2021年07月17日
現状のBloggerでCSSを追加する方法
2019年10月頃にBloggerがリニューアルしてから、CSSの追加方法が分からなくなって、[テーマ]→[HTMLを編集]でCSSを追加するしかないかなと思っていました。
それが今ごろになって、ちゃんと[CSSを追加]というメニューがあることに気が付きました。
Bloggerを使っている人は、気付いていたでしょうか。
Blogger ヘルプのCSSの追加方法の説明は、今のところまだリニューアル前の説明から更新されていないので、ヘルプを見ても分からないはずです。
ブログのデザインを変更する - Blogger ヘルプ
Blogger ヘルプはフィードバックを送信できるようになっているので、CSSの追加方法の説明を更新してくれるように要望しておきました。
この記事を読んでいただいたときには、CSSの追加方法の説明が更新されているかもしれません。
CSSを追加する手順
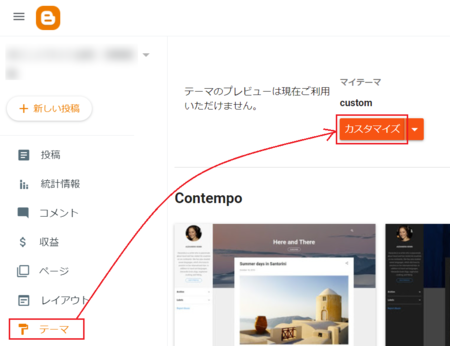
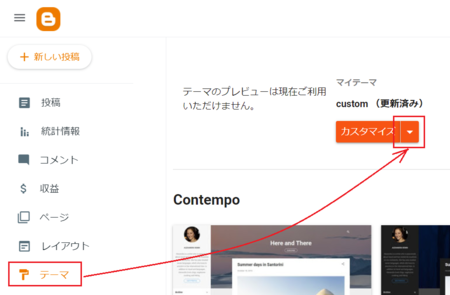
1)[テーマ]を表示して、[カスタマイズ]ボタンをクリックします。
[カスタマイズ]ボタン右側の[▽]部分ではなく、カスタマイズの文字の部分をクリックです。
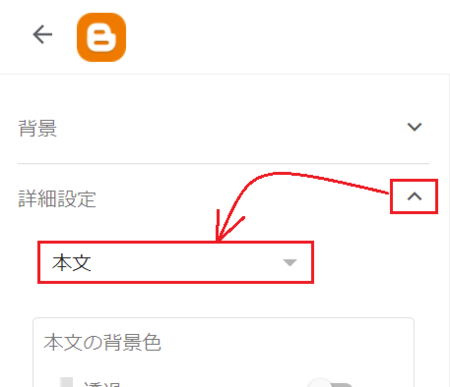
2)開いたメニューの[詳細設定]の所をクリックして詳細設定を開き、[本文]の所をクリックします。
詳細設定は、[本文][注目の投稿][ヘッダー][検索][フィード][共有][ダイアログ][個々の投稿またはページ][サイドバー][幅][CSSを追加]に分かれて、それぞれ別に設定できるようになっていて、[本文]の所をクリックすることで、切り替えできるようになっています。
これに気付かないと[本文]の設定しかできないので、設定できるところが少ないと思ってしまいます。
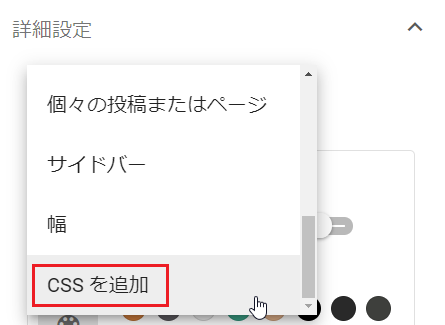
3)一番下に[CSSを追加]があるので、そこをクリックします。
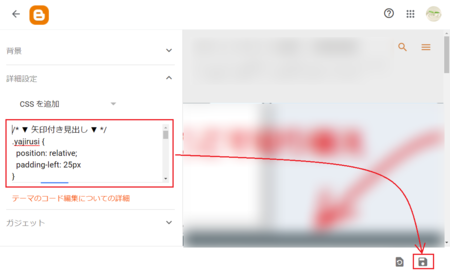
4)薄く[カスタム CSS を追加]と書いてあるところに、追加したいCSSを書きます。
メモ帳などで追加したいCSSを作っておいてから、ここに貼り付けるのがいいと思います。
5)CSSを追加したら、その画面の右下にあるフロッピー型アイコンをクリックすると保存できます。
HTML編集で確認してみる
他の詳細設定もそうですが、追加したCSSは[テーマ]→[HTMLを編集]に反映されます。
どこに追加されたか確認してみます。
1)Bloggerの[テーマ]ページを開いて、[カスタマイズ]ボタンの右側の[▼]部分をクリックします。
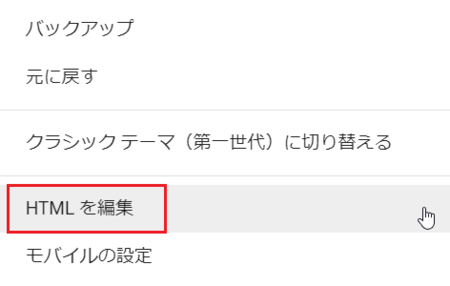
2)開いたメニューの中の[HTMLを編集]をクリックします。
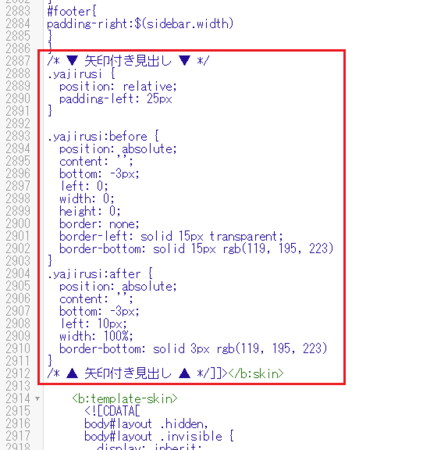
3)HTML編集を開くと、前半が標準で設定されているCSSで、後半がHTMLコードになっていますが、その標準のCSSの後ろの方に、追加したCSSが入るようです。
テーマ:Notableの場合だと、2900行あたりに挿入されていました。
入る場所が分かれば、次からは[HTMLを編集]で直接CSSを追加しても大丈夫かも知れません。
ただ、追加分として後で分かりやすいのは、[詳細設定]→[CSSを追加]で追加する方法でしょうか。
この記事へのトラックバックURL
https://fanblogs.jp/tb/10851527
※言及リンクのないトラックバックは受信されません。
