2021年01月04日
ブログにExcelの表を貼り付けるいろいろな方法
ブログの記事内に、ちょっとした表を入れたいと思ったときは、HTMLのtable(テーブル)を使うと表を作ることができます。
ブログのエディタによっては、簡単に表を作れる機能を持っているものもあります。
(Seesaaブログや忍者ブログにはその機能があります)
でも、表を作るのは Excel で作った方が全然簡単ですし、作った後の編集や、データのソートなどを考えると、Excel で表を作ってブログに貼り付けられればいいなと思います。
それには、いくつかの方法があります。
表をキャプチャして画像として挿入する
表をコピーして使ってもらったり、表の中の情報も検索エンジンに認識してほしい、などテキストとして使うことが必要ないなら、画像として挿入するのが簡単です。
1)Excel上で画像化したい範囲のセルを選択して、コピー([Ctrl]+[C])。
2)ペイントなどの画像処理アプリに貼り付け([Ctrl]+[V])。
3)名前を付けてファイルを保存。(PNG または JPEG で保存がオススメ)。
SnapCrabなどの画面キャプチャーアプリを使うと、もっと簡単です。
高機能スクリーンショットツール SnapCrab - マウスひとつで、即キャプチャ | フェンリル
Excelの表をHTMLに変換するツールを利用する
「Excelの表をHTMLに変換」などの言葉でWeb検索すると、そういった機能のWebサイトが見つかります。
こういったツールを使うと、単なる画像ではないデータとしての表を、ブログに挿入できます。
1)Excel to Table | Excel表からHTMLテーブルへ一発変換 | すぐに使える便利なWEBツール | Tech-Unlimited
2)エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)
3)Web便利ツール/ExcelのHTMLテーブル化フォーム(簡易版) - TAG index
Excel で HTML形式ファイルを出力する
上の方法を使えば、たいていの場合は問題なく目的を果たすことができます。
ただし、表の中にハイパーリンクを使ったセルがある場合は、そのセルに埋め込まれたリンクが反映されないという問題があります。
例えば、ブログ記事の一覧表を作って、タイトルの昇順でソートしたり、カテゴリーでソートしたりしたものを、ブログ記事内に挿入したいということがあるかもしれません。
どの程度需要があるか分かりませんが、たいていのブログサービスでそれが可能です。
以下、その手順をSeesaaブログの例で説明します。
1)Excelの表の中のHTML化したい範囲を選択します。
このとき、HTML化したい範囲の幅を、ブログの記事部分の幅より小さくしておくと、幅がはみ出さないでうまくいきます。
2)Excel左上の[Office]ボタンをクリックして、「名前を付けて保存」→「その他の形式」の順に進みます。
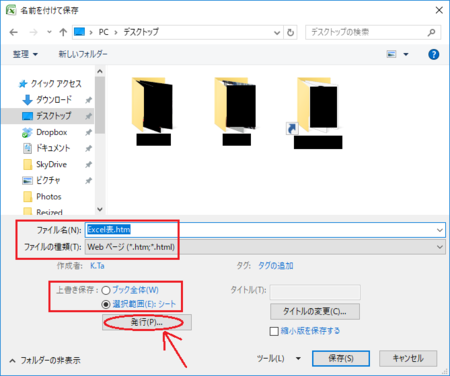
3)保存したいフォルダを選んで、「ファイルの種類」を「Web ページ」にして、ファイル名を入力します。
4)「上書き保存:」の所を「選択範囲(E): シート」に変えて、[発行]ボタンをクリックします。
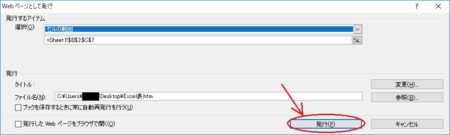
5)「Webページとして発行」ウィンドウの[発行]ボタンをクリックします。
6)発行したファイルを、右クリックから「プログラムから開く」を選び、メモ帳またはテキストエディタで開きます。
7)120行目くらいのところに「<table border=0」で始まる行があります。
そこから、最後より少し上にある「</table>」までを選択してコピーします。
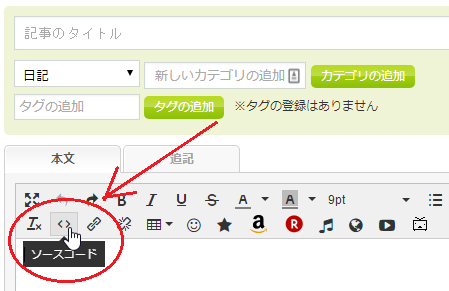
8)Seesaaブログの記事の「ソースコード」をクリックして、7)でコピーしたコードを貼り付けて、[OK]ボタンをクリックします。
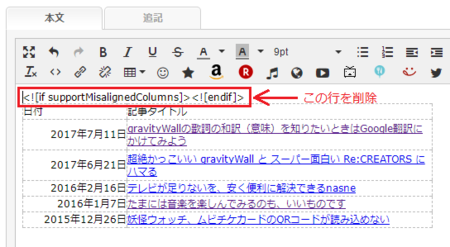
9)表の上の「<![if supportMisalignedColumns]><![endif]>」は不用なので、削除します。
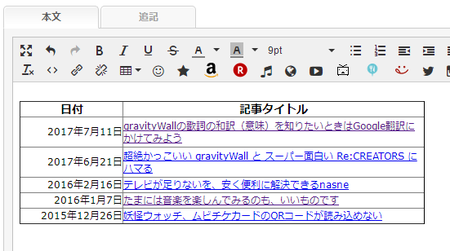
10)このままだと罫線が点線で、タイトル行も目立たないので、少し手を加えます。
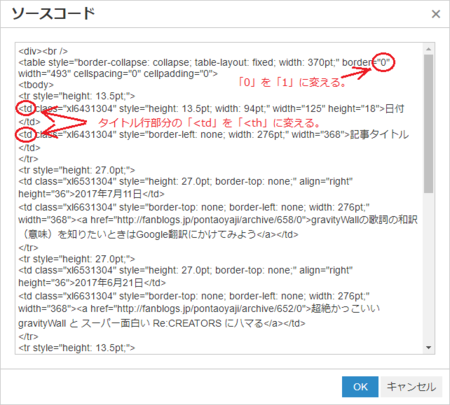
「ソースコード」のアイコンをクリックして、コードを表示して以下の変更をし、[OK]ボタンをクリックします。
・ 最初の方にある「border="0"」を「border="1"」に変更
・ タイトル行部分の左端の「<td」を「<th」に変更
「たいていのブログサービスで可能」と書いたのは、たいていのブログサービスはHTML編集モードがあって、ソースコードを貼り付けるときにHTML編集モードを使うからです。
ここファンブログではHTML編集モードがないので、余計な改行コードがたくさん埋め込まれてしまいます。そのため、ソースコードで改行している部分を削除してからブログの編集部分に貼り付ける必要があります。貼り付けたあとのソースコードが非常に読みにくいですが、可能ではあります。
この記事へのトラックバックURL
https://fanblogs.jp/tb/6504974
※言及リンクのないトラックバックは受信されません。


記事が役に立ってよかったです。