新規記事の投稿を行うことで、非表示にすることが可能です。
2021年08月27日
エクスプローラーでファイルのアイコンが変わって開けなくなったときは
エクスプローラーでファイルをダブルクリックすると、通常はそのファイルに対応したアプリでファイルが開きます。
ところが、新しいアプリをインストールしたり、アプリのアップデートをしたときに、まれにファイルに対応したアプリで開けなくなることがあります。
私は、業務用のアプリのファイルが、PDFビューワ アプリで開くように変わってしまったのを、経験したことがあります。
ファイルのアイコンも、PDFビューワのものに変わってしまっていて、当然ですがファイルは開けませんでした。
そのファイルの 既定のアプリ が、PDFビューワに変更されてしまったことが原因だったのですが、そういう場合は以下の2種類の方法で直すことができます。
プログラムから開く → 別のプログラムを選択で直す
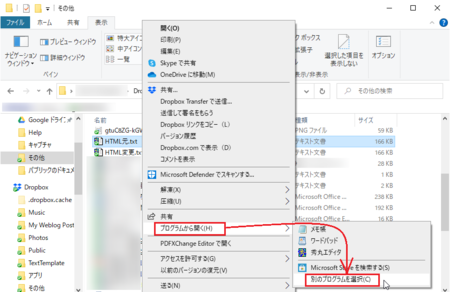
1)エクスプローラーで、開けなくなった該当のファイルを右クリックして、[プログラムから開く]→[別のプログラムを選択]をクリックします。
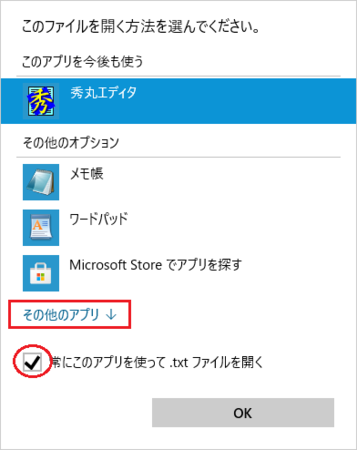
2)「常にこのアプリを使って ○○ ファイルを開く」にチェックを入れます。
その上部には、そのファイルを開くのに有力なアプリの候補が表示されています。
そこに該当するアプリがある場合は、それを選択して[OK]ボタンをクリックすれば、ファイルはそのアプリで開かれて、そのアプリが既定のアプリとして設定され、作業完了です。
該当するアプリがない場合は、「その他のアプリ ↓」をクリックします。
3)今度はもっとたくさんのアプリが表示されます。
スクロールして、該当するアプリがないか探してみます。
該当するアプリがあったら、それを選択して[OK]ボタンをクリックすれば、ファイルはそのアプリで開かれて、そのアプリが既定のアプリとして設定され、作業完了です。
該当するアプリがない場合は、「このPCで別のアプリを探す ↓」をクリックします。
4)アプリを選択する画面が開きます。
該当するアプリ本体がどこにあるか分かる場合は、それを選択して[開く]ボタンをクリックすれば、ファイルはそのアプリで開かれて、そのアプリが既定のアプリとして設定されます。
ここで該当するアプリ本体がどこにあるか分からないときは、↓ こちらの記事を参考にして調べてください。
アプリの本体プログラムがどこのフォルダにあるか調べる方法
既定のアプリの設定で直す
1)開けなくなっているファイルの拡張子を確認します。
(ファイルの拡張子は、ファイル名の後ろに付く「.txt」「.jpg」などの部分です)
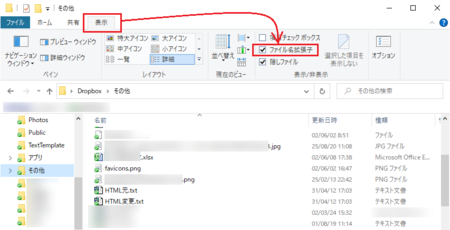
エクスプローラーで、ファイルの拡張子が表示されていない場合は、[表示]タブの「ファイル名拡張子」にチェックを入れると表示されます。
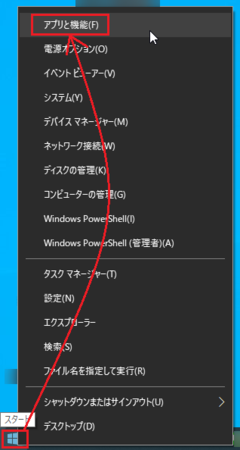
2)[スタート]ボタン  を右クリックして、「アプリと機能」を開きます。
を右クリックして、「アプリと機能」を開きます。
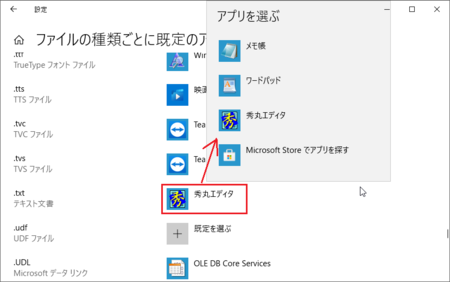
3)左のメニューで[既定のアプリ]をクリックして、右側を少しスクロールしたところにある「ファイルの種類ごとに既定のアプリを選ぶ」をクリックします。
4)左側にファイルの拡張子がたくさん表示されます。
1)で確認したファイルの拡張子を探して、その右側をクリックして、表示されるアプリの中から該当するアプリを選択します。
5)右上の[×]をクリックして画面を閉じて、作業完了です。
既定のアプリが変わってしまうということはあまりないとは思いますが、もしそうなったらどちらかの方法を試してみてください。
アプリの本体プログラムがどこのフォルダにあるか調べる方法
前回記事 エクスプローラーでファイルのアイコンが変わって開けなくなったときは で、アプリの本体プログラムがどこにあるか分からない場合は、もう一つの方法でやってみるように書きましたが、実際のところ、アプリの本体プログラムの場所が分からないとどうにもならないケースはありそうです。
デスクトップのショートカットや、スタートメニューからそのアプリが起動できる場合は、アプリの本体プログラムの場所を調べることができます。
デスクトップなどのショートカットで調べる
デスクトップなどに、そのアプリのショートカットがある場合は、そのショートカットから調べることができます。
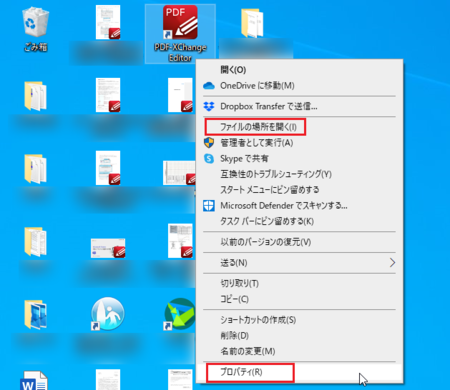
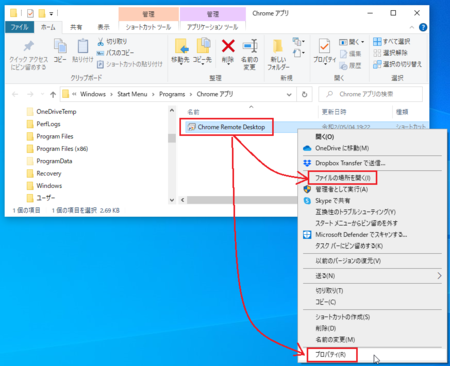
1)アプリのショートカット上で右クリックして、メニューの中の[ファイルの場所を開く]または[プロパティ]をクリックします。
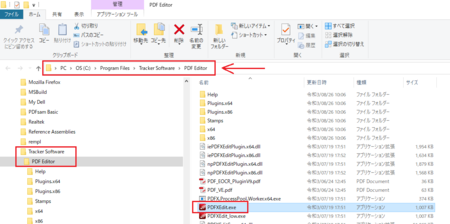
2)[ファイルの場所を開く]をクリックした場合、エクスプローラーでそのアプリ本体を表示してくれます。
左側のフォルダツリーでは場所が分かりにくいかもしれないので、上段のアドレスバー(矢印を付けた部分)を見ると分かりやすいと思います。
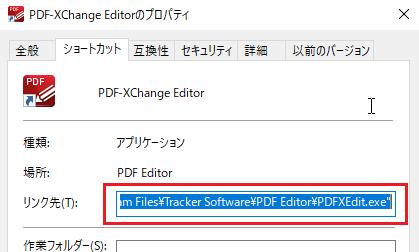
3)[プロパティ]をクリックした場合は、リンク先が選択された状態でプロパティが開きます。
リンク先の文字が長い場合は見切れてしまう場合は、メモ帳などにコピーして見るのがいいと思います。
リンク先が選択された状態なので、そのまま[Ctrl]+[C]でコピーして、メモ帳に貼り付け([Ctrl]+[V])できます。
タスクバーのアイコンで調べる
タスクバーに、そのアプリのアイコンがある場合は、そのアイコンから調べることができます。
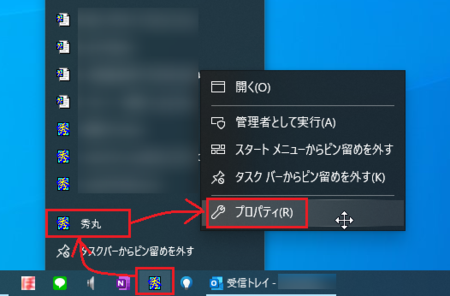
1)タスクバーのアイコン上で右クリックして、開いたメニューの中のアプリ部分で右クリックして、[プロパティ]を開きます。
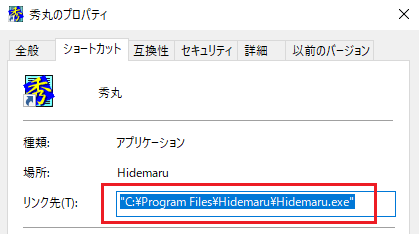
2)リンク先が選択された状態でプロパティが開きます。
リンク先の文字が長くて見切れてしまっている場合は、メモ帳などにコピーして見ます。
リンク先が選択された状態なので、そのまま[Ctrl]+[C]でコピーして、メモ帳に貼り付け([Ctrl]+[V])できます。
スタートメニューで調べる
スタートメニューの左側のアプリ一覧部分でも、右側のタイル部分でも同じです。
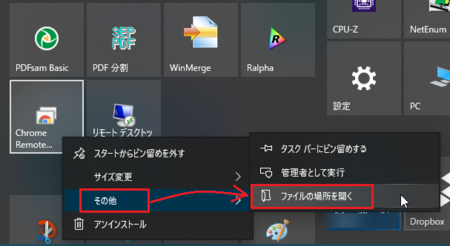
1)調べたいアプリ部分で右クリックして、[その他]→[ファイルの場所を開く]をクリックします。
2)エクスプローラーでそのアプリを表示してくれますが、それはショートカットになっています。
そのショートカット上で右クリックして、[ファイルの場所を開く]または[プロパティ]をクリックします。
あとは、最初の「デスクトップなどのショートカットで調べる」と同じです。
自分のパソコンだけ社内(家庭内)ネットワークに接続できなくなったときは
会社や家庭で複数のパソコンをLANでつないでいる状態で、特に何かしたわけでもないのに、1台だけ突然つながらなくなった、LAN内の共有フォルダにアクセスできなくなったときは、そのパソコンのネットワーク設定に何かトラブルが発生していると考えられます。
このような場合に、簡単に試してみることができる対処法です。
↑ 表示されるメッセージは、これとは違う場合が多いと思います。
パソコンの再起動と放電を試してみる
パソコンに何かトラブルが発生したときは、何はともあれ再起動です。
再起動で問題が解消されることも多いので、とりあえず再起動してみましょう。
再起動で問題が解決しない場合は、放電も試してみましょう。
放電の方法はパソコンによって違うので、パソコンの説明書やメーカーのウェブサイトで確認します。
確認しても分からない場合は、以下の手順でやってみてください。
1)パソコンの電源を切る。
2)パソコン本体に接続されているケーブル類をすべて外す。
(ノートパソコンの場合は、バッテーリーも外す)
3)そのまま5分程度放置する。
4)外したケーブル類をつなぐ。
(ノートパソコンの場合は、バッテーリーも取り付ける)
5)パソコンの電源を入れる。
以上で、放電作業は完了です。
放電方法が違うパソコンだった場合は意味がないかもしれませんが、いずれにしても放電でトラブルが解消するか分からないので、とりあえずやってみる程度の気持ちでいいと思います。
また、バッテリーが取り外せないノートパソコンの場合は、放電ができないものもあるようです。
ネットワーク プロファイルを確認してみる
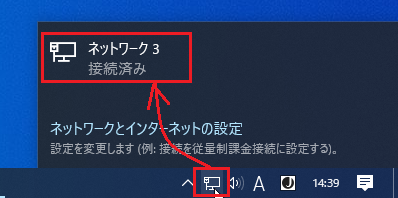
1)タスクバー右側の通知領域にある[ネットワーク]アイコンをクリックして、[ネットワーク 接続済み]の所をクリックします。
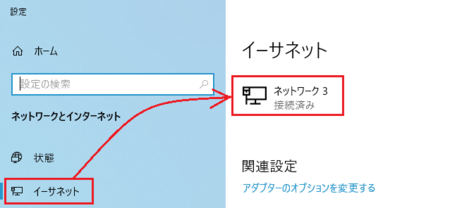
2)[イーサネット]の設定が開きます。
そこの[ネットワーク 接続済み]の所をクリックします。
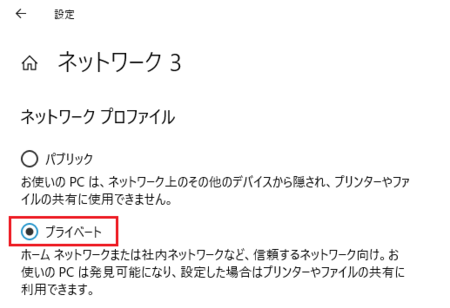
3)ネットワーク プロファイルが[プライベート]になっていることを確認します。
これはあまりないことだとは思いますが、どういうわけかネットワーク プロファイルが[パブリック]に変わっていて、社内ネットワークに接続できなくなっていたことがあったので、念のため確認してみてください。
ネットワークのリセットを試してみる
パソコンの再起動・放電で問題が解消しない、ネットワーク プロファイルも[プライベート]になっていた場合は、ネットワークのリセットを試してみます。
ネットワークのリセットの手順は、以下を参考にしてください。
ネットワークのリセットを行う
ネットワークのリセット後のネットワークの再設定
このネットワークのリセットで問題が解決する可能性が高いと思います。
それでも直らない場合は、会社であればネットワーク管理者に相談するか、パソコン自体の故障も考えられるので、メーカーのサポートに頼ることになると思います。
2021年08月24日
PDF-XChange Editorで特定のコメントをまとめて削除する方法
PDF-XChange Editorでコメントツールを使って、PDFファイルに取り消し線・タイプライター・四角形・矢印などをたくさん加えた状態で、その中の四角形だけ全部削除したいというような場合に便利な方法です。
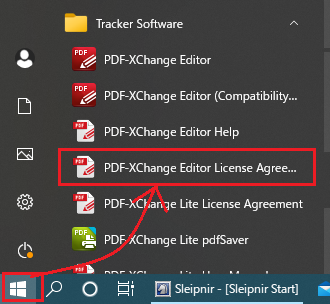
説明に使用するPDFファイルは、PDF-XChange Editor をインストールすると [スタート] → Tracker Software に入っている PDF-XChange Editor License Agreement のPDFファイル(PDF_VE.pdf)を使って、適当に取り消し線・タイプライター・四角形・矢印など加えたものです。
→ Tracker Software に入っている PDF-XChange Editor License Agreement のPDFファイル(PDF_VE.pdf)を使って、適当に取り消し線・タイプライター・四角形・矢印など加えたものです。
(6ページのPDFファイルです)
四角形(矩形)だけをまとめて削除してみる
色々な種類のコメントツールで編集を加えたPDFで、その中の四角形(矩形)だけをまとめて全部削除してみます。
1)失敗したときにやり直せるように対象のPDFファイルをコピーして、そのコピーをPDF-XChange Editorで開きます。
3)左側にコメントパネルが開きます。
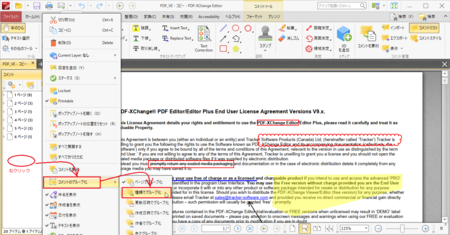
そのコメントパネル上で右クリックして、[コメントのグループ化]→[種類でグループ化]をクリックします。
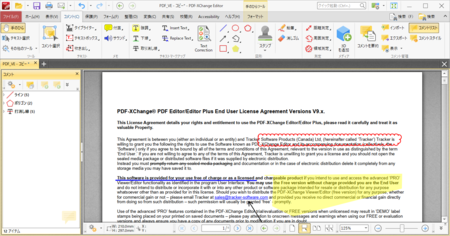
4)コメントパネルで[矩形]をクリックすると、その部分が青色になってPDF内の四角形(矩形)がまとめて選択された状態になります。
5)この状態で[Delete]キーを押すと、四角形(矩形)がまとめて削除されます。
削除したものが少ない場合はどうという機能ではないですが、たくさんある場合は簡単でとても便利です。
特定のコメントを削除の応用
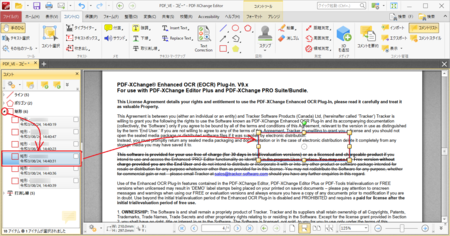
上の4)のところで[矩形]の左の ▷ をクリックして、1つずつ確認しながら削除することもできます。
上の3)のところで、コメントの種類以外にもページ・更新日時・作成日時・作者・色・表題でもグループ化できるので、削除したいコメントの条件によってグループ化を変えて削除することもできます。
削除しないけど、種類によって状態を確認したり、プロパティを変更したいというときにも、コメントのグループ化は便利だと思いますので、利用してみてください。
2021年08月23日
PDF Split and Merge basic を使ったPDFファイル分割の詳細
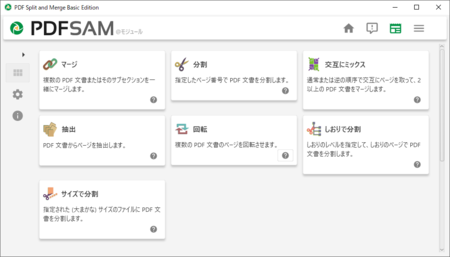
PDFsam Basic(PDF Split and Merge basic)を使って、複数ページのPDFファイルを分割する方法を詳しく書いてみます。
説明に使用するPDFファイルは、PDF-XChange Editor をインストールすると [スタート] → Tracker Software に入っている PDF-XChange Editor License Agreement のPDFファイル(PDF_VE.pdf)を使っています。
→ Tracker Software に入っている PDF-XChange Editor License Agreement のPDFファイル(PDF_VE.pdf)を使っています。
(6ページのPDFファイルです)
説明用の PDF_VE.pdf は、作業用にデスクトップに[テスト]フォルダを作って、その中に入れてファイルの分割をやっていますが、実際の作業でやるときも同じように専用のフォルダを作って作業すると分かりやすいと思います。
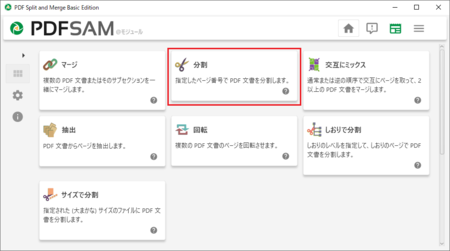
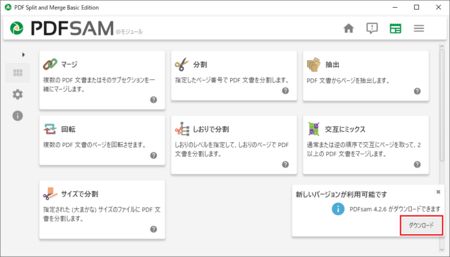
今回は PDFsam Basic のメニューの[分割]を使います。
PDFsam Basic を起動して[分割]をクリックします。
【A】標準の設定のままPDFファイルをページごとに分割してみる
上部の[PDF を選択]ボタンをクリックするか、[PDF を選択]ボタンの下のスペースにファイルをドラッグ&ドロップして、分割したいPDFファイルを選択したあと、とりあえず他の設定は変えないで、下部の[実行]ボタンをクリックします。
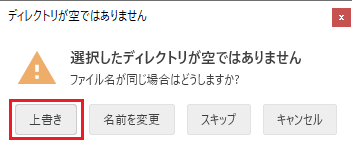
「ディレクトリが空ではありません」というメッセージが表示されますが、分割したファイルを出力するフォルダ内に元の PDF_VE.pdf はあるためです。
分割したファイルは別名で出力されるので、[上書き]をクリックしてかまいません。
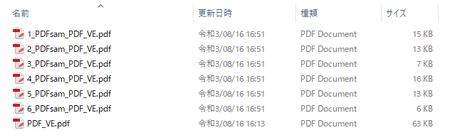
エクスプローラーで[テスト]フォルダを見てみると、元の PDF_VE.pdf の他にページごとに分割された6つのファイルができていることが分かります。
分割作業をする前にエクスプローラーで[テスト]フォルダを開いていた場合は、分割したファイルが表示されません。
[F5]キーを押して表示を更新するか、一度別のフォルダを表示してから[テスト]フォルダを見ると、分割したファイルが表示されます。
【B】分割したときのファイル名を変えたい
上【A】でやったように、特に何も設定を変えないでファイルを分割した場合、ファイル名は「(ページ番号)_PDFsam_(元のファイル名)」の形式で出力されます。
ページ数が少ない場合は、出力したあとでファイル名を適当なものに編集してもいいですが、設定で出力するファイル名を変えることもできます。
1)「(ページ番号)_(元のファイル名)」の形式にする。
ファイル名に「PDFsam」は要らないという場合は、「ファイル名の設定」の「生成するPDF文書名の接頭語」に入っている「PDFsam_」を削除して[実行]ボタンをクリックすると、「(ページ番号)_(元のファイル名)」の形式で分割したファイルが出力されます。
このようになります。![]()

2)「(ページ番号)_(任意の言葉)_(元のファイル名)」の形式にする。
「PDFsam_」の代わりに任意の言葉を加えることもできます。
例えば、「ファイル名の設定」の「生成するPDF文書名の接頭語」に「分割」と入れて[実行]ボタンをクリックすると、「(ページ番号)_分割(元のファイル名)」の形式で出力されます。
![]()

3)「(ページ番号)」の形式にする。
1)でやったように「ファイル名の設定」の「生成するPDF文書名の接頭語」に何も入っていない状態で[実行]した場合、ページ番号の後ろに元のファイル名が自動的に付加されますが、元のファイル名を付けないでページ番号だけにすることもできます。
「ファイル名の設定」の「生成するPDF文書名の接頭語」の入力部を右クリックして、[接頭語を追加]→[FILENUMBER]を選択して、[実行]ボタンをクリックします。
![]()

4)[FILENUMBER]と[CURRENTPAGE]との違い
3)で[CURRENTPAGE]を選択しても結果は同じになりますが、[CURRENTPAGE]は元のファイルのページ番号を分割ファイルの名前にするので、例えば[分割の設定]で[偶数ページ]を選択すると違いが分かります。
![]()

上の1)2)ではファイル名に自動的に番号が付加されていますが、この番号は[FILENUMBER]ではなく[CURRENTPAGE]です。
偶数ページを選択したのに奇数ページが出力されたのは、そこの設定が「後で分割」だからです。
つまり、偶数ページの後の奇数ページを出力しているわけです。
「あとで分割」ではなく「うしろで分割」と読めば、分かりやすいと思います。
5)[接頭語を追加]で複数の[接頭語]を追加して、さらに任意の言葉を組み合わせることもできます。
「分割」+[FILENUMBER]+「_」+[BASENAME]でやってみると、
![]()

6)ファイル名の番号の桁数を統一する
今回の説明で使っているPDFファイルは6ページしかないですが、ページ数が2桁・3桁のファイルだった場合は、分割したファイル名の番号を2桁または3桁に統一したいときがあると思います。
今のWindows10のエクスプローラーでは桁数が統一されていなくても、ちゃんと順番に並んで表示されますが、桁数は統一しておきたいかもしれません。
そんなときは、接頭語の末尾に桁数ぶんだけ「#」を入れると、桁数が統一できます。
例えば[CURRENTPAGE###]とすると、001・002・・・といった具合になります。
![]()

分割の設定
分割の設定は3種類から選べるようになっています。
1)後で分割
これについては【B】の説明(特に4)の説明)で分かると思います。
2)次のページ番号の後で文書を分割
これを選択して、入力欄に例えば3を入力して実行すると、1〜3ページと4〜6ページに分割して出力されます。
![]()

このとき、「ファイル名の設定」の「生成するPDF文書名の接頭語」は空欄にしていますので、出力されたファイル名に付いている番号1と4は自動的に付加されたものです。
分割したファイルの先頭ページ番号(元のファイルでのページ番号)が付加されていることが分かります。
3)"n"ページごとに分割
これを選択して、入力欄に例えば2を入力して実行すると、1〜2ページと3〜4ページと5〜6ページの3つに分割して出力されます。
![]()

例えば、ファイルサイズが大きくて、メールの添付ファイルとして送信できない場合に、メールで送信できるファイルサイズになるように分割するのにこの機能が使えると思いますが、PDFsam Basicには別に[サイズで分割]という機能があるので、そちらを使った方が便利です。
出力設定

1)ディレクトリの選択
ここは選択したPDFファイルのあるフォルダが自動的に入るので、そのままでいいと思いますが、別のフォルダに出力したい場合は、[参照]ボタンをクリックしてフォルダを指定します。
2)既存の場合上書きする
出力するフォルダに、すでに同じファイル名のファイルが存在する場合に、既存のファイルに上書きして出力したい場合は、ここにチェックを入れます。
ここにチェックを入れると、上の【A】の2つ目の画像の確認メッセージが表示されないで、そのまま上書きされます。
3)詳細設定
[詳細設定を表示]をクリックすると、以下の3点の設定ができます。
・出力ファイルを圧縮する
・しおりを破棄する
・出力PDFバージョン
通常は変更する必要はないと思いますが、必要であれば変更してください。
PDFsam Basicの[分割]機能の説明は以上です。
ファイルの分割としては、十分な機能が備わっていると思います。
分割に似た作業で特定のページを抜き出したい場合がありますが、そのような場合は別に[抽出]という機能があるので、そちらを使うことになります。
2021年08月16日
PDF Split and Merge basic のアップデート手順
PDFsam Basic(PDF Split and Merge basic)の新しいバージョンが公開されると、PDFsam Basicを起動したときに「新しいバージョンが利用可能です」というメッセージが表示されます。
PDFsam Basicは、外国製アプリでダウンロードページが日本語に対応していないことと、有料版のPDFsam Enhancedの一部機能を省略した無料版(寄付歓迎)ということもあって、アップデートが少し分かりにくいかもしれません。
以下、現在の最新版Ver.4.2.6での手順で、アップデートの手順を書いておきます。
(今後のバージョンによっては、手順が変わってしまうこともあります)
PDFsam Basic アップデートプログラムのダウンロード
1)PDFsam Basic起動時に「新しいバージョンが利用可能です」というメッセージが表示されたら、そのメッセージの中にある[ダウンロード]ボタンをクリックします。
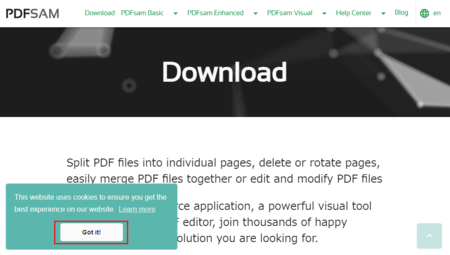
2)PDFsamのダウンロードページが開きます。
薄緑色のメッセージが表示される場合がありますが、このサイトがCookieを使用していることを知らせるメッセージです。
日本語に訳すと「このWebサイトでは、Cookieを使用して、Webサイトで最高のエクスペリエンスを確実に得られるようにしています。」という意味になります。
メッセージの[Got it!]ボタンは、「了解した」という意味です。
[Got it!]ボタンをクリックすると、メッセージは消えます。
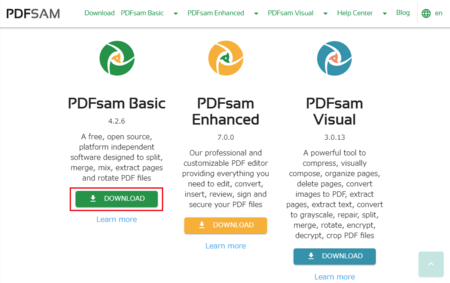
3)ページを少し下にスクロールすると、3種類のPDFsamが表示されますが、アップデートするのはPDFsam Basicなので、PDFsam Basicの下の[DOWNLOAD]ボタンをクリックします。
4)PDFsam Basicのダウンロードページが開きます。
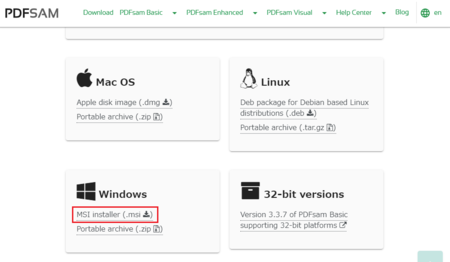
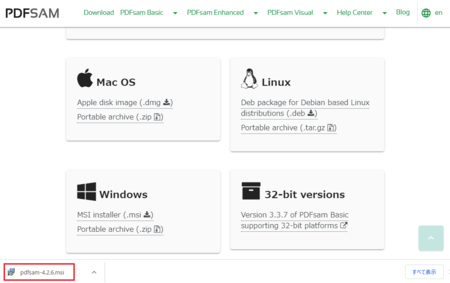
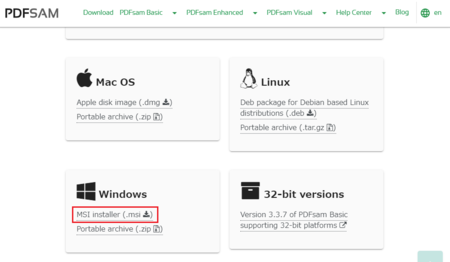
ページの中ほどまでスクロールすると、OSごとのアップデートプログラムが見つかります。
今回は64bit版Windows用をクリックしますが、32bit版Windowsの場合は「32-bit versions」を、Windows以外のOSの場合はそれぞれ該当のファイルをクリックしてください。
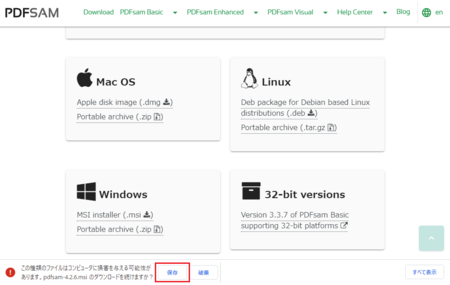
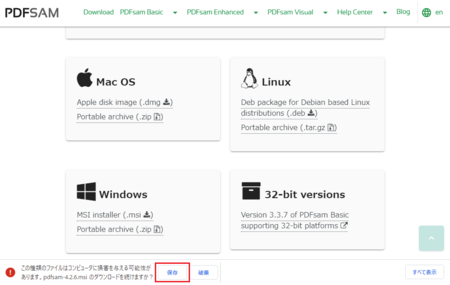
5)アップデートプログラムのダウンロードが終わると、ファイルの危険性のメッセージが表示されますが、このファイルについては安全と考えられますので[保存]ボタンをクリックします。
(この警告メッセージは、使っているブラウザによって違います)
アップデートファイルのダウンロードは、これで完了です。
アップデートのインストールに移ります。
PDFsam Basic アップデートプログラムのインストール
1)開いていたPDFsam Basicを終了させておきます。
アップデートプログラムによっては、アプリを終了させておかなくてもアップデートできるものもあり、PDFsam Basicもそうかもしれませんが、念のため終了させておいた方が安心です。
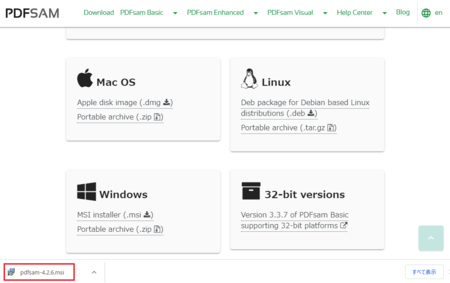
2)ブラウザの下部に表示されているアップデートプログラム「pdfsam-4.2.6.msi」をクリックします。
(アップデートプログラム名は、OSの種類とそのときのバージョンによって変わってきます)
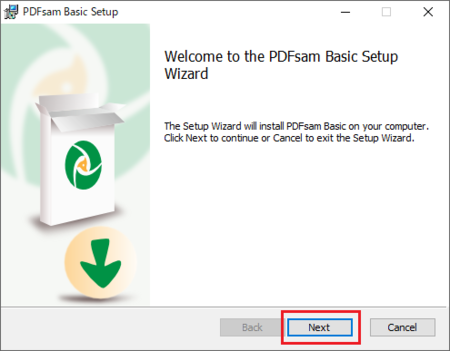
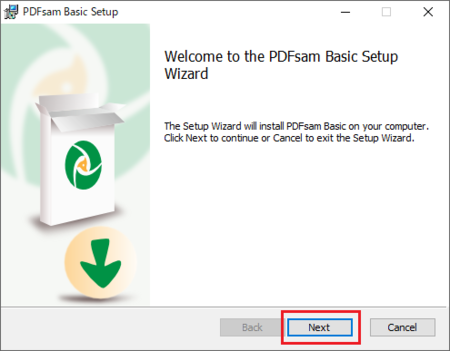
3)PDFsam Basicのセットアップ ウィザードが起動します。
[Next]ボタンをクリックします。
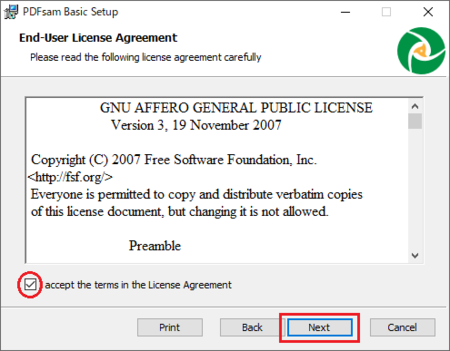
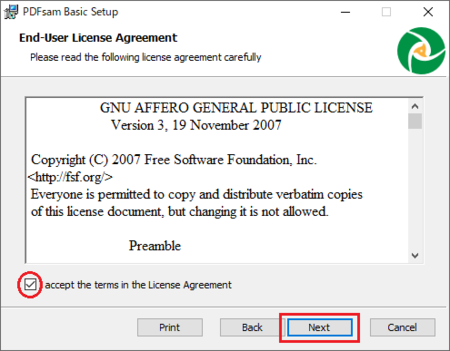
4)利用許諾契約書が表示されます。
利用許諾契約書の内容は、通常の利用方法をしている限り問題ありません。
「I accept the terms in the License Agreement」(意味:使用許諾契約の条項に同意します)にチェックを入れて、[Next]ボタンをクリックします。
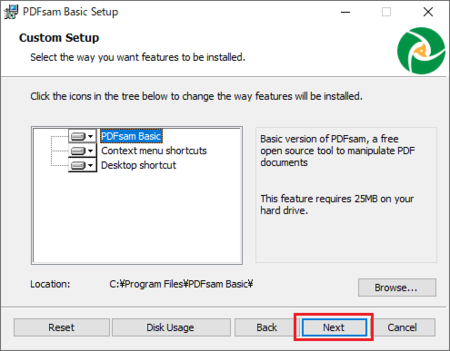
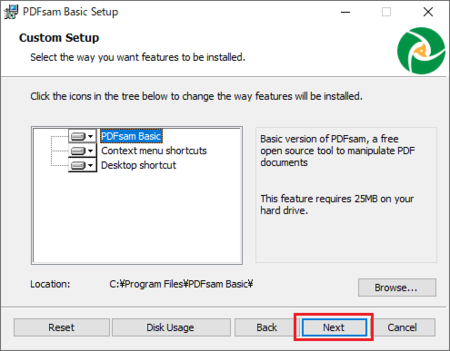
5)セットアップのカスタマイズが開きます。
通常は、そのまま[Next]ボタンをクリックします。
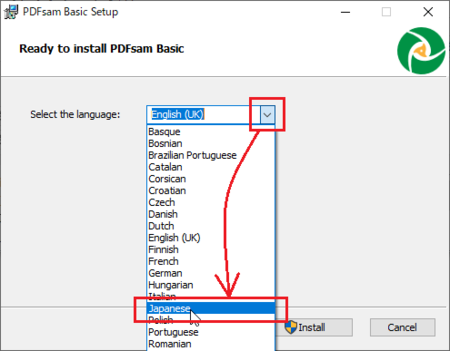
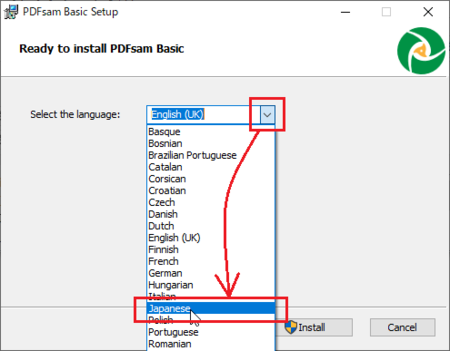
6)言語の選択が開きます。
「Select the language」の[v]ボタンをクリックして、「Japanese」を選択します。
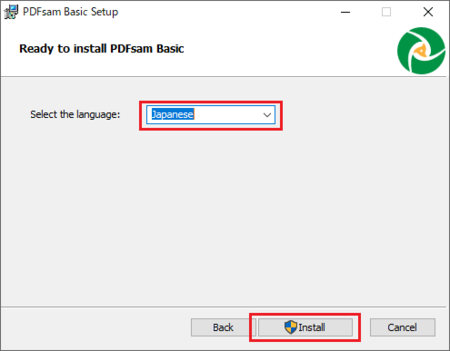
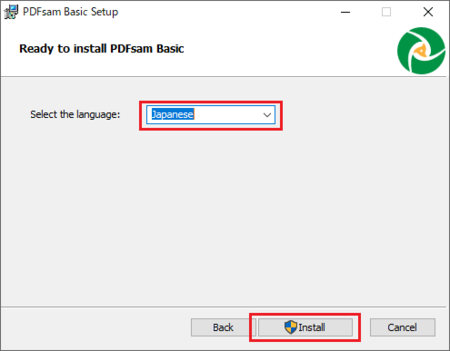
7)「Select the language」が「Japanese」になったことを確認して、[Install]ボタンをクリックします。
「このアプリがデバイスに変更を加えることを許可しますか?」と聞いてきますが、「はい」をクリックしてください。
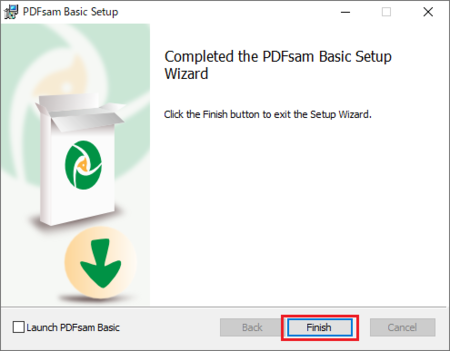
8)「Completed the PDFsam Basic Setup Wizard」(意味:PDFsam Basicセットアップウィザードを完了しました)のメッセージが表示されます。
[Finish]ボタンをクリックします。
すぐにPDFsam Basicを使用したい場合は、「Launch PDFsam Basic」にチェックを入れておくと、[Finish]ボタンをクリックしたあと、PDFsam Basicが起動します。
以上で、PDFsam Basicのアップデートは完了です。
実は、このアップデートの手順のダウンロードとインストール部分は、新規でインストールする場合とほとんど同じ手順です。
PDF Split and Merge basic のダウンロードとインストールの手順
PDF Split and Merge basic のダウンロードとインストールの手順
PDFsam Basic(PDF Split and Merge basic)は、PDFファイルについて、複数ページのファイルを分割・複数ページのファイルから一部を抽出・複数のファイルを統合して1つにする(マージ)ことなどができるアプリです。
分割・抽出・統合のそれぞれについて色々なオプションが用意されているので、たいていの要求を満たしてくれると思います。
海外製のアプリでウェブサイトは日本語に対応していませんが、PDFsam Basic自体は日本語に対応していて、メニューなどは日本語で表示されます。
PDFsam Basicは有料版のPDFsam Enhancedの一部機能を省略したもので、無料で利用することができます(寄付歓迎)。
以下、現在の最新版Ver.4.2.6での手順で、ダウンロードとインストールの手順を書いておきます。
(今後のバージョンによっては、手順が変わってしまうこともあります)
PDFsam Basic インストールプログラムのダウンロード
1)PDFsam Basicのダウンロードページ:Download the free and open source PDFsam Basic - PDFsam を開きます。
2)PDFsamのダウンロードページを開くと、薄緑色のメッセージが表示される場合がありますが、このサイトがCookieを使用していることを知らせるメッセージです。
日本語に訳すと「このWebサイトでは、Cookieを使用して、Webサイトで最高のエクスペリエンスを確実に得られるようにしています。」という意味になります。
メッセージの[Got it!]ボタンは、「了解した」という意味です。
[Got it!]ボタンをクリックすると、メッセージは消えます。
3)PDFsam Basicのダウンロードページを中ほどまでスクロールすると、OSごとのインストールプログラムが見つかります。
今回は64bit版Windows用をクリックしますが、32bit版Windowsの場合は「32-bit versions」を、Windows以外のOSの場合はそれぞれ該当のファイルをクリックしてください。
4)インストールプログラムのダウンロードが終わると、ファイルの危険性のメッセージが表示されますが、このファイルについては安全と考えられますので[保存]ボタンをクリックします。
(この警告メッセージは、使っているブラウザによって違います)
インストールプログラムのダウンロードは、これで完了です。
プログラムのインストールに移ります。
PDFsam Basic のインストール
1)ブラウザの下部に表示されているインストールプログラム「pdfsam-4.2.6.msi」をクリックします。
(インストールプログラム名は、OSの種類とそのときのバージョンによって変わってきます)
2)PDFsam Basicのセットアップ ウィザードが起動します。
[Next]ボタンをクリックします。
3)利用許諾契約書が表示されます。
利用許諾契約書の内容は、通常の利用方法をしている限り問題ありません。
「I accept the terms in the License Agreement」(意味:使用許諾契約の条項に同意します)にチェックを入れて、[Next]ボタンをクリックします。
4)セットアップのカスタマイズが開きます。
通常は、そのまま[Next]ボタンをクリックします。
5)言語の選択が開きます。
「Select the language」の[v]ボタンをクリックして、「Japanese」を選択します。
6)「Select the language」が「Japanese」になったことを確認して、[Install]ボタンをクリックします。
「このアプリがデバイスに変更を加えることを許可しますか?」と聞いてきますが、「はい」をクリックしてください。
7)「Completed the PDFsam Basic Setup Wizard」(意味:PDFsam Basicセットアップウィザードを完了しました)のメッセージが表示されます。
[Finish]ボタンをクリックします。
すぐにPDFsam Basicを使用したい場合は、「Launch PDFsam Basic」にチェックを入れておくと、[Finish]ボタンをクリックしたあと、PDFsam Basicが起動します。
以上で、PDFsam Basicのインストールは完了です。
PDFファイルのマージ(統合)・分割・抽出などを試してみてください。
2021年07月28日
Outlookのメール着信がタスクバー上で通知されなくなったら
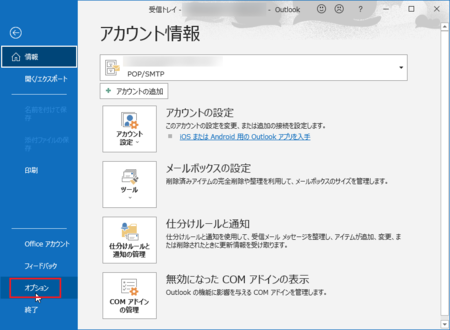
Outlookでメールを受信すると、タスクバーの通知領域に黄色い封筒形のアイコンが表示され、メールが届いたことが分かるようになっています。
ところが、何かの拍子にこの黄色い封筒形のアイコンが表示されなくなることがあります。
そんなときは、おそらく次の手順で封筒形のアイコンが表示されるようにできます。
Outlookのメール着信通知アイコンを表示させる方法
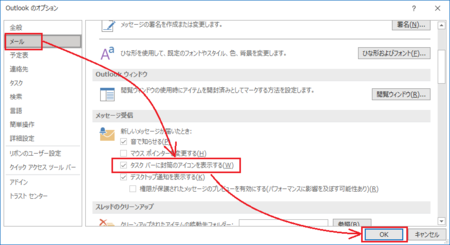
3)左メニューの[メール]をクリックして、[メッセージ受信]の[新しいメールが届いたとき:]の「タスクバーに封筒のアイコンを表示する」にチェックを入れます。
標準の設定で、ここにチェックが入っているはずですが、どういうわけかチェックが外れることがあるようで、それが原因で封筒形のアイコンが表示されなくなるようです。
Outlookのメール着信がデスクトップ通知で表示されないときは
もっと分かりやすくメールの着信を通知してほしいときは、デスクトップ通知を使うといいです。
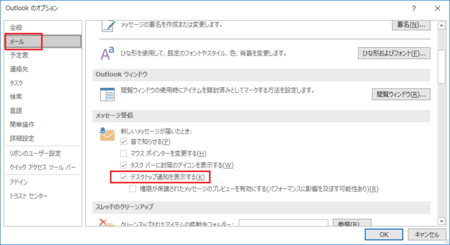
上と同じ手順で、[メッセージ受信]の[新しいメールが届いたとき:]を表示して、「デスクトップ通知を表示する」にチェックを入れればいいはずです。
(これも、Outlookの標準設定でチェックが入っているはずです)
「デスクトップ通知を表示する」にチェックが入っているのに通知が表示されない場合は、次の手順でWindowsの通知設定を有効にしてみてください。
1)[スタート] の右側の[ここに入力して検索]
の右側の[ここに入力して検索] に「つうち」と入力して、表示される検索結果の[通知とアクションの設定]を開きます。
に「つうち」と入力して、表示される検索結果の[通知とアクションの設定]を開きます。
2)[通知]の「アプリやその他の送信者からの通知を取得する」がオンになっていることを確認して、[送信元ごとの通知の受信設定]のOutlookのところをオンにします。
これで、Outlookのメール着信がデスクトップ通知で表示されるようになるはずです。
タスクバーのアイコンでもメール着信が分かる
一番上の画像の左端にOutlookのアイコンがありますが、メール着信があるとこのアイコンの封筒部分が黄色になって、メール着信が分かるという機能もあります。
「Outlookのメール着信通知アイコンを表示させる方法」でそうなるはずなのですが、私が使っているパソコンではそうならなくて、原因が分かりません。
職場の他の人が使っているパソコンではそうなっているので、どこかにその設定があると思うのですが。
通知領域に黄色い封筒形のアイコンが表示されるので不要な機能ですが、もしその方法が分かったら、ここに書くことにします。
2021年07月17日
現状のBloggerでCSSを追加する方法
2019年10月頃にBloggerがリニューアルしてから、CSSの追加方法が分からなくなって、[テーマ]→[HTMLを編集]でCSSを追加するしかないかなと思っていました。
それが今ごろになって、ちゃんと[CSSを追加]というメニューがあることに気が付きました。
Bloggerを使っている人は、気付いていたでしょうか。
Blogger ヘルプのCSSの追加方法の説明は、今のところまだリニューアル前の説明から更新されていないので、ヘルプを見ても分からないはずです。
ブログのデザインを変更する - Blogger ヘルプ
Blogger ヘルプはフィードバックを送信できるようになっているので、CSSの追加方法の説明を更新してくれるように要望しておきました。
この記事を読んでいただいたときには、CSSの追加方法の説明が更新されているかもしれません。
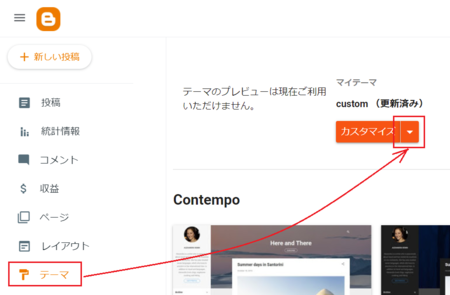
CSSを追加する手順
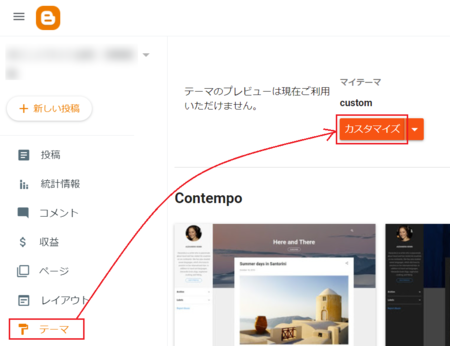
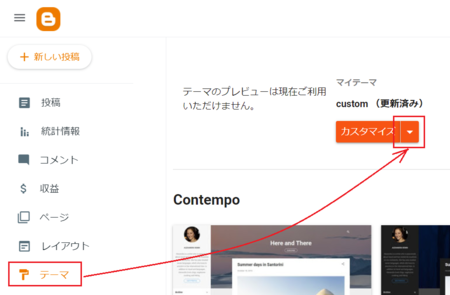
1)[テーマ]を表示して、[カスタマイズ]ボタンをクリックします。
[カスタマイズ]ボタン右側の[▽]部分ではなく、カスタマイズの文字の部分をクリックです。
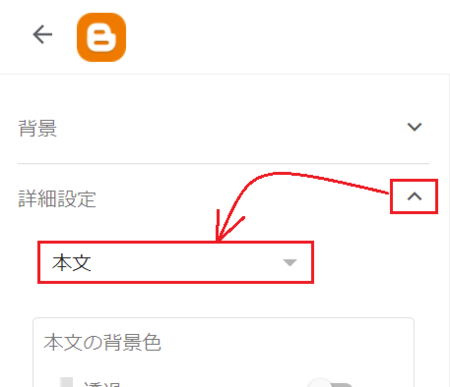
2)開いたメニューの[詳細設定]の所をクリックして詳細設定を開き、[本文]の所をクリックします。
詳細設定は、[本文][注目の投稿][ヘッダー][検索][フィード][共有][ダイアログ][個々の投稿またはページ][サイドバー][幅][CSSを追加]に分かれて、それぞれ別に設定できるようになっていて、[本文]の所をクリックすることで、切り替えできるようになっています。
これに気付かないと[本文]の設定しかできないので、設定できるところが少ないと思ってしまいます。
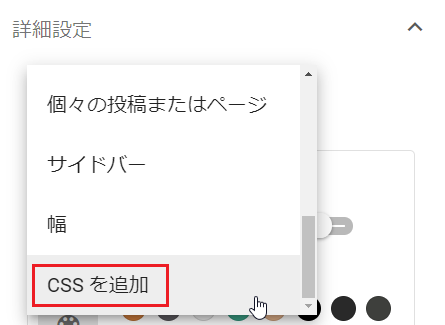
3)一番下に[CSSを追加]があるので、そこをクリックします。
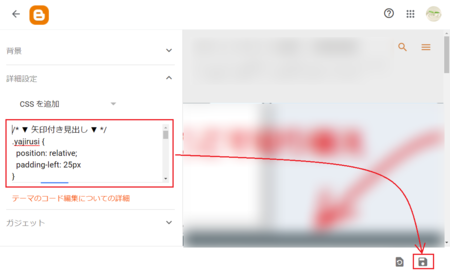
4)薄く[カスタム CSS を追加]と書いてあるところに、追加したいCSSを書きます。
メモ帳などで追加したいCSSを作っておいてから、ここに貼り付けるのがいいと思います。
5)CSSを追加したら、その画面の右下にあるフロッピー型アイコンをクリックすると保存できます。
HTML編集で確認してみる
他の詳細設定もそうですが、追加したCSSは[テーマ]→[HTMLを編集]に反映されます。
どこに追加されたか確認してみます。
1)Bloggerの[テーマ]ページを開いて、[カスタマイズ]ボタンの右側の[▼]部分をクリックします。
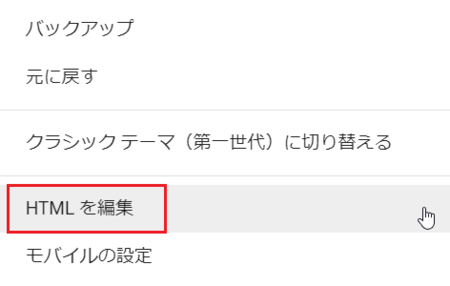
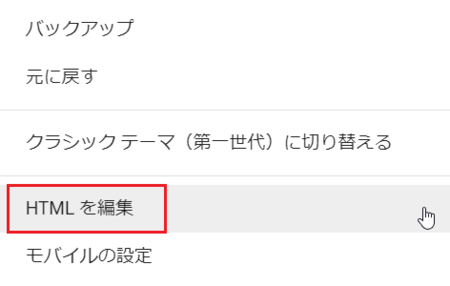
2)開いたメニューの中の[HTMLを編集]をクリックします。
3)HTML編集を開くと、前半が標準で設定されているCSSで、後半がHTMLコードになっていますが、その標準のCSSの後ろの方に、追加したCSSが入るようです。
テーマ:Notableの場合だと、2900行あたりに挿入されていました。
入る場所が分かれば、次からは[HTMLを編集]で直接CSSを追加しても大丈夫かも知れません。
ただ、追加分として後で分かりやすいのは、[詳細設定]→[CSSを追加]で追加する方法でしょうか。
2021年07月16日
BloggerのテーマNotableで画像に枠(ボーダー)を付ける方法
BloggerのテーマNotableでは標準で画像に枠(ボーダー)が付きません。
(Bloggerの他のテーマでも同じかもしれません)
画像全体に色が付いている写真などを投稿する場合は枠がなくてもいいかもしれませんが、比較的白の多い画像を使うことが多いので、枠は付けたいところです。
【A】画像を表示するHTMLにstyleで枠を付けてみる
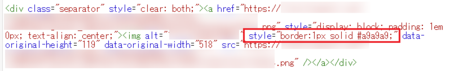
画像を表示するHTMLコードに「border="0"」となっている部分があるので、そこを「style="border:1px solid #a9a9a9;"」に変更します。
![]()

「1px solid #a9a9a9」の部分は枠の太さや色を指定しいるもので、上の画像の枠はこれで指定したものです。
枠の太さや色を変えたいときは、ここを変更します。
この方法は、枠を付けたいときと付けたくないときがある、画像によって枠のデザインを変えたいという場合には適していると思いますが、全ての画像に同じデザインの枠を付けるのであれば、毎回コードを変更するのは面倒です。
【B】テーマのHTMLを編集して枠を付ける
1)Bloggerの[テーマ]ページを開いて、[カスタマイズ]ボタンの右側の[▼]部分をクリックします。
2)開いたメニューの中の[HTMLを編集]をクリックします。
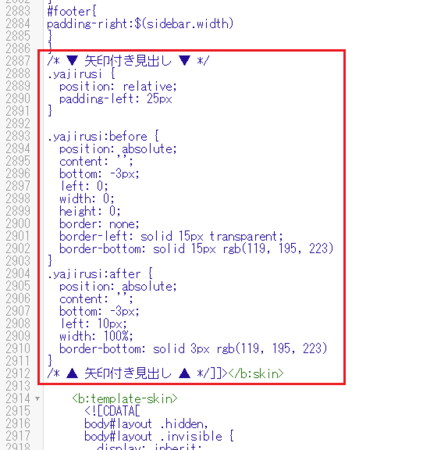
3)9行目あたりに長いコードがあるので、その中から「img{border:0}」の部分を見つけます。
4)見つけた「img{border:0}」を「img{border:1px solid #a9a9a9}」に変更します。
「1px solid #a9a9a9」を変更すれば、枠の太さや色を変えられます。
この方法の場合は、画像を挿入した後でコードを変更することなく、すべての画像に同じ枠が付けられます。
もし枠を付けたくない画像があったら、「【A】画像を表示するHTMLにstyleで枠を付けてみる」で書いた「border="0"」の部分を「style="border: 0px none;"」に変更すると、その画像だけ枠なしにできます。
【C】CSSで枠を付ける
画像を表示するHTMLコードを見ると、「class="separator"」という部分があるので、CSSで何かデザインを設定していると思われます。
そのCSSに border のスタイルを追加してやれば枠を表示できるはずですが、調べたところCSSが難しくて断念することにしました。
私はあきらめましたが、CSSに詳しい人はCSSで枠を付ける方がいいかもしれません。