2016年10月05日
最新! Twitter のタイムラインをブログのサイドバーに表示する方法
これは以前このブログで書いたことがあるのですが、やり方がずいぶん変わっていたので書き直すことにしました。
順に説明します。
1)Twitter にログインして、自分の Twitter の URL をコピーして、メモ帳などに貼り付けておきます。
(こんなやつです → 「https://twitter.com/pontajya」)(このURLはあとで使います)
2)Twitter 右上のプロフィール画像が表示されているところ[プロフィールと設定]をクリックします。

3)メニューの中の「設定」をクリックします。

4)左側に表示されるメニューの中の「ウィジェット」をクリックします。

5)先ほどのメニューの右側上に「ウィジェット」と表示されると思います。
その右側にある[新規作成]ボタンをクリックします。

上から「プロフィール」「いいね」「リスト」「コレクション」「検索」の5つが表示されますが、一番下の「検索」以外は、どれをクリックしても同じです。
(たぶん、メニューがまだちゃんと完成していないのだと思います)
6)上の4つのどれかをクリックすると、こんなのが開きます。
(日本語でお願いしたいところです)

7)「何を埋め込みたいですか?」と聞いているようです。
よく見ると、白いところに「Enter a Twitter URL」と書いてあります。
ここで、1)でコピーしておいた自分の Twitter のURLを貼り付けます。
8)自分の Twitter のURLを貼り付けたら、その右側の「→」矢印をクリックします。

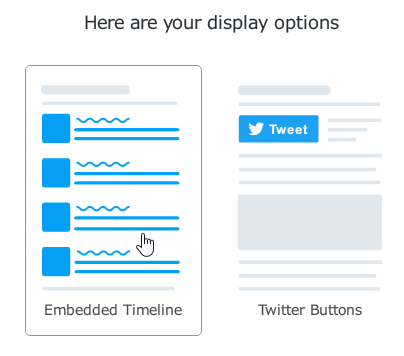
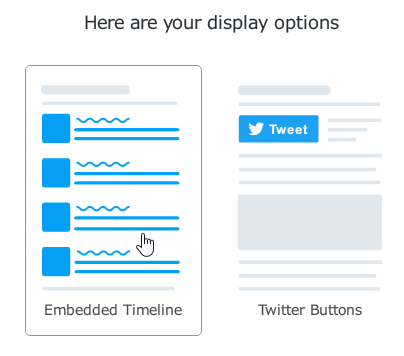
9)2種類のパターンが表示されますが、タイムラインを表示したいので、左側をクリックします。

10)下のような表示になりますので、上の青い文字「set customization options」のところをクリックして、少しカスタマイズします。

11)各オプションを設定します。

「Height(高さ)」は設定した方がよさそうです。
設定しないで試したところ、すごく長く表示されてしまいました。
このブログに設置している高さは 600px ですので、参考にしてみてください。
(入力するときは「px」を付けないで、単に「600」とします)
「Width(幅)」は、220px以上で設定します。
自分のブログのサイドバー幅を入れればいいと思いますが、サイドバー幅が200pxしかないときは、「220」としてみてください。
他の設定は、変えてみると、その場でどのように表示が変わるかわかるので、お好みで変更してみてください。
オプションの設定が決まったら、[Update]ボタンをクリックします。
12)[Copy Code]ボタンを押すと、コードがコピーできます。
貼り付け先が用意できていないときは、メモ帳などにいったん貼り付けておくといいです。

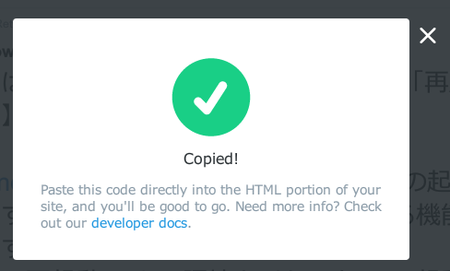
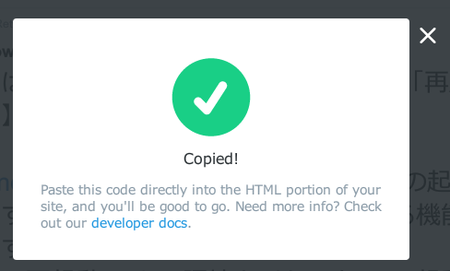
[Copy Code]ボタンを押したとき、下のような表示になりますが、これは「コピーしたよ。ブログの適切な場所に貼り付けてね。」みたいなことが書いてあります。(たぶん)
これは、右上の「×」をクリックして閉じてください。

あとは、自分のブログのサイドバーなど表示したい場所に、コードを設置すればOKです。
コードの設置のやり方は、それぞれのブログのヘルプなどに書いてあると思います。
以上です。
順に説明します。
1)Twitter にログインして、自分の Twitter の URL をコピーして、メモ帳などに貼り付けておきます。
(こんなやつです → 「https://twitter.com/pontajya」)(このURLはあとで使います)
2)Twitter 右上のプロフィール画像が表示されているところ[プロフィールと設定]をクリックします。

3)メニューの中の「設定」をクリックします。

4)左側に表示されるメニューの中の「ウィジェット」をクリックします。

5)先ほどのメニューの右側上に「ウィジェット」と表示されると思います。
その右側にある[新規作成]ボタンをクリックします。

上から「プロフィール」「いいね」「リスト」「コレクション」「検索」の5つが表示されますが、一番下の「検索」以外は、どれをクリックしても同じです。
(たぶん、メニューがまだちゃんと完成していないのだと思います)
6)上の4つのどれかをクリックすると、こんなのが開きます。
(日本語でお願いしたいところです)

7)「何を埋め込みたいですか?」と聞いているようです。
よく見ると、白いところに「Enter a Twitter URL」と書いてあります。
ここで、1)でコピーしておいた自分の Twitter のURLを貼り付けます。
8)自分の Twitter のURLを貼り付けたら、その右側の「→」矢印をクリックします。

9)2種類のパターンが表示されますが、タイムラインを表示したいので、左側をクリックします。

10)下のような表示になりますので、上の青い文字「set customization options」のところをクリックして、少しカスタマイズします。

11)各オプションを設定します。

「Height(高さ)」は設定した方がよさそうです。
設定しないで試したところ、すごく長く表示されてしまいました。
このブログに設置している高さは 600px ですので、参考にしてみてください。
(入力するときは「px」を付けないで、単に「600」とします)
「Width(幅)」は、220px以上で設定します。
自分のブログのサイドバー幅を入れればいいと思いますが、サイドバー幅が200pxしかないときは、「220」としてみてください。
他の設定は、変えてみると、その場でどのように表示が変わるかわかるので、お好みで変更してみてください。
オプションの設定が決まったら、[Update]ボタンをクリックします。
12)[Copy Code]ボタンを押すと、コードがコピーできます。
貼り付け先が用意できていないときは、メモ帳などにいったん貼り付けておくといいです。

[Copy Code]ボタンを押したとき、下のような表示になりますが、これは「コピーしたよ。ブログの適切な場所に貼り付けてね。」みたいなことが書いてあります。(たぶん)
これは、右上の「×」をクリックして閉じてください。

あとは、自分のブログのサイドバーなど表示したい場所に、コードを設置すればOKです。
コードの設置のやり方は、それぞれのブログのヘルプなどに書いてあると思います。
以上です。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5501396
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック
