新規記事の投稿を行うことで、非表示にすることが可能です。
2019年03月24日
Free Blogger Templates(無料Bloggerテンプレート)の使い方
Bloggerの公式テーマ(テンプレート)は種類が少ないので、他のテンプレートを探したいという場合は、Blogger Templates - BTemplates というサイトで見つけることができます。
サイトのタイトル「Free Blogger Templates」のとおり、無料で利用することができます。
ただし、terms of use(利用規約)を読むと、商用利用については、それぞれのテンプレートで許可されている場合のみ可能となっているので、注意してください。
また、テンプレートの中には、ヘッダや背景に日本のアニメの画像などを使っているものがありますが、そういったものを使用する場合は、自分でその著作権を持つ会社などに許可をもらう必要があるので、許可なく使わないようにしてください。
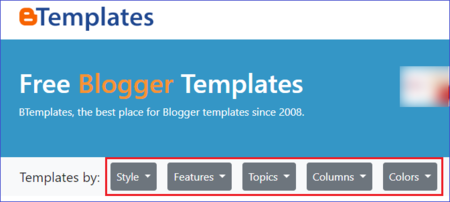
テンプレートの種類は、ヘッダー下のボタンで絞り込むことができます。

Google翻訳にかけてみると、ボタンの意味はこうなります。

翻訳してもいまいちピンときませんが、ボタンを押してみると、それぞれのボタンの意味は分かると思います。
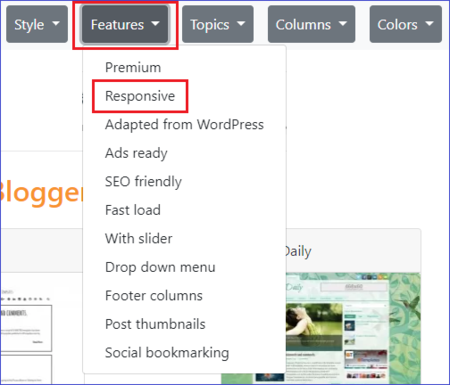
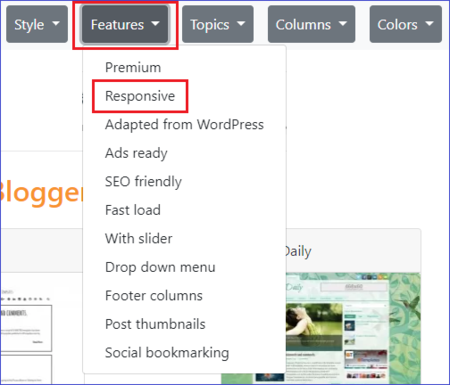
Googleが推奨するレスポンシブデザインを選びたいときは、[Features]ボタンをクリックして、[Responsive]をクリックすると、レスポンシブデザインに該当するテンプレートに絞り込むことができます。

表示されたテンプレートの下を見ると、表示されているのは新しいもので、17ページの内の1ページということが分かります。

[Older templates]をクリックすると、2ページ目以降を見ることができます。
[Responsive]で絞り込んだとき、上部に「Responsive and Full responsive Blogger Templates.」と表示されます。
ということは、ここで表示されたテンプレートには、レスポンシブとフルレスポンシブがあるということになります。
違いが分かりませんが、フルレスポンシブの方がよさそうです。
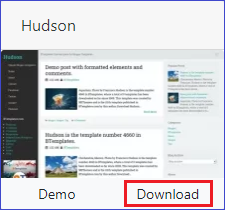
並んでいるそれぞれのテンプレートの下にある[Demo]をクリックすると、そのテンプレートのサンプルを見ることができます。
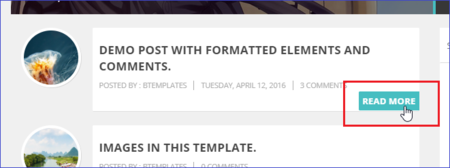
表示されるサンプルはたいてい各記事のタイトルが並んでいる状態なので、[READ MORE](続きを読む)ボタンをクリックして、記事を表示してみます。

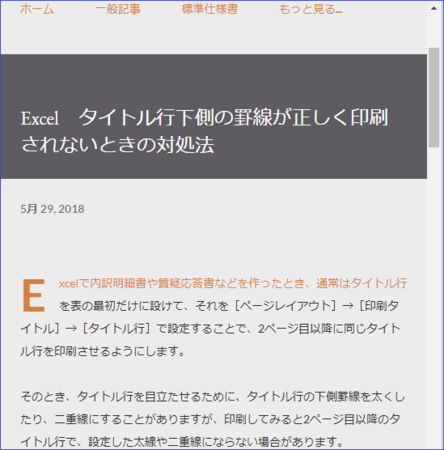
試しに「Shiroi」というテンプレートで記事を表示して、ブラウザの幅を狭くしてみると、サイドバーは幅が狭くなって、代わりに上部にメニューが現れてきます。
確かにレスポンシブに変化していきますが、肝心の記事部分は表示エリアが狭くなると右側から隠れてしまいました。
つまり、これがフルレスポンシブではない、レスポンシブということになると思います。
フルレスポンシブかどうかは、[Demo]をクリックして、[READ MORE]で記事を表示して、ブラウザの幅を狭くしていくことで確認できそうです。
1)[Demo]を見てよさそうなものが見つかったら、[Download]をクリックしてテンプレートをダウンロードします。

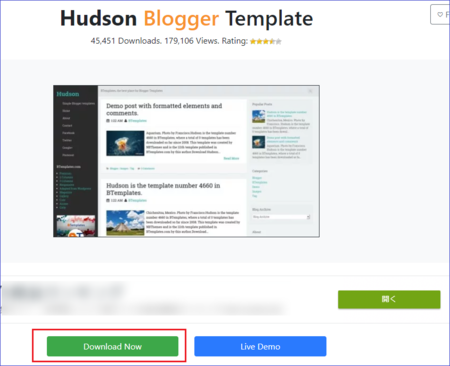
2)広告の間にある[Download Now]ボタンをクリックします。
(広告の右の[開く]ボタンは、広告を開くボタンです)

ダウンロードしたファイルはzip形式の圧縮ファイルになっています。
このファイルを展開(解凍)しておきます。
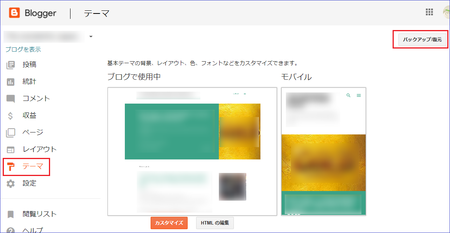
3)Bloggerの管理ページの中の「テーマ」を開いて、右上の[バックアップ/復元]ボタンをクリックします。

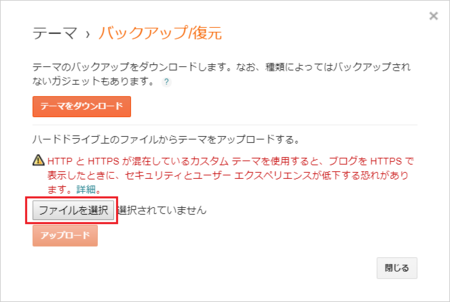
4)[ファイルを選択]ボタンをクリックします。

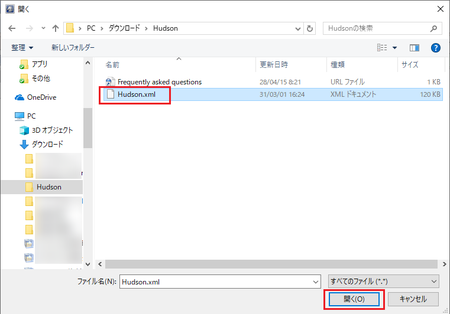
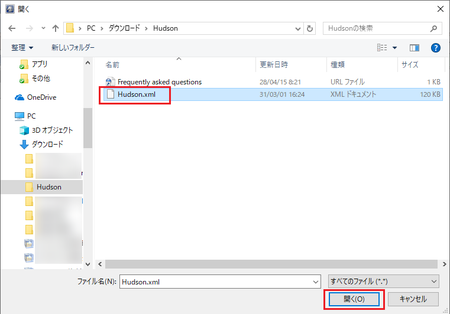
5)ダウンロードしたファイル(展開(解凍)済みのもの)を見つけて、選択した状態にしてから下の[開く]ボタンをクリックします。
ファイルは、xml形式のファイルです。
拡張子(xml)を表示しない設定になっている場合は、アイコンが ← この形のものを選択します。
← この形のものを選択します。

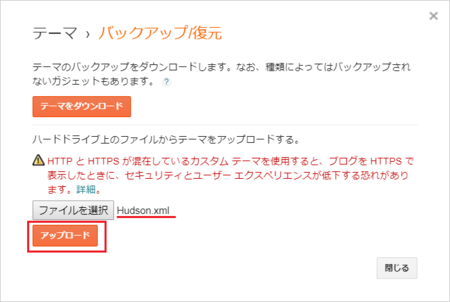
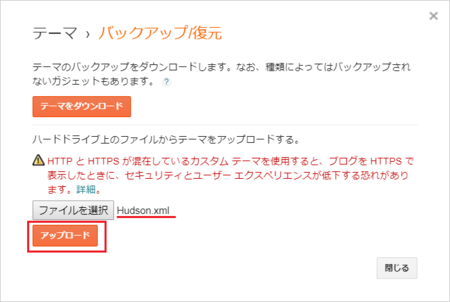
6)[ファイルを選択]ボタンの右側が、選択したファイル名に変わっていると思います。
[アップロード]ボタンをクリックします。

7)アップロードが完了すると、そのままブログのテンプレートとして適用されます。
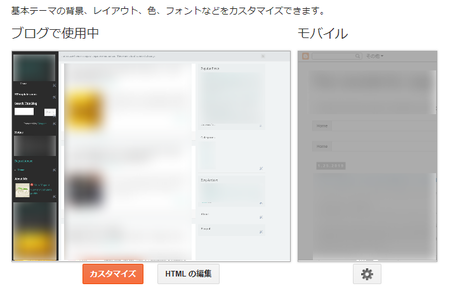
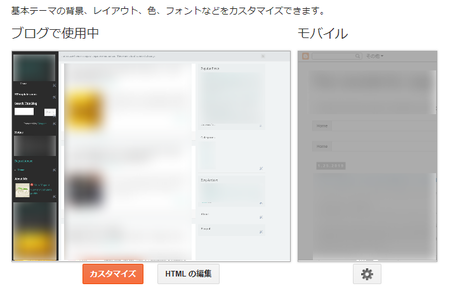
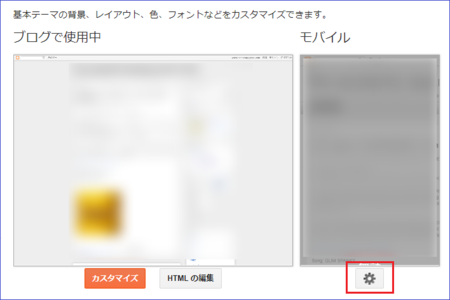
テーマの「ブログで使用中」の画像も適用したテンプレートのものに変わります。
ブログを開いて、デザインが変わっているか確認してみてください。

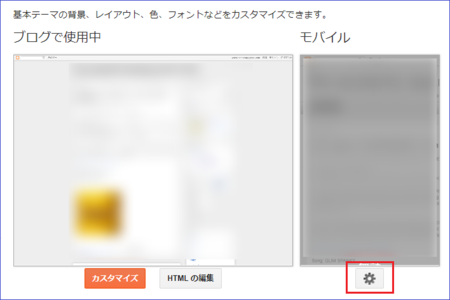
このとき、レスポンシブデザインのテンプレートを選んだ場合は、「ブログで使用中」の右側の「モバイル」がグレーに変わっているか、「モバイル」の下の歯車アイコンが表示されないはずです。
レスポンシブデザインの場合、モバイルもパソコン用と同じデザインを使用するので、ここの「モバイル」は使いません。
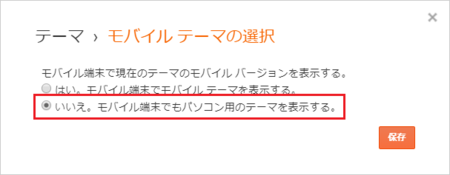
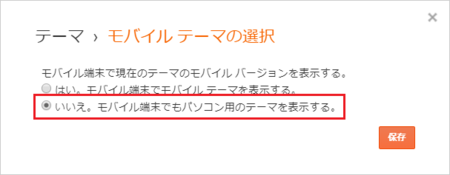
もし、レスポンシブデザインを選択したのに、「モバイル」が有効になっていたら、「モバイル」の下の歯車アイコンをクリックして、「いいえ。モバイル端末でもパソコン用のテーマを表示する。」を選んで、[保存]ボタンをクリックしてください。

サイトのタイトル「Free Blogger Templates」のとおり、無料で利用することができます。
ただし、terms of use(利用規約)を読むと、商用利用については、それぞれのテンプレートで許可されている場合のみ可能となっているので、注意してください。
【原文(スペイン語)】
Las plantillas en BTEMPLATES.COM pueden descargarse para uso personal; el uso comercial requiere que la licencia original de la plantilla lo permita.
【日本語訳】
BTEMPLATES.COMのテンプレートは個人用にダウンロードできます。 商業的使用には、テンプレートの元のライセンスで許可されている必要があります。
また、テンプレートの中には、ヘッダや背景に日本のアニメの画像などを使っているものがありますが、そういったものを使用する場合は、自分でその著作権を持つ会社などに許可をもらう必要があるので、許可なく使わないようにしてください。
テンプレートの選び方
テンプレートの種類は、ヘッダー下のボタンで絞り込むことができます。

Google翻訳にかけてみると、ボタンの意味はこうなります。

翻訳してもいまいちピンときませんが、ボタンを押してみると、それぞれのボタンの意味は分かると思います。
Googleが推奨するレスポンシブデザインを選びたいときは、[Features]ボタンをクリックして、[Responsive]をクリックすると、レスポンシブデザインに該当するテンプレートに絞り込むことができます。

表示されたテンプレートの下を見ると、表示されているのは新しいもので、17ページの内の1ページということが分かります。

[Older templates]をクリックすると、2ページ目以降を見ることができます。
レスポンシブとフルレスポンシブの見分け方
[Responsive]で絞り込んだとき、上部に「Responsive and Full responsive Blogger Templates.」と表示されます。
ということは、ここで表示されたテンプレートには、レスポンシブとフルレスポンシブがあるということになります。
違いが分かりませんが、フルレスポンシブの方がよさそうです。
並んでいるそれぞれのテンプレートの下にある[Demo]をクリックすると、そのテンプレートのサンプルを見ることができます。
表示されるサンプルはたいてい各記事のタイトルが並んでいる状態なので、[READ MORE](続きを読む)ボタンをクリックして、記事を表示してみます。

試しに「Shiroi」というテンプレートで記事を表示して、ブラウザの幅を狭くしてみると、サイドバーは幅が狭くなって、代わりに上部にメニューが現れてきます。
確かにレスポンシブに変化していきますが、肝心の記事部分は表示エリアが狭くなると右側から隠れてしまいました。
つまり、これがフルレスポンシブではない、レスポンシブということになると思います。
フルレスポンシブかどうかは、[Demo]をクリックして、[READ MORE]で記事を表示して、ブラウザの幅を狭くしていくことで確認できそうです。
テンプレートのダウンロード
1)[Demo]を見てよさそうなものが見つかったら、[Download]をクリックしてテンプレートをダウンロードします。

2)広告の間にある[Download Now]ボタンをクリックします。
(広告の右の[開く]ボタンは、広告を開くボタンです)

ダウンロードしたファイルはzip形式の圧縮ファイルになっています。
このファイルを展開(解凍)しておきます。
ダウンロードしたテンプレートを適用する
3)Bloggerの管理ページの中の「テーマ」を開いて、右上の[バックアップ/復元]ボタンをクリックします。

4)[ファイルを選択]ボタンをクリックします。

5)ダウンロードしたファイル(展開(解凍)済みのもの)を見つけて、選択した状態にしてから下の[開く]ボタンをクリックします。
ファイルは、xml形式のファイルです。
拡張子(xml)を表示しない設定になっている場合は、アイコンが
 ← この形のものを選択します。
← この形のものを選択します。
6)[ファイルを選択]ボタンの右側が、選択したファイル名に変わっていると思います。
[アップロード]ボタンをクリックします。

7)アップロードが完了すると、そのままブログのテンプレートとして適用されます。
テーマの「ブログで使用中」の画像も適用したテンプレートのものに変わります。
ブログを開いて、デザインが変わっているか確認してみてください。

このとき、レスポンシブデザインのテンプレートを選んだ場合は、「ブログで使用中」の右側の「モバイル」がグレーに変わっているか、「モバイル」の下の歯車アイコンが表示されないはずです。
レスポンシブデザインの場合、モバイルもパソコン用と同じデザインを使用するので、ここの「モバイル」は使いません。
もし、レスポンシブデザインを選択したのに、「モバイル」が有効になっていたら、「モバイル」の下の歯車アイコンをクリックして、「いいえ。モバイル端末でもパソコン用のテーマを表示する。」を選んで、[保存]ボタンをクリックしてください。

2019年03月22日
Bloggerの公式テーマのうちレスポンシブ・ウェブ・デザインなのはどれか
Bloggerのテーマ(いわゆるデザインやテンプレート)は、Bloggerの管理ページで選べる公式のものでは、現在、大きく11種類あります。
この11種類の中に、色・画像・フォントなどの違うパターンがそれぞれ何種類かあって、全部で48種類となっています。
テーマを選ぶときに、できればレスポンシブ・ウェブ・デザインのものを選びたいところですが、その中のどれかが分かりにくいので、確認してみました。
確認する方法は、実際にテーマを選んで適用してみないとわかりません。
1)Contempo(コンテンポ)→ レスポンシブ
contemporaryと類似の意味なら、「現代」・「モダン」みたいな意味でしょうか。

2)Soho(ソーホー)→ レスポンシブ
おそらくロンドン中心部の地名。おしゃれなレストラン街のイメージでしょうか。

3)Emporio(エンポリオ)→ レスポンシブ
イタリア語で、古代の商業や文化の中心地。または人名かも。

4)Notable(ノータブル)→ レスポンシブ(一番おすすめ)
意味は、「注目すべき」・「優れた」・「重要な」。

このテーマだけは、ブラウザの表示エリアの幅によって文字の大きさも変わります。
表示エリアの幅が広いとき文字サイズが小さいままだと、1行の文字数が多くなって文章が読みにくくなりますが、それがありません。
ただし、解像度の高いワイド画面いっぱいに表示したときに、妙に文字が大きく感じるので、好みの問題もあるかもしれません。
5)シンプル → 非レスポンシブ

6)動的ビュー → 半レスポンシブ

モバイル用のデザインが別になっているので、レスポンシブではないと言えますが、PC用のデザインは表示画面の幅によって収縮し、表示エリアに収まるようになっています。
7)画像ウィンドウ → 非レスポンシブ

8)Awesome Inc.(オウサム・インク) → 非レスポンシブ
意味はオウサムという名前の会社なので、そこが作ったテーマということでしょう。

9)ウォーターマーク → 非レスポンシブ

10)エスィリアル → 非レスポンシブ

11)旅行 → 非レスポンシブ

上から4つがレスポンシブ・ウェブ・デザインということになります。
Bloggerのテーマを選んで、そのテーマを「ブログに適用」します。
そのあとで、テーマのページの上のところを見ます。
下の画像のように、モバイルの下に歯車アイコンが付いていたら、レスポンシブデザインではありません。
レスポンシブデザインの場合は、パソコンもモバイルも一つのデザインでカスタマイズするので、歯車アイコンがないのです。

パソコン・タブレット・スマートホンなど、表示画面の解像度が違ってもちゃんと見やすく表示できるデザインのことです。
例えば、このブログ「パソコンを便利に!!」は、レスポンシブ・ウェブ・デザインではありません。
パソコン用とモバイル用のテーマに対応しているので、スマートホンで表示するとパソコン用とは別のデザインでちゃんと表示されますが、パソコンでブラウザの幅を狭くしていくと、表示エリアに収まらずはみ出してしまいます。
右サイドバーも隠れて、記事の右側も一部隠れています。

横スクロールバーを使えば見ることはできますが、かなり不便です。
それに対して、レスポンシブ・ウェブ・デザインの場合は、モバイル用のテーマがなく、一つのテーマで様々なデバイスの表示に対応しています。
画面の幅を狭くしていっても、その幅に合わせて文章が折り返して表示されるので、横スクロールバーを使わなくても、そのまま文章が読めます。

右サイドバーは表示されなくなりますが、上部にハンバーガーアイコンが現れて、それをクリックするとサイドバーが右から出てきます。
レスポンシブ・ウェブ・デザインで作ったブログを実際に見てみたい人は、こちらを参考に見てみてください。
建築積算研究室
Bloggerのテーマ中の4)Notable を使ったブログで、私が書いているものです。
記事の内容は仕事関係のものなのでつまらないですが、記事内に画像として貼った表も表示エリアの幅によって収縮するので、ブラウザの幅を狭くして表示がどうなるか試してみてください。
この11種類の中に、色・画像・フォントなどの違うパターンがそれぞれ何種類かあって、全部で48種類となっています。
テーマを選ぶときに、できればレスポンシブ・ウェブ・デザインのものを選びたいところですが、その中のどれかが分かりにくいので、確認してみました。
確認する方法は、実際にテーマを選んで適用してみないとわかりません。
Bloggerのテーマ11種類のうち、レスポンシブのものとそうでないもの
1)Contempo(コンテンポ)→ レスポンシブ
contemporaryと類似の意味なら、「現代」・「モダン」みたいな意味でしょうか。

2)Soho(ソーホー)→ レスポンシブ
おそらくロンドン中心部の地名。おしゃれなレストラン街のイメージでしょうか。

3)Emporio(エンポリオ)→ レスポンシブ
イタリア語で、古代の商業や文化の中心地。または人名かも。

4)Notable(ノータブル)→ レスポンシブ(一番おすすめ)
意味は、「注目すべき」・「優れた」・「重要な」。

このテーマだけは、ブラウザの表示エリアの幅によって文字の大きさも変わります。
表示エリアの幅が広いとき文字サイズが小さいままだと、1行の文字数が多くなって文章が読みにくくなりますが、それがありません。
ただし、解像度の高いワイド画面いっぱいに表示したときに、妙に文字が大きく感じるので、好みの問題もあるかもしれません。
5)シンプル → 非レスポンシブ

6)動的ビュー → 半レスポンシブ

モバイル用のデザインが別になっているので、レスポンシブではないと言えますが、PC用のデザインは表示画面の幅によって収縮し、表示エリアに収まるようになっています。
7)画像ウィンドウ → 非レスポンシブ

8)Awesome Inc.(オウサム・インク) → 非レスポンシブ
意味はオウサムという名前の会社なので、そこが作ったテーマということでしょう。

9)ウォーターマーク → 非レスポンシブ

10)エスィリアル → 非レスポンシブ

11)旅行 → 非レスポンシブ

上から4つがレスポンシブ・ウェブ・デザインということになります。
Bloggerのテーマがレスポンシブかどうか確認する方法
Bloggerのテーマを選んで、そのテーマを「ブログに適用」します。
そのあとで、テーマのページの上のところを見ます。
下の画像のように、モバイルの下に歯車アイコンが付いていたら、レスポンシブデザインではありません。
レスポンシブデザインの場合は、パソコンもモバイルも一つのデザインでカスタマイズするので、歯車アイコンがないのです。

レスポンシブ・ウェブ・デザインとは
パソコン・タブレット・スマートホンなど、表示画面の解像度が違ってもちゃんと見やすく表示できるデザインのことです。
例えば、このブログ「パソコンを便利に!!」は、レスポンシブ・ウェブ・デザインではありません。
パソコン用とモバイル用のテーマに対応しているので、スマートホンで表示するとパソコン用とは別のデザインでちゃんと表示されますが、パソコンでブラウザの幅を狭くしていくと、表示エリアに収まらずはみ出してしまいます。
右サイドバーも隠れて、記事の右側も一部隠れています。

横スクロールバーを使えば見ることはできますが、かなり不便です。
それに対して、レスポンシブ・ウェブ・デザインの場合は、モバイル用のテーマがなく、一つのテーマで様々なデバイスの表示に対応しています。
画面の幅を狭くしていっても、その幅に合わせて文章が折り返して表示されるので、横スクロールバーを使わなくても、そのまま文章が読めます。

右サイドバーは表示されなくなりますが、上部にハンバーガーアイコンが現れて、それをクリックするとサイドバーが右から出てきます。
レスポンシブ・ウェブ・デザインで作ったブログを実際に見てみたい人は、こちらを参考に見てみてください。
建築積算研究室
Bloggerのテーマ中の4)Notable を使ったブログで、私が書いているものです。
記事の内容は仕事関係のものなのでつまらないですが、記事内に画像として貼った表も表示エリアの幅によって収縮するので、ブラウザの幅を狭くして表示がどうなるか試してみてください。
2019年03月18日
ブログの記事内に見出しタグを使うときは h3 か h4 から使うのがよさそう
Webページの記事には、適切に見出しを設けるのがいいと「検索エンジン最適化(SEO)スターター ガイド - Search Console ヘルプ」にも書いてあります。
というわけで、このブログでもときどき見出しを設けるようにしているのですが、ここのブログのエディタに装備されている見出しは、下のような感じでちょっとイマイチ目立たない感じです。

しかも、<h1>とか<h2>のような見出しタグが使われていません。
どうせなら見出しタグを使って、おしゃれな見出しにしようと少し勉強して、最近はこんな感じの見出しを使っています。

こういった見出しはCSSを使って表示していて、ネットで「見出し CSS」の言葉で検索すると、いろいろなカッコいい見出しが見つかります。
ネットで見つけたCSSは、そのままコードをコピーして、自分のブログのCSS編集で貼り付ければ使えるように公開してくれているのですが、試してみると、そのデザインで表示されませんでした。
ブログエディタのプレビュー機能ではCSSのデザインが反映されないのだろうと思いましたが、投稿した記事をブラウザで見ても、そのデザインになっていません。
少し悩んで、CSSの<h1>の部分を、<h2>、<h3>と順に変えてみました。
すると<h4>にすると、ちゃんとデザインが反映されることが分かりました。
どういう仕組みかまでは分かりませんが、とりあえずこのブログでは、<h1>〜<h3>まではCSSでデザインが変わらないようです。
考えてみると、ネットで見つかる見出しCSSは、ブログ専用に書かれたものではなく、ブログではないWebサイト用なのかもしれません。
それに、ブログの<h1>〜<h3>ではなぜ使えないのか、というより<h1>〜<h3>は何に使われているのか・・・。
たぶん、ブログのタイトルや記事のタイトルで使われているのだろうと、想像はつきます。
調べてみました。
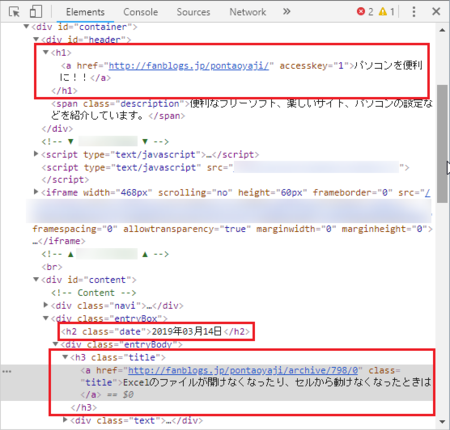
Google chrome系ブラウザであれば、調べたいブログのタイトルや記事タイトル部分で右クリックして、「検証」を開くと調べることができます。

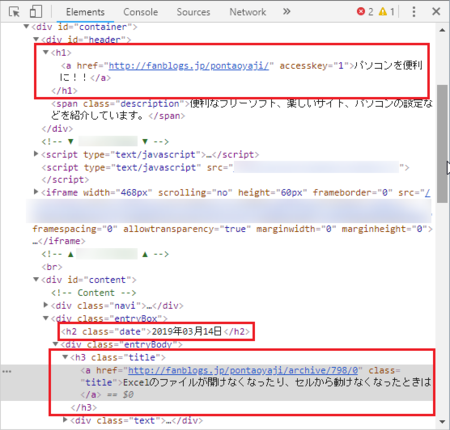
ブログのタイトルが<h1>、記事タイトルが<h3>となっていて、どういうわけか日付部分に<h2>が使われています。
ということは、順番からして、記事内で使用する見出しは、<h4>からということになります。

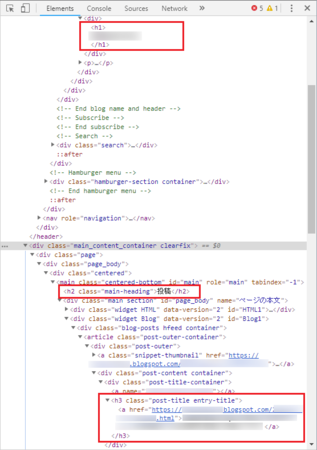
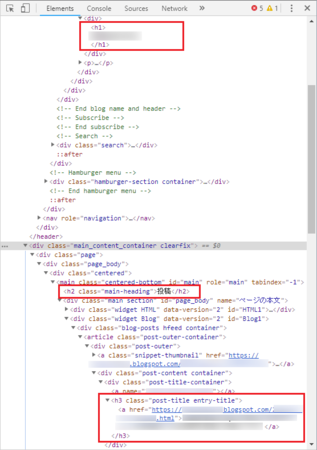
Bloggerの場合も同じような感じで、ブログのタイトルが<h1>、記事タイトルが<h3>となっていて、投稿というのに<h2>が使われています。
なので、ファンブログと同じように、記事内で使用する見出しは、<h4>からということになります。

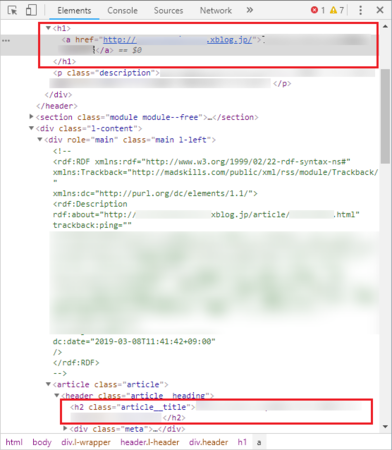
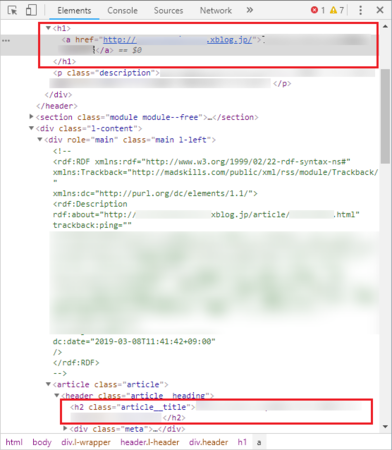
SeeSaaブログの場合は、ブログのタイトルが<h1>、記事タイトルが<h2>となっていて、<h3>は使われていないので、記事内で使用する見出しは、<h3>からということになります。
ブログの記事内に見出しタグを使うときは、ブログのタイトルや記事タイトルで<h1>〜<h3>が使われているので、<h3>または<h4> から使うことになり、ブログによって違うので、自分で調べる必要があることが分かります。
ちなみに、見出しタグは<h1>から順に使うもので、例えば途中の<h3>を飛ばして<h4>を使うというような使い方はしない方がいいそうです。
初めの方で書いたように、ファンブログの標準機能の見出しは、見出しタグを使っていないのが不思議でしたが、Google(Search Console)の推奨する「見出しを設ける」という点では、すでに<h1>〜<h3>を使っているので、記事内で無理に見出しタグを使う必要がないということなのかもしれません。
今回このブログで使用し始めた見出しCSSは、こちらで見つけました。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
コードをコピーして、自分のブログに合わせて<h1>のところを<h3>か<h4>に変えて、CSSの最後に貼り付ければ、そのまま使えます。
見出しタグを使用して重要なテキストを強調する
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
というわけで、このブログでもときどき見出しを設けるようにしているのですが、ここのブログのエディタに装備されている見出しは、下のような感じでちょっとイマイチ目立たない感じです。

しかも、<h1>とか<h2>のような見出しタグが使われていません。
<div style="margin:20px 0 0; border-left: 7px solid #FF0000;
padding:4px 0 4px 6px;">Word文章内の表が破損したときの対処法</div>どうせなら見出しタグを使って、おしゃれな見出しにしようと少し勉強して、最近はこんな感じの見出しを使っています。

こういった見出しはCSSを使って表示していて、ネットで「見出し CSS」の言葉で検索すると、いろいろなカッコいい見出しが見つかります。
ネットで見つけた「見出しCSS」はそのままでは使えない
ネットで見つけたCSSは、そのままコードをコピーして、自分のブログのCSS編集で貼り付ければ使えるように公開してくれているのですが、試してみると、そのデザインで表示されませんでした。
ブログエディタのプレビュー機能ではCSSのデザインが反映されないのだろうと思いましたが、投稿した記事をブラウザで見ても、そのデザインになっていません。
少し悩んで、CSSの<h1>の部分を、<h2>、<h3>と順に変えてみました。
すると<h4>にすると、ちゃんとデザインが反映されることが分かりました。
どういう仕組みかまでは分かりませんが、とりあえずこのブログでは、<h1>〜<h3>まではCSSでデザインが変わらないようです。
考えてみると、ネットで見つかる見出しCSSは、ブログ専用に書かれたものではなく、ブログではないWebサイト用なのかもしれません。
それに、ブログの<h1>〜<h3>ではなぜ使えないのか、というより<h1>〜<h3>は何に使われているのか・・・。
たぶん、ブログのタイトルや記事のタイトルで使われているのだろうと、想像はつきます。
調べてみました。
Google chrome系ブラウザであれば、調べたいブログのタイトルや記事タイトル部分で右クリックして、「検証」を開くと調べることができます。
ここ「ファンブログ」の場合

ブログのタイトルが<h1>、記事タイトルが<h3>となっていて、どういうわけか日付部分に<h2>が使われています。
ということは、順番からして、記事内で使用する見出しは、<h4>からということになります。
「Blogger」の場合

Bloggerの場合も同じような感じで、ブログのタイトルが<h1>、記事タイトルが<h3>となっていて、投稿というのに<h2>が使われています。
なので、ファンブログと同じように、記事内で使用する見出しは、<h4>からということになります。
「SeeSaaブログ」の場合

SeeSaaブログの場合は、ブログのタイトルが<h1>、記事タイトルが<h2>となっていて、<h3>は使われていないので、記事内で使用する見出しは、<h3>からということになります。
まとめ
ブログの記事内に見出しタグを使うときは、ブログのタイトルや記事タイトルで<h1>〜<h3>が使われているので、<h3>または<h4> から使うことになり、ブログによって違うので、自分で調べる必要があることが分かります。
ちなみに、見出しタグは<h1>から順に使うもので、例えば途中の<h3>を飛ばして<h4>を使うというような使い方はしない方がいいそうです。
初めの方で書いたように、ファンブログの標準機能の見出しは、見出しタグを使っていないのが不思議でしたが、Google(Search Console)の推奨する「見出しを設ける」という点では、すでに<h1>〜<h3>を使っているので、記事内で無理に見出しタグを使う必要がないということなのかもしれません。
今回このブログで使用し始めた見出しCSSは、こちらで見つけました。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
コードをコピーして、自分のブログに合わせて<h1>のところを<h3>か<h4>に変えて、CSSの最後に貼り付ければ、そのまま使えます。
Windows10上でインストールしたソフトが動作しないときに役立つWebサイト
Vectorに登録されたフリーソフトを中心に、Windows10上での動作報告情報を集めて公開しているサイトがあります。
Windows10動作報告
ソフトをインストールしようとしたら、正常にインストールできなかったときや、インストールはできたけど起動しない、あるいは一部の機能が使えないなどで困ったときは、ここの情報を確認してみると参考になります。
ソフトの名称やカテゴリからアプリケーションの検索できるようになっていて、ネット上で公開されているWindows向けのソフトは、たいてい見つかると思います。
各ソフトの右側には、4種類の記号と小さい数字が表示されています。

これぞれの記号は、〇:動作、▲:条件付き、×:動作不可・インストール不可、10:作者・ベクターの動作確認済み、を表しています。
記号の右側の小さい数字は、報告のあった数を表しています。

の報告件数を公開しています。
さらに、ソフト名の部分をクリックすると、それぞれの報告に添えられたコメントを読むことができ、動作にどのような問題があるか、どのような条件で動作するかなどが分かります。
例えば、WindowsXP・7・8などで使っていたソフトをWindows10で使おうとしたときに、そのソフトの説明などに動作環境としてWindows10が書いていなかったとしても、Windows10で動作するものもあれば、動作しないものもあります。
インストールできなかったときや、動作に問題があったときに、ここの情報を見れば、そのソフトのWindows10での使用をあきらめるべきかどうかの判断ができると思います。
Windows10動作報告
ソフトをインストールしようとしたら、正常にインストールできなかったときや、インストールはできたけど起動しない、あるいは一部の機能が使えないなどで困ったときは、ここの情報を確認してみると参考になります。
ソフトの名称やカテゴリからアプリケーションの検索できるようになっていて、ネット上で公開されているWindows向けのソフトは、たいてい見つかると思います。
各ソフトの右側には、4種類の記号と小さい数字が表示されています。

これぞれの記号は、〇:動作、▲:条件付き、×:動作不可・インストール不可、10:作者・ベクターの動作確認済み、を表しています。
記号の右側の小さい数字は、報告のあった数を表しています。

の報告件数を公開しています。
さらに、ソフト名の部分をクリックすると、それぞれの報告に添えられたコメントを読むことができ、動作にどのような問題があるか、どのような条件で動作するかなどが分かります。
例えば、WindowsXP・7・8などで使っていたソフトをWindows10で使おうとしたときに、そのソフトの説明などに動作環境としてWindows10が書いていなかったとしても、Windows10で動作するものもあれば、動作しないものもあります。
インストールできなかったときや、動作に問題があったときに、ここの情報を見れば、そのソフトのWindows10での使用をあきらめるべきかどうかの判断ができると思います。
2019年03月17日
リンク先ページの文章の途中部分が表示されるようにリンクを貼る方法
ブログの文章の中に、自分の他のブログ記事へのリンクを貼ることはよくあるのですが、たまにリンク先の記事の途中部分が表示されるようにしたいときがあります。
その方法は、簡単に言うと
1)リンク先に「 id 」を設定する。
2)リンク元のコードに、「 id 」を加える。
ということになります。
リンク先に「 id 」を設定しないといけないので、基本的には自分のブログでのみ可能です。
ただし、他の人のブログでも、リンク先に設定したい部分に「名前(ID)」が設定してあれば、それを利用することで可能だと思います。
以下、具体的に方法を説明します。
リンク先を開いたときに、そのページの先頭に表示したい部分(ここでは「あいうえお」と書いてある行とします)に、「 id="a001"」のように書き加えます。
そこで使っている見出しタグ(<h4> 、<h5> 、<h6> など)の中に入れます。
ブログの場合 <h1> 〜 <h3>は、ブログタイトル〜記事タイトルまでに使われていることがおおいので、<h4> 〜 <h6> を使うことになると思います。
↓ こんな感じになります。
( a001など )の部分は、そのURL(Webページ)の中で複数設定した場合、同じものを使ってしまうと、どちらを表示したいのか分からなくなるので、重複しないようにします。
(別のURL(Webページ)であれば、同じものを使ってかまいません)
使用できる文字は、半角アルファベット・半角数字・記号(「 - 」ハイフン・「 _ 」アンダーバー・「 : 」コロン・「 . 」ピリオド)で、最初の文字は必ず半角アルファベットとします。
私は、分かりやすいかと思って、日本語の名前にしてみたのですが、そうするとブログのエディタが、自動的に日本語部分を「#53#A2#12」みたいなコードに置き換えてしまい、余計に分かりにくくなってしまいました。
「a001」「a002」「a003」など、英字+数字の連番のようなものにするか、章や節を設定している場合は、その番号を使うのも、分かりやすくていいと思います。
見出し行ではない通常行の場合は、本来はpタグを使うべきであり、pタグを使っていれば、そこに「 id 」を設定すればいいので、見出しタグと同じように入れるだけです。
このブログもそうですが、pタグを使わないでbrタグ(<br />)で改行している場合は、うまくいきません。
aタグ(<a> </a>)を使ってidを設定して、「 <a id="a001">あいうえお</a> 」とすればいいかなと考えたのですが、やってみるとおかしなことになります。
idを設定した「あいうえお」のところが、リンクを埋め込まれたような見え方になって、クリックすると404エラーとなってしまいます。
また、1つ上の行に、文字を入れないで「 <a id="a001"></a> 」として空行を作ってみると、リンク元から開くときに、その行が表示されません。
brタグで改行している通常行に「 id 」を入れたい場合のやり方としては、一つ上に文字のない見出し行を作ってやるとうまくいきました。
(文字のないpタグ行としても、大丈夫かもしれません)
ただし、この方法は見出し本来の使い方として、あまり良くないかもしれません。
Search Console ヘルプの 検索エンジン最適化(SEO)スターター ガイド の中の「避けるべき方法」に該当しそうな気がします。
そのページを見る人の目には、この見出しがないように見えるのだから、問題ないだろうとも考えられますが、最善策としては、その行よりも少し前にある見出しとして適切な部分を、見出しとしてidを設定するか、その行だけでもpタグを使うのがいいと思います。
「 id=”〇〇” 」の代わりに「 name="〇〇" 」と書いてあるところもあります。
どうもこの違いが分かりません。
たぶん、それでも大丈夫だと思いますが、HTML5だと「 name= 」は使えないと書いてあるところもあるので、「 id=”〇〇” 」の方がいいのかなと考えています。
(HTML5だと使えないというのは、別の使い方のときの話しなのかもしれませんが)
まずは、いつものようにリンク先のWebページのURLでリンクを埋め込みます。
(普通はブログのエディタにその機能があるはずなので、その機能を使います)
次に、そのコードの「リンク先URL」のうしろに、「#」と「 id 」を加えればOKです。
「 id 」は、上の1)で設定したものです。
実際の例は、↓ このようになります。
以上です。
ブログのエディタによっては、「 id 」を挿入するボタンが付いているものもあるようです。
別のブログで、この作業をけっこうな量をやっているのですが、すごく面倒くさいです。
その方法は、簡単に言うと
1)リンク先に「 id 」を設定する。
2)リンク元のコードに、「 id 」を加える。
ということになります。
リンク先に「 id 」を設定しないといけないので、基本的には自分のブログでのみ可能です。
ただし、他の人のブログでも、リンク先に設定したい部分に「名前(ID)」が設定してあれば、それを利用することで可能だと思います。
以下、具体的に方法を説明します。
1a)リンク先に「 id 」を設定する(見出し行の場合)
リンク先を開いたときに、そのページの先頭に表示したい部分(ここでは「あいうえお」と書いてある行とします)に、「 id="a001"」のように書き加えます。
そこで使っている見出しタグ(<h4> 、<h5> 、<h6> など)の中に入れます。
ブログの場合 <h1> 〜 <h3>は、ブログタイトル〜記事タイトルまでに使われていることがおおいので、<h4> 〜 <h6> を使うことになると思います。
1) <h4 id="( a001など )">あいうえお</h4>
2) <h5 id="( a001など )">あいうえお</h5>
3) <h6 id="( a001など )">あいうえお</h6>↓ こんな感じになります。
<h4 id="a001">あいうえお</h4>
<h5 id="a001">あいうえお</h5>
<h6 id="a001">あいうえお</h6>
( a001など )の部分は、そのURL(Webページ)の中で複数設定した場合、同じものを使ってしまうと、どちらを表示したいのか分からなくなるので、重複しないようにします。
(別のURL(Webページ)であれば、同じものを使ってかまいません)
使用できる文字は、半角アルファベット・半角数字・記号(「 - 」ハイフン・「 _ 」アンダーバー・「 : 」コロン・「 . 」ピリオド)で、最初の文字は必ず半角アルファベットとします。
私は、分かりやすいかと思って、日本語の名前にしてみたのですが、そうするとブログのエディタが、自動的に日本語部分を「#53#A2#12」みたいなコードに置き換えてしまい、余計に分かりにくくなってしまいました。
「a001」「a002」「a003」など、英字+数字の連番のようなものにするか、章や節を設定している場合は、その番号を使うのも、分かりやすくていいと思います。
1b)リンク先に「 id 」を設定する(通常行の場合)
見出し行ではない通常行の場合は、本来はpタグを使うべきであり、pタグを使っていれば、そこに「 id 」を設定すればいいので、見出しタグと同じように入れるだけです。
<p id="a001">あいうえお</p>
このブログもそうですが、pタグを使わないでbrタグ(<br />)で改行している場合は、うまくいきません。
aタグ(<a> </a>)を使ってidを設定して、「 <a id="a001">あいうえお</a> 」とすればいいかなと考えたのですが、やってみるとおかしなことになります。
idを設定した「あいうえお」のところが、リンクを埋め込まれたような見え方になって、クリックすると404エラーとなってしまいます。
また、1つ上の行に、文字を入れないで「 <a id="a001"></a> 」として空行を作ってみると、リンク元から開くときに、その行が表示されません。
brタグで改行している通常行に「 id 」を入れたい場合のやり方としては、一つ上に文字のない見出し行を作ってやるとうまくいきました。
(文字のないpタグ行としても、大丈夫かもしれません)
<h4 id="a001"></h4>ただし、この方法は見出し本来の使い方として、あまり良くないかもしれません。
Search Console ヘルプの 検索エンジン最適化(SEO)スターター ガイド の中の「避けるべき方法」に該当しそうな気がします。
そのページを見る人の目には、この見出しがないように見えるのだから、問題ないだろうとも考えられますが、最善策としては、その行よりも少し前にある見出しとして適切な部分を、見出しとしてidを設定するか、その行だけでもpタグを使うのがいいと思います。
「 id=”〇〇” 」の代わりに「 name="〇〇" 」と書いてあるところもあります。
どうもこの違いが分かりません。
たぶん、それでも大丈夫だと思いますが、HTML5だと「 name= 」は使えないと書いてあるところもあるので、「 id=”〇〇” 」の方がいいのかなと考えています。
(HTML5だと使えないというのは、別の使い方のときの話しなのかもしれませんが)
2)リンク元のコードに、「 id 」を加える。
まずは、いつものようにリンク先のWebページのURLでリンクを埋め込みます。
(普通はブログのエディタにその機能があるはずなので、その機能を使います)
次に、そのコードの「リンク先URL」のうしろに、「#」と「 id 」を加えればOKです。
「 id 」は、上の1)で設定したものです。
<a href="(リンク先URL)#( id )">かきくけこ</a>実際の例は、↓ このようになります。
<a href="https://fanblogs.jp/pontaoyaji/archive/799/0#a001">かきくけこ</a>以上です。
ブログのエディタによっては、「 id 」を挿入するボタンが付いているものもあるようです。
別のブログで、この作業をけっこうな量をやっているのですが、すごく面倒くさいです。
2019年03月14日
Excelのファイルが開けなくなったり、セルから動けなくなったときは
Windows 10のアップデートが原因だと思われますが、Excel の不調がいくつか現れています。
1)エクスプローラーで、Excel のファイルをダブルクリックして開こうとすると、開いている途中でExcelが閉じてしまい、ファイルが開けない。
簡単な対処法としては、スタートメニューなどからExcel を起動しておいてから、「ファイルを開く」でやれば開くことができます。
2)Excel のファイルを編集中に、編集していたセルから移動できなくなる。
たぶん、上書き保存したタイミングでそうなってしまいます。
これの簡単な対処法としては、ファイルを一旦閉じてから開き直せば、直ります。
3)少し前の記事でも書きましたが、パソコン起動時に勝手にExcel が起動してしまう。
これの対処法は、Officeプログラムの修復です。
3)の症状は、以前に出ていたものでOfficeプログラムの修復で対処済みでしたが、1)と2)の症状が出ているときに、3)の症状も出たので、もう一度Officeプログラムの修復をやってみました。
そうすると、1)と2)の症状も出なくなりました。
Officeプログラムの修復のやり方は、こちらに詳しく書いてあります。

Windows10起動時にExcelまたはWordが勝手に起動してしまうときは
このところのMicrosoft Office の不調は、Windows 10のアップデートに原因があると考えられますが、同時に使用している他のアプリによっては、症状が出ない可能性もあります。
とりあえず、Microsoft Office に何か不調が出たら、Officeプログラムの修復を試してみてください。
調べてみると、Officeプログラムの修復では直らないことがあるようです。
そのときは、以下の方法で直る可能性が高いです。
1)1つは、Excelファイルの修復です。
別に記事を書いたので、参考にしてみてください。

エクスプローラーでExcelファイルをダブルクリックで開けないときは
2)もう一つは、おそらくExcel 2010のみが該当し、他のバージョンのExcelの場合は該当しないと思います。
上記1)〜3)以外にも、下記のような症状も起きているとか。
・ セルに文字を入力するとエラーになる。(数字は問題ない)
・ Excel自体が起動しない。
この場合は、Windows更新プログラム「KB4461627」を削除すれば解決できるようです。
以下を参考にしてみてください。
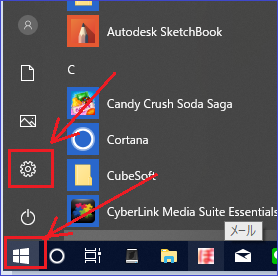
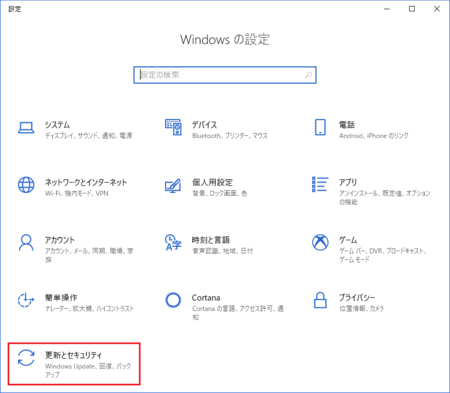
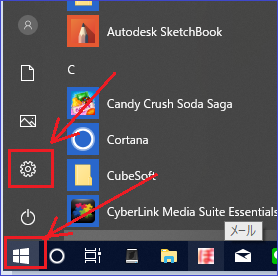
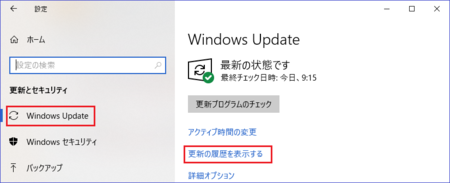
1)歯車アイコン(設定)を開きます。
[スタート]ボタンから開くか、

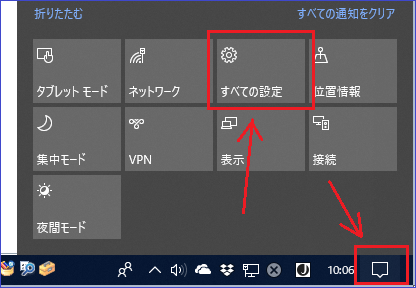
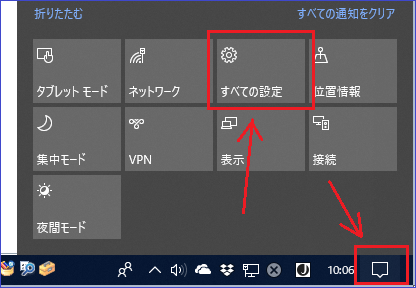
タスクバー右端の[通知]から開けます。

2)「更新とセキュリティー」を開きます。

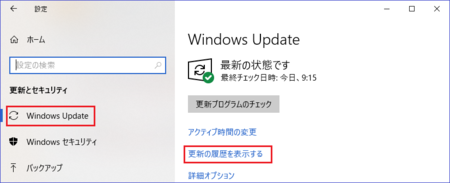
3)「Windows Update」の「更新の履歴を表示する」を開きます。

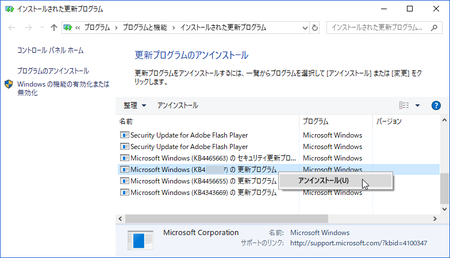
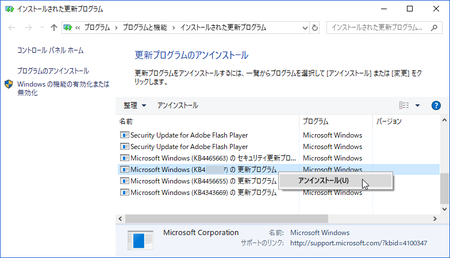
4)「更新プログラムをアンインストールする」を開きます。

5)一覧の中から「Microsoft Windows (KB4461627) の更新プログラム」を探して、右クリックしてアンインストールします。
(画像は (KB4461627) の更新プログラムがないパソコンの画像なのでボカシを入れています)

以上で作業完了です。
Excel2010の人は、この方法をやってみてください。
最初に書いたように、エクスプローラーでExcelファイルをダブルクリックして、ファイルが開かないときの対処法としては、「Officeプログラムの修復」なのですが、いったん症状が出なくなったあとも、何度かまた同じ症状が出ています。
そんなときに「Officeプログラムの修復」がすぐできればいいのですが、そういう余裕がないときもあります。
簡単な対処法として、スタートメニューなどからExcel を起動しておいてから、「ファイルを開く」でやれば開くことができます。
ただ、これもファイルを探すのに手間取ったりして、ちょっと面倒です。
もう少し簡単な方法が見つかりました。
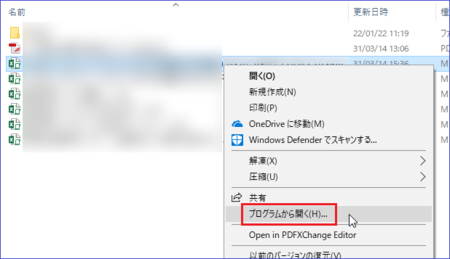
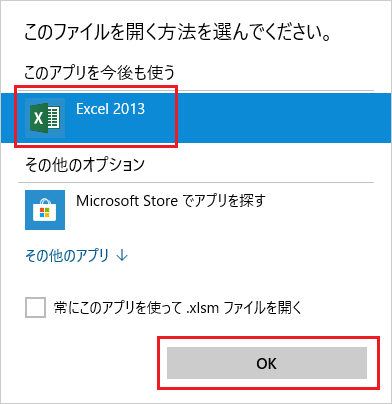
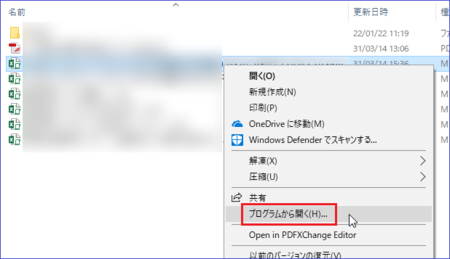
1)開きたいファイルを選択した状態で右クリックして、「プログラムから開く」をクリックします。

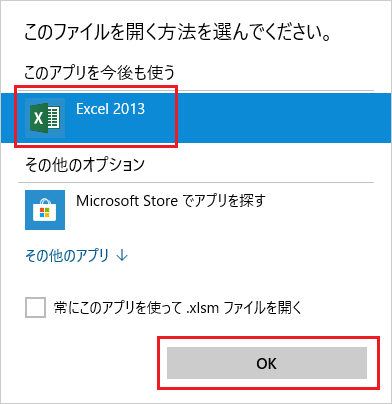
2)ファイルを開く方法としてExcelが選択された状態になっていると思います。
そのまま、[OK]ボタンをクリックします。

以上です。
これなら、ダブルクリックで開くには劣りますが、比較的簡単に開くことができます。
1)エクスプローラーで、Excel のファイルをダブルクリックして開こうとすると、開いている途中でExcelが閉じてしまい、ファイルが開けない。
簡単な対処法としては、スタートメニューなどからExcel を起動しておいてから、「ファイルを開く」でやれば開くことができます。
2)Excel のファイルを編集中に、編集していたセルから移動できなくなる。
たぶん、上書き保存したタイミングでそうなってしまいます。
これの簡単な対処法としては、ファイルを一旦閉じてから開き直せば、直ります。
3)少し前の記事でも書きましたが、パソコン起動時に勝手にExcel が起動してしまう。
これの対処法は、Officeプログラムの修復です。
3)の症状は、以前に出ていたものでOfficeプログラムの修復で対処済みでしたが、1)と2)の症状が出ているときに、3)の症状も出たので、もう一度Officeプログラムの修復をやってみました。
そうすると、1)と2)の症状も出なくなりました。
Officeプログラムの修復のやり方は、こちらに詳しく書いてあります。
Windows10起動時にExcelまたはWordが勝手に起動してしまうときは
このところのMicrosoft Office の不調は、Windows 10のアップデートに原因があると考えられますが、同時に使用している他のアプリによっては、症状が出ない可能性もあります。
とりあえず、Microsoft Office に何か不調が出たら、Officeプログラムの修復を試してみてください。
調べてみると、Officeプログラムの修復では直らないことがあるようです。
そのときは、以下の方法で直る可能性が高いです。
1)1つは、Excelファイルの修復です。
別に記事を書いたので、参考にしてみてください。
エクスプローラーでExcelファイルをダブルクリックで開けないときは
2)もう一つは、おそらくExcel 2010のみが該当し、他のバージョンのExcelの場合は該当しないと思います。
上記1)〜3)以外にも、下記のような症状も起きているとか。
・ セルに文字を入力するとエラーになる。(数字は問題ない)
・ Excel自体が起動しない。
この場合は、Windows更新プログラム「KB4461627」を削除すれば解決できるようです。
以下を参考にしてみてください。
Windows更新プログラム「KB4461627」を削除する手順
1)歯車アイコン(設定)を開きます。
[スタート]ボタンから開くか、

タスクバー右端の[通知]から開けます。

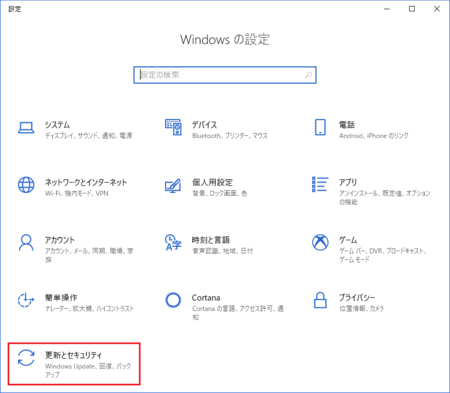
2)「更新とセキュリティー」を開きます。

3)「Windows Update」の「更新の履歴を表示する」を開きます。

4)「更新プログラムをアンインストールする」を開きます。

5)一覧の中から「Microsoft Windows (KB4461627) の更新プログラム」を探して、右クリックしてアンインストールします。
(画像は (KB4461627) の更新プログラムがないパソコンの画像なのでボカシを入れています)

以上で作業完了です。
Excel2010の人は、この方法をやってみてください。
Excelファイルをダブルクリックして開かないときの簡単な対処法
最初に書いたように、エクスプローラーでExcelファイルをダブルクリックして、ファイルが開かないときの対処法としては、「Officeプログラムの修復」なのですが、いったん症状が出なくなったあとも、何度かまた同じ症状が出ています。
そんなときに「Officeプログラムの修復」がすぐできればいいのですが、そういう余裕がないときもあります。
簡単な対処法として、スタートメニューなどからExcel を起動しておいてから、「ファイルを開く」でやれば開くことができます。
ただ、これもファイルを探すのに手間取ったりして、ちょっと面倒です。
もう少し簡単な方法が見つかりました。
1)開きたいファイルを選択した状態で右クリックして、「プログラムから開く」をクリックします。

2)ファイルを開く方法としてExcelが選択された状態になっていると思います。
そのまま、[OK]ボタンをクリックします。

以上です。
これなら、ダブルクリックで開くには劣りますが、比較的簡単に開くことができます。
2019年03月13日
Outlook.comの迷惑メールフォルダに入った迷惑メールの対処法
普段はOutlook.com(昔のHotmail)のメールは、Win10メールで送受信していますが、Outlook.com側でブロックしてくれる迷惑メールを確認するために、ときどきブラウザでOutlook.comのサイトを見に行きます。
Outlook.com側でブロックしてくれた迷惑メールは、迷惑メールフォルダに入っています。
迷惑メールフォルダに入っているメールは、大きく3種類あります。
1)本物の迷惑メール
2)迷惑メールっぽいけど、よく分からないメール
3)本当は迷惑メールじゃないけど、迷惑メールと判定されてしまったメール
主に3)のメールを確認するためにOutlook.comのサイトを見に行くのですが、今日はついでに迷惑メールの判定精度を上げるように、設定してみることにしました。
なお、3)の場合の対処法は、↓ こちらの記事を参考にしてください。
迷惑メールじゃないメールが迷惑メールフォルダに入ってしまう(Outlook.com編)
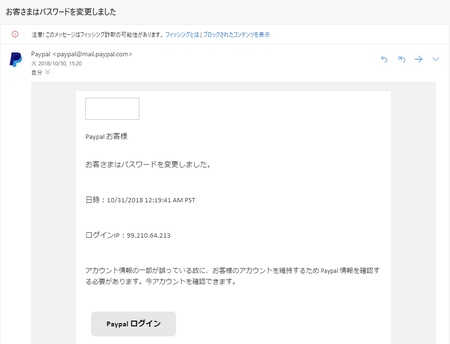
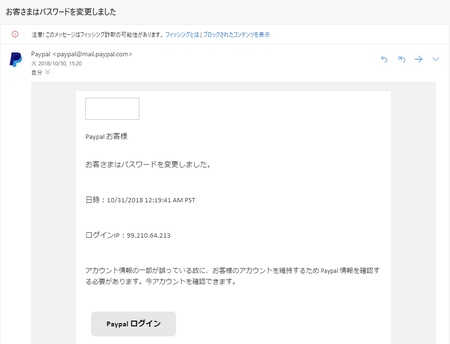
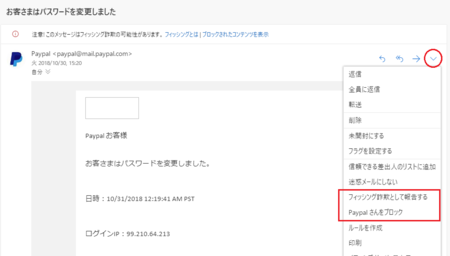
まずは、いかにも迷惑メールといった感じのいわゆるフィッシングメールです。

オンライン決済サービスのPayPalを装って、パスワードを盗み取ろうとするものです。
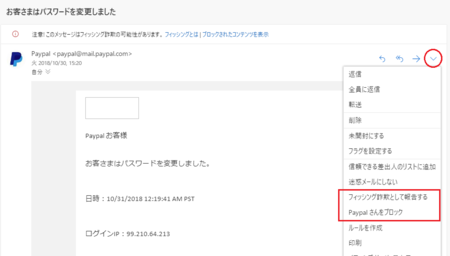
このメールをどう処理するかは、該当するメールを選んだ状態で、メール本文が表示されているところの右上の「∨」をクリックすると、どう扱うかを選択できるようになっています。
このメールについては、「フィッシング詐欺として報告する」をクリックして、今後このメールアドレスからメールを受信しないように「Paypalさんをブロック」しておきます。

2)の迷惑メールっぽいメールは、人によって違うのでちょっと微妙ですが、今回該当するのが大手通販サイトからのメールで、そのメールで扱っている商品がうさん臭いので、大手通販サイトを装ったもので偽物のサイトに誘導するものかもしれないというものです。
いずれにしても受け取りたくないメールなので、1)の迷惑メールと同じように「〇〇さんをブロック」をクリックしておきます。
フィッシングメールかどうか分からないので、「フィッシング詐欺として報告する」はやめておきました。
「〇〇さんをブロック」については、この手のメールはメールアドレスを変えて送ってくることが多いので、効果は薄いですが、「フィッシング詐欺として報告する」はOutlook.com側でブロックしてくれる可能性があるので、他の人がこういったメールを受信しないようになることも期待できます。
上に書いた迷惑メールをブロックする方法は、差出人のメールアドレスでブロックすることになります。
迷惑メールによっては、メールアドレスを毎回変えて同じようなメールを送ってくるものがあります。
そのような場合でも、メールアドレスの「@」より後ろの部分が同じであれば、ドメインでまとめてブロックすることができます。
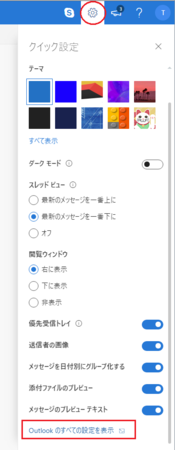
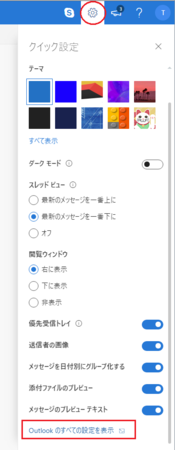
1)Outlook.comの右上にある歯車型のアイコンをクリックして、開いたメニューの一番下にある「Outlookのすべての設定を表示」をクリックします。

2)設定メニューの左から順に「メール」→「迷惑メール」を表示して、「受信拒否ドメイン」の「ここにドメインを追加」と書いてあるところに、ブロックしたいドメインを入力して、右側の[追加]ボタンをクリックします。

画像では、上で設定したPayPalを装ったフィッシングメールのアドレスが、「受信拒否リスト」に追加されています。
今回は仮に同じメールのドメインを入力したところを画像にしていますが、実際には「受信拒否ドメイン」に入れてあれば、「受信拒否リスト」には入れなくていいことになります。
これで、メールアドレスを変えて送信してくる迷惑メールをまとめてブロックできます。
ただし最近は、このドメインも変えたメールアドレスで、同じような迷惑メールを送信してくる場合があるので、この方法も万全ではありません。
確実にブロックする方法としては、以下の2つの方法が考えられます。
1)メールアドレスを変更する。
2)指定したメールアドレスからだけ受信するホワイトリスト機能を利用する。
ただし、1)はメールのやり取りをしている相手全員に、メールアドレスの変更を知らせないといけないので、その相手が多い人などは、なかなかできる事ではないかもしれません。
ホワイトリスト機能も、使っているメールサービスやメールアプリによっては、その機能がないことも多いです。
1)、2)ともに出来ない場合は、即効性・確実性はないですが、「迷惑メールとして報告する」、「フィッシング詐欺として報告する」といった報告機能が有効と考えられます。
この報告によって、メールサービス側がそれを集めた情報から、迷惑メールをブロックするようになる可能性があるからです。
私の場合は、迷惑メールがこのブログの記事ネタになることが多いので、ブロックしないでそのまま受信するようにしていますが、連日届いていた一連の迷惑メールが、しばらくすると届かなくなることがあります。
これは、たぶん他の人が、この報告機能を使ってくれているからじゃないかと考えています。
はっきりとそうだとは言えませんが、1)、2)ともにできない場合は、他に方法がなさそうなので、この報告機能を使ってみるのがよさそうです。
Outlook.com側でブロックしてくれた迷惑メールは、迷惑メールフォルダに入っています。
迷惑メールフォルダに入っているメールは、大きく3種類あります。
1)本物の迷惑メール
2)迷惑メールっぽいけど、よく分からないメール
3)本当は迷惑メールじゃないけど、迷惑メールと判定されてしまったメール
主に3)のメールを確認するためにOutlook.comのサイトを見に行くのですが、今日はついでに迷惑メールの判定精度を上げるように、設定してみることにしました。
なお、3)の場合の対処法は、↓ こちらの記事を参考にしてください。
迷惑メールじゃないメールが迷惑メールフォルダに入ってしまう(Outlook.com編)
1)迷惑メールと2)迷惑メールっぽいメールのあつかい
まずは、いかにも迷惑メールといった感じのいわゆるフィッシングメールです。

オンライン決済サービスのPayPalを装って、パスワードを盗み取ろうとするものです。
このメールをどう処理するかは、該当するメールを選んだ状態で、メール本文が表示されているところの右上の「∨」をクリックすると、どう扱うかを選択できるようになっています。
このメールについては、「フィッシング詐欺として報告する」をクリックして、今後このメールアドレスからメールを受信しないように「Paypalさんをブロック」しておきます。

2)の迷惑メールっぽいメールは、人によって違うのでちょっと微妙ですが、今回該当するのが大手通販サイトからのメールで、そのメールで扱っている商品がうさん臭いので、大手通販サイトを装ったもので偽物のサイトに誘導するものかもしれないというものです。
いずれにしても受け取りたくないメールなので、1)の迷惑メールと同じように「〇〇さんをブロック」をクリックしておきます。
フィッシングメールかどうか分からないので、「フィッシング詐欺として報告する」はやめておきました。
「〇〇さんをブロック」については、この手のメールはメールアドレスを変えて送ってくることが多いので、効果は薄いですが、「フィッシング詐欺として報告する」はOutlook.com側でブロックしてくれる可能性があるので、他の人がこういったメールを受信しないようになることも期待できます。
ドメインでブロックする
上に書いた迷惑メールをブロックする方法は、差出人のメールアドレスでブロックすることになります。
迷惑メールによっては、メールアドレスを毎回変えて同じようなメールを送ってくるものがあります。
そのような場合でも、メールアドレスの「@」より後ろの部分が同じであれば、ドメインでまとめてブロックすることができます。
1)Outlook.comの右上にある歯車型のアイコンをクリックして、開いたメニューの一番下にある「Outlookのすべての設定を表示」をクリックします。

2)設定メニューの左から順に「メール」→「迷惑メール」を表示して、「受信拒否ドメイン」の「ここにドメインを追加」と書いてあるところに、ブロックしたいドメインを入力して、右側の[追加]ボタンをクリックします。

画像では、上で設定したPayPalを装ったフィッシングメールのアドレスが、「受信拒否リスト」に追加されています。
今回は仮に同じメールのドメインを入力したところを画像にしていますが、実際には「受信拒否ドメイン」に入れてあれば、「受信拒否リスト」には入れなくていいことになります。
これで、メールアドレスを変えて送信してくる迷惑メールをまとめてブロックできます。
ただし最近は、このドメインも変えたメールアドレスで、同じような迷惑メールを送信してくる場合があるので、この方法も万全ではありません。
もっと確実に迷惑メールをブロックしたいときは
確実にブロックする方法としては、以下の2つの方法が考えられます。
1)メールアドレスを変更する。
2)指定したメールアドレスからだけ受信するホワイトリスト機能を利用する。
ただし、1)はメールのやり取りをしている相手全員に、メールアドレスの変更を知らせないといけないので、その相手が多い人などは、なかなかできる事ではないかもしれません。
ホワイトリスト機能も、使っているメールサービスやメールアプリによっては、その機能がないことも多いです。
1)、2)ともに出来ない場合は、即効性・確実性はないですが、「迷惑メールとして報告する」、「フィッシング詐欺として報告する」といった報告機能が有効と考えられます。
この報告によって、メールサービス側がそれを集めた情報から、迷惑メールをブロックするようになる可能性があるからです。
私の場合は、迷惑メールがこのブログの記事ネタになることが多いので、ブロックしないでそのまま受信するようにしていますが、連日届いていた一連の迷惑メールが、しばらくすると届かなくなることがあります。
これは、たぶん他の人が、この報告機能を使ってくれているからじゃないかと考えています。
はっきりとそうだとは言えませんが、1)、2)ともにできない場合は、他に方法がなさそうなので、この報告機能を使ってみるのがよさそうです。
2019年03月11日
Gmailで特定のメールアドレスをブロックする方法が見つけにくい
迷惑メールなど特定のメールアドレスをブロックする方法は、どのメールアプリ・メールサービスにも備わっていますが、Gmailの場合はその方法が見つかりにくい場合があります。
私もスマートホンのGmailアプリでその方法が見つけられず、パソコンでしかできないものと思っていました。
この方法は、Gmail ヘルプに確かに書いてあります。

メールをブロックする - Android - Gmail ヘルプ

でも、この1〜4の手順でブロックしようとすると、4の「 [「(送信者)」さんをブロック] をタップします。」が見つかりません。
見つからない理由は、3の手順にあります。
右上のアイコン という説明で間違ってしまうからです。
という説明で間違ってしまうからです。
必ず間違うわけではないですが、Gmailを表示する環境によっては間違いやすいです。
以下、間違えないでブロックできる方法を説明します。
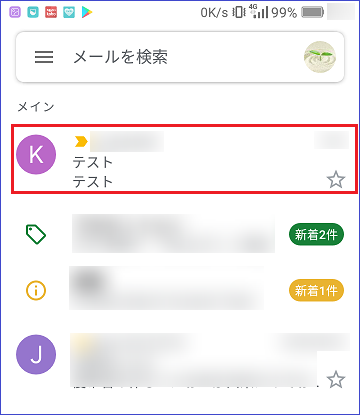
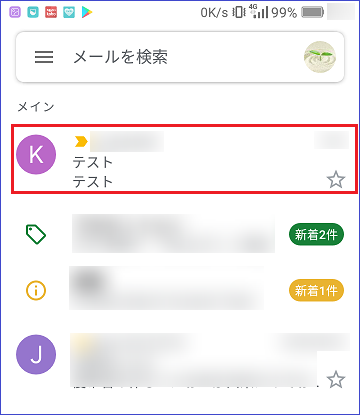
1)スマートホンでGmailアプリを開きます。
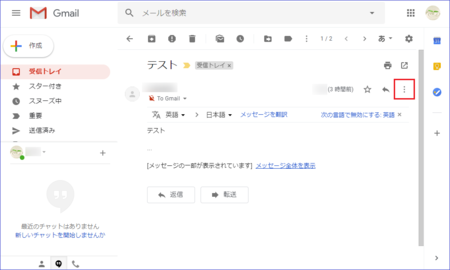
2)ブロックしたいメールをタップして開きます。

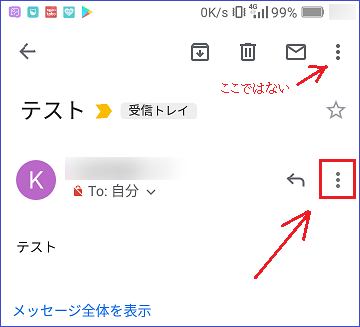
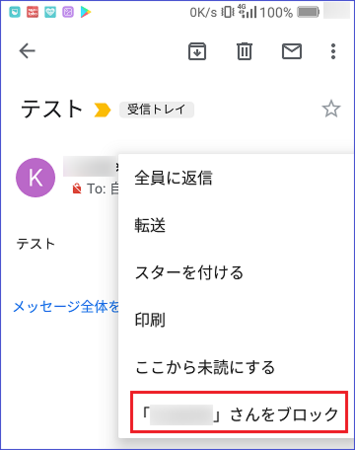
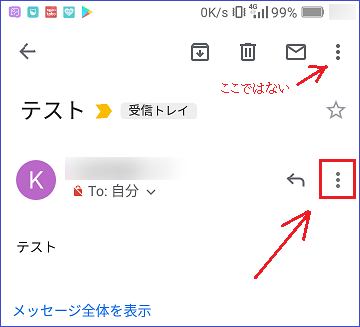
3)メールのタイトルの右側にあるアイコン をタップします。
をタップします。
(右上の ではありません)
ではありません)

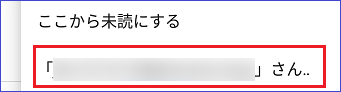
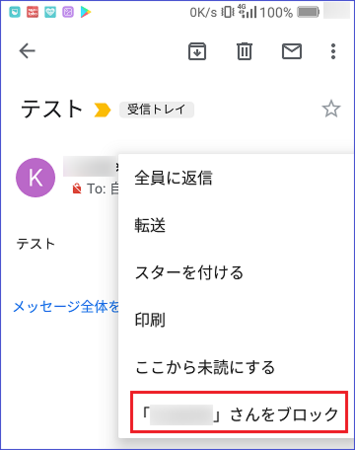
4)開いたメニューの中の”「○○さん」をブロック "をタップします。

このとき、「○○さん」の部分がメールアドレスで表示されている場合は、ブロックの文字が見えませんが、そこでブロックできます。

※ 以上でブロックできますが、誤ってブロックしてしまった場合は、上記と同じ手順でブロックを解除できます。
パソコンのブラウザでGmailを表示してブロックする場合も、スマートホンと同じ操作でブロックできます。
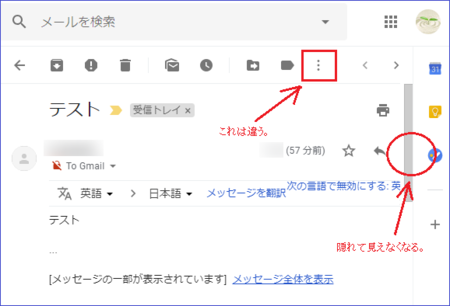
パソコンでブロックするときは、画面の広さから「右上のアイコン 」という説明は間違いにくいと思います。
」という説明は間違いにくいと思います。

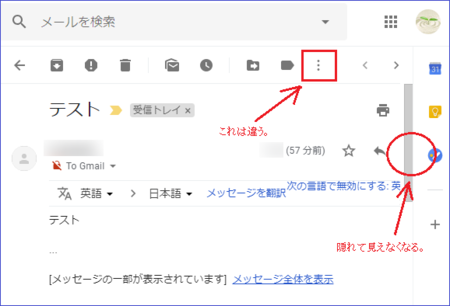
と言っても、「メールのタイトルの右側にあるアイコン 」 の方が分かりやすいかと。
」 の方が分かりやすいかと。
少し表示エリアを狭くして見ると、「メールのタイトル右側のアイコン 」は隠れて見えなくなってしまいます。
」は隠れて見えなくなってしまいます。
(ここまで狭くして表示することは、まずないとは思いますが)

今回私が試したメールはテスト用に作ったもので、本文に「テスト」の1行しかないものだったため、余計に「右上」という説明を誤解しやすいものでした。
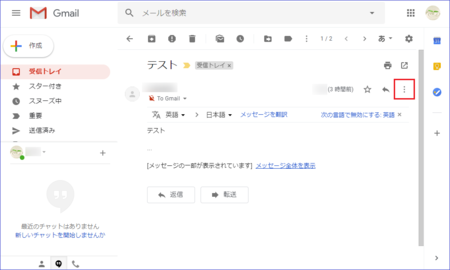
ただ、それでもメールのタイトルの上部に同じアイコン があるため、そちらをタップ(またはクリック)してしまい、なかなかブロックの操作にたどり着けない人もいると思います。
があるため、そちらをタップ(またはクリック)してしまい、なかなかブロックの操作にたどり着けない人もいると思います。
ちなみに、画像の中で「ここではない」と書いたアイコン をタップしたメニューに「ミュート」というのがあって、ひょっとしたらこれかな?と思いましたが、これは単にそのメールを表示させなくするもので、そのメールをブロックする機能ではありませんでした。
をタップしたメニューに「ミュート」というのがあって、ひょっとしたらこれかな?と思いましたが、これは単にそのメールを表示させなくするもので、そのメールをブロックする機能ではありませんでした。
これに限らず、 アイコンは、同じアプリの中でも表示している場所によって、中のメニューが違うことが多いので、やりたい機能を探すのに戸惑うことが多いですね。
アイコンは、同じアプリの中でも表示している場所によって、中のメニューが違うことが多いので、やりたい機能を探すのに戸惑うことが多いですね。
私もスマートホンのGmailアプリでその方法が見つけられず、パソコンでしかできないものと思っていました。
この方法は、Gmail ヘルプに確かに書いてあります。
メールをブロックする - Android - Gmail ヘルプ

でも、この1〜4の手順でブロックしようとすると、4の「 [「(送信者)」さんをブロック] をタップします。」が見つかりません。
見つからない理由は、3の手順にあります。
右上のアイコン
 という説明で間違ってしまうからです。
という説明で間違ってしまうからです。必ず間違うわけではないですが、Gmailを表示する環境によっては間違いやすいです。
以下、間違えないでブロックできる方法を説明します。
スマートホンのGmailアプリで特定のメールアドレスをブロックする方法
1)スマートホンでGmailアプリを開きます。
2)ブロックしたいメールをタップして開きます。

3)メールのタイトルの右側にあるアイコン
 をタップします。
をタップします。(右上の
 ではありません)
ではありません)
4)開いたメニューの中の”「○○さん」をブロック "をタップします。

このとき、「○○さん」の部分がメールアドレスで表示されている場合は、ブロックの文字が見えませんが、そこでブロックできます。

※ 以上でブロックできますが、誤ってブロックしてしまった場合は、上記と同じ手順でブロックを解除できます。
パソコンのブラウザ上でも、表示エリアが狭いとブロックできないと思うかも
パソコンのブラウザでGmailを表示してブロックする場合も、スマートホンと同じ操作でブロックできます。
パソコンでブロックするときは、画面の広さから「右上のアイコン
 」という説明は間違いにくいと思います。
」という説明は間違いにくいと思います。
と言っても、「メールのタイトルの右側にあるアイコン
 」 の方が分かりやすいかと。
」 の方が分かりやすいかと。少し表示エリアを狭くして見ると、「メールのタイトル右側のアイコン
 」は隠れて見えなくなってしまいます。
」は隠れて見えなくなってしまいます。(ここまで狭くして表示することは、まずないとは思いますが)

まとめ
今回私が試したメールはテスト用に作ったもので、本文に「テスト」の1行しかないものだったため、余計に「右上」という説明を誤解しやすいものでした。
ただ、それでもメールのタイトルの上部に同じアイコン
 があるため、そちらをタップ(またはクリック)してしまい、なかなかブロックの操作にたどり着けない人もいると思います。
があるため、そちらをタップ(またはクリック)してしまい、なかなかブロックの操作にたどり着けない人もいると思います。ちなみに、画像の中で「ここではない」と書いたアイコン
 をタップしたメニューに「ミュート」というのがあって、ひょっとしたらこれかな?と思いましたが、これは単にそのメールを表示させなくするもので、そのメールをブロックする機能ではありませんでした。
をタップしたメニューに「ミュート」というのがあって、ひょっとしたらこれかな?と思いましたが、これは単にそのメールを表示させなくするもので、そのメールをブロックする機能ではありませんでした。これに限らず、
 アイコンは、同じアプリの中でも表示している場所によって、中のメニューが違うことが多いので、やりたい機能を探すのに戸惑うことが多いですね。
アイコンは、同じアプリの中でも表示している場所によって、中のメニューが違うことが多いので、やりたい機能を探すのに戸惑うことが多いですね。2019年03月08日
Windows10でIMEの各種ツールアイコン(言語バー)を表示する方法
Windows10の標準の設定では、言語バー(IMEの各種ツールアイコン)は表示されないようになっています。
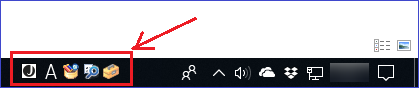
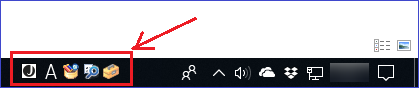
言語バーというのは、 これのことです。
これのことです。

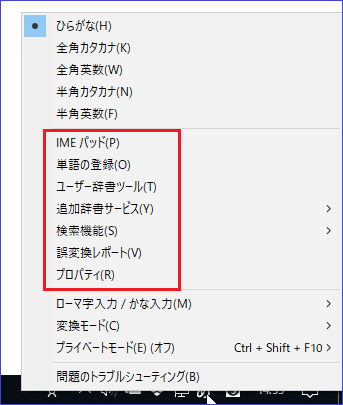
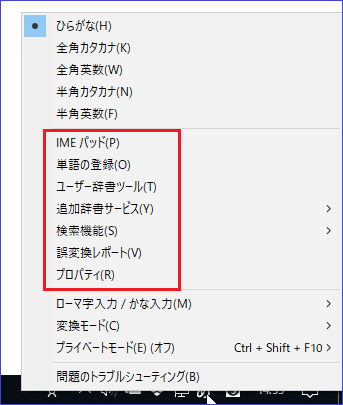
言語バーの各アイコンの機能は、「あ」または「A」のところの右クリックメニューに含まれているので、言語バーは不要という考えで、そうなっているのだろうと思います。

確かにそのとおりですが、人によっては「IMEパッド」や「単語の登録」を頻繁に利用するなど、言語バーを表示しておいた方が便利な場合もあります。
言語バーからならワンクリックで開けますが、標準設定では「あ」・「A」の右クリックのあとマウスを動かして機能選択となるので、手間は2倍以上になります。
なので、IMEの各種機能を頻繁に利用する人は、言語バーを表示させておくと便利です。
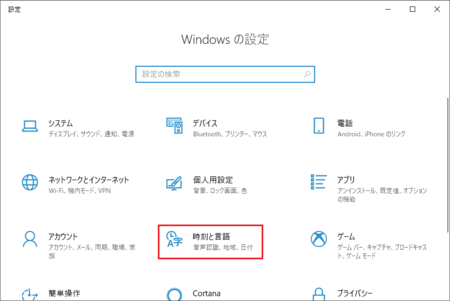
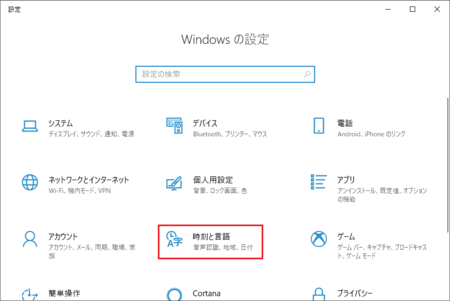
1)画面右下の[通知]アイコンから「すべての設定」、またはスタートボタンから[設定]アイコンをクリックして、「Windowsの設定」を開きます。
2)「Windowsの設定」の中の「時刻と言語」をクリックして開きます。

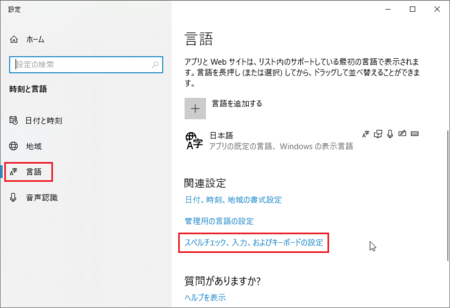
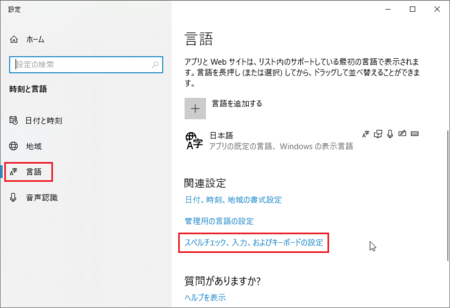
3)左側のメニューで「言語」をクリックして、右側のメニューの「スペルチェック、入力、およびキーボードの設定」をクリックして開きます。

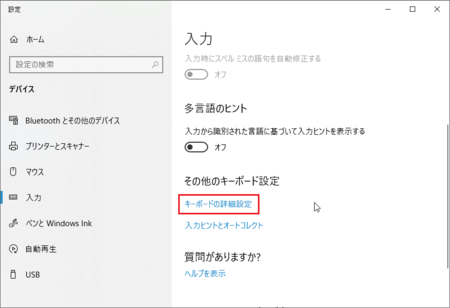
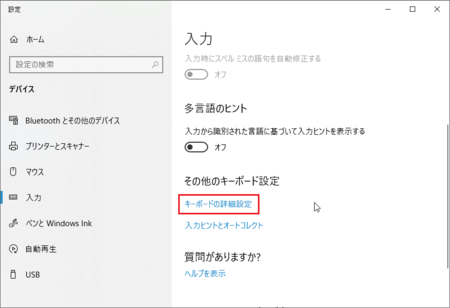
4)右側のメニューの「キーボードの詳細設定」をクリックして開きます。

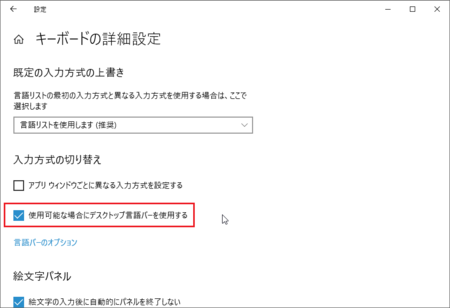
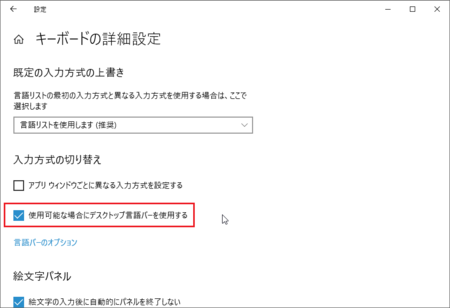
5)「使用可能な場合にデスクトップ言語バーを使用する」の左側の四角をクリックして、チェックを入れます。

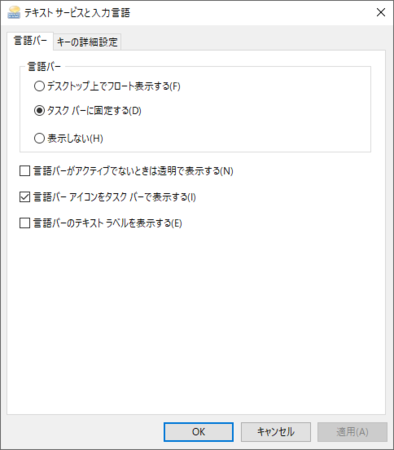
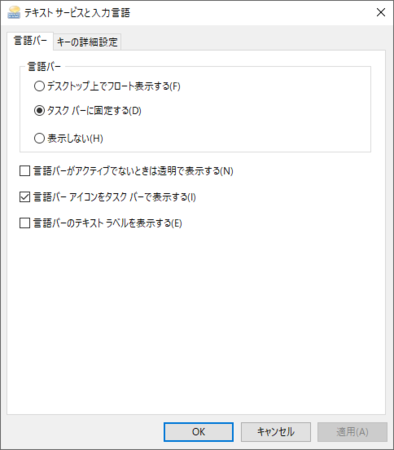
6)「使用可能な場合にデスクトップ言語バーを使用する」の下にある「言語バーのオプション」をクリックして開き、好みのオプションを選択して、[OK]ボタンをクリックします。
とりあえず、そのままにしておいて、必要に応じてあとで変更でもいいと思います。

7)「キーボードの詳細設定」の右上の[ × ]をクリックして、ウィンドウを閉じます。
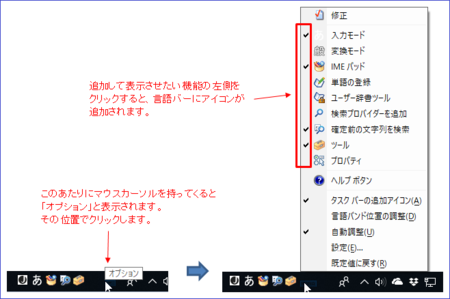
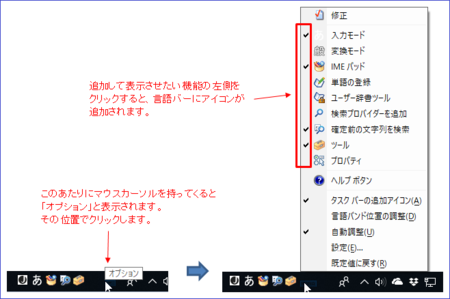
1)表示された言語バーの少し右側あたりにマウスカーソルをのせると、「オプション」と表示される部分があります。
そこをクリックして、オプションメニューを開きます。
2)言語バーに加えたい機能の左側をクリックしてチェックマークを入れると、言語バーにアイコンが追加されます。
不要なアイコンは、同じように左側をクリックしてチェックマークを外すと、アイコンを消すことができます。

以上です。
言語バーというのは、

言語バーの各アイコンの機能は、「あ」または「A」のところの右クリックメニューに含まれているので、言語バーは不要という考えで、そうなっているのだろうと思います。

確かにそのとおりですが、人によっては「IMEパッド」や「単語の登録」を頻繁に利用するなど、言語バーを表示しておいた方が便利な場合もあります。
言語バーからならワンクリックで開けますが、標準設定では「あ」・「A」の右クリックのあとマウスを動かして機能選択となるので、手間は2倍以上になります。
なので、IMEの各種機能を頻繁に利用する人は、言語バーを表示させておくと便利です。
言語バーを表示させる手順
1)画面右下の[通知]アイコンから「すべての設定」、またはスタートボタンから[設定]アイコンをクリックして、「Windowsの設定」を開きます。
2)「Windowsの設定」の中の「時刻と言語」をクリックして開きます。

3)左側のメニューで「言語」をクリックして、右側のメニューの「スペルチェック、入力、およびキーボードの設定」をクリックして開きます。

4)右側のメニューの「キーボードの詳細設定」をクリックして開きます。

5)「使用可能な場合にデスクトップ言語バーを使用する」の左側の四角をクリックして、チェックを入れます。

6)「使用可能な場合にデスクトップ言語バーを使用する」の下にある「言語バーのオプション」をクリックして開き、好みのオプションを選択して、[OK]ボタンをクリックします。
とりあえず、そのままにしておいて、必要に応じてあとで変更でもいいと思います。

7)「キーボードの詳細設定」の右上の[ × ]をクリックして、ウィンドウを閉じます。
言語バーにアイコンを追加する
1)表示された言語バーの少し右側あたりにマウスカーソルをのせると、「オプション」と表示される部分があります。
そこをクリックして、オプションメニューを開きます。
2)言語バーに加えたい機能の左側をクリックしてチェックマークを入れると、言語バーにアイコンが追加されます。
不要なアイコンは、同じように左側をクリックしてチェックマークを外すと、アイコンを消すことができます。

以上です。
2019年03月07日
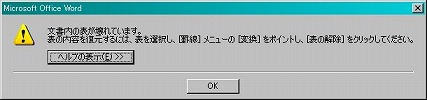
Microsoft Word 「文書内の表が壊れています。」の対処法
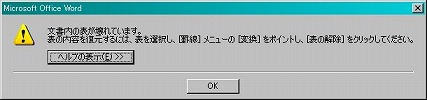
表を使っているWordのファイルを編集中に、「文書内の表が壊れています。」または「文書内の表が破損しています。」というエラーメッセージが表示されることがあります。
このとき文章内の表を見てみると、表の最後の方が文字化けしたような読めない文字が並んだ状態になっていて、メッセージのとおり表が壊れているように見えます。
今使っているのはWord 2013ですが、Word 2000の頃から起きている現象で、より新しいWord2016・2019でも起きているかもしれません。
Word2000か2003の頃のエラーメッセージです。

Wordファイルを編集中に、「文書内の表が壊れています。」または「文書内の表が破損しています。」というエラーメッセージが表示されたときの対処法です。
前提として、このエラーが出る前に保存したファイルがあることが条件になります。
1)壊れたWordファイルを、壊れる前のファイルとは別のファイル名で保存します。
例えば、「エラー文書.doc(.docx)」のようなファイル名で保存します。
2)開いている文書を閉じます。
3)スタートメニューからWordを起動し、「他の文書を開く」から壊れる前のファイルを探します。
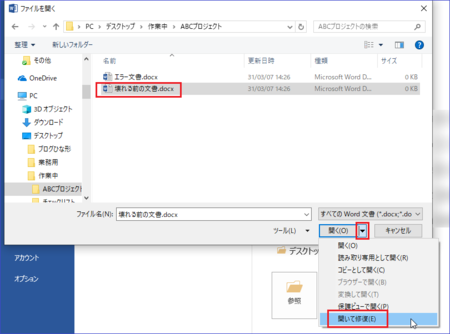
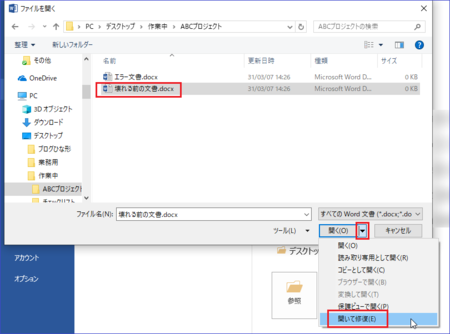
4)「壊れる前のファイル」を選択した状態で、「ファイルを開く」画面の右下の[開く]ボタンの右の▼を押して、「開いて修復」をクリックします。

5)「修正箇所の表示」が表示されたら[閉じる]を押します。
6)[上書き保存]ボタンを押して、ファイルを上書き保存します。
これでファイルが修復された状態になります。
7)壊れた方の文書(エラー文書.doc)の使えそうな部分をコピーして、修復した文書に貼り付けて利用する場合は、一旦メモ帳やテキストエディタに貼り付けて、それを修復した文書に貼り付けるようにします。
表や書式に含まれる破損部分を、貼り付けてしまわないようにするためです。
8)念のため、上の3)〜5)をやって、上書き保存します。
以上の手順で、このエラーが出にくくなると思いますが、修復後も編集中に同じエラーが出ることがあるので、編集中に、エラーが出ていないときに、たびたび上書き保存しておくと安心です。
上の4)〜6)で破損した方のファイルを修復して、生き残った文書の一部をコピーして、破損する前のファイルに貼り付けという方法をとった場合、その後の編集中にまた壊れることが多いように思います。
これは、破損する前のファイルに何かの見えないエラーが含まれていて、それがエラーの原因だと考えられるからです。
表を含む文書をテンプレートとして使っていて、そのファイルを使っているときにこのエラーが出やすいという場合は、そのテンプレートを新しく直すことを考えた方がいいかもしれません。
このとき文章内の表を見てみると、表の最後の方が文字化けしたような読めない文字が並んだ状態になっていて、メッセージのとおり表が壊れているように見えます。
今使っているのはWord 2013ですが、Word 2000の頃から起きている現象で、より新しいWord2016・2019でも起きているかもしれません。
Word2000か2003の頃のエラーメッセージです。

Word文章内の表が破損したときの対処法
Wordファイルを編集中に、「文書内の表が壊れています。」または「文書内の表が破損しています。」というエラーメッセージが表示されたときの対処法です。
前提として、このエラーが出る前に保存したファイルがあることが条件になります。
1)壊れたWordファイルを、壊れる前のファイルとは別のファイル名で保存します。
例えば、「エラー文書.doc(.docx)」のようなファイル名で保存します。
2)開いている文書を閉じます。
3)スタートメニューからWordを起動し、「他の文書を開く」から壊れる前のファイルを探します。
4)「壊れる前のファイル」を選択した状態で、「ファイルを開く」画面の右下の[開く]ボタンの右の▼を押して、「開いて修復」をクリックします。

5)「修正箇所の表示」が表示されたら[閉じる]を押します。
6)[上書き保存]ボタンを押して、ファイルを上書き保存します。
これでファイルが修復された状態になります。
7)壊れた方の文書(エラー文書.doc)の使えそうな部分をコピーして、修復した文書に貼り付けて利用する場合は、一旦メモ帳やテキストエディタに貼り付けて、それを修復した文書に貼り付けるようにします。
表や書式に含まれる破損部分を、貼り付けてしまわないようにするためです。
8)念のため、上の3)〜5)をやって、上書き保存します。
以上の手順で、このエラーが出にくくなると思いますが、修復後も編集中に同じエラーが出ることがあるので、編集中に、エラーが出ていないときに、たびたび上書き保存しておくと安心です。
上の4)〜6)で破損した方のファイルを修復して、生き残った文書の一部をコピーして、破損する前のファイルに貼り付けという方法をとった場合、その後の編集中にまた壊れることが多いように思います。
これは、破損する前のファイルに何かの見えないエラーが含まれていて、それがエラーの原因だと考えられるからです。
表を含む文書をテンプレートとして使っていて、そのファイルを使っているときにこのエラーが出やすいという場合は、そのテンプレートを新しく直すことを考えた方がいいかもしれません。
