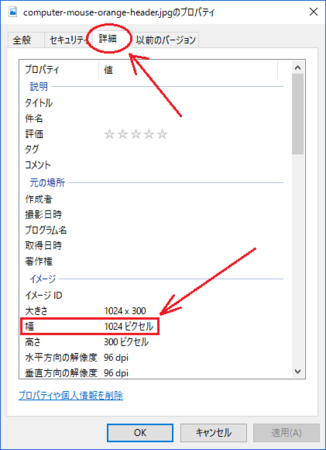
[詳細]タブを表示して、幅を確認します。

幅を確認したら、[プロパティ]は閉じます。
幅が1024px(ピクセル)だったので、少し縮小して1000pxにすることにします。
もう一度、画像を右クリックして「編集」を開きます。
Windows の標準のままであれば、ペイントで画像を開いた状態になります。
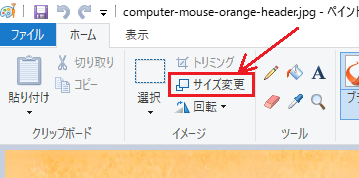
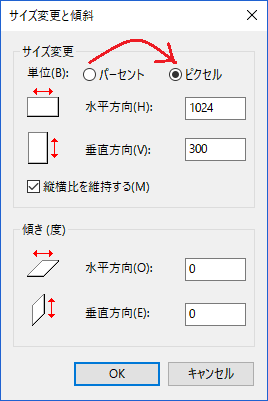
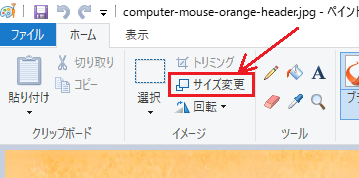
上部のメニューの中の[サイズの変更]をクリックします。

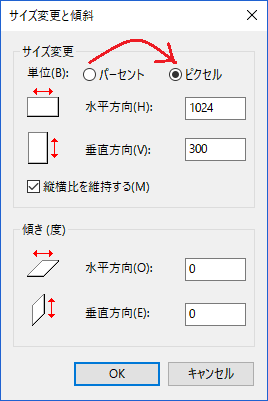
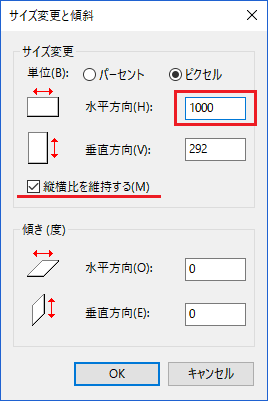
サイズの表示がパーセントになっているので、ピクセルに変更します。

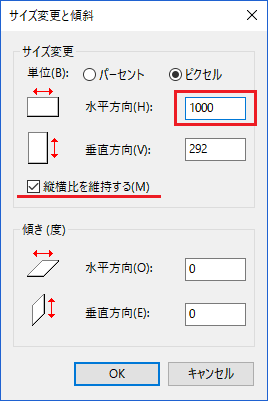
「縦横比を維持する」にチェックが入っていることを確認して、水平方向を「1000」に変更します。
(縦横比を維持しているので、垂直方向は自動的に変わります)

[OK]ボタンをクリックして、ウインドウを閉じます。
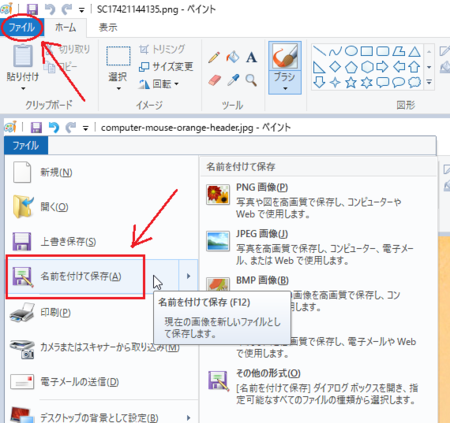
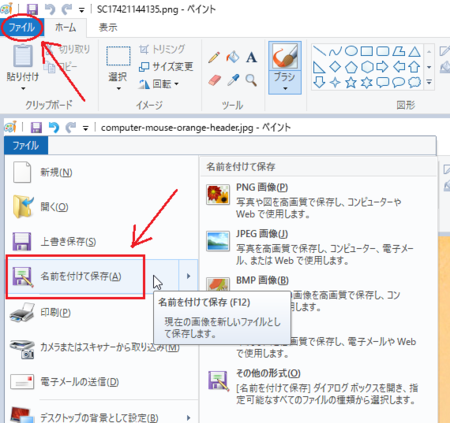
[ファイル]タブを表示して、[名前を付けて保存]で画像ファイルを保存します。
このとき、「ヘッダ1000」などわかりやすい名前を付けておきましょう。

ファンブログでは(他のブログでもたいていそうですが)、アップロードできる画像の種類は JPG・GIF・PNGの3種類です。
自分で画像を作ったときなど、他の種類の画像だったときは、[名前を付けて保存]で JPG・GIF・PNGのどれかを選択すると、その種類の画像で保存できます。
次回(後編)は、画像のアップロードと、CSSの編集についての説明になります。
このブログのタイトル部分を見ていただくと、オレンジ色背景の右側にマウスがある画像が表示されていますが、これがヘッダー画像です。
基本的なやり方は、2 ヘッダー画像を変えてみよう|ブログアフィリエイトのポイント教えます に書いてありますが、これをもう少し詳しく説明してみます。
今日はその前編として、ヘッダー画像を用意するところまでの説明です。
選んだデザインテンプレートは、「カスタム向け01」という名前のテンプレートです。
ちなみに、ファンブログというのは、アフィリエイトのA8.netが提供する無料で使えるブログです。
他の無料ブログでは運営会社側の広告が表示されますが、ファンブログではその広告の表示がないので、自分が貼りたい広告だけを表示できるという利点があります。
(ただし、1か月間ブログの更新がないときは、運営会社側の広告が表示されます)
また、A8.net以外のアフィリエイト会社の広告も、貼ることができます。
1.画像を用意する
ヘッダーに設定する画像は、ブログの幅全体に表示されるもので、横長のものになります。
そのため幅のサイズが重要なので、最初に自分が使っているテンプレートの幅サイズを確認する必要があります。
[デザイン]メニューから[デザイン設定]を開きます。

[PC]・[デザイン選択]タブが選択された状態で開いていますので、CSSの列の[編集]をクリックして開きます。

枠の中にCSSのコードがたくさん書いてあります。
その少し下にスクロールしたところ(場所は、下の画像の右側の赤〇の位置を参考にしてください)に「 #container { 」と書いてあるので、その下の「 width:1000px; 」を確認します。

「 width:1000px; 」は、ブログの幅が「1000px」ということを意味します。
なので、用意する画像は幅が1000pxちょうどか、それより少し大きいものにします。
幅が1000pxより小さいと、画像を拡大するか、足りない部分を画像に合わせて埋めてやることになります。
拡大すると画像がぼやけますし、足りない部分を埋めるのは、少し別のテクニックが必要になりますので、ここではそれを避けることにします。
画像自体は、自分が持っている写真などを加工(大きさを調整)するか、ネットでフリー素材を探すなどで調達します。
このとき、著作権など他の人の権利を侵害しないことは、気を付けておきましょう。
今回は、ネット検索してフリー素材を探しました。
「ブログヘッダー画像 フリー」で検索して見つけたのが、LOOSEWORKS さん。
気に入った画像が見つかったら、クリックして画像が大きく表示された状態で、右クリックから[名前を付けて画像を保存]でデスクトップなどわかりやすい場所に保存します。
フリー素材のサイトによっては、[ダウンロード]ボタンが用意されている場合もあるので、そのボタンを使いますが、そのときは[ダウンロード]フォルダにダウンロードされると思います。
2.画像の大きさを調整する
ダウンロード(保存)した画像を右クリックして、[プロパティ]を開きます。
[詳細]タブを表示して、幅を確認します。

幅を確認したら、[プロパティ]は閉じます。
幅が1024px(ピクセル)だったので、少し縮小して1000pxにすることにします。
もう一度、画像を右クリックして「編集」を開きます。
Windows の標準のままであれば、ペイントで画像を開いた状態になります。
上部のメニューの中の[サイズの変更]をクリックします。

サイズの表示がパーセントになっているので、ピクセルに変更します。

「縦横比を維持する」にチェックが入っていることを確認して、水平方向を「1000」に変更します。
(縦横比を維持しているので、垂直方向は自動的に変わります)

[OK]ボタンをクリックして、ウインドウを閉じます。
[ファイル]タブを表示して、[名前を付けて保存]で画像ファイルを保存します。
このとき、「ヘッダ1000」などわかりやすい名前を付けておきましょう。

ファンブログでは(他のブログでもたいていそうですが)、アップロードできる画像の種類は JPG・GIF・PNGの3種類です。
自分で画像を作ったときなど、他の種類の画像だったときは、[名前を付けて保存]で JPG・GIF・PNGのどれかを選択すると、その種類の画像で保存できます。
次回(後編)は、画像のアップロードと、CSSの編集についての説明になります。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6188851
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック
