新規記事の投稿を行うことで、非表示にすることが可能です。
2019年08月06日
ブログのリンクを新しいタブで開かせる「 target="_blank"」は、余計なお世話なのか
ブログの記事内に参照先のリンクを埋め込むとき、URLの後ろに「 target="_blank"」を付け加えると、リンクをクリックしたときに新しいタブで開きます。
これまで私は、新しいタブで開いてもらうように、必ず「 target="_blank"」を付け加えていました。
リンクは、元の記事を読んでいるときに、ちょっと参照するためのもので、たいていは元の記事に戻りたいはずなので、その方が便利だろうと考えていたからです。
そう考えていたから、他の人のブログやWebサイトでリンクをクリックしたときに、同じタブでリンク先が表示されたときは、どうして「 target="_blank"」を入れてくれていないのだろう、不便だなと思っていました。
ところが最近、この「 target="_blank"」は余計なお世話かもしれないと、思うようになりました。
ブログを見てくれる人にとって、「 target="_blank"」はない方がいいのではと。
・ 「 target="_blank"」はない方がいいと思ったきっかけ
・ ブログエディタでの「 target="_blank"」のあつかい
・ でもやはり「 target="_blank"」を設定した方がいいかも
・ 「 target="_blank"」の使い分け
・ ブラウザ側の設定で「 target="_blank"」を無視できればいいのでは
「 target="_blank"」はない方がいいと思ったきっかけ
スマートホンのブラウザは、Sleipnir Mobile を使っています。
Sleipnir Mobile はパソコンのブラウザのようなタブの使い方なので、とても使いやすいからです。
ところが、自分のブログのリンクのチェックのために、リンク部分をタップしてみると、「 target="_blank"」を入れているのに、新しいタブで開かないで同じタブでリンク先が表示されてしまいます。
Sleipnir Mobile の設定ミスなんじゃないの?
一瞬そう思いましたが、少し考えて、Sleipnir Mobile には Hold and Go という機能があるからだろうと、気付きました。
Hold and Go は、リンク部分をロングタップ(長押し)すると、新しいタブで開く機能です。
つまり、「 target="_blank"」があろうと、なかろうと関係なく、読者側が自由に開き方を決められるわけです。
そもそも、ネット上のリンクには「 target="_blank"」が設定してあるものもあれば、設定していないものもあって、クリックしてみるまでどちらか分からないので、Sleipnir Mobile のリンクの開き方はまったく正しいと言えます。
他のブラウザだとどうかというと、Sleipnir Mobile と同じようなことはできそうです。
スマホ版の Google Chrome だとロングタップでメニューが開いて、そのメニューの中に「新しいタブで開く」があるので、Sleipnir Mobile より劣るとしても、大差はありません。
パソコンのブラウザだと、[Shift]キーを押しながらクリックすると、新しいタブで開くことができます。
つまり、読者側が新しいタブで開きたければ、「 target="_blank"」がなくても、方法はあるわけです。
逆に、新しいタブで開きたくないときがあったとしたら、「 target="_blank"」が設定してあったら、それを回避する方法がない。
リンクを同じタブで開いたとしても、元のページに戻りたければ[戻る]ボタンをクリック(またはタップ)すればいいだけなので、新しいタブで開きたくない場合もあるはずです。
だとすれば、「 target="_blank"」は設定しない方がいいということになります。
ブログエディタでの「 target="_blank"」のあつかい
各ブログサービスのエディタでリンクを設定するときは、基本的には「 target="_blank"」は付けることもできるし、付けないこともできるようになっています。
SeeSaaブログでは、リンクを設定するときに、「 target="_blank"」を付けるかどうか選択するようになっていて、付けない方が選択された状態になっていますが、簡単に変更できます。
Blogger でも、同様に「 target="_blank"」を付けるかどうか選択するようになっていて、付ける方にチェックが入っていますが、簡単にチェックが外せるようになっています。
ここファンブログでは、自動的に「 target="_blank"」が付いたコードが挿入されますが、挿入されたコードの「 target="_blank"」部分を削除すればいいだけなので、どちらでもできると言えます。
でもやはり「 target="_blank"」を設定した方がいいかも
「 target="_blank"」設定の是非についてネットで検索してみると、意見は2つに分かれていることがわかります。
ある程度ブラウザの機能を知っている人なら、新しいタブで開く方法を知っているから、「 target="_blank"」はない方がよいと書いている人がいる一方で、何で「 target="_blank"」を設定してくれていないんだ、不便でしょうがないという意見もあります。
合理性で言えば、上の方で書いたように、「 target="_blank"」は設定してない方がいいということになると思います。
でも、本当にそれでいいのでしょうか。
Google の見解やHTMLの作法という点では、「 target="_blank"」についてどうしろという記述は見当たりません。
あとは基本に立ち返って、読者にとってどちらが便利なのかという視点で考える必要がありますが、それにしても、両方の意見があるわけです。
困りました。
ここで、ちょっと乱暴に「自分だったらどっちがいいか」で考えてみると、私の場合は「 target="_blank"」は設定しておいてほしいと思います。
リンク先を新しいタブで開く方法も知っているけど、リンクを開くときに常に「このリンクは別タブで開きたい」とか「このリンクは同じタブで開こう」とか考えながら、クリックしているわけではありません。
リンクをクリックしたら同じタブで開いてしまったから、「「 target="_blank"」設定してないのかぁ〜」と思いながら、[戻る]ボタンで元のページに戻って、リンクを開きなおすこともあります。
やはり、「 target="_blank"」は設定しておいてほしいと思います。
それに、考えてみると、「 target="_blank"」の有無にかかわらず新しいタブで開く方法を知っているようなユーザーなら、新しいタブで開いてしまったページや、不要になった元のページを簡単に閉じる方法も知っているはずです。
「 target="_blank"」が設定してあることに、不満は感じないんじゃないでしょうか。
前半では「 target="_blank"」は要らない、余計なお世話というようなことを書いておきながらですが、最終的には、やはり「 target="_blank"」が設定してあった方がいいという考えに変わってしまいました。
「 target="_blank"」の使い分け
「 target="_blank"」の是非についてネットで調べているときに、外部リンクは「 target="_blank"」を設定して、内部リンクは「 target="_blank"」を設定しないという使い分けがよいと書いているものがありました。
(内部リンクは自分のブログの他の記事へのリンクで、外部リンクは自分のブログじゃない他のブログやサイトへのリンクです)
私の考えは少し違っていて、外部リンクだろうと内部リンクだろうと「 target="_blank"」は設定してあった方がよいと考えています。
唯一「 target="_blank"」が設定してない方がいいかなと思うのは、見出しを設けて長い文章を書いたときに文頭に目次を設けた場合です。
(この記事にも試しに作ってみました)
この場合だけは、さすがに「 target="_blank"」がない方がいいかなと思います。
ちなみに、このブログには記事の先頭に戻るためのボタンを右下に設置しているので、目次に戻ることは簡単ですが、ボタンを設置していないブログでも[Home]キーを押せば記事の先頭に戻ることはできます。
ブラウザ側の設定で「 target="_blank"」を無視できればいいのでは
それでもやはり「 target="_blank"」がない方がいいという人がいるのも、無視できません。
となると、ブラウザ側が Sleipnir Mobile のように、「 target="_blank"」を無視できるようになっていれば、いいのではないでしょうか。
もちろん「 target="_blank"」があった方がいいという人もいるので、設定でどちらでもできるように。
もしかしたら、すでにそういう機能のあるブラウザもあるかもしれないし、拡張機能(プラグイン・アドオン)にそういうものがあるかもしれません。
これについては、別に調べてみました。
「 target="_blank"」問題から解放してくれる Google Chrome 拡張機能
2019年08月02日
Googleアドセンスの「ads.txt ファイルの問題」ふたたび発生
Google Adsense のページに「要注意 - 収益に重大な影響が出ないよう、ads.txt ファイルの問題を修正してください。」と表示されるようになりました。
これについてのヘルプ ads.txt で認定販売者を宣言する - AdSense ヘルプ を読んでみると、ads.txt は認定販売者を宣言するもので、偽の広告枠が広告主に提供されるのを防ぐことができるというものらしいです。
「ads.txt を使用すれば、購入者が偽の広告枠を判別できるため、サイト運営者としても偽の広告枠に収益が流れるのを阻止し、その分収益を増やすことができるというメリットがある。」とも書いてあります。
ただ、サイト運営者(ブログを書いている私たち)としては、Googleアドセンスの広告コードを設置しているだけなので、そこから偽の広告枠に収益が流れるというのは、ちょっと意味が分からないです。
そうは言っても、ads.txt をちゃんと設置しておいた方がいいのでしょうが、国内の無料ブログのほとんどで、このads.txt をブログのユーザー各自で設置することができません。
国内の無料ブログのほとんどで ads.txt が削除されている
このブログでも 2017年10月12日に書いているのですが、以前 Googleアドセンスから「AdSense サイト運営者 ID が含まれていない ads.txt ファイルがあります。」という通知があって、国内のほとんどの無料ブログで、もともと設置してあった ads.txt を削除するという対応をしました。
その時の記事 ↓
「AdSense サイト運営者 ID が含まれていない ads.txt ファイルがあります。」について
ads.txt はドメインのルートレベル(例: https://example.com/ads.txt)に設置するように書いてありますが、日本の無料ブログの場合、ブログのドメインの下階層に各ユーザーのブログが作られているという構造上の問題で、ルートレベルに ads.txt を設置して、そこにサイト運営者 ID を含めるというのは、無理ということだろうと思います。
なので、ads.txt を削除するという対応しかなかったのでしょう。
無料ブログのユーザーが、自分で ads.txt を作ってアップロードしたらいいかもと考えましたが、そもそもテキストファイルをアップロードできる仕組みがないので、これもできないはずです。
というわけで、国内のほとんどの無料ブログでは、今回の「ads.txt ファイルの問題」に対処する方法は、ないということになります。
FC2ブログとBloggerでは対応可能
国内のほとんどの無料ブログで対処する方法はないと書きましたが、ファンブログ・SeeSaaブログ・はてなブログが該当しているのは分かりましたが、他の無料ブログについては確認していません。
例外としては、FC2ブログと Blogger(国内のブログじゃないですが)では、「ads.txt ファイルの問題」に対処できそうです。
FC2ブログは、↓ こちらの記事の後ろの方に書いてあります。
GoogleAdSense ads.txtファイル問題-So-net/FC2ブログの対応 | Web Labs
Blogger は、↓ こちら。
ブログに広告を掲載する - Blogger ヘルプ
【2019.11.23追記】
・ ファンブログは、2019年10月に対応済みになっています。
ads.txtファイル公開のお知らせ: ファンブログからのお知らせ
・ SeeSaaブログは、2019年11月に対応済みになっています。
ads.txtファイル設置について - Seesaaからのお知らせ
まとめ
ads.txt を編集できる FC2ブログと Blogger(他にもあるかもしれないので、ヘルプ等をご確認ください)については、ads.txt サイト運営者 IDを記入するとして、ads.txt が削除されてしまっているブログについては、この問題は放置するしかないと思います。
この記事に書かなかったブログについては、それぞれのブログのヘルプまたはお知らせを探すと、ads.txt について書いているものが見つかると思います。
ただ、偽の広告枠に収益が流れるという事態は、起きにくいことだとも思いますので、放置しておいても問題ないかなと考えています。
2019年08月01日
「7pay」のパスワードリセットは、案内メール文のリンクからやってはいけません
7pay の不正利用の対策として、7iDユーザーのパスワードをリセットするという方法がとられたようですが、これによって 7pay の残高もリセットされてしまった人もいるようです。
運営者のセブン&アイ・ホールディングスの見解としては、パスワードをリセットする際に、ユーザーが誤って「既存のIDを指定しないで新規登録してしまったため」としています。
私は 7iD を利用していないので、パスワードをリセットするページを見ていませんが、ユーザーが誤って新規登録してしまうことは十分に予測できたはずなので、新規登録させないようにしつこく確認させる仕組みが、必要だったんじゃないかと考えています。
(私もやってしまいそうな気がします)
ただし、元のIDは生きているはずなので、誤って新規登録してしまった人は、もう一度元のIDでパスワードリセットすればいいはずです。
ゆうちょ銀行もセキュリティ強化策?
ゆうちょ銀行から、「セキュリティーを高めるためにシステムのバージョンアップを行ったので、口座の更新をしてください。」という内容のメールが届きました。
結論から言うと、これはゆうちょ銀行をかたった偽メールで、口座情報を盗もうとするものです。
口座の更新をしないで、メールを削除してください。
この偽メールはなかなか巧妙で、差出人のメールアドレス「information@jp-bank.japanpost.jp」もゆうちょ銀行っぽいし、「すぐに更新します」のリンク先も https で始まるセキュアなアドレスになっています。
メール文の冒頭部分は説得力がイマイチですが、まあそこそこ日本語になっています。
ただし、文章に使われているフォントは、日本語のフォントではありません。
日本語に見えますが、普段使っているフォントとちょっと違います。
試しに、右クリックから「ソースを表示」してみると、このフォントの表示に対応していないようで、思いっきり文字化けします。
メールの全文を載っけておきます。
最近、ゆうちょ銀行はお客様の口座資金のセキュリティを高めるために、全面的にシステムのバージョンアップを行いました。
すぐに口座の更新をお願いします。すぐに更新します ←(ここにリンクが埋め込まれています)
【ゆうちょ銀行の商品・サービスに関するお問い合わせ】
ゆうちょコールセンター
0120-108421(通話料無料)
<受付時間>
平 日:8:30〜21:00
土・日・休日:9:00〜17:00
※12月31日〜1月3日は、9:00〜17:00
※携帯電話・PHS等からも通話料無料でご利用いただけます。
※IP電話等一部ご利用いただけない場合があります。【ゆうちょダイレクトに関するお問い合わせ】
ゆうちょダイレクトサポートデスク
0120-992-584(通話料無料)
<受付時間>
平 日:8:30〜21:00
土・日・休日:9:00〜17:00
※12月31日〜1月3日は、9:00〜17:00
※携帯電話・PHS等からも通話料無料でご利用いただけます。
※IP電話等一部ご利用いただけない場合があります。【ゆうちょPayに関するお問い合わせ】
ゆうちょPayサポートデスク
0120-387-188 (通話料無料)
<受付時間>
平 日:8:30〜21:00
土・日・休日:9:00〜17:00
※12月31日〜1月3日は、9:00〜17:00
※携帯電話・PHS等からも通話料無料でご利用いただけます。
※IP電話等一部ご利用いただけない場合があります。【mijicaに関するお問い合わせ】
mijicaデスク
0120-504-186(通話料無料)
<受付時間>
9:00〜17:00
※1月1日休み
※携帯電話・PHS等からもご利用いただけます。
※IP電話等一部ご利用いただけない場合があります。
※上記が繋がらない場合:03-5996-1282(有料)【5月7日からの投資信託サービス変更に関するお問い合わせ】
サービス変更に関する専用コールセンター
0120-187-222(通話料無料)
<受付時間>
9:00〜18:00(土・日・休日・12月31日〜1月3日を除く)
※携帯電話・PHS等からも通話料無料でご利用いただけます。
※IP電話等一部ご利用いただけない場合があります。【投資信託のしくみ・取扱商品に関するお問い合わせ】
投資信託コールセンター
0800-800-4101(通話料無料)
<受付時間>
9:00〜18:00(土・日・休日・12月31日〜1月3日を除く)
※携帯電話・PHS等からも通話料無料でご利用いただけます。
※IP電話等一部ご利用いただけない場合があります。■━━━━━━━━━━
株式会社ゆうちょ銀行
東京都千代田区丸の内二丁目7番2号
パスワードやアカウント情報の更新は、メール文のリンクからやらない
7pay の不正利用の対策で、パスワードリセットが行われているタイミングなので、こういったメールは増えて、いろいろなサービスをかたったものが来ると思います。
7pay のパスワードをリセットするように案内する偽メールも送られてくるかもしれません。
また、上のゆうちょ銀行をかたったメールのように、情報を盗もうとする偽メールは巧妙化しているので、偽メールだと見抜けないものだと考えた方がいいと思います。
では、どうしたらいいのか。
パスワードを変更してくださいとか、アカウント情報を追加や変更してくださいといった案内メールが来たら、たいていはそのメール文に変更手続きのアドレスやリンクの埋込みがあって、そこをクリック(モバイル端末だとタップ)したら手続きできるようになっていますが、それを使わないというのが正解です。
案内メールが来たら、そのサービスの Webサイトを Google などで検索して探すか、できれば普段からブックマークしておいて、そのWebサイトで手続きできるページを見つけて手続します。
確かにこれは面倒くさいですが、そのようにすれば偽メールにだまされる心配はありませんし、だまされて情報を盗まれたら、もっと面倒くさいことになります。
手続きのページは分かりやすいところにあるはずなので、もしWebサイトに手続きのページが見つからないときは、その案内メールが偽物だと思っていいんじゃないかと思います。
と、記事を書き終えてみたら、7pay が9月末までで終了のネットニュースが流れてきました。
賢明な判断と言えるでしょうか。
2019年07月24日
受け取った Excel ファイルが白紙で表示されてしまうときは
メールで受け取った Excel ファイルを開こうとすると、データなどが何も入っていない白紙状態で表示されることがあります。
Excel ブックを新規作成したときの、何も入力していない罫線も設定していない初期状態です。
「間違って白紙状態のファイルを送ってきたかな」と思いましたが、ファイルサイズを見るとそうでもなさそうです。
ファイルが壊れているのかと考えて、ファイルを開くときに「開いて修復する」をやってみても、壊れている様子はなく、やはり白紙状態です。
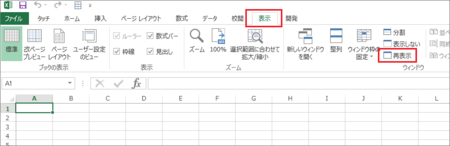
そんなときは「再表示」してみると、たいてい、あっさり表示されます。
やり方は、Excel ファイルが白紙で表示された状態で、[表示]タブの[ウィンドウ]にある[再表示]をクリックするだけです。
今回のような白紙状態で表示されたときに、この[再表示]を知っていると、どうということはありませんが、知らないとけっこう対処に苦しむかもしれません。
めったに利用する機会のない機能かもしれませんが、頭の隅にとどめておくといいかも知れません。
2019年07月11日
Windows10の2019年7月10日更新で画面が真っ黒になったら
Windows10 で、電源を入れてログインしたあと、画面が真っ黒になる症状が出ました。
ちょうど昨日(7月10日)Windowsの更新があったので、その影響かもしれません。
ただし、症状が現れたのは一部のパソコンだけなので、Windowsの更新は関係ない可能性もあります。
Windows の画面が真っ黒になったときの対処法は、放電かなと考えていましたが、今回は放電でも直りませんでした。
Windows10 画面が真っ黒になったときは放電を試してみよう
いくつかネットで対処法を探して試してみましたが、今回は「explorer.exe を起動してみる」ことで、直りました。
同じ症状が出ている人は、試してみてください。
以下、その手順です。
explorer.exeを起動する
1)真っ黒の画面で、[Ctrl]+[Alt]+[Delete]キーを同時に押して、画面にメニューが表示されたら、[タクスマネージャー]をクリックして起動します。
2)タクスマネージャー左上の[ファイル]メニューの中の[新しいタスクの実行]をクリックします。
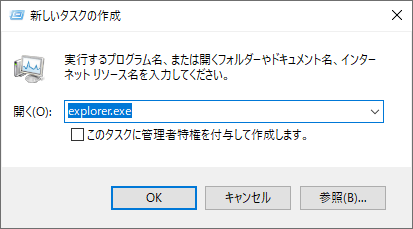
3)[開く:]のところに「explorer.exe」と入力して、[OK]ボタンをクリックします。
これでexplorer.exeが起動するかと思ったのですが、「個人用設定(応答なし)」とメッセージが表示されて、explorer.exeは起動しませんでした。
だめかと思ってそのまま1分くらい考えていたところ、「個人用設定(応答なし)」のメッセージが消えて、真っ黒だったデスクトップ画面が表示されました。
個人用設定の読み込みでもたついて、デスクトップ画面が表示できなかったのが解消されて、直ったということでしょうか。
念のため、そのまま一度シャットダウンして、再度電源を入れなおしてみると、今度は正常に起動して画面真っ黒状態が直っていました。
2019年07月10日
Google アナリティクスから不要になったブログを削除する方法
ブログをやめてしまった、引っ越ししたなどで、Google アナリティクスからそのブログを削除しようとすると、Google アナリティクスのページを見渡しても、どうやったら削除できるか、なかなか分からないと思います。
考えようによっては、間違って削除してしまわないという点で、優れているとも言えますが。
ネットで検索してみると、削除する方法は簡単に見つかりました。
プロパティを削除 - アナリティクス ヘルプ
実際にやってみると、少し手順が前後する部分があったので、サイトの改変などで変わっているのかもしれません。
今の正しい手順は、以下のとおりです。
Google アナリティクスからプロパティを削除する手順
1)Google アナリティクスを開いて、削除したいプロパティ(ブログ)を表示します。
上部の「アナリティクス」の文字の右側をクリックすると、プロパティ(ブログ)を選択できます。
![]()

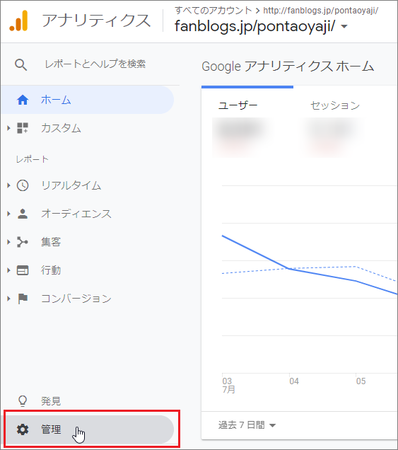
2)削除したいプロパティ(ブログ)を表示したら、左下にある[管理]をクリックして開きます。
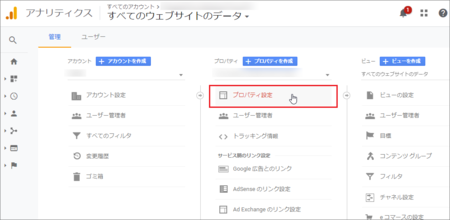
3)[プロパティ]の列の[プロパティ設定]をクリックして開きます。
以上で作業完了です。
5)のところで「ゴミ箱の中身は定期的に削除されます」と書いてありますが、これについてはこの記事の最初にリンクを貼った アナリティクス ヘルプ にも書いてあって、ゴミ箱に移動して 35 日過ぎると完全に削除されてしまうようです。
重要: プロパティとそのすべてのレポートビューは、ゴミ箱に移動して 35 日過ぎると完全に削除されます。完全に削除されたプロパティについては、過去のデータを取得することも、レポートを作成することもできません。
削除したプロパティ(ブログ)を復活させたいときは、35 日以内であれば、「削除予定の Google アナリティクスのプロパティ」というタイトルのメールが届いているはずなので、その中のリンクからゴミ箱を開いて[元に戻す]ボタンで、復活できます。
アナリティクスのページからでも、左上のアイコンをクリックすると、一覧の中に削除したプロパティがみつかるので、そこからたどると[元に戻す]ボタンが見つかると思いますが、「権限がありません」みたいなメッセージが出たり、復活させないで一旦そのまま閉じてしまうと、一覧にそのプロパティが表示されなくなったりするので、メール内のリンクを利用するのがよさそうです。
2019年07月02日
Amazonアソシエイトに新しいブログを追加する正しい手順
Amazonアソシエイトに新しいブログを追加する方法が、私の記憶違いかもしれないですが、以前と変わっているような気がします。
最近変わったというのではなくて、数年前からです。
以前は、Amazonアソシエイトの「アカウントの管理」の「Webサイト情報の確認」ページで、新しいブログを追加すれば、Amazonアソシエイト側で審査してくれていたような記憶があります。
その頃は、「Webサイト情報の確認」という名称ではなかったかもしれませんが、ページの内容は同じような感じだったと思います。
ただ、現在このページは、登録しているWebサイトを確認できて、あとはアンケート的なものがあるだけで、新しいブログを追加する機能がありません。
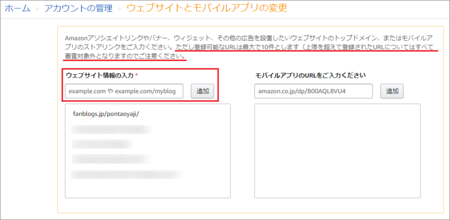
もう一つ、それらしいメニューに「ウェブサイトとモバイルアプリの変更 」というのがあって、ここで新しいブログのURLを追加できるようになっているので、ここで追加しておけばいいのだろうと思っていたのですが、これは間違いでした。
以下、Amazonアソシエイトに新しいブログを追加する正しい手順です。
1)新しいブログを審査してもらう
まずは、新しいブログを、下記の手順で審査してもらう必要があります。
また、2)で書きましたが、登録できるブログは全部で10個までとなっていますので、10個を超えた分は審査で承認されないはずです。
a)「アカウントの管理」ページの下にある「アソシエイト・セントラルについてのご提案やご意見は こちら」の[こちら]をクリックします。
(実際には、Amazonアソシエイトのほとんどのページの下部にあります)
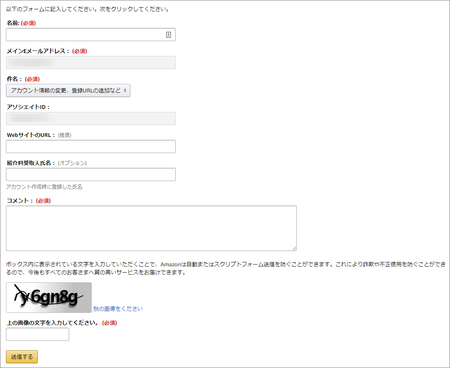
b)入力フォームの各項目にそれぞれ入力して、[送信する]ボタンをクリックします。
・名前:アカウント作成時に登録した氏名(自分の名前)を入力します。
・メインEメールアドレス:すでに入力済になっているはずなので、そのままでOKです。
もし入力されていなかったら、アカウント作成時に登録したメールアドレスを入力します。
・件名:リストから「アカウント情報の変更、登録URLの追加など」を選択します。
・アソシエイトID:すでに入力済になっているはずなので、そのままでOKです。
もし入力されていなかったら、Amazonアソシエイトのページで右上に表示される「アソシエイトID」を入力します。
・WebサイトのURL: (推奨)となっていますが、今回は新しいブログを審査してもらうのが目的なので、追加したいブログのURLを入力します。
複数のブログを同時に審査してもらうときは、その中のどれか1つを入力します。
・紹介料受取人氏名: (オプション)となっていますが、念のためアカウント作成時に登録した氏名(自分の名前)を入れておきます。
・コメント:ここに追加するブログの審査をお願いする旨を書きます。
(記載例)
(3)についてはURLの変更です)
1) 新規追加 https//〇〇.com(ブログ名a)
2) 新規追加 https//△△.jp(ブログ名b)
3) URLの変更 http//□□.net を https//□□.jpに変更(ブログ名c)
・画像認証の文字を入力します。

c)審査結果がメールで届くまで待ちます。
(数日で届くはずです)
2)審査で承認されたブログのURLを登録する
審査結果のメールにも書いてありますが、「登録サイト欄への追加書き込み」が必要です。
a)メール文にあるURl(https://affiliate.amazon.co.jp/home/account/profile/sitelist)をクリックするか、「アカウントの管理」から、「ウェブサイトとモバイルアプリの変更」を開きます。
b)「ウェブサイト情報の入力」に承認されたブログのURLを入力して、[追加]ボタンをクリックします。
このとき、URLの「https://」の部分は不要です。
また、ただし書きとして書いてあるように、登録できるのは合計10個までです。
その他
最初に書いているように、私は追加のブログを審査を受けないで「ウェブサイトとモバイルアプリの変更」でいくつか登録してしたのですが、そういえば審査結果を受け取った記憶がないので心配になって、今回別のブログを登録するために、ネットで検索してやり方を調べてみました。
すると、1)で書いた方法で審査を受けるというのを見つかりました。
新しいブログの審査を見つけた方法で試したところ、Amazonアソシエイトさんから「審査を受けず登録サイト欄に入力されているサイトがあるので、正式に承認されているサイト以外を登録サイト欄から削除して審査を受けなおしてください」とメールがありました。
私と同じ思い違いをしている人がいるかどうか分かりませんが、もし審査を受けないで「ウェブサイトとモバイルアプリの変更」で登録したとしても、Amazonアソシエイト側から指摘するメールなどは来ないので、気を付けてください。
2019年06月28日
Blogger のブログ記事の一部を別ブログに引っ越す作業の手順
Blogger で書いているブログの記事の一部を独立させて、Bloggerの別ブログにしようという引っ越し作業です。
ブログ内の記事数が増えてしまい、見に来てくれる人の使い勝手を考えると、独立させた方がよさそうという考えです。
引っ越す記事は176個もあるし、それぞれの記事内には別の記事へのリンクがたくさん貼ってあるし、画像もたくさん使っているので、引っ越し後のリンクの貼り直し作業のことを考えると無理だろうと思っていましたが、なんとかなりそうな気がしてきたので、引っ越すことにしました。
以下、その手順です。(もう少しいい方法もあるかもしれませんが)
1)引っ越し先のブログを作る
CSSの追加などでカスタマイズしていることを考えて、引っ越し元と同じデザインを選びます。
引っ越し元で追加したCSSがあれば、コピーして貼り付けておきます。
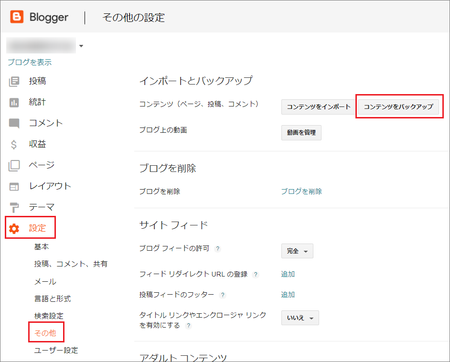
2)引っ越し元のブログで、コンテンツをバックアップする
ブログ管理ページの[設定]→[その他]を開いて、[コンテンツをバックアップ]ボタンをクリックします。
ファイルは、ダウンロードフォルダに「blog-**-**-2019.xml」(「**」部分は日付になります)というファイル名で保存されます。
3)引っ越し先のブログで、コンテンツをインポートする。
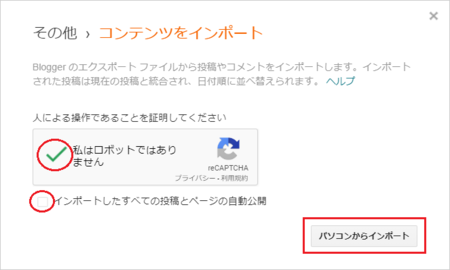
2)と同じブログ管理ページの[設定]→[その他]を開いて、[コンテンツをインポート]ボタンをクリックします。
「私はロボットではありません」をクリックして、「インポートしたすべての投稿とページの自動公開」のチェックは、インポートした記事を修正してから公開したいので、チェックを外します。
[パソコンからインポート]ボタンをクリックして、2)で保存したバックアップファイルを選択します。
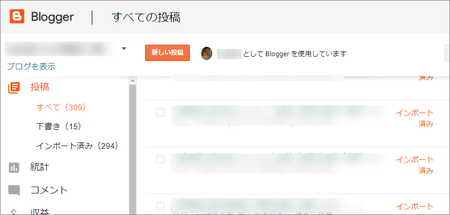
インポートが完了すると、各記事は右側に「インポート済み」と表示されます。
下の画像では「下書き(15)」と表示されていますが、これは次の4)でやる整形を15記事ほどやったあとの状態で画像をキャプチャーしたためです。
4)インポートしたブログ記事を整形する
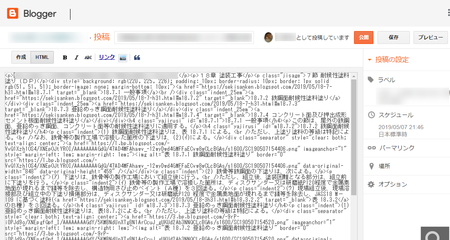
インポートした記事を「HTML」編集画面で見ると、下の画像のように改行されていない状態になっています。
「作成」編集画面(ワープロ的に編集できる画面)で表示してしまうと、自動的にHTMLコードが変更されてしまうので、「作成」編集画面にしないようにします。
(「作成」編集画面のみで記事を作成している人は、気にする必要はありません)
改行されていなくて見にくい上に、記事内に埋め込んだ他の記事への内部リンクを新しいURLに変更しないといけません。
これが今回の引っ越し作業の最大の難関です。
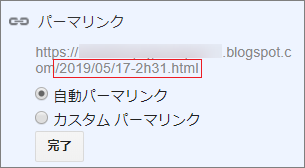
ここで1つの記事を編集状態にして、[投稿の設定]の[パーマリンク]を開いてみると、投稿したときのその記事のURLがわかります。
URLの前半は、引っ越し先のブログのアドレスになっていますが、赤枠で囲った後半部分は、引っ越し前のブログで記事を投稿したときの日付になっていて、そのまま変わっていません。
ブログ内で使っている画像については、アルバムアーカイブ―Bloggerの写真の中に、ブログごとのフォルダに保存されていて、できれば新しいブログのフォルダに移動したいところですが、移動してしまうとリンクアドレスが変わりそうなので、そのままにしておきます。
ということは、置換機能のあるテキストエディタを使えば、一気に内部リンクのURLを置き換えられます。
URLの置き換えと、適切な位置に改行を入れる作業を一緒に、テキストエディタのマクロで処理してやれば、この最大の難関が、何とかなりそうです。
私は秀丸エディタを使っていますが、キー操作の記録機能が付いていて、ヘルプも充実しているので、少しプログラムをかじったことのある人なら、割と簡単にマクロが使えると思います。
秀丸エディタ マクロ言語(入門用)ヘルプ目次(Ver8.10対応版)
秀丸エディタ マクロ言語ヘルプ目次(Ver8.79対応版)
他のテキストエディタでもマクロ機能が使えるものなら、大丈夫だと思います。
また、HTML編集画面で改行されていない状態のままで問題ない人は、2)で保存したバックアップファイルで内部リンクのURLだけ、テキストエディタの置換機能で置き換えてやれば、マクロを使う必要はありません。
結局、マクロで処理しないといけないのは、HTMLコード付きの記事テキストを改行することだけなんですね。
で、これは引っ越し先のブログで1記事ずつやっていくしかないので、改行されていなくてもいいと考えてもいいかもしれません。
私の場合は、他にも少し記事を調整したいこともあって、1記ずつマクロで処理しています。
処理が終わった記事はすぐに公開しないで、[保存]ボタンで下書きの状態にしておきます。
5)新しいブログで記事を公開して、引っ越し元の記事を削除する
すべての記事の処理が終わったら、投稿ページで上部にある[すべてのコメントを選択]をチェックして、すべての記事を選択した状態にします。
その状態で[公開]をクリックすると、一気に公開することができます。
公開したら、引っ越し元ブログの該当記事を「下書き」に戻します。
削除してしまってもよさそうですが、念のため。
6)引っ越し元でカスタム リダイレクトを設定すればいいのか?
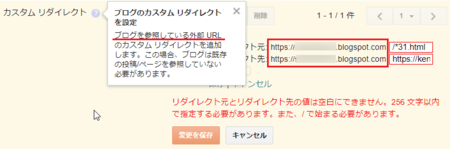
ネット検索やSNSから引っ越し元の記事にアクセスしてくれる人が、新しいブログの記事を表示できるようにリダイレクトしてやらないといけません。
リダイレクトさせたい記事のURLを、引っ越し元のものと、新しいブログのものの両方を、メモ帳・テキストエディタなどにコピーしておきます。
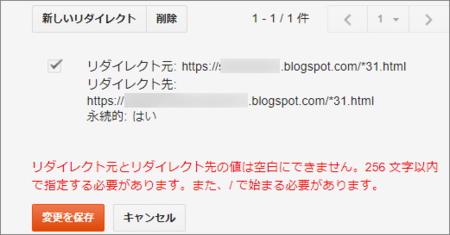
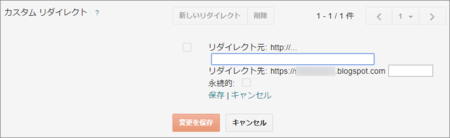
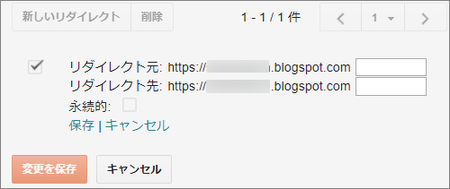
引っ越し元のブログの[設定]→[検索設定]を開いて、カスタムリダイレクトの[編集]を開きます。

下段のリダイレクト先に引っ越し元のブログのURLが入っていて、上段のリダイレクト元に引っ越し元のURLを入れてみると、上段・下段とも引っ越し元のブログのURLに変わってしまいます。
いろいろ試してみると、リダイレクト元の左にあるチェックボックスをクリックすると、リダイレクト元・リダイレクト先とも引っ越し元のブログのURLが入って、
もう一度チェックボックスをクリックすると、リダイレクト元・リダイレクト先ともURLが入らない状態になります。
ちょっと謎仕様ですが、この状態にして引っ越し元と、新しいブログのURLを入れればよさそうです。
結局は、リダイレクト元・リダイレクト先とも、引っ越し元のURLが固定で入ってしまいます。
これだと、引っ越し元のブログ内の別記事へのリダイレクトしかできません。
ヘルプには「ブログを参照している外部URL」という書き方がしてあるので、外部のブログにリダイレクトできそうな気がするのですが、どうもそういうものではないようです。
仕方がないのでリダイレクトはあきらめて、「カスタム404ページ」に移転のメッセージを書いておくことにしました。
引っ越したページを開こうとしたときに表示されるメッセージです。
とりあえず、これで引っ越し完了です。
2019年06月25日
Sleipnir Mobile 2つ以上のアカウント登録をしているサイトでログインする方法
スマートホン(Android)のブラウザ Google Chrome で、アカウント登録しているサイトにログインすると、Google Chrome が ID とパスワードを記憶してくれます。
この機能によって、ログイン状態を保持できないサイトでも、次回以降ログインするときは、入力フォームに自動的に ID とパスワードを入れてくれるので、簡単にログインできます。
1つのサイトで2つ以上のアカウントを持っている場合も、その数だけ記憶してくれるので、ID の入力部分をタップすると、どの ID でログインするか選べるようになっていて、その ID に対応したパスワードが自動的に入力されます。
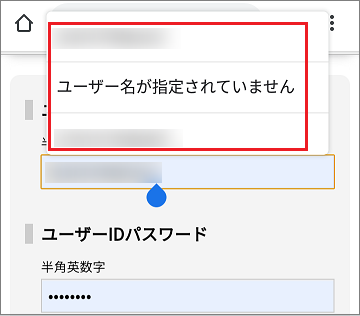
下の画像では「ユーザー名が指定されていません」の上と下に、1つ目のアカウントと2つ目のアカウントの ID が表示されていて、どちらか選べます。
(「ユーザー名が指定されていません」の部分は、ログインに失敗したときに記憶されたものなので、通常は表示されません)
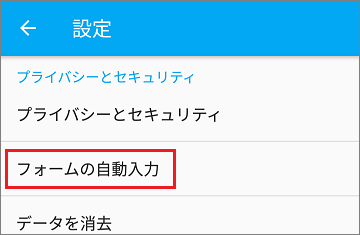
Sleipnir Mobile の場合は、ID とパスワードの記憶のし方が少し違っていて、メニューの中の「フォームの自動入力」という機能を使うので若干手間がかかりますが、記憶してしまえば基本的には次回以降簡単にログインできることに変わりはありません。
(「フォームの自動入力」の使い方は、後で書きます)
ただし、「フォームの自動入力」の機能で記憶できるのは、そのログインページについて1つだけです。
そのため、2つ以上アカウントがある場合に Google Chrome のように ID を選んで、それぞれログインするという使い方ができません。
考えられる方法は、メモ帳アプリなどに ID とパスワードを書いておいて、その都度そこからコピーして貼り付ける方法ですが、ちょっと面倒くさいです。
少しでも簡単にするために、日本語入力の辞書登録(単語登録)機能を使う方法を考えてみました。
少し前に Sleipnir Mobile のキャッシュとcookieを削除して、そのせいかフォームの自動入力が消えたようなので、2つのアカウントを使っているサイトで「フォームの自動入力」を設定し直しました。
そのとき、2つのアカウントの両方をやったのですが、どういうわけか、それ以降うまく2つのアカウントを切り替えられるようになりました。
AのアカウントのIDとパスワードでログインしてから、その後ログアウトして、再度ログインしようとすると、BのアカウントのIDとパスワードが自動的に入っています。
AとBを逆にしても、ちゃんとIDとパスワードが入ります。
ひょっとすると、Sleipnir Mobile のアップデートで、そうなったのかもしれません。
【2019.11.01追記】
2019.10.08追記で書いた「Aのアカウントでログアウトしてログインし直すと、BのアカウントのIDとパスワードが自動的に入る(その逆も)」は、その後すぐに、そうならなくなりました。
どうやったらそうなるのか、よくわかりません。
気のせいではなかったと思うのですが・・・
Sleipnir Mobile で2つのアカウントを切り替えてログインする方法
2つのアカウントがある場合を例にします。
まずは、1つ目のアカウントの ID とパスワードを、Sleipnir Mobile の「フォームの自動入力」機能で記憶させます。
次に、2つ目のアカウントのパスワードを辞書登録します。
私の場合 Soーnet のログインなので、読みを「そ」にして、単語にパスワードを設定して、「そ」と入力すると変換候補にパスワードが表示されるようにします。
ID は、一度ログインすると下の画像のように2つの候補が表示されて選べるようになるので、辞書登録する必要はありません。
(Sleipnir Mobile の「フォームの自動入力」機能に記憶させたあとは ID 部分に自動入力されますが、その ID を削除すると、2つの候補が表示されます)

以上で、準備完了です。
「フォームの自動入力」機能に記憶させた方のアカウントでログインする場合は、その機能で ID とパスワードが自動入力されるので、そのままログインすればOKです。
「フォームの自動入力」機能に記憶させなかった方のアカウントでログインするときは、以下の手順で ID とパスワードを入力します。
- ID に自動入力された部分を削除する。
- ID欄に辞書登録したパスワードを入力する。
(私の場合の例では「そ」と入力して、変換候補の中からパスワードを選択します) - ID欄に入ったパスワードを選択して、[カット]します。
- 空白の ID 欄をタップすると、IDの候補が2つ表示されるので、「フォームの自動入力」記憶させなかった方の ID を選択します。
- パスワード欄に自動入力された部分を削除して、[貼り付け]します。
(3. で[カット]したパスワードが貼り付けられます) - [ログイン]ボタンをタップして、ログイン完了です。
やはり面倒くささはありますが、メモ帳アプリなどから貼り付けるよりは、少し簡単かなと思います。
2つ以上のアカウントを登録していることは自体があまりないと思いますが、もしあったら参考にしてみてください。
Sleipnir Mobile で ID とパスワードを記憶させる方法
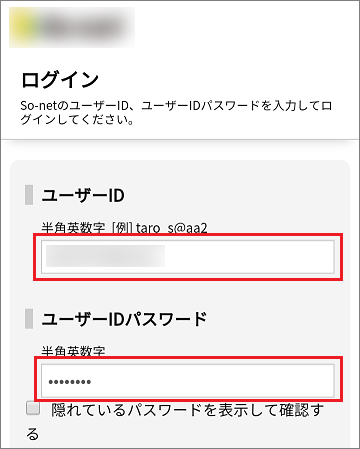
1)ログインページを表示して、ID とパスワードを入力します。
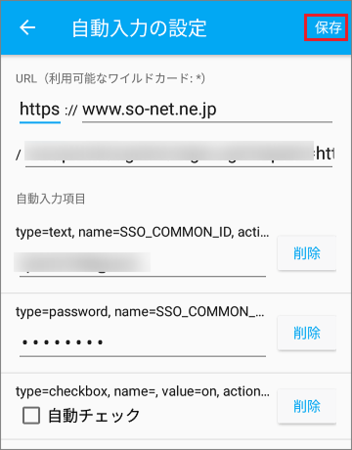
6)右上の[保存]をタップします。
(ログインページにチェックボックスがある場合は、下の画像のように「自動チェック」の項目が表示されるので、必要に応じてチェックしてください)
2019年06月24日
Outlook がセーフモードから復帰できなくなったときの対処法
メールソフトの Outlook には、トラブルが起きたときに原因を究明するためのセーフモードが用意されています。
例えば、Outlook が起動しなくなったときに、セーフモードで起動できるか試したり、セーフモードで起動できる場合は、アドインを無効にしてみるといった方法でトラブルの原因を探ります。
この Outlook のセーフモードですが、Outlook を起動しようとすると、勝手にセーフモードになってしまい、通常の起動ができなくなることがあるようです。
パソコンを再起動してから Outlook を起動してみても、やはりセーフモードで起動してしまいます。
この対処法をネットで探してみると、Outlook の更新プログラム「KB3114409」が原因であり、この更新プログラムをアンインストールすると直るという情報が見つかります。
ただし、この更新プログラムは2015年12月のものなので、今回起きているトラブルの原因ではないはずで、「KB3114409」をアンインストールしようとしても、パソコンの中に見つからないと思います。
今回起きている「Outlook がセーフモードから復帰できなくなる」トラブルは、おそらく Officeプログラムの修復 を行うと直る可能性が高いです。
このところ、Microsoft Office の各種ソフトでちょこちょこ不具合が出ています。
その不具合が、たいてい Officeプログラムの修復 で直っているので、Outolook・Excel・Word など Microsoft Office のソフトが正常に動作しなくなったときは、まずは Officeプログラムの修復 を試してみてください。