2021年05月19日
数値入力ボックスでIMEを半角入力モードにする/ブログでJavaScriptで計算
前回記事では、計算結果のコピーを3桁区切りカンマが入らないものにできました。
↓
コピーする計算結果の数字は3桁区切りのカンマなしにする/ブログでJavaScriptで計算
今回は、数値を入力するときにIMEが半角入力モードになるようにします。
こういったことも、「JavaScript (やりたいこと)」みたいな言葉でネット検索すると、やり方を書いてくれている人がたくさんいるので、けっこう簡単に方法が見つかります。
インターネットは、やはり便利ですね。
ところが今回は、いくつかの記事で見つけた方法がうまく機能しませんでした。
少し調べてみると、ブラウザで動作するプログラム(Script)で、Windowsの機能をコントロールできてしまうと危険ということから、IMEをオフにしたりオンにしたりできなくなっていることが分かりました。
いったん諦めようかと考えましたが、その後に見つかった方法でうまくいったので、その方法で説明します。
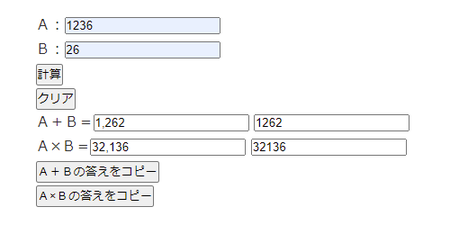
数値入力欄でIMEが半角英数入力モードになるようにした計算フォーム
↑ ここに計算のためのフォームのコードと、JavaScript のコードを入れています。
JavaScript は表示されず、計算のためのフォームだけが表示されています。
計算フォームの見た目は前回のものとまったく同じですが、AとBの入力ボックスをクリックしてカーソルがそこに移動すると、IMEが半角英数モードになるはずです。
変更したコードの解説(フォーム)
今回の計算フォームのコードは、↓ このようになっています。
<form action="#" name="calformTasuKakeruV5">
A:<input type="tel" name="a" value="">
B:<input type="tel" name="b" value="">
<input type="button" name="keisan" value="計算" onClick="calTasuKakeruV5();">
<input type="reset" name="reset" value="クリア">
A+B=<input type="text" id="ans1" value=""> <input type="text" id="ans1a" value="">
A×B=<input type="text" id="ans2" value=""> <input type="text" id="ans2a" value="">
<input type="button" value="A+Bの答えをコピー" onClick="AnsCopy1V5();">
<input type="button" value="A×Bの答えをコピー" onClick="AnsCopy2V5();">
</form>赤色部分が今回変更または追加した部分です。
「V5」部分は、前回までと同様にブログ内でのコードの重複をさけるための変更です。でも AnsCopy1V4 のところは V4のままです。
これは、 AnsCopy1V4 の JavaScript コードが前回の記事で書いたものとまったく同じなので、それがそのまま使えるはずだからです。
AnsCopy1V5 にしたところは、JavaScript コードが前回の記事で書いたものとまったく同じなので、V4のままにして前回記事のJavaScript コードを呼び出せそうなのですが、うまく行ったり行かなかったりするので、V5に変更することにしました。
計算フォームのコードで変わったのは、AとBの入力ボックス部分の type="text" が type="tel" になっているところです。
これによって、これまでテキストの入力ボックスだったのが、電話番号の入力ボックスになり、それに対応してIMEが半角英数モードに変わるわけです。
この方法の場合は、電話番号を入力する場所だと判断して、IME が自ら半角英数モードになるわけで、JavaScript が IME をコントロールしていないので、危険はないということのようです。
変更したコードの解説(JavaScript)
今回の JavaScript のコードは、↓ このようになっています。
<script language="javascript">
function calTasuKakeruV5()
{
// フォームで入力したデータABを変数に代入
inputValueA = document.calformTasuKakeruV5.a.value - 0;
inputValueB = document.calformTasuKakeruV5.b.value - 0;
// 変数を使って計算
ans1 = inputValueA + inputValueB;
ans2 = inputValueA * inputValueB;
// 計算結果をフォームに出力
document.calformTasuKakeruV5.ans1.value = ans1.toLocaleString();
document.calformTasuKakeruV5.ans2.value = ans2.toLocaleString();
document.calformTasuKakeruV5.ans1a.value = ans1;
document.calformTasuKakeruV5.ans2a.value = ans2;
}
// 計算結果をコピー
function AnsCopy1V5() {
var copyTarget = document.getElementById("ans1a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.remove();
}
function AnsCopy2V5() {
var copyTarget = document.getElementById("ans2a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.remove();
}
</script>JavaScript のコードで変わったのは、計算フォームの名前の変更に対応して「V5」に変えたところだけです。
あとは、計算結果をコピーするコードをなくしています。
計算フォームのところでも書きましたが、計算結果をコピーするコードは前回記事で使ったものとまったく同じなので、今回の記事の中にはそのコードを入れなくても、前回記事のコードを利用できるからです。
計算フォームのコードの説明でも書いたように、計算結果をコピーするコードは、前回記事のものを呼び出すのが出来たり出来なかったりするので、V4 を V5 に変えて入れてあります。
その他
結局のところ今回の変更は、入力ボックスのタイプを text から tel に変えただけなので簡単でした。
次回は、見た目を整えることをやってみます。
JavaScript で計算ページ関連記事の一覧
この記事へのトラックバックURL
https://fanblogs.jp/tb/10721797
※言及リンクのないトラックバックは受信されません。
