�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2021�N01��18��
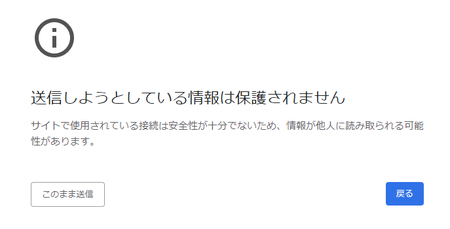
���[�U�[���Łu���M���悤�Ƃ��Ă�����͕ی삳��܂���v�ɑΏ�������@
Google Chrome�Ȃǂ̃N���~�E���n�u���E�U���g���Ă���l�́A�����O����E�F�u�T�C�g���J���Ƃ��Ɂu���M���悤�Ƃ��Ă�����͕ی삳��܂���v�Ƃ������b�Z�[�W���\�������悤�ɂȂ��Ă���Ǝv���܂��B
���̌����̓E�F�u�T�C�g���� http ��https �̍��݂��Ă��邱�Ƃɂ����āA������u���E�U���댯�Ɣ��肵�ă��b�Z�[�W��\�����Ă��܂��B
�Ȃ̂ŁA�댯���̂���E�F�u�T�C�g��\�����悤�Ƃ��Ă���̂łȂ���A�C�ɂ��邱�Ƃ͂���܂���̂ŁA�m���̂܂ܑ��M�n�{�^�����N���b�N���č\���܂���B
���[�U�[���łł���Ώ��@
�����_�ł��̃��b�Z�[�W���\�������E�F�u�T�C�g�͂������������̂ŁA���b�Z�[�W���\������邽�сA���������m���̂܂ܑ��M�n�{�^�����N���b�N����͖ʓ|�ł��B
���[�U�[���łł���Ώ��@���l���Ă݂܂��B
�P�j�E�F�u�T�C�g���őΉ����Ă����̂�҂�
�������E�F�u�T�C�g�� http ��https �̍��݂Ȃ̂ŁA���݂��Ȃ��悤�ɏC������E�F�u�T�C�g���o�Ă��Ă��܂��B
�E�F�u�T�C�g���ŏC�����Ă����̂��C���ɑ҂��A�E�F�u�T�C�g���łȂ��Ȃ��Ή����Ȃ��悤�ł���A���̃��b�Z�[�W���\������邱�Ƃ��A�T�C�g�^�c�҂��C�t���Ă��Ȃ����Ƃ��l������̂ŁA�₢���킹�t�H�[���₻�̃E�F�u�T�C�g��SNS���������𗘗p���āA�v�]����̂������ł��傤�B
�Q�j�u���E�U���Â��o�[�W�����ɖ߂�
����̓u���E�U�̃A�b�v�f�[�g�iChrome86�j�œ������ꂽ�@�\�ɂ����̂Ȃ̂ŁA���̃A�b�v�f�[�g���ł��Ă��Ȃ���Ԃ̃u���E�U�ł̓��b�Z�[�W�͕\�����ꂸ�AChrome86�A�b�v�f�[�g��K�p����ƕ\�������悤�ɂȂ�܂��B
�Ȃ̂ŁAChrome85�ȑO���K�p����Ă���Â��o�[�W�����ɖ߂������Ƃ������ƂɂȂ�܂��B
�������A�ŐV�o�[�W�������g��Ȃ��̂̓Z�L�����e�B�ʂ̊댯�����������ƂɂȂ�܂����A���܂ł��Â��o�[�W�������g���킯�ɂ������Ȃ��̂ŁA���܂蓾��Ƃ͌����܂���B
�R�j�u���E�U���ʼn��P���Ă����悤�ɗv�]����
������ http ��https �̍��݂Ȃ̂ŃE�F�u�T�C�g�����C�����ׂ����Ƃ͎v���܂����A����ɂ��Ă��u���E�U���Ń��b�Z�[�W��\�����Ȃ��I�v�V������݂���ȂǁA���[�U�[���őΏ��ł���悤�ɂ��Ă���Ă��悳�����ł��B
Google Chrome �̃t�B�[�h�o�b�N �ʼn��P��v�]���Ă݂�̂�������������܂���B
�v�]��������A���P�����\���������Ȃ�Ǝv���܂��B
�S�j�u���E�U�̃Z�L�����e�B���I�t�ɂ���
����͂����߂ł��܂��A�����댯�Ȃ̂Ŏ����Ă݂Ă��܂��A�u���E�U�̐ݒ�Łu�Z�[�t�u���E�W���O�v�̕ی�@�\���I�t�ɂ���ƁA���b�Z�[�W���\������Ȃ��Ȃ�\��������܂��B
��Ɋ댯���̂���T�C�g�͊J���Ȃ��Ƃ����l�́A�����Ă݂Ă�������������܂���B
2021�N01��16��
Snipping Tool ���g���ĉ摜�L���v�`���[�i�X�N�V���j������@�̏ڍ�
Windows10�ɂ́ASnipping Tool�i�X�j�b�s���O �c�[���j�Ƃ����摜�L���v�`���[�i�X�N�V���j�p�A�v��������܂��B
�i�ȍ~�A�摜�L���v�`���[�́u�X�N�V���v�ƕ\�L���܂��j
Snipping Tool �ƁA������g�����X�N�V���̕��@�ɂ��āA�ڂ����������܂��B
�܂��AWindows10�p�\�R���ł̑��̃X�N�V�����@�ɂ��ĕʂ̋L���ŏ����Ă��܂��̂ŁA��������Q�l�ɂ��Ă݂Ă��������B
�E ���聕�X�P�b�` �ɂ��āB
�u���聕�X�P�b�`�v���g���ĉ摜�L���v�`���[�i�X�N�V���j������@�̏ڍ�
�E SnapCrab �ɂ��āB
SnapCrab ���g���ĉ摜�L���v�`���[�i�X�N�V���j������@�̏ڍ�
�E �X�N�V���p�̃A�v�����g��Ȃ��X�N�V�����@�ɂ��āB
Windows10�p�\�R���ʼn摜�L���v�`���[�i�X�N�V���j������Ă݂悤
�y�`�z�N�����@�ƋN����ʂ̐���
�y�a�z�W���̃V���N�V�������Ă݂�
�y�b�z���[�h�̐ݒ�
�y�c�z�x���̐ݒ�
�y�d�z�I�v�V�����̐ݒ�
�y�e�z�X�N�V����̃c�[���o�[
�y�f�z�V���[�g�J�b�g�L�[
�y�`�z�N�����@�ƋN����ʂ̐���
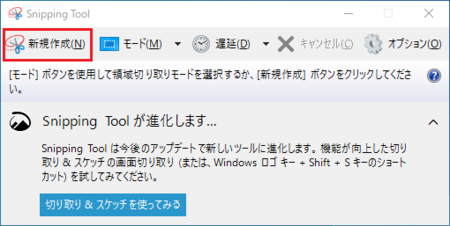
�P�jSnipping Tool ���N������
Snipping Tool �́A�m�X�^�[�g�n �� �mWindows �A�N�Z�T���n�̒��ɂ���܂��B
�� �mWindows �A�N�Z�T���n�̒��ɂ���܂��B
Snipping Tool ���N���b�N����ƋN�����܂��B
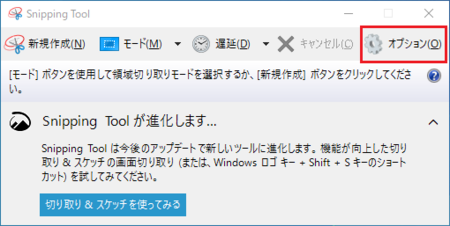
�Q�jSnipping Tool �̋N�����
Snipping Tool ���N������ƁA���i2021�N1��15���j���Ɖ��̂悤�ȉ�ʂɂȂ�܂��B
�������ɁuSnipping Tool ���i�����܂��c�v�Ƃ��� Snipping Tool �̌�p�A�v�� ���聕�X�P�b�` �̏Љ�b�Z�[�W���\������Ă��܂��B
��p�A�v���ƌ����Ă��ASnipping Tool �̕����g���₷���Ƃ������Ƃ��A���邩���m��܂���B
���聕�X�P�b�` �ɂ��ẮA�ʂ̋L���Ő������܂��̂ŁA�����ł͈�U�u���Ă������Ƃɂ��܂��B
�uWindows���S �L�[ �{ Shift �{S �L�[�̃V���[�g�J�b�g�v�ɂ��ẮA�ʂ̋L�� �� �mWindows�n�{�mShift�n�{�mS�n�L�[�ŃX�N�V�� �Ő������Ă���̂ŁA�Q�l�ɂ��Ă݂Ă��������B
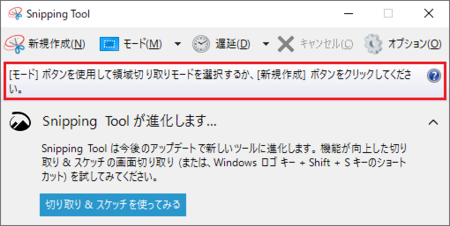
���b�Z�[�W���ז����Ɗ�����ꍇ�́A�uSnipping Tool ���i�����܂��c�v�̉E���́m ^ �n���N���b�N����ƁA���b�Z�[�W���B��܂��B
�y�a�z�W���̃V���N�V�������Ă݂�
�P�jSnipping Tool �̉�ʏ㕔�ɂ́m���[�h�n�m�x���n�m�I�v�V�����n�Ƃ��������j���[������܂����A�Ƃ肠�����W���̐ݒ�̂܂܃X�N�V�����Ă݂܂��B
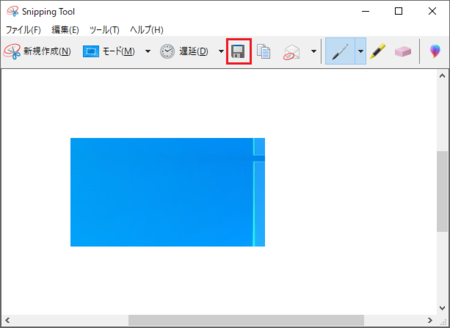
�X�N�V����������ʂ�\�����āASnipping Tool �̉�ʍ���́m�V�K�쐬�n���N���b�N���܂��B
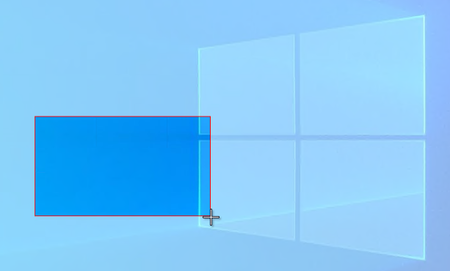
�Q�j��ʂ������ۂ����₪���������悤�ȏ�ԂɂȂ�܂��B
�R�j���̏�ԂŁA�X�N�V���������������A�}�E�X���{�^�����������܂ܔ͈͎w�肷��悤�Ƀ}�E�X���ړ�������ƁA���̕������������邢�l�p�ɕς��܂��B
�S�j�}�E�X���{�^������w�𗣂��ƁA�X�N�V���͈͂��m�肵�� Snipping Tool �̉�ʂɎ�荞�܂�܂��B
���̂Ƃ��A�X�N�V�������摜�̓N���b�v�{�[�h�ɂ��ۑ�����Ă���̂ŁAWord��Excel�ȂǓ\��t���邱�Ƃ��ł��܂��B
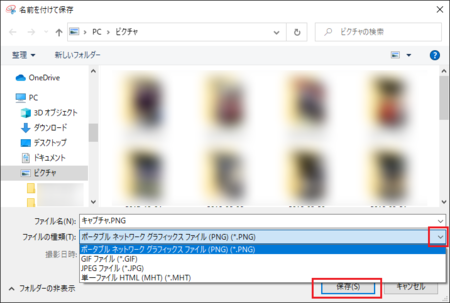
�T�jSnipping Tool �̃c�[���o�[�ɂ���t���b�s�[�`�́m�ۑ��n�A�C�R�����N���b�N����ƁA�ۑ���̃t�H���_�ƃt�@�C�������w�肵�āA�摜�t�@�C���Ƃ��ĕۑ����邱�Ƃ��ł��܂��B
�U�j�摜�t�@�C���̎�ނ́A�W���ł�PNG�`���ɂȂ��Ă��܂����AGIF�`���EJPG�`���̉摜�`���̑��AHTML�`���ł��ۑ��ł��܂��B
���ɂ������K�v���Ȃ���A�W����PNG�`���̂܂܂�OK�ł��B
�ȏオ Snipping Tool �̕W���̃X�N�V���ł��B
���͂��ꂾ���Ŏ������Ǝv���܂����ASnipping Tool �ɂ́A����ɕ֗��ȋ@�\������̂ŁA�����Đ������Ă����܂��B
�y�b�z���[�h�̐ݒ�
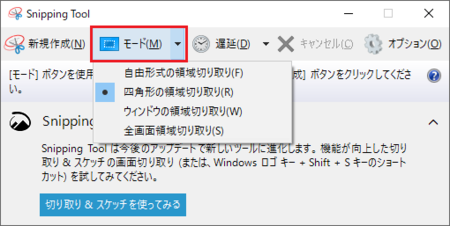
Snipping Tool �̃c�[���o�[�́m���[�h�n���N���b�N����ƁA4��ނ̃��[�h�����邱�Ƃ�������܂��B
�W���̂܂܂��Ɓu�l�p�`�̗̈����v���I�����ꂽ��ԂɂȂ��Ă���̂ŁA��ł���Ă݂��X�N�V�������̃��[�h�Ƃ������ƂɂȂ�܂��B
�m���Ɏl�p�`�ŗ̈�����܂����B
�c�[���o�[�́m�V�K�쐬�n���N���b�N����O�ɁA���́m���[�h�n��I��ł����ƁA���̃��[�h�ŃX�N�V���ł��܂��B
�P�j���R�`���̗̈����
�l�p�`�ł͂Ȃ����R�Ȍ`�ŃX�N�V���������ꍇ�Ɏg���܂��B
�~�`�⑽�p�`�Ȃǂ��ꂢ�Ȍ`�ɂ̓X�N�V���ł��܂��A�ʔ����`�̉摜�����܂��B
�Q�j�l�p�`�̗̈����
���ꂪ�W���̐ݒ�ɂȂ��Ă��āA�l�p�`�Ŕ͈͂��w�肵�ăX�N�V���������ꍇ�Ɏg���܂��B
�R�j�E�B���h�E�̗̈����
�A�N�e�B�u�ȃE�B���h�E���X�N�V�������ꍇ�Ɏg���܂��B
�S�j�S��ʗ̈����
�p�\�R����ʑS�̂��X�N�V���������ꍇ�Ɏg���܂��B
�y�c�z�x���̐ݒ�
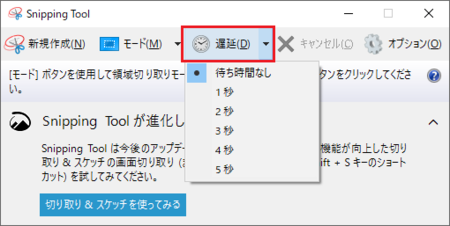
Snipping Tool �̃c�[���o�[�́m�x���n���N���b�N����ƁA�u�҂����ԂȂ��v��1�b�`5�b��6��ނ���I�ׂ邱�Ƃ�������܂��B
�W���̂܂܂��Ɓu�҂����ԂȂ��v���I�����ꂽ��ԂɂȂ��Ă���̂ŁA�m�V�K�쐬�n���N���b�N�������_�i���[�h�����R�`���E�l�p�`�̏ꍇ�͗̈�w�肪�I��������_�j�ŁA�����ɃX�N�V������܂��B
���̂��߂ɂ��邩�Ƃ����ƁA�Ⴆ�Ώ�̉摜�́m�x���n���j���[���\�����ꂽ��Ԃ��X�N�V���������̂ł����A�������낤�Ƃ���ƁA�u�҂����ԂȂ��v�ł̓X�N�V���������E�B���h�E��I���������_�ŃX�N�V�����Ă��܂��̂ŁA���j���[���\�����ꂽ��Ԃɂ���O�ɃX�N�V������Ă��܂��܂��B
���j���[��\��������܂ő҂��Ă����Ȃ��ƁA�����Ȃ��킯�ł��B
�i�������ASnipping Tool �� Snipping Tool �̉�ʂ��X�N�V���ł��Ȃ��̂ŁA���̉摜�ł͑��̃X�N�V���p�A�v�����g���Ă��܂��j
���ɂ��A���������������Ƃ̏�Ԃ��X�N�V���������ꍇ������Ǝv���܂��B
�����������Ƃ��Ɏg���ݒ�ł��B
�y�d�z�I�v�V�����̐ݒ�
Snipping Tool �̃c�[���o�[�́m�I�v�V�����n���N���b�N����ƁASnipping Tool �̓�����������ύX�ł��܂��B
�P�j�����̃e�L�X�g��\�����Ȃ�
����Ƀ`�F�b�N������ƁA�c�[���o�[���ɕ\�������������A�\�������Ȃ����Ƃ��ł��܂��B
�Q�j��ɐ���̈���N���b�v�{�[�h�ɃR�s�[����
�W���Ń`�F�b�N�������Ă���̂ŁA�X�N�V�������Ƃ��ɃN���b�v�{�[�h�ɂ��ۑ�����A�X�N�V�������摜��Word��Excel�ȂǑ��̃A�v���ɓ\��t���邱�Ƃ��ł��܂��B
�`�F�b�N���O���N���b�v�{�[�h�ɕۑ�����Ȃ��Ȃ�܂��B
�R�j����̈�̉���URL��lj�����iHTML �̂݁j
�u���E�U�ŕ\�������E�F�u�y�[�W���X�N�V������Ƃ��A�X�N�V�������摜�̉��ɂ��̃E�F�u�y�[�W��URL��t������@�\�ł��B
�W���Ń`�F�b�N�������Ă���̂�URL���lj������͂��ł����AURL���lj������͈̂ꕔ�̃u���E�U�����̂悤�ŁA�������̃u���E�U�Ŏ����Ă݂܂������AURL�͒lj�����܂���ł����B
�lj������URL���ז��ɂȂ�ꍇ�́A���̃`�F�b�N���O���Ƃ����ł��傤�B
�S�j�I������O�ɐ���̈��ۑ����邩�ǂ������m�F����
Snipping Tool ���I������Ƃ��ɁA��ƒ��̉摜��ۑ����Ȃ��Ă������m�F���Ă����@�\�ł��B
�W���Ń`�F�b�N�������Ă���̂Ŋm�F���Ă���܂����A�m�F���Ă���Ȃ��Ă������Ƃ����l�́A���̃`�F�b�N���O���Ă����A�m�F�Ȃ��ŏI�����邱�Ƃ��ł��܂��B
�T�jSnipping Tool���A�N�e�B�u�ȏꍇ�A��ʂ̃I�[�o�[���C��\������
�m�V�K�쐬�n���N���b�N�����Ƃ��A��ʂ������ۂ����₪���������悤�ȏ�ԂɂȂ�܂����A���̃`�F�b�N���O���ƁA���ꂪ�Ȃ��Ȃ�܂��B
�U�j�C���N�̐F
�X�N�V������͈͂��}�E�X�Ŏw�肷��Ƃ��Ԃ��g���t���܂����A���̐F��ς��邱�Ƃ��ł��܂��B
�V�j����̈���L���v�`��������A�I�����\������
���̃`�F�b�N������ƁA�X�N�V�������摜�ɘg���t���܂��B
���̂Ƃ��̘g�̐F�́u�U�j�C���N�̐F�v�Ŏw�肵���F�ɂȂ�܂��B
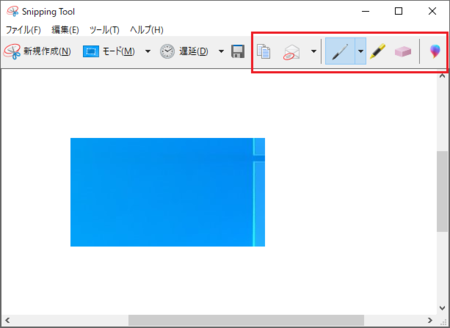
�y�e�z�X�N�V����̃c�[���o�[
�m�V�K�쐬�n���N���b�N���ăX�N�V��������ASnipping Tool �ɉ摜����荞�܂�A�c�[���o�[�ɃA�C�R���������܂��B
�����珇�ɁA�m�R�s�[�n�E�m����̈�̑��M�n�E�m�y���n�E�m�u���y���n�E�m�y�C���g3D�ŕҏW����n�ł��B
�P�j�R�s�[
�X�N�V���������_�ʼn摜�̓N���b�v�{�[�h�ɃR�s�[����܂����A���̌�Ńy����u���y���ʼn��H�����摜��Word��Excel�ȂǑ��̃A�v���ɓ\��t�������ꍇ�́A���̃R�s�[���g���Ή��H��̉摜���N���b�v�{�[�h�ɃR�s�[�ł��܂��B
�Q�j����̈�̑��M
�X�N�V�������摜�����[���ő��M�������ꍇ�́A������N���b�N����Ƒ��M�ł��܂��B
�X�N�V���摜����������ԂŃ��[���A�v�����N������̂ŕ֗��ł��B
�R�j�y���E�u���y��
�X�N�V���摜�ɐ�����������A�}�[�L���O������ł��܂��B
�S�j�y�C���g3D�ŕҏW����
�y���E�u���y���������ʂȕҏW���������ꍇ�́A�����ŃX�N�V�������摜�� �y�C���g3D �A�v���Ɉ����p�����Ƃ��ł��܂��B
�X�N�V���摜����荞��ԂŁA�y�C���g3D ���J���܂��B
�y�f�z�V���[�g�J�b�g�L�[
�E�mAlt�n�{�mM�n
�m���[�h�n�̑I�����j���[���J���܂��B
�E�mAlt�n�{�mN�n
�m�V�K�쐬�n���s���܂��B
�E�mShift�n�{ ���L�[
�X�N�V������͈͂�ς����܂��B
�E�mAlt�n�{�mD�n
�m�x���n�̑I�����j���[���J���܂��B
�E�mCtrl�n�{�mC�n
�X�N�V�������摜���N���b�v�{�[�h�ɃR�s�[���܂��B
�E�mCtrl�n +�mS�n
�X�N�V�������摜��ۑ����܂��B
Windows10�̃A�b�v�f�[�g���DVD�h���C�u��F�����Ȃ��Ȃ����Ƃ��̑Ώ��@
Windows10�̃A�b�v�f�[�g�̂��ƁADVD�h���C�u�Ȃǂ̌��w�h���C�u��F�����Ȃ��Ȃ��āA���w�h���C�u���g���Ȃ��Ȃ邱�Ƃ�����悤�ł��B
���̂悤�Ƀf�o�C�X��F�����Ȃ��Ȃ����ꍇ�́A�f�o�C�X�}�l�[�W���[�Ŋm�F����ƁA���̃f�o�C�X�ɁI�t���̉��F���}�[�N���t���āA�ُ��m�点�Ă���܂��B
�ʏ�ł���A���̃f�o�C�X���f�o�C�X�}�l�[�W���[����A���C���X�g�[�����āA�p�\�R�����ċN������A����ɔF������͂��ł��B
�Ƃ��낪�A�f�o�C�X���A���C���X�g�[�����ăp�\�R�����ċN�����Ă��A�f�o�C�X��F�����Ȃ��܂܂ɂȂ��Ă��܂����Ƃ�����܂��B
����́A���̃f�o�C�X�삳���Ă���T�[�r�X �v���O�������A�f�o�C�X�̍ăC���X�g�[���̎ז������Ă���̂������ƍl�����܂��B
�f�o�C�X�𐳂����ăC���X�g�[�������邽�߂ɂ́A���̃f�o�C�X�ɊW����T�[�r�X �v���O�������~��������ԂŁA�f�o�C�X���A���C���X�g�[������K�v������܂��B
�ǂ̃T�[�r�X �v���O�������~����������̂���������ɂ����ł����A����炵�����̂���������~���Ď����Ă݂�̂������Ǝv���܂��B
���w�h���C�u�ȊO�ł��A�����悤�Ƀf�o�C�X�̍ăC���X�g�[�������܂��������A�f�o�C�X��F�����Ȃ��ꍇ�ɂ́A�T�[�r�X �v���O�������~���Ă���f�o�C�X�̃A���C���X�g�[�����L����������܂���B
���̋L���͌��́uWindows10�ɃA�b�v�O���[�h����dynabook��DVD�h���C�u��F����������@�v�Ƃ����^�C�g���ŁAWindows7 ���� Windows10 �ɃA�b�v�O���[�h�����Ƃ��ɔF�����Ȃ��Ȃ���DVD�h���C�u��F����������e�Ƃ��ď����Ă��܂����B
�������A�ŋ߃R�����g���ŁuWindows10�̃A�b�v�f�[�g��DVD�h���C�u��F�����Ȃ��Ȃ�A���̋L���̕��@�Œ������B�v�Ƃ����R�����g�����������悤�ɂȂ�A���A�l�b�g�����ł��̋L���ɂ��ǂ蒅���ɂ����ƕ��������̂ŁA�^�C�g����ύX���A�`���ɉ��M���܂����B
DVD�h���C�u���F������Ȃ��Ȃ����l���A���̋L���������₷���Ȃ�Ƃ����̂ł����c�c
Windows10�ɃA�b�v�O���[�h����dynabook��DVD�h���C�u��F����������@
�i�ȉ��A2017�N08��12���ɃA�b�v�������̋L���̂܂܂ł��j
��2�N�O Windows7 ���� Windows10 �ɃA�b�v�O���[�h�����Ƃ��ɁADVD�h���C�u�i���m�ɂ� Blu-ray Disc �Ή��}���`�h���C�u�j��F�����Ȃ��Ďg���Ȃ���ԂɂȂ�܂����B
���낢�뎎���Ă݂����̂̒��邱�Ƃ͂Ȃ��A���S�ɂ�����߂Ă����̂ł����A���܂��܃����Ɏc���Ă����h���C�u�̌^�Ԃ��u���̌^�Ԃ������H�v�ƃE�F�u�����������ƂŁA�Ώ��@�������邱�Ƃ��ł��܂����B
WINDOWS�P�O�ɂ�����MATSHITA�@BD-MLT�@UJ240ESӌ - �}�C�N���\�t�g �R�~���j�e�B
2016�N2���ɉ��ꂽ���̂ŁA�����ɏ�����Ă���菇�����h���C�u��F������悤�ɂȂ�̂ł����AWindows10���A�b�v�f�[�g���d�˂āA������ɂ����Ȃ��Ă���Ƃ��������̂ŁA�����݂�Windows10�ł̎菇�������Ă݂܂��B
Windows10 �ɃA�b�v�O���[�h�������Ő��p�\�R���ŁA���w�h���C�u��F�����Ȃ��Ȃ����Ƃ����l�́A���̕��@�ŔF������悤�ɂȂ�\���������ł��B
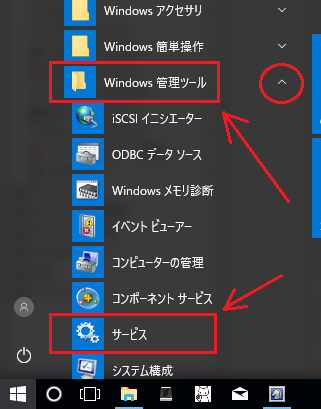
�P�j�X�^�[�g���j���[����uWindows �Ǘ��c�[���v�̒��́u�T�[�r�X�v���J���܂��B
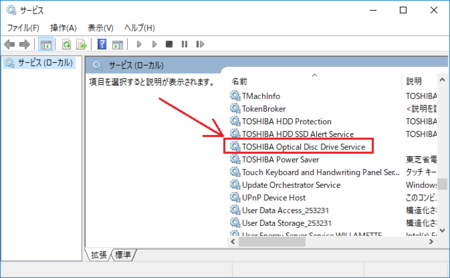
�Q�j�uTOSHIBA Optical Disc Drive Service�v��T���āA�_�u���N���b�N���܂��B
�i�v���p�e�B���J���܂��j
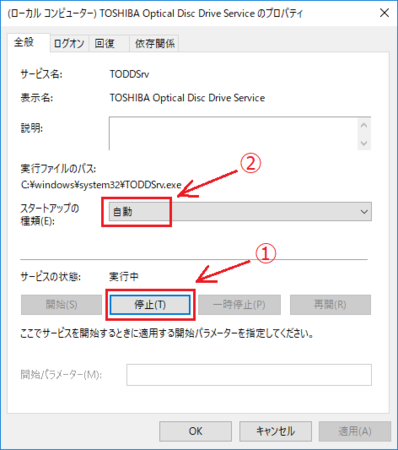
�R�j�@ �m�S�ʃ^�u�n�́u�T�[�r�X�̏�ԁv�Œ�~���N���b�N���܂��B
�A �����m�S�ʃ^�u�n�́u�X�^�[�g�A�b�v�̎�ށv���u�����v����u�����v�ɕύX���܂��B
���́m�K�p�n�{�^�����N���b�N���āA�mOK�n�{�^�����N���b�N���܂��B
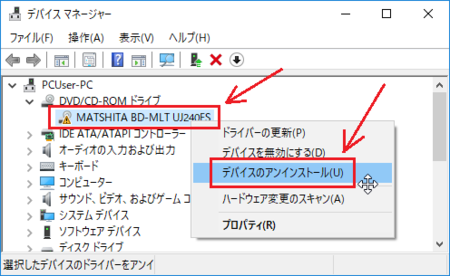
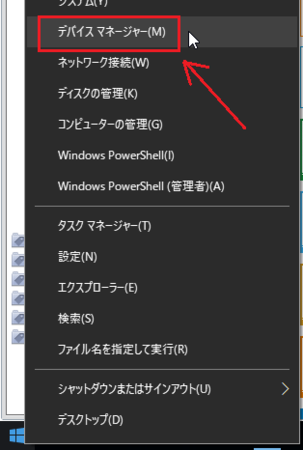
�S�j�X�^�[�g�{�^�����E�N���b�N���āA���̒��́u�f�o�C�X �}�l�[�W���[�v���J���܂��B
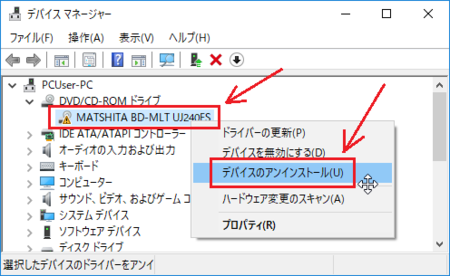
�T�j�uMATSHITA BD-MLT UJ240ES�v�� �I�t���̉��F���}�[�N���t���Ă���Ǝv���܂��B
�������E�N���b�N���āA�u�f�o�C�X�̃A���C���X�g�[���v���N���b�N���܂��B
�U�j�u�f�o�C�X�̃A���C���X�g�[���v���I�������A�J���Ă���E�B���h�E��S�ĕ��āA�p�\�R�����ċN�����܂��B
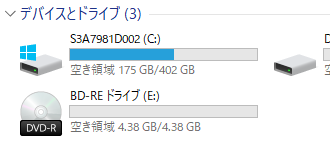
�V�j�ċN��������A�u�f�o�C�X �}�l�[�W���[�v���m�F���邩�A�G�N�X�v���[���[�ŁuPC�v�����āA�h���C�u���\������Ă��邩�m�F���Ă݂Ă��������B
�@�f�o�C�X �}�l�[�W���[�ŁI�t���̉��F���}�[�N���Ȃ��Ȃ��Ă��邩�A�G�N�X�v���[���[��DVD�h���C�u���\������Ă����琬���ł��B
�Ƃ����킯�ŁA�߂ł����Q�N�Ԃ��DVD�h���C�u���������܂����B
Microsoft �R�~���j�e�B�Ŏ��₵�Ă��ꂽ kazuhata ����A���̎���ɓI�m�ȉ����Ă��ꂽ nori.ogawa ����A���肪�Ƃ��������܂����B
2021�N01��13��
Windows10�p�\�R���ʼn摜�L���v�`���[�i�X�N�V���j������Ă݂悤
�摜�L���v�`���[�Ƃ́A�p�\�R����ʂ̑S�̂܂��͈ꕔ���摜�t�@�C���Ƃ��ĕۑ����邱�Ƃ������܂��B
�X�N�V���i�X�N���[�� �V���b�g�j�Ƃ������܂��B
�E�p�\�R���Œ��ׂ��n�}�Ȃǂ̉摜��F�B�ɑ��M����
�E�l�b�g�V���b�s���O�̒����ԍ��Ȃǂ��ȒP�ɕۑ�����
�E�u���O��SNS�ɃA�b�v����摜�����
�ȂǁA�摜�L���v�`���[�ɂ͕֗��Ȏg����������܂��B
Windows10�p�\�R���ł́A���̉摜�L���v�`���[�����낢��ȕ��@�łł���悤�ɂȂ��Ă��܂��B
�ȉ��A�ȒP�ȕ��@���珇�ɐ������Ă����܂��B
�Ȃ��A���̐����ł͈ȍ~�u�X�N�V���v�ƌĂԂ��Ƃɂ��܂��B
�y�`�z�mPrint Screen�n�L�[�ŃX�N�V��
�y�a�z�mWindows�n�{�mShift�n�{�mS�n�L�[�ŃX�N�V��
�y�b�z�A�v�����g���ăX�N�V��
�y�`�z�mPrint Screen�n�L�[�ŃX�N�V��
�ł��ȒP�ȕ��@�́A�mPrint Screen�n�L�[���g�����@�ł��B
�����ǂ���X�N���[�����v�����g�i�X�N�V���j���邽�߂̃L�[�Ȃ̂ŁA�����X�N�V�����ł��܂��B
�mPrint Screen�n�L�[�́A�L�[�{�[�h�ɂ���ẮmPrtScn�n�̂悤�ɏȗ�����Ă��܂��B
�����Ă��̏ꍇ�A�L�[�{�[�h�̉E�゠����ɂ���܂��B
�������A�R���p�N�g�ȃ^�C�v�̃L�[�{�[�h�ȂǂŁA�mPrint Screen�n�L�[���Ȃ��āA�������̃L�[�̑g�ݍ��킹�ő�p���Ă�����̂�����̂ŁA�mPrint Screen�n�L�[���Ȃ��ꍇ�́A�p�\�R���̐������ȂǂŒ��ׂĂ݂Ă��������B
�P�j�mPrint Screen�n�L�[������
�mPrint Screen�n�L�[�������ƁA�p�\�R����ʑS�̂��X�N�V�����āA�N���b�v�{�[�h�ɕۑ�����܂��B
�m�X�^�[�g�n �� �mWindows �A�N�Z�T���n�� �y�C���g ���N�����āA�m�\��t���n����ƁA�X�N�V�������摜�� �y�C���g �ɓ\��t���邱�Ƃ��ł��܂��B
�� �mWindows �A�N�Z�T���n�� �y�C���g ���N�����āA�m�\��t���n����ƁA�X�N�V�������摜�� �y�C���g �ɓ\��t���邱�Ƃ��ł��܂��B
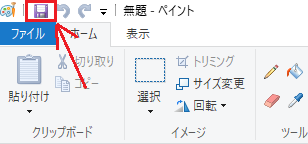
�m�\��t���n�́A�y�C���g �̍���ɂ���m�\��t���n�A�C�R�����N���b�N���邩�A�mCtrl�n�{�mV�n�L�[�łł��܂��B
�y�C���g �ȊO�ł��摜����������A�v���ł���A�����悤�ɓ\��t���邱�Ƃ��ł��܂��B
�Ⴆ�AExcel��Word�ł��mCtrl�n�{�mV�n�L�[�œ\��t���ł��܂��B
�y�C���g �ɓ\��t�����摜�̈ꕔ���o�������ꍇ�́A����́m�I���n�A�C�R�����N���b�N���Ĕ͈͂�I�����āA�m�g���~���O�n���N���b�N����ƁA�I���������������̉摜�ɂ��邱�Ƃ��ł��܂��B
�����܂łł́A�܂��摜�t�@�C����ۑ��ł��Ă��܂��A����́m�ۑ��n�A�C�R�����N���b�N���āA�K���ȃt�H���_�ƃt�@�C�������w�肵�ām�ۑ��n�{�^�����N���b�N����A�摜�t�@�C���Ƃ��ĕۑ����邱�Ƃ��ł��܂��B
���̂悤�ɁAWindows10�p�\�R���ł́mPrint Screen�n�L�[�ɂ��X�N�V�������ł��A��{�I�ȃX�N�V���͂ł���悤�ɂȂ��Ă��܂��B
�Q�j�mPrint Screen�n�L�[�ɂ��X�N�V���̉��p
�mPrint Screen�n�L�[�ɂ��X�N�V���́A��ʑS�̂��N���b�v�{�[�h�ɕۑ����܂����A���̃L�[��g�ݍ��킹�邱�ƂŁA����������X�N�V�����ł���悤�ɂȂ��Ă��܂��B
�E�mAlt�n�{�mPrint Screen�n�L�[������
�mAlt�n�L�[���������܂܁mPrint Screen�n�L�[�������ƁA�A�N�e�B�u�ȃE�B���h�E�������X�N�V���ł��܂��B
�A�N�e�B�u�ȃE�B���h�E���ő剻���ꂽ��Ԃł��ƕ�����ɂ����ł����A�^�X�N�o�[�������܂܂�Ȃ��̂Ŋm�F�ł��܂��B
�����߂̃E�B���h�E�ł���Ă݂�ƁA������₷���Ǝv���܂��B
�E�mWindows�n�{�mPrint Screen�n�L�[������
�mWindows�n�L�[���������܂܁mPrint Screen�n�L�[�������ƁA�y�C���g ���g��Ȃ��Ă��A�����I�ɉ摜�t�@�C�����t�H���_�ɕۑ����Ă���܂��B
�ۑ������t�H���_�́A�m�s�N�`���[�n�̒��́m�X�N���[���V���b�g�n�t�H���_�ł��B
�m�X�N���[���V���b�g�n�t�H���_�͎����I�ɍ���܂��B
�mWindows�n�L�[�͍���������ɂ���͂��ł��B
�E�mWindows�n�{�mAlt�n�{�mPrint Screen�n�L�[������
�mWindows�n�L�[�ƁmAlt�n�L�[���������܂܁mPrint Screen�n�L�[�������ƁA�A�N�e�B�u�ȃE�B���h�E�����������I�ɉ摜�t�@�C�����t�H���_�ɕۑ����Ă���܂��B
������͂ǂ������킯���A�ۑ������t�H���_���m�r�f�I�n�̒��́m�L���v�`���n�t�H���_�ł��B
��������m�L���v�`���n�t�H���_�͎����ō���܂��B
�L�[�{�[�h�̉摜�́A�� ��������g�킹�Ă��������܂����B
�L�[�{�[�h�̃C���X�g�E�����C���X�g�f�ޑq��/�l�̐}�C���X�g�E�t���[�_�E�����[�h
�y�a�z�mWindows�n�{�mShift�n�{�mS�n�L�[�ŃX�N�V��
�mWindows�n�L�[�ƁmShift�n�L�[���������܂܁mS�n�L�[�������ƁASnipping�i�X�j�b�s���O�j�Ƃ����@�\���N�����܂��B
Windows10�ɂ� Snipping Tool�i�X�j�b�s���O �c�[���j�Ƃ����A�v��������܂����A����Ƃ͕ʕ��ł��B
Snipping Tool �ɂ��ẮA���ƂŐ������܂��B
Snipping �́A�u�n�T�~�ȂǂŐ���v�Ƃ����Ӗ��ł��B
�mWindows�n�L�[�ƁmShift�n�L�[���������܂܁mS�n�L�[�������ƁA��ʂ��Â��Ȃ��ď㕔�Ƀc�[���o�[���\������܂��B
�m�ʒm�n�A�C�R������A�N�V�����Z���^�[���J���āA�m��ʗ̈����n�ł��J���܂��B
���̏�ԂŁA�X�N�V���������͈͂��}�E�X�ō��N���b�N���Ȃ���I������ƁA���̃G���A�����邢�l�p�`�ŕ\������A�}�E�X�̍��{�^������w�𗣂��ƁA���̃G���A�̉摜���N���b�v�{�[�h�ɕۑ�����܂��B
��ʉE���ɂ́u����̈���N���b�v�{�[�h�ɕۑ����܂����v�Ƃ����ʒm���\������܂��B
�摜�t�@�C���Ƃ��ĕۑ��������ꍇ�́A�y�`�z�́mPrint Screen�n�L�[�̂Ƃ��Ɠ����悤�ɁA�y�C���g ���g���ĕۑ��ł��܂����A��̉摜�̒ʒm�ɂ���u�摜���}�[�N�A�b�v���ċ��L����ɂ́A������I�����Ă��������v���N���b�N����ƁA���� �� �X�P�b�` �Ƃ����A�v�����N������̂ŁA�����ł��ۑ��ł��܂��B
�E��́m�ۑ��n�A�C�R�����N���b�N����A�ۑ�����t�H���_�ƃt�@�C�������w�肵�ĕۑ��ł��܂��B
���� ���� �� �X�P�b�` �́AWindows10�̐V�����X�N�V���p�A�v���ŁA����ɂ��Ă͂��ƂŐ������܂��B
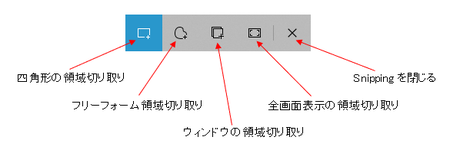
Snipping �̃c�[���o�[�ɂ́A���ꂼ�ꎟ�̂悤�ȋ@�\�����蓖�Ă��Ă��܂��B
�����珇��
�P�j�l�p�`�̗̈����
�@�l�p�`�ŃX�N�V�����܂��B
�@���ꂪ����ɂȂ��Ă���̂ŁA�c�[���o�[���g��Ȃ������ɂȂ�܂��B
�Q�j�t���[�t�H�[���̈����
�@���R�Ȍ`�ŃX�N�V���������ꍇ�́A������N���b�N���Ă���͈͂����Ă��܂��B
�R�j�E�B���h�E�̗̈����
�@�A�N�e�B�u�ȃE�B���h�E���X�N�V���ł��܂��B
�S�j�S��ʕ\���̗̈����
�@��ʑS�̂��X�N�V���ł��܂��B
�T�jSnipping �����
�y�`�z�́mPrint Screen�n�L�[�Ɣ�ׂ��
�E�摜�t�@�C���ɂ������͈͂ڑI���ł���
�E���R�Ȍ`�ŃX�N�V���ł���
�Ƃ����_�ō��@�\�ƌ����܂��B
�����A�mPrint Screen�n�L�[�̂悤�ɁA�mWindows�n�L�[�Ƃ̑g�ݍ��킹�ŁA�����I�Ƀt�@�C���ɕۑ�����Ƃ������Ƃ͂ł��Ȃ��悤�ł��B
�y�b�z�A�v�����g���ăX�N�V��
�y�`�z�Ɓy�a�z�ŃX�N�V������Ƃ��̑��̗~���͖�������܂����A�X�N�V�����悭�g���悤�ɂȂ�ƁA���������@�\���~�����Ƃ������Ƃ��o�Ă��܂��B
���������~���́A�X�N�V���p�̃A�v�����������Ă����̂ŁA�ŏI�I�ɂ����������A�v�����g���̂��������߂ł��B
3��ނ̃A�v�����Љ�܂����A�ڂ����g�����ɂ��Ă͕ʂ̋L���ŏ������Ƃɂ��āA�����ł͊ȒP�Ȑ��������ɂǂǂ߂܂��B
�P�jSnipping Tool
Windows10 �W���̃A�v���ł��B
���ɏЉ�� ���� �� �X�P�b�` ����p�̃A�v���ƂȂ��Ă���̂ŁA���̂����� Windows10 ����Ȃ��Ȃ�̂����m��܂��A���̂Ƃ���܂��c����Ă��܂��B
�m�X�^�[�g�n �� �mWindows �A�N�Z�T���n�̒��ɂ���܂��B
�� �mWindows �A�N�Z�T���n�̒��ɂ���܂��B
�X�N�V���̋@�\�� �y�C���g �̋@�\�̈ꕔ�����킦���A�v���ł��B
Snipping Tool �̏ڍׂɂ��ẮA�� ��������Q�l�ɁB
Snipping Tool ���g���ĉ摜�L���v�`���[�i�X�N�V���j������@�̏ڍ�
�Q�j���� �� �X�P�b�`
�y���̂Q�z�́u�mWindows�n�{�mShift�n�{�mS�n�L�[�ŃX�N�V���v�ł������G��܂������A������� Windows10 �W���̃A�v���ŁASnipping Tool�̌�p�̃A�v���Ƃ������Ƃ̂悤�ł��B
�m�X�^�[�g�n �� �m���n�̃O���[�v�܂��͈�ԉ��́u�����v�̃O���[�v�ɂ���܂��B
�� �m���n�̃O���[�v�܂��͈�ԉ��́u�����v�̃O���[�v�ɂ���܂��B
Snipping Tool ��������� �y�C���g �̋@�\�荞��ŁA�u�X�P�b�`�v�@�\���������ꂽ�A�v���ł��B
���聕�X�P�b�` �̏ڍׂɂ��ẮA�� ������̋L�����Q�l�ɁB
�u���聕�X�P�b�`�v���g���ĉ摜�L���v�`���[�i�X�N�V���j������@�̏ڍ�
�R�jSnap Crab
���@�\�u���E�U Sleipnir ������Ă����Ѓt�F�������ɂ��t���[�\�t�g�ŁA�����Ŏg�����Ƃ��ł��܂��B
�y�C���g��X�P�b�`�Ƃ������悤�ȉ摜�����H����@�\�͂���܂��A�X�N�V���Ƃ��Ă̋@�\�͂���ȏ�Ȃ��Ƃ������炢���@�\�ŁA���g���₷���A�v���ł��B
Snipping Tool �� ���� �� �X�P�b�` �ɃX�P�b�`�@�\������Ƃ����Ă��A����� �y�C���g �قǍ��@�\�ł͂���܂���B
�Ȃ̂ŁA�X�N�V���Ƃ��č��@�\�� Snap Crab �ƃX�P�b�`�Ƃ��č��@�\�� �y�C���g �p����A���̕����֗��Ƃ������ƂɂȂ�܂��B
���� �� �X�P�b�` �́A����̃A�b�v�f�[�g�ŋ@�\���サ�Ă����͂��Ȃ̂ŁA�����I�ɂ�Snap Crab �{ �y�C���g ���֗��ȃA�v���ɂȂ�\���͂���܂����B
�� ������̃y�[�W�̈�ԉ��Ɂm�_�E�����[�h�n�{�^��������܂��B
SnapCrab - ����ŃL���v�`���A�v�� | �t�F������
SnapCrab �̏ڍׂɂ��ẮA�� ������̋L�����Q�l�ɁB
SnapCrab ���g���ĉ摜�L���v�`���[�i�X�N�V���j������@�̏ڍ�
Windows 10 October 2020 Update�i20H2�j�Ŕ�������MS-IME�̕s��̑Ώ��@
Windows 10 October 2020 Update�ɂ��AMS-IME�ŕs����������Ă��܂��B
�������Ă���s��͎��̂R�ł��B
�P�j���{����͂Łu���ȓ��́v���g���Ă���ꍇ�ɁA���L�[�m���n�m���n�������ƃJ�[�\���ړ�����͂����A���������͂���Ă��܂��B
�Q�jWord�Ńt�b�^�[�Ƀy�[�W�ԍ���ݒ肷��ƁA����ȍ~�t�b�^�[��ҏW�i���{�ꕶ�����͓��j���ł��Ȃ��Ȃ�B
�R�j���{����͎��ɁA����̋Ɩ��p�\�t�g�ōŏ���1�ڂ̃L�[�����͂���Ȃ��B
�R�j�̃L�[�����͂���Ȃ��s��́A2017�N��Windows10 �o�[�W����1709 Fall Creators Update�ł��������Ă������̂ŁA���̂Ƃ��͍ŏI�I�ɋƖ��p�\�t�g���̃A�b�v�f�[�g�ɂ���ĕs�����������܂������A����������悤�ɋƖ��p�\�t�g�����Ή����邱�ƂɂȂ邩�ǂ����͕s���ł��B
�@���̂Ƃ��̋L�� �� Windows10��^�A�b�v�f�[�g�ɂ��IME���̕s�������
2017�N�̕s��ł́A���̂Ƃ���ł�2�̋Ɩ��p�\�t�g�ł��̕s����N���Ă��܂������A����͂���2�̂�����1�����ŋN���Ă��܂��B
����̕s��́A�ȑO�̃o�[�W������MS-IME�ɖ߂����ƂŁA�Ƃ肠����������邱�Ƃ��ł��܂��B
�菇�͈ȉ��̂Ƃ���ł��B
�ȑO�̃o�[�W������MS-IME�ɖ߂��菇
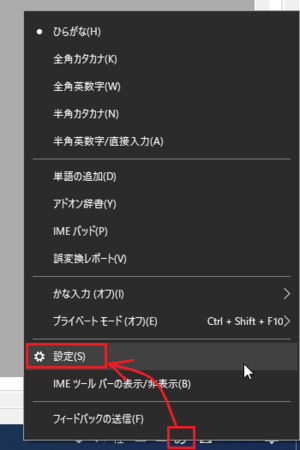
�P�j�������ȂǓ��{����͂��g�p����A�v�����J���āA�^�X�N�o�[�E�[�́u���v�܂��́uA�v�ƂȂ��Ă��镔���ʼnE�N���b�N���āA�m�ݒ�n���J���܂��B
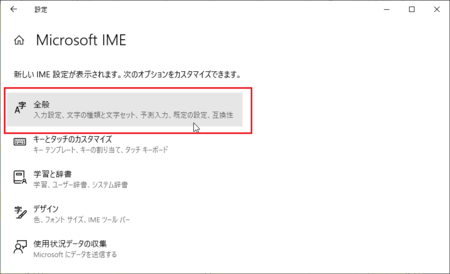
�Q�jMicrosoft IME�̐ݒ胁�j���[���J���̂ŁA���̒��́m�S�ʁn���J���܂��B
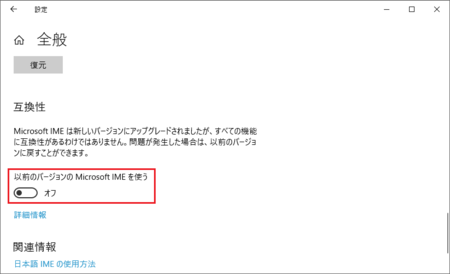
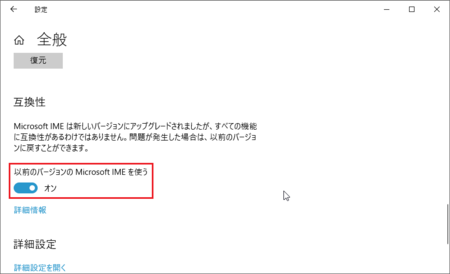
�R�j�J�����E�B���h�E�������̕��ɃX�N���[�����Ă����ƁA�u�ȑO�̃o�[�W������Microsoft IME���g���v�Ƃ����̂�����܂��B
���̃X�C�b�`���I���̏�Ԃɂ��܂��B
�S�j�u�ȑO�̃o�[�W������Microsoft IME���g�p���܂����H�v�ƕ����Ă���̂ŁA�mOK�n�{�^�����N���b�N���܂��B
���̌�ŁA�Ȃ��ȑO��MS-IME�ɖ߂��̂��A���P�[�g���o�܂����A�s��������Ŗ߂��ꍇ�͂��З��R�������Ă����܂��傤�B
�J���Ă���E�B���h�E����āA�ݒ芮���ł��B
����ŁA����̕s��͉���ł��܂��B
���̐V����MS-IME�ɖ߂����@
�A�v�����ŕs��ɑΉ��������Ƃ��������ĐV����MS-IME�ɖ߂������A�܂��͍����Windows�A�b�v�f�[�g�ŕs����������ꂽ���m�F���邽�߂ɐV����MS-IME�ɖ߂������Ƃ��́A�ȉ��̎菇�Ŗ߂����Ƃ��ł��܂��B
�P�j�m�X�^�[�g�n�{�^��  �E���́m�����ɓ��͂��Č����n
�E���́m�����ɓ��͂��Č����n ���N���b�N���āA�uIME�v�Ɠ��͂��܂��B
���N���b�N���āA�uIME�v�Ɠ��͂��܂��B
�������ʂɁu���{�� IME �̐ݒ�v�Ƃ����̂��o�Ă���̂ŁA������J���܂��B
�Q�jMicrosoft IME�̐ݒ胁�j���[���J���̂ŁA���̒��́m�S�ʁn���J���܂��B
�R�j�J�����E�B���h�E�������̕��ɃX�N���[�����Ă����ƁA�u�ȑO�̃o�[�W������Microsoft IME���g���v�Ƃ����̂�����܂��B
���̃X�C�b�`���I���̏�ԂɂȂ��Ă���̂ŁA�N���b�N���ăI�t�ɂ��܂��B
�J���Ă���E�B���h�E����āA�ݒ芮���ł��B
����ŐV����MS-IME�ɖ߂�܂��B
Google���{����͂��g��
2017�N�̕s��ł́A���̓��{����͂ɕς��Ă��u�ŏ���1�ڂ̃L�[�����͂���Ȃ��v�͓̂����������̂ŁA�������Ȃ��mF2�n�L�[�������ĕҏW���[�h�ɂ��Ă�����͂���Ƃ������@����邵������܂���ł����B
�ł�����́AGoogle���{����͂ł͂��̕s����N���Ă��܂���B
�Ȃ̂ŁAGoogle���{����͂ɕς��邱�ƂŁA�s��ɑΉ����邱�Ƃ��ł��܂��B
�i�����炭���̓��{����͂ł����v���Ǝv���܂��j
������͍���̕s��͉��������Ǝv���܂����A����MS-IME�̓C�����Ƃ����l�͕ʂ̓��{����͂ɐ�ւ��Ă�������������܂���B
�������AMS-IME�Ɋ���Ă����Ԃő��̓��{����͂ɕύX����ƁA���������X�g���X��������Ǝv���܂��B
Google���{����͂̃C���X�g�[�����@�́A�� ��������Q�l�ɁB
�@Google���{����͂̃_�E�����[�h�ƃC���X�g�[��
�ȑOGoogle���{����͂��g�������Ƃ������ăC���X�g�[�������܂܂ŁA�ŋ߂�MS-IME���g���Ă����Ƃ����l�́AMS-IME�œo�^�����P�ꂪ����A���̃f�[�^�[��Google���{����͂ɃC���|�[�g�ł��܂��B
���̕��@�́A�� ������B
�@Google���{����͂�MS-IME�̃��[�U�[������ǂݍ��ށi�C���|�[�g����j���@
Google���{����͂��C���X�g�[������ƁA���{����͂�2��ނ��邱�ƂɂȂ�܂��B
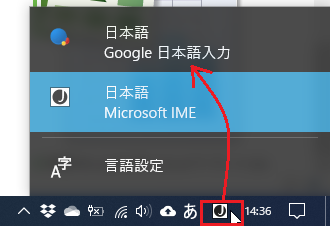
2��ނ̓��{����͂̐�ւ��́A�^�X�N�o�[�̃A�C�R�����N���b�N���Đ�ւ����܂����A�mWindows�n�L�[�ƁmSpace�n�L�[���������ȒP�ł��B
�������A�p�\�R�����ċN������ƌ��ɖ߂��Ă��܂��̂ŁA�����ւ���̂��ʓ|�ȏꍇ�́A�����IME��ύX����K�v������܂��B
���̕��@�́A�� ������B
�@Windows10�̊����IME�i���{����́j��ύX������@
2021�N01��12��
NURO���̐V�K�_��҂�So-net������T���I�����Ă��܂�
NURO ��![]() �̓T�[�r�X�G���A������I�ł�����̂́A�������߂̒������l�b�g����i����ő�2Gbps�j�Ŏ��̎���ł����p���Ă��܂����A2020�N12��22���ȍ~�̐V�K�_��҂���A����܂ŕt���Ă���So-net������T���Ȃ��Ȃ��Ă��܂��B
�̓T�[�r�X�G���A������I�ł�����̂́A�������߂̒������l�b�g����i����ő�2Gbps�j�Ŏ��̎���ł����p���Ă��܂����A2020�N12��22���ȍ~�̐V�K�_��҂���A����܂ŕt���Ă���So-net������T���Ȃ��Ȃ��Ă��܂��B
�������A2020�N12��22�����O�Ɍ_���l�ƁASo-net�̊e�ڑ��T�[�r�X�𗘗p���Ă����l��NURO���ɃR�[�X�ύX�����ꍇ�́A����܂łǂ���So-net������T�����܂��B
NURO���V�K����҂����Ȃ��Ȃ�So-net������T�́A�ȉ��̂Ƃ���ł��B
�ESo-net�̃��[���T�[�r�X�i���[���A�h���X���܂ށj
�E�\�l�b�g�|�C���g
�E�����o�[�X�e�[�^�X
���[���T�[�r�X��Gmail��Outlook.com�Ȃǂ̃t���[���[�����g�������̂ŁA����Ȃɖ��ɂȂ�Ȃ��Ǝv���܂����A�\�l�b�g�|�C���g�ƃ����o�[�X�e�[�^�X�͖��͂̂���T�[�r�X�Ȃ̂ŁA������Ǝc�O�Ȋ��������܂��B
�ڂ����� �� ���m�点 | NURO
�|�C���g�T�[�r�X�Ƃ��ʓ|�Ȃ��̂͗v��Ȃ��Ƃ����l�����Ȃ��Ȃ��Ǝv���܂����A���ꂪ�Ȃ��Ă��\���ɖ��͂̂���l�b�g����Ȃ̂ŁA�l���悤�ɂ���Ă̓X�b�L�����Ă����̂����m��܂���B
�܂��A���Ȃ��Ȃ�So-net������T�ɑ���V���ȉ�����T�Ƃ��āA���N2021�N�t���Ƀ\�j�[�O���[�v�̃T�[�r�X�ŗ��p�ł�����̂��������Ă���Ƃ̂��ƂȂ̂ŁA��������҂ł���Ǝv���܂��B
�� �L���b�V���o�b�N�����͓I�ł��B
�ǂ����Ă�So-net������T�������Ƃ����l�́A�� ������
au�X�}�z���������Ȃ�Z�b�g�ł����I�ySo-net �� (au�Ђ���)�z
�����ȃL�����y�[�����{���I�ySo-net ���o�C�� WiMAX 2+�z
au���[�U�[�Ȃ炳��ɂ����I�ySo-net �� �R���{���[�V�����z
2021�N01��08��
�u���O���HTML5�̐V�@�\output���g����2��E�������E�l�̌ܓ��Ȃǂ̌v�Z������
�u���O��Ōv�Z������̂�JavaScript���g���ł������Ǝv���Ă��܂������A�ǂ��ɂ�������Ȃ̂Ŏ���o�����ɂ����Ƃ���AHTML5�ŐV�����ł���<output>���g���ΊȒP�Ȍv�Z���ł���Ƃ����̂��ǂ����Ō��āA���킵�Ă݂邱�Ƃɂ��܂����B
�l�b�g��œ��������Ŏl���v�Z�͊ȒP�ɂł��܂������A������n��i�ׂ���j�E�������E�l�̌ܓ��i�������w��j�܂ł́A�Ȃ�Ƃ��ł��܂����B
�����ƕ���������ƐF�X�ł���̂����m��܂��A�Ƃ肠�����͂����܂łł��B
�ȉ��A���ɐ������Ă݂܂��B
�l���v�Z
�܂��͊�{�̑����Z�ł��B
���Ƃ��ɐ��l����͂��Ă݂Ă���������A�v�Z���܂��B
�����Z��HTML�R�[�h�́A�� �����Ȃ��Ă��܂��B
<form oninput="mass.value = Number(a.value) + Number(b.value);">
a�F<input name="a" size="10" type="number" value="">
b�F<input name="b" size="10" type="number" value="">
a �{ b �� <output name="mass">0</output>
</form>�P�j HTML�R�[�h��2�s�ڂ�3�s�ڂ́u<input>�v�ł��Ƃ��̒l����͂��Ă��炢�A���ꂼ��uname="a"�v�Ɓuname="b"�v�ŁA���Ƃ��̖��O�ɒl���i�[���Ă��܂��B
�usize="10"�v�͂����炭���͗��̑傫�����w�肵�Ă���Ǝv���܂����A���l��ς��Ă����͗��̑傫���͕ς��܂���B
�usize="10"�v���폜���Ă����͗��͕\�������̂ŁA�s�v��������܂���B
�Q�j����1�s�ڂŁA���̂��Ƃ��̒l�ia.value��b.value�j�𑫂��āA���������ʂ�mass�̒l�imass.value�j�Ɋi�[���Ă��܂��B
�R�j���������ʂ�mass�̒l�imass.value�j�́A4�s�ڂŏo�́i<output>�j���Ă��܂��B
2�s�ڂ�3�s�ڂ́uvalue=""�v�͓��͗��̏����l�ō��͒l�����Ă��܂��A�uvalue="0"�v�Ƃ���Ώ����l�Ƃ��āu0�v��\���ł��܂��B
4�s�ڂł͋t�ɁA�����́u</output>�v�̑O�Ɂu0�v�����ď����l���u0�v�ŕ\�����Ă��܂����A�u0�v�����Ȃ���A�����l���\������Ȃ���Ԃɂł��܂��B
��̗�ł͑����Z�u+�v�����Ă��܂����A�����Z�́u-�v�A�|���Z�́u*�v�A����Z�́u/�v�ɂȂ�܂��B
���̑��̃R�[�h�e���̏������́A���̐l�������Ă���Ă�����̂����̂܂g���Ă��āA���܂�[���������Ȃ����Ƃɂ��Ă��܂��B
2�s�ڂ�3�s�ڂ̓��͒l�ɑ��āA�v�Z������1�s�ڂɂ���̂�������ƕ�����ɂ������������܂��ˁB
n��i�ׂ���j
�l���v�Z�ɂ��ẮA�u���O�Ȃǂŏ����Ă���Ă���l�������̂ŊȒP�ɂł��܂������A���̑��̌v�Z���@�͌������炸�AJavaScript���g�����L�����茩����܂��B
HTML5���Ǝl���v�Z���炢�����ł��Ȃ��̂��ȂƎv���܂������AHTML5�̌v�Z�����̃R�[�h�������JavaScript�Ǝ��Ă���̂ŁAJavaScript�Ɠ����悤�ɏ�����HTML5�ł��ł���̂����ƁA������n��i�ׂ���j������Ă݂܂����B
���ʁAHTML5�ł����̂悤��n��i�ׂ���j�̌v�Z���ł��܂����B
n��i�ׂ���j�����߂�HTML�R�[�h�́A�� �����Ȃ��Ă��܂��B
<form oninput="mass.value = Math.pow(Number(a.value),Number(n.value));">
a�F<input name="a" size="10" type="number" value="">
n�F<input name="n" size="10" type="number" value="">
a��n�� �� <output name="mass">0</output>
</form>�upow�v�Ƃ��������g���āA���́uMath.pow(a,n)�v�̌`�ɂȂ�܂��B
( )���Ɂu,�v�ŋ���āua , n��v�ƂȂ�悤�ɁA��������Ă��܂��B
�ǂ������̑O�ɂ́uMath.�v��t��������悤�ł��B
������
JavaScript�Ɠ����悤�ɏ����ł���ƕ�����A��{�I�Ȍv�Z�͂ł������ł��B
���́�i�������j�ł��B
�����������߂�HTML�R�[�h�́A�� �����Ȃ��Ă��܂��B
<form oninput="mass.value = Math.sqrt(Number(a.value));">
a�F<input name="a" size="10" type="number" value="">
��a �� <output name="mass">0</output>
</form>�l�̌ܓ�
�v�Z���ł���ƂȂ�ƁA�ǂ����Ă��K�v�ɂȂ��Ă���̂��l�̌ܓ��Ȃǂ̒[�������ł��B
�����JavaScript�Ɠ��������g���Ή\�ł��B
�����ł͎l�̌ܓ��́uround�v������Ă��܂����A��̂āufloor�v�A��グ�uceil�v���g���܂��B
�l�̌ܓ���HTML�R�[�h�́A�� �����Ȃ��Ă��܂��B
<form oninput="mass.value = Math.round(Number(a.value) / Number(b.value));">
a�F<input name="a" size="10" type="number" value="">
b�F<input name="b" size="10" type="number" value="">
a �^ b �� <output name="mass">0</output>
</form>�������w�肵�Ďl�̌ܓ�
��̎l�̌ܓ��ł́A�v�Z���ʂ͏��������l�̌ܓ����Đ����ɂȂ��Ă��܂��B
�ǂ��Ŏl�̌ܓ����邩�������w�肵�����Ƃ���ł��B
Excel���Ɗ����g���Č������w�肵�Ďl�̌ܓ��Ȃǂ̒[���������ł��܂����A����ɂ��Ă�JavaScript�ł������������̂��Ȃ��悤�ł��B
����̕��@�Ƃ��āA�Ⴆ�Όv�Z���ʂ������_�ȉ�2���ɂȂ�悤�ɂ������ꍇ�́A�l�̌ܓ����镔����100�{���Čv�Z���āA���̌��100�Ŋ����Č��̌����ɖ߂��Ƃ������@�����܂��B
���̗�͏����_�ȉ�3���ڂ��l�̌ܓ����āA�v�Z���ʂ������_�ȉ�2���ɂȂ�悤�ɂ��Ă��܂��B
�����_�ȉ�3���ڂ��l�̌ܓ�����HTML�R�[�h�́A�� �����Ȃ��Ă��܂��B
<form oninput="mass.value = Math.round(Number(a.value) / Number(b.value)*100)/100;">
a�F<input name="a" size="10" type="number" value="">
b�F<input name="b" size="10" type="number" value="">
a �^ b �� <output name="mass">0</output>
</form>�l�̌ܓ��Ȃǂ̒[�������̌����������܂Ƃ߂�ƁA���̂悤�ɂȂ�܂��B
�E�����_�ȉ�2���Ŏl�̌ܓ��F10�{���āA10�Ŋ���
�E�����_�ȉ�3���Ŏl�̌ܓ��F100�{���āA100�Ŋ���
�E�����_�ȉ�4���Ŏl�̌ܓ��F1,000�{���āA1,000�Ŋ���
�E������1�̈ʂŎl�̌ܓ��F0.1�{���āA0.1�Ŋ���
�E������10�̈ʂŎl�̌ܓ��F0.01�{���āA0.01�Ŋ���
�E������100�̈ʂŎl�̌ܓ��F0.001�{���āA0.001�Ŋ���
���p�O�p�`�̎Εӂ̒��������߂�
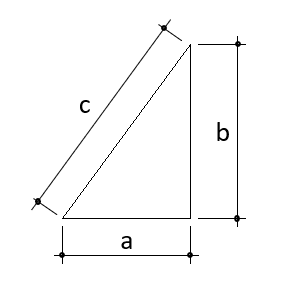
�ȏ�̌v�Z���@�܂��āA���p�Ƃ��Ē��p�O�p�`�̎Εӂ̒��������߂Ă݂܂��B
�O�����̒藝�i�s�^�S���X�̒藝�j���g�����v�Z�ł��B
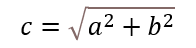
�v�Z���́A �ł��B
�ł��B

���p�O�p�`�̎Εӂ̒��������߂�HTML�R�[�h�́A�� �����Ȃ��Ă��܂��B
<form oninput="mass.value = Math.round(Math.sqrt(Math.pow(Number(a.value), 2) + Math.pow(Number(b.value), 2))*10)/10;">
a�F<input name="a" style="width: 80px;" type="number" value=""> cm
b�F<input name="b" style="width: 80px;" type="number" value=""> cm
�Εӂ̒��� c �� <output name="mass">0</output> cm
</form>���ꂭ�炢�̂���Ȃɕ��G�łȂ��v�Z�ł��A( ) �̑Ή���������Ȃ��Ȃ肻���ł��B
2�敔����2��� �� 2��2��̑����Z����� �� ���[�g�� ( ) �ŋ��� �� �l�̌ܓ��� ( ) �ŋ��ށA�Ƃ����ȏ��ō��̂��������߂ł��B
JavaScript�̊��Ɠ����Ɏg������̂��ǂꂭ�炢���邩������܂��A�����Ă݂����ꍇ�́A�uJavaScript�@�������v�݂����Ȍ��t�̑g�ݍ��킹�Ńl�b�g��������ƁAJavaScript�̊���������͂��ł��B
input �̓��͕����̕���ύX������@
�����Ŏg���Ă���HTML�R�[�h�ł� input �̓��͕����̕����usize="10"�v�Ŏw�肵�Ă��܂����A���̐��l��ύX���Ă��A�ǂ������킯�����͕����̕����ς��܂���B
���̂Ƃ��댴����������܂��A�usize="10"�v�̑���Ɂustyle="width: 100px;"�v�Ƃ��Ă��ƁA���l��ς��邱�Ƃœ��͕����̕���ς����邱�Ƃ�������܂����B
��Ƃ��āA��́u���p�O�p�`�̎Εӂ̒��������߂�v�̓��͕��������usize="10"�v���ustyle="width: 80px;"�v�ɕς��Ă݂܂����B
���Ɣ�ׂē��͕����̕����������Ȃ��Ă���̂�������Ǝv���܂��B
2021�N01��04��
�u���O��Excel�̕\��\��t���邢�낢��ȕ��@
�u���O�̋L�����ɁA������Ƃ����\����ꂽ���Ǝv�����Ƃ��́AHTML��table�i�e�[�u���j���g���ƕ\����邱�Ƃ��ł��܂��B
�u���O�̃G�f�B�^�ɂ���ẮA�ȒP�ɕ\������@�\�������Ă�����̂�����܂��B
�iSeesaa�u���O��E�҃u���O�ɂ͂��̋@�\������܂��j
�ł��A�\�����̂� Excel �ō���������S�R�ȒP�ł����A�������̕ҏW��A�f�[�^�̃\�[�g�Ȃǂ��l����ƁAExcel �ŕ\������ău���O�ɓ\��t����������ȂƎv���܂��B
����ɂ́A�������̕��@������܂��B
�\���L���v�`�����ĉ摜�Ƃ��đ}������
�\���R�s�[���Ďg���Ă��������A�\�̒��̏��������G���W���ɔF�����Ăق����A�Ȃǃe�L�X�g�Ƃ��Ďg�����Ƃ��K�v�Ȃ��Ȃ�A�摜�Ƃ��đ}������̂��ȒP�ł��B
�P�jExcel��ʼn摜���������͈͂̃Z����I�����āA�R�s�[�i�mCtrl�n�{�mC�n�j�B
�Q�j�y�C���g�Ȃǂ̉摜�����A�v���ɓ\��t���i�mCtrl�n�{�mV�n�j�B
�R�j���O��t���ăt�@�C����ۑ��B�iPNG �܂��� JPEG �ŕۑ����I�X�X���j�B
SnapCrab�Ȃǂ̉�ʃL���v�`���[�A�v�����g���ƁA�����ƊȒP�ł��B
�@���@�\�X�N���[���V���b�g�c�[�� SnapCrab - �}�E�X�ЂƂŁA���L���v�`�� | �t�F������
Excel�̕\��HTML�ɕϊ�����c�[���𗘗p����
�uExcel�̕\��HTML�ɕϊ��v�Ȃǂ̌��t��Web��������ƁA�����������@�\��Web�T�C�g��������܂��B
�����������c�[�����g���ƁA�P�Ȃ�摜�ł͂Ȃ��f�[�^�Ƃ��Ă̕\���A�u���O�ɑ}���ł��܂��B
�P�jExcel to Table | Excel�\����HTML�e�[�u���ֈꔭ�ϊ� | �����Ɏg����֗���WEB�c�[�� | Tech-Unlimited
�Q�j�G�N�Z���V�[�g��HTML�e�[�u���ɕϊ������Ⴄ�N (����)
�R�jWeb�֗��c�[��/Excel��HTML�e�[�u�����t�H�[���i�ȈՔŁj - TAG index
�@
Excel �� HTML�`���t�@�C�����o�͂���
��̕��@���g���A�����Ă��̏ꍇ�͖��Ȃ��ړI���ʂ������Ƃ��ł��܂��B
�������A�\�̒��Ƀn�C�p�[�����N���g�����Z��������ꍇ�́A���̃Z���ɖ��ߍ��܂ꂽ�����N�����f����Ȃ��Ƃ�����肪����܂��B
�Ⴆ�A�u���O�L���̈ꗗ�\������āA�^�C�g���̏����Ń\�[�g������A�J�e�S���[�Ń\�[�g�����肵�����̂��A�u���O�L�����ɑ}���������Ƃ������Ƃ����邩������܂���B
�ǂ̒��x���v�����邩������܂��A�����Ă��̃u���O�T�[�r�X�ł��ꂪ�\�ł��B
�ȉ��A���̎菇��Seesaa�u���O�̗�Ő������܂��B
�P�jExcel�̕\�̒���HTML���������͈͂�I�����܂��B
���̂Ƃ��AHTML���������͈͂̕����A�u���O�̋L�������̕���菬�������Ă����ƁA�����͂ݏo���Ȃ��ł��܂������܂��B
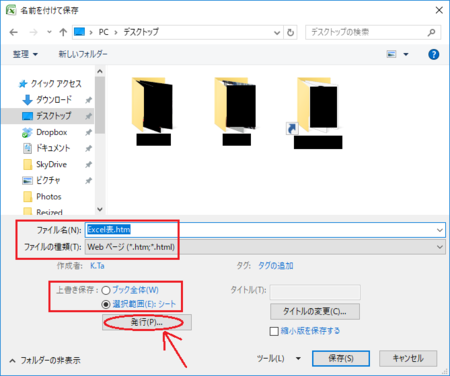
�Q�jExcel����́mOffice�n�{�^�����N���b�N���āA�u���O��t���ĕۑ��v���u���̑��̌`���v�̏��ɐi�݂܂��B
�R�j�ۑ��������t�H���_��I��ŁA�u�t�@�C���̎�ށv���uWeb �y�[�W�v�ɂ��āA�t�@�C��������͂��܂��B
�S�j�u�㏑���ۑ��F�v�̏����u�I��͈�(E)�F �V�[�g�v�ɕς��āA�m���s�n�{�^�����N���b�N���܂��B
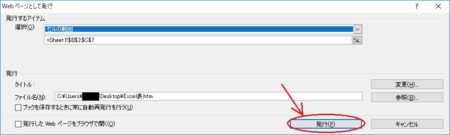
�T�j�uWeb�y�[�W�Ƃ��Ĕ��s�v�E�B���h�E�́m���s�n�{�^�����N���b�N���܂��B
�U�j���s�����t�@�C�����A�E�N���b�N����u�v���O��������J���v��I�сA�������܂��̓e�L�X�g�G�f�B�^�ŊJ���܂��B
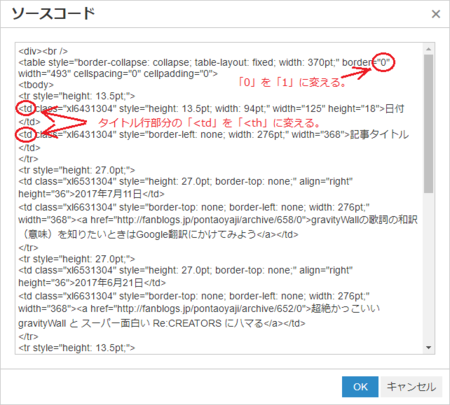
�V�j120�s�ڂ��炢�̂Ƃ���Ɂu<table border=0�v�Ŏn�܂�s������܂��B
��������A�Ō��菭����ɂ���u</table>�v�܂ł�I�����ăR�s�[���܂��B
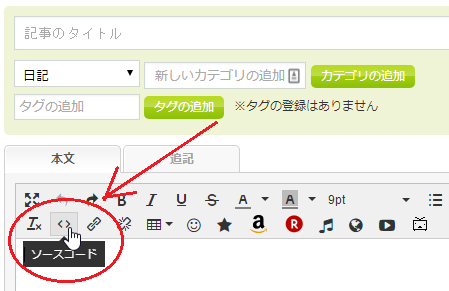
�W�jSeesaa�u���O�̋L���́u�\�[�X�R�[�h�v���N���b�N���āA�V�j�ŃR�s�[�����R�[�h��\��t���āA�mOK�n�{�^�����N���b�N���܂��B
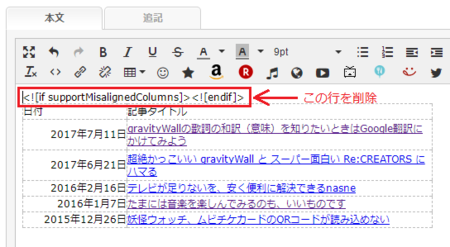
�X�j�\�̏�́u<![if supportMisalignedColumns]><![endif]>�v�͕s�p�Ȃ̂ŁA�폜���܂��B
�P�O�j���̂܂܂��ƌr�����_���ŁA�^�C�g���s���ڗ����Ȃ��̂ŁA������������܂��B
�u�\�[�X�R�[�h�v�̃A�C�R�����N���b�N���āA�R�[�h��\�����Ĉȉ��̕ύX�����A�mOK�n�{�^�����N���b�N���܂��B
�E �ŏ��̕��ɂ���uborder="0"�v���uborder="1"�v�ɕύX
�E �^�C�g���s�����̍��[�́u<td�v���u<th�v�ɕύX
�u�����Ă��̃u���O�T�[�r�X�ʼn\�v�Ə������̂́A�����Ă��̃u���O�T�[�r�X��HTML�ҏW���[�h�������āA�\�[�X�R�[�h��\��t����Ƃ���HTML�ҏW���[�h���g������ł��B
�����t�@���u���O�ł�HTML�ҏW���[�h���Ȃ��̂ŁA�]�v�ȉ��s�R�[�h���������ߍ��܂�Ă��܂��܂��B���̂��߁A�\�[�X�R�[�h�ʼn��s���Ă��镔�����폜���Ă���u���O�̕ҏW�����ɓ\��t����K�v������܂��B�\��t�������Ƃ̃\�[�X�R�[�h�����ɓǂ݂ɂ����ł����A�\�ł͂���܂��B
Windows10�̊����IME�i���{����́j��ύX������@
���А��̓��{����́iGoogle���{����́EATOK�EBaidu IME�Ȃǁj�������Ă݂����ǁA��͂�MS-IME�ɖ߂������Ƃ����ꍇ�ȂǁAIME�i���{����́j��ύX�������ꍇ�̕��@�ł��B
�ꎞ�I�ɐ�ւ������ꍇ�́A��ʉE���́u���v�ׂ̗ɂ���A�C�R�����N���b�N���Đ�ւ��邩�A�mWindows�n�L�[�{�mSpace�n�L�[�ŊȒP�ɐ�ւ��ł��܂��B
�������A���̕��@��Windows10�����IME��ύX���Ă���킯�ł͂Ȃ��̂ŁA�p�\�R�����ċN������ƌ���IME�ɖ߂��Ă��܂��܂��B
�Ȃ̂ŁA�p�\�R�����N�������Ƃ��ɁA�g������IME�i���{����́j�ɂȂ��Ă���悤�ɂ���ɂ́AWindows10�����IME�i���{����́j��ύX���Ȃ���Ȃ�܂���B
�����IME�i���{����́j��ύX������@�́A�g��Ȃ������A���C���X�g�[���i�폜�j������@�ƁA�g��Ȃ������c�����܂ܕύX������@��2��ނ���܂��B
�g��Ȃ�IME�i���{����́j���A���C���X�g�[���i�폜�j������@
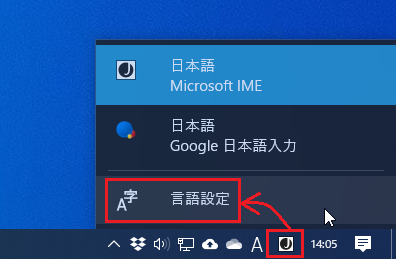
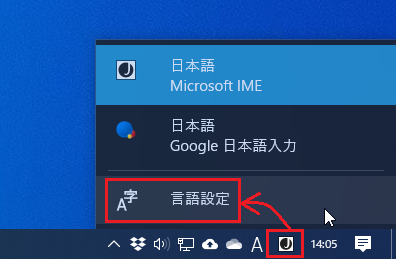
�P�j�^�X�N�o�[�E���́u���v�uA�v�̉E���ɂ�����{����̓A�C�R�����N���b�N���āA�m����ݒ�n���J���܂��B
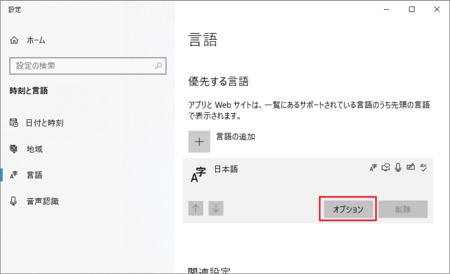
�Q�j�m����n�y�[�W���J���܂��B
�������ɃX�N���[������Ɓm�D�悷�錾��n�Ƃ�������������̂ŁA�����́m���{��n�ƂȂ��Ă��镔�����N���b�N���āA�m�I�v�V�����n�{�^�����N���b�N���܂��B
�R�j�m����̃I�v�V�����n�y�[�W���J���܂��B
�������ɃX�N���[������Ɓm�L�[�{�[�h�n�Ƃ��������������āA�C���X�g�[������Ă�����{����͂�����ł��܂��B
�폜���������i�����ł� Google ���{����́j���N���b�N����ƁA�m�폜�n�{�^����������̂ŁA������N���b�N���܂��B
����ō폜�����ł��B
�J���Ă���E�B���h�E����āA�p�\�R�����ċN�����Ă݂Ă��������B
���̕��@�� Microsoft IME �̕����폜���邱�Ƃ��ł��܂����AWindows�W���̓��{����͂ł��̂ŁA���̓��{����͂��g���Ƃ��Ă� Microsoft IME �͍폜���Ȃ����������Ǝv���܂��B
�͂�����Ƃ͕�����܂��A���Ƃ��ƕs��̌����ɂȂ肻���ȋC�����܂��B
���̓��{����͂��g���ꍇ�́A���́u�g��Ȃ������̂������܂܁A�����IME��ύX������@�v�������߂��܂��B
�g��Ȃ������̂������܂܁A�����IME��ύX������@
�P�j�^�X�N�o�[�E���́u���v�uA�v�̉E���ɂ�����{����̓A�C�R�����N���b�N���āA�m����ݒ�n���J���܂��B
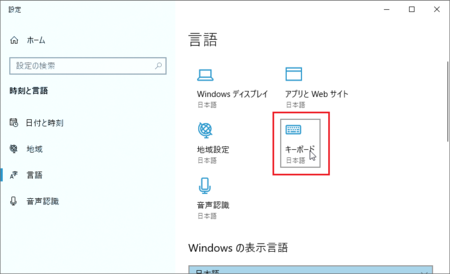
�Q�j�m����n�y�[�W���J���܂��B
�m�L�[�{�[�h�n���N���b�N���ĊJ���܂��B
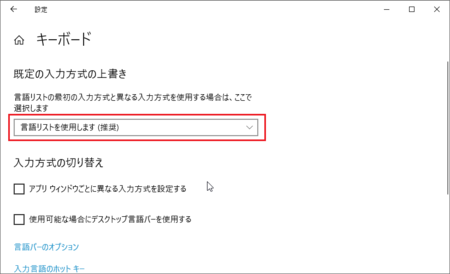
�R�j�m����̓��͕����̏㏑���n�Ƃ����������u���ꃊ�X�g���g�p���܂��i�����j�v�ɂȂ��Ă���͂��ł��B
���̕������N���b�N���܂��B
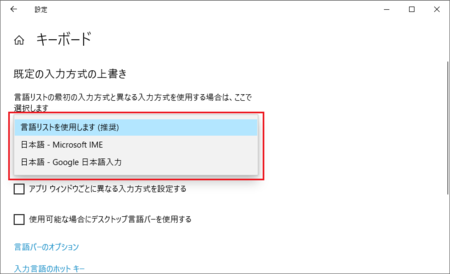
�S�j�u���ꃊ�X�g���g�p���܂��i�����j�v�ɕ���ŁA�C���X�g�[������Ă�����{����͂��\������܂��B
�����ŏ�i�ɕ\������Ă�����̂�����̓��{����͂Ƃ��Ďg���܂��B
�����IME��ύX�������ꍇ�́A���i�ɕ\������Ă������I�����邱�ƂɂȂ�܂��B
���̉摜�ł͏�i�� Microsoft IME �ɂȂ��Ă���̂ŁAGoogle���{����͂�����ɂ������ꍇ�́A�����ŁuGoogle���{����́v���N���b�N���܂��B
�ȏ�Őݒ芮���ł��B
�J������E�B���h�E������������B
�����ɂ�����x�P�j�`�R�j�̎菇������Ă݂�ƕ�����܂����A�S�j�őI���������{����͂���i�Ɉړ����Ă��܂��B
�u���ꃊ�X�g���g�p���܂��i�����j�v�������ɂȂ��Ă��܂��̂ŁA�u���ꃊ�X�g���g�p���܂��i�����j�v�ɖ߂��Ă��\���܂���B
�S�j�őI���������{����͂���i�Ɉړ����Ă���̂ŁA���ꃊ�X�g���g�p���邱�Ƃ́A�S�j�őI���������{����͂��g�p���邱�ƂɂȂ�܂��B
2020�N12��28��
�u�����ɓ��͂��Č����v��Windows10�̐ݒ胁�j���[���\������Ȃ��Ƃ���
Windows10�̊e��ݒ���J���Ƃ��́A�m�X�^�[�g�n �̉E���ɂ���m�����ɓ��͂��Č����n
�̉E���ɂ���m�����ɓ��͂��Č����n �𗘗p����ƁA�ȒP�ɂ��̐ݒ���J�����Ƃ��ł��܂��B
�𗘗p����ƁA�ȒP�ɂ��̐ݒ���J�����Ƃ��ł��܂��B
�Ƃ��낪�A���̌������ʂ�Windows10�̐ݒ肪�A�\������Ȃ��Ȃ邱�Ƃ�����܂��B
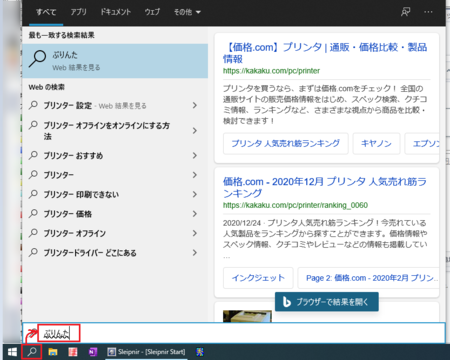
�Ⴆ�A�v�����^�[�̐ݒ���J�������Ƃ��Ɂu�Ղ�v�Ɠ��͂���ƁA�m�v�����^�[�ƃX�L���i�[�n���������ʂɕ\�������͂��ł����A����Ȋ����ŁA�l�b�g�����̌�₵���\������܂���B
���̌����́A�����̂��߂̃C���f�b�N�X���A���Ă��܂��Ă��邱�Ƃɂ���悤�ł��B
Windows10�̊e��ݒ肪�������ʂɕ\�������悤�ɂ���ɂ́A��ꂽ�C���f�b�N�X���C������K�v������܂��B
�����C���f�b�N�X���C��������@
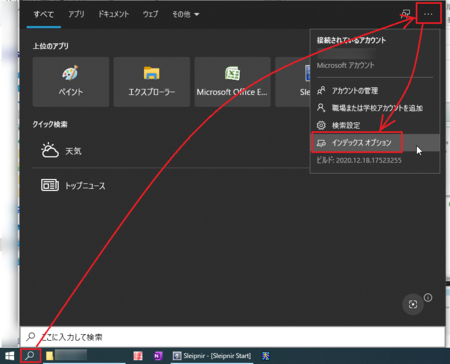
�P�j�m�X�^�[�g�n �̉E���ɂ���m�����ɓ��͂��Č����n
�̉E���ɂ���m�����ɓ��͂��Č����n ���N���b�N���āA�E��́m�I�v�V�����n
���N���b�N���āA�E��́m�I�v�V�����n  ���N���b�N���āA�m�C���f�b�N�X �I�v�V�����n���J���܂��B
���N���b�N���āA�m�C���f�b�N�X �I�v�V�����n���J���܂��B
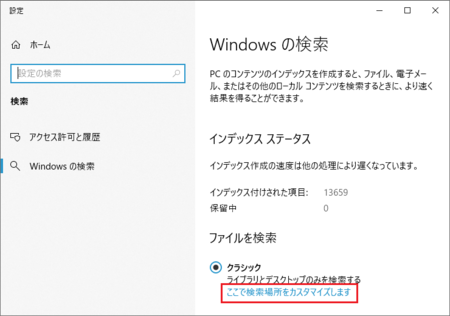
�Q�j�J�����E�B���h�E�́u�t�@�C���������v�����́u�����Ō����ꏊ���J�X�^�}�C�Y���܂��v���N���b�N���܂��B
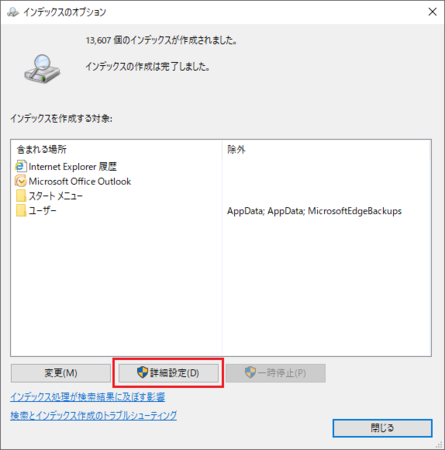
�R�j�u�C���f�b�N�X�̃I�v�V�����v���J���̂ŁA�����ɂ���m�ڍאݒ�n�{�^�����N���b�N���܂��B
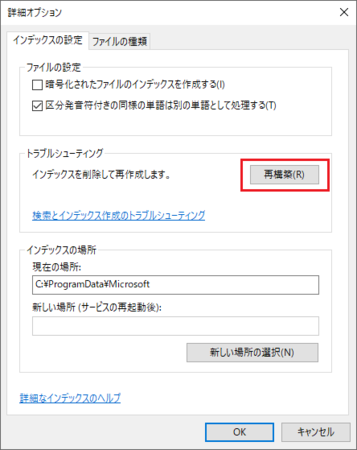
�S�j�u�ڍ׃I�v�V�����v���J���̂ŁA�u�g���u���V���[�e�B���O�v�̂Ƃ���ɂ���m�č\�z�n�{�^�����N���b�N���܂��B
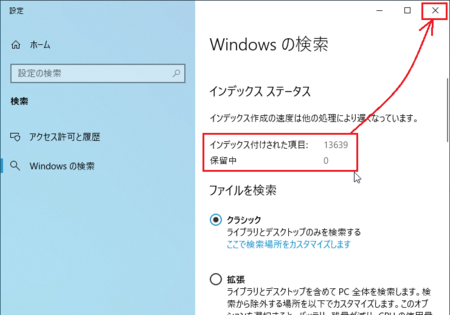
�T�j���̂Q�j�̉�ʂɖ߂��ăC���f�b�N�X���č\�z����Ă����܂��B
�C���f�b�N�X �X�e�[�^�X�ۗ̕����̐����������Ă����A�C���f�b�N�X�t�����ꂽ���ڂ̐����������Ă����܂��B
���ꂪ�A���炭������܂��B�i20���`30�����x�j
�ۗ����̐������u0�v�ɂȂ�����A�E��́m×�n���N���b�N���ăE�B���h�E����܂��B
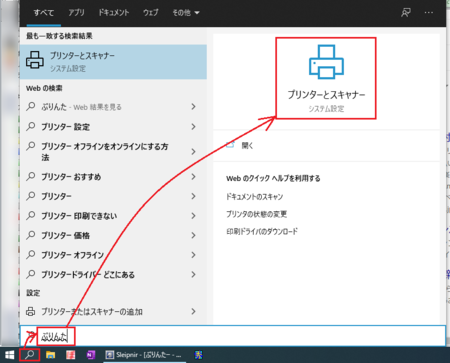
�m�����ɓ��͂��Č����n ���N���b�N���āA�u�Ղ�v�Ȃ�Windows�̐ݒ�ɂ��肻���Ȍ��t�����Ă݂Ă��������B
���N���b�N���āA�u�Ղ�v�Ȃ�Windows�̐ݒ�ɂ��肻���Ȍ��t�����Ă݂Ă��������B
�m�v�����^�[�ƃX�L���i�[�n�Ȃǂ�Windows�̐ݒ肪�A�������ʂɕ\�������͂��ł��B
����͌������ʂ�Windows�̐ݒ肪�����Ȃ��Ȃ�܂������A�C���f�b�N�X�̔j���ɂ���āA�܂����������ł��Ȃ��Ȃ�����A���낢��Ȃ������ȕs����o��悤�ł��B
�������ʂ��ς��ȂƎv������A���̃C���f�b�N�X�̍č\�z�������Ă݂Ă��������B