2021年01月16日
Snipping Tool を使って画像キャプチャー(スクショ)する方法の詳細
Windows10には、Snipping Tool(スニッピング ツール)という画像キャプチャー(スクショ)用アプリがあります。
(以降、画像キャプチャーは「スクショ」と表記します)
Snipping Tool と、これを使ったスクショの方法について、詳しく説明します。
また、Windows10パソコンでの他のスクショ方法について別の記事で書いていますので、こちらも参考にしてみてください。
・ 切り取り&スケッチ について。
「切り取り&スケッチ」を使って画像キャプチャー(スクショ)する方法の詳細
・ SnapCrab について。
SnapCrab を使って画像キャプチャー(スクショ)する方法の詳細
・ スクショ用のアプリを使わないスクショ方法について。
Windows10パソコンで画像キャプチャー(スクショ)をやってみよう
【A】起動方法と起動画面の説明
1)Snipping Tool を起動する
Snipping Tool は、[スタート] → [Windows アクセサリ]の中にあります。
→ [Windows アクセサリ]の中にあります。
Snipping Tool をクリックすると起動します。
2)Snipping Tool の起動画面
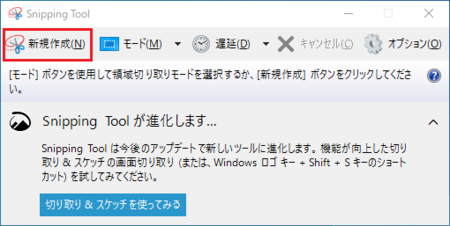
Snipping Tool を起動すると、今(2021年1月15日)だと下のような画面になります。
下半分に「Snipping Tool が進化します…」という Snipping Tool の後継アプリ 切り取り&スケッチ の紹介メッセージが表示されています。
後継アプリと言っても、Snipping Tool の方が使いやすいということも、あるかも知れません。
切り取り&スケッチ については、別の記事で説明しますので、ここでは一旦置いておくことにします。
「Windowsロゴ キー + Shift +S キーのショートカット」については、別の記事 → [Windows]+[Shift]+[S]キーでスクショ で説明しているので、参考にしてみてください。
メッセージが邪魔だと感じる場合は、「Snipping Tool が進化します…」の右側の[ ^ ]をクリックすると、メッセージが隠れます。
【B】標準のシュクショをしてみる
1)Snipping Tool の画面上部には[モード][遅延][オプション]といったメニューがありますが、とりあえず標準の設定のままスクショしてみます。
スクショしたい画面を表示して、Snipping Tool の画面左上の[新規作成]をクリックします。
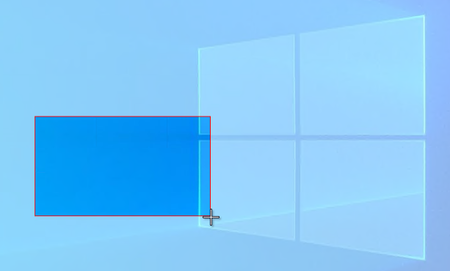
3)その状態で、スクショしたい部分を、マウス左ボタンを押したまま範囲指定するようにマウスを移動させると、その部分だけが明るい四角に変わります。
4)マウス左ボタンから指を離すと、スクショ範囲が確定して Snipping Tool の画面に取り込まれます。
このとき、スクショした画像はクリップボードにも保存されているので、WordやExcelなど貼り付けることもできます。
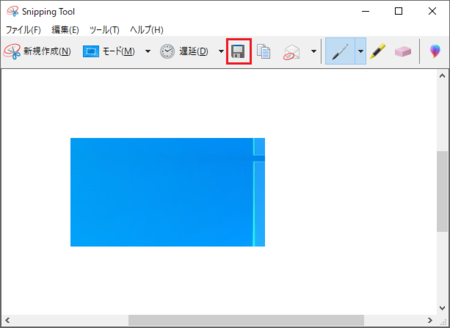
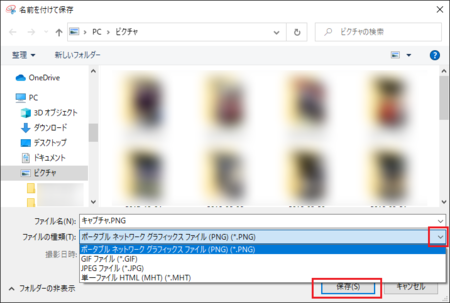
5)Snipping Tool のツールバーにあるフロッピー形の[保存]アイコンをクリックすると、保存先のフォルダとファイル名を指定して、画像ファイルとして保存することができます。
6)画像ファイルの種類は、標準ではPNG形式になっていますが、GIF形式・JPG形式の画像形式の他、HTML形式でも保存できます。
特にこだわる必要がなければ、標準のPNG形式のままでOKです。
以上が Snipping Tool の標準のスクショです。
大抵はこれだけで事足りると思いますが、Snipping Tool には、さらに便利な機能があるので、続けて説明していきます。
【C】モードの設定
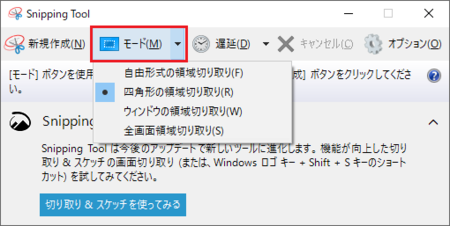
Snipping Tool のツールバーの[モード]をクリックすると、4種類のモードがあることが分かります。
標準のままだと「四角形の領域切り取り」が選択された状態になっているので、上でやってみたスクショがこのモードということになります。
確かに四角形で領域を切り取りました。
ツールバーの[新規作成]をクリックする前に、この[モード]を選んでおくと、そのモードでスクショできます。
1)自由形式の領域切り取り
四角形ではない自由な形でスクショしたい場合に使います。
円形や多角形などきれいな形にはスクショできませんが、面白い形の画像を作れます。
2)四角形の領域切り取り
これが標準の設定になっていて、四角形で範囲を指定してスクショしたい場合に使います。
3)ウィンドウの領域切り取り
アクティブなウィンドウをスクショした場合に使います。
4)全画面領域切り取り
パソコン画面全体をスクショしたい場合に使います。
【D】遅延の設定
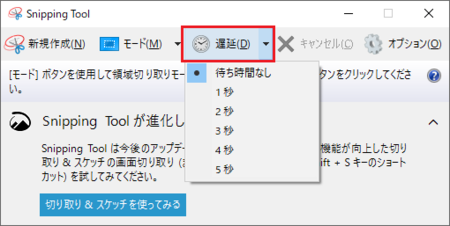
Snipping Tool のツールバーの[遅延]をクリックすると、「待ち時間なし」と1秒〜5秒の6種類から選べることが分かります。
標準のままだと「待ち時間なし」が選択された状態になっているので、[新規作成]をクリックした時点(モードが自由形式・四角形の場合は領域指定が終わった時点)で、すぐにスクショされます。
何のためにあるかというと、例えば上の画像は[遅延]メニューが表示された状態をスクショしたものですが、これをやろうとすると、「待ち時間なし」ではスクショしたいウィンドウを選択した時点でスクショしてしまうので、メニューが表示された状態にする前にスクショされてしまいます。
メニューを表示させるまで待ってもらわないと、いけないわけです。
(ただし、Snipping Tool で Snipping Tool の画面をスクショできないので、この画像では他のスクショ用アプリを使っています)
他にも、何かした少しあとの状態をスクショしたい場合があると思います。
そういったときに使う設定です。
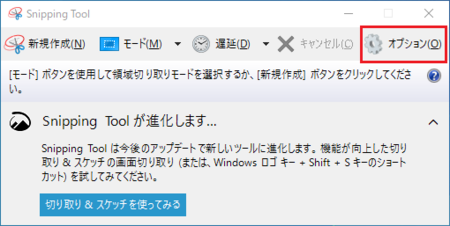
【E】オプションの設定
Snipping Tool のツールバーの[オプション]をクリックすると、Snipping Tool の動作をいくつか変更できます。
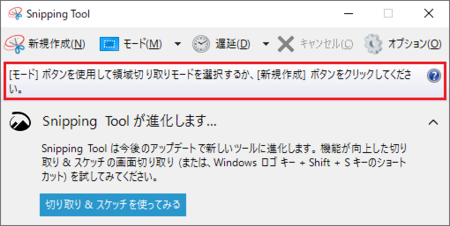
1)説明のテキストを表示しない
これにチェックを入れると、ツールバー下に表示される説明を、表示させないことができます。
2)常に切り取り領域をクリップボードにコピーする
標準でチェックが入っているので、スクショしたときにクリップボードにも保存され、スクショした画像はWordやExcelなど他のアプリに貼り付けることもできます。
チェックを外せばクリップボードに保存されなくなります。
3)切り取り領域の下にURLを追加する(HTML のみ)
ブラウザで表示したウェブページをスクショするとき、スクショした画像の下にそのウェブページのURLを付加する機能です。
標準でチェックが入っているのでURLが追加されるはずですが、URLが追加されるのは一部のブラウザだけのようで、いくつかのブラウザで試してみましたが、URLは追加されませんでした。
追加されるURLが邪魔になる場合は、このチェックを外すといいでしょう。
4)終了する前に切り取り領域を保存するかどうかを確認する
Snipping Tool を終了するときに、作業中の画像を保存しなくていいか確認してくれる機能です。
標準でチェックが入っているので確認してくれますが、確認してくれなくてもいいという人は、このチェックを外しておけば、確認なしで終了することができます。
5)Snipping Toolがアクティブな場合、画面のオーバーレイを表示する
[新規作成]をクリックしたとき、画面が白っぽくもやがかかったような状態になりますが、このチェックを外すと、それがなくなります。
6)インクの色
スクショする範囲をマウスで指定するとき赤い枠が付きますが、その色を変えることができます。
7)切り取り領域をキャプチャした後、選択線を表示する
このチェックを入れると、スクショした画像に枠が付きます。
このときの枠の色は「6)インクの色」で指定した色になります。
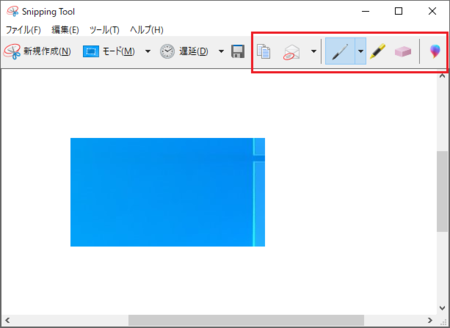
【F】スクショ後のツールバー
[新規作成]をクリックしてスクショした後、Snipping Tool に画像が取り込まれ、ツールバーにアイコンが増えます。
左から順に、[コピー]・[切り取り領域の送信]・[ペン]・[蛍光ペン]・[ペイント3Dで編集する]です。
1)コピー
スクショした時点で画像はクリップボードにコピーされますが、その後でペンや蛍光ペンで加工した画像をWordやExcelなど他のアプリに貼り付けたい場合は、このコピーを使えば加工後の画像をクリップボードにコピーできます。
2)切り取り領域の送信
スクショした画像をメールで送信したい場合は、これをクリックすると送信できます。
スクショ画像が入った状態でメールアプリが起動するので便利です。
3)ペン・蛍光ペン
スクショ画像に線を引いたり、マーキングしたりできます。
4)ペイント3Dで編集する
ペン・蛍光ペンよりも多彩な編集をしたい場合は、ここでスクショした画像を ペイント3D アプリに引き継ぐことができます。
スクショ画像を取り込んだ状態で、ペイント3D が開きます。
【G】ショートカットキー
・[Alt]+[M]
[モード]の選択メニューが開きます。
・[Alt]+[N]
[新規作成]を行います。
・[Shift]+ 矢印キー
スクショする範囲を変えられます。
・[Alt]+[D]
[遅延]の選択メニューが開きます。
・[Ctrl]+[C]
スクショした画像をクリップボードにコピーします。
・[Ctrl] +[S]
スクショした画像を保存します。
この記事へのトラックバックURL
https://fanblogs.jp/tb/10469935
※言及リンクのないトラックバックは受信されません。


