2009�N05��16��
�ʐ^�̃g���~���O���ȒP�ɍs�Ȃ����@�B�f�W�J���ŎB�����ʐ^�A�u���O�ɍڂ���O�ɂ�����Ɖ��H������@�͂���B
�f�W�J���ŎB�����ʐ^�A��肭�B��܂������H
�ł�������Ƒ҂��Ă��������B�������������������肳���āA�����͂����肳���Ă݂Ă͂������ł��傤�H�I
�������������̂��n�b�L�������邽�߂ɁA�K�v�ȕ������������o���Ďʐ^�ɂ��܂��傤�B
�������邱�ƂŁA�ӊO�Ǝʐ^�������������Ă��܂��B
�u���O�ɍڂ����肷��Ƃ��Ȃɂ́A�d���ł��B
�B�e�̂Ƃ��́A�J�����̍ō��掿���[�h�ŋC���˂��Ȃ��ŎB��܂����Ă��������B
�ƂɋA������APC�ŕK�v�ȕ�������������Ċg�債����k��������B�B
���R�Ƀg���~���O���Čf�ڂł��܂��B
����l���Ȃ��Œ��풧��B�B
����͂ǂ��ɂł�����\�t�g���g���Ă���Ă݂܂��傤�B
�g���̂�Windows�ɕt���̃y�C���g���g���܂���B
����ȊȒP�Ȃ��Ƃ��܂���B�B�B�Ƃ������A�ǂݔ���Ă��������B
��p�\�t�g�ł́A�����ƊȒP�ɏo����ꍇ������܂����A�ǂ��ɂł�����y�C���g���g���̂����X�Ƃ������ƂŁB�B
���̍�Ƃɓ���O�ɒ��ӂ���B�ʐ^�f�[�^�[�̓R�s�[������Ă����Ă��������ˁB
������A�C�ɓ���Ȃ���Ԃŏ㏑���ۑ����Ă��܂���ƁA��Ȏʐ^�����ɖ߂��Ȃ��Ȃ�܂��B
���ꂩ���̘b�́A�ʐ^�f�[�^�[�̃R�s�[�ɑ���ύX��O��Ƃ��Ęb��i�߂܂��B
�����A�Ӑ}���Ȃ�����������Ă��܂����ꍇ�́i�ҏW�����ɖ߂��j�ŁA���x���̕ύX�����ɖ߂��܂��B
�@�i�X�^�[�g���S�Ẵv���O�������A�N�Z�T���[�|�y�C���g�j����y�C���g�V���b�v���N�����܂��B
�A�ʐ^�f�[�^�[�̓����Ă�t�H���_�[���f�B�X�N�g�b�v�ɊJ���܂��B
�B�ҏW�������摜�f�[�^�[����������}�E�X�Ŏw���č��{�^�����������܂܃y�C���g�̉�ʂֈړ����č��{�^���𗣂��܂��B�i����B�B�h���b�O�A���h�h�b�v�Ƃ����܂��B�j
�y�C���g�̉�ʂɋ��炭�͑傫�ȉ摜�����ꂽ�Ǝv���܂����������ł���?
���̂Ƃ��̉摜�̃T�C�Y�̓f�W�J���̐ݒ�ɂ���ĈႢ�܂����A��ʂ���͂ݏo���قǑ傫�ȉ摜������Ă���肠��܂���B���̂܂܍�Ƃ𑱂��܂��B

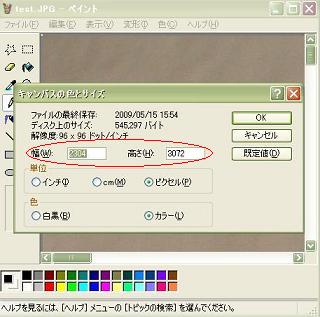
�C�y�C���g��ʂ́i�ό`���L�����p�X�̐F�ƃT�C�Y�j�Łg�L�����p�X�̐F�ƃT�C�Y�h�Ƃ�����ʂ��J���܂��B
�}�����Ă��������B�Ԃ��͂܂ꂽ�����ɉ摜�̏c���T�C�Y���o�Ă��܂��B���́g�����i�g�j�F�h�̐��������͑傫�����邽�߂ɉ摜�̑S�̂����邱�Ƃ��o���܂���B
�Ⴆ�́A���̏ꍇ�́@�g3072�h�@�ł��B������@�g800�h�@���炢�ɂ��邽�߂ɂ́@�g800/3072��0.26...�h�@�ŁA��26���ł��ˁB���̐������o���Ă����Ă��������B

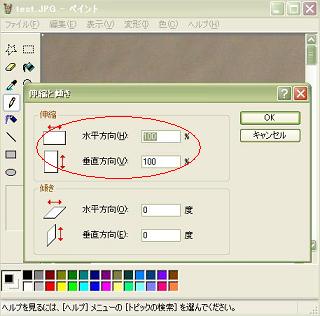
�D�y�C���g��ʂ́i�ό`���L�k�ƌX���j����@�g�L�k�ƌX���h�@�Ƃ�����ʂ��J���܂��B
���̐}�����Ă��������B�Ԋۈ�́@�g���������h�@�Ɓ@�g���������h�@�����@�g100���h�ƂȂ��Ă��܂��ˁB
���̗����̐������قǂ́@�g26���h�@�ɕύX���ā@�g�n�j�h�@�������Ă��������B
�ԈႦ�Ȃ��ŁB�B�����ł���B
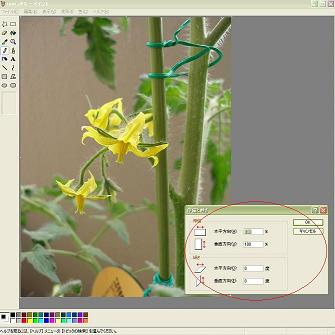
���̏�Ԃ���A�y�C���g�̑���傫���\�������Ă����ƁA�S�̂̉摜���قڌ�����悤�ɂȂ�͂��ł��B
�������ł����H

�y�C���g�̉�ʂ��ǂ̒��x�傫�������̂����킩��悤�ɁA��قǕ\���������@�g�L�k�ƌX���h�̑����J���Ă����܂��̂Ŕ�r���Ă݂Ă��������B
���̂��ʂ������ƃg���~���O���n�܂�܂��B
�F����Ȃ炱�̎ʐ^�ǂ��ҏW���܂����H���͂�͂�N���[�Y�A�b�v�ł��B�����̉Ԃ�傫��������̎ʐ^�ɂ������Ǝv���܂��B
�ł͑������B�B�B�B
�E�}�����Ă��������B�y�C���g�̃T�C�h���j���[����Ԋۈ���N���b�N���Ĕ͈͑I�����[�h�ɂ��܂��B
�y�C���g���N������ƁA�ŏ����炱�������]���Ă��܂����A������x�N���b�N���Ă��������B
���肽���ꏊ���A�Ⴆ���̏ꍇ�͍���̐F��Ń}�E�X�̍��{�^���������āA�������܂܉E���̐F��܂ňړ��i�h���b�O�j���ă{�^���𗣂��܂��B
��������ƒ����Ɍ����锒���_���̃{�b�N�X�ň͂܂ꂽ��ԂɂȂ�܂��B
������x��蒼�������Ƃ��́A�Ԋۈ��蒼���Ă��������B
�ł��܂������H
�F���x�́A���̔����_���g�̓����Ƀ}�E�X�J�[�\����u���ă}�E�X�̉E�{�^���������Ă��������B
windows�̃��j���[���o�܂��ˁB���̃��j���[�̒�����R�s�[��I��ŃR�s�[���܂��B
�G���Ɂi�t�@�C�����V�K�j�ŐV������ʂ����܂��B���̎��A�g�㏑�����܂����H�h�Ƃł܂����A�g�������h��I�����Ă��������B
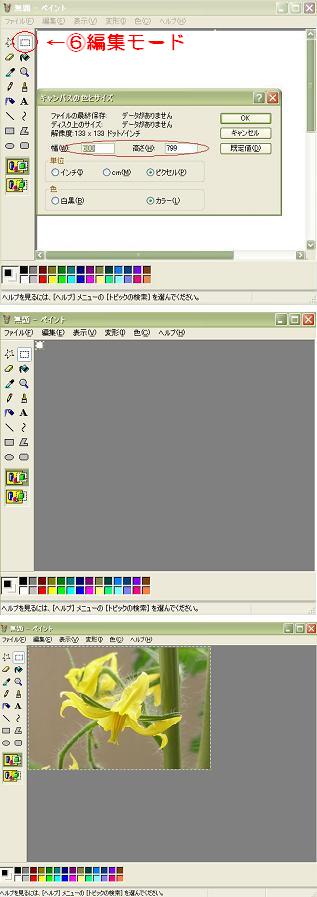
�H�����V������ʂ����ꂽ��A�i�ό`���L�����p�X�̐F�ƃT�C�Y�j���N���b�N���A�g�L�����p�X�̐F�ƃT�C�Y�h�@�̑����o���܂��B
�}�̐Ԋۈ�@�g���F10�@�����F10�h�@�i�[���l�����ɁB�B�j�Ƃ��ā@�g�n�j�h�@�Ƃ��Ă��������B
�P�O×�P�O�̔�����ʂ�����܂�
�I�i�ҏW���\��t���j�ɂ��A��قǑI��������ʂɕ\������܂��B����܂������H

�J�Ō�ł��B�i�ό`���L�����p�X�̐F�ƃT�C�Y�j����@�g�L�����p�X�̐F�ƃT�C�Y�h�@�����J���ā@�g���F�h�@�̐������o���Ă��Ă��������B���̏ꍇ�́@�g383�h�ł����B
�v�Z�@�Ł@�g�ŏI�I�ɂ��������T�C�Y÷�\�����ꂽ���T�C�Y�h�@���̏ꍇ�@�g�R�Q�O÷�R�W�R���O�D�W�R�T�E�E�h�@�ƂȂ�܂��B�Ƃ������Ƃʼn����R�Q�O�s�N�Z���ɂ��邽�߂ɂ́@�g�W�R���h�@�ɂ���������Ƃ��킩��܂��B
�K�i�ό`���L�k�ƌX���j����@�g�L�k�ƌX���h�@�����J���āA���������Ɛ��������̐����𗼕��Ƃ��@�g�W�R�h�@�ā@�g�n�j�h�@�Ƃ��Ă��������B����ʼn����@�R�Q�O�s�N�Z���̉摜�f�[�^�[�ɂȂ�܂����B���炭�قƂ�ǂ̃u���O�Ŗ��̂Ȃ��T�C�Y�ł��B
�L�i�t�@�C�������O��t���ĕۑ��j����@�g���O��t���ĕۑ��h�@��ʂ��J���܂��B
�@��ԉ��́@�g�t�@�C���̎�ށh�@���@�v���_�E�����j���[���I��Ł@�gJPEG�h�@�ɂ��܂��B
�@��͕ۑ��������t�@�C������t���ā@�g�ۑ��h�@�ŏo���オ��ł��B
���Ȃ��́@�g�}�C�@�s�N�`���h�@�̒��Ƀg���~���O���ꂽ�����T�C�Y�R�Q�O�s�N�Z���̎ʐ^�f�[�^�[���o���オ���Ă�͂��ł��B
��͂��Ȃ��̃u���O�ɓ\��t���邾���B�B

�ʐ^�ҏW�\�t�g�͂�����B�B
�ł�������Ƒ҂��Ă��������B�������������������肳���āA�����͂����肳���Ă݂Ă͂������ł��傤�H�I
�������������̂��n�b�L�������邽�߂ɁA�K�v�ȕ������������o���Ďʐ^�ɂ��܂��傤�B
�������邱�ƂŁA�ӊO�Ǝʐ^�������������Ă��܂��B
�u���O�ɍڂ����肷��Ƃ��Ȃɂ́A�d���ł��B
�B�e�̂Ƃ��́A�J�����̍ō��掿���[�h�ŋC���˂��Ȃ��ŎB��܂����Ă��������B
�ƂɋA������APC�ŕK�v�ȕ�������������Ċg�債����k��������B�B
���R�Ƀg���~���O���Čf�ڂł��܂��B
����l���Ȃ��Œ��풧��B�B
����͂ǂ��ɂł�����\�t�g���g���Ă���Ă݂܂��傤�B
�g���̂�Windows�ɕt���̃y�C���g���g���܂���B
����ȊȒP�Ȃ��Ƃ��܂���B�B�B�Ƃ������A�ǂݔ���Ă��������B
��p�\�t�g�ł́A�����ƊȒP�ɏo����ꍇ������܂����A�ǂ��ɂł�����y�C���g���g���̂����X�Ƃ������ƂŁB�B
���̍�Ƃɓ���O�ɒ��ӂ���B�ʐ^�f�[�^�[�̓R�s�[������Ă����Ă��������ˁB
������A�C�ɓ���Ȃ���Ԃŏ㏑���ۑ����Ă��܂���ƁA��Ȏʐ^�����ɖ߂��Ȃ��Ȃ�܂��B
���ꂩ���̘b�́A�ʐ^�f�[�^�[�̃R�s�[�ɑ���ύX��O��Ƃ��Ęb��i�߂܂��B
�����A�Ӑ}���Ȃ�����������Ă��܂����ꍇ�́i�ҏW�����ɖ߂��j�ŁA���x���̕ύX�����ɖ߂��܂��B
�@�i�X�^�[�g���S�Ẵv���O�������A�N�Z�T���[�|�y�C���g�j����y�C���g�V���b�v���N�����܂��B
�A�ʐ^�f�[�^�[�̓����Ă�t�H���_�[���f�B�X�N�g�b�v�ɊJ���܂��B
�B�ҏW�������摜�f�[�^�[����������}�E�X�Ŏw���č��{�^�����������܂܃y�C���g�̉�ʂֈړ����č��{�^���𗣂��܂��B�i����B�B�h���b�O�A���h�h�b�v�Ƃ����܂��B�j
�y�C���g�̉�ʂɋ��炭�͑傫�ȉ摜�����ꂽ�Ǝv���܂����������ł���?
���̂Ƃ��̉摜�̃T�C�Y�̓f�W�J���̐ݒ�ɂ���ĈႢ�܂����A��ʂ���͂ݏo���قǑ傫�ȉ摜������Ă���肠��܂���B���̂܂܍�Ƃ𑱂��܂��B
�C�y�C���g��ʂ́i�ό`���L�����p�X�̐F�ƃT�C�Y�j�Łg�L�����p�X�̐F�ƃT�C�Y�h�Ƃ�����ʂ��J���܂��B
�}�����Ă��������B�Ԃ��͂܂ꂽ�����ɉ摜�̏c���T�C�Y���o�Ă��܂��B���́g�����i�g�j�F�h�̐��������͑傫�����邽�߂ɉ摜�̑S�̂����邱�Ƃ��o���܂���B
�Ⴆ�́A���̏ꍇ�́@�g3072�h�@�ł��B������@�g800�h�@���炢�ɂ��邽�߂ɂ́@�g800/3072��0.26...�h�@�ŁA��26���ł��ˁB���̐������o���Ă����Ă��������B
�D�y�C���g��ʂ́i�ό`���L�k�ƌX���j����@�g�L�k�ƌX���h�@�Ƃ�����ʂ��J���܂��B
���̐}�����Ă��������B�Ԋۈ�́@�g���������h�@�Ɓ@�g���������h�@�����@�g100���h�ƂȂ��Ă��܂��ˁB
���̗����̐������قǂ́@�g26���h�@�ɕύX���ā@�g�n�j�h�@�������Ă��������B
�ԈႦ�Ȃ��ŁB�B�����ł���B
���̏�Ԃ���A�y�C���g�̑���傫���\�������Ă����ƁA�S�̂̉摜���قڌ�����悤�ɂȂ�͂��ł��B
�������ł����H
�y�C���g�̉�ʂ��ǂ̒��x�傫�������̂����킩��悤�ɁA��قǕ\���������@�g�L�k�ƌX���h�̑����J���Ă����܂��̂Ŕ�r���Ă݂Ă��������B
���̂��ʂ������ƃg���~���O���n�܂�܂��B
�F����Ȃ炱�̎ʐ^�ǂ��ҏW���܂����H���͂�͂�N���[�Y�A�b�v�ł��B�����̉Ԃ�傫��������̎ʐ^�ɂ������Ǝv���܂��B
�ł͑������B�B�B�B
�E�}�����Ă��������B�y�C���g�̃T�C�h���j���[����Ԋۈ���N���b�N���Ĕ͈͑I�����[�h�ɂ��܂��B
�y�C���g���N������ƁA�ŏ����炱�������]���Ă��܂����A������x�N���b�N���Ă��������B
���肽���ꏊ���A�Ⴆ���̏ꍇ�͍���̐F��Ń}�E�X�̍��{�^���������āA�������܂܉E���̐F��܂ňړ��i�h���b�O�j���ă{�^���𗣂��܂��B
��������ƒ����Ɍ����锒���_���̃{�b�N�X�ň͂܂ꂽ��ԂɂȂ�܂��B
������x��蒼�������Ƃ��́A�Ԋۈ��蒼���Ă��������B
�ł��܂������H
�F���x�́A���̔����_���g�̓����Ƀ}�E�X�J�[�\����u���ă}�E�X�̉E�{�^���������Ă��������B
windows�̃��j���[���o�܂��ˁB���̃��j���[�̒�����R�s�[��I��ŃR�s�[���܂��B
�G���Ɂi�t�@�C�����V�K�j�ŐV������ʂ����܂��B���̎��A�g�㏑�����܂����H�h�Ƃł܂����A�g�������h��I�����Ă��������B
�H�����V������ʂ����ꂽ��A�i�ό`���L�����p�X�̐F�ƃT�C�Y�j���N���b�N���A�g�L�����p�X�̐F�ƃT�C�Y�h�@�̑����o���܂��B
�}�̐Ԋۈ�@�g���F10�@�����F10�h�@�i�[���l�����ɁB�B�j�Ƃ��ā@�g�n�j�h�@�Ƃ��Ă��������B
�P�O×�P�O�̔�����ʂ�����܂�
�I�i�ҏW���\��t���j�ɂ��A��قǑI��������ʂɕ\������܂��B����܂������H
�J�Ō�ł��B�i�ό`���L�����p�X�̐F�ƃT�C�Y�j����@�g�L�����p�X�̐F�ƃT�C�Y�h�@�����J���ā@�g���F�h�@�̐������o���Ă��Ă��������B���̏ꍇ�́@�g383�h�ł����B
�v�Z�@�Ł@�g�ŏI�I�ɂ��������T�C�Y÷�\�����ꂽ���T�C�Y�h�@���̏ꍇ�@�g�R�Q�O÷�R�W�R���O�D�W�R�T�E�E�h�@�ƂȂ�܂��B�Ƃ������Ƃʼn����R�Q�O�s�N�Z���ɂ��邽�߂ɂ́@�g�W�R���h�@�ɂ���������Ƃ��킩��܂��B
�K�i�ό`���L�k�ƌX���j����@�g�L�k�ƌX���h�@�����J���āA���������Ɛ��������̐����𗼕��Ƃ��@�g�W�R�h�@�ā@�g�n�j�h�@�Ƃ��Ă��������B����ʼn����@�R�Q�O�s�N�Z���̉摜�f�[�^�[�ɂȂ�܂����B���炭�قƂ�ǂ̃u���O�Ŗ��̂Ȃ��T�C�Y�ł��B
�L�i�t�@�C�������O��t���ĕۑ��j����@�g���O��t���ĕۑ��h�@��ʂ��J���܂��B
�@��ԉ��́@�g�t�@�C���̎�ށh�@���@�v���_�E�����j���[���I��Ł@�gJPEG�h�@�ɂ��܂��B
�@��͕ۑ��������t�@�C������t���ā@�g�ۑ��h�@�ŏo���オ��ł��B
���Ȃ��́@�g�}�C�@�s�N�`���h�@�̒��Ƀg���~���O���ꂽ�����T�C�Y�R�Q�O�s�N�Z���̎ʐ^�f�[�^�[���o���オ���Ă�͂��ł��B
��͂��Ȃ��̃u���O�ɓ\��t���邾���B�B
�ʐ^�ҏW�\�t�g�͂�����B�B





