新規記事の投稿を行うことで、非表示にすることが可能です。
2019年09月23日
swf2jsを使ってFlashをブログで表示する方法(ファンブログ編)
ファンブログは、JavaScriptはそのままアップロードできる仕様になっていますが、Flash(swfファイル)はそのままではアップロードできないので、少し工夫が必要でした。![]()
swf2jsを使ってFlashをブログで表示する方法の概要と、swf2jsのダウンロード方法などの事前準備などについては、下の記事 ↓ を参照してください。
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
別の記事で、FC2ブログ、SeeSaaブログでのやり方も書いていますので、参考にしてみてください。
・ swf2jsを使ってFlashをブログで表示する方法(FC2ブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(SeeSaaブログ編)
swf2jsをファンブログにアップロードする
まずは、Flashを表示するためのプログラム swf2js.js を、ファンブログにアップロードします。
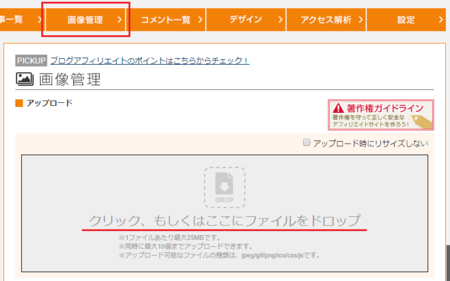
1)管理画面の上部メニュー[画像管理]を開いて、「クリック、もしくはここにファイルをドロップ」のところで、言葉のとおり、クリックして swf2js.js を指定するか、swf2js.js をドラッグ&ドロップします。
2)そのまま少し待つとアップロードが完了し、下部のファイル一覧に swf2js.js が表示されます。
以上で、swf2js のアップロード完了です。
Flash(swfファイル)をファンブログにアップロードする
ファンブログは、そのままではFlash(swfファイル)をアップロードできないので、エクスプローラでswfファイルの拡張子(swf)を編集して(js)にします。
拡張子を変えることで、ファンブログにアップロードできるJavaScriptのふりをしてアップロードするわけです。
中身が変わっているわけではないためか、これでもちゃんと表示できます。
![]()

あとは、上の swf2js のアップロード方法と同じように、拡張子を js に変えたFlash(swfファイル)をアップロードします。
アップロードしたファイルのURLをメモ帳などにコピーしておく
ブログ記事に Flash を表示するためのコードには、上でアップロードした2つのファイル(swf2js.jsと拡張子を js に変えたswfファイル)のURLを入れることになります。
ここで、アップロードしたファイルのURLをメモ帳やテキストエディタなどに、コピーしておきます。
1)上の作業で、アップロード完了後に下部に表示されるファイルの一覧で、ファイルの右側の[HTML]ボタンをクリックすると、右側にコードが選択された状態で表示されます。
2)コードが表示されている枠内で右クリックからコピーするか、[Ctrl]+[C]キー同時押しでコピーして、メモ帳やテキストエディタなどに貼り付けます。
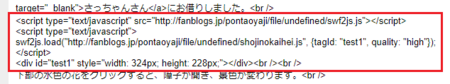
下の画像は、swf2js.jsと、拡張子を js に変えたswfファイルを、貼り付けた状態です。
3)コードの中のダブルクオーテーション( " )で挟まれた部分がURLなので、その部分をコピーして、下の行に貼り付けておきます。
4)URLの前半が省略されているので、自分のブログのURLをコピーして、URLの前に貼り付けます。
以上で、アップロードしたファイルのURLをメモ帳などにコピーする作業は完了です。
ブログ記事内にFlashを表示するためのコードを入れる
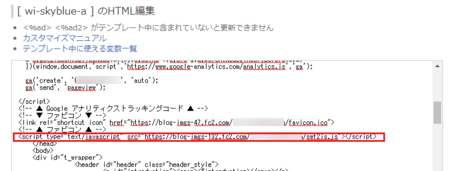
ブログ記事の編集画面で、[HTML表示]ボタンをクリックしてHTML編集モードにし、下のようにコードを入れます。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>
(ここに swf2js.js のURLを入れる)と(ここに swf ファイルのURLを入れる)のところには、上でメモ帳などにコピーしておいた swf2js.js と swf ファイル のURLをそれぞれ入れます。
「width: 324px; height: 228px;」のところの数値は、表示させるFlashの幅(width)と高さ(height)に置き換えてください。幅(width)と高さ(height)は、パソコン版の表示で大きめにすると、スマートホンで表示したときにはみ出してしまう場合があります。
スマートホン側のCSSで縮小する方法もあると思いますが、とりあえずここでは、スマートホン側でもはみ出さない大きさにしてください。
スマートホン版で、はみ出さない方法を考えました。↓
swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする。
以上で、ブログ記事内にFlashを表示するためのコードを入れる作業は完了です。
投稿の詳細設定の変更
ファンブログは、記事の編集モードがHTMLモードと通常モードに分かれていない、ちょっと特殊な編集モードになっています。
そのため、今回のやり方でFlashを表示する記事では、一部設定を変更する必要があります。
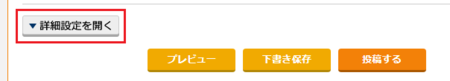
1)[投稿]などのボタンの上にある[詳細設定を開く]ボタンをクリックします。
2)改行タグ変換を「改行を<br />タグに変換しない」に変更して、URLに自動でリンクを付けるを「無効」に変更します。
詳細設定の変更はこれだけですが、この変更によって、記事内で[Enter]で改行した部分に自動で<br />タグが入らなくなります。
そのため、Flashを設置した記事の文章部分は、改行したい部分に自分で<br />タグを入れておく必要があります。
(Flashを表示するコード部分は、<br />タグを入れません)
また、プレビューでは設置したFlashが表示されないので、投稿してからその記事を見るまで、Flashがちゃんと表示されるか確認ができません。
swf2jsを読み込むためのコードをHTMLに入れられない
上のFlashを表示するためのコードの1行目は、swf2jsを読み込むためのコードです。
この部分は、通常は記事内に入れずにHTMLに入れることもできますが、ファンブログの場合は、スマートホン用のHTMLは編集できないので、swf2jsを読み込むためのコードも、各記事内に入れることになります。
画質を上げるオプション
高画質だと結構CPUとメモリを消費するため、標準では75%-80%程度縮小し、少し画質を下げているそうです。
上の説明で書いたコードは、高画質にするための「, quality: "high"」を加えているので、くっきり表示されます。
swf2js.js の作者によれば、「表示や動作を見ながら設定してもらえればと思います。」とのことです。
CPUとメモリの消費を抑えたい場合は、コードの中の「, quality: "high"」を削除してください。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>
2019年09月22日
swf2jsを使ってFlashをブログで表示する方法(FC2ブログ編)
FC2ブログはJavaScript、Flash(swfファイル)ともに、そのままアップロードできる仕様になっているので、あまり迷わずに設置できました。
swf2jsを使ってFlashをブログで表示する方法の概要と、swf2jsのダウンロード方法などの事前準備などについては、下の記事 ↓ を参照してください。
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
別の記事で、SeeSaaブログ、ファンブログでのやり方も書いていますので、参考にしてみてください。
・ swf2jsを使ってFlashをブログで表示する方法(SeeSaaブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(ファンブログ編)
swf2jsをFC2ブログにアップロードする
まずは、Flashを表示するためのプログラム swf2js.js を、FC2ブログにアップロードします。
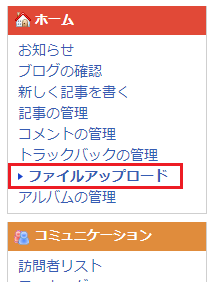
1)管理画面の左側のメニュー[ホーム]の中の[ファイルアップロード]を開きます。
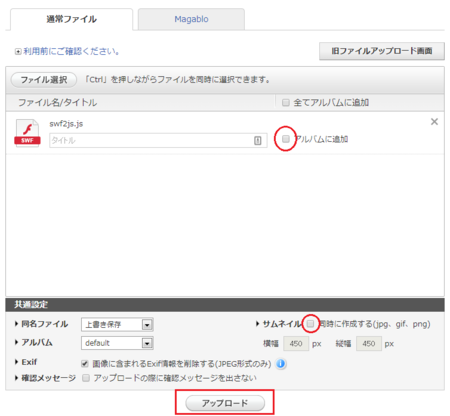
2)[ファイル選択]ボタンをクリックして swf2js.js を指定するか、「ここにファイルをドロップできます。」のところに swf2js.js をドラッグ&ドロップします。
3)「アルバムに追加」と「サムネイル」は必要ないので、チェックを外して、[アップロード]ボタンをクリックします。
4)「ファイルをアップロードしますか?」のメッセージが出た場合は、[OK]ボタンをクリックします。
5)アップロードが完了したら、下部のファイル一覧に swf2js.js が表示されます。
以上で、swf2js のアップロード完了です。
Flash(swfファイル)をFC2ブログにアップロードする
すでにブログ記事内にFlashを設置している場合は、swfファイルをアップロード済みですから、この作業は不要です。
新しくFlashを設置する場合は、上の swf2js のアップロード方法にならって、Flash(swfファイル)をアップロードします。
アップロードしたファイルのURLをメモ帳などにコピーしておく
ブログ記事に Flash を表示するためのコードには、上でアップロードした2つのファイル(swf2js.jsとswfファイル)のURLを入れることになります。
ここで、アップロードしたファイルのURLをメモ帳やテキストエディタなどに、コピーしておきます。
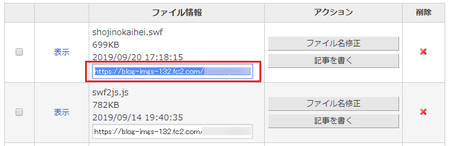
上の作業で、アップロード完了後に下部に表示されるファイルの一覧で、「ファイル情報」の下段の枠内にあるのがURLです。
枠内をクリックするとURLを選択した状態になるので、右クリックからコピーまたは、[Ctrl]+[C]キー同時押しでコピーして、メモ帳やテキストエディタなどに貼り付けます。
ブログ記事内にFlashを表示するためのコードを入れる
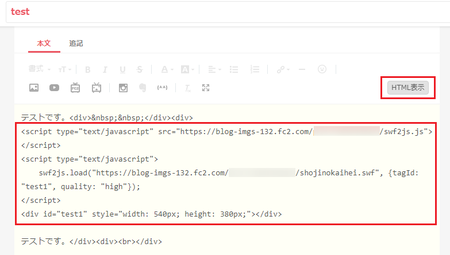
ブログ記事の編集画面で、[HTML表示]ボタンをクリックしてHTML編集モードにし、下のようにコードを入れます。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>(ここに swf2js.js のURLを入れる)と(ここに swf ファイルのURLを入れる)のところには、上でメモ帳などにコピーしておいた swf2js.js と swf ファイル のURLをそれぞれ入れます。
「width: 324px; height: 228px;」のところの数値は、表示させるFlashの幅(width)と高さ(height)に置き換えてください。幅(width)と高さ(height)は、パソコン版の表示で大きめにすると、スマートホンで表示したときにはみ出してしまう場合があります。
スマートホン側のCSSで縮小する方法もあると思いますが、とりあえずここでは、スマートホン側でもはみ出さない大きさにしてください。
スマートホン版で、はみ出さない方法を考えました。↓
swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする。
以上で作業完了です。
記事編集画面下にある[プレビュー]ボタンをクリックすると、Flashの動作が確認できます。
swf2jsを読み込むためのコードはHTMLに入れてもいい
上のFlashを表示するためのコードの1行目は、swf2jsを読み込むためのコードです。
この部分は、記事内に入れずにHTMLに入れることもできます。
HTMLに入れてしまえば、各記事内ではこの1行を入れなくていいので、少し効率がいいと思いますが、逆にswf2jsを読み込む必要がないページを見るときも、swf2jsが読み込まれるのかもしれません。
このあたりのことは、私には今のところよく分かりません。
ブログサービスやテンプレートによっては、パソコン用のHTMLを編集できても、スマートホン用のHTMLは編集できないという場合もあるので、swf2jsを読み込むためのコードも、各記事内に入れることにした方が、簡単かもしれません。
swf2jsを読み込むためのコードをHTMLに入れたい場合は、パソコン用のHTMLであれば、やり方は以下のようになります。
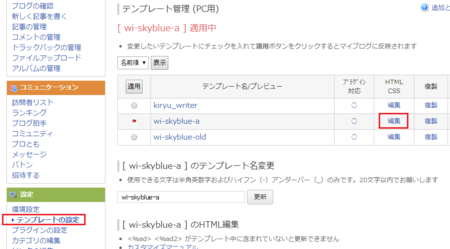
1)管理画面の左側のメニュー[設定]の中の[テンプレートの設定]を開き、使っているテンプレートのHTML/CSSの[編集]をクリックして開きます。
2)開いたHTMLの最初の方にある <head> と </head> の間に、下記のコードを挿入します。
</head> の前の行に入れるのがいいと思います。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
画質を上げるオプション
高画質だと結構CPUとメモリを消費するため、標準では75%-80%程度縮小し、少し画質を下げているそうです。
高画質にするためには、下のように「, quality: "high"」を加えると、くっきり表示されます。
swf2js.js の作者によれば、「表示や動作を見ながら設定してもらえればと思います。」とのことです。
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 540px; height: 380px;"></div>2019年09月21日
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
Google Chrome の場合、Flash Player のサポートも2020年12月で終了しますし、現状でも Flash Player をブロックする設定にしておかないと、ちょっと面倒くさい状態になっています。
参考に ↓
「Flash Player のサポートは2020年12月で終了します」が表示されないようにする
他のブラウザでも、そのままでは表示されない仕様になっている場合が多く、いずれはどのブラウザでも Flash Player が動作しなくなると思われます。
概要
フリーで公開されているFlashや自作のFlashを、ブログなどに設置している人は少なくないと思います。
それをすべてあきらめてしまうのは、あまりに惜しいので、HTML5で表示できる形式に変更する方法を考えないといけませんが、なかなか良さそうな方法が見つかりません。
そんな中で見つけたのが、JavaScript製FlashPlayer(swf2js)でFlashをそのままHTML5に変換するというものです。
簡単に言うと、ブログ側で swf2js を設置して、Flashを表示する部分のコードを変更すれば、そのままFlashが表示できるということです。
Adobe Flash Player を使わないので、ブラウザ側で Flash Player をブロックした状態でも、ブログに設置したFlashを見てもらうことができます。
おそらく現状で、最も手間をかけないで Flash を表示させられる方法だと思います。
以下、swf2js を使ってFlashをブログで表示するための準備を説明していきます。
エクスプローラーでファイルの拡張子を表示させる
Windowsの標準設定では、エクスプローラーでファイルの拡張子が表示されていないと思いますが、説明を分かりやすくするためと、Flashを設置ブログによっては拡張子を変更する必要があるため、拡張子を表示する設定にしておいてください。
エクスプローラーの[表示]タブを開いて、「ファイル名拡張子」のチェックを入れると、拡張子が表示されます。
ファイル名の後ろの「.zip」「.xlsx」などが拡張子で、たいてい3文字か4文字です。

swf2jsをダウンロードする
ダウンロードの作業になれている人は特に読む必要はないですが、簡単に説明しておきます。
1)swf2jsの作者ienagaさんのQiitaのページを開きます。
ブラウザで下のリンクをクリックするとページが開きます。
JavaScript製FlashPlayer「swf2js」swfをそのままHTML5に変換。 - Qiita
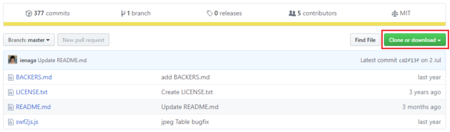
2)完成品のところにある「swf2js/swf2js」をクリックします。

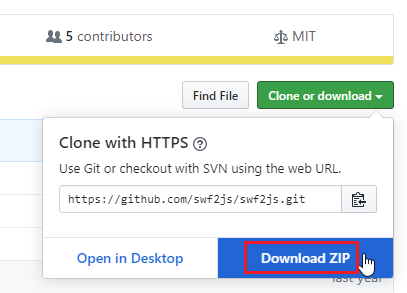
3)開いたページの[Clone or download]ボタンをクリックします。

4)[Download ZIP]をクリックすると、ダウンロードが始まります。

5)ダウンロードしたファイルは、「ダウンロード」フォルダに swf2js-master.zip というファイル名で入っています。
これは圧縮ファイルになっていますので、展開(解凍)しておきます。
Windows10での展開方法は、↓ こちらを参考にしてください。
121ware.com > サービス&サポート > Q&A > Q&A番号 018844
6)swf2js-master.zip を展開すると、swf2js-master というフォルダができて、その中に swf2js.js というファイルがあります。
これがFlashを表示するためのプログラム(JavaScript)です。
Qiitaの記事のコメント欄について
swf2jsを公開されているQiitaの記事 JavaScript製FlashPlayer「swf2js」swfをそのままHTML5に変換 では、コメント欄で作者による丁寧な説明が書かれています。
とても参考になるので、コメント欄も読んでみることをおすすめします。
ただし、記事の最後にも書いてありますが、現在はその記事のコメント欄では返事を書かないで、株式会社SONICMOOV で製品として問い合わせを受け付けているそうです。
設置テストのためにお借りしたFlashのことなど
記事を書くにあたってテストで使ったFlashは、ブログ友達のさっちゃんさんにお借りしました。
下部の水色の花をクリックすると、障子が開き、景色が変わります。
左右2つの花で景色が違うので、試してみてください。
さっちゃんさんは、同じswf2jsを使ってFlashを表示する方法で、他にもいくつか自作のFlashを公開されていますので、参考にしてみてください。
右サイドバーのカテゴリ「フラッシュでお遊び♪」にあります。
実際にブログに設置する方法の詳細は、私が試せるFC2ブログ・ファンブログ・SeeSaaブログの場合について、別の記事で順に書いていきます。
・ FC2ブログに設置する方法の詳細
・ ファンブログに設置する方法の詳細
・ SeeSaaブログに設置する方法の詳細
・ swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする
2019年09月19日
ダウンロードフォルダの表示が日付で分類されているのをやめたいときは
Windows10のエクスプローラーでダウンロードフォルダを表示したとき、いつからだったか「今日」「昨日」「先週」「今月に入って(先週は含めず)」みたいに分類されて表示されるようになっています。
私の使っているパソコンでは、ダウンロードフォルダだけで、他のフォルダは従来どおりの表示のままですが、ユーザーのフォルダの使い方によって、Windows10側で自動的に判定してこのような表示方法にするフォルダを決めている可能性もあるので、人によって違うかもしれません。
この表示形式は、ダウンロードフォルダもそうですが、フォルダによっては分かりやすく便利だなと思います。
ただし、人によっては従来の表示形式の方がいいと思うかもしれません。
そんなときは、簡単に従来の表示形式に戻すことができます。
ダウンロードフォルダの表示を従来の表示形式に戻す方法
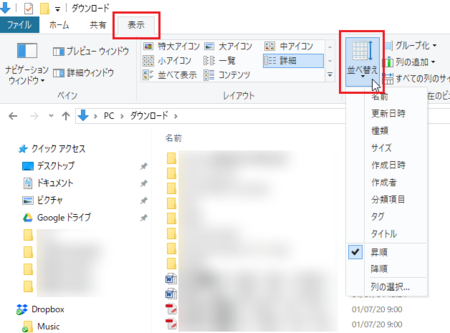
エクスプローラーで[ダウンロード]フォルダを表示した状態で、[表示]タブを開きます。
[現在のビュー]グループの[グループ化]をクリックして、[ (なし) ]をクリックすると、従来の表示形式に戻ります。
あとは、同じ[現在のビュー]グループの[並べ替え]をクリックして、お好みで「名前」「更新日時」「種類」などを選んで、表示する順序を選択すればOKです。
その後、やっぱり「グループ化」もいいなと思ったときは、[グループ化]をクリックして[更新日時]をクリックすれば、元の更新日時でグループ化した状態になります。
ここで「更新日時」以外を選べば、「名前」や「種類」でグループ化することもできます。
今回グループ化されていたのはダウンロードフォルダだけかもしれませんが、他の例えばドキュメントフォルダなどでも、同じようにグループ化できるようになっているので、グループ化が便利だと思った人は、他のフォルダでも試してみてください。
2019年09月18日
英文メールを翻訳してみたらイギリスの宝くじが当たっていた
何やら英文のメールが届いていました。
差出人は「Mrs. Elizabeth Allen. (Secretary)」。
メールのタイトルは「UK LOTTERY PROGRAM」。
日本語にすると、秘書のエリザベス・アレン夫人から、イギリスの宝くじプログラムというタイトルで送られてきたということになります。
メール文面を英文そのままで、のっけておきましょう。
UK LOTTERY PROGRAM
DEAR SIR/MADAM,
We are pleased to inform you about the result of our Lottery DRAWS HELD on the 19/12/2018 and announced on 02/01/2019. Your e-mail address
attached to ticket number 27522465896-532 with serial number 652-662 drew lucky numbers 7-14-18-23-31-45 which consequently won in the 1st
category. You have therefore been approved for a lump sum pay of GBP1.3Million note that. All participants in this lottery program have
been selected randomly through a computer ballot system drawn from over 200,000 companies and 400,000,000 individual email addresses from all
search engines and web sites.
This promotional program takes place every year, and is promoted and sponsored by eminent world personalities like the (SULTAN of Brunei,
Bill Gates of Microsoft Inc and other corporate organizations). This is to encourage the use of the internet and computers worldwide. For
security purpose and clarity, (we advise that you keep your winning Information confidential until your claims have been processed and your
money remitted to you. ) This is part of our security protocol to avoid double claims and unwarranted abuse of this program by some
participants. We look forward to your active participation in our next year USD500 million slot. You are requested to contact our LOTTERY
COORDINATOR:
Mr. Christopher Wilfred
E-Mail: christopherwiilfreddukk@englandmail.com
All winnings must be claimed not later than 30/09/2019. Please note, in order to avoid unnecessary delays and complications, remember to quote
your WINNING NUMBERS, SERIAL numbers, and TICKET numbers in all correspondence. Furthermore, if should there be any change of address do
inform our agent as soon as possible.
Congratulations once more and thank you for being part of our promotional program. You are required to reply to this email:
christopherwiilfreddukk@englandmail.com for further details.
NOTE: YOU ARE AUTOMATICALLY DISQUALIFIED IF YOU ARE BELOW 18 YEARS OF
AGE.
Sincerely yours,
Mrs. Elizabeth Allen. (Secretary)
Google翻訳で訳してみると、こんな感じです。
英国の宝くじプログラム
親愛なるサー/マダム、
2018年12月19日に開催され、2019年2月1日に発表された宝くじ抽選結果についてお知らせいたします。メールアドレス
チケット番号27522465896-532のシリアル番号652-662に添付されたラッキーナンバー7-14-18-23-31-45が描かれ、その結果、1位に当選しました。
カテゴリー。したがって、あなたはGBP130万の一時金の支払いを承認されました。この宝くじプログラムのすべての参加者は
20万社以上の企業から集められたコンピューター投票システムと、すべてからの400,000,000の個別の電子メールアドレスからランダムに選択された
検索エンジンとウェブサイト。
このプロモーションプログラムは毎年開催されており、(ブルネイのスルタン、
Microsoft Incおよびその他の企業組織のBill Gates)。これは、世界中のインターネットとコンピューターの使用を奨励するためです。ために
セキュリティの目的と明確性(申し立てが処理され、
お金が送金されました。 )これは、一部の人によるこのプログラムの二重請求や不当な悪用を避けるためのセキュリティプロトコルの一部です
参加者。来年の5億米ドルのスロットへの積極的な参加をお待ちしております。宝くじに連絡してください
コーディネーター:
クリストファー・ウィルフレッド氏
電子メール:christopherwiilfreddukk@englandmail.com
すべての賞金は、2019年9月30日までに請求する必要があります。不必要な遅延や合併症を避けるために、引用することを忘れないでください
すべての通信で当選番号、シリアル番号、およびチケット番号。さらに、アドレスの変更がある場合は
できるだけ早くエージェントにお知らせください。
おめでとうございます。プロモーションプログラムにご参加いただきありがとうございます。このメールへの返信が必要です:
詳細については、christopherwiilfreddukk @ englandmail.comをご覧ください。
注:18歳未満の場合、あなたは自動的に失格となります
年齢。
敬具、
エリザベス・アレン夫人。 (秘書)
簡単に言うと、「イギリスの宝くじの1等(GBP1.3Million)が当たったので、受け取りたかったら連絡しろ」みたいな内容です。
ちなみにGBPはイギリスの通貨ポンドの略で、1.3Millionは130万、今だいたい1GBP=135円なので、1億7千5百5十万円ぐらいが当たったことになります。(イェイ![]() )
)
まあ、昔からある詐欺なんですけどね。
「賞金が当たった」という詐欺的なDMに注意!−全国の消費生活センターに寄せられたDMの分析をふまえて−(発表情報)_国民生活センター
これにだまされて返信すると、個人情報を盗まれ、保証金とかでお金を取られて、結局賞金は受け取れません。
最悪の場合、クレジットカードの引き落としが止まらないといったこともあるようです。
だまされる人は少ないと思いますが、絶対に返信したりしないようにしてください。
もし、被害にあってしまった場合は、
「ご相談は、お住まいの自治体の消費生活センター等にお問い合わせください。」とのことです。
分かっていても、ひょっとしたら本当に当たったのかもと、少し考えてしまう自分が悲しい・・・。
2019年09月17日
ファンブログがads.txtの設置対応を発表、そのユーザー側の対処方法
8月2日に書いた記事で、Google Adsenseで表示されるads.txtファイルを設置するようにうながすメッセージについて書きました。
Googleアドセンスの「ads.txt ファイルの問題」ふたたび発生
この件については、日本の無料ブログサービスでは対応できないのではないかと予想していましたが、その予想を裏切って(いい意味で)、ファンブログで対応できるようになるようです。
【続報】ads.txtファイル設置について: ファンブログからのお知らせ
ファンブログにads.txtがいつ設置されるか、具体的な日時は今のところ決まっていませんが、ファンブログのユーザーでGoogle Adsenseをファンブログに設置している人は、9月30日までに自分のブログにads.txtを設定しておく必要があります。
これをやっておかないと、ファンブログにads.txtが設置されたあと、AdSense広告がファンブログ内で配信されなくなるそうです。
自分のブログにads.txtを設定する方法は、やってみると意外と簡単でした。
ファンブログにads.txtを設定する方法
簡単に言うと、ads.txtをGoogle Adsenseのページからダウンロードして、ファンブログでads.txtを設定ということになります。
1)Google Adsenseのページで「要注意 - 収益に重大な影響が出ないよう、ads.txt ファイルの問題を修正してください。」と表示されている帯の右側にある[今すぐ修正]をクリックします。
(左側のメニューの[サイト]→[サマリー]を開いても同じです)
2)「ads.txtファイルを作成する」のメッセージの下にある[ダウンロード]をクリックすると、自分用のads.txtファイルがダウンロードできます。
3)ダウンロードしたads.txtファイルは、1行の簡単なテキストです。
このファイルをメモ帳かテキストエディタで開いて、テキスト全体を選択してクリップボードにコピーします。
([Ctrl]+[C]または右クリックからコピーで、コピーできます)
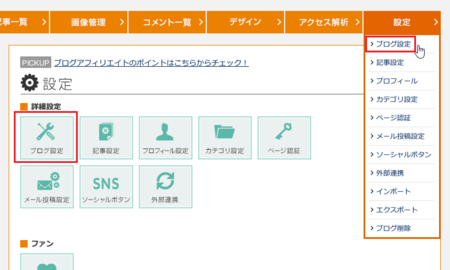
4)ファンブログの管理ページで[設定]→[ブログ設定]を開きます。
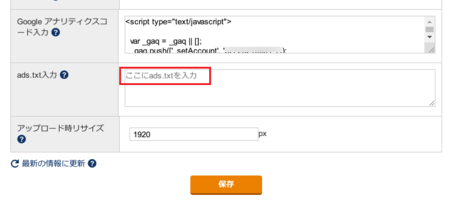
5)[ブログ設定]の下の方にある[ads.txt入力]の「ここにads.txtを入力」のところに、クリップボードにコピーしてあるads.txtを貼り付けます。
([Ctrl]+[V]または右クリックから貼り付けで、貼り付けできます)
6)「google.com, pub-〇〇〇〇〇〇」のテキストが貼り付けられていることを確認して、下の[保存]ボタンをクリックします。
以上で作業完了です。
実際にファンブログにads.txtが設置されるのは10月1日以降になると思いますが、これで準備OKということになります。
忘れないうちに早めにやっておきましょう。
無料ブログサービスのads.txt対応状況
現状、各無料ブログサービスのads.txt設置の対応・未対応を、ザッと調べてみると下記のようになります。
対応しているのは
- FC2ブログ
- So-netブログ
- Blogger
- ファンブログ(準備中)
未対応は
- SeeSaaブログ
- 忍者ブログ
- はてなブログ
- ライブドアブログ
その他の国内無料ブログサービスでは対応状況が分からなかったのですが、もし対応していればネット検索で見つかりそうなものなので、おそらく未対応だろうと思われます。
ちなみに、ファンブログはアフィリエイトのA8.netが運営しているブログサービスで、無料で利用できるほか、ブログサービス側の広告がなく、ユーザーが貼った広告だけが表示されるという特長があります。
また、A8.net以外のアフィリエイトやアドセンスなどの広告も貼ることができるので、無料ブログで広告収入を得たいと考えている人にはお勧めのブログサービスです。![]()
2019年09月16日
「年金個人情報提供サービス」がなくなり、現「ねんきんネット」のログインができない
所用で、以前登録していた「年金個人情報提供サービス」を利用しようとしたら、それがなくなっていました。
どうやら「ねんきんネット」というものに変わっているみたいです。
また登録し直しかと思いましたが、Q&Aに移行方法が見つかりました。
現在、年金個人情報提供サービスでユーザIDを持っています。ねんきんネットで利用できますか。|日本年金機構
引き続きご利用いただけます。
ただし、新しいユーザIDへの切り替えが必要となります。
「ねんきんネット」のログイン画面から、すでにお持ちのユーザIDとパスワード(お客様設定パスワード)でログインすると、新しいユーザIDが発行されます。
次回以降は新しいユーザIDでログインしてください。
パスワードは、従来のお客様設定パスワードをそのままご使用ください。
なるほど、これなら簡単そうです。
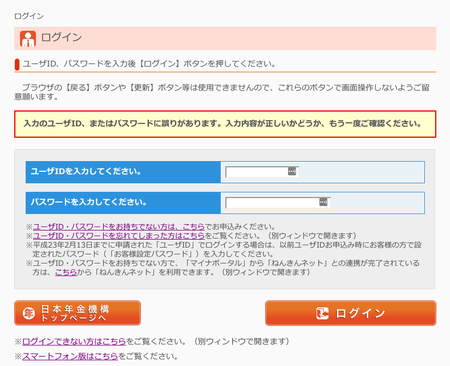
「ねんきんネット」のログイン画面で、「年金個人情報提供サービス」のユーザーIDとパスワードを入れて、[ログイン]ボタンを押してみました。
ところが、「入力のユーザID、またはパスワードに誤りがあります。」と表示され、ログインもできないし、新しいユーザIDも発行されません。
Q&Aが書かれた後にシステムが変わったのか、他の原因かは分かりません。
となると、新しく「ねんきんネット」の利用登録をするしかないようです。
「ユーザID・パスワードをお持ちでない方は、こちら」をクリックしてみます。
ここで、アクセスキーを持っている人用のボタンと、持っていない人用のボタンがありますが、アクセスキーが何か分からないので、説明に書いてある「よくあるご質問」をクリックしてみました。
「アクセスキー」とは何ですか。|日本年金機構
アクセスキーとは、「ねんきんネット」のユーザIDを取得する際に使用する17桁の番号で、この番号を使用してお申し込みをいただくことで、即時にユーザIDを取得できます。
アクセスキーは年金事務所で発行ができるほか、「ねんきん定期便」や「20歳に到達した方等へのねんきんネットアクセスキー通知書」でお知らせしていますので、是非「ねんきんネット」をご利用ください。
アクセスキーがあれば、すぐにユーザーIDが発行されるようです。
ということは、逆にアクセスキーがないと、すぐにはユーザーIDが発行されないということでしょうか。
とりあえず今手元にアクセスキーがないので、アクセスキーがない人用のボタンをクリックしてみます。
利用規約に同意する画面で、[同意する]をクリック。
次の画面で、以下の10項目を入力します。
1)基礎年金番号
2)氏名
3)生年月日
4)性別
5)住所
6)新しくパスワードを設定
7)秘密の答え
8)メールアドレス
9)日本年金機構からのお知らせメールを希望しますか。
10)電話番号
ちょっと面倒くさい作業です。
[申込み内容を確認]ボタンをクリックすると、パスワードがよろしくないとメッセージが表示されました。
パスワードは英字の大文字・小文字・数字・記号を組み合わせて8桁で作成しているので、完璧なはず。
おかしいなと思い、メッセージをよく読んでみると、「英数字を混在させたもの」と書いてあります。
記号が使えないということでしょうか。
試しに記号を使わないで、英字の大文字・小文字・数字を組み合わせて10桁で作成して、やり直してみました。
すると、今度はメッセージが表示されず、申込み内容の確認画面に移行しました。
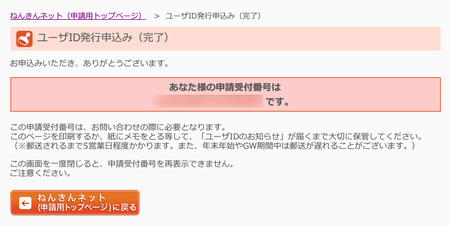
最後に、「ユーザーID発行申込み(完了)」が表示され、作業完了です。
ただし、説明に書いてあるように、ユーザーIDは後日郵送されてくるようです。
アクセスキーがあれば、すぐにユーザーIDが発行されるので、ねんきん定期便などでアクセスキーを探してから手続きした方がいいですね。
2019年09月14日
Win10メールで「迷惑メールにしない」にしても迷惑メールになってしまうときは
Windows10メールアプリ(以降、Win10メールと表記)で、迷惑メールじゃないメールが迷惑メールフォルダに入ってしまうときは、そのメールを「迷惑メールにしない」にすれば、その後は迷惑メールフォルダに入らなくなるはずです。
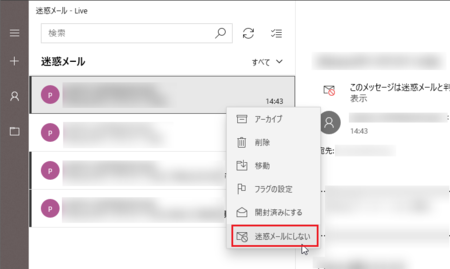
Win10メールの迷惑メールフォルダで、左側のメール一覧で該当メールを右クリックから「迷惑メールにしない」とするか、
右側のメール文が表示されている部分の右上にある[・・・]アイコンから「迷惑メールにしない」とする2通りの方法があります。
ところが、これをやってみたところ、どういうわけか次回以降も、同じ差出人からのメールが迷惑メールフォルダに入ってしまいます。
Win10メールの設定などで、他に迷惑メールフォルダに入らないようにする方法がないか探してみましたが、現バージョンでそれらしいものはなさそうです。
どうして迷惑メールフォルダに入らないようにできないのか、どうしても分かりません。
何か別に方法がないか、原因は何か知りたいので、マイクロソフト コミュニティで質問してみました。
Windows10メールアプリで迷惑メールではないメールが迷惑メールフォルダに入ってしまう - マイクロソフト コミュニティ
回答はその日のうちにいただけました。
「メールアプリ側ではなく、メールサーバー側で振り分けられている可能性があります。」とのこと。
今回対応したいメールは、Outlook.comのメールをWin10メールで受信しているものですが、Outlook.com側で迷惑メールに振り分けられているのではないかということになります。
これまでの経験から考えると、Outlook.com側で迷惑メールに振り分けられなかったメールを、メールアプリで受信するはずなので、Outlook.com側では迷惑メールとして振り分けられていないはずです。
いただいた回答は、正直なところ見当はずれな気がしました。
それでもせっかく回答いただいたということもあり、念のため、Outlook.comをブラウザで開いて、迷惑メールフォルダを確認してみました。
すると、Win10メールで迷惑メールフォルダに入っていたメールと同じ送信者のメールが、Outlook.com側の迷惑メールフォルダにも入っていました。
ただし、Outlook.com側の迷惑メールフォルダに入っているメールと、Win10メールの迷惑メールフォルダに入っているメールは別のメールで、同じ送信者からのメールのいくつかはOutlook.com側の迷惑メールフォルダに入り、Outlook.com側の迷惑メールフォルダ入らなかったメールが、Win10メール側の迷惑メールフォルダに入っているという状態です。
ちょっと奇妙な感じがします。
たぶん違うだろうと思いながらも、いただいた回答に従ってOutlook.comの迷惑メールフォルダに入っていたメールを、「信頼できる差出人のリストに追加」してみました。
迷惑メールフォルダに入っているメールの内容が表示されている右上の[・・・]ボタンから、「信頼できる差出人のリストに追加」をクリックします。
すると、それからは同じ送信者からのメールのすべてが、Windows10メールアプリ側でも迷惑メールフォルダに入らなくなりました。
理屈はよく分かりませんが、問題は解決したことになり、私が見当外れと思ってしまった回答が、見事に正解だったということになります。
他のメールアプリやメールサービスの組み合わせでも同じことが起きるのか分かりませんが、メールアプリ側で迷惑メールじゃないメールが、どうしても迷惑メールフォルダに入ってしまうという場合は、メールサービス側で迷惑メールにしない設定にしてみてください。
2019年09月06日
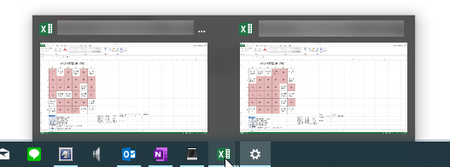
Windows10タスクバーのサムネイルが邪魔なときに表示させなくする方法
タスクバーのサムネイルは、複数のアプリを起動しているときに、タスクバーにマウスカーソルを乗せるとそのアプリの画面が小さく表示される機能です。
このサムネイル機能について、あった方がいいのか、ない方がいいのか考えて、ない方がいいのであれば、機能をオフにする方法を書いてみます。
タスクバーのサムネイルの便利なところ
1)サムネイルの右上の[×]でアプリを閉じることができます。
タスクバー上で右クリックから[ウィンドウを閉じる]でも閉じられるので微妙なところですが、若干便利ではあります。
2)サムネイル上にマウスカーソルを移動すると、そのアプリがアクティブになっていない状態でも内容が見れます。
これも、タスクバーでそのアプリをクリックして、アクティブにしてしまえば内容が見れるわけで、やはり微妙なところですが、若干便利です。
3)タスクバーボタンを結合する設定にしている場合に、サムネイルが開いているファイルの数だけ表示されるので、開きたいファイルを表示するのに便利です。

これは確かに便利だと思います。
4)音楽アプリでは、サムネイルに[停止][次の曲へ][前の曲へ]のボタンが付くものがあって、別のアプリで作業中に簡単に操作できます。
パソコンで音楽を聴きながら作業する人は、きっと便利だと思います。
タスクバーのサムネイルが不要だと思う理由
1)何かのアプリで作業中に、マウスカーソルがタスクバーに移動してしまったときに、意図しないでサムネイルが表示されて、作業中のアプリの一部がサムネイルで隠れてしまうことがあります。
これがたまに、うっとおしく感じます。
2)上で書いた「便利なところ」の3)はかなり有効な要素ですが、解像度が高めのワイド画面の場合は、タスクバーが広いので、タスクバーボタンを結合しない設定にした方が便利です。
タスクバーボタンを結合しない設定で使うのであれば、サムネイルの一番便利なところが関係ないことになります。
Winaero Tweakerを使ってサムネイル機能をオフにする
タスクバーのサムネイルの便利なところと、不要だと思うところを天秤にかけると、ノートパソコンなどでタスクバーの広さに余裕がない場合はあった方がいい、解像度の高いワイド画面などタスクバーの広さが十分な場合はない方がいいということになるかと思いますが、結局のところユーザーの好みではあります。
結果としてサムネイルはない方がいい、サムネイルを表示しないようにしたいという場合に、その方法が残念ながら、Windows10の設定に今のところありません。
レジストリを変更することで可能ではあるのですが、レジストリの変更は、レジストリエディタで該当するレジストリを探すのも面倒ですし、変更を間違ってしまった場合の危険性を考えると、できればやりたくないものです。
そんなときは、Windowsのシステムカスタマイズツールを使うと、レジストリの変更を代わりにやってくれるので、簡単で安心です。
カスタマイズツールはいくつかありますが、今回はWinaero Tweakerを使います。
Winaero Tweakerのダウンロード→インストール→日本語化の手順は、↓ これを参考にしてください。
WindowsのシステムカスタマイズツールWinaero Tweakerのセットアップ手順
1)Winaero Tweakerを使う前に、使用中の他のアプリで保存していないファイルがあったら、必ず先に保存をしておいてください。
アプリは開いたままでも、かまいません。
2)Winaero Tweakerを起動したら、左側のメニューの「デスクトップとタスクバー」の中の「タスクバーサムネイル」をクリックすると、右側に「タスクバーサムネイル」の設定が開きます。
この一番上の「サムネイルを完全に無効にする」の左の□をクリックして、チェックを入れます。
3)画面の下部にメッセージが表示されますので、[エクスプローラ再起動]ボタンをクリックします。
いったんタスクバーの表示が消えて、10秒程度待つと再び表示されます。
Winaero Tweakerを終了して、作業完了です。
タスクバーの開いているアプリにマウスカーソルを乗せて、サムネイルが表示されないことを確認してみてください。
2019年09月05日
WindowsのシステムカスタマイズツールWinaero Tweakerのセットアップ手順
Winaero Tweakerは、Windowsのいろいろな設定をカスタマイズできるフリーソフトです。
すべてではないと思いますが、レジストリを編集しないと変更できない設定にも対応しているので、設定を変えたいけど、自分でレジストリを編集するのは危ないのでやめておきたいという人は、Winaero Tweakerが代わりにやってくれるので、ちょっと安心ですし、何より簡単です。
対応するWindowsは、Windows7/8/8.1/10
そのWinaero Tweakerのダウンロード→インストール→日本語化までの手順です。
Windows10、GoogleChromeまたはChrome系ブラウザでの説明になりますが、他のWindows・ブラウザでも同じような手順でセットアップできると思います。
Winaero Tweakerのダウンロード
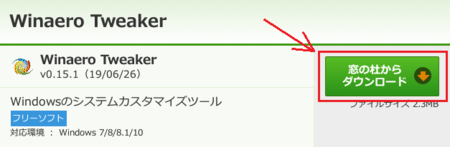
Winaero Tweakerを窓の杜からダウンロードします。
1)ここ ↓ をクリックして、ダウンロードページを開きます。
「Winaero Tweaker」Windowsのシステムカスタマイズツール - 窓の杜
3)ダウンロードが完了すると、ブラウザの下部に「winaerotweaker.zip」が表示されます。
その右側の「∨」をクリックして、ダウンロード先のフォルダを開きます。
(エクスプローラーで[ダウンロード]フォルダを開いてもいいです)
4)「winaerotweaker.zip」というファイルが見つかるはずですので、それを展開(解凍)します。
(「.zip」はWindowsの標準設定の状態だと表示されません)
Winaero Tweakerのインストール
1)「winaerotweaker.zip」を展開したフォルダの中の「WinaeroTweaker-0.15.1.0-setup.exe」をダブルクリックして、実行します。
(「.exe」はWindowsの標準設定の状態だと表示されません)
(「-0.15.1.0-」の部分は、そのときのバージョンによって変わります)
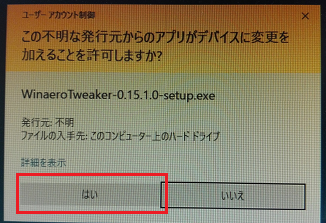
2)「この不明な発行元からのアプリがデバイスに変更を加えることを許可しますか?」と聞いてくるので、[はい]をクリックします。
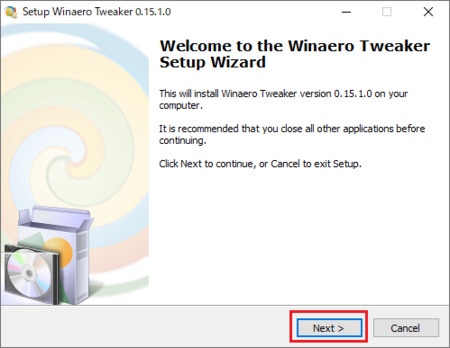
3)セットアップ ウィザードが起動します。
[Next]ボタンをクリックします。
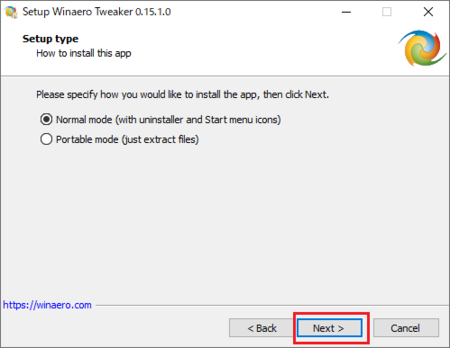
4)ノーマルモードとポータブルモードの選択が開きます。
通常はNormal mode(ノーマルモード)のまま、[Next]ボタンをクリックします。
5)License Agreement(ライセンス契約)が開きます。
著作権は作者にある、勝手に再配布・販売・レンタルしてはだめ、ソフトウェアの使用によって引き起こされる損害について責任を負わない、ということが書いてあります。
「I accept the agreement(私は契約に同意します)」を選択して、[Next]ボタンをクリックします。
6)Select Destination Location(インストール先の選択)が開きます。
通常は変更する必要はないので、そのまま[Next]ボタンをクリックします。
7)Select Start Menu Folder(スタートメニューフォルダの選択)が開きます。
これも通常は変更する必要はないので、[Next]ボタンをクリックします。
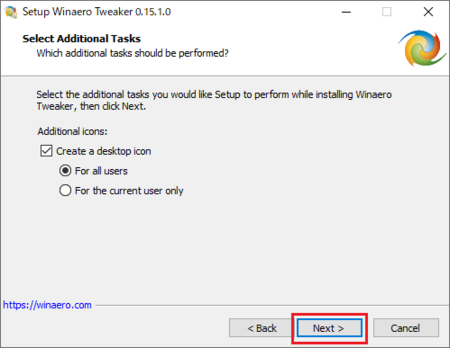
8)Select Additional Tasks(追加設定の選択)が開きます。
デスクトップにアイコンを作りたくない場合は、Create a desktop icon のチェックを外します。
パソコンのユーザーをいくつか作っていて、今操作しているユーザーだけにインストールしたい場合は、For all users となっているところを For the current user only に変更します。
設定ができたら、[Next]ボタンをクリックします。
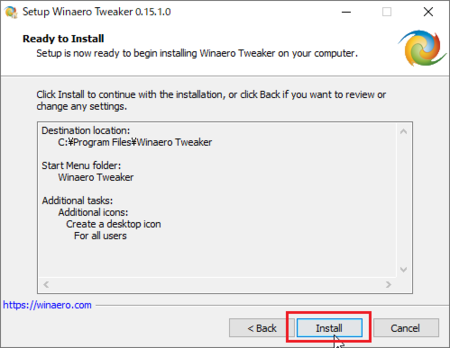
9)Ready to Install(インストールの準備)が開きます。
ここまでの設定で問題ない場合は、そのまま[Install]ボタンをクリックします。
設定を変更したい場合は、[Back]ボタンで戻って設定し直してください。
10)Completing the Winaero Tweaker Setup Wizard(セットアップウィザードの完了)が開きます。
セットアップ完了後、まだWinaero Tweakerを起動しない場合はRun Winaero Tweakerのチェックを外します。
今回は続けて日本語化するので、チェックを外しておきます。
作者のサイトで最新情報を見る必要がない場合は、Visit Winaero.com for latest newsのチェックを外します。
これも、とりあえずチェックを外しておいていいでしょう。
チェックの変更が終わったら[Finish]ボタンをクリックします。
Winaero Tweakerの日本語化
Winaero Tweakerはそのままだとメニューなどがすべて英語で、Winaero Tweaker内のメニューに言語の変更がありません。
日本語にしたい人は、ここで日本語化パッチファイルを使って日本語化します。
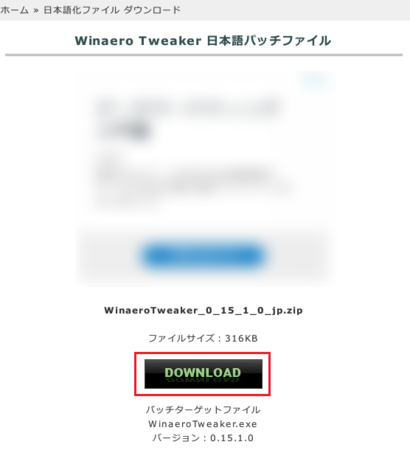
1)ここ ↓ をクリックして、日本語パッチファイルが用意されているサイトを開きます。
Winaero Tweaker 日本語パッチファイル ダウンロード
3)ダウンロードしたファイル「WinaeroTweaker_0_15_1_0_jp.zip」を展開(解凍)して、展開したフォルダの中の「WinaeroTweaker_0_15_1_0_jp.exe」をダブルクリックして実行します。
(Windows7の人は、ここで「WinaeroTweaker_0_15_1_0_Win7_jp.exe」の方を実行します)
4)日本語バージョンに変更していいか聞いてくるので、[はい]をクリックします。
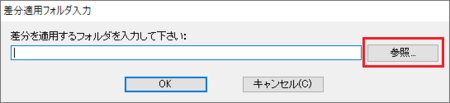
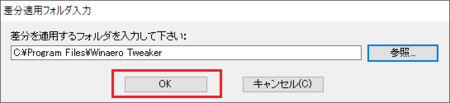
5)差分適用フォルダ入力が開きます。
[参照]ボタンをクリックして、「C:\Program Files\Winaero Tweaker」を選んで、[OK]ボタンをクリックします。
![]()

6)差分適用フォルダに「C:\Program Files\Winaero Tweaker」が入っていることを確認して、[OK]ボタンをクリックします。
7)ファイルを上書きしていいか聞いてくるので、[はい]をクリックします。
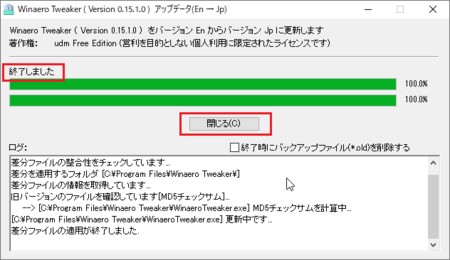
8)進み具合を表示する緑色のバーが100%に達して「終了しました」と表示されたら、[閉じる]ボタンをクリックして、作業完了です。
スタートメニューかデスクトップのアイコンから、Winaero Tweakerを起動してみてください。
メニューなどが日本語で表示されているはずです。