2021年05月27日
JavaScript テスト用ブログを用意して動作確認をする
ブログに JavaScript を使った計算ページを作る記事 を書いてきましたが、作った計算ページを投稿してみると、ちゃんと動作していなくて、下書きに戻して直すことがけっこうありました。
そこで考えたのが、JavaScript テスト用ブログを作って、そこでテストしてから本来投稿するブログで投稿するという方法です。
JavaScript テスト用ブログは、一般に公開する必要がない(公開しない方がいい)ので、自分だけが見れるように設定します。
また、計算フォームの各部品の配置やデザインも確認したいので、同じブログサービスで同じデザイン テンプレートを使う方がいいですが、ブログを1つしか作れないブログサービスの場合は、他のブログサービスを使っても基本的なテストはできると思います。
ファンブログでテスト用ブログを作る
ファンブログでは、1つのアカウントで5つまでブログを作ることができます。
すでに5つ作っているという場合は、別のアカウントを作ればさらに5つ作れそうですが、そんなに同じブログであることにこだわる必要もないので、次に書く Blogger や Seesaaブログを使うのもいいと思います。
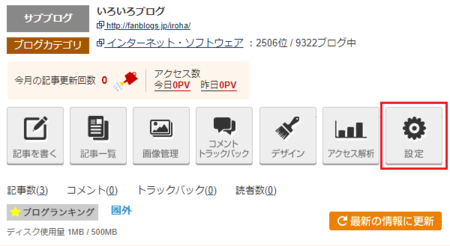
1)ファンブログにブログを追加します。
ブログを追加する方法は、こちら。
![]()
ブログの新規作成: ファンブログFAQ
一般に公開しないブログなので、ブログのタイトルは「テスト用ブログ」など適当でいいと思います。
デザイン テンプレートは、実際に公開する方のブログと同じものにしておきます。
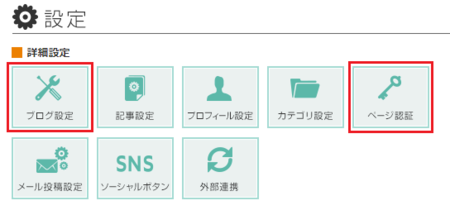
3)[設定]ページでは、[ブログ設定]と[ページ認証]の設定をします。
まずは、[ブログ設定]を開きます。
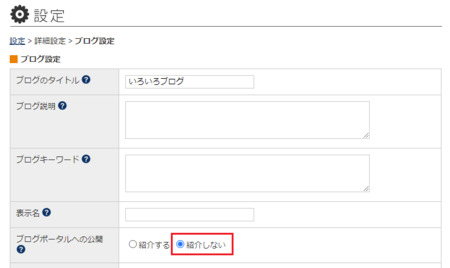
4)[ブログ設定]では、「ブログポータルへの公開」を「紹介しない」に変更します。
これはファンブログの新着記事一覧に表示する設定ですが、一般に公開しないブログなので必要ないですね。
「紹介しない」に変更したら、一番下にある[保存]ボタンをクリックして、[ブログ設定]の設定は終わりです。
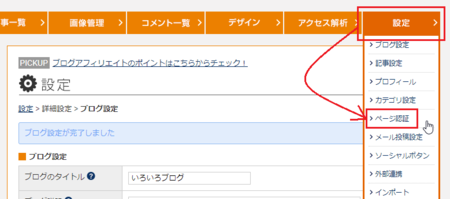
5)次に、[ページ認証]の設定をします。
3)のページに戻ってもいいですが、上部メニューの[設定]から[ページ認証]ページを開くことが出来ます。
6)[ページ認証]ページを開いたら、「ディレクトリ名」のところにある[編集]をクリックします。
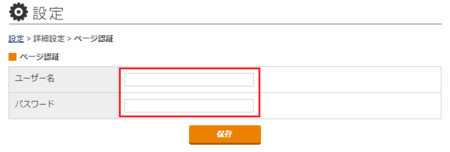
7)「ユーザー名」と「パスワード」を入力して、[保存]ボタンをクリックします。
「ユーザー名」と「パスワード」は、自分がこのテスト用ブログを見るためのものです。
誰かにアクセスされたとしても困るものではないので、簡単なものでOKです。
私の場合は、「ユーザー名」・「パスワード」とも同じでアルファベット3文字にしています。
8)以上で、テスト用ブログの設定は完了です。
あとは、実際に公開する方のブログで追加しているCSS(スタイルシート)があれば、同じものを追加しておきます。
Seesaaブログでテスト用ブログを作る
Seesaaブログの設定は、ファンブログと似ています。
ファンブログでの手順1)〜3)は、少し画面の表示が違う程度です。
4)[ブログ設定]も似たようなものですが、「ブログポータルへの公開」が「ブログを紹介する/しない」という表記になっています。
ここを「紹介しない」にします。
5)〜7)の[ページ認証]も似ていますが、Seesaaブログでは「ディレクトリ名」が5つに分類されています。
その一番上の「 / 」で、「ユーザー名」と「パスワード」を設定しておけばOKです。
Blogger でテスト用ブログを作る
Blogger は1つのアカウントで作れるブログの数に制限はありません。
実際に公開するブログを Blogger で作っている場合は、テスト用ブログも Blogger で作るのがいいと思います。
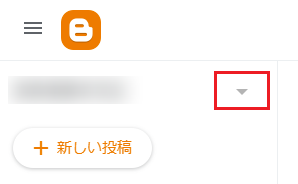
1)Blogger で新しいブログを作るときは、Blogger にログインして、左上のブログ名が表示されている右側にある「▼」をクリックします。
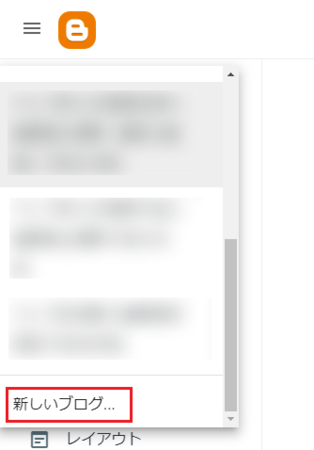
2)Blogger で作成済みのブログが表示された一番下の「新しいブログ」をクリックすると、新しいブログを作ることができます。
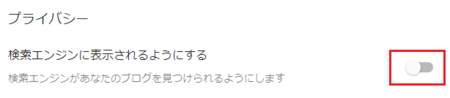
4)[設定]ページの中の「検索エンジンに表示されるようにする」のスイッチをオフにします。
一般に公開しないブログなので検索エンジンに表示される必要はありませんし、ここをオンしておいた場合、実際に公開するブログの記事より、テスト用ブログの記事を優先して検索エンジンに登録されてしまうかもしれません。
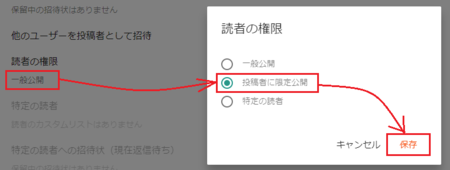
5)同じ[設定]ページの中の「読者の権限」を「投稿者に限定公開」に変更て、[保存]をクリックします。
これで他の人が見れないようにできます。
以上で設定完了です。
こちらも、実際に公開する方のブログで追加しているCSS(スタイルシート)があれば、同じものを追加しておきます。
その他のブログでテスト用ブログを作る
その他のブログでも、設定ページで同じような設定をすれば、テスト用ブログとして使えると思います。
設定すべき点は、以下のとおりです。
1)ページ認証などで、一般の人から見れないようにする。
2)ブログサービスの新着記事に表示させないようにする。
3)検索エンジンに表示されないようにする(これは Blogger だけのはず)
この記事へのトラックバックURL
https://fanblogs.jp/tb/10750936
※言及リンクのないトラックバックは受信されません。



JavaScript関連の記事は、JavaScriptに詳しい人がたくさん書いておられるので、最近始めた私の記事が役に立つか心配していたので、正直にうれしいです。
助かりました。