�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2019�N06��08��
�X�}�z�p�u���E�U Sleipnir Mobile �Ń����N���J���Ƃ��ɁA�������Ɗ�������
�����O�� Sleipnir Mobile for Android Black Edition �����܂����B
Sleipnir Mobile �̖����ł� Google Chrome ���g���Ă݂āA��͂� Sleipnir Mobile �����|�I�Ɏg���₷���̂ŁA���� Sleipnir Mobile �Œ�Ŏg���Ă������Ƃ����l���ł��B
�Ȃ�A�L���ł� Black Edition �����܂��ƂȂ����킯�ł����A�܂� 600�~�Ȃ̂ŁA���݂���ɓ����łȂ�Ƃ��Ȃ�܂����B
�E�������ł̃A�C�R���ŁA���� Black Edition �̃A�C�R���ł��B
Black Edition �J�b�R�����B
���Ȃ݂ɁAau�X�}�[�g�p�X����̕��́A������ Black Edition ���g����悤�ł��B
Sleipnir Mobile Black Edition �� au�X�}�[�g�p�X�ŒJ�n�I (�t�F������ | �f�x���b�p�[�Y�u���O)
Black Edition �͖����łɂ������@�\���lj�����Ă��܂����A�����łł��ʏ�̗��p�ŕs�ւȂ��Ƃ͂Ȃ����炢�̂��̂Ȃ̂ŁA�����Ɏg���Ă݂����l�͖����ł��g���Ă݂�Ƃ����Ǝv���܂��B
�����ABlack Edition ���g���Ă݂�ƁA���삪����ɋ@�q�ɂȂ��Ă��銴�������܂����B
�����ł��\���ɋ@�q�ɓ��삷��̂ŁA���̍��͔����ŁA�Ђ���Ƃ���ƋC�̂����Ȃ̂�������܂��B
�Ƃ��낪�A�������g���Ă���ƁA�\������Ă���Web�y�[�W�̒��̃����N���^�b�v���ĊJ�����Ƃ����Ƃ��ɁA�����ɊJ���Ȃ��ŏ����o���Ă���J���Ƃ����悤�ȏ�ԂɂȂ�܂����B
�ŏ��́A�^�b�v�̎d���������Ĕ������Ă��Ȃ��̂��Ǝv���܂������A��͂�ǂ̃����N�ł��^�b�v���Ă���5�`6�b���x�o���Ă���A�����N��̃y�[�W���J���n�߂܂��B
�E�B���X�`�F�b�N�ł����Ă���̂��ȁH�Ǝv���܂������A�ǂ����Ⴄ�悤�ȋC�����܂��B
�����g���u���Ă���Ǝv���A���Ƃ���Ƃ��ꂾ�낤�ȂƁAWeb�u���E�U�ł悭����g���u���Ώ��@�������Ă݂܂����B
Sleipnir Mobile �Ń����N���J���̂ɂ������Ƃ��̑Ώ��@
�p�\�R���ł��悭����܂����AWeb�u���E�U�̒��q�������Ƃ��̑Ώ��@�́A�܂��̓L���b�V���̍폜�ł��B
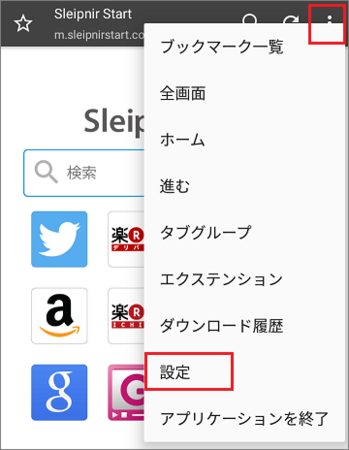
�P�jSleipnir Mobile �̉E��̃��j���[�A�C�R��  ���^�b�v���āA���j���[�̒��́m�ݒ�n���J���܂��B
���^�b�v���āA���j���[�̒��́m�ݒ�n���J���܂��B
�Q�j�J�����ݒ胁�j���[�̒��́m�f�[�^�������n���J���܂��B
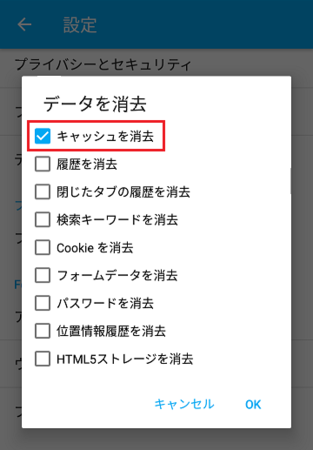
�R�j�f�[�^���������J���ƁA���낢��ȃf�[�^��I��ŏ����ł���悤�ɂȂ��Ă��܂��B
����̓L���b�V���������폜�������̂ŁA��ԏ�́u�L���b�V���������v�����`�F�b�N�}�[�N�����āA�mOK�n���^�b�v���܂��B
�ȏ�ŁA��Ɗ����ł��B
���̌�g���Ă݂�ƁA�����N���^�b�v���Ă����Ƀ����N�悪�J���悤�ɂȂ�܂����B
���̑Ώ��@�́A�����ŁABlack Edition ���ʂł��B
Sleipnir Mobile �����|�I�Ɏg���₷�����R�́A����������܂����A���Ƀ^�u�̎g���₷�������Q�ł��B
��x Sleipnir Mobile ���g���Ă݂āA�^�u�̎g���₷�����������Ă��܂��ƁA���̃u���E�U�͎g���ɂ����Č��ɂȂ��Ă��܂��܂��B
�܂��͖����łł����Ǝv���܂��̂ŁA���Ў����Ă݂Ă��������B
2019�N06��07��
bitFlyer �������鍼�\���[�����Ǝv������A��������Ȃ�����
bitFlyer ����u���{�l�l���̒lj��o�^�̂��肢�v�Ƃ������[�����͂��܂����B
���� bitFlyer �ɓo�^���ė��p�i����~�����j���Ă��܂����A
�i�͂��͂��A�����̃t�B�b�V���O���[���i���\���[���j�ł��ˁB�j
�i����������Ȃ��Ȃ���`�B�j
���̎��ID�E�p�X���[�h�E�l���Ȃǂ𓐂����Ƃ��郁�[���͂悭����̂ŁA���x�� bitFlyer ���������Ă������A�Ǝv���܂����B
���[���̓��e������ƁA���M�҂̃��[���A�h���X�A����̃��[���A�h���X�A���{��̕��͂ȂǁA���悻���\���[���Ƃ͎v���Ȃ��قNJ����ł��B
���\���[���ɂ́A�ǂ����ɉ������������ȕ�����������̂ł����A���������Ƃ��낪����܂���B
�i���\���[���������܂ŏ�B�����̂��j�Ɗ��S������A��@�����o������B
�Ƃ��낪�A���̃��[���͌l���Ȃǂ��A���܂���邽�߂̃T�C�g���J�������N���Ȃ��B
����A�킩�肸�炢�B
���\���[�����Ƃ���ƁA�������������܂Ŋ����ɂ����̂ɁA�̐S�ȂƂ��낪�v���I�Ɏア�ł��B
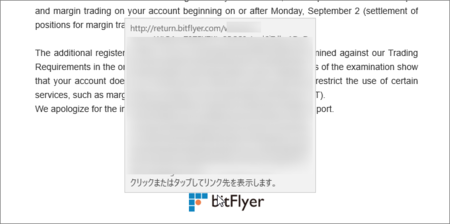
����炵�������N�́AbitFlyer �̃��S�}�[�N������1���������ł��B
���̃��S�}�[�N�Ƀ}�E�X�J�[�\�����悹��ƕ\�������A�h���X�́A�Z�L���A��URL�uhttps�`�`�v����Ȃ��uhttp�`�`�v�ƂȂ��Ă��܂��B
�i��͂荼�\���[�����H�j
�Ƃ��낪�A���̃��S�}�[�N���N���b�N���Ă݂�ƁA�\�������y�[�W��URL�́A�Z�L���A��URL�uhttps�`�`�v�ƂȂ��Ă��܂��B
�ʏ�̍��\���[���ł́A�N���b�N���ĕ\�������y�[�W��URL�́uhttp�`�`�v�ɂȂ��Ă���̂ŁA�uhttp�v�Ɓuhttps�v�̎g�������t�ł��B
���\���[���ŃN���b�N���ĕ\�������y�[�W��URL���uhttps�v�ɂȂ��Ă���P�[�X���A�Ȃ��킯�ł͂Ȃ��ł����E�E�E�B��
�v���Ԃ�ɓ͂���[LINE�ً}���]���[���͐i�����Ă���
����A�ǂ������̃��[���́A���\���[������Ȃ��Ė{�����ۂ��ł��B
�O�̂��߁A�u���E�U�Ńu�b�N�}�[�N���Ă��� bitFlyer �̃T�C�g���J���Ă݂�ƁA���[���ɂ������u���̒lj��o�^�v�̃��b�Z�[�W���\������܂����B
��͂�A���\���[������Ȃ��{���̃��[���������悤�ł��B
�ŋ߂͍��\���[���������̂ŁA���̎�̃��[��������ƍ������܂����A�l���Ă݂�ƁA���� bitFlyer �̃��[���̂悤�ɁA�l���Ȃǂ���͂�����y�[�W�ւ̃����N�����[�����̒��ŕ�����ɂ�������̂́A�D�������Ă܂��B
���\���[������Ȃ������Ǝv���Ă��A���[�������̃����N���N���b�N����ID�E�p�X���[�h����͂���̂́A����������R������܂��B
���̃T�[�r�X�𗘗p���Ă���l�Ȃ�AWeb�T�C�g�̓u�b�N�}�[�N���Ă���͂��Ȃ̂ŁA�������̂��ƃ��[�����̒��ɂ̓����N���Ȃ��Ă������͂��B
����Web��̃T�[�r�X�ł��A���\���[������Ȃ�����̂悤�ȁu����lj��o�^���Ă��������v�Ƃ����悤�ȃ��[��������܂����AbitFlyer �̂悤�ȃ��[���̍��������Ă����Ƃ����ȂƎv���܂��B
���[�U�[�͂��̃��[�������āA�u�b�N�}�[�N����Web�T�C�g���J���Ă���A����o�^����Ƃ����`����ʓI�ɂȂ�A���\���[���̑�ɂ��Ȃ�܂��B
�Ƃ������킯�ŁAbitFlyer �̓��[���̑�������������A�M���ł����Ђ��Ǝv���܂��B
���z�ʉ݂��n�߂�Ȃ�AbitFlyer ���������߂������Ƃ���ł����A�c�O�Ȃ��猻�݁A�V�K�̂��q�l�̓o�^������I�ɒ�~���Ă���Ƃ̂��Ƃł��B
bitFlyer �����Ǝv����ł����ǂˁB
2019�N06��06��
ONLINE VIAGRA �� ONLINE PHARMACY �̃��[����Ă݂�
���f���[���́A���̃u���O�̋L���l�^�ɂ��悤�Ǝv���Ă���̂ŁA��{�I�ɑ�͂��Ȃ����j�ł����A����́A�p�ɂɑ��M����Ă�����̂̒��ɁA���ƊȒP�ɑ�ł������Ȃ��̂��������̂ŁA�Ă݂邱�Ƃɂ��܂����B
��� Outlook2013 �ł���Ă݂܂��B
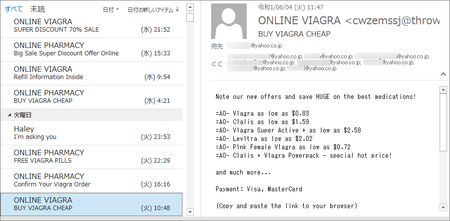
�Ώۂ̖��f���[���́A�^�C�g�����uONLINE VIAGRA�v�ƁuONLINE PHARMACY�v�ő����Ă�����̂ŁA�p���̃��[���ł��B
�o�C�A�O���ƃt�@�[�}�V�[�i��ǁj���l�b�g�ōw���ł����A�݂����ȓ��e���Ǝv���܂��B
CC:�ŕ����̃��[���A�h���X�ɑ��M���Ă���悤�ł��B
���f���[���ɂ悭����悤�ɁA���M�҂̃��[���A�h���X�͖���Ⴄ���̂ł����A���[���A�h���X�́u@�v�����̕����i�h���C���j�������Ȃ̂ŁA�����Ă��̃��[���A�v���i�܂��̓��[���T�[�r�X�j�ŊȒP�ɑ�ł��܂��B
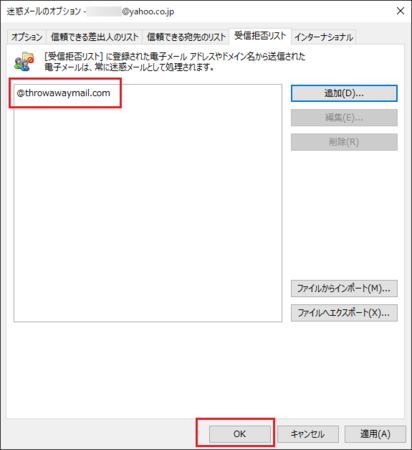
���f���[�����h���C���Ŏ�M���ۂ���iOutlook2013�̏ꍇ�j
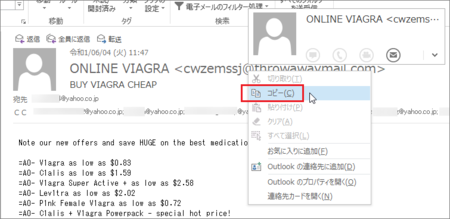
�P�j���[�������\������Ă���㕔�̃^�C�g���������E�N���b�N���āA�\������郁�j���[�̒��́m�R�s�[�n���N���b�N���܂��B
����ŁA�N���b�v�{�[�h�Ƀ��[���A�h���X���R�s�[���ꂽ��ԂɂȂ�܂��B
�Q�j�m�z�[���n�^�u�́m���f���[���n�̒��̃��j���[����m���f���[���I�v�V�����n���N���b�N���ĊJ���܂��B
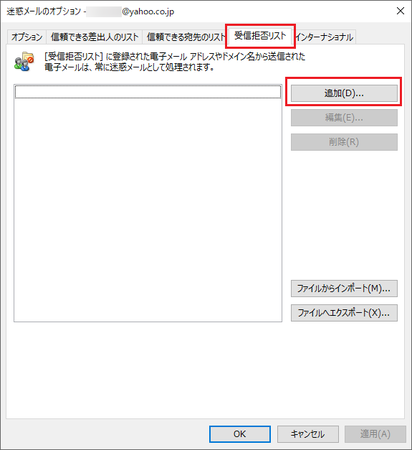
�R�j�m��M���ۃ��X�g�n�^�u��\�����āA�m�lj��n�{�^�����N���b�N���܂��B
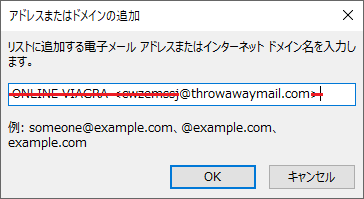
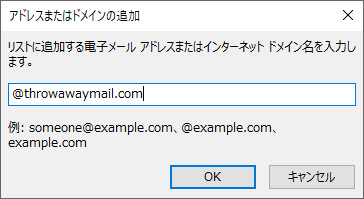
�S�j�N���b�v�{�[�h�ɂP�j�ŃR�s�[�������[���A�h���X�������ԂȂ̂ŁA���͕����Ɂm�\��t���n���āA�u@�v���O�̕����ƍŌ�́u>�v���폜���āA�mOK�n�{�^�����N���b�N���܂��B
�@�@�@�@�@�@�@�@�@�@![]()

�T�j���[���A�h���X�̃h���C���������\������Ă���̂��m�F���āA�mOK�n�{�^�����N���b�N���܂��B
�ȏ�ŁA�ݒ芮���ł��B
���[���A�h���X���������Ă����[���A�h���X�̃h���C�������������Ȃ�A���̂悤�ɊȒP�Ɏ�M���ۂł��܂��B
�g���Ă��郁�[���A�v����Outlook����Ȃ��ꍇ�́A�u�i���̃��[���A�v�����j�@��M���ہv�̂悤�Ȍ��t�Ńl�b�g��������ƁA��M���ۂ̕��@��������Ǝv���܂��B
�܂��A���[���T�[�r�X���ł��A���̂悤�Ȏ�M���ە��@�ɑΉ����Ă��邱�Ƃ������̂ŁA���[���A�v�����g��Ȃ��Ńu���E�U�ő���M���Ă���ꍇ�Ȃǂ́A���[���T�[�r�X���ł̐ݒ���@��T���Ă݂Ă��������B
2019�N05��29��
PDF�t�@�C���̕ύX������m�肽���Ƃ��ɕ֗��ȃT�C�g
PDF�t�@�C���Ŏ�����������A�����ύX����čēx���M����Ă����Ƃ������悤�ȏꍇ�ɁA�ύX������m�肽�����Ƃ�����Ǝv���܂��B
�y�[�W�������Ȃ���A�����Ŕ�r���Ă��債�ċ�ɂȂ�Ȃ���������܂��A�y�[�W���������Ɣ�r���ĕύX�����ׂ�̂���ςŁA�E���U���Ƃ������Ƃ�����܂��B
����ȂƂ��ɁA�ƂĂ��֗��ȃl�b�g��̃c�[��������܂��B
PDF�t�@�C���̔�r - 100������ - PDF24 Tools
�veb�u���E�U��œ��삷����̂ŁA�p�\�R���ɃC���X�g�[������K�v������܂���B
���y��ʏ� �������z�H���W���d�l���̉��肩���ׂĂ݂�
���y��ʏȂ�Web�T�C�g�Ō��J����Ă��鎑���Łu�������z�H���W���d�l���v�Ƃ����̂�����̂ł����A�d���ł悭�Q�Ƃ���̂ƁA���͒��ɕʂ̃y�[�W���Q�Ƃ��镔���������ē���Ȃ̂ŁA�veb�y�[�W�����Ă�낤�ƍl���A�ʃu���O�ō쐬���܂����B
�u�������z�H���W���d�l���v�̒��̌��z�H���҂����ł����APDF�t�@�C����286�y�[�W�A6,197KB��������̂ł��B
���y��ʏ� �������z�H���W���d�l���i���z�H���ҁj����31�N�� �ڎ�
���̎d�l���͍��N3��26���Ɍ��J���ꂽ���̂ŁA4�����ߍ�����u���O�ɃA�b�v���n�߁A5���̏��ߍ��ɂ͑S�����̃A�b�v���������܂����B
�Ƃ��낪�A���ꂩ�琔���o���āA4��25���ɂ��̉���ł����J����Ă������ƂɋC���t���܂����B
����łŕύX����Ă��镔�����A�u���O���ł������Ȃ��Ƃ����܂���B
�����ł̕ύX�����͌��J����Ȃ��̂ŁA�����Œ��ׂȂ��Ƃ����܂��A���̃{�����[���Ȃ̂ŁA�����Ō���ׂ�ɂ͖���������܂��B
�����ŁAPDF�t�@�C���̐V�����r���āA�ς���Ă���Ƃ���ׂĂ����c�[���͂Ȃ����ƁA�T���Č������̂��A���̃c�[���ł����B
�g�����́A�ƂĂ��ȒP�ŕ�����₷���ł��B
�P�j�ύX�O�̃t�@�C���ƕύX��̃t�@�C�����A���ꂼ��I�����܂��B
�u�t�@�C����I�ԁv�̕������N���b�N���ăt�@�C����I��ł������ł����A�G�N�X�v���[���[�Ńt�@�C�����h���b�O���āA�����Ƀh���b�v���Ă�OK�ł��B
�t�@�C���̓ǂݍ��݂́A�t�@�C���T�C�Y���傫���̂Ŏ��Ԃ������邱�Ƃ�\�z���Ă��܂������A���ꂼ��1�����x�œǂݍ��߂܂����B
�Q�j�Q�̃t�@�C���̓ǂݍ��݂��I���ƁA�E���Ɂm��r����n�{�^�����\������܂��B
���̃{�^�����N���b�N����ƁA��r���n�܂�܂��B
���̔�r��Ƃ��A�\�z�ɔ����āA�ق�̏\���b���x�ŏI����Ă��܂��܂����B
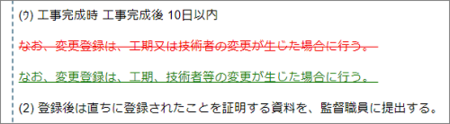
��r�������ʂ́A��ʂ̉��ɕύX�����ɐF���t���ĕ\������܂��B
�lj����ꂽ���́A�ΐF�ŕ\������܂��B
���͂��ς���������́A���̕��͂��ԕ����̎��������t���ŕ\������A�ύX��̕��͂��ΐF�ŕ\������܂��B
�ǂ����ǂ̂悤�ɕς���������A�ƂĂ�������₷���ł��B
�X�L�������č쐬���ꂽPDF�̏ꍇ
�p�\�R���\�t�g����o�͂���PDF�t�@�C���̏ꍇ�́A���̂悤�ɔ�r�ł��܂����A�R�s�[�@�Ȃǂ̃X�L���i�[�@�\�œǂݎ����PDF�t�@�C���̔�r�͂��܂������Ȃ��Ǝv���܂��B
�X�L�������č쐬����PDF�́A�e�L�X�g�I�����[�h�Ńe�L�X�g���I���ł��Ȃ��̂ŁA�O��������肵���t�@�C���ł��A����ƕ�����܂��B
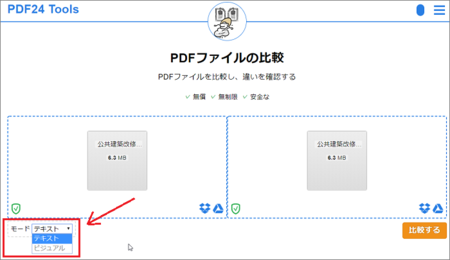
���̃c�[���ɂ́u�e�L�X�g���[�h�v�Ɓu�r�W���A�����[�h�v������̂ŁA�X�L��������PDF�t�@�C���̏ꍇ�́A���́u�r�W���A�����[�h�v�������ƁA���܂���r�ł��邩������܂���B
2019�N05��27��
�����Wi-Fi�����т��ђᑬ�ɂȂ��Ă��܂��Ƃ��̓`�����l�����Œ肷��Ƃ�������
ADSL�ڑ��̂Ƃ����炠�錻�ۂŁANURO ��![]() �ɂ��Ă�����N���Ă���̂ł����A�Ƃ��ǂ��ʐM���x���������x���Ȃ��Ă��܂����Ƃ�����܂��B
�ɂ��Ă�����N���Ă���̂ł����A�Ƃ��ǂ��ʐM���x���������x���Ȃ��Ă��܂����Ƃ�����܂��B
NURO ���Ō����A���i70Mbps���x�o�Ă���ʐM���x���A1�`3Mbps���炢�܂ŗ����܂��B
�ǂ̒��x�̕p�x�ŋN���Ă���̂��͓���Ƃ���ŁA���q���Q�[�������Ă��Ē��q�������Ȃ�����Anasne�i�i�X�l�j�Ř^�悵�Ă������̂����Ă��ăR�}����݂����ɂȂ����Ƃ��ɁA�ʐM���x��������Ă݂�ƁA�������x���Ȃ��Ă���Ƃ�������ł��B
�p�\�R���Ńu���O�������Ă���Ƃ��Ȃǂ́A�ʐM���x�������Ă��Ă��A���ɉe���͂Ȃ��C���t���Ȃ��̂ŁA�p�x�͂悭�킩��܂���B
�Ƃ��ǂ��N���Ă���Ƃ������x��������܂��A���������p�ɂɋN���Ă���\��������܂��B
�ȒP�ȑΏ��@�Ƃ��ẮA����LAN���[�^�[�̓d�����A����������ē��꒼�����Ƃʼn��P���܂����A���̂��߂ɑ��q�ɃQ�[���𒆒f��������Anasne�̘^������Ă���̂𒆒f���邱�ƂɂȂ�̂ŁA�Ȃ�Ƃ��������Ƃ���ł��B
���łɁA���i��70Mbps���x�̒ʐM���x���A�������������Ă��悳�����ȋC������̂ŁA���ׂĂ݂܂����B
�ʐM���x���o�Ȃ��Ƃ��̑Ώ��@�́ASo-net�̃T�|�[�g�y�[�W�ɏ����Ă���܂����A���̒��ɂ͊Y��������̂��Ȃ��悤�ȋC�����܂��B
NURO ���̑��x���łȂ� | ����T�|�[�g | So-net
�������̂�������̃y�[�W�ł��B
NURO����ONU-HGW(HG8045Q)�̖���LAN���₯�ɒx�����̑Ή�(��) | ougi.net
���e�́u�`�����l���ݒ��1��蓮�ł���Ă݂āA���x�����P�����玩���ɖ߂��Ƃ����菇�ށv�Ƃ������̂ł��B
���Ȃ���҂ł������Ȋ����ł��B
����������Ă݂邱�Ƃɂ��܂����B
NURO ����ONU�iHG8045Q�j��WLAN�`�����l�����蓮�Őݒ肵�Ă݂�
HG8045Q �ł̐����ɂȂ�܂����A�����̓l�b�g�����Ō����� HG8045Q �̎戵�������ɏ����Ă���܂����A���̌^�Ԃ�ONU�ł��l�b�g�Ō�������Ύ戵��������������Ǝv���܂��B
�P�j�u���E�U�̃A�h���X�o�[�Ɂu192.168.1.1�v����͂��āA�mEnter�n�L�[�������܂��B
�X�}�[�g�z���ł��ł��܂����A�\���ϊ��Ɂu192.168.I.I�v���o�Ă��邩������܂���B
�Ō��2�͐����́u 1 �v�Ȃ̂ŁA�\���ϊ��́u I �v�ɂȂ��Ă�����̂�I��ł��܂��ƁA�ݒ�y�[�W���J���܂���B
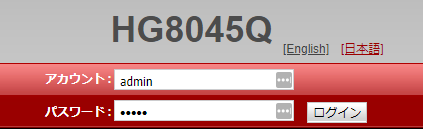
�Q�j�A�J�E���g�ƃp�X���[�h����͂��āA�m���O�C���n�{�^�����N���b�N���܂��B
�����ݒ�ł̓A�J�E���g�E�p�X���[�h�Ƃ��uadmin�v�ɂȂ��Ă���̂ŁA���Ɏ����ŕύX���Ă��Ȃ���A�����Ƃ��uadmin�v�Ń��O�C���ł��܂��B
�R�j�m�V�X�e���c�[���n�^�u���J���ăp�X���[�h��ύX����悤�ɑ������Ǝv���܂����A����͂��̂܂܂ɂ��Ă����܂��B
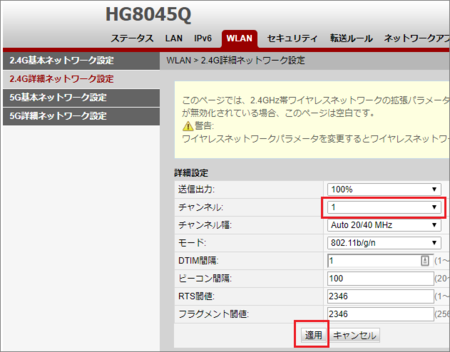
�mWLAN�n�^�u���J���āA�u2.4G�ڍ׃l�b�g���[�N�ݒ�v�܂��́u5G�ڍ׃l�b�g���[�N�ݒ�v���J���܂��B
�i���̃p�\�R���͂�����ƌÂ�2.4G�����g���Ȃ��̂ŁA�u2.4G�ڍ׃l�b�g���[�N�ݒ�v�Ő������܂����A5G�ł������͓����ł��j
�u�`�����l���v���u�����v�ɂȂ��Ă���̂ŁA�������u 1 �v�ɕς��ām�K�p�n�{�^�����N���b�N���܂��B
�`�����l�����u 1 �v�ɕς�����ԂŁA�ʐM���x�𑪒肵�Ă݂܂��B
���� �C���^�[�l�b�g����̑��x�e�X�g | Fast.com �ł���Ă݂܂����B
�����Ȃ�A�听���I�݂����ȒʐM���x���o�܂����B
�������A���̂��ƃ`�����l�����u 2 �v���珇�ɍŌ�́u 13 �v�܂Ŏ����Ă݂܂������A�u 4 �v�́u 1 �v�ɋ߂����x���o�����̂́A����70�`100Mbps���x�ł����B
�����āA�ЂƂ����ɒ[�ɒႢ���x�A�܂�`���ɏ��������q�̈����Ƃ��̑��x�ɂȂ��Ă��܂����`�����l��������܂����B
�`�����l���������ɖ߂��ƁA�s���ɂ�������̂�h���Ȃ�����
�ᑬ��Ԃ������`�����l�����A���̌������x���߂����Ƃ���A���x�͑��̃`�����l���Ɠ������炢�̑��x���o�Ă��܂����B
���̃`�����l������ɕs���Ƃ����킯�ł͂Ȃ��悤�ł��B
�Ƃ��ǂ��N����s���̌����́AONU�����̃`�����l���Ɏ����Őݒ肵���Ƃ��ɁA���̃`�����l���Ɠ������g���̓d�g���Ƃ��ǂ��������āA�d�g�����N�������Ƃ�������܂���B
���̓d�g���A�ߏ��̉Ƃ̖���LAN�Ȃ̂��A���̉����Ȃ̂�������܂��AADSL����̂Ƃ�����N���Ă��邱�ƁA��ɂł͂Ȃ����X�����Ȃ邱�Ƃ��l����ƁA�����Ƃ��Ă��肻���ȋC�����܂��B
���������Ȃ�A�`�����l�����u�����v�ɖ߂��ƁA�܂��������Ƃ��N����͂��ł��B
�u�����v�ɖ߂��Ȃ��ŁA���̂܂܃`�����l���u 1 �v�ŌŒ肵�Ă����̂��悳�����ł��B
���炭�g���Ă݂Ȃ��ƁA���ꂪ�������ǂ���������܂��A���������Ǐ�̐l��������A�����Ă݂Ă��������B
�ł���A���ʂ��R�����g����������Ɗ������ł��B
NURO ���̐\�����݂́A�����T�C�g���炪���S�ł��B![]()
2019�N05��23��
Word �̕\��2�y�[�W�ڈȍ~�Ƀ^�C�g���s��݂�����@�ƁA�w�b�_�[���̌��Ԃ��Ȃ������@
Microsoft Word �ŕ\������āA���̕\��2�y�[�W�ڈȏ�ɂ܂��������Ƃ��ɁA2�y�[�W�ڈȍ~�Ƀ^�C�g���s���~�����Ƃ�������܂��B
���̂Ƃ��Ƀ^�C�g���s���w�b�_�[�ō����@�ƁA���̃w�b�_�[���ɂł��Ă��܂�1�s���̍s�Ԃ��Ȃ������@�ł��B
�܂��A�w�b�_�[���g��Ȃ��Ń^�C�g���s�������@�������Ă��܂��B
Word 2013 �ł̐����ɂȂ�܂����A���̃o�[�W�����ł������悤�Ȃ����ɂȂ�Ǝv���܂��B
Word �ɕt���Ă����e���v���[�g�u�T�[�r�X�������v���g���Ă���Ă݂܂��B
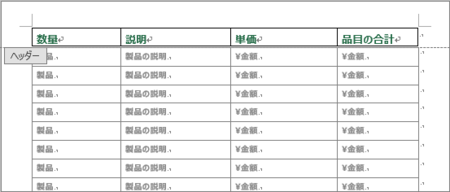
��������₷�����邽�߂ɁA�\�̕����������ύX���܂��B
�\�Ɋi�q��Ɍr����ݒ肵�āA�^�C�g���s�Ɗe���ڂ����ԍs�Ƃ̊Ԃ̉��s���Ȃ����܂����B
����ɁA�e���ڂ����ԍs�𑝂₵�āA�y�[�W��2�y�[�W�ڂɂ܂�����悤�ɂ��܂��B
�������鍀�ڂ������Ȃ��āA2�y�[�W�ڂ��ł��Ă��܂�����Ԃł��B
2�y�[�W�ڂɃ^�C�g���s�u���ʁ@�����@�P���@�i�ڂ̍��v�v���~�����Ƃ���ł��B
2�y�[�W�ڈȍ~�̃w�b�_�[�ɁA�^�C�g���s��ݒ肷��
�P�j�\��1�y�[�W�ڂ̃^�C�g���s�u���ʁ@�����@�P���@�i�ڂ̍��v�v������I�����āA�R�s�[���܂��B
�I���̂����́A�}�E�X�̃h���b�O�ł������ł����A�mShift�n�L�[�������Ȃ�����L�[�ł�OK�ł��B
�R�s�[�̂����́A�E�N���b�N�ŕ\������郁�j���[����u�R�s�[�v�ł������ł����A�mCtrl�n�L�[�������Ȃ���mC�n�L�[�������Ă�OK�ł��B
�ʏ�͈̔͑I���ƃR�s�[��OK�Ƃ������Ƃł��B
�Q�j2�y�[�W�ڂ̕\�̏㕔�̗]���������_�u���N���b�N���āA�w�b�_�[���ҏW�ł����Ԃɂ��܂��B
1�y�[�W�ڂɂ̓w�b�_�[��ݒ肵�����Ȃ��̂ŁA�㕔���{���́u�擪�y�[�W�̂ݕʎw��v�Ƀ`�F�b�N�����Ă���A2�y�[�W�ڂ̕\�̏㕔�̗]�������Łu�\��t���v�����܂��B
���̓\��t�����A�E�N���b�N�ŕ\������郁�j���[����u�\��t���i���̏�����ێ��j�v�ł������ł����A�mCtrl�n�L�[�������Ȃ���mV�n�L�[�������Ă�OK�ł��B
���̉摜�Łu7.6 mm�v������Ԙg�ň͂��Ă��܂����A����͌�Œ������܂��B
�R�j�^�C�g���s��\��t������Ԃ́A�� ���̂悤�ɂȂ�܂��B
�S�j�w�b�_�[���㕔�̗]���ɂ͂ݏo���Ă���̂ŁA�������邽�߂Ɂu�ォ��̃w�b�_�[�ʒu�v�i7.6 mm �ƂȂ��Ă��������j�̐��l��傫�����āA�w�b�_�[�������܂��B
���łɁA�w�b�_�[�����Ɋi�q��̌r����ݒ肵�܂����B
�܂��A�w�b�_�[�ƕ\�̊Ԃɉ��s��2�s�����Ă����̂ʼn��s���폜���܂������A1�s�̉��s�͎c���Ă��܂��폜�ł��܂���B
�w�b�_�[�ƕ\�̊Ԃ�1�s���̌��Ԃ��Ȃ���
�P�j�w�b�_�[�ƕ\�̊Ԃ̉��s�����ɃJ�[�\���������ԂʼnE�N���b�N���āA�u�i���v���J���܂��B
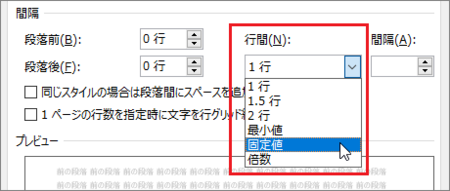
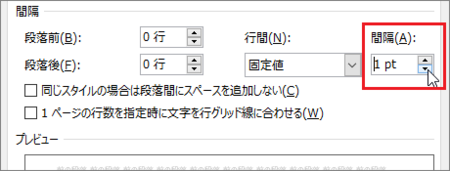
�Q�j�u�C���f���g�ƍs�Ԋu�v�^�u�́u�s�ԁv�Ɓu�Ԋu�v�����邱�ƂŁA���Ԃ��Ȃ����܂��B
�R�j�u�s�ԁv�̉E���́m�Ɂn���N���b�N���āu�Œ�l�v��I�����܂��B
�S�j�u�Ԋu�v�̉E���́m���n���u1 pt�v�ɂȂ�܂ŃN���b�N���܂��B
���ꂪ�u0 pt�v�ɂȂ�Ǝv���̂ł����A�u1 pt�v�܂ł����ł��܂���B
���́mOK�n�{�^�����N���b�N���ăE�B���h�E����܂��B
�T�j���Ԃ͊��S�ɂ͂Ȃ��Ȃ�܂��A�����܂ŏ������ł��܂��B
�\�c�[�����g���āA2�y�[�W�ڈȍ~�Ƀ^�C�g���s��ݒ肷��
�P�j����g���Ă���e���v���[�g�́A�^�C�g���s���ʂ̕\�ɂȂ��Ă���̂ŁA�e���ڂ̕\�̐擪�s���^�C�g���s�ɂ��܂��B
�\��1�y�[�W�ڂ̃^�C�g���s�u���ʁ@�����@�P���@�i�ڂ̍��v�v������I�����ăR�s�[���A�e���ڂ̕\�̐擪�s�ɓ\��t���܂��B
�Q�j���̃^�C�g���s�͗v��Ȃ��Ȃ�̂ŁA�폜���܂��B
���̃^�C�g���s�����ʼnE�N���b�N���āA�u�폜�v���u�s�̍폜�v�ō폜�ł��܂��B
�R�j�V�����ł����^�C�g���s�i�e���ڂ̕\�̐擪�̍s�j�ɃJ�[�\���������ԂŁA�㕔���{���́u�\�c�[���v�́u���C�A�E�g�v�ɂ���u�^�C�g���s�̌J��Ԃ��v���N���b�N���܂��B
�i�\�̐擪�̍s�ɃJ�[�\���������Ԃ���Ȃ��ƁA�u�^�C�g���s�̌J��Ԃ��v���O���[�ɂȂ��ăN���b�N�ł��܂���j
�S�j2�y�[�W�ڂ̐擪�Ƀ^�C�g���s������܂����B
3�y�[�W�ڈȍ~�ɂ܂��������ꍇ���A�����悤�Ƀ^�C�g���s������܂��B
���̕��@���ƁA�^�C�g���s�̉��Ɍ��Ԃ��ł��܂���B
�ŏ��̃w�b�_�[���g�����@�̏ꍇ�͏������Ԃ��ł��܂����A���Ԃ����邩�ǂ����͍D�݂ɂ��ł��傤���B
Excel �ō��^�C�g���s�͊ȒP�ɍ��܂����AExcel�̕��̓Z���ɓ��镶�����ɂ���ẮA�������B��Ă��܂����ɑΏ����Ȃ��Ƃ����Ȃ��̂ŁAWord �̕\���̂Ă������Ƃ���ł��B
2019�N05��14��
�u���O�̉ӏ������i�ԍ��t�����X�g�j�����낢��Ȍ`���ō����@�̂܂Ƃ�
�u���O�̃G�f�B�^�ɂ́A�����Ă��ӏ������i�ԍ��t�����X�g�j���ȒP�ɍ���@�\��������Ă��܂��B
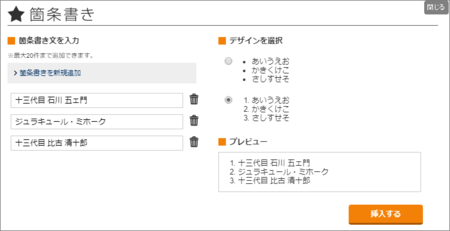
���̃u���O�ŗ��p���Ă����t�@���u���O![]() �̏ꍇ�́A����Ȋ����ł��B
�̏ꍇ�́A����Ȋ����ł��B
���ۂɍ���Ă݂�ƁA���̂悤�ɂȂ�܂��B
- �\�O��� �ΐ� �܃F��
- �W�����L���[���E�~�z�[�N
- �\�O��� ��� ���\�Y
- �\�O��� �ΐ� �܃F��
- �W�����L���[���E�~�z�[�N
- �\�O��� ��� ���\�Y
�R�[�h�͂��̂悤�ɂȂ��Ă��܂��B
<ul>
<li>�\�O��� �ΐ� �܃F��</li>
<li>�W�����L���[���E�~�z�[�N</li>
<li>�\�O��� ��� ���\�Y</li>
</ul>
<ol>
<li>�\�O��� �ΐ� �܃F��</li>
<li>�W�����L���[���E�~�z�[�N</li>
<li>�\�O��� ��� ���\�Y</li>
</ol>
���̃u���O�T�[�r�X�ł��A�����Ă�����2��ނ�����悤�ɂȂ��Ă��܂��B
�t�@���u���O�̏ꍇ�͂�����Ɠ���ŁA���ۂɂ̓��X�g <li> �̊e�s�ɃX�^�C���̐ݒ肪�����Ă��܂��B
<li style="list-style-type: decimal; margin-left: 1em;">�\�O��� �ΐ� �܃F��</li>
���̉ӏ��������A�P�j�Q�j�R�j�Aa b c�A�A �C �E�A1�� 2�� 3�͂ȂǁA���낢��ȃp�^�[���ɂ�����@������̓��e�ł��B
list-style-type�v���p�e�B���g��
�܂��͊�{�I�ȕ��@�ŁAlist-style-type�v���p�e�B���g�����ƂŁA���낢��ȃ^�C�v�̉ӏ����������܂��B
list-style-type�|�X�^�C���V�[�g���t�@�����X
�� �����ɏ����Ă���Ƃ���ł����A�}�[�J�[�t���̉ӏ�����<ul>��4��ށi�}�[�J�[�Ȃ����܂ށj�A�ԍ��t���̉ӏ�����<ol>��17��ނ̉ӏ��������ł��܂��B
HTML�R�[�h�̏������������Ă���̂ŁA���ƊȒP�ɂł������ł��B
�}�[�J�[�t���̉ӏ�����
- �@�}�[�J�[�Ȃ�
- �� ����
- �� ����
- �� ���l�p
�ԍ��t���̉ӏ�����
- �@.�A.�B.�@�������̃��[�}����
- �T.�U.�V.�@�啶���̃��[�}����
- ��.��.��.�@�������̃M���V������
- 1.2.3.�@�Z�p����
- 01.02.03.�@�擪��0�������Z�p����
- a.b.c.�@�������̃A���t�@�x�b�g�ilatin�j
- a.b.c.�@�������̃A���t�@�x�b�g�ialpha�j
- A.B.C.�@�啶���̃A���t�@�x�b�g�ilatin�j
- A.B.C.�@�啶���̃A���t�@�x�b�g�ialpha�j
- ��.��.�O.�@������
- ��.��.��.�@�������i�����������j
- �A.�C.�E.�@�Љ����i�A�C�E�G�I�j
- ��.��.��.�@�������i����́j
- �C.��.�n.�@�Љ����i�C���n�j
- א.ב.ג.�@�w�u���C����
- Ա.Բ.Գ.�@�A�����j�A�����i�啶���j
- ა.ბ.გ.�@�O���W�A�����i���w�h�����j
���ׂĂ݂�Ƒ��̎�ނ�����悤�ł����A�u���E�U�Ȃǂ̊��ɂ���Ă͕\������Ȃ����̂�����̂ŁA���܂����Ȃ��͎̂g��Ȃ�����������������܂���B
CSS�i�X�^�C���V�[�g�j���g���Ɩ���R�[�h�������Ȃ��Ă����ł����A�ł��邾�� CSS �ɏ����������������ł��B
�� �����炪�Q�l�ɂȂ�܂��B
list-style-type - CSS: �J�X�P�[�f�B���O�X�^�C���V�[�g | MDN
1�� 2�� �ȂǕ�����t������A�J�b�R�t���ɂ����肷��
ol,li,���X�g�Ŋ��ʕt�̐����������@
�� ������̃y�[�W�́A(1) (2) (3) �ȂǃJ�b�R�t���ɂ�����@�������Ă���܂��B
���̃y�[�W��CSS�̍Ō�̍s������ƁA�ԍ��̑O��� "(" �� ") " ��t���邱�ƂŃJ�b�R�t���̐����ɂ��Ă���̂�������܂��B
content: "(" counter(cnt) ") ";
�Ƃ������Ƃ́A�Ⴆ�� 1�� 2�� �ɂ������ꍇ�́A�O�� "(" �������āA���� ") " �� "�� " �ɕς��Ă��������ƂɂȂ�܂��B
content: counter(cnt) "�� ";
������g���A�����̑O��ɕ�����J�b�R�Ȃǂ̋L�������R�ɕt�����܂��B
�����E�L���Ȃlj��ł��ł���悤�ɂ���
�� ���̃y�[�W�̐����͇@�A�݂����Ɋەt�������ɂ�����@��������Ă��܂����A���@�Ƃ��Ă� list-style �� none �ŏ����Ă����āA�ւ��Ɋې�����\�������Ă��܂��B
�ې��������ꂼ��̍s�ɏ��ɓ���Ă���̂ŁA���̕����ł����������ł��B
�������Ă݂܂��B
��� �E�F�u�A���e�i���� �̃y�[�W���Q�l�ɂ��āACSS�i�X�^�C���V�[�g�j��lj����܂��B
/* �� �ӏ�����(���̑�) �� */
ol.list_etc{
position: relative;
margin:0;
padding:0
}
ol li{
list-style: none;
list-style-position:outside;
margin:0;
padding-left: 1em
}
ol li span{
position: absolute;
left:0;
margin:0
}
/* �� �ӏ�����(���̑�) �� */
�u���O�ɏ���HTML�͂���Ȋ����B
<ol class="list_etc">
<li>㋐���X�g1</li>
<li>㋑���X�g2</li>
<li>㋒���X�g3</li>
</ol>㋐㋑㋒�̂Ƃ���́A�� �� �� �ȂǓ��͂ł��镶����L���A���ł��������ƂɂȂ�܂��B
���K�w�̉ӏ�����
�ӏ������̒��ɕʂ̉ӏ�����������悤�ȁA���K�w�̉ӏ���������邱�Ƃ��ł��܂��B
���X�g <li>����</li> �̒��� <ul> </ul> �� <ol> </ol> �����邱�ƂŁA���K�w�̉ӏ��������ł��܂��B
�ڂ����́A�� �����炪�Q�l�ɂȂ�܂��B
HTML�^�O/���X�g�^�O/���s���̃��X�g����� - TAG index
���̑��̉ӏ�����
CSS�i�X�^�C���V�[�g�j���g�����A����ɍH�v�����ӏ������Ȃǂ���邱�Ƃ��ł�������������ꂽ�T�C�g��\���Ă����܂��B
- ���낢��ȃ}�[�J�[�̉ӏ�����
CSS�Ń��X�g��f�G�ɂ���list-style�̎g����+�����Ǝ��R�ȍ��� | ���G���W�j�A�m�u���O�iSamurai Blog�j - �v���O���~���O����Ҍ����T�C�g - �������ȉӏ�����
�R�s�y�Ŏg���郊�X�g�f�U�C��34�I�FCSS�ʼnӏ��������������� - ���o���t���ӏ�����
Try next HTML - Section 1
2019�N05��08��
Windows10 �̃A�b�v�f�[�g KB4495667 �ŕs������������ꍇ�̑Ώ��@
5��3���Ƀ����[�X���ꂽ Windows10 Ver.1809 �p�A�b�v�f�[�g KB4495667 �́A�I�v�V�����Ƃ��Č��J���ꂽ���̂ŁA�����̃A�b�v�f�[�g�̂悤�Ɏ����I�ɃC���X�g�[���������̂ł͂Ȃ��A�蓮�i�����Ń_�E�����[�h���ăC���X�g�[���j�ōs�����̂ł��B
���̂��߃A�b�v�f�[�g��K�p���Ă��Ȃ��l���قƂ�ǂ̂͂��ł����AMicrosoft ������Ĉꕔ���[�U�[�Ɏ����z�M���Ă��܂����悤�ŁA�K�p���Ă���\��������܂��B
���̐E��ł��S�[���f���E�B�[�N���ɏo�Ђ�����l���A�K�p���Ă��܂��Ă��܂����B
���̃A�b�v�f�[�g�́AWindows�EEdge �Ȃǂ̕s��̏C���̑��A�V���� �ߘa �̑Ή����܂܂�Ă���̂ŁA�蓮�ł��K�p�������Ƃ���ł����A�K�p���邱�Ƃňꕔ�̃\�t�g�E�F�A�ŕs����������Ă���悤�ł��B
���̐E��œK�p�����P��ł́A�Ɩ��p�̃\�t�g�E�F�A�ʼn�ʂ̃��C�A�E�g�������Ƃ����s����������܂����B
���������s��̌����� Windows �X�V�v���O�������ɂ���̂��A�\�t�g�E�F�A���ɂ���̂��́A���̂Ƃ���s���ł����A�Ƃ肠�����̑Ώ��@�Ƃ��ẮA�X�V�v���O�����̃A���C���X�g�[���Ƃ������ƂɂȂ�܂��B
���ɕs����������Ă��Ȃ���A�X�V�v���O������K�p�����܂܂ł����ł����A�\�t�g�E�F�A��ʂ̃��C�A�E�g����Ȃǂ̒v���I�ȕs������������ꍇ�́A�ȉ��̎菇�ōX�V�v���O�������A���C���X�g�[�����Ă��������B
�X�V�v���O�������A���C���X�g�[�����Ă����A���̂����Ɏ����A�b�v�f�[�g�����X�V�� �ߘa �̑Ή���s��̏C�����K�p�����͂��ł��B
Excel �ł����C�A�E�g�������悤�ł��B��
�uMS P �S�V�b�N�v�uMS UI �S�V�b�N�v���g����Excel�V�[�g�̃��C�A�E�g��������� - ���̓m
�X�V�v���O���� KB4495667 ���A���C���X�g�[������菇
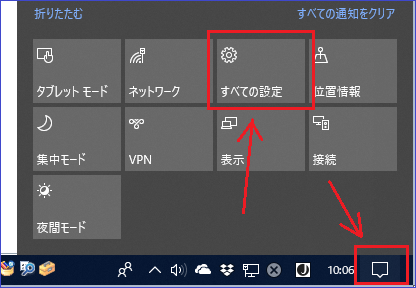
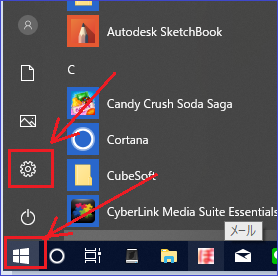
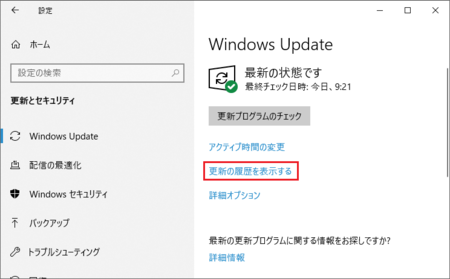
�X�^�[�g���j���[�܂��� Windows ��ʉE���́m�ʒm�n�A�C�R������A���ԃA�C�R�����N���b�N���āmWindows �̐ݒ�n���J���܂��B

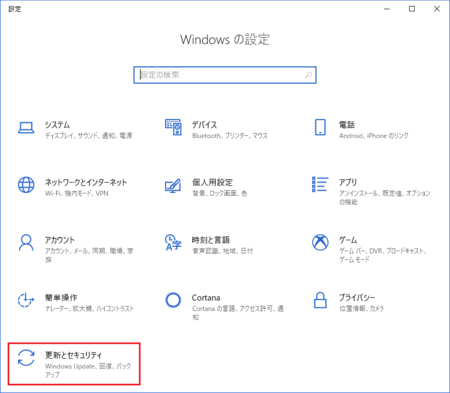
�mWindows �̐ݒ�n�̒��́m�X�V�ƃZ�L�����e�B�n���N���b�N���ĊJ���܂��B

�m�X�V�̗�����\������n���N���b�N���܂��B

�m�X�V�v���O�������A���C���X�g�[������n���N���b�N���܂��B

�X�V�v���O�����̈ꗗ�̒����� Microsoft Windows(KB4495667)�̍X�V�v���O���� ��T���āA���̏�ʼnE�N���b�N���āA�m�A���C���X�g�[���n���N���b�N���܂��B
Microsoft Windows(KB4495667)�̍X�V�v���O���� ��������Ȃ��ꍇ�́A���̍X�V���C���X�g�[������Ă��Ȃ��̂ŁA�ȍ~�̍�Ƃ͕s�v�ł��B
�ċN�����邩���b�Z�[�W���\�����ꂽ�ꍇ�́A�m�������ċN������n���N���b�N���čċN�����āA��ƏI���ł��B
���̃p�\�R���́AWindows ��ʉE���̎��������Ƀ}�E�X�J�[�\�����悹��ƁA�a��œ��t���\�������悤�ɐݒ肵�Ă��܂����A���̃A�b�v�f�[�g��K�p�ł��Ȃ��̂ŁA�܂� ����31�N �̂܂܂ł��B
KB4495667 �̍X�V��K�p����ƁA���Ԃ�\���� �ߘa �ɂȂ�̂��Ǝv���܂��B
���t��a��ɂ�����@�́A������ ��
Windows10 �^�X�N�o�[�E���̎����Ƀ}�E�X�J�[�\�����悹��ƕ\���������t��a��ɂ�����@
2019�N04��25��
Office�v���O�����̏C����Excel�t�@�C���̏C���ł�Excel�t�@�C�����J���Ȃ��Ƃ��̑Ώ��@
�G�N�X�v���[���[��Excel�t�@�C�����_�u���N���b�N�ŊJ���Ȃ��Ƃ��̑Ώ��@�Ƃ��āAOffice�v���O�����̏C�� �܂��� Excel�t�@�C���̏C�� �Œ���Ƃ����L���������܂������A����ł���͂�J���Ȃ��Ǐ����Ă��܂����B
- 2019�N03��26�� �G�N�X�v���[���[��Excel�t�@�C�����_�u���N���b�N�ŊJ���Ȃ��Ƃ���
- 2019�N03��14�� Excel�̃t�@�C�����J���Ȃ��Ȃ�����A�Z�����瓮���Ȃ��Ȃ����Ƃ���
���̌ア�낢�뎎���āA�����炭���������ۂ��̂ŁA���̕��@�������Ă����܂��B
�������A���낢�뎎���Ă��邤���ɒ������Ƃ����Ȃ̂ŁA�ǂ̑��삪�L�������������C�}�C�`���m�ł͂Ȃ��āA�Ђ���Ƃ���Ƃ��̑��̗v���Œ������Ƃ������Ƃ����邩���m��܂���B
�����Ǐo�Ă���l�́A���܂���҂��Ȃ��œǂ�ł��������B
���Ԃ�A�ȉ��̂Q�̑���̂ǂ��炩�Œ���܂����Ƃ����b���ł��B
DDE���g�p���鑼�̃A�v���P�[�V���������� �ɂ��Ă݂�
����̓l�b�g�ŏ���T���Ă��Č��������@�ł����ADynamic Data Exchange(DDE)���g�p���鑼�̃A�v���P�[�V���������� �̃`�F�b�N���O���ƒ���Ƃ������̂ł��B
�Q�l�� �� StiLL FAQ
�������A����Ă݂�ƕ�����܂����A�����炭�����Ƀ`�F�b�N�͓����Ă��܂���B
�W���ݒ�Ń`�F�b�N�������Ă��Ȃ��̂��Ǝv���܂��B
�����Ƀ`�F�b�N�����Ă���AExcel�t�@�C�����J���Ă݂�ƁA������Excel���J���Ă��܂��A�J�����Ƃ��Ă���Excel�t�@�C�����J���܂���ł����B
���������Ȃ��̂ŁA�`�F�b�N���O���Ă����܂����B
�E�E�E���A���̑���̂��ƁA�G�N�X�v���[���[��Excel�t�@�C�����_�u���N���b�N�ŊJ����悤�ɂȂ��Ă����̂ł��B
�܂�ADynamic Data Exchange(DDE)���g�p���鑼�̃A�v���P�[�V���������� �̃`�F�b�N�����āA���̂��Ƃł��̃`�F�b�N���O���ƒ���Ƃ������Ƃł��B
�菇�͈ȉ��̂Ƃ���ł��B
- Excel���N������B
- �m�t�@�C���n���m�I�v�V�����n���m�ڍאݒ�n���J���B
- �uDynamic Data Exchange(DDE)���g�p���鑼�̃A�v���P�[�V����������v�̃`�F�b�N�����āA�mOK�n�{�^�����N���b�N����B

- ��������Excel����āA�G�N�X�v���[���[��Excel�t�@�C�����_�u���N���b�N�ŊJ���Ă݂�B
- 2�E3�̎菇�ŁA�uDynamic Data Exchange(DDE)���g�p���鑼�̃A�v���P�[�V����������v�̃`�F�b�N���O���āA�mOK�n�{�^�����N���b�N����B
- Excel����āA�G�N�X�v���[���[��Excel�t�@�C�����_�u���N���b�N�ŊJ���Ă݂�ƁA�J����͂��B
�\���Ƃ��ẮA���ɏ������@�����A������̕��������Ǝv���܂��B
�������������ƁApersonal.xlsb ���J���Ă��܂��悤�ɂȂ邩������܂���B
���̂Ƃ��́Apersonal.xlsb ���\������Ă����ԂŁA�m�\���n�^�u���m�E�B���h�E�n�́m�\�����Ȃ��n���N���b�N����ƁApersonal.xlsb ���J���Ȃ��Ȃ�܂��B
Microsoft �A�J�E���g���N���b�N���Ă݂�
������̕��@�Œ������\���͒Ⴂ�ł����A���������O�ɂ��������Ȃ̂ŁA�ꉞ�����Ă����܂��B
�菇�͊ȒP�ŁAExcel ���J������ԂʼnE��ɕ\������� Microsoft �A�J�E���g�������N���b�N���Ă݂邾���ł��B
�J�����E�B���h�E�́A�ǂ����ʂ̏ꏊ���N���b�N����ƕ��܂��B
����́AMicrosoft �A�J�E���g�����ɉ��F�O�p�́I�}�[�N���t���Ă����̂ŁA�����ɃN���b�N���Ă݂����̂ł��B
���Ԃ�A���������ƂƂ͊W�Ȃ��Ƃ͎v���܂����A�\���̓[���ł͂Ȃ��Ƃ������Ƃ���ł��B
���̌��͈�ʓI�ɋN���Ă��錻�ۂł͂Ȃ���������Ȃ��ł����A�����N���Ă����玎���Ă݂Ă��������B
2019�N04��19��
�y�Vinfoseek �̃��b�L�[BINGO! �ƃ��b�L�[�������ł��Ȃ��Ȃ����Ƃ��̑Ώ��@
�y�Vinfoseek �̃��b�L�[BINGO! �ƃ��b�L�[��������낤�Ƃ���ƁABad Request �ƂȂ��ďo���Ȃ��Ȃ��Ă��܂��܂����B
���̊y�V�e��y�[�W�͖��Ȃ��J�����Ƃ��ł���̂ŁA�y�Vinfoseek �������J���Ȃ���Ԃł��B
�u���E�U�� Bad Request �ƂȂ��ăy�[�W���J���Ȃ��Ƃ��́A�����Ă��̏ꍇ�̓u���E�U�� Cookie �̔j���������ŁA����������폜���Ă��܂��Β��邱�Ƃ������̂ŁA�������� Cookie ���폜���Ă݂܂����B
�u���E�U�̋@�\�� Cookie ���폜����ƁA���̃T�C�g�̃��O�C����Ԃ����ׂĉ�������Ėʓ|�Ȃ̂ŁAGoogle Chrome �p�̊g���@�\ EditThisCookie ���g���č폜���܂��B
�ڂ����́A�� ��������Q�Ƃ��Ă��������B
���̃T�C�g�̃��O�C����Ԃ��������Ȃ��� Bad Request ������������@
�����͂���Œ���̂ł����A����͒���܂���ł����B
�y�Vinfoseek �� Cookie ���폜�����̂ŁA�y�Vinfoseek �Ƀ��O�C�����Ȃ��Ƃ����܂��A���O�C���y�[�W�� Bad Request �ŊJ�����Ƃ��ł��܂���B
���̌������ȂƂ��l���܂������A�O�̂��߃u���E�U�̋@�\���g���Ă��ׂĂ� Cookie �ƁA���łɃL���b�V���Ȃǂ��폜���Ă݂邱�Ƃɂ��܂����B
���ۂɂ� Sleipnir4 �ł���Ă��܂����AGoogle Chrome�ł̎菇�͈ȉ��̂悤�ɂȂ�܂��B
- �E��́mGoogle Chrome �̐ݒ�n�A�C�R��
 ���N���b�N�B
���N���b�N�B - ���j���[�̒��́m�ݒ�n���N���b�N�B
- �J�����y�[�W�̈�ԉ��́m�ڍאݒ�n���N���b�N�B
- �u�v���C�o�V�[�ƃZ�L�����e�B�v�̈�ԉ��́m�{�������f�[�^���폜����n���N���b�N�B
- �m�ڍאݒ�n�^�u���J���āA�m�{�������n�m�N�b�L�[�Ƒ��̃T�C�g �f�[�^�n�m�L���b�V�����ꂽ�摜�ƃt�@�C���n�̂R�Ƀ`�F�b�N������B
- �m�f�[�^���폜�n�{�^�����N���b�N�B

���ʁA���̕��@�� Bad Request �͏o�Ȃ��Ȃ��āA�y�Vinfoseek �Ƀ��O�C���ł���悤�ɂȂ�A���b�L�[BINGO! �ƃ��b�L�[�������ł���悤�ɂȂ�܂����B
�����Ǐo���l�́A�����Ă݂Ă��������B