2021年01月08日
ブログ上でHTML5の新機能outputを使って2乗・平方根・四捨五入などの計算をする
ブログ上で計算させるのはJavaScriptを使えばできそうと思っていましたが、どうにも難しそうなので手を出せずにいたところ、HTML5で新しくできた<output>を使えば簡単な計算ができるというのをどこかで見て、挑戦してみることにしました。
ネット上で得られる情報だけで四則計算は簡単にできましたが、加えてn乗(べき乗)・平方根・四捨五入(桁数も指定)までは、なんとかできました。
ちゃんと勉強すればもっと色々できるのかも知れませんが、とりあえずはそこまでです。
以下、順に説明してみます。
四則計算
まずは基本の足し算です。
aとbに数値を入力してみていただければ、計算します。
足し算のHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Number(a.value) + Number(b.value);">
a:<input name="a" size="10" type="number" value="">
b:<input name="b" size="10" type="number" value="">
a + b = <output name="mass">0</output>
</form>1) HTMLコードの2行目と3行目の「<input>」でaとbの値を入力してもらい、それぞれ「name="a"」と「name="b"」で、aとbの名前に値を格納しています。
「size="10"」はおそらく入力欄の大きさを指定していると思いますが、数値を変えても入力欄の大きさは変わりません。
「size="10"」を削除しても入力欄は表示されるので、不要かもしれません。
2)次に1行目で、そのaとbの値(a.valueとb.value)を足して、足した結果をmassの値(mass.value)に格納しています。
3)足した結果のmassの値(mass.value)は、4行目で出力(<output>)しています。
2行目と3行目の「value=""」は入力欄の初期値で今は値を入れていませんが、「value="0"」とすれば初期値として「0」を表示できます。
4行目では逆に、末尾の「</output>」の前に「0」を入れて初期値を「0」で表示していますが、「0」を入れなければ、初期値が表示されない状態にできます。
上の例では足し算「+」をしていますが、引き算は「-」、掛け算は「*」、割り算は「/」になります。
その他のコード各部の書き方は、他の人が書いてくれているものをそのまま使っていて、あまり深く理解しないことにしています。
2行目と3行目の入力値に対して、計算部分が1行目にあるのがちょっと分かりにくい感じがしますね。
n乗(べき乗)
四則計算については、ブログなどで書いてくれている人がいたので簡単にできましたが、その他の計算方法は見当たらず、JavaScriptを使った記事ばかり見つかります。
HTML5だと四則計算くらいしかできないのかなと思いましたが、HTML5の計算部分のコードを見るとJavaScriptと似ているので、JavaScriptと同じように書けばHTML5でもできるのかもと、試しにn乗(べき乗)をやってみました。
結果、HTML5でも下のようにn乗(べき乗)の計算ができました。
n乗(べき乗)を求めるHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Math.pow(Number(a.value),Number(n.value));">
a:<input name="a" size="10" type="number" value="">
n:<input name="n" size="10" type="number" value="">
aのn乗 = <output name="mass">0</output>
</form>「pow」という関数を使って、式は「Math.pow(a,n)」の形になります。
( )内に「,」で区切って「a , n乗」となるように、式を作っています。
どうやら関数の前には「Math.」を付ければいいようです。
平方根
JavaScriptと同じように書けばできると分かれば、基本的な計算はできそうです。
次は√(平方根)です。
平方根を求めるHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Math.sqrt(Number(a.value));">
a:<input name="a" size="10" type="number" value="">
√a = <output name="mass">0</output>
</form>四捨五入
計算ができるとなると、どうしても必要になってくるのが四捨五入などの端数処理です。
これもJavaScriptと同じ関数を使えば可能です。
ここでは四捨五入の「round」をやっていますが、切り捨て「floor」、切り上げ「ceil」も使えます。
四捨五入のHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Math.round(Number(a.value) / Number(b.value));">
a:<input name="a" size="10" type="number" value="">
b:<input name="b" size="10" type="number" value="">
a / b = <output name="mass">0</output>
</form>桁数を指定して四捨五入
上の四捨五入では、計算結果は小数部を四捨五入して整数になっています。
どこで四捨五入するか桁数を指定したいところです。
Excelだと関数を使って桁数を指定して四捨五入などの端数処理ができますが、これについてはJavaScriptでもそういうものがないようです。
代わりの方法として、例えば計算結果が小数点以下2桁になるようにしたい場合は、四捨五入する部分を100倍して計算して、その後で100で割って元の桁数に戻すという方法を取ります。
下の例は小数点以下3桁目を四捨五入して、計算結果が小数点以下2桁になるようにしています。
小数点以下3桁目を四捨五入するHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Math.round(Number(a.value) / Number(b.value)*100)/100;">
a:<input name="a" size="10" type="number" value="">
b:<input name="b" size="10" type="number" value="">
a / b = <output name="mass">0</output>
</form>四捨五入などの端数処理の桁数処理をまとめると、次のようになります。
・小数点以下2桁で四捨五入:10倍して、10で割る
・小数点以下3桁で四捨五入:100倍して、100で割る
・小数点以下4桁で四捨五入:1,000倍して、1,000で割る
・整数部1の位で四捨五入:0.1倍して、0.1で割る
・整数部10の位で四捨五入:0.01倍して、0.01で割る
・整数部100の位で四捨五入:0.001倍して、0.001で割る
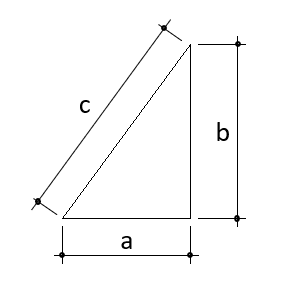
直角三角形の斜辺の長さを求める
以上の計算方法を踏まえて、応用として直角三角形の斜辺の長さを求めてみます。
三平方の定理(ピタゴラスの定理)を使った計算です。
計算式は、 です。
です。

直角三角形の斜辺の長さを求めるHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Math.round(Math.sqrt(Math.pow(Number(a.value), 2) + Math.pow(Number(b.value), 2))*10)/10;">
a:<input name="a" style="width: 80px;" type="number" value=""> cm
b:<input name="b" style="width: 80px;" type="number" value=""> cm
斜辺の長さ c = <output name="mass">0</output> cm
</form>これくらいのそんなに複雑でない計算でも、( ) の対応が分からなくなりそうです。
2乗部分を2つ作る → 2つの2乗の足し算を作る → ルートの ( ) で挟む → 四捨五入の ( ) で挟む、というな順で作るのがおすすめです。
JavaScriptの関数と同じに使えるものがどれくらいあるか分かりませんが、試してみたい場合は、「JavaScript 平方根」みたいな言葉の組み合わせでネット検索すると、JavaScriptの関数が見つかるはずです。
input の入力部分の幅を変更する方法
説明で使っているHTMLコードでは input の入力部分の幅を「size="10"」で指定していますが、この数値を変更しても、どういうわけか入力部分の幅が変わりません。
今のところ原因が分かりませんが、「size="10"」の代わりに「style="width: 100px;"」としてやると、数値を変えることで入力部分の幅を変えられることが分かりました。
例として、上の「直角三角形の斜辺の長さを求める」の入力部分だけ「size="10"」を「style="width: 80px;"」に変えてみました。
他と比べて入力部分の幅が小さくなっているのが分かると思います。
この記事へのトラックバックURL
https://fanblogs.jp/tb/10332366
※言及リンクのないトラックバックは受信されません。
