2017年04月26日
ファンブログの記事内の画像に枠線を付ける
ブログに画像を貼るときに、画像をくっきり目立たせるために、画像の周りに枠線があるといいなと思うことがあります。
特に画像の周囲がブログの背景と同じだったりするとなおさらです。
下の画像は、少し前に書いた記事で使ったものですが、もとの画像の周囲が白で、このブログの記事部分の背景色と同じです。

これに枠線を表示しようというのが、今日の目的です。
こんな感じです。↓

これが分かりやすい方法かなと思います。
Windows のエクスプローラーで画像を右クリックして、「編集」をクリックするとペイントが開きますが、そのペイントで画像の周囲に線を引く。
あるいは、Excelで[挿入]メニューから[画像]をクリックして、画像をシートに挿入し、画像の周囲に罫線を設定した後、罫線を含んだ範囲を画像キャプチャーアプリでキャプチャーする。
といった方法があります。
ブログのCSS(スタイルシート)で設定するのは、ちょっと難しそうという人に向いていますが、消極的な理由だけではなく、自由度も高いです。
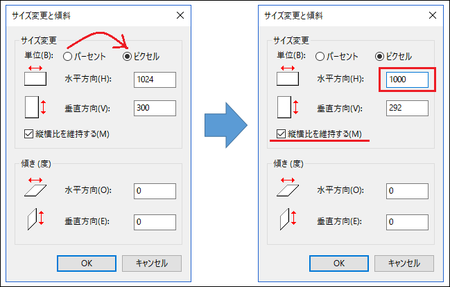
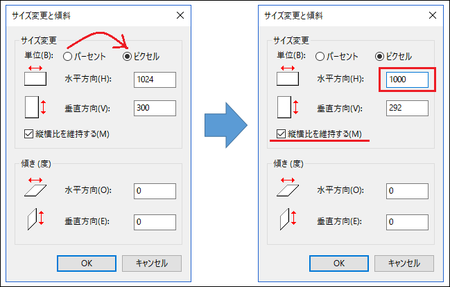
下の画像はExcelを使って作ったものですが、こんなことも簡単にできてしまいます。
シートに2つの画像を挿入して、間に[図形]の矢印を入れて、周囲のセルの外枠に罫線を設定したものをキャプチャーして画像を作りました。

もう一つの方法は、CSSを使って枠線を表示する方法です。
Excelや画像編集アプリを使うのと比べると自由度は低いかもしれませんが、一度設定してしまえば手間がかからない簡単な方法です。
下のコードは、ネットで検索してどこかからコピーしてきたものですが、これをファンブログの「CSS編集」の一番後ろに貼り付けます。
最初の1行目と最後の7行目は、ここから〜ここまでが画像枠線のコードだということを、自分で分かりやすくするためのコメントです。
CSSでは、「 /* 」から「 */ 」までがコメントとして扱われます。
2行目の「 .border { 」は名前で、画像を貼りつけるコードにこの名前を入れることで、このCSSの設定が反映されます。
6行目の「 } 」までの間に、設定のコードを入れます。
3行目の「 padding: 5px; 」は、画像と枠線との間の余白を、5pxにするという意味です。
4行目の「 margin: 0 !important; 」は、枠線の外側に設ける余白の指定です。
値が「 0 」なので、余白なしということになります。
「 !important 」を付けることで、他でも margin(余白)を設定していて設定が重複する場合に、こちらの設定を優先するというものです。
5行目の「 border:1px solid gray; 」は、枠線のデザインになります。
太さが1pxで、実線(solid)で、色はグレー(gray)としています。
実線というのは、点線とか二重線ではない普通の直線です。
枠線のデザインを変えたいときは、「CSS border」などでウェブ検索すると、説明が見つかります。
このCSSの設定で、実際の画像に枠線を表示するには、通常の方法でブログに画像を貼り付けた後、そのコードの後ろの方に、半角スペースを入れて「 class="border" 」を入れればOKです。
下の赤文字部分が「 class="border" 」を入れたところです。
この方法だと、あとになって線の太さなど枠線のデザインを少し変えたいと思った時に、CSSを変更すれば、これまで「 class="border" 」を入れた画像はすべてCSSに従って変わるというメリットがあります。
CSSを使わないで、それぞれの画像ごとに、枠線を表示するコードを書く方法もあります。
下のコードの赤文字部分が枠線を表示するものです。
太さ2pxの黒色の実線を指定しています。
この方法だと、画像ごとに違った枠線を表示することができます。
結論としては、この3つの方法を場合によって使い分ける、ということになります。
・基本は2)のCSSを使う方法にする。
・いくつかの画像を組み合わせたり、図形などを加えたりする場合は、1)の画像編集アプリやExcelを使う方法にする。
・特定の画像だけ他と違う枠線を使いたいというときは、3)の画像ごとにスタイルを設定する方法にする。
こういう使い方になると思います。
ファンブログでブログを始めたい人は、こちら ↓ から。


特に画像の周囲がブログの背景と同じだったりするとなおさらです。
下の画像は、少し前に書いた記事で使ったものですが、もとの画像の周囲が白で、このブログの記事部分の背景色と同じです。

これに枠線を表示しようというのが、今日の目的です。
こんな感じです。↓

1)元の画像にあらかじめ枠線を付けておく
これが分かりやすい方法かなと思います。
Windows のエクスプローラーで画像を右クリックして、「編集」をクリックするとペイントが開きますが、そのペイントで画像の周囲に線を引く。
あるいは、Excelで[挿入]メニューから[画像]をクリックして、画像をシートに挿入し、画像の周囲に罫線を設定した後、罫線を含んだ範囲を画像キャプチャーアプリでキャプチャーする。
といった方法があります。
ブログのCSS(スタイルシート)で設定するのは、ちょっと難しそうという人に向いていますが、消極的な理由だけではなく、自由度も高いです。
下の画像はExcelを使って作ったものですが、こんなことも簡単にできてしまいます。
シートに2つの画像を挿入して、間に[図形]の矢印を入れて、周囲のセルの外枠に罫線を設定したものをキャプチャーして画像を作りました。

2)CSS(スタイルシート)を使って枠線を表示する
もう一つの方法は、CSSを使って枠線を表示する方法です。
Excelや画像編集アプリを使うのと比べると自由度は低いかもしれませんが、一度設定してしまえば手間がかからない簡単な方法です。
下のコードは、ネットで検索してどこかからコピーしてきたものですが、これをファンブログの「CSS編集」の一番後ろに貼り付けます。
/* ▼ 画像枠の表示 ▼ */
.border {
padding: 5px;
margin: 0 !important;
border:1px solid gray;
}
/* ▲ 画像枠の表示 ▲ */最初の1行目と最後の7行目は、ここから〜ここまでが画像枠線のコードだということを、自分で分かりやすくするためのコメントです。
CSSでは、「 /* 」から「 */ 」までがコメントとして扱われます。
2行目の「 .border { 」は名前で、画像を貼りつけるコードにこの名前を入れることで、このCSSの設定が反映されます。
6行目の「 } 」までの間に、設定のコードを入れます。
3行目の「 padding: 5px; 」は、画像と枠線との間の余白を、5pxにするという意味です。
4行目の「 margin: 0 !important; 」は、枠線の外側に設ける余白の指定です。
値が「 0 」なので、余白なしということになります。
「 !important 」を付けることで、他でも margin(余白)を設定していて設定が重複する場合に、こちらの設定を優先するというものです。
5行目の「 border:1px solid gray; 」は、枠線のデザインになります。
太さが1pxで、実線(solid)で、色はグレー(gray)としています。
実線というのは、点線とか二重線ではない普通の直線です。
枠線のデザインを変えたいときは、「CSS border」などでウェブ検索すると、説明が見つかります。
このCSSの設定で、実際の画像に枠線を表示するには、通常の方法でブログに画像を貼り付けた後、そのコードの後ろの方に、半角スペースを入れて「 class="border" 」を入れればOKです。
下の赤文字部分が「 class="border" 」を入れたところです。
<a href="/pontaoyaji/file/SC1741902434.png" target="_blank">
<img src="/pontaoyaji/file/SC1741902434-thumbnail2.png"
border="0" alt="SC1741902434.png" class="border"></a>この方法だと、あとになって線の太さなど枠線のデザインを少し変えたいと思った時に、CSSを変更すれば、これまで「 class="border" 」を入れた画像はすべてCSSに従って変わるというメリットがあります。
3)画像ごとにスタイルを設定する
CSSを使わないで、それぞれの画像ごとに、枠線を表示するコードを書く方法もあります。
下のコードの赤文字部分が枠線を表示するものです。
太さ2pxの黒色の実線を指定しています。
<a href="/pontaoyaji/file/SC1741902434.png" target="_blank">
<img src="/pontaoyaji/file/SC1741902434-thumbnail2.png"
border="0" alt="SC1741902434.png" style="border:1px solid #a9a9a9;"></a>この方法だと、画像ごとに違った枠線を表示することができます。
4)結局どのやり方がいいのか?
結論としては、この3つの方法を場合によって使い分ける、ということになります。
・基本は2)のCSSを使う方法にする。
・いくつかの画像を組み合わせたり、図形などを加えたりする場合は、1)の画像編集アプリやExcelを使う方法にする。
・特定の画像だけ他と違う枠線を使いたいというときは、3)の画像ごとにスタイルを設定する方法にする。
こういう使い方になると思います。
ファンブログでブログを始めたい人は、こちら ↓ から。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6203963
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック
