新規記事の投稿を行うことで、非表示にすることが可能です。
2021年02月03日
サーバーの共有フォルダのファイルやフォルダを削除してしまったときに確認してほしいこと
会社のサーバー内の共有フォルダにプロジェクトごとのフォルダを作って、社員がそこでファイルを作ったり編集したりして、共同で作業するようにしています。
このような使い方は便利なのですが、たまに誤ってファイルやフォルダを削除してしまったということが起きます。
自分のパソコン内のファイルやフォルダであれば、誤って削除してもごみ箱を開けばそこから戻すことができますが、サーバーの共有フォルダの場合はごみ箱に入らないので、ごみ箱から戻すことはできません。
そんなときは、バックアップから復元したり、バックアップがなかったら復元ツールを使って復元できる可能性があります。
その方法の詳細は、「共有フォルダ ファイル削除」などの言葉でネット検索すると見つかると思いますので、ここでは触れません。
ここでは、そういった復元方法を試す前に、ちょっと確認してほしいことについて書きます。
そもそも本当に削除してしまったのか
各自のパソコンから共有フォルダ内のファイルやフォルダを操作しているときに、何かの拍子に消えてしまった、あるいは気が付くとなくなっていたら、ちょっと焦ってしまい、自分が削除してしまったか、誰かが削除したんじゃないかと思うかもしれません。
でも実際には、削除してしまったということは、なかなか起きないはずです。
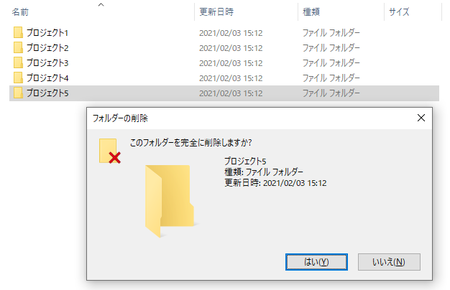
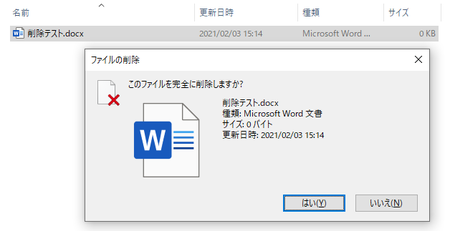
何かの拍子に[Delete]キーを押してしまったとしても、右クリックメニューから[削除]を選択してしまったとしても、本当に削除していいか確認のメッセージが出ます。
(共有フォルダじゃない自分のパソコンの中だと、ごみ箱がある代わりにメッセージなしで削除されます)
メッセージが出た状態で[Enter]キーを押してしまうか、[はい]ボタンをクリックしたら削除してしまいますが、誤って操作してそうなった場合は、普通はそこで[いいえ]ボタンをクリックして踏みとどまるはずです。
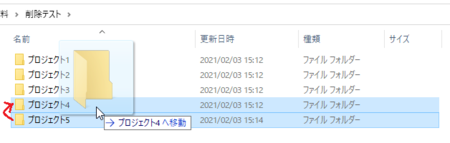
実際には、フォルダやファイルが消えてしまったときに、よくやっているのは、ファイルやフォルダの移動です。
ファイルやフォルダを選択しようとしてクリックしたときに、ちょっとマウスが動いてしまうと、近くのフォルダに移動する操作になってしまうからです。
意図しないでこの操作になってしまったときは、一瞬でファイルやフォルダがそこから消えてなくなるので、削除してしまったと思ってしまうわけです。
あるいは、別のフォルダに移動したことにも気づかず、あとで別の人がファイルやフォルダがなくなっていることに気付くということもあります。
そういうときは、たいてい隣りのフォルダか近くのフォルダを開いてみると、そこに入っています。
実際、共有フォルダ内のファイルやフォルダがなくなったときは、このパターンがほとんどなので、まずは隣りか近くのフォルダを探してみてください。
どのフォルダに移動してしまったか分からないときは
隣りか近くのフォルダに見つからないけど、たぶんどこかのフォルダに移動したと思う場合は、検索を使って探すこともできます。
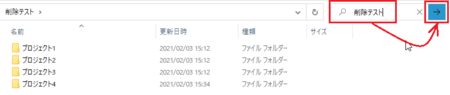
移動してしまったかもしれないフォルダが含まれそうな上位のフォルダを開いて、右上にある「(フォルダ名)の検索」に、消えてしまったファイルやフォルダの名前または名前の一部を入力して、[→]ボタンをクリックします。
(名前または名前の一部がまったく分からない場合は検索のしようがありませんが)
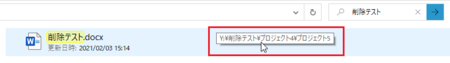
消えてしまったファイルやフォルダが見つかれば、そのファイルやフォルダがある場所を見ます。
下の画像のように見切れているときは、マウスカーソルを乗せるとフォルダの場所の全体が見えます。
![]()

2021年02月01日
Bing Webmaster Tools の SEOエラー「ページにメタ言語情報がありません。」に対処してみた
前回記事「Bing Webmaster Tools の SEOエラー「説明がページのヘッド セクションにありません。」に対処してみた」に続いて、「ページにメタ言語情報がありません。」にも対処してみます。
重大度は中程度となっています。
(重要度は標準となっていて、重大度と重要度の違いは謎です)
「ページにメタ言語情報がありません。」の対処
1)SEOレポートのSEOエラーの種類に表示されている「ページにメタ言語情報がありません。」の部分をクリックすると、エラーの詳細が表示されます。
(上の画像の下の赤枠部分です)
2)エラーの詳細ページを開くと、推奨される操作として、<head> セクションに <meta http-equiv='content-language' content='en-gb'> タグを追加するように書いてあります。
また、代替として、lang='en-gb' 属性を <html> または <title> タグで使用することもできるとも。
調べてみると、<meta http-equiv='content-language' content='en-gb'> タグを使うのは推奨されず、lang='en-gb' 属性を <html> タグで使用する方がいいのだそうです。
また、下に書いてある説明によると、'en-gb' はページが英語で英国向けであることを示すようです。
日本語だと 'ja' なので、<html> タグに lang='ja' を追加すればいいということになります。
3)HTML編集で、<html> タグに lang='ja' を追加します。
4)[保存]アイコンをクリックして、作業完了です。
この説明では Blogger のブログで説明していますが、日本のブログ(Seesaaブログやファンブログ)では、「lang='ja'」でもエラーになったりはしませんが、他の部分のコードを見ると、「ja」の囲いが「'」じゃなくて「"」、つまり「lang='ja'」が「lang="ja"」になるようです。
どちらでもOKなのかもしれませんが。
2021年01月30日
Bing Webmaster Tools の SEOエラー「説明がページのヘッド セクションにありません。」に対処してみた
Microsoft Bing Web マスターが新しくなっています。
従来の Microsoft Bing Web マスターを開くとメッセージが表示されているので、メッセージの中の[こちらでチェック]ボタンをクリックすると、新しくなった Microsoft Bing Webmaster Tools(ビング ウェブマスター ツールズ) が開きます。
この手のツールはそんなに使いこなせていないので、どこがどう変わったというのはよく分かりませんが、ざっと見た感じでは Google Search Console(サーチ コンソール)に似たデザインになったように見えます。
とりあえず Bing Webmaster Tools を見ていて気になったのが、SEOレポートです。
表示されているSEOエラーの中には、高重大度というのもあります。
Search Console では指摘されていないエラーなので、Bing Webmaster Tools の方が厳し目なのかもしれません。
今回は、高重大度エラーの「説明がページのヘッド セクションにありません。」に対処してみることにしました。
このエラーは Blogger のブログで出ていたもので、Seesaaブログやファンブログのブログでは出ていないので、Blogger(あるいはBloggerの特定のテーマ)のHTMLコードが原因で出てしまうものなのかもしれません。
「説明がページのヘッド セクションにありません。」の対処
1)SEOレポートのSEOエラーの種類に表示されている「説明がページのヘッド セクションにありません。」の部分をクリックすると、エラーの詳細が表示されます。
2)エラーの詳細ページを開くと、推奨される操作として、ページ ソースの <head> セクションに説明を追加するように書いてあります。
例として、「 <meta name='description' content='ここに表示されるページの内容を伝える、説明的でキーワードリッチなテキスト。'> 」というコードも用意してくれています。
3)コードの中の「ここに表示されるページの内容を伝える、説明的でキーワードリッチなテキスト。」の部分を自分のブログの説明に書き換えて、HTML編集で <head> セクションに追加します。
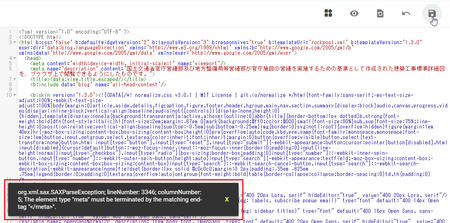
4)[保存]アイコンをクリックすると、何かエラーが表示されて保存できません。
5)エラーは英語でこのように表示されています。
Google翻訳で日本語にしてみると
3346行目のエラーとなっていますが、どうやら「追加したコードに終了タグがない」のが原因のようです。
6)今回追加したコードの1つ上の行に、すでに「<meta>」のコードがあって、そのコードの末尾を見ると「 /> 」となっています。
今回追加したコードには「 > 」の前の「 / 」がないので、この「 / 」を追加すればよさそうです。
「 / 」を追加して[保存]アイコンをクリックしてみると、今度はエラーが表示されないで保存できました。
たぶんこれで対処できたと思いますが、SEOレポートのエラーはすぐには消えないようです。
少し様子を見て、消えたときにまたここで報告することにします。
新しい Bing Webmaster Tools は Google Search Console と似ていますが、例としてコードを用意してくれているので、Google Search Console より少し分かりやすい(対処しやすい)と思います。
【2021年2月15日追記】
SEOエラー「説明がページのヘッド セクションにありません。」は、上記の方法で解消できていないことが分かりました。
詳しいことは別の記事 ↓ に書きましたので、参考にしてみてください。
BloggerでのSEOエラー「説明がページのヘッド セクションにありません。」は対処できない
2021年01月29日
PDF-XChange Editor のアップデート手順とアップデート自動チェックの設定
PDFビューワーとして、PDFにコメントやマーキングを追加できる PDF-XChange Editor のフリーバージョンを使っていますが、そう言えばずっとアップデートの通知がないことに気が付きました。
調べてみると、既定の設定ではアップデートの自動チェックをしない設定になっているようです。
この設定は自動チェックするように変更できるので、その方法と、アップデートの方法を説明します。
PDF-XChange Editor は日本語に対応している外国製アプリですが、アップデート用プログラムとヘルプで参照するウェブサイトは英語なので、少し分かりにくいです。
【A】Tracker Updater の起動方法
PDF-XChange Editor をアップデートするときと、アップデートの自動チェック設定を変更するときは、付属の Tracker Updater を使います。
Tracker Updater を起動する方法は2種類あります。
1)[スタート] をクリックして、アプリのリストから「Tracker Software」の中の Tracker Updater をクリックして起動します。
をクリックして、アプリのリストから「Tracker Software」の中の Tracker Updater をクリックして起動します。
2)PDF-XChange Editor を起動して、[ヘルプ]タブの[アップデートを確認]をクリックします。
1)と2)のどちらの方法でも同じ Tracker Updater が起動します。
起動したら、そのままアップデートがあるかどうかの確認が始まります。
チェックが終わって「There are no updates available.」(意味は、利用可能なアップデートはありません)と表示されたら、今使っているのが最新版ということになり、アップデートの必要はありません。
【B】アップデートの手順
【A】で書いた方法で Tracker Updater を起動してアップデートが見つかったら、次の手順でアップデートできます。
「【C】アップデートを自動チェックするように設定」を先に読んで日本語化しておくと、もう少し分かりやすいです。
1)見つかったアップデートの左側のチェックボックスにチェックが入っていることを確認して、[Download]ボタンをクリックします。
3)待っていると、続けてアップデートのインストールが始まります。
ダウンロード中の画面と似ていますが、下のボタンが[Install]に変わっています。
[Install]ボタンはクリックしなくてもインストールが始まりますが、途中で「このアプリがデバイスに変更を加えることを許可しますか?」が表示されるので、[はい]をクリックしてください。
4)Tracker Updater 画面とは別に「Setup Progress」の画面が開き、いくつか画面が切り替わりますが、この辺りも自動で進むので、そのまま待ちます。
5)Tracker Updater 画面とは別に開いていた画面が閉じて、Tracker Updater の画面の左上に「Finished」と表示されたら、インストール完了です。
右下の[Done]ボタンをクリックすると、画面が閉じます。
([Done]の意味は[完了]です)
今回のアップデート(9.0.350.0)で、PDF-XChange Editor (Compatibility mode) というのが追加されていました。
「Compatibility mode」は「互換モード」という意味なので、PDFの形式などによって PDF-XChange Editor で表示できないものがあった場合に、こちらを使えばいいのだと思います。
【C】アップデートを自動チェックするように設定
PDF-XChange Editor は既定の設定では、自動でアップデートのチェックは行わないようになっているので、アップデートがあっても通知されません。
アップデートの通知はいらないという人も少なくないと思いますが、通知するようにしてほしい場合は、自動でアップデートのチェックをするように設定を変更できます。
ついでに、Tracker Updater の日本語化もします。
1)【A】で書いた方法で Tracker Updater を起動します。
2)右上にある[Settings](設定)をクリックして開きます。
3)まずは、Tracker Updater を日本語化します。
[General]タブの下にある「Use Regional Language(地域の言語を使用する)」のチェックボックスにチェックを入れて、[Save]ボタンをクリックします。
4)日本語表記になった Tracker Updater で、右上の[設定]をクリックして開きます。
5)[自動的に開始]タブを表示して、「しない」となっているのを「毎日」「毎週」「毎月」のどれかに変更します。
そんなに頻繁にアップデートはないと思いますし、今回は「毎月」を選んでみます。
6)右側にさらに細かい設定が現われます。
そのままなら「毎月1日」に「通知のみ表示」となっていますが、日を指定したい場合や、アップデートがあった場合に自動的にダウンロードしたい場合は、ここで変更できます。
希望の設定ができたら、[保存]ボタンをクリックします。
7)Tracker Updater の画面に戻ったら、[閉じる]ボタンをクリックして作業完了です。
2021年01月28日
Windows10の各種設定は[Windows]+[I]キーで設定を開いて検索
Windows10の各種設定は、[スタート] の[設定]
の[設定] を開いて一覧からたどろうとすると、どこにあるのか分かりにくいことがるので、[スタート]
を開いて一覧からたどろうとすると、どこにあるのか分かりにくいことがるので、[スタート] 右側の[ここに入力して検索]
右側の[ここに入力して検索] で検索するようにしていました。
で検索するようにしていました。
このブログでも、これまでの記事ではその方法で説明しています。
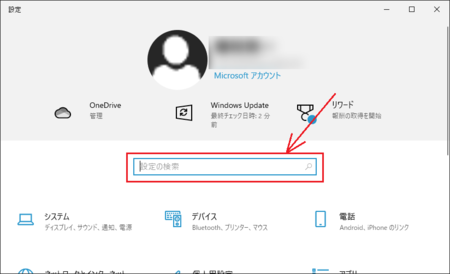
そんなこともあって[設定] の最初の画面を見ることがあまりなかったのですが、ふと、そこにも「設定の検索」があることに気が付きました。
の最初の画面を見ることがあまりなかったのですが、ふと、そこにも「設定の検索」があることに気が付きました。
たぶん私が気が付かなかっただけで、以前からありました。
だとすると、この設定は[Windows]+[I]キーで開けるので、そこで検索した方がスマートっぽいです。
([Windows]キーは左下あたりにあるはずです)
ショートカットキー([Windows]+[I])を覚えておかないといけないし、手間は変わらないので、こちらの方が簡単とは言えませんが、[ここに入力して検索] で検索した場合はWebの検索結果も表示されるのに対して、「設定の検索」で検索する場合は[設定]の中の検索結果だけが表示されるので、検索結果の表示がシンプルです。
で検索した場合はWebの検索結果も表示されるのに対して、「設定の検索」で検索する場合は[設定]の中の検索結果だけが表示されるので、検索結果の表示がシンプルです。
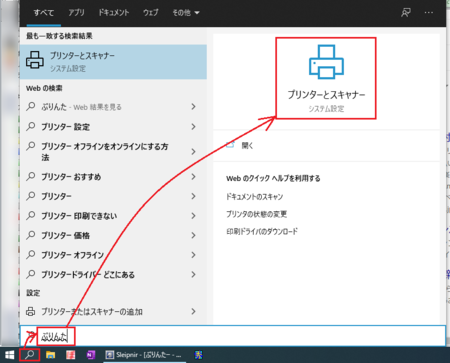
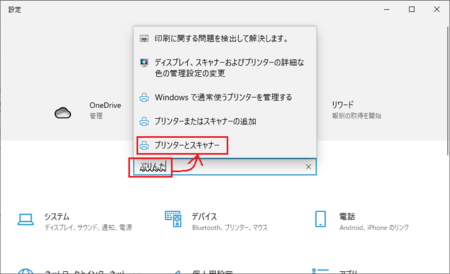
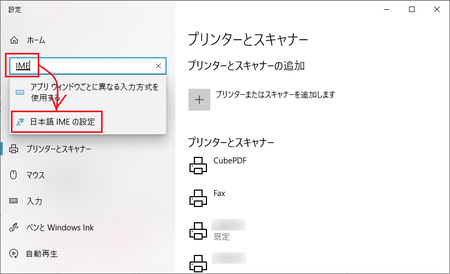
例えば、「プリンターとスキャナー」の設定を見た後で、続けて「日本語IMEの設定」を開きたいときは、左上にある「設定の検索」が使えます。
Windows10の各種設定を開くときは、この方法がよさそうですね。
このブログでもこれから書く記事は、この方法で説明することにします。
2021年01月27日
Edgeで検索してリンクを開くとタブが増えて使いにくいときは
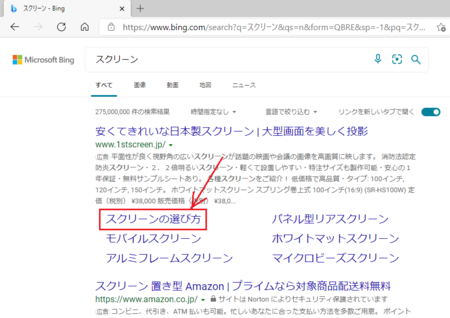
Windows10標準のブラウザEdgeで検索して、検索結果のリンクをクリックして開くと、検索結果のタブではなく別のタブで開きます。
表示された検索結果から「スクリーンの選び方」をクリックして開くと。
このように、リンク先が別のタブで開くのは、EdgeでBingで検索したときだけです。
EdgeでもGoogleで検索したり、他のブラウザで検索する場合はBingで検索しても、別のタブで開かずに同じタブで開きます。
別のタブで開いた状態で、左上の[←]戻るボタンをクリックして検索結果のページに戻ろうとすると、同じページが2つのタブで開いた状態になってしまいます。
このようになってしまうのが使いにくいという場合は、同じタブで開くように簡単に設定できます。
検索結果のリンク先を同じタブで開くようにする方法
検索結果のページの右上にある[リンクを新しいタブで開く]のスイッチをクリックしてオフの状態にするだけです。
これは一度やっておけば、次回の検索からオフにしたまま使えるようになります。
同じタブで開く方が使いやすいのか?
これまでGoogle ChromeなどEdge以外のブラウザを使っていたり、Edgeを使っていてもGoogleで検索していた人は、検索結果のリンクが別のタブで開くと使いにくいかもしれません。
ただ、私もそうなのですが、検索結果のリンクは[Ctrl]キー(または[Ctrl]+[Shift]キー)を押しながらクリックして別のタブで開いて、検索結果ページのタブは残しておきたいという人も少なくないと思います。
もしそうなら、このEdge+Bingの別タブで開く方式の方が使いやすいはずです。
検索結果のリンクから目ぼしいものを[Ctrl]キーで5個くらいまとめて開いて、順に見ていくという使い方をする場合は、Edge+Bingの別タブで開く方式ではない方がいいので、使い方によってどちらがいいかは違うということになりますが、Edge+Bing方式の場合は、スイッチ一つで同じタブで開くようにもできるので、どのような使い方をするにしても対応できています。
他のブラウザでBing検索するときも、Googleで検索するときも、このようになっていたらいいのに。
Edge+Bingの検索方式は、いいアイデアだと思います。
2021年01月26日
Wordの文書編集中にカーソルが消えてしまうときの対処法
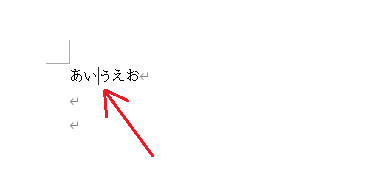
Microsoft Wordで文章を編集中に、カーソルが表示されなくなることがあります。
通常は下の画像のようにカーソルが表示され、画像では分かりませんがカーソルは点滅しています。
このカーソルがなくなってしまい、編集したい部分をクリックしてもカーソルがないので、とても編集しにくい状態になります。
いつも表示されないわけではなく、ときどき何かのタイミングでカーソルがないことに気付くという感じで、何をすればカーソルが消えるのか、どのファイルでも消えるのか、今のところ分かりません。
ファイルを閉じて開きなおす
Officeプログラムをインストールし直したり、Windowsの最近のアップデートをアンインストールするなどで症状が出なくなる可能性はありますが、どちらも面倒ですし結局直らないような気もします。
とりあえずの対処法としては、カーソルが消えたら、そのファイルをいったん閉じて開きなおすことで、カーソルが表示されます。
そんなに頻繁にカーソルが消えるわけではないので、対処法としてはこのファイルの開きなおしがよさそうです。
新規文書に貼り付けて新しいファイルとして保存する
カーソルが消えてしまう原因が分からなのでハッキリとは言えませんが、可能性として考えているのは、Wordの古いバージョンで作った特定のファイルでだけ、起きているのではないかということです。
私の場合、Word2010のときから使っているファイルdoc形式を、Word2019でdocx形式に保存しなおしているファイルで起きているような気がします。
(実施には、元々はもっと古いバージョンで作ったファイルだったような気もします)
もしそういった特定のファイルで起きているなら、そのファイルで起きないようにする対処法として、今使っている新しいバージョンのWordで、新しくファイルを作りなおすことで、症状が出なくなるかも知れません。
そのとき、新しいWordで空の新規ファイルを作って、症状が出ているファイルからコピー&貼り付けでやった場合、それでも症状が出なくなるかもしれませんが、貼り付けた部分のデータに不具合の原因があったとしたら、そのまま貼り付けでは症状が直らないかもしれません。
頻繁に出る症状ではないので症状が消えたかどうかの判断が難しいですが、可能性はあるかと思いますので、もし特定のファイルで起きているようであれば、新しいバージョンのWordで作り直しを試してみてください。
2021年01月23日
Windows10のWi-Fi自動接続が有効にならないときの対処法
Windows10のパソコンで自宅のWi-Fi(無線LAN)に接続している場合、通常パソコン起動時に自動的にWi-Fiに接続されますが、ここ数日自動接続ができない状態になっていました。
Wi-Fiに接続できていないときは、タスクバー右側の通知領域に表示される[インターネットアクセス]アイコンがこんな表示になります。
この状態でWi-Fiに接続するのは、[インターネットアクセス]アイコン  をクリックして、表示される電波の一覧から、いつも使っているものをクリックし、
をクリックして、表示される電波の一覧から、いつも使っているものをクリックし、
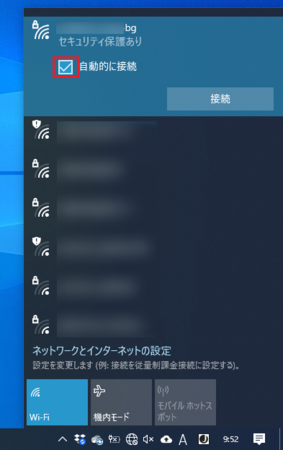
「自動的に接続」にチェックが入っていることを確認して、[接続]ボタンをクリックすれば接続できます。
ところが、「自動的に接続」にチェックが入っているのに、次回パソコン起動時に自動的に接続できません。
これは、またWindows10アップデートによる不具合で、Windows側で修正アップデートがあるまで、上で書いた手動接続をするようにして待つしかないかなと思っていたところ、簡単に直せる方法が見つかりました。
以下、その手順です。
同じ症状が出ている人は、試してみてください。
1)タスクバー右側の通知領域に表示される[インターネットアクセス]アイコン  をクリックして、表示される電波の一覧から、いつも使っているものをクリックします。
をクリックして、表示される電波の一覧から、いつも使っているものをクリックします。
2)[接続]ボタンが表示されますが、ここで[接続]ボタンをクリックしないで、「自動的に接続」のチェックを一度外し、すぐにまたチェックを入れ直します。
3)「自動的に接続」のチェックを入れ直すと、[接続]ボタンをクリックしなくてもそのままWi-Fiに接続されます。
これで作業完了です。
次回パソコン起動時には、自動接続できるはずです。
2021年01月22日
SnapCrab を使って画像キャプチャー(スクショ)する方法の詳細
Windows10パソコンで画像キャプチャー(スクリーンショット)する方法は、[Print Screen]キーを使う方法、Snipping Tool を使う方法、切り取り&スケッチ を使う方法があります。
(この説明では以降、画像キャプチャーを「スクショ」と呼ぶことにします)
スクショするのにそんなに細かな機能は必要ない、スクショした画像に線やマーキングを加えるのは ペイント などの画像編集アプリを使うという場合は、[Print Screen]キーを使う方法で十分です。
また、スクショについてはもう少し色々な方法が欲しいけど、線やマーキングを加える画像の加工は簡単なものでいいという場合は、Windows10標準のスクショ用アプリ Snipping Tool または 切り取り&スケッチ を使えば、十分に便利です。
ただし、それでも不満がある場合は、フリーソフトとして公開されているスクショ専用アプリが色々あるので、そういった専用アプリを使うことをお勧めします。
画像の加工も ペイント などの画像編集アプリを使えば、Snipping Tool や 切り取り&スケッチ よりも便利です。
今回はスクショ専用アプリとして、SnapCrab を取り上げ詳しく説明します。
SnapCrab は、多機能ブラウザ Sleipnir を作っているフェンリルが公開しています。
また、Windows10パソコンでの他のスクショ方法について別の記事で書いていますので、こちらも参考にしてみてください。
・ Snipping Tool について。
Snipping Tool を使って画像キャプチャー(スクショ)する方法の詳細
・ 切り取り&スケッチ について。
「切り取り&スケッチ」を使って画像キャプチャー(スクショ)する方法の詳細
・ スクショ用のアプリを使わないスクショ方法について。
Windows10パソコンで画像キャプチャー(スクショ)をやってみよう
【A】ダウンロードとインストール
【B】標準のスクショをしてみる
【C】ツールバーのボタンの説明
【D】[設定]メニュー
【E】詳細設定の[保存]タブ
【F】詳細設定の[ホットキー]タブ
【G】詳細設定の[Twitter]タブ
【H】詳細設定の[その他]タブ
【I】SnapCrab の長所
【A】ダウンロードとインストール
1)SnapCrab - 決定版キャプチャアプリ | フェンリル ← ここをクリックしてブラウザで開きます。
2)開いたページの[SnapCrab 1.1.4 をダウンロード]ボタンをクリックします。
1.1.4は SnapCrab のこの記事を書いているときのバージョンなので、変わっているかもしれません。
3)ダウンロードが完了すると、ブラウザの左下に「SnapCrab114-setup.exe」が表示されるので、それを実行します。
実行のし方はブラウザによって少し違います。
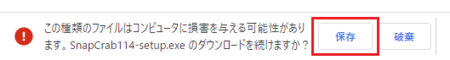
Google Chrome の場合
警告メッセージが表示されますが、このダウンロードファイルは安全なので[保存]ボタンをクリックします。
表示が「SnapCrab114-setup.exe」に変わるので、その文字部分をクリックします。
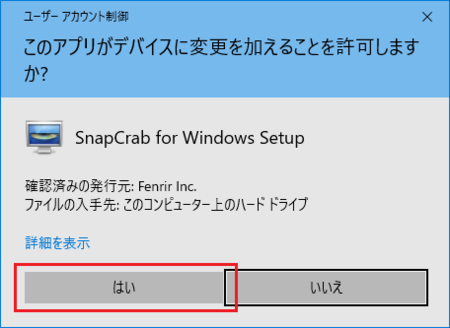
4)「このアプリがデバイスに変更を加えることを許可しますか?」と聞いてくるので、[はい]ボタンをクリックします。
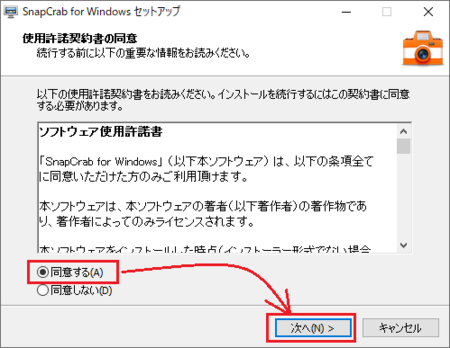
5)「使用許諾契約書の同意」が表示されます。
ソフトウェア使用許諾書に目を通して、「同意する」をクリックし、[次へ]ボタンをクリックします。
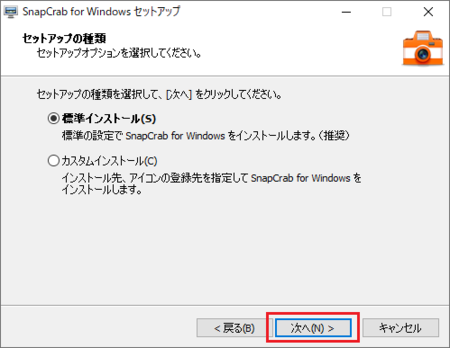
6)「セットアップの種類」が表示されます。
標準で「標準インストール」が選択されているので、そのまま[次へ]ボタンをクリックします。
インストール先などを変更したい場合は「カスタムインストール」を選択しますが、「標準インストール」がお勧めです。
7)「追加タスクの選択」が表示されます。
標準で全てチェックが入っているので、そのままでもいいですが、「WebページをキャプチャするIE用ツールバーを使用する」は、IE(インターネット エクスプローラー)を使わない人はチェックを外しておいて構いません。
IE を使う人は、IE に SnapCrab ツールバーが組み込まれるので、IE で表示しているページのスクショが便利になります。
追加タスクの選択ができたら、[次へ]ボタンをクリックします。
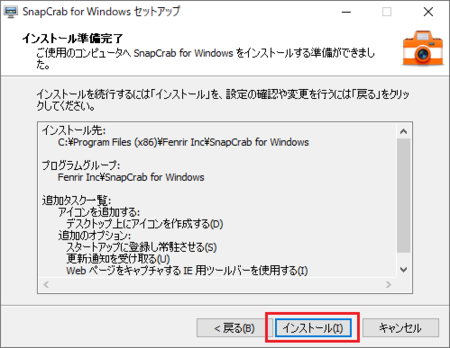
8)「インストール準備完了」が表示されます。
6)と7)で指定した内容が表示されますが、プログラムグループが「Fenrir Inc¥SnapCrab for Windows」になっているのは覚えておいてください。
[スタート]から起動するときは、SnapCrabは「F」のグループの「Fenrir Inc」の中に入っていることを意味します。
9)「SnapCrab for Windows セットアップウィザードの完了」が表示されます。
そのまま SnapCrab を起動したい場合は、「SnapCrab for Windows を実行する」にチェックが入ったまま[完了]ボタンをクリックします。
10)手順の7)で「Web ページをキャプチャするIE用ツールバーを使用する」にチェックを入れていた場合は、IE(インターネット エクスプローラー)が起動して、下部に「SnapCrab アドオンを有効にするか」のメッセージが表示されます。
IE を使わないにしても、とりあえず[有効にする]ボタンをクリックしておいていいでしょう。
[有効にする]ボタンをクリックしたら、IE は閉じてください。
11)画面上に SnapCrab のツールバーが表示されます。
このツールバーが SnapCrab の本体です。
SnapCrab の左端をクリックしたままマウスを動かすと移動できるので、画面右端やタスクバーの空いているところなど、邪魔になりにくそうな場所に移動しておきます。
以上で、インストール完了です。
【B】標準のスクショをしてみる
SnapCrab の各ボタンの説明は次でしますが、まずは範囲を指定してスクショする方法をやってみます。
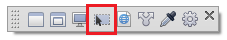
1)スクショしたい画像を表示した状態で、[指定範囲をキャプチャ]ボタン  をクリックします。
をクリックします。
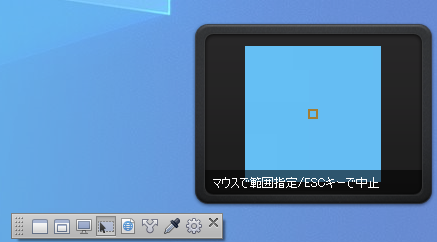
2)画面右下に小さいウィンドウが現れます。
このウィンドウは、縁部分をクリックしたままマウスを移動させると、場所を移動することができます。
スクショしたい範囲がこのウィンドウにかかって邪魔になるときは、移動してください。
3)マウスの左ボタンを押したままマウスを動かして、スクショしたい範囲を選択してマウス左ボタンから指をはなすと、スクショ範囲がいったん決まります。
まだスクショはできていませんので、このときの選択範囲はピッタリでなく大ざっぱでもOKです。
下の画像では、左上の大きい長方形がスクショ範囲として選択した部分です。
4)縁のある画像を選択する場合など、ピッタリ範囲を合わせたいときは、範囲を調整できます。
上の画像の右下の黒いウィンドウは、マウスカーソルがある部分を拡大して表示しています。
この拡大表示を見ながら、スクショ範囲を調整したい端部分を、マウスの左ボタンを押したままマウスを動かして移動すれば、範囲の微調整ができます。
少し慣れが必要ですが、1ピクセル単位でピッタリ調整できます。
黒いウィンドウの下部に表示されているのは、カーソル位置のX座標とY座標、スクショ範囲の幅Wと高さHです。
5)スクショ範囲が決まったら、スクショ範囲の右下に表示される[カメラ]ボタン  をクリックすると、スクショが完了します。
をクリックすると、スクショが完了します。
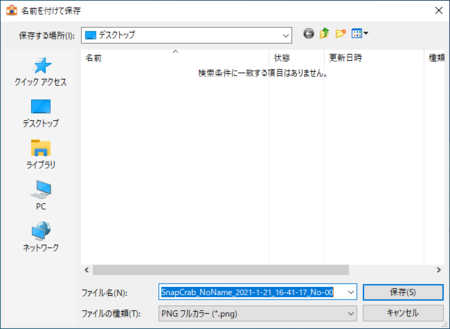
6)スクショした画像は、デスクトップに「SnapCrab_NoName_2021-1-19_20-57-54_No-00」といったファイル名で保存されます。
画像の形式はPNG形式です。
SnapCrab は色々な設定や機能を持っていますが、とりあえず標準設定のままのスクショの基本は、このようになります。
色々な設定や機能については、次以降で説明します。
【C】ツールバーのボタンの説明
1) ウィンドウをキャプチャ
ウィンドウをキャプチャ
アクティブなウィンドウをスクショします。
2) トップレベルウィンドウをキャプチャ
トップレベルウィンドウをキャプチャ
ウィンドウをキャプチャと同じになることが多いですが、アプリから設定画面などを開いたときに、そのアプリと設定画面を一緒にスクショします。
ウィンドウをキャプチャの場合は、「キー割り当て」の画面だけになります。
3) デスクトップ全体をキャプチャ
デスクトップ全体をキャプチャ
パソコン画面全体をスクショします。
4) 指定範囲をキャプチャ
指定範囲をキャプチャ
マウス操作で指定した範囲をスクショします。
5) ウェブページをキャプチャ
ウェブページをキャプチャ
Sleipnir で表示しているウェブページをスクショします。
Sleipnir に表示されている範囲の他、そのウェブページ全体を丸ごとスクショできます。
他のブラウザを使っている場合は、機能しません。
6) 投稿
投稿
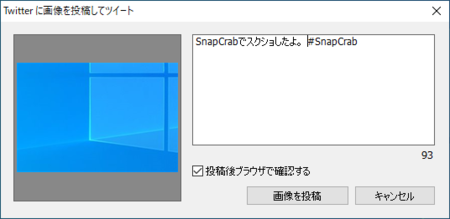
「画像を投稿してツイート」と「Evernoteに保存」ができます。
7) カーソル位置の色を取得
カーソル位置の色を取得
マウスカーソルのある位置の画面の色を、RGB値とカラーコードで表示してくれます。
【D】 [設定]メニュー
[設定]メニュー
1)保存先フォルダを開く
スクショした画像が保存されているフォルダをエクスプローラーで開きます。
標準の設定では保存先フォルダはデスクトップですが、あとで説明する[詳細設定]で保存先フォルダを変更している場合は、この機能が便利です。
2)背景を透過/背景を透過しない/指定色で背景を塗りつぶし
これは、アプリ画面の縁が半透明のWindows7のエアログラスを、透過させる/投下させない/指定色で色を付ける、という機能です。
【アップデート】高機能な無料キャプチャソフト SnapCrab が Aero の透過に対応してますます手放せなくなりました (フェンリル | デベロッパーズブログ)
Windows10も実は、タスクバー・スタートメニュー・アクションセンターはエアログラスになっていますが、透明度が低いためか別の理由かで、この機能が働かないようです。
試しに、Windows10のエアログラスの透明度を上げる方法・完全に透明にする方法 をやってから、この機能を試してみましたが、やはり機能しませんでした。
Windows10のエアログラスをWindows7風できるアプリもあるので、そういったものを使えばWindows10でもこの機能が使えるかもしれません。
Windows7パソコンを使っている人は、ぜひ使ってみてください。
3)背景色を指定
上の2)指定色で背景を塗りつぶしで使う色を指定します。
これもWindows10では機能しないことになります。
4)ウィンドウの影を含める
これもエアログラスの透過に対応したときに追加された機能で、Windows10では機能しないようです。
5)マウスカーソルを含める
スクショする画像の中にマウスカーソルがある場合に、マウスカーソルを入れるか入れないかの設定ができます。
標準で「マウスカーソルを含める」にチェックが入っていますが、マウスカーソルを入れないようにする場合は、チェックを外した後でいったん SnapCrab を終了させて再起動すると、マウスカーソルが入らなくなります。
6)続けてキャプチャする
通常はスクショすると1枚だけスクショしますが、これにチェックを入れると続けてスクショできます。
7)ホットキーを使用する
ショートカットキーを使うかどうかの設定です。
他のアプリのショートカットキーを使うときに、邪魔に SnapCrab のショートカットキーが邪魔になる場合に、このチェックを外すと SnapCrab のショートカットキーが働かなくなります。
8)詳細設定
さらに細かい設定をするときに使います。
これについては、次の見出しで説明します。
9)アップデートを確認
クリックしてみると、最新版を使っているということなのか、何も起きません。
インストール時の「追加タスクの選択」で「更新通知を受け取る」にチェックを入れていれば、Windows10では通知が表示されるので、機能していないということだと思います。
10)SnapCrabのページを開く
SnapCrab のページ が開きます。
11)フェンリルのプロダクト
フェンリルの多機能ブラウザ Sleipnir 6 のページ が開きます。
12)終了
SnapCrab を終了します。
ツールバー右端の[×]で閉じた場合はツールバーは閉じますが、タスクバーの[^]隠れているインジケーターに残っていて、終了はしていません。
Windows10では機能しないメニューもありますが、SnapCrab は Windows XP / Vista / 7 / 8 / 8.1 / 10 に対応するアプリなので、そうなっています。
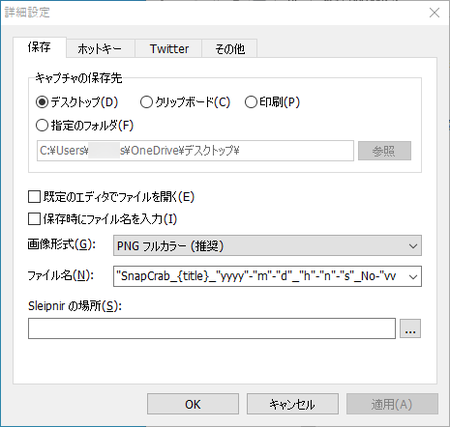
【E】詳細設定の[保存]タブ
 [設定]メニューの中の[詳細設定]の[保存]タブの説明です。
[設定]メニューの中の[詳細設定]の[保存]タブの説明です。
1)キャプチャの保存先
・ デスクトップ:標準設定はこれになっているので、ここで変更しなければスクショした画像は自動的にデスクトップに保存されます。
・クリップボード:これに変更すると、ファイルに保存しないでクリップボードに保存されます。
スクショした画像をファイルとして保存しないで他のアプリに貼り付けるときは、これを選びます。
・印刷:これに変更すると、ファイルやクリップボードに保存しないで、印刷ダイヤログから直接印刷することができます。
・指定のフォルダ:デスクトップ以外のフォルダに保存するようにしたい場合に使います。
右側の[参照]ボタンで保存したいフォルダを指定します。
2)既存のエディタでファイルを開く
このチェックボックスにチェックを入れると、スクショしたあとでその画像を既存のエディタで開きます。
スクショした画像を編集することが多い場合は、便利な機能です。
特に既定のアプリを変更していなければ、Windows10の既定になっている ペイント で開きます。
3)保存時にファイル名を入力
このチェックボックスにチェックを入れると、スクショしたときに「名前を付けて保存」画面が開き、ファイル名を指定して保存できるようになります。
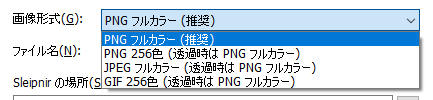
4)画像形式
標準設定では「PNG フルカラー」になっていますが、「PNG 256色」「JPG フルカラー」「GIF 256色」に変更できます。
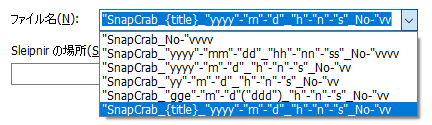
5)ファイル名
標準設定では「"SnapCrab_{title}_"yyyy"-"m"-"d"_"h"-"n"-"s"_No-"vv」となっていて、スクショしてみると「SnapCrab_NoName_2021-1-19_20-57-54_No-00」というようなファイル名で保存されます。
{title}は3)で保存時にファイル名を入力するときに自分で入力する部分で、記号は yyyy から s の順で年・月・日・時・分・秒、vv は連番を指しています。
用意されている別の書式を選択してもいいですし、自分で編集して書式を作ることもできます。
私の場合はシンプルに「"SC"yyyy""mm""dd""hh""nn""ss"」としています。
6)Sleipnirの場所
これは Sleipnir の実行ファイルの場所を指定することで、Sleipnir で SnapCrab の機能が使えるというものだったと思いますが、今の Sleipnir
ではおそらく指定する必要はないと思います。
【F】詳細設定の[ホットキー]タブ
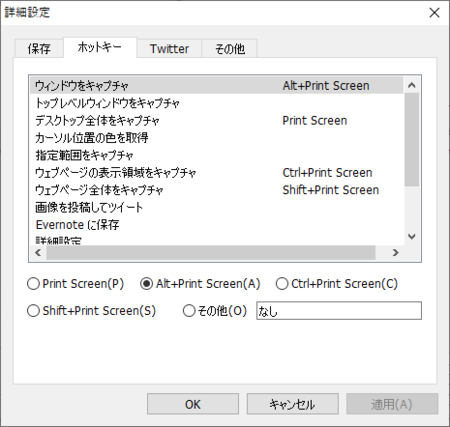
 [設定]メニューの中の[詳細設定]の[ホットキー]タブの説明です。
[設定]メニューの中の[詳細設定]の[ホットキー]タブの説明です。
ホットキーは、いわゆるショートカットキーのことで、キー操作で各種機能を呼び出す機能です。
標準設定では「ウィンドウをキャプチャ」「デスクトップ全体をキャプチャ」「ウェブページの表示領域をキャプチャ」「ウェブページ全体をキャプチャ」の4つが設定されています。
他に9種類の機能にショートカットキーが設定されていない状態になっていますが、この9種類の機能にショートカットキーを割り当てたり、標準で設定されている4つの機能を別のキーに割り当てたりできます。
例えば、[詳細設定]を[Ctrl]+[Shift]+[D]キーで開けるようにしたい場合は、次のような手順で設定できます。
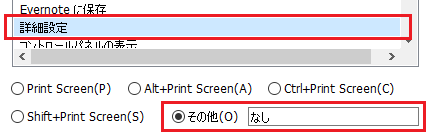
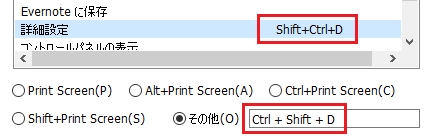
1)上部の機能リストで[詳細設定]をクリックすると、[詳細設定]部分が水色に変わり、下部のキー設定部分が[その他]を選択した状態に変わります。
2)[その他]の入力エリア「なし」部分をクリックすると、カーソルが「なし」の右側にある状態になります。
3)この状態で[Ctrl]キーと[Shift]キーを押すと、「なし」だった部分が「Ctrl + Shift +」に変わります。
4)今回は[Ctrl]+[Shift]+[D]キーで開けるようにしたいので、ここで[D]キーを押します。
すると、[その他]の入力欄が「Ctrl + Shift + D」に変わり、上部のリストの[詳細設定]部分にも「Shift+Ctrl+D」が入ります。
5)下部の[OK]ボタンをクリックすると設定が完了し、ウィンドウが閉じます。
今回は[Ctrl]+[Shift]+アルファベットキーの組み合わせでやってみましたが、他に[Ctrl]+アルファベットキーまたは[Shift]+アルファベットキーでも設定できます。
【G】詳細設定の[Twitter]タブ
 [設定]メニューの中の[詳細設定]の[Twitter]タブの説明です。
[設定]メニューの中の[詳細設定]の[Twitter]タブの説明です。
1)Twitter 公式ページへ
[Twitter 公式ページへ]をクリックすると、ブラウザでTwitter 公式ページを開くことができます。
2)ログアウト
ツールバーの  [投稿]で Twitter との「連携アプリを認証」すると、このボタンが有効になります。
[投稿]で Twitter との「連携アプリを認証」すると、このボタンが有効になります。
[ログアウト]ボタンをクリックすると、 [投稿]で行った Twitterとの「連携アプリ認証」を解除することができます。
[投稿]で行った Twitterとの「連携アプリ認証」を解除することができます。
【H】詳細設定の[その他]タブ
 [設定]メニューの中の[詳細設定]の[その他]タブの説明です。
[設定]メニューの中の[詳細設定]の[その他]タブの説明です。
1)カラーピッカーの保存形式 [カーソル位置の色を取得]を使ったときの色の表示形式の指定です。
[カーソル位置の色を取得]を使ったときの色の表示形式の指定です。
標準設定では「全て」になっているので、「RGB値」と「ウェブ16進RGB値」の両方が表示されています。
「RGB値」だけにしたり、「ウェブ16進RGB値」だけにする他、カスタムを選択して  ボタンで書式を編集することもできます。
ボタンで書式を編集することもできます。
2)起動と常駐
インストール時の追加タスクの選択で「スタートアップに登録し常駐させる」のチェックを外さないでインストールした場合は、ここが「スタートアップに登録し常駐させる」になっています。
パソコン起動時に自動的に起動して、いつでもスクショの機能が使える状態を保つ設定になっています。
ツールバーの右端の[×]をクリックしてツールバーを閉じても、メモリー上には残りシュートカットキーが使えます。
タスクバーの[^]隠れているインジケーターの SnapCrab アイコンをクリックすると、ツールバーも開けます。
ここを「タスクトレイに常駐させる」に変更すると、パソコン起動時に自動的に起動しなくなりますが、一度起動するとメモリー上に常駐するので「スタートアップに登録し常駐させる」と同じように動作します。
「無」に変更すると、パソコン起動時に自動的に起動しなくなり、メモリー上に常駐もしないので、ツールバーの右端の[×]をクリックすると、SnapCrab は完全に終了してスクショの機能が使えなくなります。
3)縮小
スクショした画像を、指定した方法で縮小する機能です。
「無」が標準設定で、縮小なしでスクショします。
「幅を指定」・「高さを指定」・「率」のどれかを選択して右側に数値を入れると、その指定に従って縮小した画像がスクショされます。
4)その他
・ 「サウンド」のチェックを外すと、スクショのときのシャッター音を消せます。
・ 「セルフタイマーを使用する」のチェックを入れて、右側で秒数を指定すると、スクショのタイミングを遅延させることができます。
アプリのメニューが開いた状態をスクショしたいときにマウス操作をするなど、スクショを遅らせたいときに使います。
チェックを外すと、すぐにスクショします。
・ 「更新通知を受け取る」
チェックを入れておくと、SnapCrab のアップデートがあったときに、通知が表示されます。
・ 「カーソル位置のモニタをキャプチャ」
マルチモニタ(デュアルディスプレイ)で使う場合に、このチェックが入った状態であれば、カーソルがある方の画面をスクショします。
このチェックを外すと、両方の画面をスクショします。
【I】SnapCrab の長所
別の記事でスクショ用アプリとして、Snipping Tool と 切り取り&スケッチ について詳しく書いてみました。
どちらも、基本的な必要機能は備えていて、使っていてそんなに不満を覚えることはないと思います。
ただ、こうして SnapCrab について詳しく調べてみると、機能の差が見えてきます。
SnapCrab だけにある機能を、一通り挙げてみます。
これらの機能をすべての人が必要とするわけではないですが、参考にしてみてください。
1)範囲を指定してスクショする場合に、範囲を微調整できる。
2)マウスカーソルを含めたスクショができる。
3)スクショ画像の保存先を指定できる。
4)スクショ画像のファイル名の書式を指定できる。
5)ショートカットキーの変更ができる。
6)ウェブページ全体をスクショできる。(Sleipnirを使っている場合に限る)
7)カーソル位置の色を調べられる。
8)連続してスクショできる。
9)スクショした画像を自動的にペイントで開ける。
10)縮小してスクショできる。
11)マルチモニタ環境で、両方の画面をスクショできる。
2021年01月19日
「切り取り&スケッチ」を使って画像キャプチャー(スクショ)する方法の詳細
Windows10には、画像キャプチャー(スクショ)用アプリ Snipping Tool(スニッピング ツール)の後継として、切り取り&スケッチ というアプリが追加されています。
同じ機能のアプリなので、いずれは Snipping Tool がなくなって、切り取り&スケッチ だけになると予想しますが、今のところ Windows10 には両方のアプリが入っています。
(以降、画像キャプチャーは「スクショ」と表記します)
この記事では、切り取り&スケッチ と、これを使ったスクショの方法について、詳しく説明します。
なお、切り取り&スケッチ は、今後のWindowsアップデートで機能の追加やメニュー等の変更が予想されます。
大きくは変わらないと思いますが、今日2021年1月19日現在の説明として読んでください。
また、Windows10パソコンでの他のスクショ方法について別の記事で書いていますので、こちらも参考にしてみてください。
・ Snipping Tool について。
Snipping Tool を使って画像キャプチャー(スクショ)する方法の詳細
・ SnapCrab について。
SnapCrab を使って画像キャプチャー(スクショ)する方法の詳細
・ スクショ用のアプリを使わないスクショ方法について。
Windows10パソコンで画像キャプチャー(スクショ)をやってみよう
【A】起動方法と起動画面の説明
1)切り取り&スケッチ を起動する
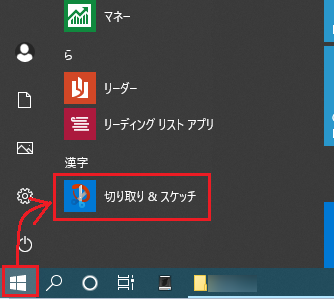
切り取り&スケッチ は、[スタート] をクリックして、「か」のグループまたは「漢字」のグループにあります。
をクリックして、「か」のグループまたは「漢字」のグループにあります。
切り取り&スケッチ をクリックすると起動します。
2)切り取り&スケッチ の起動画面
切り取り&スケッチ の起動直後の画面はとてもシンプルで、左上に[新規]ボタン、右上に[設定]ボタン  があるだけです。
があるだけです。
画面に「切り取り&スケッチを起動しなくても、Windowsロゴキー+Shift+Sキーを押すと、画面の内容を切り取ることができます。」と書かれているとおり、1)の起動方法で 切り取り&スケッチ を起動しなくても、スクショできるようになっています。
これについては、Windows10パソコンで画像キャプチャー(スクショ)をやってみよう 【その2】[Windows]+[Shift]+[S]キーでスクショ で説明しているので、そちらを参照してください。
【B】標準のシュクショをしてみる
1)切り取り&スケッチ 右上には[設定]ボタン  がありますが、とりあえず標準の設定のままスクショしてみます。
がありますが、とりあえず標準の設定のままスクショしてみます。
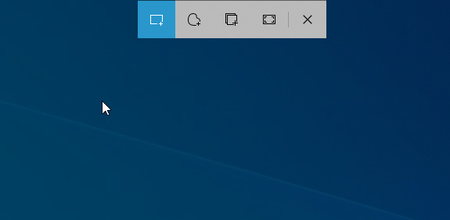
スクショしたい画面を表示して、切り取り&スケッチ の画面左上の[新規]ボタンをクリックします。
2)画面が暗くなって上部にツールバーが表示されます。
下の画像は別のスクショ用アプリでスクショしたため、マウスカーソルが通常の矢印になっていますが、実際には「+」の形になります。
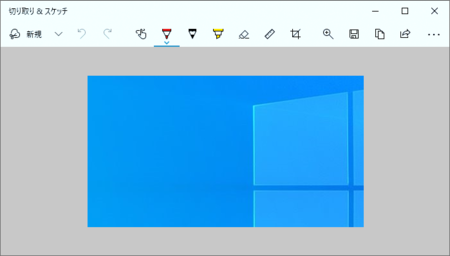
3)その状態で、スクショしたい部分を、マウス左ボタンを押したまま範囲指定するようにマウスを移動させると、その部分だけが明るい四角に変わります。
4)マウス左ボタンから指を離すとスクショ範囲が確定して、切り取り&スケッチ の画面に取り込まれます。
このとき、スクショした画像はクリップボードにも保存されているので、そのまま Word や Excel など貼り付けることもできます。
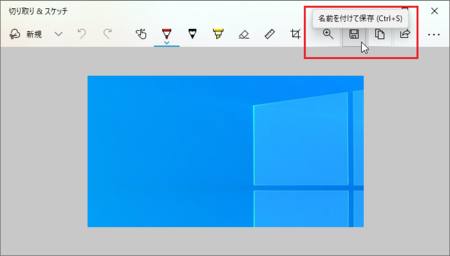
5)切り取り&スケッチ のツールバーにあるフロッピー形の[名前を付けて保存]アイコンをクリックすると、保存先のフォルダとファイル名を指定して、画像ファイルとして保存することができます。
6)保存する画像ファイルの種類は、標準ではPNG形式になっていますが、JPG形式・GIF形式の画像形式でも保存できます。
特にこだわる必要がなければ、標準のPNG形式のままでOKです。
以上が 切り取り&スケッチ の標準のスクショです。
大抵はこれだけで事足りると思いますが、切り取り&スケッチ には、さらに便利な機能があるので、続けて説明していきます。
【C】メニュー
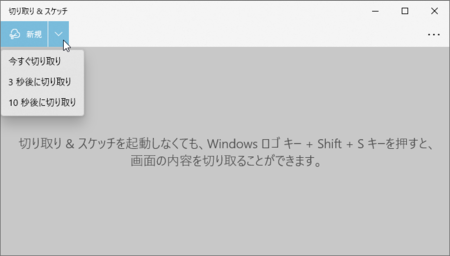
1)切り取り&スケッチ 左上の[新規]ボタンの右にある[∨]部分をクリックすると、スクショの遅延設定ができるようになっています。
標準のままだと「今すぐ切り取り」になっているので、[新規]ボタンをクリックしたあと上部ツールバーでアイコンをクリックした時点(四角形・フリーフォームの場合は領域指定が終わった時点)で、すぐにスクショされます。
アプリのメニューが開いた状態をスクショしたいなど、スクショボタンを押した後でマウス操作する時間が必要な場合に、「3秒後・10秒後に切り取り」を使います。
2)右上の[設定]ボタン  をクリックすると、4つのメニューが開きます。
をクリックすると、4つのメニューが開きます。
・ ファイルを開く
パソコン内に保存されている画像を開いて、切り取り&スケッチ で加工することができます。
・ フィードバックの送信
切り取り&スケッチ の不具合報告や、改善要望を送信することができます。
・ 設定(次以降で説明します)
・ ヒントとコツ
Windows10の「ヒント」が開きます。
切り取り&スケッチ については、今のところ[Windows]+[Shift]+[S]キーでスクショできることの説明だけです。
【D】設定
切り取り&スケッチ の右上[設定]ボタン  をクリックして開くメニューの中の[設定]を開くと、スクショについていくつか設定を変更できることが分かります。
をクリックして開くメニューの中の[設定]を開くと、スクショについていくつか設定を変更できることが分かります。
1)「プリント スクリーンのショートカット」の「PrtScnボタンを使用して画面切り取りを開く」をクリックすると、[Windows]+[Shift]+[S]キーで開くスクショ機能を[PrintScreen]キーで開けるようにできます。
「アプリを切り替えますか?」と聞いてくるので、[はい]をクリックします。
キーボードの設定が開くので、少し下にスクロールしたところにある「プリント スクリーンのショートカット」をオンにします。
ただし、この設定をすると、元々[PrintScreen]キーが持っている「画面全体のスクショ画像を単にクリップボードに入れるだけ」の機能が使えなくなるので、設定しない方がいい場合もあります。
2)クリップボードに自動コピー
スクショして 切り取り&スケッチ に取り込まれた画像に線を引いたり、マーキングしたりしたときに、自動的にその画像をクリップボードに保存する機能です。
標準でオンになっているので、自動保存したくないときはオフに変更します。
3)切り取り領域の保存
切り取り&スケッチ を終了するときに、スクショした画像をファイルに保存しなくていいか確認してくれる機能です。
標準でオフになっているので、保存の確認をしてほしい場合はオンに変更します。
4)複数のウィンドウ
標準でオフになっていて、[新規]をクリックしてスクショすると、そのたびに取り込まれた画像が新しく変わりますが、ここをオンにすると、[新規]をクリックしてスクショするたびに新しいウィンドウが開いて、その前にスクショした画像も開いたままにできます。
5)切り取り領域のアウトライン
標準でオフになっていますが、ここをオンにすると、スクショして 切り取り&スケッチ に取り込まれた画像に枠が付きます。
オンにすると、枠の色と太さの設定が表示されます。
【E】スケッチのメニュー
スクショした画像が取り込まれたあとは、切り取り&スケッチ の上部がスケッチ用のツールバーに変わります。
それぞれのアイコンにマウスカーソルを乗せると、そのアイコンの名称が表示されます。
左から順に説明します。
1)元に戻す、やり直し
画像を取り込んだ直後はこのアイコンは有効になっていませんが、他のアイコンを使って画像に編集を加えると有効になります。
画像に加えた編集をやめて元に戻したり、元に戻したのをやり直すのに使います。
2)タッチによる手書き、ボールペン、鉛筆、蛍光ペン
画像に線を引いたり、マーキングしたりすることができます。
それぞれ色を変更できます。
3)消しゴム
画像に追加した線やマーキングを消したり、画像の一部を消すのに使います。
4)定規
ここをクリックして定規を表示してから、定規の端をなぞるように書くと、直線や円弧を書くことができます。
定規を斜めにしたいときは、マウスのスクロールボタンを使います。
定規を消したいときは、もう一度「定規」か「分度器」をクリックすると消せます。
5)画像のトリミング
画像の一部を選択して、選択した部分の画像にする「切り取り」ができます。
6)ズーム
画像を拡大します。
7)名前を付けて保存
保存するフォルダとファイル名を指定して、画像を保存します。
8)コピー
線やマーキングを追加した画像を、クリップボードにコピーします。
クリップボードにコピーした画像は、Excel や Word など他のアプリに貼り付けることができます。
9)共有
OneNote、Twitter、フィードバックHub、メールアプリ に画像を送れます。
10) メニューに「プログラムから開く」と「印刷」が追加されます。
メニューに「プログラムから開く」と「印刷」が追加されます。
例えば、「プログラムから開く」で ペイント を選ぶと、さらに細かい編集が可能になります。
「印刷」は、画像を印刷したいときに使います。
【F】ショートカットキー
それぞれの上段がショートカット キーで、下段が動作です。
順番はツールバーの左から順に書いています。
1)[Ctrl]+[N]または[Alt]+[N]
[新規]をクリック
2)[Ctrl]+[Z]
[元に戻す]をクリック
3)[Ctrl]+[Y]
[やり直し]をクリック
4)[Alt]+[T]
[タッチによる手書き]をクリック
5)[Alt]+[B]
[ボールペン]をクリック
6)[Ctrl]+[I]または[Alt]+[I]
[鉛筆]をクリック
7)[Ctrl]+[H]または[Alt]+[H]
[蛍光ペン]をクリック
8)[Ctrl]+[E]または[Alt]+[E]
[消しゴム]をクリック
もう一度押すと[すべてのインクを消去]が開き、[Enter]ですべてのインクが消えます。
9)[Alt]+[R]
[画像のトリミング]をクリック
10)[Alt]+[Z]
[ズーム]をクリック
11)[Ctrl]+[S]または[Alt]+[S]
[名前を付けて保存]アイコンをクリック
12)[Ctrl]+[C]または[Alt]+[C]
[コピー]をクリック
13)[Alt]+[A]
[共有]アイコンをクリック
15)[Ctrl]+[O]
[もっと見る] をクリック →[ファイルを開く]
をクリック →[ファイルを開く]
16)[Ctrl]+[P]
[もっと見る] をクリック →[印刷]
をクリック →[印刷]
切り取り&スケッチ のショートカットキーは[Ctrl]または[Alt]キーとアルファベット キーとの組み合わせになっているようです。
ツールバーのほとんどの機能がショートカットキーで呼び出せますが、[定規]だけは今のところショートカットキーに割り当てられていないようです。