2021年05月20日
共通のJavaScriptコードはサイドバーに設置/ブログでJavaScriptで計算
前回記事で、足し算と掛け算を計算するページが完成しました。
↓
計算フォームの見た目を整える/ブログでJavaScriptで計算
そのページでは、JavaScript コードはすべてその記事ページの中に入れてあります。
これを元に計算ページをいろいろ作っていくとすると、計算部分の JavaScript コードはそれぞれのページで違ってきますが、計算結果をコピーする部分の JavaScript コードは、共通で利用できそうです。
数値入力ボックスでIMEを半角入力モードにする の記事でそれを試そうとして、その前の コピーする計算結果の数字は3桁区切りのカンマなしにする の記事に設置してある「計算結果をコピーする JavaScript コード」を利用しようとしましたが、その方法ではどうもうまく機能しないようでした。
共通で利用できるものや少し規模の大きい JavaScript コードは、ファイル化してブログにアップロードするという方法がありますが、無料で利用できるブログでは JavaScript コードをアップロードできないものもあると思います。
そこで、別のブログで試した方法が、ブログのサイドバーに設置する方法です。
試したのは Blogger で、HTML/JavaScript のガジェットに JavaScript コードを書いてサイドバーに設置することで、各記事ページの計算フォームから呼び出して機能しています。
他のブログでは、例えば、ファンブログ・Seesaaブログの場合はコンテンツ→自由形式、FC2ブログの場合はプラグイン→フリーエリアに JavaScript コードを書いて、サイドバーに設置するということになります。
おそらく、それでうまく機能するはずです。
このページで、それを試してみます。
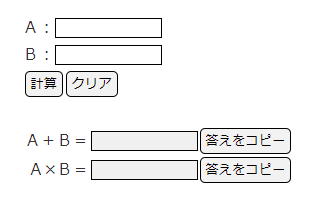
[答えをコピー]ボタンの JavaScript をサイドバーに設置した計算フォーム
↑ ここに計算のためのフォームのコードと、JavaScript のコードを入れています。
JavaScript は表示されず、計算のためのフォームだけが表示されています。
見た目は前回記事:計算フォームの見た目を整える/ブログでJavaScriptで計算 の計算フォームと全く同じですが、[答えをコピー]ボタンの JavaScript をサイドバーに設置して利用するため、その分の JavaScript はここには入っていません。
変更したコードの解説(フォーム)
今回の計算フォームのコードは、↓ このようになっています。
<form action="#" name="calformTasuKakeruV7">
A:<input class="inputbox1" type="tel" name="a" value="">
B:<input class="inputbox1" type="tel" name="b" value="">
<table>
<tr>
<td><input class="keisanbutton" type="button" name="keisan" value="計算" onClick="calTasuKakeruV7();"></td>
<td><input class="keisanbutton" type="reset" name="reset" value="クリア"></td>
</tr>
</table>
<table>
<tr>
<td align="right">A+B=</td>
<td><input class="inputbox2" type="text" id="answer1" value=""></td>
<td><input class="keisanbutton" type="button" value="答えをコピー" onClick="AnswerCopy1();"></td>
<td><input class="inputbox3" type="text" id="answer1a" value=""></td>
</tr>
<tr>
<td align="right">A×B=</td>
<td><input class="inputbox2" type="text" id="answer2" value=""></td>
<td><input class="keisanbutton" type="button" value="答えをコピー" onClick="AnswerCopy2();"></td>
<td><input class="inputbox3" type="text" id="answer2a" value=""></td>
</tr>
</table>
</form>赤色部分が今回変更したところです。
V7 はこれまでと同じで、ブログ内で名前の重複を避けるためです。
[答えをコピー]ボタンで呼び出す JavaScript の名前は、これまでの AnsCopy1V6 から 共通の Script らしいAnswerCopy1・AnswerCopy2 に変えました。
これによって、サイドバーに設置した JavaScript が機能していることも確認できます。
id を ans1,2,1a,2a から answer1,2,1a,2a への変更は特に必要のないものですが、AnswerCopy1,2 の変更に合わせておきました。
変更したコードの解説(JavaScript・このページに設置したもの)
今回のこのページに設置した JavaScript のコードは、↓ このようになっています。
<script language="javascript">
function calTasuKakeruV7()
{
// フォームで入力したデータABを変数に代入
inputValueA = document.calformTasuKakeruV7.a.value - 0;
inputValueB = document.calformTasuKakeruV7.b.value - 0;
// 変数を使って計算
answer1 = inputValueA + inputValueB;
answer2 = inputValueA * inputValueB;
// 計算結果をフォームに出力
document.calformTasuKakeruV7.answer1.value = answer1.toLocaleString();
document.calformTasuKakeruV7.answer2.value = answer2.toLocaleString();
document.calformTasuKakeruV7.answer1a.value = answer1;
document.calformTasuKakeruV7.answer2a.value = answer2;
}
</script>赤色部分が変更か所ですが、いずれも計算フォームで変更した名前に合わせた変更です。
[答えをコピー]ボタンで呼び出す JavaScript は、サイドバーに設置するため、ここでは削除しています。
[答えをコピー]ボタンで呼び出す JavaScript をサイドバーに設置する
ここファンブログでの説明になりますが、他のブログでも似たようなものです。
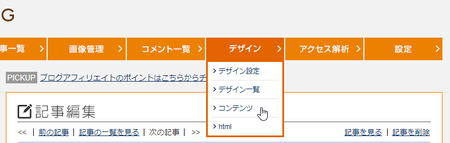
1)ブログの管理ページを開いて、[デザイン]→[コンテンツ]を開きます。
Seesaaブログはファンブログと同じです。
Blogger では[レイアウト]→[ガジェットを追加]
FC2ブログでは[設定]→[プラグインの設定]になります。
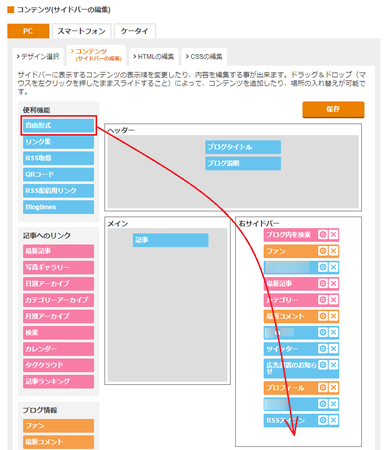
2)[便利機能]の中の[自由形式]をサイドバーの一番下に、ドラッグして設置します。
Seesaaブログはファンブログと同じです。
Blogger では[HTML/JavaScript]
FC2ブログでは[公式プラグイン追加]→[拡張プラグイン]→[フリーエリア]になります。
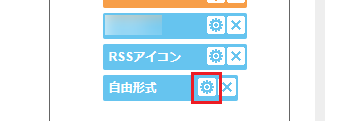
3)サイドバーに設置した[自由形式]の歯車アイコンをクリックします。
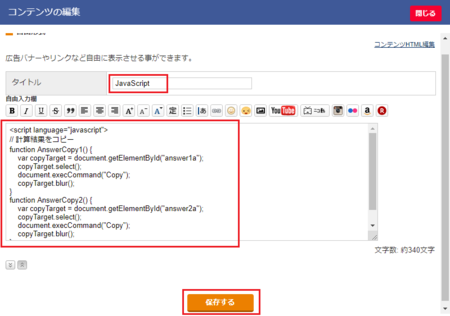
4)タイトルに「JavaScript」など分かりやすい名称を入れて、コード入力部に JavaScript コードを入力します。
[保存する]ボタンをクリックします。
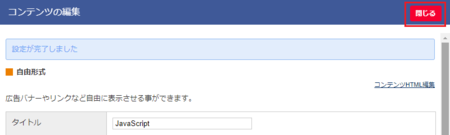
5)[閉じる]ボタンをクリックします。
「保存されていない内容は破棄されます。よろしいですか?」と聞いてきますが、4)で保存済みなので、そのまま[OK]ボタンをクリックします。
6)サイドバーに設置した JavaScript コードの説明
<script language="javascript">
// 計算結果をコピー
function AnswerCopy1() {
var copyTarget = document.getElementById("answer1a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.blur();
}
function AnswerCopy2() {
var copyTarget = document.getElementById("answer2a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.blur();
}
</script>赤色部分が変わった部分になりますが、いずれも計算フォームで変更した名前部分を変えただけになっています。
その他
サイドバーに設置するといっても、ブログの画面上には JavaScript 自体は何も表示されません。
あとは、それぞれの記事ページの計算フォームのコードで、AnswerCopy1,2、answer1a,2a の名前を同じにすれば、サイドバーに設置した JavaScript が共通で利用できるということになります。
JavaScript で計算ページ関連記事の一覧
この記事へのトラックバックURL
https://fanblogs.jp/tb/10738352
※言及リンクのないトラックバックは受信されません。
