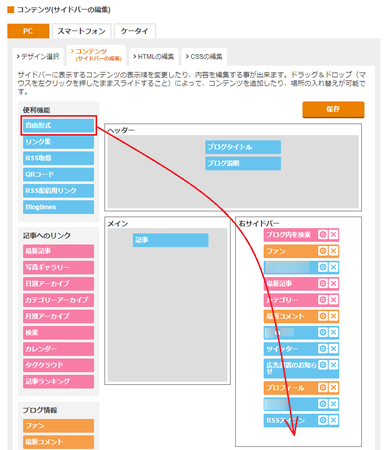
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2021�N06��10��
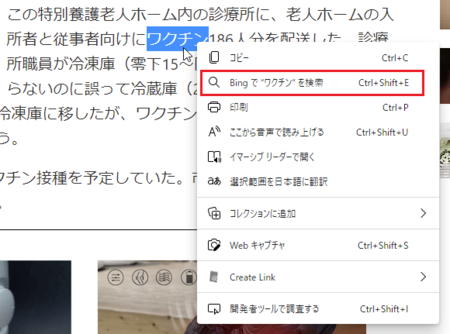
Edge�̕����I�����E�N���b�N���j���[���猟����Bing�����I�ׂȂ�
�}�C�N���\�t�g �R�~���j�e�B�ɁA�����I�����E�N���b�N���j���[�́mWeb�Ō�������n���Ȃ��Ȃ��Ă���Ƃ������e������܂����B
�@�@![]()
�I�����ĉE�N���b�N�A�R���e�L�X�g���j���[��web�Ō������\������Ȃ��Ȃ�܂����B - �}�C�N���\�t�g �R�~���j�e�B
������ƋC�ɂȂ���e�������̂ŁA�����̎���̃p�\�R���Ŏ����āA���m�F���Ă݂܂����B
�����I�����E�N���b�N���j���[���猟���������Ă݂�
�P�j�����g���Ă��鎩���̃p�\�R���Ŏ����Ă݂܂����B
����ƁA�m���ɁmBing�� �h�`�`�h �������n��������܂���B
���̃p�\�R�����A�ȍ~�̐����p���p�\�R��A�Ƃ��܂��B
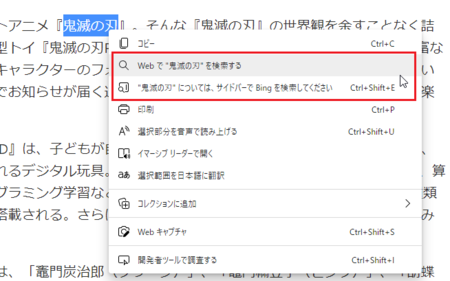
�Q�j�}�C�N���\�t�g �R�~���j�e�B�̓��e�ɂ́A�ʂ̃p�\�R���ł͂����Ȃ��Ă��Ȃ��Ƃ̂��Ƃ������̂ŁA�ʂ̃p�\�R���ł�2��Ŏ����Ă݂܂����B
���x�́A��قǂ̃p�\�R���Ƃ͈���āA2��Ƃ��mWeb�� "�`�`" ����������n���\������܂��B
������́A�p�\�R��B�A�p�\�R��C�Ƃ��܂��B
�p�\�R��A�ŁmBing�� �h�`�`�h �������n���N���b�N����ƁA�E���ɃT�C�h�o�[�������āA�����Ɍ������ʂ��\������܂��B
������p�\�R��B�E�p�\�R��C�Łm�T�C�h�o�[�� "�`�`" ����������n���N���b�N�����Ƃ��Ɠ�������ɂȂ�A�ǂ����Bing�ł̌������ʂɂȂ�܂��B
�p�\�R��B�E�p�\�R��C�ŁmWeb�� "�`�`" ����������n���N���b�N����ƁAEdge�̌����G���W���̐ݒ�Ŋ���ɂ��Ă��錟���G���W���ł̌������ʂ��\������܂��B
Google ������ɂ��Ă����ꍇ�́AGoogle �̌������ʂ��\������܂��B
������3��̃p�\�R���̈Ⴂ
������3��̃p�\�R���́A���� Windows 10 �p�\�R���ōŐV�̏�Ԃɂ��Ă���̂ŁA���̂悤�ȈႢ���o��͕̂s�v�c�ł����A�����Ⴂ������܂��B
���̈Ⴂ���A�mWeb�� "�`�`" ����������n�����邩�ǂ����ɉe�����Ă���Ǝv���܂��B
OS�̈Ⴂ�͎��̂悤�ɂȂ��Ă��܂��B
�@�p�\�R��A�FWindows 10 Home�AOS�r���h 19041.985
�@�p�\�R��B�FWindows 10 Home�AOS�r���h 19041.985
�@�p�\�R��C�FWindows 10 Pro�AOS�r���h 19042.985
OS�r���h�� 19041��19042�̈Ⴂ�́A�����炭 Home �� Pro �̈Ⴂ�ŁA�ǂ�����ŐV�Ƃ������ƂɂȂ�Ǝv���܂��B
�p�\�R��A���mWeb�� "�`�`" ����������n�Ȃ��ŁA�p�\�R��B�E�p�\�R��C�́mWeb�� "�`�`" ����������n����Ȃ̂ŁAOS�̈Ⴂ�ɂ����̂ł͂Ȃ������ł��B
Edge �̃o�[�W�����́A3��Ƃ��o�[�W���� 91.0.864.37 �œ����ł����A����̌����G���W���ɂ͈Ⴂ������܂����B
�@�p�\�R��A�FGoogle �ɕύX�ς�
�@�p�\�R��B�FBing �̂܂�
�@�p�\�R��C�FBing �̂܂�
����̌����G���W���̈Ⴂ�́A�mWeb�� "�`�`" ����������n�����邩�Ȃ����Ɉ�v���܂��B
�����A�p�\�R��B�E�p�\�R��C�̊���̌����G���W���� Google �ɕύX���Ă݂Ă��A�p�\�R��A�̂悤�ɁmWeb�� "�`�`" ����������n���Ȃ��Ȃ�킯�ł͂Ȃ��AGoogle �̌������ʂ��\������܂��B
�ƂȂ�ƁA���̌��̕ύX�ɊY������ Edge �̃A�b�v�f�[�g���K�p���ꂽ�Ƃ��ɁAEdge �̊���̌����G���W���� Bing �ȊO�̂��̂������p�\�R���� Edge ���A�mBing�� �h�`�`�h �������n�����ɕύX���ꂽ�Ƃ������ƂɂȂ�Ǝv���܂��B
����Ȃ��Ƃ����邩�ȁH�Ƃ͎v���܂����A�����̈Ⴂ����l����Ƃ����Ȃ�܂��B
�mBing�� �h�`�`�h �������n�����ɕύX���ꂽ Edge �����ɖ߂����@���Ȃ����T���Ă݂܂������A���̂Ƃ�����@�͂Ȃ������ł��B
�}�C�N���\�t�g�Ƃ��Ă� Bing ���g���ė~�����Ƃ������Ƃ���A���̂悤�ȕύX���s��ꂽ�Ǝv���̂ŁA���mWeb�� "�`�`" ����������n���c���Ă���p�\�R�����A�mBing�� �h�`�`�h �������n�����ւ̕ύX���A������K�p����邩������܂���B
���̕ύX�͍���Ǝv���l�́A�t�B�[�h�o�b�N�ŁmWeb�� "�`�`" ����������n����������悤�ɁA�v�]���Ă��������������ł��傤�B
�v�]��������Ό��ɖ߂邱�Ƃ����邩���m��܂���B
���Ȃ݂ɁA�A�h���X�o�[�Ō�������ꍇ�́A����܂łǂ������̌����G���W���ɐݒ肵�Ă�����̂Ō����ł��܂��B
�����I�����E�N���b�N���mWeb�Ō�������n�͕֗��ȋ@�\�Ȃ̂ŁA��͂肱�̕ύX�͕]�����������ł��B
�y2021.06.10�NjL�z
�����m�F���Ă݂��Ƃ���ABing�����I�ׂȂ����͉�������Ă��܂����B
����̌����G���W����Bing�ȊO�ɐݒ肵�Ă��A��肠��܂���B
�Ⴆ�A����̌����G���W����Google�ɕύX������ԂŁA�mWeb�� "�`�`" ����������n��I�������Google�ł̌������ʃy�[�W���J���܂��B
�T�C�h�o�[�Ō����iBing�j�̕\���������ς���Ă��܂��ˁB
���̖�肪��������Ă��Ȃ��Ƃ��́AWindows�̍ŐV�A�b�v�f�[�g��K�p���Ă݂Ă��������B
2021�N06��05��
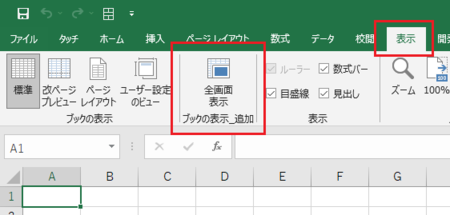
Excel�ʼn�ʂ������Ɗ�������S��ʕ\���ɂ��čL���\�����悤
Excel �Ńf�[�^����������������傫�ȃV�[�g������Ƃ��A��ʂ������A�����ƍL�͈͂��������Ǝv������A�mCtrl�n�L�[�������Ȃ���}�E�X�̃X�N���[���{�^�������ďk���\��������@������܂����A�S��ʕ\���ɂ��čL���͈͂�\�����邱�Ƃ��ł��܂��B
�S��ʕ\���ɂ���ɂ́A�mAlt�n�E�mA�n�E�mU�n�̏��ɃL�[�������܂��B
�ʏ�\���ɖ߂��Ƃ��́A�mESC�n�L�[���������A�E��́m���ɖ߂�(�k��)�n�{�^�����N���b�N�Ŗ߂��܂��B
�����A���܂ɂ������̋@�\���g��Ȃ��ꍇ�́A�mAlt�n�E�mA�n�E�mU�n�̃L�[��Y��Ă��܂������Ȃ̂ŁA���j���[����S��ʕ\���ɂ������Ƃ���ł��B
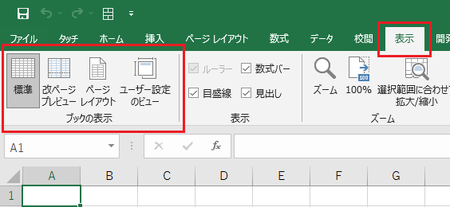
�ȑO�̃o�[�W������ Excel �ł���A�m�\���n�^�u�Ɂm�S��ʕ\���n�A�C�R�����������̂ł����A���s�o�[�W���� Excel2019 �ł́A���̃A�C�R�����Ȃ��Ȃ��Ă��܂��B
Excel2019 �Łm�\���n�^�u�Ɂm�S��ʕ\���n�A�C�R����\������
Excel2019 �ł��m�S��ʕ\���n�A�C�R����\�����邱�Ƃ͂ł��܂��B
�ȉ��A���̎菇�ł��B
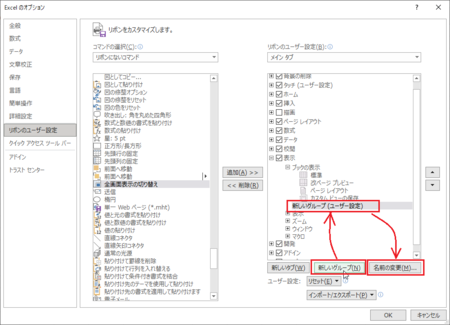
�P�j�m�\���n�^�u�̉E���̋Ă���Ƃ���ʼnE�N���b�N���āA�m���{���̃��[�U�[�ݒ�n���J���܂��B
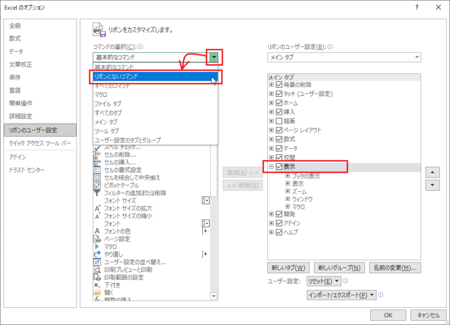
�Q�j�m�R�}���h�̑I���n�Łu���{���ɂȂ��R�}���h�v��I�����܂��B
�P�j�̎菇�Łm�\���n�^�u�Łm���{���̃��[�U�[�ݒ�n���J�����̂ŁA�E���̃��C�� �^�u���Łu�\���v�̕������I������Ă����ԂɂȂ��Ă��܂��B
�P�j�̎菇�ő��̃^�u�Łm���{���̃��[�U�[�ݒ�n���J�����ꍇ�́A�E���̃��C�� �^�u���ŕʂ̕�����I��������ԂɂȂ��Ă��܂����A�����ł͂���ł����܂��܂���B
���̎菇�őI���ł��܂��B
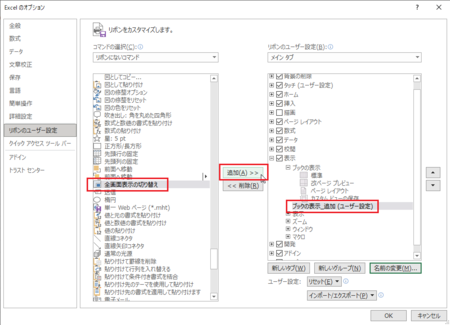
�R�j�O�̎菇�Ń��C�� �^�u�̕\�����I�����ꂽ��Ԃł������A�m�\���n�^�u�́u�u�b�N�̕\���v�O���[�v�ɒlj��������̂ŁA�u�u�b�N�̕\���v��I�����܂��B
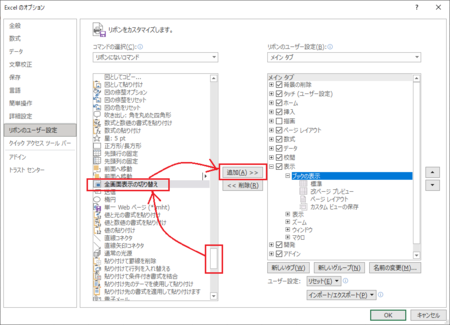
���ɁA�R�}���h�̑I�𗓂Łu�S��ʕ\���̐�ւ��v�������āA�����́m�lj��n�{�^�����N���b�N���܂��B
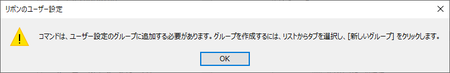
�S�j�u�R�}���h�́A���[�U�[�ݒ�̃O���[�v�ɒlj�����K�v������܂��B�O���[�v���쐬����ɂ́A���X�g����^�u��I�����A�m�V�����O���[�v�n���N���b�N���܂��B�v�Ƃ������b�Z�[�W���\������܂��B
�u�u�b�N�̕\���v�O���[�v�ɒlj������������̂ł����A����͂ł��Ȃ��悤�ł��B
���b�Z�[�W�ɏ]���āA�m�V�����O���[�v�n����邱�Ƃɂ��܂��B
�T�j�u�u�b�N�̕\���v�O���[�v���I�����ꂽ��ԂŁm�V�����O���[�v�n�{�^�����N���b�N����ƁA�u�u�b�N�̕\���v�O���[�v�̉��Ɂm�V�����O���[�v�n���ł��܂����B
�����ł���A���{���ł́u�u�b�N�̕\���v�O���[�v�̉E���ɒlj����ꂻ���ł��B
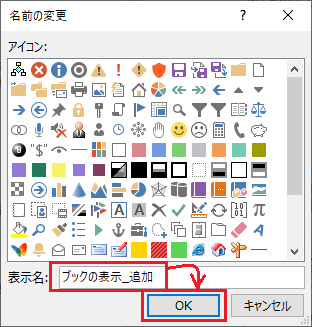
�lj������m�V�����O���[�v�n�ɖ��O��t�������̂ŁA�m���O�̕ύX�n�{�^�����N���b�N���܂��B
�U�j�u�\�����v�̂Ƃ���ɃO���[�v���ɂ��������O����͂��܂��B
�A�C�R�����I�ׂ�悤�ł����A�m�S��ʕ\���̐�ւ��n�̊���̃A�C�R���ł����̂ŁA�A�C�R���͂���Ȃ����Ƃɂ��܂��B
�V�j�E���́m���C�� �^�u�n�Œlj������O���[�v�̖��O���ύX����A���̃O���[�v���I�����ꂽ��ԂɂȂ��Ă���̂��m�F���܂��B
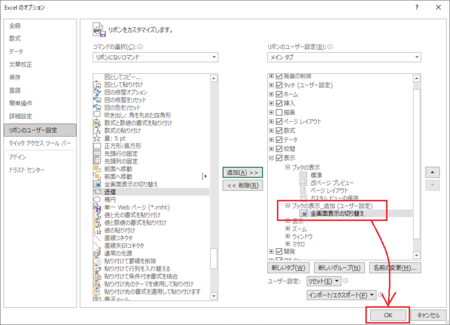
�����́m�R�}���h�̑I���n�Łm�S��ʕ\���̐�ւ��n���I�����ꂽ��ԂŁA�����́m�lj��n�{�^�����N���b�N���܂��B
�W�j�E���̃��C�� �^�u�Œlj������O���[�v�Ɂm�S��ʕ\���̐�ւ��n���������̂��m�F���āA���́mOK�n�{�^�����N���b�N���܂��B
�m�\���n�^�u��\������ƁA�m�u�b�N�̕\���n�O���[�v�̉E���Ɂm�S��ʕ\���̐�ւ��n���lj��ł��Ă���̂��m�F�ł��܂��B
�������N���b�N����ƁA�S��ʕ\���ɂł���悤�ɂȂ�܂����B
�ʏ�\���ɖ߂��Ƃ��́A�mAlt�n�mA�n�mU�n�L�[�őS��ʕ\���ɂ���Ƃ��Ɠ����ŁA�mESC�n�L�[���������A�E��́m���ɖ߂�(�k��)�n�{�^�����N���b�N�Ŗ߂��܂��B
���̕��@�� Word �ł������Ȃ̂ŁAWord �őS��ʕ\�����g�������ꍇ�́A�ݒ肵�Ă݂Ă��������B
2021�N06��02��
Edge �N�����́u����̃y�[�W���J���v���@�\���Ȃ��Ȃ����ꍇ�̑Ώ��@
�O��L���Ɠ��l�� �}�C�N���\�t�g �R�~���j�e�B �œ��e����Ă��� Edge �̕s��ɂ��Ă̓��e�ł��B
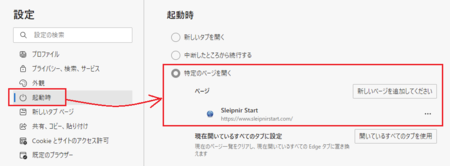
Edge �̋N�����̐ݒ�Łu����̃y�[�W���J���v�ɐݒ肵�Ă������ꍇ�ɁA���̐ݒ肵���y�[�W���J�����ɁA�V�����^�u���J���悤�ɂȂ����Ƃ������̂ł��B
���l���������e�Ǝv���铊�e������Ă����āA�ԐM�ɂ��������ƌ����Ă���l������̂ŁA�Y������l�͏��Ȃ��Ȃ��Ǝv���܂��B
����ł���A�u����̃y�[�W���J���v�Őݒ肵�Ă���y�[�W���J���͂��ł��B
���̌��̓��e�ɑ��ĕԐM�ʼn���Ă�����e��ǂ�ł݂�ƁA�Ώ��@��3��ނ���悤�ł��B
�����������Œ������ƕԐM������̂ŁA����3��ނ̑Ώ��@���Љ�Ă����܂��B
Edge ���ċN������
���łɂ��̕s��̏C�����K�p�ς݂Ƃ̂��ƂŁAEdge ���ċN�����邱�ƂŒ���Ƃ������̂ł��B
�ċN������ƈȉ��̎菇���������āA�s�������悤�ł��B
�P�j�u�����ݒ�ɕύX���邩�A�ݒ�ύX���Ȃ����v�̑I����ʂ��o��B
�Q�jEdge �N�����̐ݒ���u����̃y�[�W���J���v�ɂ��Ă���A����̌����G���W���� Bing �ȊO�ɕύX���Ă���Ȃǐ����ݒ�ɕύX�������Ȃ��l�́A�u�ݒ�ύX���Ȃ��v�I���B
�i���ɐݒ��ύX���Ă��Ȃ��l�́A�u�����ݒ�ɕύX�v�ł����ł��傤�j
�R�jEdge ���ċN��
����ŕs������������͂��ł����AEdge ���ċN�����Ă���L�̎菇���������Ȃ��ꍇ�́A���̕��@�������Ă݂Ă��������B
�ݒ�̃��Z�b�g���s��
�ݒ�̃��Z�b�g���s�����Ƃŕs������������Ƃ���������܂��B
�ݒ�̃��Z�b�g�̎菇�͈ȉ��̂Ƃ���ł��B
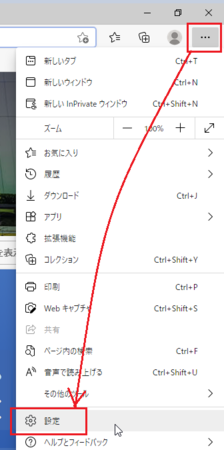
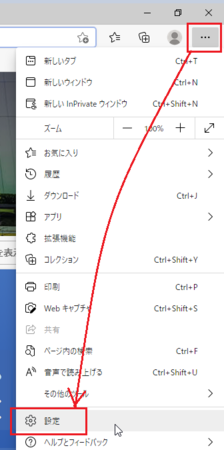
�P�jEdge �E��́m�ݒ�Ȃǁn�A�C�R��  ���N���b�N���܂��B
���N���b�N���܂��B
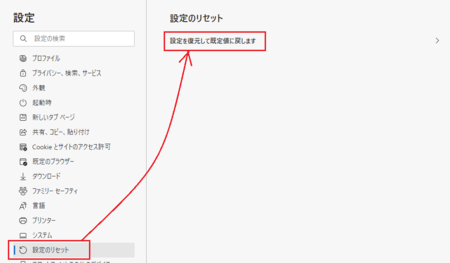
�Q�j�m�ݒ�̃��Z�b�g�n�y�[�W��\�����āA�m�ݒ�����Ċ���l�ɖ߂��܂��n���N���b�N���܂��B
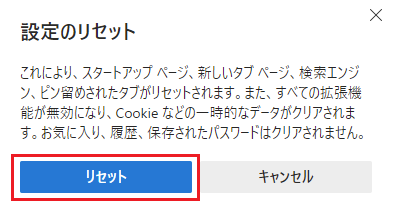
�R�j�m���Z�b�g�n�{�^�����N���b�N���܂��B
���b�Z�[�W�ɏ����Ă���Ƃ���A�e��ݒ肪�N���A����邱�Ƃ͒m���Ă����Ă��������B
�m���Z�b�g�n�{�^�����N���b�N����ƁA���̃_�C�����O���\�����ꂽ�܂ܕω����Ȃ��̂ŏ����˘f����������܂��A���炭�i�����j�҂��Ă���ƁA�_�C�����O�����Đݒ�̃��Z�b�g�������ɂȂ�܂��B
�S�j�ݒ�y�[�W����܂��B
�����炭����ŕs��͉��������͂��ł��B
����̌����G���W���� Bing �ɂ���
������A����̌����G���W���� Google �Ȃ� Bing �ȊO�ɐݒ肵�Ă���l�́A����� Bing �ɂ��邱�Ƃŕs������������Ƃ���������܂��B
��������́A Bing �ȊO�̌����G���W�����g���Ă���l�͂�肽���Ȃ��ݒ�Ȃ̂ŁA�Ώ��@�Ƃ��Ă̓C�}�C�`�ł��B
�菇�Ƃ��ẮA�ȉ��̂Ƃ���ƂȂ�܂��B
�P�jEdge �E��́m�ݒ�Ȃǁn�A�C�R��  ���N���b�N���܂��B
���N���b�N���܂��B
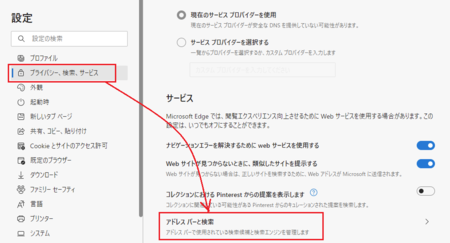
�Q�j�m�v���C�o�V�[�A�����A�T�[�r�X�n�y�[�W���J���āA�m�A�h���X �o�[�ƌ����n���N���b�N���܂��B
�R�j�m�����G���W���̊Ǘ��n���N���b�N���܂��B
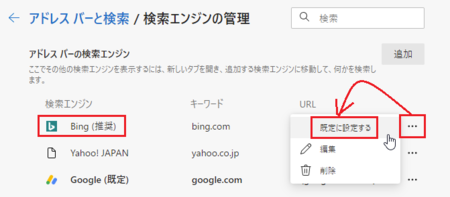
�S�j�����G���W���ŁABing(����)�̍s�̉E���ɂ���A�C�R��  ���N���b�N���āA�m����ɐݒ肷��n���N���b�N���܂��B
���N���b�N���āA�m����ɐݒ肷��n���N���b�N���܂��B
�T�j�ݒ�y�[�W����܂��B
����ŁA�s��͉��������͂��ł��B
�O��L���� Edge�̕����I�����E�N���b�N���j���[���猟����Bing�����I�ׂȂ� �̌��������ł����A�ǂ��� Edge �����̎g�����ɂ��Ăق����Ƃ��� Microsoft �̋C�������s��������Ă��܂��Ă���悤�Ɏv���܂��B
�t�� Edge �̃��[�U�[�������Ă��܂������ł��ˁB
2021�N05��27��
JavaScript �e�X�g�p�u���O��p�ӂ��ē���m�F������
�u���O�� JavaScript ���g�����v�Z�y�[�W�����L�� �������Ă��܂������A������v�Z�y�[�W�𓊍e���Ă݂�ƁA�����Ɠ��삵�Ă��Ȃ��āA�������ɖ߂��Ē������Ƃ�������������܂����B
�����ōl�����̂��AJavaScript �e�X�g�p�u���O������āA�����Ńe�X�g���Ă���{�����e����u���O�œ��e����Ƃ������@�ł��B
JavaScript �e�X�g�p�u���O�́A��ʂɌ��J����K�v���Ȃ��i���J���Ȃ����������j�̂ŁA���������������悤�ɐݒ肵�܂��B
�܂��A�v�Z�t�H�[���̊e���i�̔z�u��f�U�C�����m�F�������̂ŁA�����u���O�T�[�r�X�œ����f�U�C�� �e���v���[�g���g�����������ł����A�u���O���P�������Ȃ��u���O�T�[�r�X�̏ꍇ�́A���̃u���O�T�[�r�X���g���Ă���{�I�ȃe�X�g�͂ł���Ǝv���܂��B
�t�@���u���O�Ńe�X�g�p�u���O�����
�t�@���u���O�ł́A�P�̃A�J�E���g�łT�܂Ńu���O����邱�Ƃ��ł��܂��B
���łɂT����Ă���Ƃ����ꍇ�́A�ʂ̃A�J�E���g��������ɂT��ꂻ���ł����A����Ȃɓ����u���O�ł��邱�Ƃɂ������K�v���Ȃ��̂ŁA���ɏ��� Blogger �� Seesaa�u���O���g���̂������Ǝv���܂��B
�P�j�t�@���u���O�Ƀu���O��lj����܂��B
�u���O��lj�������@�́A������B
�@�@![]()
�@�u���O�̐V�K�쐬: �t�@���u���O�e�`�p
��ʂɌ��J���Ȃ��u���O�Ȃ̂ŁA�u���O�̃^�C�g���́u�e�X�g�p�u���O�v�ȂǓK���ł����Ǝv���܂��B
�f�U�C�� �e���v���[�g�́A���ۂɌ��J������̃u���O�Ɠ������̂ɂ��Ă����܂��B
�Q�j�e�X�g�p�u���O���������A�m�ݒ�n���J���܂��B
�R�j�m�ݒ�n�y�[�W�ł́A�m�u���O�ݒ�n�Ɓm�y�[�W�F�n�̐ݒ�����܂��B
�܂��́A�m�u���O�ݒ�n���J���܂��B
�S�j�m�u���O�ݒ�n�ł́A�u�u���O�|�[�^���ւ̌��J�v���u�Љ�Ȃ��v�ɕύX���܂��B
����̓t�@���u���O�̐V���L���ꗗ�ɕ\������ݒ�ł����A��ʂɌ��J���Ȃ��u���O�Ȃ̂ŕK�v�Ȃ��ł��ˁB
�u�Љ�Ȃ��v�ɕύX������A��ԉ��ɂ���m�ۑ��n�{�^�����N���b�N���āA�m�u���O�ݒ�n�̐ݒ�͏I���ł��B
�T�j���ɁA�m�y�[�W�F�n�̐ݒ�����܂��B
�R�j�̃y�[�W�ɖ߂��Ă������ł����A�㕔���j���[�́m�ݒ�n����m�y�[�W�F�n�y�[�W���J�����Ƃ��o���܂��B
�U�j�m�y�[�W�F�n�y�[�W���J������A�u�f�B���N�g�����v�̂Ƃ���ɂ���m�ҏW�n���N���b�N���܂��B
�V�j�u���[�U�[���v�Ɓu�p�X���[�h�v����͂��āA�m�ۑ��n�{�^�����N���b�N���܂��B
�u���[�U�[���v�Ɓu�p�X���[�h�v�́A���������̃e�X�g�p�u���O�����邽�߂̂��̂ł��B
�N���ɃA�N�Z�X���ꂽ�Ƃ��Ă�������̂ł͂Ȃ��̂ŁA�ȒP�Ȃ��̂�OK�ł��B
���̏ꍇ�́A�u���[�U�[���v�E�u�p�X���[�h�v�Ƃ������ŃA���t�@�x�b�g3�����ɂ��Ă��܂��B
�W�j�ȏ�ŁA�e�X�g�p�u���O�̐ݒ�͊����ł��B
���Ƃ́A���ۂɌ��J������̃u���O�Œlj����Ă���CSS�i�X�^�C���V�[�g�j������A�������̂�lj����Ă����܂��B
Seesaa�u���O�Ńe�X�g�p�u���O�����
Seesaa�u���O�̐ݒ�́A�t�@���u���O�Ǝ��Ă��܂��B
�t�@���u���O�ł̎菇�P�j�`�R�j�́A������ʂ̕\�����Ⴄ���x�ł��B
�S�j�m�u���O�ݒ�n�������悤�Ȃ��̂ł����A�u�u���O�|�[�^���ւ̌��J�v���u�u���O���Љ��^���Ȃ��v�Ƃ����\�L�ɂȂ��Ă��܂��B
�������u�Љ�Ȃ��v�ɂ��܂��B
�T�j�`�V�j�́m�y�[�W�F�n�����Ă��܂����ASeesaa�u���O�ł́u�f�B���N�g�����v���T�ɕ��ނ���Ă��܂��B
���̈�ԏ�́u / �v�ŁA�u���[�U�[���v�Ɓu�p�X���[�h�v��ݒ肵�Ă�����OK�ł��B
Blogger �Ńe�X�g�p�u���O�����
Blogger �͂P�̃A�J�E���g�ō���u���O�̐��ɐ����͂���܂���B
���ۂɌ��J����u���O�� Blogger �ō���Ă���ꍇ�́A�e�X�g�p�u���O�� Blogger �ō��̂������Ǝv���܂��B
�P�jBlogger �ŐV�����u���O�����Ƃ��́ABlogger �Ƀ��O�C�����āA����̃u���O�����\������Ă���E���ɂ���u���v���N���b�N���܂��B
�Q�jBlogger �ō쐬�ς݂̃u���O���\�����ꂽ��ԉ��́u�V�����u���O�v���N���b�N����ƁA�V�����u���O����邱�Ƃ��ł��܂��B
�R�j�V�����u���O���������A�m�ݒ�n���J���܂��B
�S�j�m�ݒ�n�y�[�W�̒��́u�����G���W���ɕ\�������悤�ɂ���v�̃X�C�b�`���I�t�ɂ��܂��B
��ʂɌ��J���Ȃ��u���O�Ȃ̂Ō����G���W���ɕ\�������K�v�͂���܂��A�������I�����Ă������ꍇ�A���ۂɌ��J����u���O�̋L�����A�e�X�g�p�u���O�̋L����D�悵�Č����G���W���ɓo�^����Ă��܂���������܂���B
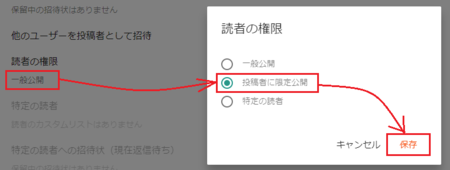
�T�j�����m�ݒ�n�y�[�W�̒��́u�ǎ҂̌����v���u���e�҂Ɍ�����J�v�ɕύX�āA�m�ۑ��n���N���b�N���܂��B
����ő��̐l������Ȃ��悤�ɂł��܂��B
�ȏ�Őݒ芮���ł��B
��������A���ۂɌ��J������̃u���O�Œlj����Ă���CSS�i�X�^�C���V�[�g�j������A�������̂�lj����Ă����܂��B
���̑��̃u���O�Ńe�X�g�p�u���O�����
���̑��̃u���O�ł��A�ݒ�y�[�W�œ����悤�Ȑݒ������A�e�X�g�p�u���O�Ƃ��Ďg����Ǝv���܂��B
�ݒ肷�ׂ��_�́A�ȉ��̂Ƃ���ł��B
�P�j�y�[�W�F�ȂǂŁA��ʂ̐l���猩��Ȃ��悤�ɂ���B
�Q�j�u���O�T�[�r�X�̐V���L���ɕ\�������Ȃ��悤�ɂ���B
�R�j�����G���W���ɕ\������Ȃ��悤�ɂ���i����� Blogger �����̂͂��j
2021�N05��26��
Google Chrome �n�u���E�U�̃G���[ STATUS_ACCESS_VIOLATION �ɂ���
�������{���Ǝv���܂����AGoogle Chrome ���N�����Ȃ��A�N���b�V������Ƃ����s����������Ă����悤�ł��B
����ɂ��ẮA���łɕs������������A�b�v�f�[�g�������[�X����Ă��āAGoogle Chrome �R�~���j�e�B�ɓ��e������܂����B
�A�b�v�f�[�g�̓K�p���@�������Ă���܂��B
�@�@![]()
�p�\�R���� Chrome ���N�����Ȃ��A���邢�̓N���b�V��������ɂ��āi�����菇�j - Google Chrome �R�~���j�e�B
���͕��i Sleipnir 4 ���g���Ă��܂����A������������G���[�i�G���[�R�[�h�FSTATUS_ACCESS_VIOLATION�j���o��悤�ɂȂ����̂ŁA�����炭 Google Chrome �̖��ƌ����͓����Ȃ̂��낤�Ǝv���܂��B
�G���[�́A�j���[�X�n�̃T�C�g�����Ă���Ƃ��ɏo�āA�L����ǂݎn�߂�10�b�`20�b���炢�ŃG���[�ɂȂ�Ƃ��������ŁA�G���[���o��T�C�g�ł͊m���ɏo�銴���ł��B
����́ASleipnir 4 �Ɍ��炸�A����Google Chrome �n�u���E�U�Ŕ������Ă����Ȃ����Ǝv���܂��B
�� ���������̂��o�āA�m�ēǂݍ��݁n�{�^�����N���b�N����ƃy�[�W���\������܂����A�܂������ɓ����G���[�ɂȂ�܂��B
Chrome �n�u���E�U�ŃG���[���o�Ȃ��悤�ɂł��Ȃ��������Ă݂�
Google Chrome ���s������������A�b�v�f�[�g�������[�X�������Ƃ��l����ƁA���� Chrome �n�u���E�U�ł��A����ɑΉ������A�b�v�f�[�g�������[�X�����̂�҂����Ȃ����ȂƎv���܂������A�ꉞ���Ƃ��Ȃ�Ȃ����Ƃ������Ă݂܂����B
�܂��́A�G���[���o�Ă���T�C�g�� cookie ���폜���Ă݂܂����B
����ŏo�Ȃ��Ȃ�ΊȒP�ł悩�����̂ł����A���ʂ͕ς�炸�ŁA��͂�G���[���o�܂����B
�Ȃ�A�G���[���o�Ă���T�C�g�����łȂ��A���ׂĂ� cookie �ƃL���b�V�����폜�ł��B
���ꂪ�����A�G���[���łȂ��Ȃ����Ǝv�����̂ł����A���炭����Ƃ܂��G���[���o��悤�ɂȂ�܂����B
cookie �ƃL���b�V�����폜������͊m���ɃG���[���o�Ȃ��Ȃ�A�ł��܂��o��悤�ɂȂ�AGoogle �A�J�E���g�Ƀ��O�C������ƁA�ǂ������킯���܂��G���[���o�Ȃ��Ȃ�A����Œ��������Ǝv������A���ǂ܂��o��悤�ɂȂ��Ă��܂��܂����B
��₱�����ł����A�����}�V�ɂȂ������ȂƂ������x�ł��B
��͂�A�u���E�U�̃A�b�v�f�[�g��҂����Ȃ������ł��B
��������A������߂邱�Ƃɂ��܂��B
���Ȃ݂� Edge �� Chrome �n�u���E�U�ł����A�����Ă݂��Ƃ���A���̃G���[�͏o�Ȃ��悤�ł��B
2021�N05��25��
�^�X�N�o�[�ɓV�C�\�\������Ȃ����R�͂����炭����
�E��̃p�\�R����1��Ń^�X�N�o�[�ɓV�C�\�\������Ă��܂����A�����̎g���Ă���p�\�R���ł́A���ꂪ�\������Ă��܂���B
�ǂ����Ă��~�����@�\�Ƃ����킯�ł͂Ȃ��ł����A�����̃p�\�R���ŕ\������Ȃ��̂́A������ƋC�ɂȂ�܂��B
�V�C�\�\������Ă��镔�����N���b�N����ƁA�j���[�X�Ȃ��\������܂��B
�^�X�N�o�[�̐ݒ�̕ύX�ŕ\���ł���̂ł͂ƈ�ʂ�m�F���Ă݂܂������A�ǂ������̂悤�Ȑݒ�͌�������܂���B
���Ȃ݂ɁA�V�C�\�\������Ă���p�\�R���ł́A�������E�N���b�N���āA�u�j���[�X�ƊS�����v�����\���ɂ��邱�Ƃ͂ł��܂��B
�������@���Ȃ����ƐF�X���ׂĂ݂�ƁA�\�������p�\�R���ƕ\������Ȃ��p�\�R�������闝�R���z���ł���L����������܂����B
�@�@�@![]()
�@Windows 10 �A�b�v�f�[�g�A�^�X�N�o�[�Ƀj���[�X��V�C�\��� | TECH+
�L���̓��e�������܂�Ō����ƁA�����ɔz�M�����A�b�v�f�[�g�ɐ�삯�āA�I�v�V���������̃A�b�v�f�[�g�Ƃ��Ă��̋@�\���܂A�b�v�f�[�g���z�M���ꂽ�B
�ŁA���̃A�b�v�f�[�g�ŕs������낢��o�Ă���ƁB
�Ƃ������Ƃ́A���͕s����C�������A�b�v�f�[�g���ł���܂ŁA�ꎞ�z�M��~���Ƃ������Ƃ���Ȃ����Ǝv���܂��B
�V�C�\�\������Ă���p�\�R���́A�s��ɂ��z�M��~�O�ɃA�b�v�f�[�g����M�����p�\�R���ŁA�V�C�\�\������Ă��Ȃ��p�\�R���́A�A�b�v�f�[�g����M����O�ɔz�M��~�ɂȂ����Ƃ������Ƃł��傤�B
�Ȃ̂ŁA�^�X�N�o�[�ɓV�C�\�\������Ȃ��l�́A���̂����ɔz�M�����A�b�v�f�[�g�ŕ\�������悤�ɂȂ�͂��ł��̂ŁA���̂܂܂̂�т�҂��Ƃɂ��܂��傤�B
2021�N05��22��
�t�@���u���O�̃X�}�[�g�z����CSS�i�X�^�C���V�[�g�j��lj�������@
������܂ŁA�t�@���u���O�ł̓X�}�[�g�z���ł̃X�^�C���V�[�g�iCSS�j�́A�lj����Ă��@�\���Ȃ��Ǝv������ł����̂ł����A�P�ɏ����ꏊ���ԈႦ�Ă��������ƕ�����܂����B
�ȑO�A�Ȃ��@�\���Ȃ��̂����ׂĂ����Ƃ��ɁA�w���v�̂ǂ����Ɂu�X�}�[�g�z���ł̓X�^�C���V�[�g���g���Ȃ��v�Ƃ����悤�Ȃ��Ƃ������Ă������悤�ȋL��������܂����A���̋L�������Ⴂ�������\���������ł��B
�Ђ���Ƃ�����A���ɂ������悤�Ɏv���Ă���l�����邩������Ȃ��̂ŁA�ǂ��ɏ��������̂��������Ă����܂��B
���Ȃ݂ɁA�t�@���u���O�̃w���v �� �ł́A�����C�t���Ȃ����������̐����͊܂܂�Ă��܂���B
�@�X�^�C���V�[�g�̕ҏW���@: �t�@���u���O�e�`�p
�t�@���u���O�̃X�}�[�g�z���ŃX�^�C���V�[�g�iCSS�j��lj�������@
�P�j�Ǘ���ʏ㕔���j���[�́m�f�U�C���n���N���b�N���܂��B
�Q�j�m�X�}�[�g�z���n�^�u���N���b�N���܂��B
�R�j�K�p���Ă���f�U�C���̃^�C�g���������N���b�N���܂��B
�S�j�J�����y�[�W�ŃX�^�C���V�[�g�iCSS�j��lj��ł���悤�Ɍ����܂����A�����ɒlj����Ă��L�����̃X�^�C���Ƃ��ċ@�\���܂���B
�E��́m�L���n���N���b�N���܂��B
���́u�E��́m�L���n���N���b�N�v�Ƃ����̂ɋC���t���Ȃ������̂��A�X�}�[�g�z���ł̃X�^�C���V�[�g�iCSS�j���@�\���Ȃ������������킯�ł��B
�R�j�Ńf�U�C���̃^�C�g���������N���b�N���ĊJ������Ԃ́A�E��ɂ���u�g�b�v�b�L���v�̂Q�y�[�W���邤���́u�g�b�v�v�̃y�[�W�ł����āA�u�L���v�ɓK�p����X�^�C���V�[�g�iCSS�j�́A�m�L���n�̃y�[�W�ɏ����Ȃ��ƃ_���Ȃ̂ł��B
�m�L���n�̃y�[�W���J������A���̕ҏW�����̈�ԉ��ɁA�lj��������X�^�C���V�[�g�iCSS�j�������A�X�}�[�g�z���ł̃f�U�C���ɔ��f����܂��B
�t�@���u���O�̃f�U�C�� �e���v���[�g�́A���X�|���V�u�̂��̂͂Ȃ������Ǝv���܂��̂ŁA�p�\�R���łƃX�}�[�g�z���ł̗����ŃX�^�C���V�[�g�iCSS�j��lj�����K�v������܂��B
�p�\�R���łƃX�}�[�g�z���łƂŁA�f�U�C����ς��邱�Ƃ��\�ƍl���邱�Ƃ��ł���̂ŁA�ǂ��炪�������͔����ł��B
���Ȃ݂ɁA�p�\�R���ł̃X�^�C���V�[�g�iCSS�j���J�����y�[�W�������悤�Ɂu�g�b�v�b�L���b�ߋ����O�b�J�e�S���v�Ƀy�[�W��������Ă��āA��͂�u�g�b�v�v�̃y�[�W���J���܂��B
������������́A���́u�g�b�v�v�̃y�[�W�ɃX�^�C���V�[�g�iCSS�j��lj�����A�e�L���̃f�U�C���Ƃ��Ĕ��f����܂��B
2021�N05��21��
JavaScript�̕��̍ŏ��̈���́A�ȒP�Ȍv�Z�y�[�W������Ă݂�̂���������
���܂��� HTML5 �� output�^�O���g���ĊȒP�Ȍv�Z���ł��邱�Ƃ�m���āA���낢��Ȍv�Z������Ă݂��Ƃ���A���̌��E�������āA���߂� JavaScript �Ƃ������̂ɒ��킵�Ă݂邱�Ƃɂ��܂����B
����Ƃ����Ă��A����|����͎Q�l�ɂȂ肻���ȃR�[�h���l�b�g�Ō����āA���̃R�[�h�������ς��Ď����Ă݂��Ƃ������x�̂��̂ŁA�������班�������ǂ��邱�ƂŁA�u���O�Ɍv�Z�y�[�W����邾���Ȃ�A�܂��g���郌�x���̂��̂�����悤�ɂȂ����Ǝv���܂��B
�ȒP�Ȍv�Z�y�[�W������Ă݂������Ȃ̂ł����A���ʂƂ��Ă��ꂪ JavaScript �Ƃ������̂������ŏ��̈���Ƃ��āA���������L����������Ȃ����Ɗ����Ă��܂��B
JavaScript �̏����Ƃ��A���S�Ҍ����Ƃ��ď����ꂽ���̂�ǂ�ł��A����ĂȂ��Ȃ�����t���ɂ������̂ł����A�ȒP�Ȍv�Z�y�[�W�Ȃ�A�Q�l�̃R�[�h���R�s�y���ď������������Ă݂邱�ƂŁA��{�̌`���ł��Ă��܂��܂��B
��{�̌`���ł���A���Ƃ͌v�Z�����������낢��ς��邱�ƂŁA���Ȃ���p�I�ȃy�[�W������Ă����܂��B
�d��Ōv�Z���āA�d��ɕ\�����ꂽ�v�Z���ʂ����āA�p�\�R���̃\�t�g�ɓ��͂Ƃ����菇���A�u���E�U��Ōv�Z���āA�R�s�[�{�^���ŃN���b�v�{�[�h�ɃR�s�[�A�p�\�R���̃\�t�g�ɓ\��t���Ƃ����菇�ɒu����������B
���ۂɎg����y�[�W������Ƃ������Ƃ́A���̌�̉��p�̕��𑱂��郂�`�x�[�V���� �A�b�v�ɂ��v���X�ɂȂ�͂��ł��B
�ȉ��A�u���O�Ɍv�Z�y�[�W��������ߒ�����������L���ƁA��������ɂ��낢��Ȍv�Z�y�[�W�����������������Ă��܂��̂ŁA�����AJavaScript �ɏ�������������A�����Ă݂����Ƃ����Ƃ��́A�Q�l�ɂ��Ă݂Ă��������B
�v�Z�y�[�W�쐬�L���̈ꗗ
�u���O�Ɍv�Z�y�[�W��������ߒ�����������L���̈ꗗ�ł��B
�u1. �u���O�̋L������JavaScript���g���Čv�Z�ł���悤�ɂ���v�ŁA�Ƃ肠�����ȒP�Ȍ`������Ă݂āA�����ƌv�Z�ł���̂������āA���̌�ŏ��������ǂ������Ă����Ă��܂��B
1. ���珇�ɓǂ�Ŏ����Ă���������ƁA7. �܂łň�ʂ芮�����܂��B
�e�L���͂ł��邾���ڂ��������Ă݂Ă���̂ł�₱�������ł����A���ۂɂ͂��ꂼ��̋L���ł���Ă�����e�͊ȒP�ł��B
- �u���O�̋L������JavaScript���g���Čv�Z�ł���悤�ɂ���
- �v�Z���ʂ��R�s�[�ł���{�^����ݒu����
- �v�Z���ʂ̐�����3�����̃J���}������
- �R�s�[����v�Z���ʂ̐�����3�����̃J���}�Ȃ��ɂ���
- ���l���̓{�b�N�X��IME�p���̓��[�h�ɂ���
- �v�Z�t�H�[���̌����ڂ𐮂���
- ���ʂ�JavaScript�R�[�h�̓T�C�h�o�[�ɐݒu����
�u���O�Ɍv�Z�y�[�W��������Q�l��
�v�Z�y�[�W�����ƊȒP�ɍ���ƕ������āA�d���œd��Ōv�Z���Ă��镔�����v�Z�y�[�W�Ƃ��č���Ă����A�����ł��֗��Ȃ����ɑ��̒N���ɂ��g���Ă��炦��Ǝv���ƁA��������C���o�Ă��č�����̂�������ł��B
�@�@�@![]()
�@���z�ώZ�d��F�ώZ�Ɩ��⏕�p �e��ȈՌv�Z�c�[��
���I�Ȍv�Z�������ł����A�~�E��`�E�O�p�`�Ƃ�������ʓI�Ȃ��̂�����܂��B
���ꂼ��̃y�[�W���A�ǂ̂悤�ȃR�[�h�ɂȂ��Ă��邩�m�肽���Ƃ��́A�\�[�X��\������Ό��邱�Ƃ��ł��܂��B
Google Chrome �n�̃u���E�U�ł���A���̎菇�Ń\�[�X��\���ł��܂��B
�P�j���ׂ����v�Z�y�[�W�̃^�C�g�����R�s�[
�Q�j�v�Z�y�[�W��ʼnE�N���b�N���ām�y�[�W�̃\�[�X��\���n���N���b�N
�R�j�mCtrl�n�{�mF�n�L�[�������āA�����{�b�N�X��\��
�S�j�����{�b�N�X�ɁmCtrl�n�{�mV�n�œ\��t��
�i�R�s�[���Ă������v�Z�y�[�W�̃^�C�g���������{�b�N�X�ɓ���܂��j
�T�j�v�Z�y�[�W�̃\�[�X��������͂��ł��B
2021�N05��20��
���ʂ�JavaScript�R�[�h�̓T�C�h�o�[�ɐݒu�^�u���O��JavaScript�Ōv�Z
�O��L���ŁA�����Z�Ɗ|���Z���v�Z����y�[�W���������܂����B
�@�@��
�@�v�Z�t�H�[���̌����ڂ𐮂���^�u���O��JavaScript�Ōv�Z
���̃y�[�W�ł́AJavaScript �R�[�h�͂��ׂĂ��̋L���y�[�W�̒��ɓ���Ă���܂��B
��������Ɍv�Z�y�[�W�����낢�����Ă����Ƃ���ƁA�v�Z������ JavaScript �R�[�h�͂��ꂼ��̃y�[�W�ň���Ă��܂����A�v�Z���ʂ��R�s�[���镔���� JavaScript �R�[�h�́A���ʂŗ��p�ł������ł��B
���l���̓{�b�N�X��IME�p���̓��[�h�ɂ��� �̋L���ł�����������Ƃ��āA���̑O�� �R�s�[����v�Z���ʂ̐�����3�����̃J���}�Ȃ��ɂ��� �̋L���ɐݒu���Ă���u�v�Z���ʂ��R�s�[���� JavaScript �R�[�h�v�𗘗p���悤�Ƃ��܂������A���̕��@�ł͂ǂ������܂��@�\���Ȃ��悤�ł����B
���ʂŗ��p�ł�����̂⏭���K�͂̑傫�� JavaScript �R�[�h�́A�t�@�C�������ău���O�ɃA�b�v���[�h����Ƃ������@������܂����A�����ŗ��p�ł���u���O�ł� JavaScript �R�[�h���A�b�v���[�h�ł��Ȃ����̂�����Ǝv���܂��B
�����ŁA�ʂ̃u���O�Ŏ��������@���A�u���O�̃T�C�h�o�[�ɐݒu������@�ł��B
�������̂� Blogger �ŁAHTML/JavaScript �̃K�W�F�b�g�� JavaScript �R�[�h�������ăT�C�h�o�[�ɐݒu���邱�ƂŁA�e�L���y�[�W�̌v�Z�t�H�[������Ăяo���ċ@�\���Ă��܂��B
���̃u���O�ł́A�Ⴆ�A�t�@���u���O�ESeesaa�u���O�̏ꍇ�̓R���e���c�����R�`���AFC2�u���O�̏ꍇ�̓v���O�C�����t���[�G���A�� JavaScript �R�[�h�������āA�T�C�h�o�[�ɐݒu����Ƃ������ƂɂȂ�܂��B
�����炭�A����ł��܂��@�\����͂��ł��B
���̃y�[�W�ŁA����������Ă݂܂��B
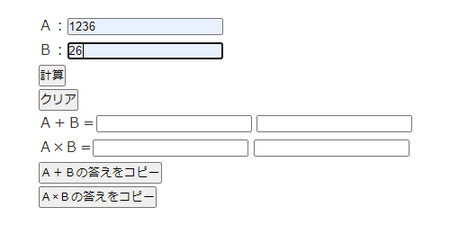
�m�������R�s�[�n�{�^���� JavaScript ���T�C�h�o�[�ɐݒu�����v�Z�t�H�[��
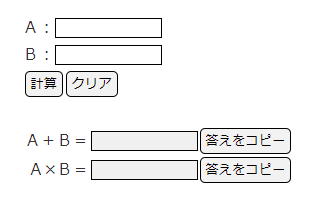
�� �����Ɍv�Z�̂��߂̃t�H�[���̃R�[�h�ƁAJavaScript �̃R�[�h�����Ă��܂��B
JavaScript �͕\�����ꂸ�A�v�Z�̂��߂̃t�H�[���������\������Ă��܂��B
�����ڂ͑O��L���F�v�Z�t�H�[���̌����ڂ𐮂���^�u���O��JavaScript�Ōv�Z �̌v�Z�t�H�[���ƑS�������ł����A�m�������R�s�[�n�{�^���� JavaScript ���T�C�h�o�[�ɐݒu���ė��p���邽�߁A���̕��� JavaScript �͂����ɂ͓����Ă��܂���B
�ύX�����R�[�h�̉���i�t�H�[���j
����̌v�Z�t�H�[���̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<form action="#" name="calformTasuKakeruV7">
�`�F<input class="inputbox1" type="tel" name="a" value="">
�a�F<input class="inputbox1" type="tel" name="b" value="">
<table>
<tr>
<td><input class="keisanbutton" type="button" name="keisan" value="�v�Z" onClick="calTasuKakeruV7();"></td>
<td><input class="keisanbutton" type="reset" name="reset" value="�N���A"></td>
</tr>
</table>
<table>
<tr>
<td align="right">�`�{�a��</td>
<td><input class="inputbox2" type="text" id="answer1" value=""></td>
<td><input class="keisanbutton" type="button" value="�������R�s�[" onClick="AnswerCopy1();"></td>
<td><input class="inputbox3" type="text" id="answer1a" value=""></td>
</tr>
<tr>
<td align="right">�`�a��</td>
<td><input class="inputbox2" type="text" id="answer2" value=""></td>
<td><input class="keisanbutton" type="button" value="�������R�s�[" onClick="AnswerCopy2();"></td>
<td><input class="inputbox3" type="text" id="answer2a" value=""></td>
</tr>
</table>
</form>�ԐF����������ύX�����Ƃ���ł��B
V7 �͂���܂łƓ����ŁA�u���O���Ŗ��O�̏d��������邽�߂ł��B
�m�������R�s�[�n�{�^���ŌĂяo�� JavaScript �̖��O�́A����܂ł� AnsCopy1V6 ���� ���ʂ� Script �炵��AnswerCopy1�EAnswerCopy2 �ɕς��܂����B
����ɂ���āA�T�C�h�o�[�ɐݒu���� JavaScript ���@�\���Ă��邱�Ƃ��m�F�ł��܂��B
id �� ans1,2,1a,2a ���� answer1,2,1a,2a �ւ̕ύX�͓��ɕK�v�̂Ȃ����̂ł����AAnswerCopy1,2 �̕ύX�ɍ��킹�Ă����܂����B
�ύX�����R�[�h�̉���iJavaScript�E���̃y�[�W�ɐݒu�������́j
����̂��̃y�[�W�ɐݒu���� JavaScript �̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<script language="javascript">
function calTasuKakeruV7()
{
// �t�H�[���œ��͂����f�[�^AB��ϐ��ɑ��
inputValueA = document.calformTasuKakeruV7.a.value - 0;
inputValueB = document.calformTasuKakeruV7.b.value - 0;
// �ϐ����g���Čv�Z
answer1 = inputValueA + inputValueB;
answer2 = inputValueA * inputValueB;
// �v�Z���ʂ��t�H�[���ɏo��
document.calformTasuKakeruV7.answer1.value = answer1.toLocaleString();
document.calformTasuKakeruV7.answer2.value = answer2.toLocaleString();
document.calformTasuKakeruV7.answer1a.value = answer1;
document.calformTasuKakeruV7.answer2a.value = answer2;
}
</script>�ԐF�������ύX�����ł����A��������v�Z�t�H�[���ŕύX�������O�ɍ��킹���ύX�ł��B
�m�������R�s�[�n�{�^���ŌĂяo�� JavaScript �́A�T�C�h�o�[�ɐݒu���邽�߁A�����ł͍폜���Ă��܂��B
�m�������R�s�[�n�{�^���ŌĂяo�� JavaScript ���T�C�h�o�[�ɐݒu����
�����t�@���u���O�ł̐����ɂȂ�܂����A���̃u���O�ł������悤�Ȃ��̂ł��B
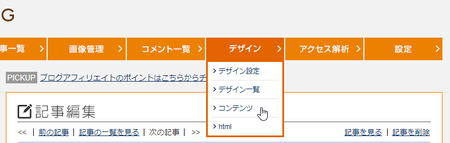
�P�j�u���O�̊Ǘ��y�[�W���J���āA�m�f�U�C���n���m�R���e���c�n���J���܂��B
Seesaa�u���O�̓t�@���u���O�Ɠ����ł��B
Blogger �ł́m���C�A�E�g�n���m�K�W�F�b�g��lj��n
FC2�u���O�ł́m�ݒ�n���m�v���O�C���̐ݒ�n�ɂȂ�܂��B
�Q�j�m�֗��@�\�n�̒��́m���R�`���n���T�C�h�o�[�̈�ԉ��ɁA�h���b�O���Đݒu���܂��B
Seesaa�u���O�̓t�@���u���O�Ɠ����ł��B
Blogger �ł́mHTML/JavaScript�n
FC2�u���O�ł́m�����v���O�C���lj��n���m�g���v���O�C���n���m�t���[�G���A�n�ɂȂ�܂��B
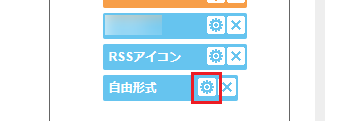
�R�j�T�C�h�o�[�ɐݒu�����m���R�`���n�̎��ԃA�C�R�����N���b�N���܂��B
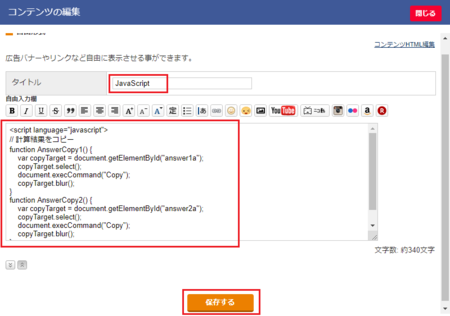
�S�j�^�C�g���ɁuJavaScript�v�ȂǕ�����₷�����̂����āA�R�[�h���͕��� JavaScript �R�[�h����͂��܂��B
�m�ۑ�����n�{�^�����N���b�N���܂��B
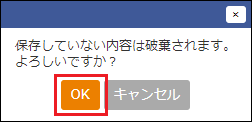
�T�j�m����n�{�^�����N���b�N���܂��B
�u�ۑ�����Ă��Ȃ����e�͔j������܂��B��낵���ł����H�v�ƕ����Ă��܂����A�S�j�ŕۑ��ς݂Ȃ̂ŁA���̂܂܁mOK�n�{�^�����N���b�N���܂��B
�U�j�T�C�h�o�[�ɐݒu���� JavaScript �R�[�h�̐���
<script language="javascript">
// �v�Z���ʂ��R�s�[
function AnswerCopy1() {
var copyTarget = document.getElementById("answer1a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.blur();
}
function AnswerCopy2() {
var copyTarget = document.getElementById("answer2a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.blur();
}
</script>�ԐF�������ς���������ɂȂ�܂����A��������v�Z�t�H�[���ŕύX�������O������ς��������ɂȂ��Ă��܂��B
���̑�
�T�C�h�o�[�ɐݒu����Ƃ����Ă��A�u���O�̉�ʏ�ɂ� JavaScript ���͉̂����\������܂���B
���Ƃ́A���ꂼ��̋L���y�[�W�̌v�Z�t�H�[���̃R�[�h�ŁAAnswerCopy1,2�Aanswer1a,2a �̖��O���ɂ���A�T�C�h�o�[�ɐݒu���� JavaScript �����ʂŗ��p�ł���Ƃ������ƂɂȂ�܂��B
JavaScript �Ōv�Z�y�[�W�֘A�L���̈ꗗ
2021�N05��19��
�v�Z�t�H�[���̌����ڂ𐮂���^�u���O��JavaScript�Ōv�Z
�O��L���܂łŁA�v�����@�\�͂��ׂĐ��荞�߂܂����B
�@�@��
�@���l���̓{�b�N�X��IME�p���̓��[�h�ɂ���^�u���O��JavaScript�Ōv�Z
����́A�v�Z�t�H�[���̌����ڂ𐮂��܂��B
��̓I�ɂ́A�{�^����v�Z���ʂ̕\���X�y�[�X�̃f�U�C����ς��āA�{�^�������ɕ��ׂ���Ƃ����������ł��B�������A�X�}�z�Ō���Ɖ�ʂ���͂ݏo�����肵�č�����Ԃł��B
���̃u���O�ł́A�X�}�z�łł�CSS���g���Ȃ����߂ł��B
���̃u���O�i�t�@���u���O�j�ŃX�}�z�ł�CSS���g���邱�Ƃ����������̂ŁA�p�\�R���łƓ���CSS��ݒ肵�܂����B
�����ڂ𐮂����v�Z�t�H�[��
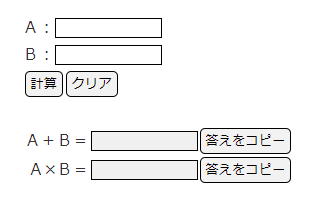
�� �����Ɍv�Z�̂��߂̃t�H�[���̃R�[�h�ƁAJavaScript �̃R�[�h�����Ă��܂��B
JavaScript �͕\�����ꂸ�A�v�Z�̂��߂̃t�H�[���������\������Ă��܂��B
�O��̌v�Z�t�H�[���Ɣ�ׂĂ���������ƁA�Ⴂ��������Ǝv���܂����A�ȉ��̓_��ς��Ă��܂��B
�E���̓{�b�N�X�̕�
�E�v�Z���ʕ\���{�b�N�X�̕��ƐF
�E�e�{�^���̃f�U�C��
�E�v�Z�{�^���ƃN���A�{�^���̔z�u
�E�v�Z���ʂ̃��x���E���l�E�R�s�[�{�^���̔z�u
�E3�����̂Ȃ��v�Z���ʂ��\����
�ύX�����R�[�h�̉���i�t�H�[���j
����̌v�Z�t�H�[���̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<form action="#" name="calformTasuKakeruV6">
�`�F<input class="inputbox1" type="tel" name="a" value="">
�a�F<input class="inputbox1" type="tel" name="b" value="">
<table>
<tr>
<td><input class="keisanbutton" type="button" name="keisan" value="�v�Z" onClick="calTasuKakeruV6();"></td>
<td><input class="keisanbutton" type="reset" name="reset" value="�N���A"></td>
</tr>
</table>
<table>
<tr>
<td align="right">�`�{�a��</td>
<td><input class="inputbox2" type="text" id="ans1" value=""></td>
<td><input class="keisanbutton" type="button" value="�������R�s�[" onClick="AnsCopy1V6();"></td>
<td><input class="inputbox3" type="text" id="ans1a" value=""></td>
</tr>
<tr>
<td align="right">�`�a��</td>
<td><input class="inputbox2" type="text" id="ans2" value=""></td>
<td><input class="keisanbutton" type="button" value="�������R�s�[" onClick="AnsCopy2V6();"></td>
<td><input class="inputbox3" type="text" id="ans2a" value=""></td>
</tr>
</table>
</form>�ԐF�E�F�E�ΐF�������A�����ɕς���������ł��B
�uV6�v�����́A�O��܂łƓ��l�Ƀu���O���ł̃R�[�h�̏d���������邽�߂̕ύX�Ȃ̂ŁA�F�͕t���Ă��܂���B
�P�j�m�v�Z�n�{�^���Ɓm�N���A�n�{�^�������ɕ��ׂ�
���x���E���̓{�b�N�X�E�{�^���Ƃ������e�v�f�����ɐ�������Ԃŕ��ׂ����Ƃ��́A<table> �^�O���g���܂��B
��̗�ł͐F�ɂ��������� <table> �^�O�ŁA�Q�� <table> ���g���Ă��܂��B
1�ڂ� <table> �ŁA�m�v�Z�n�{�^���Ɓm�N���A�n�{�^�������ɕ��ׂĂ��܂��B
������₷�����邽�߁A���� <table> ���V���v���ɕ\���Ɖ��̂悤�ȍ\���ɂȂ�A���ۂ̃R�[�h�ł́A�@�����Ɂm�v�Z�n�{�^���̃R�[�h�A�A�����Ɂm�N���A�n�{�^���̃R�[�h�������Ă��܂��B
<table>
<tr>
<td> �@ </td>
<td> �A </td>
</tr>
</table>�Q�j�v�Z���ʕ��������ɕ��ׂ�
�Q�ڂ� <table> �ŁA�v�Z���ʕ����i���x���E�v�Z���ʁE�R�s�[�{�^���E�R�s�[�p�v�Z���ʁj���A2�s�ɕ����ĉ��ɕ��ׂĂ��܂��B
���� <table> ���ȒP�ɕ\���Ɖ��̂悤�ɂȂ�܂��B
<table>
<tr>
<td> �@ </td><td> �A </td><td> �B </td><td> �C </td>
</tr>
<tr>
<td> �D </td><td> �E </td><td> �F </td><td> �G </td>
</tr>
</table>�@�`�C�͂`�{�a�̌v�Z���ʕ������A���ꂼ�ꎟ�̂悤�ɓ����Ă��܂��B
�@�@�F���x���i�`�{�a�j
�@�A�F�v�Z���ʁi3����肠��j
�@�B�F�v�Z���ʃR�s�[�{�^��
�@�C�F�v�Z���ʁi3�����Ȃ��j����������\��
�`×�a�̌v�Z���ʂ������悤�ɁA�D�`�G�ɓ����Ă��܂��B
�@�ƇD�̃��x���́A�E�ɂ��������㉺�ő����Č�����̂ŁAalign="right" �����ĉE�ɂ��Ă��܂��B
�R�j�{�^���̃f�U�C��
�{�^���̃f�U�C���́ACSS�ʼn��̂悤�ɏ����āA�v�Z�t�H�[���̒��̊e�{�^���̃R�[�h��
class="keisanbutton" �ŌĂяo���Ă��܂��B
/* �� �v�Z�{�^�� �� */
.keisanbutton {
width: auto;
text-align: center;
display: block;
padding: 2px 5px 2px 5px;
background: #F3F2F2;
border: 1px solid;
border-radius: 5px
}
/* �� �v�Z�{�^�� �� */�{�^���̃f�U�C����ݒ肷��CSS�́A�u�{�^���@CSS�v�݂����Ȍ��t�Ńl�b�g��������ƁA���낢��ȃf�U�C���̃{�^����CSS��������̂ŁA���̒�����C�ɓ��������̂��R�s�[���Ďg���̂������Ǝv���܂��B
�����ǂ����Ō����āA�F��ς���ȂǏ����ҏW���Ďg���Ă��܂��B
�����Ɨ���������Ă��Ȃ�����������܂����A�ȒP�ɐ������Ă����܂��B
a) �ŏ��ƍŌ�� /* �� */ �ŋ������̓R�����g�ŁACSS�Ƃ��ċ@�\���Ȃ������Ƃ��Ďg���܂��B
/* �� */ ���t�ɂȂ��Ă���̂��ԈႦ�Ȃ��悤�ɁB
b) .keisanbutton { �� } �̊ԂɃf�U�C���̐ݒ�������܂��B
�v�Z�t�H�[�����ł��̃f�U�C�����Ăяo�� class="keisanbutton" �Ɠ������O�ɂ��܂��B
c) width: auto; �́A�{�^���̕����A�{�^���ɕ\�����閼�̂ɍ��킹�Ď����Őݒ肷����̂ł��B
d) text-align: center; �́A�{�^���ɕ\�����閼�̂��{�^���̒��S�ɔz�u���܂��B
e) display: block; �́A�u���b�N���x���v�f�ɂ���Ƃ������̂ŁA�Ӗ���������Â炢�ł����A�u���b�N���x���v�f�ɂ��邱�ƂŁA�v�f���m�����s����ďc�ɔz�u����A�]���Ȃǂ�ݒ�ł���悤�ɂȂ�܂��B
f) padding: 2px 5px 2px 5px; �Ń{�^���̕����̎��̗͂]����ݒ肵�Ă��܂��B
�����珇�ɁA��E�E�E���E���̗]���ł��B
g) background: #F3F2F2; �Ń{�^���̐F��ݒ肵�Ă��܂��B
h) border: 1px solid; �Ń{�^���̘g���̑����Ǝ�ނ�ݒ肵�Ă��܂��B
i) border-radius: 5px �́A�{�^����4���̖ʎ��ł��B
5px��傫������Ɩʎ�肪�傫���Ȃ�A����������Ɩʎ�肪�������Ȃ�܂��B
���Ȃ݂ɁA�e�s�̍Ō�̃Z�~�R�����i ; �j�́A�����̐ݒ������Ƃ��̋��Ȃ̂ŁA�Ō�̍s�ɂ͕s�v�ł��B
�i�t���Ă��Ă��A�@�\���܂����j
���ꂼ��̐ݒ�l�ׂ����Ƃ��́A�uCSS�@padding�v�݂����Ƀl�b�g��������ƁA�������Ǝv���܂��B
�S�j���̓{�b�N�X�̃f�U�C��
���̓{�b�N�X�̃f�U�C���́ACSS�ʼn��̂悤�ɏ����āA�v�Z�t�H�[���̒��̊e���̓{�b�N�X�̃R�[�h��
class="inputbox1" �ŌĂяo���Ă��܂��B
/* �� inputbox(���l����) �� */
.inputbox1 {
width: 100px;
padding: 0 5px 0 0;
font-size:16px;
color:#000000;
text-align:right;
background:#FFFFFF;
border: 1px solid
}
/* �� inputbox(���l����) �� */
�f�U�C���Ƃ��Đݒ肵�Ă�����e�́A�{�^���Ƒ債�ĕς��Ȃ��̂Ő������Ȃ��܂����Atext-align: �Ő������E�ŕ\�����āApadding: �ʼnE�̗]���� 5px �ɂ��āA�������E�̘g���班�������悤�ɂ��Ă��܂��B
�܂��A�W���̂܂܂��ƕ����������������̂ŁAfont-size:16px; �ŏ����傫�����Ă��܂��B
�T�j�v�Z���ʃ{�b�N�X�i3�����J���}����j�̃f�U�C��
�v�Z���ʃ{�b�N�X�i3�����J���}����j�̃f�U�C���́ACSS�ʼn��̂悤�ɏ����āA�v�Z�t�H�[���̒��̊e�v�Z���ʃ{�b�N�X�̃R�[�h�� class="inputbox2" �ŌĂяo���Ă��܂��B
/* �� inputbox(�v�Z����) �� */
.inputbox2 {
width: 100px;
padding: 0 5px 0 0;
font-size:16px;
color:#000000;
text-align:right;
background:#F0F0F0;
border: 1px solid
}
/* �� inputbox(�v�Z����) �� */
��������A�ݒ肵�Ă�����e�͓��̓{�b�N�X�Ƃ��܂���Ȃ��̂ŁA�������ȗ����܂����A�{�b�N�X���̐F�� background:#F0F0F0; �ɂ��āA���͂��镔���ƈႤ�F�ɂ��Ă��܂��B
�U�j�v�Z���ʃ{�b�N�X�i3�����J���}�Ȃ��j�̃f�U�C��
�v�Z���ʃ{�b�N�X�i3�����J���}�Ȃ��j�̃f�U�C���́ACSS�ʼn��̂悤�ɏ����āA�v�Z�t�H�[���̒��̊e�v�Z���ʃ{�b�N�X�i3�����J���}�Ȃ��j�̃R�[�h�� class="inputbox3" �ŌĂяo���Ă��܂��B
/* �� inputbox(�v�Z���ʔ�\��) �� */
.inputbox3 {
width: 100px;
color: #FFFFFF;
background: #FFFFFF;
border: 0px none
}
/* �� inputbox(�v�Z���ʔ�\��) �� */������́A��ʏ�ɕ\������Ȃ��悤�ɂ��邽�߁A�����ƃ{�b�N�X���̐F���A�u���O�̔w�i�F�Ɠ������i#FFFFFF�j�ŕ\������悤�ɂ��Ă��܂��B
�w�i�F�Ɠ����F�ɂ��ĉ����Ȃ��悤�Ɍ����Ă���킯�ŁA���̕������}�E�X�Ńh���b�O���Ĕ͈͑I������ƁA�F�����]����̂ŁA�v�Z���ʂ������܂��B
�Ȃ��A�X�}�z�łł͕\����������Ȃ��Ȃ邽�߁A������ width: 100px; �� width: 10px;�ɂ��ĕ������܂�悤�ɂ��Ă��܂��B
����ȊO�́A�X�}�z�ł�CSS���p�\�R���łƓ����ɂ��Ă��܂��B
�ύX�����R�[�h�̉���iJavaScript�j
����� JavaScript �̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<script language="javascript">
function calTasuKakeruV6()
{
// �t�H�[���œ��͂����f�[�^AB��ϐ��ɑ��
inputValueA = document.calformTasuKakeruV6.a.value - 0;
inputValueB = document.calformTasuKakeruV6.b.value - 0;
// �ϐ����g���Čv�Z
ans1 = inputValueA + inputValueB;
ans2 = inputValueA * inputValueB;
// �v�Z���ʂ��t�H�[���ɏo��
document.calformTasuKakeruV6.ans1.value = ans1.toLocaleString();
document.calformTasuKakeruV6.ans2.value = ans2.toLocaleString();
document.calformTasuKakeruV6.ans1a.value = ans1;
document.calformTasuKakeruV6.ans2a.value = ans2;
}
// �v�Z���ʂ��R�s�[
function AnsCopy1V6() {
var copyTarget = document.getElementById("ans1a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.blur();
}
function AnsCopy2V6() {
var copyTarget = document.getElementById("ans2a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.blur();
}
</script>�ԐF�������A����ς���������ł��B
�uV6�v�����́A�O��܂łƓ��l�Ƀu���O���ł̃R�[�h�̏d���������邽�߂̕ύX�Ȃ̂ŁA�F�͕t���Ă��܂���B
�܂��A�v�Z���ʃR�s�[�p��3�����J���}�Ȃ��̐��l�͌����Ȃ��悤�ɂ������߁A�Ō�̍s�� copyTarget.remove(); �ł��̐��l���폜����̂���߂āA����� copyTarget.blur(); �Ƃ��āA�R�s�[�̂��߂ɂ��̐��l��I��������Ԃ��������Ă��܂��B
remove(); �Ő��l���폜����ƁA�R�s�[�Ώۂ��Ȃ��Ȃ�̂ŁA�I��������Ԃ������ł��āA��ʏ�ł͂��̕����ɉ����\������Ȃ��̂ł����̂ł����A�R�s�[�������ƂŁA������x���̐��l���R�s�[�������ꍇ������̂ŁA�ł���ΐ��l�͍폜���Ȃ����������ł��B
�����ŁA�R�s�[�Ώۂ��폜���Ȃ��ŁA�P�Ƀt�H�[�J�X���O�� blur(); �ɕύX�����Ƃ����킯�ł��B
���̑�
���� CSS ���g���ăf�U�C����ς��������́A�v�Z�t�H�[���� HTML �R�[�h�ɒ��ڏ����Đݒ肷�邱�Ƃ��ł��܂����ACSS ���g���Ă����A��ŏ����f�U�C����ς������Ƃ������Ƃ��ɁA�����f�U�C�����g���������� CSS �̕ύX�����ōς݂܂��B
�ł��邾�� CSS�Őݒ肵�Ă��������������ł��B
JavaScript �Ōv�Z�y�[�W�֘A�L���̈ꗗ
