�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2021�N05��19��
���l���̓{�b�N�X��IME�p���̓��[�h�ɂ���^�u���O��JavaScript�Ōv�Z
�O��L���ł́A�v�Z���ʂ̃R�s�[��3�����J���}������Ȃ����̂ɂł��܂����B
�@�@��
�@�R�s�[����v�Z���ʂ̐�����3�����̃J���}�Ȃ��ɂ���^�u���O��JavaScript�Ōv�Z
����́A���l����͂���Ƃ���IME�����p���̓��[�h�ɂȂ�悤�ɂ��܂��B
�������������Ƃ��A�uJavaScript �i��肽�����Ɓj�v�݂����Ȍ��t�Ńl�b�g��������ƁA�����������Ă���Ă���l����������̂ŁA���������ȒP�ɕ��@��������܂��B
�C���^�[�l�b�g�́A��͂�֗��ł��ˁB
�Ƃ��낪����́A�������̋L���Ō��������@�����܂��@�\���܂���ł����B
�������ׂĂ݂�ƁA�u���E�U�œ��삷��v���O�����iScript�j�ŁAWindows�̋@�\���R���g���[���ł��Ă��܂��Ɗ댯�Ƃ������Ƃ���AIME���I�t�ɂ�����I���ɂ�����ł��Ȃ��Ȃ��Ă��邱�Ƃ�������܂����B
����������߂悤���ƍl���܂������A���̌�Ɍ����������@�ł��܂��������̂ŁA���̕��@�Ő������܂��B
���l���͗���IME�����p�p�����̓��[�h�ɂȂ�悤�ɂ����v�Z�t�H�[��
�� �����Ɍv�Z�̂��߂̃t�H�[���̃R�[�h�ƁAJavaScript �̃R�[�h�����Ă��܂��B
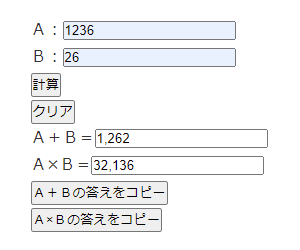
JavaScript �͕\�����ꂸ�A�v�Z�̂��߂̃t�H�[���������\������Ă��܂��B
�v�Z�t�H�[���̌����ڂ͑O��̂��̂Ƃ܂����������ł����A�`�Ƃa�̓��̓{�b�N�X���N���b�N���ăJ�[�\���������Ɉړ�����ƁAIME�����p�p�����[�h�ɂȂ�͂��ł��B
�ύX�����R�[�h�̉���i�t�H�[���j
����̌v�Z�t�H�[���̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<form action="#" name="calformTasuKakeruV5">
�`�F<input type="tel" name="a" value="">
�a�F<input type="tel" name="b" value="">
<input type="button" name="keisan" value="�v�Z" onClick="calTasuKakeruV5();">
<input type="reset" name="reset" value="�N���A">
�`�{�a��<input type="text" id="ans1" value=""> <input type="text" id="ans1a" value="">
�`�a��<input type="text" id="ans2" value=""> <input type="text" id="ans2a" value="">
<input type="button" value="�`�{�a�̓������R�s�[" onClick="AnsCopy1V5();">
<input type="button" value="�`×�a�̓������R�s�[" onClick="AnsCopy2V5();">
</form>�ԐF����������ύX�܂��͒lj����������ł��B
�uV5�v�����́A�O��܂łƓ��l�Ƀu���O���ł̃R�[�h�̏d���������邽�߂̕ύX�ł��B�ł� AnsCopy1V4 �̂Ƃ���� V4�̂܂܂ł��B
����́A AnsCopy1V4 �� JavaScript �R�[�h���O��̋L���ŏ��������̂Ƃ܂����������Ȃ̂ŁA���ꂪ���̂܂g����͂�������ł��B
AnsCopy1V5 �ɂ����Ƃ���́AJavaScript �R�[�h���O��̋L���ŏ��������̂Ƃ܂����������Ȃ̂ŁAV4�̂܂܂ɂ��đO��L����JavaScript �R�[�h���Ăяo�������Ȃ̂ł����A���܂��s������s���Ȃ������肷��̂ŁAV5�ɕύX���邱�Ƃɂ��܂����B
�v�Z�t�H�[���̃R�[�h�ŕς�����̂́A�`�Ƃa�̓��̓{�b�N�X������ type="text" �� type="tel" �ɂȂ��Ă���Ƃ���ł��B
����ɂ���āA����܂Ńe�L�X�g�̓��̓{�b�N�X�������̂��A�d�b�ԍ��̓��̓{�b�N�X�ɂȂ�A����ɑΉ�����IME�����p�p�����[�h�ɕς��킯�ł��B
���̕��@�̏ꍇ�́A�d�b�ԍ�����͂���ꏊ���Ɣ��f���āAIME �����甼�p�p�����[�h�ɂȂ�킯�ŁAJavaScript �� IME ���R���g���[�����Ă��Ȃ��̂ŁA�댯�͂Ȃ��Ƃ������Ƃ̂悤�ł��B
�ύX�����R�[�h�̉���iJavaScript�j
����� JavaScript �̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<script language="javascript">
function calTasuKakeruV5()
{
// �t�H�[���œ��͂����f�[�^AB��ϐ��ɑ��
inputValueA = document.calformTasuKakeruV5.a.value - 0;
inputValueB = document.calformTasuKakeruV5.b.value - 0;
// �ϐ����g���Čv�Z
ans1 = inputValueA + inputValueB;
ans2 = inputValueA * inputValueB;
// �v�Z���ʂ��t�H�[���ɏo��
document.calformTasuKakeruV5.ans1.value = ans1.toLocaleString();
document.calformTasuKakeruV5.ans2.value = ans2.toLocaleString();
document.calformTasuKakeruV5.ans1a.value = ans1;
document.calformTasuKakeruV5.ans2a.value = ans2;
}
// �v�Z���ʂ��R�s�[
function AnsCopy1V5() {
var copyTarget = document.getElementById("ans1a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.remove();
}
function AnsCopy2V5() {
var copyTarget = document.getElementById("ans2a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.remove();
}
</script>JavaScript �̃R�[�h�ŕς�����̂́A�v�Z�t�H�[���̖��O�̕ύX�ɑΉ����āuV5�v�ɕς����Ƃ��낾���ł��B
���Ƃ́A�v�Z���ʂ��R�s�[����R�[�h���Ȃ����Ă��܂��B
�v�Z�t�H�[���̂Ƃ���ł������܂������A�v�Z���ʂ��R�s�[����R�[�h�͑O��L���Ŏg�������̂Ƃ܂����������Ȃ̂ŁA����̋L���̒��ɂ͂��̃R�[�h�����Ȃ��Ă��A�O��L���̃R�[�h�𗘗p�ł��邩��ł��B
�v�Z�t�H�[���̃R�[�h�̐����ł��������悤�ɁA�v�Z���ʂ��R�s�[����R�[�h�́A�O��L���̂��̂��Ăяo���̂��o������o���Ȃ������肷��̂ŁAV4 �� V5 �ɕς��ē���Ă���܂��B
���̑�
���ǂ̂Ƃ��덡��̕ύX�́A���̓{�b�N�X�̃^�C�v�� text ���� tel �ɕς��������Ȃ̂ŊȒP�ł����B
����́A�����ڂ𐮂��邱�Ƃ�����Ă݂܂��B
JavaScript �Ōv�Z�y�[�W�֘A�L���̈ꗗ
2021�N05��15��
�R�s�[����v�Z���ʂ̐�����3�����̃J���}�Ȃ��ɂ���^�u���O��JavaScript�Ōv�Z
�O��L���ł́A�v�Z���ʂ̐��l��3�����J���}������悤�ɂ��܂����B
���̂��߁A�v�Z���ʂ��R�s�[����{�^�����N���b�N�����Ƃ��ɃR�s�[����鐔�l���A3�����J���}�����������̂ɂȂ��Ă��܂��B
�@�@��
�v�Z���ʂ̐�����3�����̃J���}������^�u���O��JavaScript�Ōv�Z
���̃R�s�[���ꂽ���l���A�Ɩ��p�\�t�g�� Excel �ɓ\��t���Ă݂�ƁA�����Ɛ��l�Ƃ��ē\��t������̂ŁA���̂܂܂ł悳�����ȋC�����܂����A�\��t����ɂ���Ă�3�����J���}������Ƃ܂����Ƃ����ꍇ�����邩������܂���B
�R�s�[����鐔�l�́A3�����J���}������Ȃ��悤�ɂ�����@���l���Ă݂܂����B
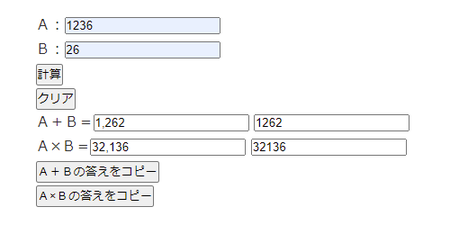
�R�s�[����v�Z���ʂ�3�����J���}���Ȃ����̂ɂ����v�Z�t�H�[��
�� �����Ɍv�Z�̂��߂̃t�H�[���̃R�[�h�ƁAJavaScript �̃R�[�h�����Ă��܂��B
JavaScript �͕\�����ꂸ�A�v�Z�̂��߂̃t�H�[���������\������Ă��܂��B
�v�Z���ʂ��A3�����̃J���}��������̂ƁA�Ȃ����̂�2�\�����āA3�����̃J���}���Ȃ������R�s�[����悤�ɂ��Ă��܂��B
�R�s�[�{�^�����N���b�N����ƁA3�����̃J���}���Ȃ��������R�s�[����āA��ʏォ�������悤�ɂȂ��Ă��܂��B
�������R�s�[����܂ŁA3�����J���}�t���ƃJ���}�Ȃ����\�������̂��s�H�ł����A�J���}�Ȃ��̕����\���ɂ�����@�́A�ʂ̋L���Ő������܂��B
�ύX�����R�[�h�̉���i�t�H�[���j
����̌v�Z�t�H�[���̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<form action="#" name="calformTasuKakeruV4">
�`�F<input type="text" name="a" value="">
�a�F<input type="text" name="b" value="">
<input type="button" name="keisan" value="�v�Z" onClick="calTasuKakeruV4();">
<input type="reset" name="reset" value="�N���A">
�`�{�a��<input type="text" id="ans1" value=""> <input type="text" id="ans1a" value="">
�`�a��<input type="text" id="ans2" value=""> <input type="text" id="ans2a" value="">
<input type="button" value="�`�{�a�̓������R�s�[" onClick="AnsCopy1V4();">
<input type="button" value="�`×�a�̓������R�s�[" onClick="AnsCopy2V4();">
</form>�ԐF����������ύX�܂��͒lj����������ł��B
�uV4�v�����́A�O��܂łƓ��l�Ƀu���O���ł̃R�[�h�̏d���������邽�߂̕ύX�ł��B
�Ȃ̂ŁA�ς�����̂͌v�Z���ʂ�\�����Ă���E���ɒlj����� <input type="text" id="ans1a" value=""> �����ł��B
���X�\�����Ă����v�Z���ʂ� id="ans1" �� id="ans1a" �ɕς��Ă��āA3�����̃J���}���t���Ȃ��v�Z���ʂ� id="ans1a" �ŕ\�������悤�Ƃ��Ă���킯�ł��B
�ύX�����R�[�h�̉���iJavaScript�j
����� JavaScript �̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<script language="javascript">
function calTasuKakeruV4()
{
// �t�H�[���œ��͂����f�[�^AB��ϐ��ɑ��
inputValueA = document.calformTasuKakeruV4.a.value - 0;
inputValueB = document.calformTasuKakeruV4.b.value - 0;
// �ϐ����g���Čv�Z
ans1 = inputValueA + inputValueB;
ans2 = inputValueA * inputValueB;
// �v�Z���ʂ��t�H�[���ɏo��
document.calformTasuKakeruV4.ans1.value = ans1.toLocaleString();
document.calformTasuKakeruV4.ans2.value = ans2.toLocaleString();
document.calformTasuKakeruV4.ans1a.value = ans1;
document.calformTasuKakeruV4.ans2a.value = ans2;
}
// �v�Z���ʂ��R�s�[
function AnsCopy1V4() {
var copyTarget = document.getElementById("ans1a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.remove();
}
function AnsCopy2V4() {
var copyTarget = document.getElementById("ans2a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.remove();
}
</script>��������ԐF���ς���������ŁA�uV4�v�͑O��܂łƓ��l�ɁA�u���O���ł̃R�[�h�̏d���������邽�߂̕ύX�ł��B
�u�v�Z���ʂ��t�H�[���ɏo�́v�̕�����2�s�lj����Ă��܂����A���ꂪ�v�Z�t�H�[���Œlj����������ɑΉ����Ă��܂��B
�v�Z�t�H�[���icalformTasuKakeruV4�j�� ans1a �̒l �� ans1 �Ƃ��Ă��āA���� .toLocaleString() ���t���Ă��Ȃ��̂ŁAans1a �̒l��3�����̃J���}���t���Ȃ����̂ɂȂ�킯�ł��B
�����āA�u�v�Z���ʂ��R�s�[�v�����ł́A���̌v�Z�t�H�[���� ans1a �̒l���R�s�[����悤�ɕύX���Ă��܂��B
���̑�
���Ɏg������Ƃ��ċC�ɂȂ�̂��A�`�Ƃa�̐��l����͂���Ƃ���IME�����{����̓��[�h�ɂȂ��Ă���ƁA�������S�p�œ��͂���Ă��܂��Ƃ���ł��B
���p�����œ��͂��Ă��������ƕ\�L����Ƃ��āA�mF8�n�L�[�Ŕ��p�ɂ��Ă��炦�����̂ł����AExcel�݂�����IME�𐧌䂵�����Ƃ���ł��B
����́A���̕ӂ�ɂ��Ă���Ă݂܂��B
JavaScript �Ōv�Z�y�[�W�֘A�L���̈ꗗ
2021�N05��10��
�v�Z���ʂ̐�����3�����̃J���}������^�u���O��JavaScript�Ōv�Z
�O��L���ŁA�v�Z���ʂ��N���b�v�{�[�h�ɃR�s�[�ł���{�^�����ݒu�ł��܂����B
�@�@��
�@�v�Z���ʂ��R�s�[�ł���{�^����ݒu����^�u���O��JavaScript�Ōv�Z
����́A���������ڂ̉��P�����Ă����܂��B
�܂��́A�v�Z���ʂ̐����̌������傫���Ȃ����Ƃ��ɁA3�����̃J���}�����ĕ\������悤�ɂ��܂��B
�����́A�uJavaScript�@3�����v�Ƃ��������t�Ńl�b�g��������ƁA�����Ɍ�����܂����B
�������AJavaScript �̌v�Z���ʂ��v�Z�t�H�[���ɕԂ������ɁA�u.toLocaleString()�v�������邾���Ȃ̂ŊȒP�ł��B
�v�Z���ʂ̐�����3�����̃J���}������v�Z�t�H�[��
�� �����Ɍv�Z�̂��߂̃t�H�[���̃R�[�h�ƁAJavaScript �̃R�[�h�����Ă��܂��B
JavaScript �͕\�����ꂸ�A�v�Z�̂��߂̃t�H�[���������\������Ă��܂��B
�`�Ƃa�ɏ����傫�߂̐�������͂��Čv�Z����ƁA�����̐�����3�����̃J���}������͂��ł��B
�ύX�����R�[�h�̉���i�t�H�[���j
��Őݒu�����v�Z�t�H�[���̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<form action="#" name="calformTasuKakeruV3">
�`�F<input type="text" name="a" value="">
�a�F<input type="text" name="b" value="">
<input type="button" name="keisan" value="�v�Z" onClick="calTasuKakeruV3();">
<input type="reset" name="reset" value="�N���A">
�`�{�a��<input type="text" id="ans1" value="">
�`�a��<input type="text" id="ans2" value="">
<input type="button" value="�`�{�a�̓������R�s�[" onClick="AnsCopy1V3();">
<input type="button" value="�`×�a�̓������R�s�[" onClick="AnsCopy2V3();">
</form>�ԐF����������ύX�܂��͒lj����������ł��B
�v�Z�t�H�[���͊�{�I�ɕύX�Ȃ��ŁA�O��L���̃R�[�h�Ƃ̏d��������邽�߂Ƀt�H�[���� JavaScript �̖��O�́uV2�v���uV3�v�ɕύX���������ł��B
�iAnsCopy1V3() �̕����́A�O��̃R�[�h�� AnsCopy1() �ɁuV3�v�������Ă��܂��j
�ύX�����R�[�h�̉���iJavaScript�j
����� JavaScript �̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<script language="javascript">
function calTasuKakeruV3()
{
// �t�H�[���œ��͂����f�[�^AB��ϐ��ɑ��
inputValueA = document.calformTasuKakeruV3.a.value - 0;
inputValueB = document.calformTasuKakeruV3.b.value - 0;
// �ϐ����g���Čv�Z
ans1 = inputValueA + inputValueB;
ans2 = inputValueA * inputValueB;
// �v�Z���ʂ��t�H�[���ɏo��
document.calformTasuKakeruV3.ans1.value = ans1.toLocaleString();
document.calformTasuKakeruV3.ans2.value = ans2.toLocaleString();
}
// �v�Z���ʂ��R�s�[
function AnsCopy1V3() {
var copyTarget = document.getElementById("ans1");
copyTarget.select();
document.execCommand("Copy");
}
function AnsCopy2V3() {
var copyTarget = document.getElementById("ans2");
copyTarget.select();
document.execCommand("Copy");
}
</script>�ԐF����������ύX�܂��͒lj����������ł��B
�uV2�v���uV3�v�ɕς���Ă���̂́A�v�Z�t�H�[���̕ύX�Ɠ����R�[�h�̏d��������邽�߂̂��̂ł��B
���Ǖς�����̂́A�v�Z���ʂ��t�H�[���ɏo�͂��镔���� ans1 �� ans2 �̌��Ɂu.toLocaleString()�v�������������Ƃ������ƂɂȂ�܂��B
����̕ύX�ɂ���āA�N���b�v�{�[�h�ɃR�s�[����v�Z���ʂ��A3�����̃J���}���t�������l�ŃR�s�[����܂��B
�\��t����ɂ���ẮA3�����̃J���}���g���Ȃ����������ꍇ�����肻���ł��B
����L���ŁA���̕��@�������Ă݂܂��B
JavaScript �Ōv�Z�y�[�W�֘A�L���̈ꗗ
2021�N05��08��
�v�Z���ʂ��R�s�[�ł���{�^����ݒu����^�u���O��JavaScript�Ōv�Z
�O��L���ŁAjavascript ���g���ău���O�̋L�����Ōv�Z�ł���u�v�Z�y�[�W�v�̂悤�Ȃ��̂���邱�Ƃ́A����Ȃɓ���Ȃ����Ƃ�������܂����B
�@�@�@��
�@�u���O�̋L������JavaScript���g���Čv�Z�ł���悤�ɂ���
��̉摜�͑O��L���ō�������̂ŁA�Ƃ肠���� javascript ���g���Čv�Z�ł��邩���m�F���邾���̂��̂Ȃ̂ŁA�����ڂƂ����Ƃ��������Ƃ���ł����A����͋@�\��D�悷�邱�Ƃɂ��܂��B
�lj�����@�\�́A�v�Z���ʂ��R�s�[�ł���{�^���̐ݒu�ł��B
���ꂪ�ł���A�v�Z���ʂ�ʂ̃A�v���ɓ\��t���邱�Ƃ��ł���̂ŁA�����֗��ɂȂ�܂��B
�v�Z���ʃR�s�[�{�^����lj������v�Z�t�H�[��
�� �����Ɍv�Z�̂��߂̃t�H�[���̃R�[�h�ƁAJavaScript �̃R�[�h�����Ă��܂��B
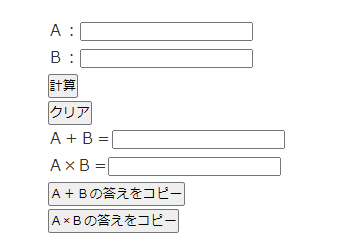
JavaScript �͕\�����ꂸ�A�v�Z�̂��߂̃t�H�[���������\������Ă��܂��B
�lj������̂́A�����ڂł́m�`�{�a�̓������R�s�[�n�{�^���Ɓm�`×�a�̓������R�s�[�n�{�^���ŁA�\������Ȃ� JavaScript �Ƀ{�^�����N���b�N�����Ƃ��̏��������������Ă��܂��B
�`�Ƃa�ɐ��l����͂��ām�v�Z�n�{�^�����N���b�N����ƌv�Z���ʂ��\������A2�̃R�s�[�{�^�����N���b�N����ƁA�v�Z���ʂ��N���b�v�{�[�h�ɃR�s�[�����͂��ł��B
�ύX�����R�[�h�̉���i�t�H�[���j
��Őݒu�����v�Z�t�H�[���̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<form action="#" name="calformTasuKakeruV2">
�`�F<input type="text" name="a" value="">
�a�F<input type="text" name="b" value="">
<input type="button" name="keisan" value="�v�Z" onClick="calTasuKakeruV2();">
<input type="reset" name="reset" value="�N���A">
�`�{�a��<input type="text" id="ans1" value="">
�`�a��<input type="text" id="ans2" value="">
<input type="button" value="�`�{�a�̓������R�s�[" onClick="AnsCopy1();">
<input type="button" value="�`×�a�̓������R�s�[" onClick="AnsCopy2();">
</form>�ԐF����������ύX�܂��͒lj����������ł��B
�P�j�t�H�[���� JavaScript �̖��O�ɁuV2�v��lj�
�v�Z�t�H�[���Ɓm�v�Z�n�{�^���ŌĂяo�� JavaScript �̖��O�́A�O��L���Ŏg�������̂Ɠ������� JavaScript ���ǂ��炩���f�ł��Ȃ��̂ŁA�uV2�v�������邱�ƂŁA�ʂ̃t�H�[���ƕʂ� JavaScript �Ƃ��Ĉ����悤�ɂ��Ă��܂��B
�Q�j�v�Z���ʂ� name �� id �ɕύX
�v�Z���ʂ��R�s�[����Q�̃{�^�����N���b�N�����Ƃ��ɁAJavaScript �Ōv�Z���ʂ��R�s�[���鏈���������Ă��܂����A���̂Ƃ��ɂǂ̒l���R�s�[���邩�� id �ł��Ă����邽�߁Aname �� id �ɕύX���Ă��܂��B
�R�j�v�Z���ʂ��R�s�[����{�^���̃R�[�h��lj�
�Ō��2�s�ɁA�v�Z���ʂ��R�s�[����{�^���̃R�[�h��lj����Ă��܂��B
���ꂼ��̃{�^���̃R�[�h�̍Ō�� onClick="AnsCopy1();" �� onClick="AnsCopy2();" �ŁA�v�Z���ʂ��R�s�[���� JavaScript ���Ăяo���Ă��܂��B
�ύX�����R�[�h�̉���iJavaScript�j
����� JavaScript �̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<script language="javascript">
function calTasuKakeruV2()
{
// �t�H�[���œ��͂����f�[�^AB��ϐ��ɑ��
inputValueA = document.calformTasuKakeruV2.a.value - 0;
inputValueB = document.calformTasuKakeruV2.b.value - 0;
// �ϐ����g���Čv�Z
ans1 = inputValueA + inputValueB;
ans2 = inputValueA * inputValueB;
// �v�Z���ʂ��t�H�[���ɏo��
document.calformTasuKakeruV2.ans1.value = ans1;
document.calformTasuKakeruV2.ans2.value = ans2;
}
// �v�Z���ʂ��R�s�[
function AnsCopy1() {
var copyTarget = document.getElementById("ans1");
copyTarget.select();
document.execCommand("Copy");
}
function AnsCopy2() {
var copyTarget = document.getElementById("ans2");
copyTarget.select();
document.execCommand("Copy");
}
</script>�ԐF����������ύX�܂��͒lj����������ł��B
�P�jJavaScript �� �t�H�[���̖��O�ɁuV2�v��lj�
�t�H�[���̐����ŏ������悤�ɁA�O��L���� JavaScript �� �t�H�[���Ɩ��O���d�����Ȃ��悤�ɂ��邽�߁A���ꂼ��̖��O�ɁuV2�v��lj����Ă��܂��B
�Q�j�v�Z���ʂ��R�s�[����R�[�h�̒lj�
�u// �v�Z���ʂ��R�s�[�v�̉��ɉ������̂��A�v�Z���ʂ��R�s�[����R�[�h�ł��B
�m�`�{�a�̓������R�s�[�n�{�^���̏����� function AnsCopy1() �ɁA�m�`×�a�̓������R�s�[�n�{�^���̏����� function AnsCopy2() �ɏ����Ă��܂��B
�R�jvar copyTarget = document.getElementById("ans1");
�t�H�[���Ōv�Z���ʂ� name �� id �ɕύX���܂������A���̌v�Z���� id="ans1" ��ϐ� copyTarget �Ɏw�肵�Ă��Ă��܂��B
�S�jcopyTarget.select();
�N���b�v�{�[�h�ɃR�s�[���邽�߂ɁA�R�j�Ŏw�肵���ϐ� copyTarget ��I�����Ă��܂��B
�T�jdocument.execCommand("Copy");
�R�j�ƂS�j�őI�������R�s�[�Ώۂ��A���̃R�[�h�ŃN���b�v�{�[�h�ɃR�s�[���Ă��܂��B
���̑�
�t�H�[���� JavaScript �́A�u���O�̒��ŏd�����Ȃ��悤�ɖ��O��t���邱�ƁA�N���b�v�{�[�h�ɃR�s�[����Ώۂ� name ����Ȃ��� id �Ŗ��O��t����Ƃ����_�ɒ��ӂ���A����̃R�s�[�@�\�lj��͓���Ȃ��Ǝv���܂��B
�܂��A���ǂ������Ƃ��낪����������̂ŁA����ȍ~�̋L���ŏ����Ă����܂��B
JavaScript �Ōv�Z�y�[�W�֘A�L���̈ꗗ
2021�N05��07��
�u���O�̋L������JavaScript���g���Čv�Z�ł���悤�ɂ���
HTML5��output�^�O���g���ƁA�u���O�̋L�����ŊȒP�Ɍv�Z���ł��邱�Ƃ����������̂ŁA���낢��Ȍv�Z������Ă݂܂����B
���̂Ƃ��̋L�������� �� �ł��B
�@�u���O���HTML5�̐V�@�\output���g����2��E�������E�l�̌ܓ��Ȃǂ̌v�Z������
����JavaScript�Ɠ����悤�ɏ����Ă�����A�����ƌv�Z���Ă���܂��B
�d���ŁA�d��Ōv�Z���āA���̌v�Z���ʂ��p�\�R���̃\�t�g�ɓ��͂���Ƃ������悤�ȍ�Ƃ����Ă���̂ŁA���̓d��v�Z�������u���O�̋L�����ł̌v�Z�ɒu�������Ă��܂����ƍl���Ă��܂��B
�����p�\�R���̉�ʏ�Ōv�Z�ł���A�d��ɕ\�����ꂽ�v�Z���ʂ����āA�p�\�R���̃\�t�g�ɓ��͂��Ă����������A�R�s�[�Ɠ\��t���ɒu����������̂ƁA�����炭�v�Z�Œ@���L�[�����Ȃ��ł���͂��B
���Ȃ��炸�����b�g�͂���͂��ł��B
�����A���낢��v�Z�y�[�W�����n�߂Ă݂�ƁAHTML5��output�^�O���g���v�Z���ƁA�����ς�����v�Z�����悤�Ƃ���Ɩ����݂������Ǝv���Ƃ�����o�Ă��܂����B
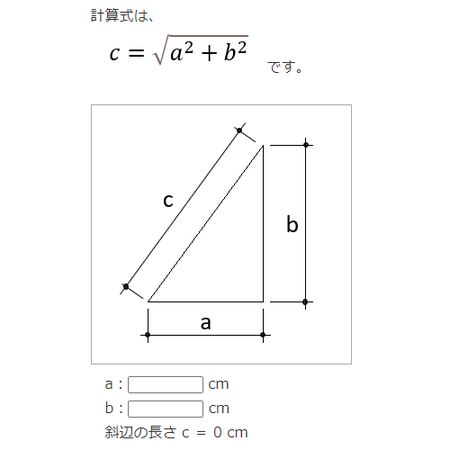
�Ⴆ�A�~�̒��a����͂��āA�~�̖ʐςƎ������v�Z�����邱�Ƃ͏o�������ɂ���܂���B
input�i���́j�͂��������Ă������̂ł����Aoutput�i�v�Z���ʁj�͂P�����ł��Ȃ��̂ŁA�ʐς������̂ǂ��炩�����v�Z�ł��Ȃ��悤�Ȃ̂ł��B
�܂��A�����ɂ���Čv�Z��ς���uif �`�`�v�݂����Ȃ��Ƃ��A�o�������ɂ���܂���B
�P�Ɏ���������Ȃ������ŁA���ۂɂ͂���������\��������܂����A�l�b�g��̏���Ȃ��̂ŁA�Ƃ肠�������̂Ƃ���͏o���Ȃ��Ɣ��f���邵���Ȃ������ł��B
���������u���O�Ɍv�Z�y�[�W����郁���b�g���l�������Ƃ���Ȃ̂ŁA�����ł�����߂Ȃ��ŁA������Ƃ������R�ł���܂Ŕ����Ă��� JavaScript �ɒ��킵�Ă݂邱�Ƃɂ��܂����B
�Q�l�ɂȂ肻���ȃT���v���R�[�h
JavaScript ���g���ău���O�Ɍv�Z�y�[�W����������������Ȃ����ƃl�b�g���T���Ă݂�ƁAJavaScript ����������������Ă���Ă���L���͂��낢�댩����܂����A���̂��̃Y�o���Ƃ����悤�ȋL���͂Ȃ��Ȃ��Ȃ��āA�܂������ǂ������������������܂���B
����ł����Ƃ������ł��Q�l�ɂł��������ƌ������̂��A�� ������̌f���̂����ł��B
�@JavaScript�̃t�H�[�����͐��l���v�Z���ɓ��Ă���
�uJavaScript�̃t�H�[�����͐��l���v�Z���ɓ��Ă����v�Ƃ�������ɑ��āAAK���T���v���R�[�h�������ĉ��Ă���̂ł����A���̃T���v���R�[�h��^������A��肽���Ǝv���Ă��邱�Ƃ��o�������Ȋ����ł��B
AK����͂������T���v���R�[�h�������Ă���Ă��܂����A�ŏ��̃T���v���R�[�h���Q�l�ɂ��Ă݂邱�Ƃɂ��܂��B
�T���v���R�[�h�̍ŏ���5�s��HTML�� <head> �����ɓ������̂ŁA�u���O�̊e�L���ɂ͓���Ȃ��̂ŁA�Ƃ肠�����l�����ɁA�ǂ����K�v�炵���Ƃ������ƂɂȂ�A��œ���邱�Ƃɂ��܂��B
<script> �` </script> ������ JavaScript �Ōv�Z�����Ă��镔���ŁA����� <head> �����Ɋ܂܂�Ă��܂����A�u���O�̋L�����Ƃɂ��낢��Ȍv�Z��������ƍl����ƁA�u���O�̊e�L���ɓ���Ă����Ȃ��������Ă݂����Ƃ���ł��B
<form> �` </form> �������A�v�Z�̂��߂̓��͂ƁA�v�Z���ʂ�\�����镔���ł��B
���� <form> �` </form> �̕\�������ƁA<script> �` </script> �̌v�Z�������A�u���O��1�̋L���ɓ���Ă݂āA���܂��@�\����ΖړI�̑��i�K�͒B���ł������ł��B
�u���O�Ɍv�Z�y�[�W����邾���Ȃ�ȒP����
��ŏ������l���ŁA���ۂɊȒP�Ȍv�Z������Ă݂܂����B
�� �����Ɍv�Z�̂��߂̃t�H�[���̃R�[�h�ƁAJavaScript �̃R�[�h�����Ă��܂��B
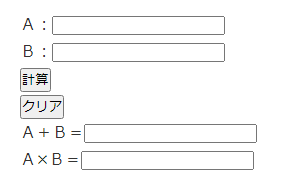
JavaScript�͕\�����ꂸ�A�v�Z�̂��߂̃t�H�[���������\������Ă��܂��B
�`�Ƃa�ɐ��l����͂��ām�v�Z�n�{�^�����N���b�N����ƁA�v�Z���ʂ��\�������͂��ł��B
��͂�A�u���O�̋L�����ɁA�v�Z�̂��߂̃t�H�[���̃R�[�h�ƁAJavaScript �̃R�[�h�������Ă��A�����Ƌ@�\����悤�ł��B
�ł���A�u���O�L������ JavaScript �Ōv�Z�ł���悤�ɂ���̂́A����Ȃɓ���͂Ȃ������ł��B
�R�[�h�̉���i�t�H�[���j
��Őݒu�����v�Z�t�H�[���̃R�[�h��������܂��B
�v�Z�t�H�[���̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<form action="#" name="calformTasuKakeru">
�`�F<input type="text" name="a" value="">
�a�F<input type="text" name="b" value="">
<input type="button" name="keisan" value="�v�Z" onClick="calTasuKakeru();">
<input type="reset" name="reset" value="�N���A">
�`�{�a��<input type="text" name="ans1" value="">
�`�a��<input type="text" name="ans2" value="">
</form>�P�j�v�Z�̂��߂̃t�H�[���́A<form> �` </form> �̊Ԃɏ����܂��B
action="#" �́A�ʏ�� # �����ɓ��͂����f�[�^�𑗐M���鑗�M���URL�������܂����A�u���O�̋L�����Ōv�Z�����邾���Ȃ̂ŁA����ʂɑ��M����Ӗ��ɂȂ� # �����Ă��܂��B
�܂�Aaction="#" �Ƃ��邱�ƂŁA���͂����f�[�^�͂ǂ��ɂ����M���ꂸ�A���̉�ʂŎg�������Ƃ��������ɂȂ�܂��B
name="calformTasuKakeru" �ŁA���̌v�Z�t�H�[���ɖ��O��t���Ă��܂��B
���̖��O�̓A���t�@�x�b�g�Ɛ����Ŏ��R�ɕt���邱�Ƃ��ł��܂����A�����u���O���ŏd�����Ȃ��悤�ɁA�v�Z�t�H�[�����Ƃɕʂ̖��O��t���Ȃ��Ƃ����܂���B
�u���O���œ������O�̃t�H�[��������ƁAJavaScript �Ōv�Z������Ƃ��ɁA�ǂ̌v�Z�t�H�[���̒l��������Ȃ��̂ŁA�v�Z�ł��܂���B
�Q�j2�s�ڂ�3�s�ڂ��A���l����͂��邽�߂̓��̓{�b�N�X�ł��B
�`�F<input type="text" name="a" value="">
�a�F<input type="text" name="b" value="">
�u�`�F�v�Ɓu�a�F�v�́A�����ɉ�����͂����邩�\�����郉�x���ł��B
�K���ȕ�����₷�����t�������Ă����܂��B
<input type="text"> �Ə������ƂŁA���͂̂��߂̃e�L�X�g�{�b�N�X���\������܂��B
name="a" �� name="b" �́A�e�L�X�g�{�b�N�X�̖��O�ł��B
���̖��O�̓A���t�@�x�b�g�Ɛ����Ŏ��R�ɕt�����A�u���O�̒��ŏd�����Ă����v�ł����A�����t�H�[���̒��ŏd������ƁAJavaScript �łǂ̒l��������Ȃ��̂Ōv�Z�ł��܂���B
value="" �͂��̃e�L�X�g�{�b�N�X�̏����l�ŁA���̏��������Ə����l�͋ɂȂ�܂��B
�ʏ�͋ł����Ǝv���܂����A��������͂���ƕ����点�邽�߂Ɂu"0"�v�Ƃ��Ă����Ă������ł����A�����ł悭�g����l�����Ă����Ă�������������܂���B
�R�j4�s�ڂ��A�m�v�Z�n�{�^���̃R�[�h�ł��B
<input type="button" name="keisan" value="�v�Z" onClick="calTasuKakeru();">
<input type="button"> �Ə������ƂŁA�{�^�����\������܂��B
name="keisan" �̓{�^���̖��O�ŁA���̓{�b�N�X�Ɠ����悤�ɁA�����t�H�[���̒��ŏd�����Ȃ��悤�ɖ��O��t���܂��B
value="�v�Z" �Ń{�^���ɕ\������錾�t��ݒ肵�܂��B
onClick="calTasuKakeru();" �Ń{�^�����N���b�N�����Ƃ��ɉ��������邩�������܂��B
�����ł́AcalTasuKakeru() �Ƃ������O�� JavaScript �����s����悤�ɂ��Ă��܂��B
���� JavaScript �̖��O���t�H�[���̖��O�Ɠ����ŁA�u���O�̒��ŏd�����Ȃ��悤�ɖ��O��t���܂��B
�d��������ƁA�ǂ� JavaScript �����s���������������Ȃ�����ł��B
�S�j5�s�ڂ��A�m�N���A�n�{�^���̃R�[�h�ł��B
<input type="reset" name="reset" value="�N���A">
�m�v�Z�n�{�^���̃R�[�h�Ƃقړ����ł����A�{�^�����N���b�N�����Ƃ��ɉ��������邩�̃R�[�h������܂���B
<input type="reset"> �Ə������ƂŁA�t�H�[�����̓��́E�o�͂̒l�����Z�b�g����@�\������悤�ł��B
�T�j6�s�ڂ�7�s�ڂ��A�v�Z���ʂ�\������R�[�h�ł��B
�`�{�a��<input type="text" name="ans1" value="">
�`�a��<input type="text" name="ans2" value="">
�u�`�{�a���v�Ɓu�`×�a���v�́A�v�Z���ʂ��������点�邽�߂̃��x���ł��B
�K���ȕ�����₷�����t�������Ă����܂��B
�R�[�h�̓��e�́A���̓{�b�N�X�Ɠ����ł��B
name="ans1" �� name="ans2" �́A���̓{�b�N�X�Ɠ����悤�ɁA�����t�H�[���̒��ŏd�����Ȃ��悤�ɖ��O��t���܂��B
�v�Z���ʂȂ̂ŁA�`�{�a��<output name="ans1">0</output> �Ə����ăe�L�X�g�{�b�N�X�̌`�ɂ��Ȃ����Ƃ��ł��܂����A<input type="text"> ���g���ƌv�Z���ʂ��g�̒��ɕ\������ĕ�����₷���̂ŁA����͂�������̗p���Ă��܂��B
�R�[�h�̉���iJavaScript�j
JavaScript �̃R�[�h��������܂��B
�t�H�[���œ��͂��ꂽ�l�Ōv�Z���āA�v�Z���ʂ��t�H�[���ɕԂ����������Ă��镔���ł��B
JavaScript �̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<script language="javascript">
function calTasuKakeru()
{
// �t�H�[���œ��͂����f�[�^AB��ϐ��ɑ��
inputValueA = document.calformTasuKakeru.a.value - 0;
inputValueB = document.calformTasuKakeru.b.value - 0;
// �ϐ����g���Čv�Z
ans1 = inputValueA + inputValueB;
ans2 = inputValueA * inputValueB;
// �v�Z���ʂ��t�H�[���ɏo��
document.calformTasuKakeru.ans1.value = ans1;
document.calformTasuKakeru.ans2.value = ans2;
}
</script>�P�jJavaScript �̃R�[�h�́A<script language="javascript"> �` </script> �̊Ԃɏ����܂��B
����̂悤�Ȍv�Z�̂��߂� JavaScript �̏ꍇ�́A2�s�ڂ� function calTasuKakeru() �� JavaScript �̖��O�������āA3�s�ڂ� { �ƍŌ�� } �̊ԂɌv�Z���e�������܂��B
JavaScript �̖��O�́A�t�H�[���́m�v�Z�n�{�^���̃R�[�h�ŏ����� onClick="calTasuKakeru();" �̖��O�Ɠ����ɂȂ�܂��B
�܂�A�m�v�Z�n�{�^�����N���b�N����ƁA���� JavaScript �̌v�Z�����s�����Ƃ����킯�ł��B
�Q�j5�s�ڂ�6�s�ڂŁA�t�H�[���œ��͂����l��ϐ��ɑ�����Ă��܂��B
inputValueA = document.calformTasuKakeru.a.value - 0;
inputValueB = document.calformTasuKakeru.b.value - 0;
4�s�ڂ́u// �t�H�[���œ��͂����f�[�^AB��ϐ��ɑ���v�����̓R�����g�s�ŁA�s�̐擪�Ɂu//�v����ꂽ�s��
JavaScript �̎��s�ɊW�Ȃ������ɂȂ�܂��B
inputValueA �� inputValueB ���ϐ��̖��O�ŁA���ꂼ��t�H�[���icalformTasuKakeru�j�� a �� b �̒l�������Ă��܂��B
���t�ɂ���Ɓudocument �̃t�H�[���icalformTasuKakeru�j�� a �̒l�ivalue�j��ϐ� inputValueA �ɑ������B�v�Ƃ������ƂɂȂ�܂��B
�s���́u- 0�v�� 0 �������Ă��Čv�Z�ɉe�����Ȃ��A�Ȃ����Ă����Ȃ��v�Z�ł���悤�ł����A�������̂悤�ɏ����Ă��������������R�����肻���Ȃ̂ŁA�T���v���R�[�h�ɏ]���ē����悤�ɓ���Ă��܂��B
�R�j�ϐ� inputValueA �� inputValueB ���g���Čv�Z���܂��B
ans1 = inputValueA + inputValueB;
ans2 = inputValueA * inputValueB;
inputValueA �� inputValueB �𑫂����v�Z���ʂ� ans1 �ɁAinputValueA �� inputValueB ���|�����v�Z���ʂ� ans2 �ɁA���ꂼ�������Ă��܂��B
�S�j�v�Z���� ans1 �� ans2 �̒l���A���ꂼ��t�H�[���� ans1 �� ans2 �̒l�ɑ�����܂��B
document.calformTasuKakeru.ans1.value = ans1;
document.calformTasuKakeru.ans2.value = ans2;
���t�ɂ���Ɓudocument �̃t�H�[���icalformTasuKakeru�j�� ans1 �̒l�ivalue�j�� ans1 �ɂ���B�v�Ƃ������ƂɂȂ�܂��B
���̑�
���������Ⴒ����Ə����܂������A����Ă݂�ƌv�Z�����邾���� JavaScript �ł���A�ӊO�ƊȒP�ɂł��邱�Ƃ�������܂����B
�����A���̂܂܂ł͌��h���������ł����A�v�Z�y�[�W�Ƃ��Ă̎g��������C�}�C�`�Ȃ̂ŁA����ȍ~�̋L���ł��������H�v���Ă������Ǝv���܂��B
JavaScript �ɂ��ẮA�v���O���~���O������w�����Ďg���悤�Ȃ��̂Ȃ̂��ȂƂ��v���܂������A�ǂ���炻�̕K�v�͂Ȃ��āA���܂�ɏ]���č������悤�ȃR�[�h�������Ă��A���̂܂ܓ��삵�Ďg����悤�ŁA�������|������̂ł͂Ȃ������ł��B
JavaScript �Ōv�Z�y�[�W�֘A�L���̈ꗗ
2021�N04��06��
Word �̕������������ƃt�@�C�����y�[�W���ꏏ�Ɉ������Ă��܂��Ƃ��̑Ώ��@
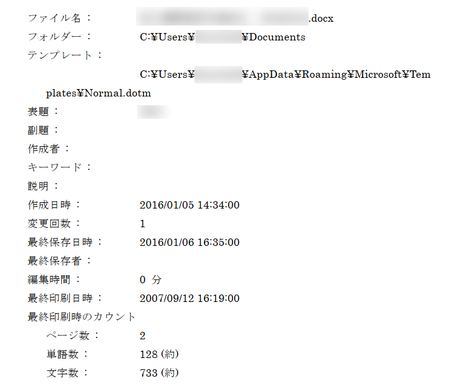
Microsoft Word �̕������������ƁA�Ō�̃y�[�W�Ƀt�@�C�����E�쐬�ҁE�쐬�����Ȃǂ̕����̏�������邱�Ƃ�����܂��B
���̕������̃y�[�W�́A�������Ƃ��̃v���r���[�ɂ͕\������Ȃ��̂ɁA�������Ă��܂��܂��B
�܂��A����̃t�@�C�������ň�������̂ł͂Ȃ��A�ǂ̕�����������Ă����̃y�[�W���������Ă��܂��܂��B
���̂悤�ȏ�Ԃ����Ă͂܂�ꍇ�́A�����炭 Word �̃I�v�V�����ݒ�Łu�����v���p�e�B���������v�ݒ�ɂȂ��Ă��邱�Ƃ������ł��B
�ȉ��̎菇�� Word �̃I�v�V�����ݒ���m�F���Ă݂Ă��������B
Word �̃I�v�V�����ݒ�u�����v���p�e�B���������v���m�F����
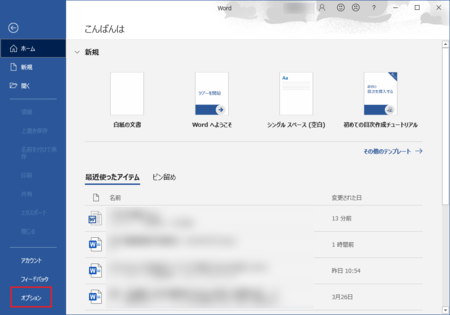
�P�jWord ���N�����܂��B
�Q�j�����̐������̈�ԉ��ɂ���m�I�v�V�����n���N���b�N���܂��B
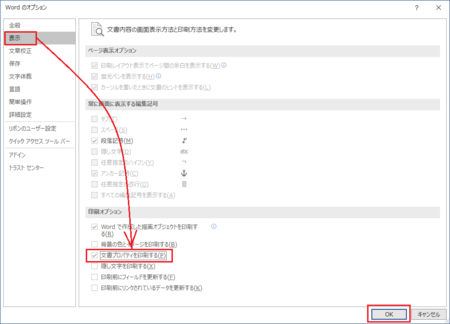
�R�j�J���� Word �̃I�v�V�����̍����Łm�\���n���N���b�N���āA�u����I�v�V�����v�O���[�v�̒��ɂ���u�����v���p�e�B���������v�Ƀ`�F�b�N�������Ă��Ȃ����m�F���܂��B
�`�F�b�N�������Ă�����A�`�F�b�N���O���āmOK�n�{�^�����N���b�N���܂��B
����ŁA����ȍ~�̈���ŕ����̏��y�[�W���������Ȃ��Ȃ�͂��ł��B
�����̔��q�ɁA�Ӑ}�������̃`�F�b�N�������Ă��܂����ꍇ�A�ǂ��ɂ��̐ݒ肪����̂�������ƌ����ɂ����̂ŁA�Y�ނ�������܂���ˁB
�t�ɁA�����̏�������������ꍇ�́A�u�����v���p�e�B���������v�Ƀ`�F�b�N�����Ă������Ƃ������ƂɂȂ�܂��B
2021�N04��03��
Windows10 Home �p�\�R���̋��L�t�H���_�ɃA�N�Z�X�ł���悤�ɂ���
�O��L���u��Ђ⎩��̃l�b�g���[�N�ɕ\������Ȃ��p�\�R��������Ƃ��̑Ώ��@�v�ŁAWindows10 Home �p�\�R�����A�Г��̑��̃p�\�R���̃G�N�X�v���[���[�Ńl�b�g���[�N�ɕ\������Ȃ��̂́A�\�������悤�ɂł��܂����B
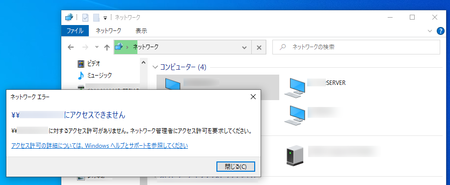
�Ƃ��낪�A�\�����ꂽ Windows10 Home �p�\�R���̃A�C�R�����N���b�N���Ă��A�l�b�g���[�N�G���[�ɂȂ��ċ��L�t�H���_���J�����Ƃ��ł��܂���B
�i�R���s���[�^�[���j�ɃA�N�Z�X�ł��܂���
�i�R���s���[�^�[���j�ɑ���A�N�Z�X��������܂���B�l�b�g���[�N�Ǘ��҂ɃA�N�Z�X����v�����Ă��������B

�Г��� Windows10 Pro �p�\�R���ł͖��Ȃ����L�t�H���_���J����̂ɁAWindows10 Home �p�\�R���ł͂ǂ������킯���A�ȒP�ɂ͊J���Ȃ��̂ł��B
���̏�Ԃ���A���낢�뎎���Ă݂ĉ��Ƃ����L�t�H���_���J����悤�ɂȂ����̂ŁA���̕��@�E�ݒ�������Ă������Ƃɂ��܂��B
�������A�l�b�g���[�N�ݒ�Ƃ����L�Ƃ��́A���܂蓾�ӂ���Ȃ��̂ŁA�K�v�̂Ȃ��菇�₢�������ȕ������܂܂�Ă��邩������܂���B
�܂��A�{���͋��L�t�H���_���J���郆�[�U�[���A����̃��[�U�[�Ɍ��肵�����Ƃ���ł����A�Г��l�b�g���[�N��̂��ׂẴ��[�U�[�i�p�\�R���j����J����悤�ɂ��Ă��܂��B
��������₷�����邽�߂ɁA�p�\�R���ɖ��O��t���܂��B
�@�p�\�R��A�F���L�t�H���_��݂���p�\�R���iWindows10 Home�j
�@�p�\�R��B�F���̋��L�t�H���_���J�����Ƃ���ʂ̃p�\�R��
�܂�A�p�\�R��B����A�p�\�R��A�̋��L�t�H���_���J���Ƃ������ƂɂȂ�܂��B
�y1�z�p�\�R��A�ɋ��L�t�H���_�����
�P�j�p�\�R��A�ɋ��L���邽�߂̃t�H���_�����܂��B
�h�L�������g �t�H���_�̒��ł������ł����A����̐����ł́A���̃t�H���_�ɂ�������̃t�@�C��������\�肪����W�ŁAOneDrive �̃o�b�N�A�b�v�ΏۂɂȂ��Ă��Ȃ� C�h���C�u�̒����Ƀt�H���_������Ă��܂��B
���łɂ���t�H���_�����L����ꍇ�́A�V�����t�H���_�����K�v�͂Ȃ��̂ŁA���̂Q�j�ɐi�݂܂��B
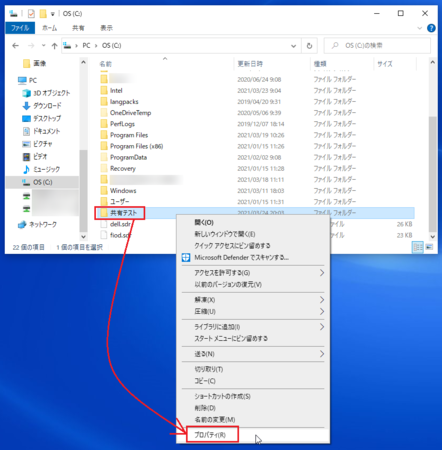
�Q�j���L����t�H���_���E�N���b�N���āA���j���[�̒��́m�v���p�e�B�n���J���܂��B
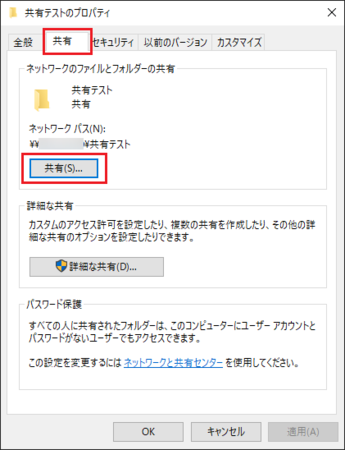
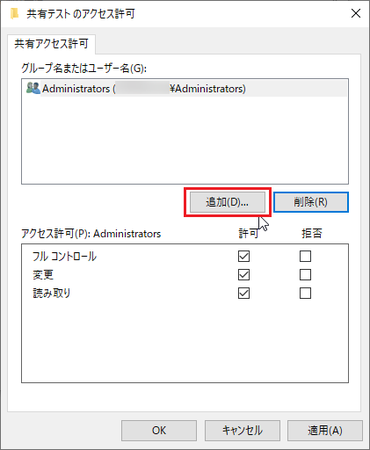
�R�j�m���L�n�^�u��\�����āA�m���L�n�{�^�����N���b�N���܂��B
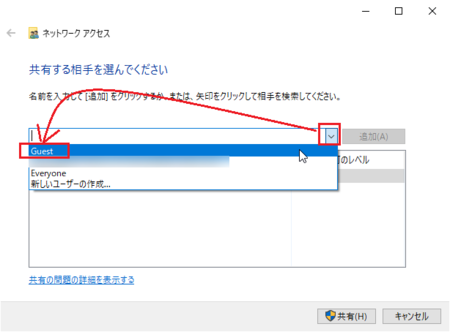
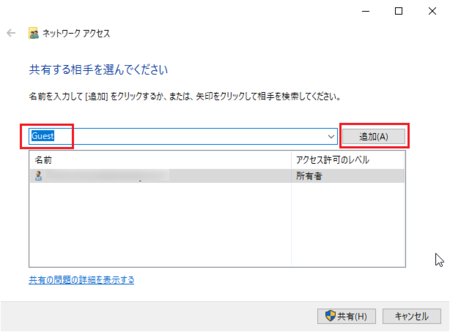
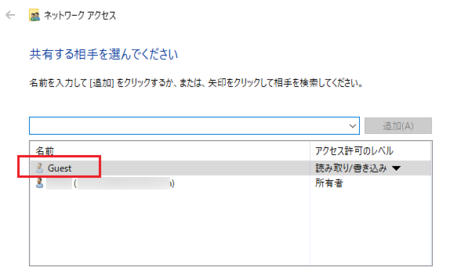
�S�j���L���鑊���I�Ԃ��߁m�D�n���N���b�N���āuGuest�v��I�����܂��B
�T�j���L���鑊��ɁuGuest�v���\������Ă��邱�Ƃ��m�F���āA�m�lj��n�{�^�����N���b�N���܂��B
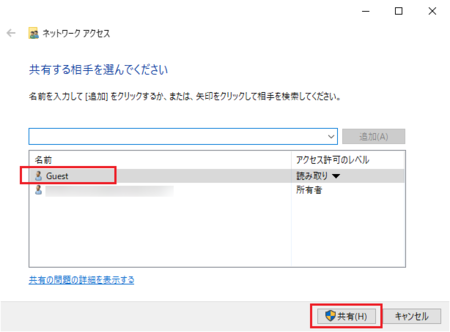
�U�j���̈ꗗ�ɁuGuest�v���������̂��m�F���āA�m���L�n�{�^�����N���b�N���܂��B
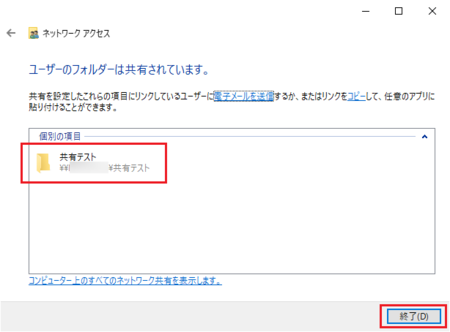
�V�j�u���[�U�[�̃t�H���_�͋��L����Ă��܂��B�v�ƕ\������A���̘g���ɂ��̃t�H���_�������Ă���͂��ł��B
�m�I���n�{�^�����N���b�N���܂��B
����ŁA���ʃt�H���_�̍쐬�͊����ł��B
�������A�p�\�R���ɂ���Ă͂��̎菇�̂Ƃ���ɋ��L�ݒ肪�ł��Ȃ��ꍇ������悤�ł��B
���̂Ƃ��́A�y4�z�y5�z�Ő���������@�ŋ��L���Ă݂Ă��������B
a�D��̂R�j�Łm���L�n�{�^�����N���b�N�ł��Ȃ�
b�D��̂S�j�ŁuGuest�v���I�����ɂȂ�
c�D��̂U�j�ňꗗ�ɓ������uGuest�v�̃A�C�R���������\������Ă���
�y2�z�p�\�R��B�̃l�b�g���[�N�Ƀp�\�R��A��\��������
�G�N�v���[���[�Ńl�b�g���[�N��\�������Ƃ��A���L�t�H���_������p�\�R��A���\������Ȃ����Ƃ�����܂��B
�Ƃ������A�p�\�R��A�� Windows10 Home �̏ꍇ�́A�����炭�\������܂���B
�Ȃ̂ŁA�� ������̋L�����Q�l�ɂ��āA�l�b�g���[�N�Ƀp�\�R��A���\�������悤�ɂ��Ă��������B
�@��Ђ⎩��̃l�b�g���[�N�ɕ\������Ȃ��p�\�R��������Ƃ��̑Ώ��@
�y3�z�p�X���[�h�ی실�L��L���ɂ���
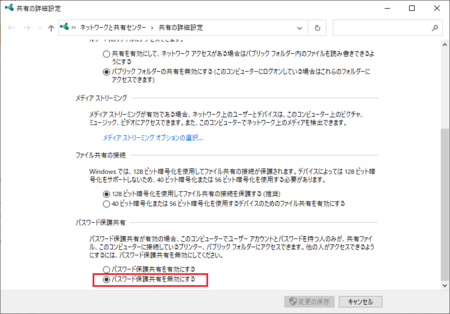
�y2�z�Ńl�b�g���[�N�Ƀp�\�R��A���\�����ꂽ��A���̌�Łu�p�X���[�h�ی실�L��L���ɂ���v�ɕύX���Ă��������B
�菇�́A�yA�z���L�ڍאݒ���m�F���� ���Q�l�ɂ��āA���̎菇�̂R�j�Łu�p�X���[�h�ی실�L��L���ɂ���v��I�����܂��B
�y2�z�Ńl�b�g���[�N�Ƀp�\�R��A���\�������邽�߂Ɂu�p�X���[�h�ی실�L���ɂ���v��I�����Ȃ��ƃ_���݂����Ȃ̂ł����A�l�b�g���[�N�ɕ\�����ꂽ�p�\�R��A�̋��L�t�H���_�ɃA�N�Z�X���邽�߂ɂ́A�u�p�X���[�h�ی실�L��L���ɂ���v�ɕύX���Ȃ��ƁA�`���ɏ������u�l�b�g���[�N �G���[�v�ɂȂ��Ă��܂��܂��B
�y4�z�t�H���_�̋��L�ݒ肪���܂������Ȃ��Ƃ��̕��@
�y1�z�̎菇�Ńt�H���_�̋��L�ݒ肪���܂������Ȃ��Ƃ��́A���̎菇�������Ă݂Ă��������B
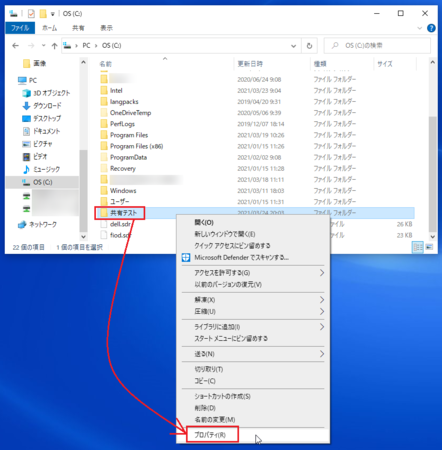
�P�j���L����t�H���_���E�N���b�N���āA���j���[�̒��́m�v���p�e�B�n���J���܂��B
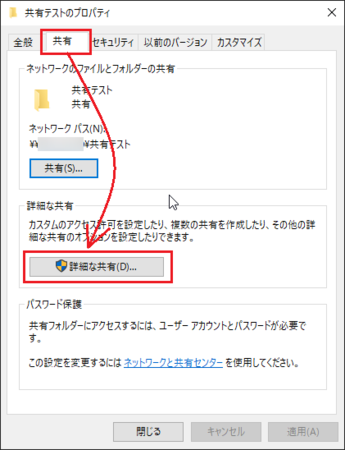
�Q�j�m���L�n�^�u��\�����āA�m�ڍׂȋ��L�n�{�^�����N���b�N���܂��B
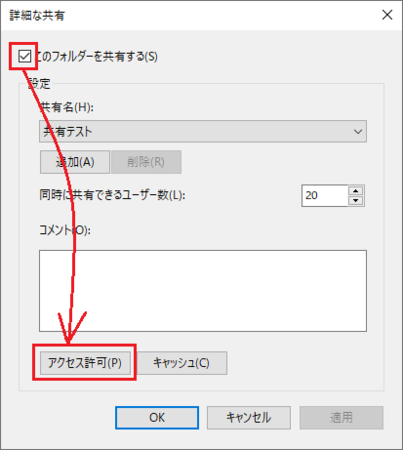
�R�j�u���̃t�H���_�����L����v�Ƀ`�F�b�N�����āA�m�A�N�Z�X���n�{�^�����N���b�N���܂��B
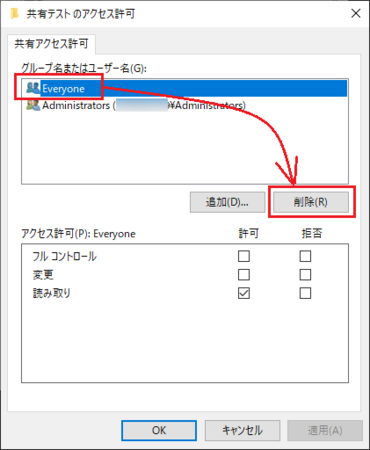
�S�j�u�O���[�v���܂��̓��[�U�[���v��Everyone����������A�����I�����ām�폜�n�{�^�����N���b�N���܂��B
����́A���݂� Windows10 �ł́AEveryone ������Ƌ��L�ł��Ȃ��Ƃ�������������߂ł��B
�������A�����������p�\�R���ł́AEveryone ����Ȃ��Ƌ��L�ł��Ȃ����̂�����܂����B
���̂Ƃ��̑Ώ��@�͕ʂɏ����܂��̂ŁA�Ƃ肠���������ł� Everyone ���폜���܂��B
�T�jEveryone ���폜������A�m�lj��n�{�^�����N���b�N���܂��B
�U�j�m�ڍאݒ�n�{�^�����N���b�N���܂��B
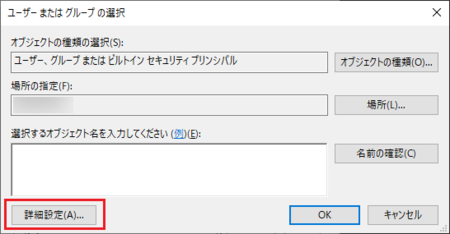
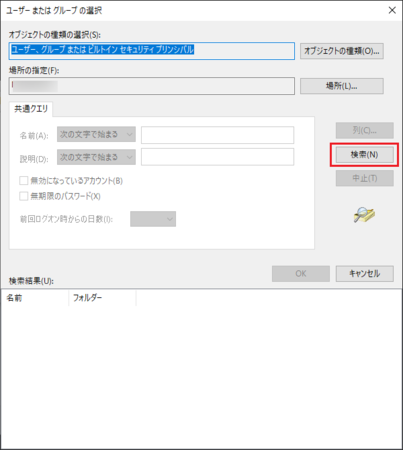
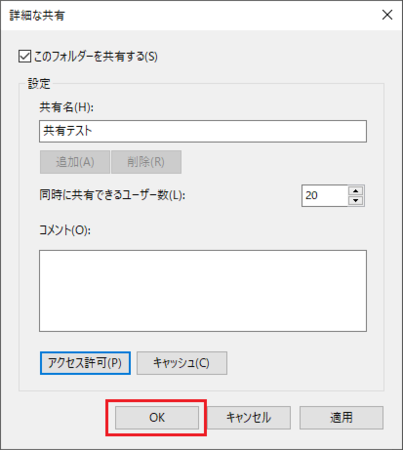
�V�j�m�����n�{�^�����N���b�N���܂��B
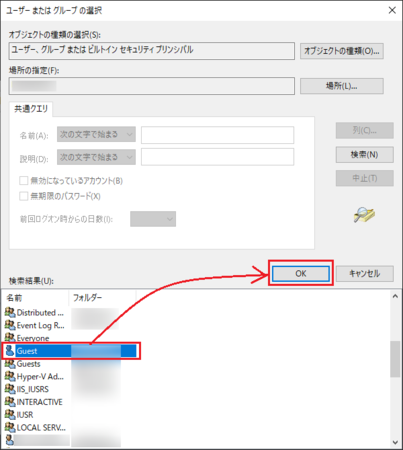
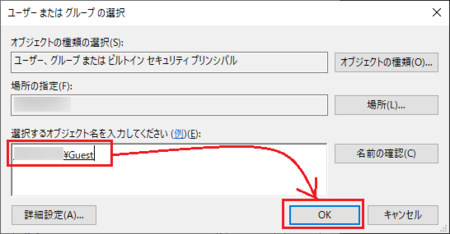
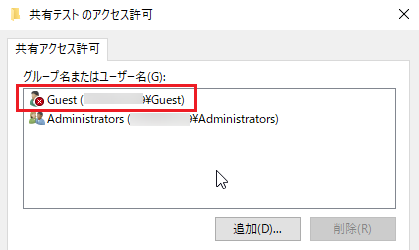
�W�j�u�������ʁv�̈ꗗ���� Guest ��I��ŁA�mOK�n�{�^�����N���b�N���܂��B
�X�j�u�I������I�u�W�F�N�g������͂��Ă��������v�� Guest �������Ă��邱�Ƃ��m�F���āA�mOK�n�{�^�����N���b�N���܂��B
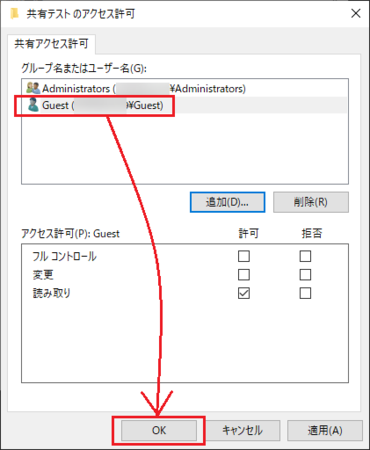
10�j�u�O���[�v���܂��̓��[�U�[���v�� Guest �������Ă��邱�Ƃ��m�F���āA�mOK�n�{�^�����N���b�N���܂��B
11�j�u�ڍׂȋ��L�v�̉�ʂɖ߂�̂ŁA�mOK�n�{�^�����N���b�N���܂��B
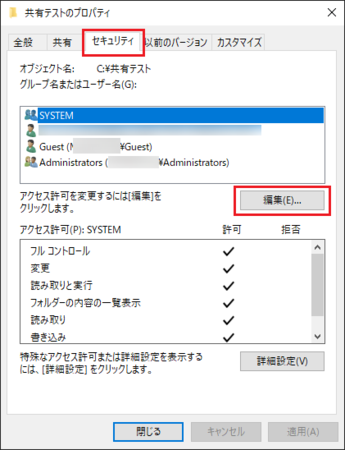
12�j�m�Z�L�����e�B�n�^�u��\�����ām�ҏW�n�{�^�����N���b�N���܂��B
�i���̉摜�ł͂��ł�Guest���ꗗ�ɂ���܂����A�{���͂Ȃ��͂��Ȃ̂ŁA�lj����邽�߂Ɂm�ҏW�n�{�^�����N���b�N���܂��j
13�j�ȍ~�̎菇�͂T�j�`10�j�Ɠ����ł��B
Guest���lj��ł�����A�J���Ă����ʂ́mOK�n�{�^�����N���b�N���āA��ʂ���Ă��������B
�����ł́A�m���L�n�^�u�Ɓm�Z�L�����e�B�n�^�u�̗�����Guest��lj����܂������A�y1�z�̎菇�Ńt�H���_�̋��L�ݒ�������ꍇ�́A1��ŗ����̃^�u�� Guest ���lj��ł���悤�ɂȂ��Ă��܂��B
���́y1�z�̎菇���ł��Ȃ��Ƃ��́A�����ŏ������菇�œ������Ƃ��ł���Ƃ����킯�ł��B
����Ły6�z�ɔ��ŁA�p�\�R��A�̋��L�t�H���_�ɃA�N�Z�X�ł��邩�����Ă݂邱�ƂɂȂ�܂����A��͂�l�b�g���[�N �G���[�ɂȂ�ꍇ������܂��B
���̂Ƃ��́A���́y5�z�������Ă݂Ă��������B
�y5�zGuest ���_���ȂƂ��� Everyone �ɂ��Ă݂�
���L�t�H���_�̐ݒ�� Guest ��lj����āA�p�\�R��A�̋��L�t�H���_�ɃA�N�Z�X�ł��Ȃ��Ƃ��́AGuest ���L���ɂȂ��Ă��Ȃ��悤�ł��B
�m�F���Ă݂�ƁA���̂悤�ɂȂ��Ă��܂��B
�P�j���L�t�H���_�E�N���b�N �� �m�v���p�e�B�n���m���L�n�^�u ���m���L�n�{�^���N���b�N�Ō��Ă݂�ƁAGuest �̃A�C�R���������\������Ă��܂��B
�Q�j���L�t�H���_�E�N���b�N �� �m�v���p�e�B�n���m���L�n�^�u ���m�ڍׂȋ��L�n�{�^�� ���m�A�N�Z�X���n�{�^���N���b�N�Ō��Ă݂�ƁAGuest �̃A�C�R���ɐԂ�×���\������Ă��܂��B
���̂悤�ɂȂ����ꍇ�́A�y1�z�Ɓy4�z�Őݒ肵�� Guest ���폜���āA���ׂ� Everyone ��lj����Ă݂Ă��������B
Everyone ��lj�����菇�́A�y4�z�̂Q�j�`13�j�̎菇�� Guest �� Everyone �ɓǂݑւ������̂ɂȂ�܂��B
�y6�z�p�\�R��B�̃l�b�g���[�N�Ńp�\�R��A���N���b�N���Ă݂�
�p�\�R��B�ŃG�N�X�v���[���[���N�����A�����̃t�H���_�ꗗ�́u�l�b�g���[�N�v��\�����āA�p�\�R��A���N���b�N���Ă݂܂��B
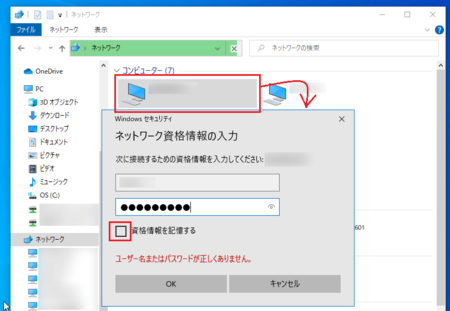
����ŁA���̉摜�̂悤�Ɂu�l�b�g���[�N���i���̓��́v���\�����ꂽ��A�����炭�p�\�R��A�̋��L�t�H���_�ɃA�N�Z�X�ł����Ԃ��ł��Ă��܂��B
���[�U�[���ƃp�X���[�h�́A�p�\�R��B�Ƀ��O�C������Ƃ��Ɏg���Ă�����̂���͂��܂��B
�u���i�����L������v�Ƀ`�F�b�N�����Ă����ƁA����u�l�b�g���[�N���i���̓��́v���ȗ��ł��܂��B
�mOK�n�{�^�����N���b�N����ƁA�p�\�R��A�̋��L�t�H���_���\������A���̒��̃t�@�C����������͂��ł��B
�����������p�\�R����1��ŁA�u�l�b�g���[�N���i���̓��́v���\�����ꂽ�Ƃ��ɁA�����ɁA�`���ɏ������l�b�g���[�N �G���[���ꏏ�ɕ\������܂������A�\�킸�u�l�b�g���[�N���i���̓��́v��ʂŃ��[�U�[���ƃp�X���[�h����͂��āmOK�n�{�^���������ƁA���L�t�H���_���\������܂����B
�����悤�ȏ�ԂɂȂ����ꍇ�́A�����Ɂu�l�b�g���[�N���i���̓��́v��ʂŃ��[�U�[���ƃp�X���[�h����͂��āmOK�n�{�^���������Ă݂Ă��������B
�y7�z�p�\�R��A��B�̗������ċN�����Ă݂�
�l�b�g���[�N�Ńp�\�R��A���N���b�N�����Ƃ��A��͂�u�l�b�g���[�N���i���̓��́v��ʂ��\�����ꂸ�A�l�b�g���[�N �G���[�ɂȂ��Ă��܂��Ƃ��́A�p�\�R��A��B�̗�������U�I�������āA�ēx�N�����Ă݂Ă��������B
�����������p�\�R����1��́A�ǂ����Ă��l�b�g���[�N �G���[�ɂȂ��Ă��܂��A�p�\�R��A��B�̍ċN���������Ă݂܂�������͂�_���ŁA��U������߂���A�����p�\�R�����N�����āA���̂܂ܐݒ�Ȃǂ�ς��Ȃ��Ŏ����Ă݂��炤�܂��������A�Ƃ������Ƃ�����܂����B
�Ȃ̂ŁA�ʏ�̍ċN���ł͂Ȃ��A�I�������Ă���N���ł��܂�������������܂���B
2021�N03��25��
�����̐X�iSo-net�̃Q�[���j�͍��̎c��3����o����U���ł���H
So-net�̃Q�[���F�����̐X�́A1�T�ԁi1��1��̌v7��j�Q�����āA��Ă����̍����ŏ��ʂ������Q�[���ł��B
So-net��������̃Q�[���Ȃ̂ŁASo-net�������Ȃ��l�͂��̋L����ǂ�ł����悤���Ȃ��ł��B�i���݂܂���j
�yA�z�����̐X�̊T�v
���̃Q�[���͎Q���܂Ƃ��ă\�l�b�g�|�C���g5�|�C���g�����炦�܂����A���100�ʈȓ��ɓ���Ə��ʂɉ������ܕi�Ƃ��ă\�l�b�g�|�C���g�����炦�܂��B
�@1�ʁF5,000�|�C���g
�@2�ʁF3,000�|�C���g
�@3�ʁF1,000�|�C���g
�@4�`9�ʁF500�|�C���g
�@10�`100�ʁF200�|�C���g
�������A100�ʈȓ��ɓ���̂͊ȒP�ł͂���܂���B
�����܂���x�����������Ƃ��Ȃ��ł��B
���̍����́A�����ɑI�ԕc�̎�ށi���̎�ށj�ƁA1��1��^����엿�E���E����̑I���ɂ���Č��܂�܂��B
�엿�E���E����̂ǂꂩ��I�ԂƁA���I�Łu���ʁv���u�����v���u�X�^�[�ȁv��3��ނ����܂�A�Ⴆ�X�^�[�Ȕ엿���ƕ��ʂ̔엿��荂����Ƃ�����ɂȂ��Ă��܂��B
�c�̎�ނƁu���ʁv�u�����v�u�X�^�[�ȁv�́A���I�Ō��܂�̂ŁA�����炭�U���@�͂Ȃ��āA���S�Ȃ����^�����̏����Ƃ������ƂɂȂ�Ǝv���܂��B
�Ƃ͌����Ă��A�����Ȃ����ƍl���Ă��܂��܂��B
�yB�z���ؐ}�ӂɌ���Ȃ��c��3��Ƃ�
�����ɕc��I��Ŕ엿�E���E����̂ǂꂩ��I�ԂƁA1���ڂ̎��̍��������܂�܂��B
�����ŁA���̎Q���ҏ��20�l�̎��̍���������ƁA���50m�O��ɂȂ��Ă��܂��B
��ʂɓ��܂��邽�߂ɂ́A�܂��͂���20�ʈȓ����A����ȉ��ł�����50m�O��ɂȂ��Ă��Ȃ��Ƌꂵ���ł����A�X�^�[�Ȕ엿�E���E����o���Ƃ��Ă��A�����܂ł̎����ɂ͂Ȃ�܂���B
���Ƃ���A�����ɒ��I�ł��܂���̎�ނ��d�v�Ƃ������ƂɂȂ�܂��B
����܂ň�Ă�������������ؐ}�ӂ����Ă݂�ƁA�܂��o�Ă��Ȃ�����3��ނ��邱�Ƃ�������܂��B
�o�I�n�u�E�Z�R�C�A�f���h�����͂������������Ȃ�܂����A����ł�100�ʈȓ��ɓ��邱�Ƃ͏o���Ă��Ȃ��̂ŁA�H�H�H�ɂȂ��Ă���3��ނ�����������ƍ�����悤�ȋC�����܂��B
�ł́A�H�H�H�ɂ͉����B��Ă���̂ł��傤���B
���ׂĂ݂�ƁA�o�I�n�u�E�Z�R�C�A�f���h���������������͑��݂��܂��B
�@���E�ꍂ�������L���O�b���E��̃n�C�y���I����115.92M�I�ł͂��̎��́H | ���E�G�w�m�[�g
�L���ɂ��A�Z�R�C�A�f���h������6�ʁB
�����ƍ�����5��ނ���܂����A���O�̒������͓̂���ɂ����Ƃ���A�n�C�y���I���A�Z���`�����I���A�h�[�i�[�E�t�@�[���L�͂ł��傤�B
����A�ӊO�ƈ�ԍ����Ȃ�̂̓��������B
�i�����̐X�����Ɂj
�yC�z�U���@�����H�c��3��͏o����H
������Ȃ����ƁA5�����˂�ŒT���Ă݂܂����B
�@�y�\�l�b�g�|�C���g�z So-net �|�C���g�|���I38
���̒��ɁA�L�͂ȏ������܂����B
����́A
�P�j�����u����v��I�ԂƁh���h���o��
�Q�j�����u�엿�v��I�ԂƁh�������߁h���o��
�Ƃ������́B
���͉ԂŎ�����Ȃ����A�������߂͐A���ł���Ȃ��ł����c�c
�ƂȂ�ƁA�����u���v��I�ԂƁA�����܂�ł��ł���̂ł��傤���H
���Ȃ݂ɁA�������߂��o�����l�́A189.192m��36�ʂƂȂ��Ă��܂����B
�Ƃ����킯�ŁA����͍U���@�ƌ�����̂ł͂Ȃ��ł��傤���B
�������A�u�엿�v������^�������Ă������߂��o���Ώ�ʂɓ����Ƃ������̂ł͂Ȃ��A�����炭�ŏ��ɑI�ԕc�ŃZ�R�C�A�f���h�������������Ă��āA���A�u�X�^�[�ȁv�������o�邱�Ƃ���ʓ��܂̏�������Ȃ����Ǝv���܂��B
�����������������̂ŁA2�̃A�J�E���g�őI��ł����u�엿�v�Ɓu���v��^�������Ă݂܂��B�Ђ���Ƃ�����A�u���v��^������������̖ɂȂ邩���B
�u���v��^���������"����"�ɂȂ邱�Ƃ�������܂����B
�ڂ����͉��́u�yE�z����^���������"����"�Ɉ�v���������������B
�yD�z1���ł��T�{��ƕ��ʂ̖Ɉ���Ă��܂�
���̌�A�엿��^��������\�肾�����A�J�E���g�́A2�������ς���NURO����So-net�|�C���g�T�[�r�X�I���̂��ߓr���I���ƂȂ�܂����B
�i��������Y��Ă��܂����j
������̐���^�����������́A3��1���̃����̐X�����e�i���X�̂���1���s�Q���ƂȂ��Ă��܂��A���ʂ̂��݂�������Ă��܂��܂����B
�C����蒼���āA��������܂�����^�������Ă݂܂��B
����ɂ��Ă��A�Q���ł���A�J�E���g���P�ɂȂ��Ă��܂����̂͒ɂ��B
�yE�z����^���������"����"�Ɉ��
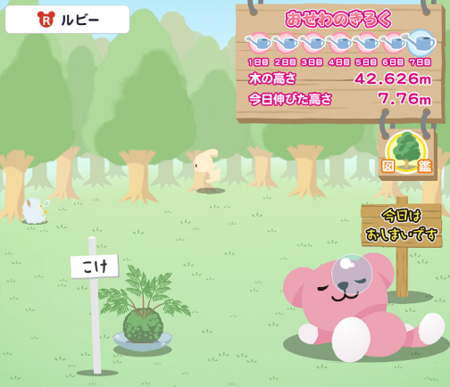
1�T�Ԗ����u���v��^�������Ă݂܂����B
���ʂ́A"����"�Ɉ炿�܂����B
�������A�̍�����42.626m�ɂ����Ȃ炸�A����ł͏�ʓ��܂͂ł��܂���B
5�����˂�̏���"��������"����Ă��l��36�ʂɂȂ��Ă����̂ŁA��ʓ��܂̂��߂ɂ�"��������"����ĂȂ��ƃ_���Ȃ̂�������܂���B
�A���}�ӂł�2�y�[�W�ڂ̉E���ɕ\������܂��B
���́A�u����v��^�������Ă݂܂��B
�yF�z�����^���������"���"�Ɉ��
���x��1�T�Ԗ����u����v��^�������Ă݂܂����B
���ʂ́A���ɂ������Ƃ���"���"�Ɉ炿�܂����B
������142.176m�ŁA372�ʁB
�\�l�b�g�|�C���g200pt�����炦��100�ʈȓ��ɂ͓���܂���ł������A�܂��܂��̏o���ł��B
�c�̓o�I�n�u��������������܂���B
���́u�엿�v��^�������āA�A���}�ӂ��R���v���[�g���܂��B
�yG�z�엿��^���������"��������"�Ɉ��
����͐A���}�ӂ��R���v���[�g�̂��߁A�엿��^�������Ă݂܂����B
�����āA���ɂ������Ƃ���"��������"�Ɉ炿�܂����B
�������߂Ȃ��ʓ��܂ł��邩�Ɗ��҂��܂������A���ʂ͎���47.073m��8118�ʁB
��͂�A�����ɃZ�R�C�A�f���h�����̕c�������āA�X�^�[�Ȕ엿�E���E������ǂꂾ�������邩�ŁA�����i���ʁj�͌��܂�悤�ł��B
���S�ɉ^�������ł��ˁB
�A���}�ӂł͂��̑O�ɓ����āA����Ő}�ӂ̓t���R���v�ƂȂ�܂����B
�yH�zSo-net����ɂȂ���@
�����̐X����肽�����߂�So-net�ɓ����l�͂��Ȃ��Ǝv���܂����A�v���o�C�_�Ƃ��ĐM���ł��ăR�X�g�p�t�H�[�}���X�������̂ŁASo-net�ɏ�芷����̂͏\���ɂ������߂ł��܂��B
��ނ����낢�날��̂ŁA�����ɍ��������̂�������Ǝv���܂��B
�������ANURO����I�ꍇ��So-net����ɂȂ�Ȃ��Ȃ����̂ŁA�C��t���Ă��������B
�ʐM���x���猾���ANURO�����������߂Ȃ̂ł����B
2021�N03��21��
�p�\�R���N������NumLock�������I�ɃI���ɂȂ�����A�Ȃ�Ȃ�������
Windows10�p�\�R���ŁA���ɐݒ��ύX���Ȃ��Ă��A�p�\�R���N������NumLock���I���ɂȂ�悤�ɂȂ����̂͊��ƍŋ߂̂��ƂŁA�m��2017�N4����Ver.1709���炶��Ȃ��������Ǝv���܂��B
�����I�ɂƂ������Ƃł���AWindows�p�\�R���ł�Windows10��肸���ƑO����A���W�X�g����ύX���邱�ƂŁA�p�\�R���N������NumLock�����I���͉\�ł����B
�����ANumLock���I���ɂ���̂�NumLock�L�[�����������̑���Ȃ̂ŁA�킴�킴���W�X�g���̕ύX�����Ă܂ŁA�����I���ɂ͂��Ă��܂���ł����B
���ꂪ�A�C�t���Ǝ����I�ɃI���ɂ��Ă����悤�ɂȂ��Ă����̂ŁA������Ɗ����������̂��o���Ă��܂��B
��������AGoogle Chrome������ɋN������悤�ɂȂ��āu���ł��H�v�ƍ������̂��A����Ver.1709��������Ȃ����Ǝv���܂��B
�����炭�����́A�p�\�R���̏I�����̏�Ԃ�����N�����ɕ�������u�����X�^�[�g�A�b�v�v�@�\�ɂ����̂��낤�Ǝv���܂��B
�p�\�R���N������NumLock�������I���ɂȂ�̂͊������@�\�Ȃ̂ł����A�Ƃ��ǂ������I�ɃI���ɂȂ�Ȃ����Ƃ�����܂��B
���Ƃ��Ǝ����I�ɃI���ɂȂ�Ȃ��������́A������NumLock�L�[����������������C�ɂ��Ȃ��Ǝv���Ă����̂ɁA�����I�ɃI���ɂȂ�̂Ɋ���Ă���ƁA�s�v�c�ƁA�����I�ɃI���ɂȂ�Ȃ��Ƃ��̕s�ւ��������āA�C�ɂȂ��Ă��܂��܂��B
�ł́A�Ȃ������I�ɃI���ɂȂ�Ȃ��Ƃ�������̂ł��傤���B
�����X�^�[�g�A�b�v�@�\�ɂ����̂��Ƃ���A�p�\�R���I������NumLock�I����Ԃ��ۑ��ł��Ȃ��������A�p�\�R���N�����ɁA�ۑ����Ă�����NumLock�I����Ԃ̃f�[�^��ǂݍ��ނ̂Ɏ��s���Ă���A�Ƃ��������Ƃ��l�����܂��B
����ŁA������Ǝv���o���Ă݂�ƁA�����I�ɃI���ɂȂ�Ȃ��̂́AWindows�̃A�b�v�f�[�g���������ォ�A���W�X�g����ύX����ȂǓ���̐ݒ�ύX��������ゾ�����悤�Ɏv���܂��B
�����X�^�[�g�A�b�v�@�\�́A�O��̏�Ԃ�����@�\�Ȃ̂ŁAWindows�̃A�b�v�f�[�g�����̐ݒ�ύX�ɂ���āA�O��̏�Ԃɂ��������̂��ύX���ꂽ�̂ł���A�O��̏�Ԃ��ł��Ȃ��͔̂[���������܂��B
���_�Ƃ��ẮANumLock�������I�ɃI���ɂȂ�Ȃ��Ƃ�������̂́A�d���̂Ȃ����Ƃ�������߂܂��傤�Ƃ������ƂɂȂ�܂��B
�������A���߂�͍̂����X�^�[�g�A�b�v�@�\�ɂ��NumLock�����I���ł����āA���W�X�g���̕ύX��BIOS�̕ύX�A�t���[�\�t�g�Ȃǂɂ���āA�p�\�R���N������NumLock���I���ɂ�����@�͂���܂��B
�ǂ����Ă��m����NumLock�����I������肽���l�́A�u�p�\�R���N������NumLock���I���ɂ���v�Ƃ������悤�Ȍ��t�Ńl�b�g�������Ă݂Ă��������B
���̕��@��������͂��ł��B
2021�N03��18��
��Ђ⎩��̃l�b�g���[�N�ɕ\������Ȃ��p�\�R��������Ƃ��̑Ώ��@
��Г���LAN�ڑ����Ă��鉽��̃p�\�R���̒��ŁA���̃p�\�R���̃G�N�X�v���[���[�̃l�b�g���[�N�ɕ\������Ȃ����̂�����܂����B
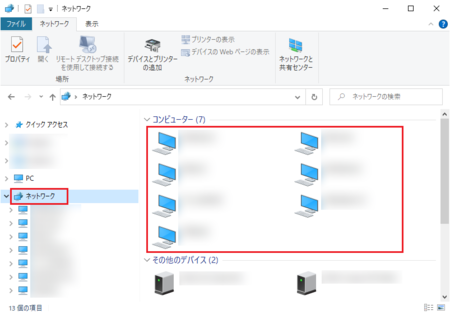
�{���Ȃ�A�� ���̂悤�ɃR���s���[�^�[�̈ꗗ�ɕ\�������͂��ł��B
���̏�Ԃ���A�R���s���[�^�[�̈ꗗ�ɕ\�������悤�ɂ�����@�ׂĂ݂܂����B
�l�b�g���[�N�ɕ\������Ȃ��p�\�R���́A�����炭�AOS �� Windows10 Home �̃p�\�R���ŁAWindows10 Pro �̏ꍇ�͓��ɉ������Ȃ��Ă��A�l�b�g���[�N�ɕ\�������̂��Ǝv���܂��B
�܂��A�ƒ���̃l�b�g���[�N�ł��A���l�̕��@�ŕ\�������悤�ɂȂ�Ǝv���܂��B
�yA�z���L�ڍאݒ���m�F����
���łɈȉ��Ŋm�F������e�̂Ƃ���ɂȂ��Ă��邩������܂��A��ʂ�m�F���Ă݂Ă��������B
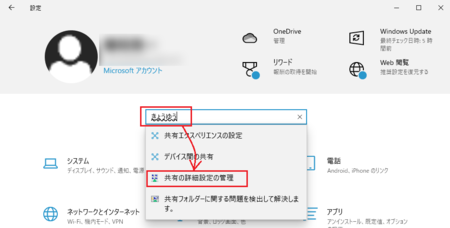
�P�j�mWindows�n�L�[�{�mI�n�L�[�Łu�ݒ�v���J���āA�m�ݒ�̌����n�Ɂu���傤�䂤�v�Ɠ��͂��܂��B
�����̌��̒��́u���L�̏ڍאݒ�̊Ǘ��v���N���b�N���ĊJ���܂��B
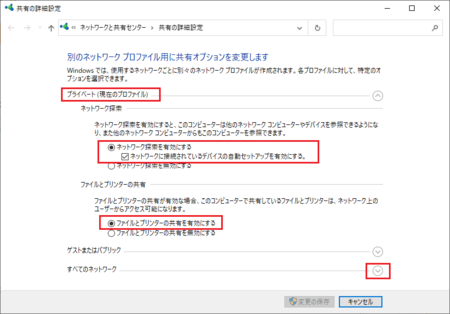
�Q�j�u�v���C�x�[�g�v�̒��́u�l�b�g���[�N�T����L���ɂ���v��I�����A�u�l�b�g���[�N�ɐڑ�����Ă���f�o�C�X�̎����Z�b�g�A�b�v��L���ɂ���B�v�Ƀ`�F�b�N�����܂��B
�u�t�@�C���ƃv�����^�[�̋��L��L���ɂ���v��I�����܂��B
���ɁA�u���ׂẴl�b�g���[�N�v���J���܂��B
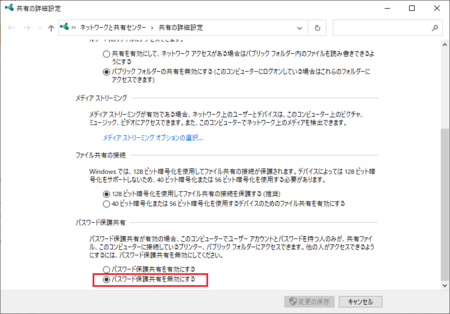
�R�j�u���ׂẴl�b�g���[�N�v�̈�ԉ��ɂ���u�p�X���[�h�ی실�L���ɂ���v��I�����܂��B
�S�j�m�ύX�̕ۑ��n�{�^�����N���b�N���āA�J���Ă���E�B���h�E����܂��B
�ύX�������Ȃ���m�ύX�̕ۑ��n�{�^���͗L���ɂȂ�Ȃ��̂ŁA���̏ꍇ�͂��̂܂܃E�B���h�E����܂��B
�ȏ�ŁA�u���L�ڍאݒ���m�F�v�͊����ł��B
�yB�z�K�v�ȃT�[�r�X�̓�����m�F����
��������A���łɈȉ��Ŋm�F������e�̂Ƃ���ɂȂ��Ă��邩������܂��A��ʂ�m�F���Ă݂Ă��������B
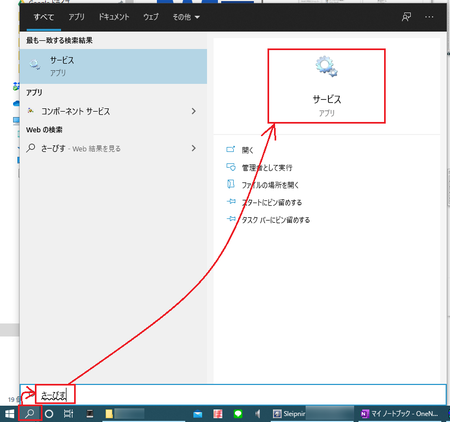
�P�j�m�X�^�[�g�n �E���́m�����ɓ��͂��Č����n
�E���́m�����ɓ��͂��Č����n �Ɂu���[�т��v�Ɠ��͂��āA�\���������̒��́m�T�[�r�X�n���N���b�N���ĊJ���܂��B
�Ɂu���[�т��v�Ɠ��͂��āA�\���������̒��́m�T�[�r�X�n���N���b�N���ĊJ���܂��B
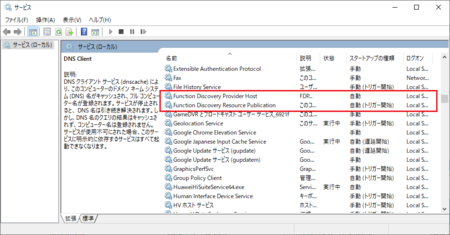
�Q�j�T�[�r�X�̈ꗗ����ȉ��̂Q�������āA�_�u���N���b�N�ŊJ���܂��B
Function Discovery Provider Host
Function Discovery Resource Publication
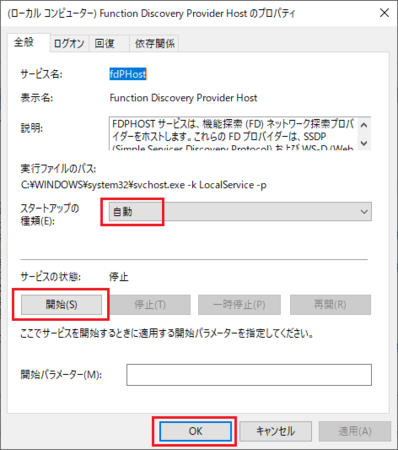
�R�j�u�X�^�[�g�A�b�v�̎�ށv���u�����v�ɕύX���āA�u�T�[�r�X�̏�ԁv���u��~�v�������ꍇ�́A�m�J�n�n���N���b�N���āA�mOK�n�{�^�����N���b�N���܂��B
Function Discovery Provider Host �� Function Discovery Resource Publication �̗����ŁA������s���܂��B
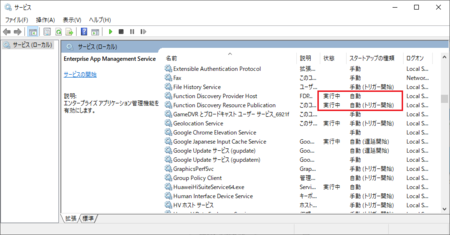
�S�j�T�[�r�X�̈ꗗ�Łu�X�^�[�g�A�b�v�̎�ށv���u�����v�A�u��ԁv���u���s���v�ɂȂ��Ă��邱�Ƃ��m�F���āA�T�[�r�X�̃E�B���h�E����܂��B
�ȏ�ŁA�u�K�v�ȃT�[�r�X�̓���m�F�v�͊����ł��B
���̎��_�ŁA���̃p�\�R���̃l�b�g���[�N�ɕ\�������悤�ɂȂ��Ă���\��������܂��B
�m�F���Ă݂Ă��������B
�yC�zSMB/CIFS�t�@�C�����L�̃T�|�[�g��L���ɂ���
�yA�z�yB�z�̊m�F�ŁA�܂��\������Ȃ��ꍇ�́A��������m�F���܂��B
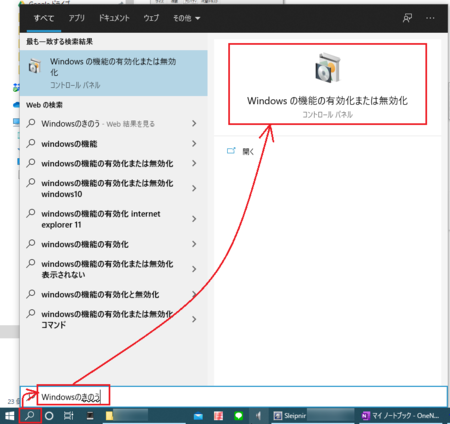
�P�j�m�X�^�[�g�n �E���́m�����ɓ��͂��Č����n
�E���́m�����ɓ��͂��Č����n �ɁuWindows�̂��̂��v�Ɠ��͂��āA�\���������̒��́mWindows�̋@�\�̗L�����܂��͖������n���N���b�N���ĊJ���܂��B
�ɁuWindows�̂��̂��v�Ɠ��͂��āA�\���������̒��́mWindows�̋@�\�̗L�����܂��͖������n���N���b�N���ĊJ���܂��B
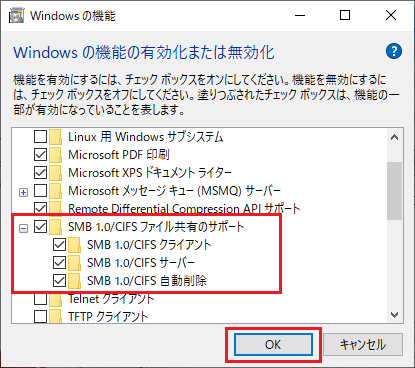
�Q�jWindows�̋@�\�̈ꗗ����ȉ��������āA���ׂă`�F�b�N�����A�mOK�n�{�^�����N���b�N���܂��B
SMB 1.0/CIFS �t�@�C�����L�̃T�|�[�g
�@SMB 1.0/CIFS �N���C�A���g
�@SMB 1.0/CIFS �T�[�o�[
�@SMB 1.0/CIFS �����폜
�ȏ�ŁASMB/CIFS�t�@�C�����L�̃T�|�[�g��L���ɂ����Ƃ͊����ł��B
����ł܂��\������Ȃ��ꍇ�́A���́yD�z�yE�z�������Ă݂Ă��������B
�yD�z�l�b�g���[�N�̃��Z�b�g���s��
�菇�̒��Ńp�\�R�����ċN������̂ŁA��ƒ��̃A�v���E�t�@�C���͏I�������Ă����܂��B
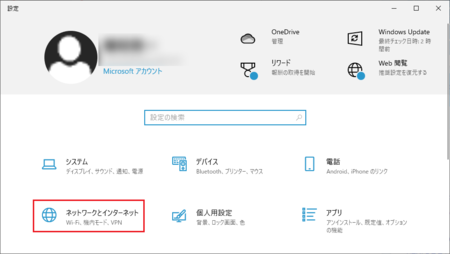
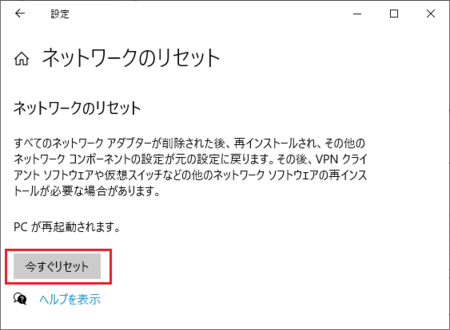
�P�j�mWindows�n�L�[�{�mI�n�L�[�Łu�ݒ�v���J���āA�u�l�b�g���[�N�ƃC���^�[�l�b�g�v���N���b�N���܂��B
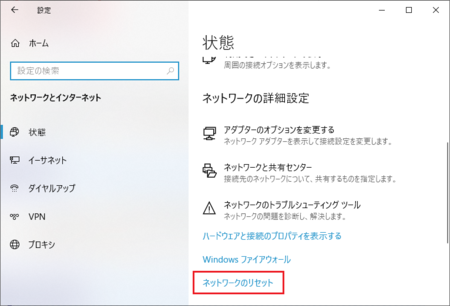
�Q�j�m�l�b�g���[�N�̃��Z�b�g�n���N���b�N���܂��B
�R�j�m���������Z�b�g�n���N���b�N���܂��B
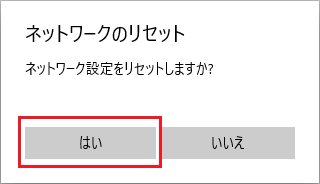
�S�j�m�F���b�Z�[�W���o��̂ŁA�m�͂��n���N���b�N���܂��B
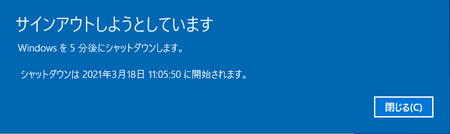
�T�j�uWindows��5����ɃV���b�g�_�E�����܂��B�v�ƕ\������܂��B
���̃��b�Z�[�W�́m����n���N���b�N���ĕ���5���ԑ҂��Ă������ł����A���̂܂����ōċN���i�m�X�^�[�g�n���m�d���n���m�ċN���n�j���Ă����܂��܂���B
�p�\�R���ɂ���ẮA�ċN�������炻�̂܂ܕ��ʂɋN�����āA���̃p�\�R���̃l�b�g���[�N�ɕ\�������悤�ɂȂ��Ă���ꍇ������܂��B
�������A�p�\�R���ɂ���ẮA�ċN����Ƀl�b�g���[�N�̐ݒ�����Ȃ��Ƃ����Ȃ��ꍇ������̂ŁA���̏ꍇ�͑����Ď��̐�����ǂ�ł��������B
�yE�z�l�b�g���[�N�̃��Z�b�g��̃l�b�g���[�N�̍Đݒ�
�u�yD�z�l�b�g���[�N�̃��Z�b�g���s���v�Ńp�\�R�����ċN��������A�p�\�R���ɂ���Ă̓l�b�g���[�N�̐ݒ���������Ȃ��Ƃ����Ȃ��ꍇ������܂��B
�����ł́A��Ђ⎩��̃v���C�x�[�g �l�b�g���[�N�̏ꍇ�Ő������Ă��܂��B
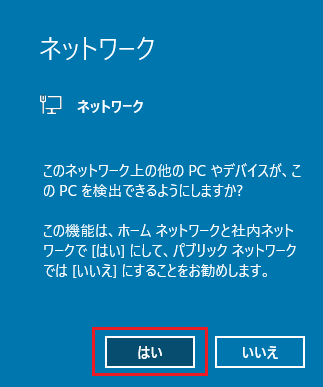
�P�j�p�\�R���ċN����̉�ʂ̉E���ɉ��̉摜�̂悤�ȃ��b�Z�[�W���\�����ꂽ�ꍇ�́A�m�͂��n���N���b�N���܂��B
�����炭�A����Ńl�b�g���[�N�̍Đݒ肪�������āA���̃p�\�R���̃l�b�g���[�N�ɕ\�������悤�ɂȂ�܂��B
�Q�j��̉摜�̃��b�Z�[�W���\������Ȃ��ꍇ�́A�G�N�X�v���[���[���J���āA�u�l�b�g���[�N�v���N���b�N���܂��B
���̂܂܃l�b�g���[�N���\�����ꂽ��A���̃p�\�R���̃l�b�g���[�N�ɕ\�������悤�ɂȂ��Ă���͂��ł��B
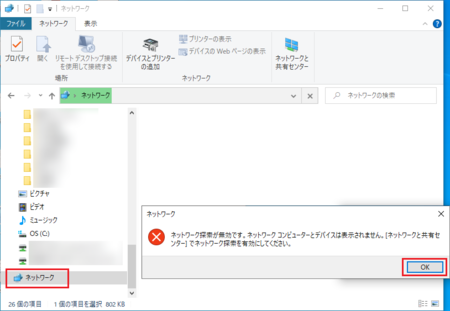
�u�l�b�g���[�N�T���������ł��B�l�b�g���[�N �R���s���[�^�[�ƃf�o�C�X�͕\������܂���B�m�l�b�g���[�N�Ƌ��L�Z���^�[�n�Ńl�b�g���[�N�T����L���ɂ��Ă��������B�v�ƕ\�������ꍇ�́A�mOK�n�{�^�����N���b�N���܂��B
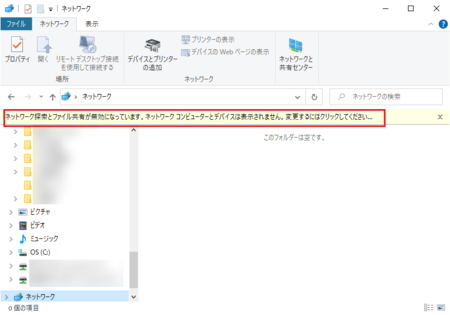
�R�j�G�N�X�v���[���[�̏㕔�ɕ\�������u�l�b�g���[�N�T���ƃt�@�C�����L�������ɂȂ��Ă��܂��B�l�b�g���[�N �R���s���[�^�[�ƃf�o�C�X�͕\������܂���B�ύX����ɂ̓N���b�N���Ă��������B�v���N���b�N���܂��B
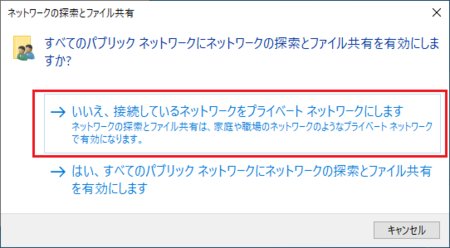
�S�j�m�l�b�g���[�N�T���ƃt�@�C�����L�̗L�����n���N���b�N���܂��B
�T�j�u�������A�ڑ����Ă���l�b�g���[�N���v���C�x�[�g �l�b�g���[�N�ɂ��܂��v���N���b�N���܂��B
����ŁA�G�N�X�v���[���[�Ńl�b�g���[�N������ɕ\�������悤�ɂȂ�A�l�b�g���[�N�̍Đݒ肪�����ł��B
���̃p�\�R���̃l�b�g���[�N�ɂ��\�������悤�ɂȂ��Ă���͂��ł��B

