2017年04月21日
ファンブログのカスタム向けテンプレートにヘッダ画像を設定する(後編)
ファンブログのカスタマイズ向けデザインテンプレートで、ヘッダー画像を設定する方法の(後編)です。
(前編)では、画像を用意するところまでを説明しています。
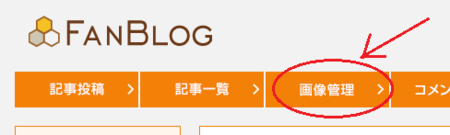
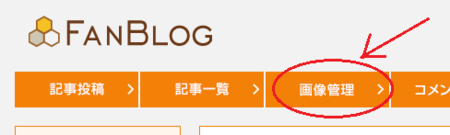
上部のメニュー[画像管理]をクリックします。

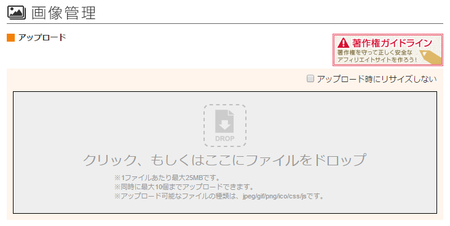
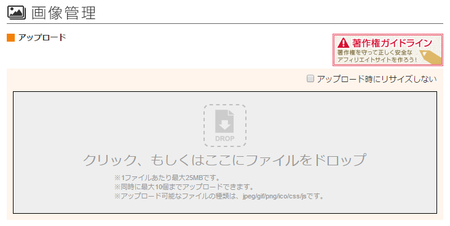
「クリック、もしくはここにファイルをドロップ」のところをクリックして、(前編)で用意した画像を選択します。
(もしくはその画像ファイルをドロップします)

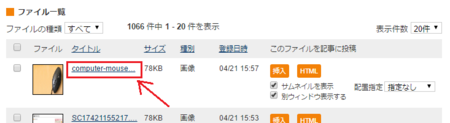
数秒で下の「ファイル一覧」に、アップロードした画像ファイルが表示されます。
これで画像のアップロードは完了です。

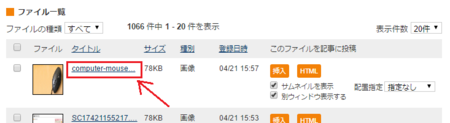
「ファイル一覧」に表示された画像ファイルのタイトル部分をクリックします。

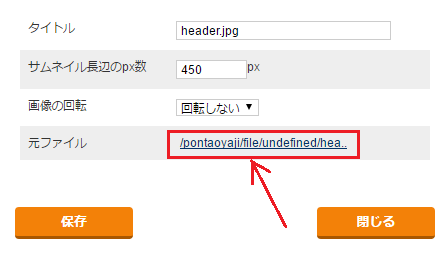
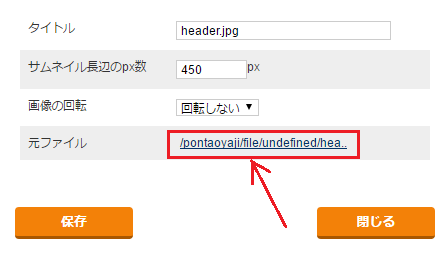
開いたページの「元ファイル」のところが画像のURLです。
その部分(下の画像の赤枠部分)を右クリックして、「リンクアドレスをコピー」します。

コピーしたリンクアドレスは、メモ帳・テキストエディタなどに貼り付けて保存しておきます。
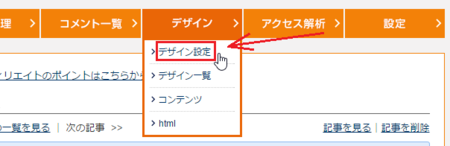
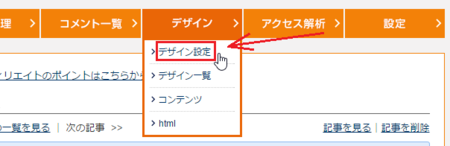
[デザイン]メニューから[デザイン設定]を開きます。

[PC]・[デザイン選択]タブが選択された状態で開いていますので、CSSの列の[編集]をクリックして開きます。

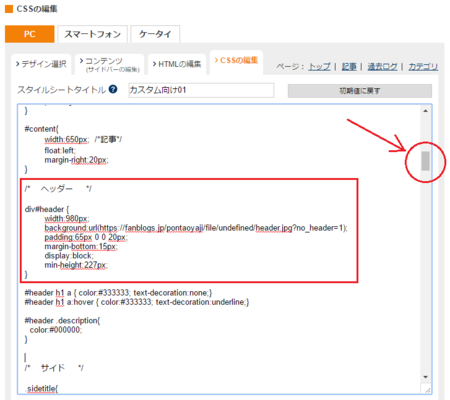
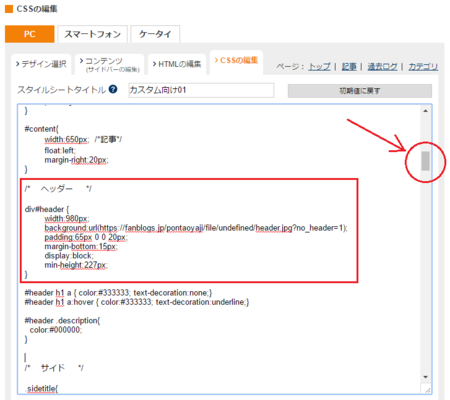
少し下にスクロールしたところ(場所は、下の画像の右側の赤〇の位置を参考にしてください)に「 /* ヘッダー */ 」と書いてあるところがあります。
そこの最初の部分「 div#header 」の { } 内を編集します。

「 div#header 」部分を、元のCSSと編集後のCSSで比べると、下のようになります。
実際のCSSでは、{ } 内コードは[TAB]で5文字分くらい右に寄っていますが、ブログに貼ると右に寄らないので、[TAB]を全角スペース2個に変えて、それらしく見せています。
CSSの編集で下のコードをコピーして使うときは、左側のスペース部分はコピーしないで、文字部分だけをコピーしてください。
また、CSSの編集で行を追加するとき、ブラウザによっては[TAB]キーで右に寄せられないので、そのときは他の行の左の[TAB]部分をコピーして使います。
元のCSSの「 div#header 」部分
編集後のCSSの「 div#header 」部分
1)最初に「 width:980px; 」を書き加えます。
ブログ全体の幅(width)は 1000px ですが、ブログタイトルの文字を20pxだけ右に寄せたいので、幅(width)を980pxにしています。
2)次に「 background:url(https://〜〜); 」を書き加えます。
この部分がヘッダー画像を指定する部分です。
「 https://〜〜 」のところに、上の「4.アップロードした画像のURLをコピーする」で保存しておいた画像のURLを貼り付けます。
3)次の「 padding 」の値を、「 65px 0 0 20px 」に変えます。
padding は、領域内の余白を指定するものです。
ヘッダー領域の中の、上の余白を65px、左の余白を20pxにしています。
4)「 background-color:#ffffff; 」の行を削除します。
これはヘッダー部分の背景色の指定ですが、今回はその背景に画像を指定するので、不用になります。
5)「 margin-bottom:15px; 」を書き加えます。
ヘッダー部分の下(記事部分との間の部分)に、15pxの余白を設けるという意味です。
6)「 min-height:227px; 」を書き加えます。
今回用意した画像の高さが 292px ですが、3)padding で上の余白を 65px にしたので、65px 分差引いて227px をヘッダー領域の高さの最小値として指定しています。
以上でCSSの編集は完了です。
下の[プレビュー]ボタンをクリックして、ヘッダー部分がうまく表示されているか確認して、[保存]ボタンをクリックして保存します。
CSSの各余白などの値は、[プレビュー]で確認しながら、お好みで変えてみるといいと思います。
以上で、ヘッダー画像を設定する方法の(後編)は終わりです。
ファンブログでブログを始めたい人は、こちら ↓ から。


(前編)では、画像を用意するところまでを説明しています。
3.画像をアップロードする
上部のメニュー[画像管理]をクリックします。

「クリック、もしくはここにファイルをドロップ」のところをクリックして、(前編)で用意した画像を選択します。
(もしくはその画像ファイルをドロップします)

数秒で下の「ファイル一覧」に、アップロードした画像ファイルが表示されます。
これで画像のアップロードは完了です。

4.アップロードした画像のURLをコピーする
「ファイル一覧」に表示された画像ファイルのタイトル部分をクリックします。

開いたページの「元ファイル」のところが画像のURLです。
その部分(下の画像の赤枠部分)を右クリックして、「リンクアドレスをコピー」します。

コピーしたリンクアドレスは、メモ帳・テキストエディタなどに貼り付けて保存しておきます。
5.CSSを編集する
[デザイン]メニューから[デザイン設定]を開きます。

[PC]・[デザイン選択]タブが選択された状態で開いていますので、CSSの列の[編集]をクリックして開きます。

少し下にスクロールしたところ(場所は、下の画像の右側の赤〇の位置を参考にしてください)に「 /* ヘッダー */ 」と書いてあるところがあります。
そこの最初の部分「 div#header 」の { } 内を編集します。

「 div#header 」部分を、元のCSSと編集後のCSSで比べると、下のようになります。
実際のCSSでは、{ } 内コードは[TAB]で5文字分くらい右に寄っていますが、ブログに貼ると右に寄らないので、[TAB]を全角スペース2個に変えて、それらしく見せています。
CSSの編集で下のコードをコピーして使うときは、左側のスペース部分はコピーしないで、文字部分だけをコピーしてください。
また、CSSの編集で行を追加するとき、ブラウザによっては[TAB]キーで右に寄せられないので、そのときは他の行の左の[TAB]部分をコピーして使います。
元のCSSの「 div#header 」部分
div#header {
padding:20px 0;
background-color:#ffffff;
display:block;
}編集後のCSSの「 div#header 」部分
div#header {
width:980px;
background:url(https://fanblogs.jp/pontaoyaji/file/undefined/header.jpg?no_header=1);
padding:65px 0 0 20px;
margin-bottom:15px;
display:block;
min-height:227px;
}1)最初に「 width:980px; 」を書き加えます。
ブログ全体の幅(width)は 1000px ですが、ブログタイトルの文字を20pxだけ右に寄せたいので、幅(width)を980pxにしています。
2)次に「 background:url(https://〜〜); 」を書き加えます。
この部分がヘッダー画像を指定する部分です。
「 https://〜〜 」のところに、上の「4.アップロードした画像のURLをコピーする」で保存しておいた画像のURLを貼り付けます。
3)次の「 padding 」の値を、「 65px 0 0 20px 」に変えます。
padding は、領域内の余白を指定するものです。
ヘッダー領域の中の、上の余白を65px、左の余白を20pxにしています。
4)「 background-color:#ffffff; 」の行を削除します。
これはヘッダー部分の背景色の指定ですが、今回はその背景に画像を指定するので、不用になります。
5)「 margin-bottom:15px; 」を書き加えます。
ヘッダー部分の下(記事部分との間の部分)に、15pxの余白を設けるという意味です。
6)「 min-height:227px; 」を書き加えます。
今回用意した画像の高さが 292px ですが、3)padding で上の余白を 65px にしたので、65px 分差引いて227px をヘッダー領域の高さの最小値として指定しています。
以上でCSSの編集は完了です。
下の[プレビュー]ボタンをクリックして、ヘッダー部分がうまく表示されているか確認して、[保存]ボタンをクリックして保存します。
CSSの各余白などの値は、[プレビュー]で確認しながら、お好みで変えてみるといいと思います。
以上で、ヘッダー画像を設定する方法の(後編)は終わりです。
ファンブログでブログを始めたい人は、こちら ↓ から。
この記事へのトラックバックURL
https://fanblogs.jp/tb/6190387
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック

コメントありがとうございます。
前編の記事も読んでいただいたでしょうか。
私の記事も間違ったことを書いている可能性もありますが、できれば記事の中のどの部分ができないか書いてもらえると、何かアドバイスできるかもしれません。