2021�N05��19��
�v�Z�t�H�[���̌����ڂ𐮂���^�u���O��JavaScript�Ōv�Z
�O��L���܂łŁA�v�����@�\�͂��ׂĐ��荞�߂܂����B
�@�@��
�@���l���̓{�b�N�X��IME�p���̓��[�h�ɂ���^�u���O��JavaScript�Ōv�Z
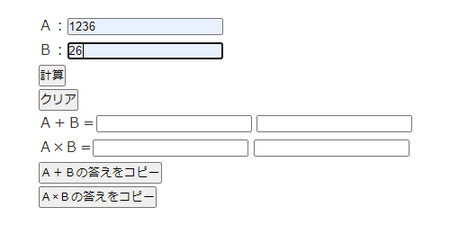
����́A�v�Z�t�H�[���̌����ڂ𐮂��܂��B
��̓I�ɂ́A�{�^����v�Z���ʂ̕\���X�y�[�X�̃f�U�C����ς��āA�{�^�������ɕ��ׂ���Ƃ����������ł��B�������A�X�}�z�Ō���Ɖ�ʂ���͂ݏo�����肵�č�����Ԃł��B
���̃u���O�ł́A�X�}�z�łł�CSS���g���Ȃ����߂ł��B
���̃u���O�i�t�@���u���O�j�ŃX�}�z�ł�CSS���g���邱�Ƃ����������̂ŁA�p�\�R���łƓ���CSS��ݒ肵�܂����B
�����ڂ𐮂����v�Z�t�H�[��
�� �����Ɍv�Z�̂��߂̃t�H�[���̃R�[�h�ƁAJavaScript �̃R�[�h�����Ă��܂��B
JavaScript �͕\�����ꂸ�A�v�Z�̂��߂̃t�H�[���������\������Ă��܂��B
�O��̌v�Z�t�H�[���Ɣ�ׂĂ���������ƁA�Ⴂ��������Ǝv���܂����A�ȉ��̓_��ς��Ă��܂��B
�E���̓{�b�N�X�̕�
�E�v�Z���ʕ\���{�b�N�X�̕��ƐF
�E�e�{�^���̃f�U�C��
�E�v�Z�{�^���ƃN���A�{�^���̔z�u
�E�v�Z���ʂ̃��x���E���l�E�R�s�[�{�^���̔z�u
�E3�����̂Ȃ��v�Z���ʂ��\����
�ύX�����R�[�h�̉���i�t�H�[���j
����̌v�Z�t�H�[���̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<form action="#" name="calformTasuKakeruV6">
�`�F<input class="inputbox1" type="tel" name="a" value="">
�a�F<input class="inputbox1" type="tel" name="b" value="">
<table>
<tr>
<td><input class="keisanbutton" type="button" name="keisan" value="�v�Z" onClick="calTasuKakeruV6();"></td>
<td><input class="keisanbutton" type="reset" name="reset" value="�N���A"></td>
</tr>
</table>
<table>
<tr>
<td align="right">�`�{�a��</td>
<td><input class="inputbox2" type="text" id="ans1" value=""></td>
<td><input class="keisanbutton" type="button" value="�������R�s�[" onClick="AnsCopy1V6();"></td>
<td><input class="inputbox3" type="text" id="ans1a" value=""></td>
</tr>
<tr>
<td align="right">�`�a��</td>
<td><input class="inputbox2" type="text" id="ans2" value=""></td>
<td><input class="keisanbutton" type="button" value="�������R�s�[" onClick="AnsCopy2V6();"></td>
<td><input class="inputbox3" type="text" id="ans2a" value=""></td>
</tr>
</table>
</form>�ԐF�E�F�E�ΐF�������A�����ɕς���������ł��B
�uV6�v�����́A�O��܂łƓ��l�Ƀu���O���ł̃R�[�h�̏d���������邽�߂̕ύX�Ȃ̂ŁA�F�͕t���Ă��܂���B
�P�j�m�v�Z�n�{�^���Ɓm�N���A�n�{�^�������ɕ��ׂ�
���x���E���̓{�b�N�X�E�{�^���Ƃ������e�v�f�����ɐ�������Ԃŕ��ׂ����Ƃ��́A<table> �^�O���g���܂��B
��̗�ł͐F�ɂ��������� <table> �^�O�ŁA�Q�� <table> ���g���Ă��܂��B
1�ڂ� <table> �ŁA�m�v�Z�n�{�^���Ɓm�N���A�n�{�^�������ɕ��ׂĂ��܂��B
������₷�����邽�߁A���� <table> ���V���v���ɕ\���Ɖ��̂悤�ȍ\���ɂȂ�A���ۂ̃R�[�h�ł́A�@�����Ɂm�v�Z�n�{�^���̃R�[�h�A�A�����Ɂm�N���A�n�{�^���̃R�[�h�������Ă��܂��B
<table>
<tr>
<td> �@ </td>
<td> �A </td>
</tr>
</table>�Q�j�v�Z���ʕ��������ɕ��ׂ�
�Q�ڂ� <table> �ŁA�v�Z���ʕ����i���x���E�v�Z���ʁE�R�s�[�{�^���E�R�s�[�p�v�Z���ʁj���A2�s�ɕ����ĉ��ɕ��ׂĂ��܂��B
���� <table> ���ȒP�ɕ\���Ɖ��̂悤�ɂȂ�܂��B
<table>
<tr>
<td> �@ </td><td> �A </td><td> �B </td><td> �C </td>
</tr>
<tr>
<td> �D </td><td> �E </td><td> �F </td><td> �G </td>
</tr>
</table>�@�`�C�͂`�{�a�̌v�Z���ʕ������A���ꂼ�ꎟ�̂悤�ɓ����Ă��܂��B
�@�@�F���x���i�`�{�a�j
�@�A�F�v�Z���ʁi3����肠��j
�@�B�F�v�Z���ʃR�s�[�{�^��
�@�C�F�v�Z���ʁi3�����Ȃ��j����������\��
�`×�a�̌v�Z���ʂ������悤�ɁA�D�`�G�ɓ����Ă��܂��B
�@�ƇD�̃��x���́A�E�ɂ��������㉺�ő����Č�����̂ŁAalign="right" �����ĉE�ɂ��Ă��܂��B
�R�j�{�^���̃f�U�C��
�{�^���̃f�U�C���́ACSS�ʼn��̂悤�ɏ����āA�v�Z�t�H�[���̒��̊e�{�^���̃R�[�h��
class="keisanbutton" �ŌĂяo���Ă��܂��B
/* �� �v�Z�{�^�� �� */
.keisanbutton {
width: auto;
text-align: center;
display: block;
padding: 2px 5px 2px 5px;
background: #F3F2F2;
border: 1px solid;
border-radius: 5px
}
/* �� �v�Z�{�^�� �� */�{�^���̃f�U�C����ݒ肷��CSS�́A�u�{�^���@CSS�v�݂����Ȍ��t�Ńl�b�g��������ƁA���낢��ȃf�U�C���̃{�^����CSS��������̂ŁA���̒�����C�ɓ��������̂��R�s�[���Ďg���̂������Ǝv���܂��B
�����ǂ����Ō����āA�F��ς���ȂǏ����ҏW���Ďg���Ă��܂��B
�����Ɨ���������Ă��Ȃ�����������܂����A�ȒP�ɐ������Ă����܂��B
a) �ŏ��ƍŌ�� /* �� */ �ŋ������̓R�����g�ŁACSS�Ƃ��ċ@�\���Ȃ������Ƃ��Ďg���܂��B
/* �� */ ���t�ɂȂ��Ă���̂��ԈႦ�Ȃ��悤�ɁB
b) .keisanbutton { �� } �̊ԂɃf�U�C���̐ݒ�������܂��B
�v�Z�t�H�[�����ł��̃f�U�C�����Ăяo�� class="keisanbutton" �Ɠ������O�ɂ��܂��B
c) width: auto; �́A�{�^���̕����A�{�^���ɕ\�����閼�̂ɍ��킹�Ď����Őݒ肷����̂ł��B
d) text-align: center; �́A�{�^���ɕ\�����閼�̂��{�^���̒��S�ɔz�u���܂��B
e) display: block; �́A�u���b�N���x���v�f�ɂ���Ƃ������̂ŁA�Ӗ���������Â炢�ł����A�u���b�N���x���v�f�ɂ��邱�ƂŁA�v�f���m�����s����ďc�ɔz�u����A�]���Ȃǂ�ݒ�ł���悤�ɂȂ�܂��B
f) padding: 2px 5px 2px 5px; �Ń{�^���̕����̎��̗͂]����ݒ肵�Ă��܂��B
�����珇�ɁA��E�E�E���E���̗]���ł��B
g) background: #F3F2F2; �Ń{�^���̐F��ݒ肵�Ă��܂��B
h) border: 1px solid; �Ń{�^���̘g���̑����Ǝ�ނ�ݒ肵�Ă��܂��B
i) border-radius: 5px �́A�{�^����4���̖ʎ��ł��B
5px��傫������Ɩʎ�肪�傫���Ȃ�A����������Ɩʎ�肪�������Ȃ�܂��B
���Ȃ݂ɁA�e�s�̍Ō�̃Z�~�R�����i ; �j�́A�����̐ݒ������Ƃ��̋��Ȃ̂ŁA�Ō�̍s�ɂ͕s�v�ł��B
�i�t���Ă��Ă��A�@�\���܂����j
���ꂼ��̐ݒ�l�ׂ����Ƃ��́A�uCSS�@padding�v�݂����Ƀl�b�g��������ƁA�������Ǝv���܂��B
�S�j���̓{�b�N�X�̃f�U�C��
���̓{�b�N�X�̃f�U�C���́ACSS�ʼn��̂悤�ɏ����āA�v�Z�t�H�[���̒��̊e���̓{�b�N�X�̃R�[�h��
class="inputbox1" �ŌĂяo���Ă��܂��B
/* �� inputbox(���l����) �� */
.inputbox1 {
width: 100px;
padding: 0 5px 0 0;
font-size:16px;
color:#000000;
text-align:right;
background:#FFFFFF;
border: 1px solid
}
/* �� inputbox(���l����) �� */
�f�U�C���Ƃ��Đݒ肵�Ă�����e�́A�{�^���Ƒ債�ĕς��Ȃ��̂Ő������Ȃ��܂����Atext-align: �Ő������E�ŕ\�����āApadding: �ʼnE�̗]���� 5px �ɂ��āA�������E�̘g���班�������悤�ɂ��Ă��܂��B
�܂��A�W���̂܂܂��ƕ����������������̂ŁAfont-size:16px; �ŏ����傫�����Ă��܂��B
�T�j�v�Z���ʃ{�b�N�X�i3�����J���}����j�̃f�U�C��
�v�Z���ʃ{�b�N�X�i3�����J���}����j�̃f�U�C���́ACSS�ʼn��̂悤�ɏ����āA�v�Z�t�H�[���̒��̊e�v�Z���ʃ{�b�N�X�̃R�[�h�� class="inputbox2" �ŌĂяo���Ă��܂��B
/* �� inputbox(�v�Z����) �� */
.inputbox2 {
width: 100px;
padding: 0 5px 0 0;
font-size:16px;
color:#000000;
text-align:right;
background:#F0F0F0;
border: 1px solid
}
/* �� inputbox(�v�Z����) �� */
��������A�ݒ肵�Ă�����e�͓��̓{�b�N�X�Ƃ��܂���Ȃ��̂ŁA�������ȗ����܂����A�{�b�N�X���̐F�� background:#F0F0F0; �ɂ��āA���͂��镔���ƈႤ�F�ɂ��Ă��܂��B
�U�j�v�Z���ʃ{�b�N�X�i3�����J���}�Ȃ��j�̃f�U�C��
�v�Z���ʃ{�b�N�X�i3�����J���}�Ȃ��j�̃f�U�C���́ACSS�ʼn��̂悤�ɏ����āA�v�Z�t�H�[���̒��̊e�v�Z���ʃ{�b�N�X�i3�����J���}�Ȃ��j�̃R�[�h�� class="inputbox3" �ŌĂяo���Ă��܂��B
/* �� inputbox(�v�Z���ʔ�\��) �� */
.inputbox3 {
width: 100px;
color: #FFFFFF;
background: #FFFFFF;
border: 0px none
}
/* �� inputbox(�v�Z���ʔ�\��) �� */������́A��ʏ�ɕ\������Ȃ��悤�ɂ��邽�߁A�����ƃ{�b�N�X���̐F���A�u���O�̔w�i�F�Ɠ������i#FFFFFF�j�ŕ\������悤�ɂ��Ă��܂��B
�w�i�F�Ɠ����F�ɂ��ĉ����Ȃ��悤�Ɍ����Ă���킯�ŁA���̕������}�E�X�Ńh���b�O���Ĕ͈͑I������ƁA�F�����]����̂ŁA�v�Z���ʂ������܂��B
�Ȃ��A�X�}�z�łł͕\����������Ȃ��Ȃ邽�߁A������ width: 100px; �� width: 10px;�ɂ��ĕ������܂�悤�ɂ��Ă��܂��B
����ȊO�́A�X�}�z�ł�CSS���p�\�R���łƓ����ɂ��Ă��܂��B
�ύX�����R�[�h�̉���iJavaScript�j
����� JavaScript �̃R�[�h�́A�� ���̂悤�ɂȂ��Ă��܂��B
<script language="javascript">
function calTasuKakeruV6()
{
// �t�H�[���œ��͂����f�[�^AB��ϐ��ɑ��
inputValueA = document.calformTasuKakeruV6.a.value - 0;
inputValueB = document.calformTasuKakeruV6.b.value - 0;
// �ϐ����g���Čv�Z
ans1 = inputValueA + inputValueB;
ans2 = inputValueA * inputValueB;
// �v�Z���ʂ��t�H�[���ɏo��
document.calformTasuKakeruV6.ans1.value = ans1.toLocaleString();
document.calformTasuKakeruV6.ans2.value = ans2.toLocaleString();
document.calformTasuKakeruV6.ans1a.value = ans1;
document.calformTasuKakeruV6.ans2a.value = ans2;
}
// �v�Z���ʂ��R�s�[
function AnsCopy1V6() {
var copyTarget = document.getElementById("ans1a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.blur();
}
function AnsCopy2V6() {
var copyTarget = document.getElementById("ans2a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.blur();
}
</script>�ԐF�������A����ς���������ł��B
�uV6�v�����́A�O��܂łƓ��l�Ƀu���O���ł̃R�[�h�̏d���������邽�߂̕ύX�Ȃ̂ŁA�F�͕t���Ă��܂���B
�܂��A�v�Z���ʃR�s�[�p��3�����J���}�Ȃ��̐��l�͌����Ȃ��悤�ɂ������߁A�Ō�̍s�� copyTarget.remove(); �ł��̐��l���폜����̂���߂āA����� copyTarget.blur(); �Ƃ��āA�R�s�[�̂��߂ɂ��̐��l��I��������Ԃ��������Ă��܂��B
remove(); �Ő��l���폜����ƁA�R�s�[�Ώۂ��Ȃ��Ȃ�̂ŁA�I��������Ԃ������ł��āA��ʏ�ł͂��̕����ɉ����\������Ȃ��̂ł����̂ł����A�R�s�[�������ƂŁA������x���̐��l���R�s�[�������ꍇ������̂ŁA�ł���ΐ��l�͍폜���Ȃ����������ł��B
�����ŁA�R�s�[�Ώۂ��폜���Ȃ��ŁA�P�Ƀt�H�[�J�X���O�� blur(); �ɕύX�����Ƃ����킯�ł��B
���̑�
���� CSS ���g���ăf�U�C����ς��������́A�v�Z�t�H�[���� HTML �R�[�h�ɒ��ڏ����Đݒ肷�邱�Ƃ��ł��܂����ACSS ���g���Ă����A��ŏ����f�U�C����ς������Ƃ������Ƃ��ɁA�����f�U�C�����g���������� CSS �̕ύX�����ōς݂܂��B
�ł��邾�� CSS�Őݒ肵�Ă��������������ł��B
JavaScript �Ōv�Z�y�[�W�֘A�L���̈ꗗ
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/10726448
�����y�����N�̂Ȃ��g���b�N�o�b�N�͎�M����܂���B
