新規記事の投稿を行うことで、非表示にすることが可能です。
2019年03月04日
スマホのLINEアカウントをパソコンでも共通で使う方法
スマホでLINEを使っていてパソコンも使う人は、パソコンにもパソコン版LINEをインストールして、共通のアカウントで利用すると便利です。
自宅でパソコンを使っているときは、パソコンのキーボードが使えるので、ストレスなく入力できます。
(ただし、スマホの入力にストレスを感じない人は除く)
やり方はとても簡単です。
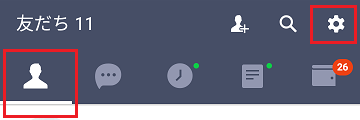
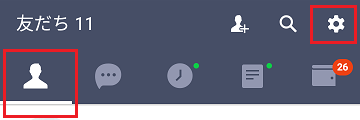
1)スマホのLINEで人型マークのタブを表示して、右上の歯車アイコンをタップします。

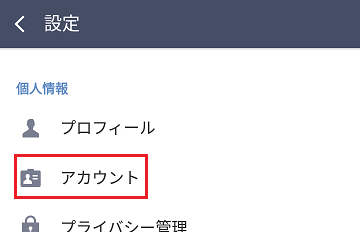
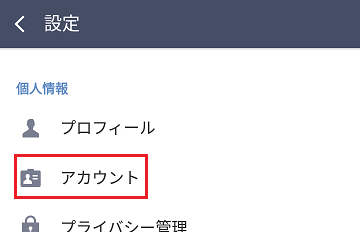
2)設定メニューの中の[アカウント]を開きます。

3)メールアドレスとパスワードを設定します。
(パスワードを忘れないように)

スマホ側の設定は、以上です。
1)↓ ここからパソコン版LINEをダウンロードして、インストールします。
コミュニケーションアプリ LINE(ライン)
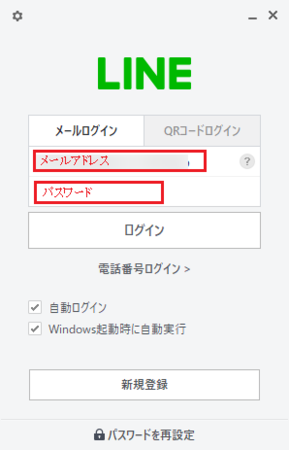
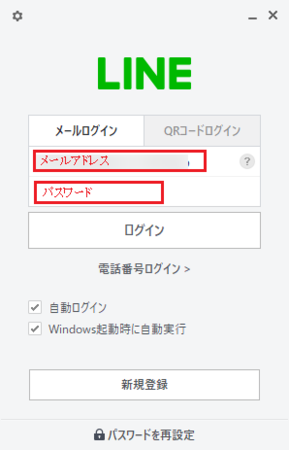
2)インストールできたら、起動時に、スマホ側で設定したメールアドレスとパスワードを入力して、ログインします。

以上で、パソコン側も完了です。
パソコン側のLINEでも、スマホと同じ友だちが表示されて、トークルームも同じものが表示されます。
スマホ側のLINEで送信したトークは、パソコン側LINEにも表示されますし、逆にパソコン側のLINEで送信したトークも、スマホ側LINEのトークに表示されます。
パソコン版LINEでちょっと失敗しやすいのが、トークの送信です。
トークを入力していて、途中で[Enter]キーを押してしまうと、そのまま送信されてしまいます。
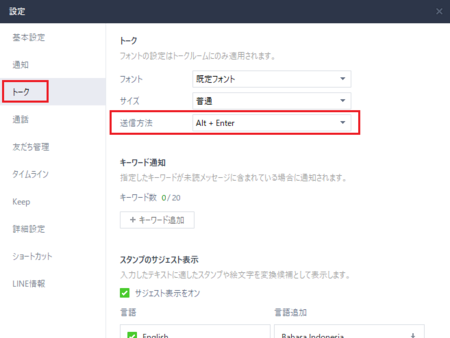
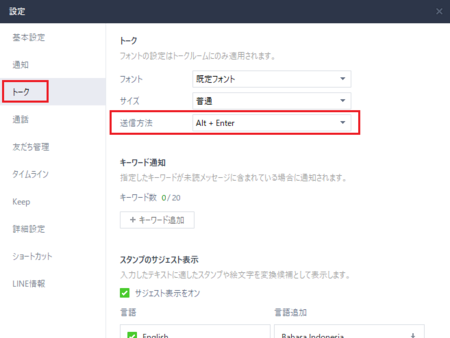
なので、設定を開いて「トーク」の「送信方法」を、[Alt]+[Enter]に変更するのがおすすめです。

こうしておけば、トーク入力の途中で[Enter]キーを押しても送信されず、改行になります。
送信したいときは、設定したとおり[Alt]+[Enter]で送信できます。
自宅でパソコンを使っているときは、パソコンのキーボードが使えるので、ストレスなく入力できます。
(ただし、スマホの入力にストレスを感じない人は除く)
やり方はとても簡単です。
スマホのLINEでメールアドレスとパスワードを設定する
1)スマホのLINEで人型マークのタブを表示して、右上の歯車アイコンをタップします。

2)設定メニューの中の[アカウント]を開きます。

3)メールアドレスとパスワードを設定します。
(パスワードを忘れないように)

スマホ側の設定は、以上です。
パソコン版LINEをインストールして、同じメルアドとパスワードでログインする
1)↓ ここからパソコン版LINEをダウンロードして、インストールします。
コミュニケーションアプリ LINE(ライン)
2)インストールできたら、起動時に、スマホ側で設定したメールアドレスとパスワードを入力して、ログインします。

以上で、パソコン側も完了です。
パソコン側のLINEでも、スマホと同じ友だちが表示されて、トークルームも同じものが表示されます。
スマホ側のLINEで送信したトークは、パソコン側LINEにも表示されますし、逆にパソコン側のLINEで送信したトークも、スマホ側LINEのトークに表示されます。
パソコン版LINEのおすすめ設定
パソコン版LINEでちょっと失敗しやすいのが、トークの送信です。
トークを入力していて、途中で[Enter]キーを押してしまうと、そのまま送信されてしまいます。
なので、設定を開いて「トーク」の「送信方法」を、[Alt]+[Enter]に変更するのがおすすめです。

こうしておけば、トーク入力の途中で[Enter]キーを押しても送信されず、改行になります。
送信したいときは、設定したとおり[Alt]+[Enter]で送信できます。
2019年03月03日
実は知っておいた方がいいWindowsの画面回転機能
Windowsの画面回転機能は、数年前にその機能のことを知りましたが、これまで使ったことがなくて、こんな機能使うことあるかな?と思っていました。
でも最近になって、考えてみると、知らないと慌てることもあるし、知っていると便利に使えることもあるなと、思うようになってきました。
画面回転機能というのは、以下のようにキーの同時押しで、画面表示が上下逆になったり、横向きになったりする機能のことです。
[Ctrl]+[Alt]+[ ↓ ] : 画面が上下逆(180度回転)
[Ctrl]+[Alt]+[ → ] : 画面が右に横向き(時計回りに90度回転)
[Ctrl]+[Alt]+[ ← ] : 画面が左に横向き(半時計回りに90度回転)
[Ctrl]+[Alt]+[ ↑ ] : 回転した画面を、通常の向きに回転
例えば[Ctrl]+[Alt]+[ ↓ ]とすると、こうなります。

ずいぶん前ですが、職場の若手社員が「画面が上下逆になってしまいました。」と、相談してきたことがありました。
当時、私はこの機能のことを知らなかったので、その画面を見たときは、ちょっと驚きました。
とりあえず再起動と思ってマウス操作しようとしても、マウスカーソルの動きも上下逆で、かなり難しい状態になります。
そのときネットで検索して、Windowsにこの機能があることを知ることになりました。
意図しないで、たまたま偶然にこの操作をしてしまう可能性は、とても低いと思いますが、もしそうなったとしても、この機能を知っていれば慌てることはありません。
ただ、このときは私も、知っていれば慌てない程度のもので、何の役に立つのかは、あまり考えていませんでした。
最初に、画面回転機能は、このためにあるのだろうと思ったのが、これです。
[Ctrl]+[Alt]+[ ↓ ]で画面が上下逆(180度回転)になる機能は、ノートパソコンを使って、テーブルの向かいに座った相手に、画面を見せながら説明をするときに役立ちます。
こういったシチュエーションのときに、画面回転機能を知らなかったら、ノートパソコンごと相手側に向けて画面を見せることになります。
それでは、画面の一部を指さしながら説明するとき不便ですし、説明する側も、説明を聞く側もモニターを見づらくなると思います。
画面回転機能を知っていれば、そういう不便さはないですね。
これは、最近気が付いたことです。
縦使いのPDF資料などを、ワイド画面のモニタで表示する場合、1ページ全体を表示すると小さく表示されて、左右が余った状態になります。
大きく表示しようとすると、1ページの上半分しか画面に収まりません。

このとき、画面の表示を[Ctrl]+[Alt]+[ → ]で右に横向き、または[Ctrl]+[Alt]+[ ← ]で左に横向きにすると、1ページ全体を画面いっぱいに大きく表示することができます。
ただ、このままでは首をかしげて画面を見なくてはいけないので、使えません。
ここで、モニター自体が90度回転して縦長に使える機能のあるモニターがあったら、どうでしょう。
画面表示の回転に合うようにモニターを回転させれば、首をかしげなくてもよくなります。
この環境は、かなり便利だと思います。
もちろんですが、回転機能のあるモニターは存在します。
モニターが回転する機能のことを、ピボット機能といいます。
以下、一例です。
ピボット機能付きPCモニタ


PCモニター回転アームといった物もあります。
(取り付けられるかは確認が必要です)
ピボット機能に、ちょっと興味がわいてきます。
以上3つの理由を挙げて書いたように、画面回転機能は知っておいた方がいいものだと思います。
ただし、人によって必要性がまったく違ってくるとも思います。
必要な人にはとても便利で、必要ない人には「使わないなぁ〜」という感じです。
でも、必要のない人も知っておくことで、将来この機能が役に立つ可能性もあるかもしれません。
【2019.03.04追記】
ツイッターのリプライで教えていただいたのですが、「Windowsの画面回転機能」と書いたこの機能は、正確にはCPU内蔵グラフィックの機能なのだそうです。
そのため、別にグラフィックボードを搭載したパソコンの場合は、この機能が使えないこともあるそうです。
でも最近になって、考えてみると、知らないと慌てることもあるし、知っていると便利に使えることもあるなと、思うようになってきました。
画面回転機能というのは、以下のようにキーの同時押しで、画面表示が上下逆になったり、横向きになったりする機能のことです。
[Ctrl]+[Alt]+[ ↓ ] : 画面が上下逆(180度回転)
[Ctrl]+[Alt]+[ → ] : 画面が右に横向き(時計回りに90度回転)
[Ctrl]+[Alt]+[ ← ] : 画面が左に横向き(半時計回りに90度回転)
[Ctrl]+[Alt]+[ ↑ ] : 回転した画面を、通常の向きに回転
例えば[Ctrl]+[Alt]+[ ↓ ]とすると、こうなります。

たまたま偶然の操作で画面が回転すると慌てる
ずいぶん前ですが、職場の若手社員が「画面が上下逆になってしまいました。」と、相談してきたことがありました。
当時、私はこの機能のことを知らなかったので、その画面を見たときは、ちょっと驚きました。
とりあえず再起動と思ってマウス操作しようとしても、マウスカーソルの動きも上下逆で、かなり難しい状態になります。
そのときネットで検索して、Windowsにこの機能があることを知ることになりました。
意図しないで、たまたま偶然にこの操作をしてしまう可能性は、とても低いと思いますが、もしそうなったとしても、この機能を知っていれば慌てることはありません。
ただ、このときは私も、知っていれば慌てない程度のもので、何の役に立つのかは、あまり考えていませんでした。
対面の人に画面を見せて説明するときに便利
最初に、画面回転機能は、このためにあるのだろうと思ったのが、これです。
[Ctrl]+[Alt]+[ ↓ ]で画面が上下逆(180度回転)になる機能は、ノートパソコンを使って、テーブルの向かいに座った相手に、画面を見せながら説明をするときに役立ちます。
こういったシチュエーションのときに、画面回転機能を知らなかったら、ノートパソコンごと相手側に向けて画面を見せることになります。
それでは、画面の一部を指さしながら説明するとき不便ですし、説明する側も、説明を聞く側もモニターを見づらくなると思います。
画面回転機能を知っていれば、そういう不便さはないですね。
縦書きの資料を画面全体を使って大きく表示できる
これは、最近気が付いたことです。
縦使いのPDF資料などを、ワイド画面のモニタで表示する場合、1ページ全体を表示すると小さく表示されて、左右が余った状態になります。
大きく表示しようとすると、1ページの上半分しか画面に収まりません。

このとき、画面の表示を[Ctrl]+[Alt]+[ → ]で右に横向き、または[Ctrl]+[Alt]+[ ← ]で左に横向きにすると、1ページ全体を画面いっぱいに大きく表示することができます。
ただ、このままでは首をかしげて画面を見なくてはいけないので、使えません。
ここで、モニター自体が90度回転して縦長に使える機能のあるモニターがあったら、どうでしょう。
画面表示の回転に合うようにモニターを回転させれば、首をかしげなくてもよくなります。
この環境は、かなり便利だと思います。
もちろんですが、回転機能のあるモニターは存在します。
モニターが回転する機能のことを、ピボット機能といいます。
以下、一例です。
ピボット機能付きPCモニタ

PCモニター回転アームといった物もあります。
(取り付けられるかは確認が必要です)
ピボット機能に、ちょっと興味がわいてきます。
以上3つの理由を挙げて書いたように、画面回転機能は知っておいた方がいいものだと思います。
ただし、人によって必要性がまったく違ってくるとも思います。
必要な人にはとても便利で、必要ない人には「使わないなぁ〜」という感じです。
でも、必要のない人も知っておくことで、将来この機能が役に立つ可能性もあるかもしれません。
【2019.03.04追記】
ツイッターのリプライで教えていただいたのですが、「Windowsの画面回転機能」と書いたこの機能は、正確にはCPU内蔵グラフィックの機能なのだそうです。
そのため、別にグラフィックボードを搭載したパソコンの場合は、この機能が使えないこともあるそうです。
2019年03月02日
ワイド画面ディスプレイで縦長の大きな表や画像をキャプチャーする方法
仕事関係のPDF資料の中の表や図をキャプチャーして画像にしたものを、別のブログで使うことがあります。
そのとき、元のPDFがA4縦で印刷して使えるように設定してあるため、1ページ全部使うような大きな表や図の場合、PDFを開いてキャプチャーしようとすると、うまくいきません。
縦方向が納まるようにすると、大きく表示できないので、それをキャプチャーすると、小さい文字が読めない画像になってしまいます。
使っている環境は、横1,920×縦1,080のワイド画面、PDFビューワーは「PDF-XChange Editor」です。
PDF-XChange Editorでキャプチャーしたいページを表示して、[F11]キーを押してフルスクリーンモードにして表示してみると、こんな感じになります。

これだと、ブラウザで拡大して表示しても、小さい文字がつぶれて読めなくなってしまいます。
仕方がないので、これまでは上下2つに分割してキャプチャーして、2つの画像を別に並べてブログ記事に入れていました。
ここまで読んでいただいた方の中には、もっと大きく表示してキャプチャーする方法を、思い付いた方もあるかもしれません。
そう、PDFの表示を横向きに回転させれば、より大きく表示できますね。
今日私が思い付いた2つの方法のどちらかが、その方法になると思います。
私は、PDF-XChange Editorを使っているので、それで説明しますが、他のビューワーでも同様の機能があるはずです。
1)PDF-XChange EditorでPDFファイルを開いて、キャプチャーしたい表や図があるページを表示します。
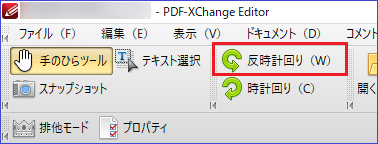
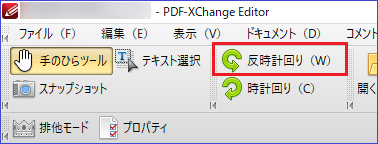
2)上部のツールバーの左の方にある[反時計回り]をクリックして、横向きにします。

3)[F11]キーを押して、フルスクリーンモードにします。
下の画像のように、ワイド画面いっぱいに表示されます。
(ちなみに、もう一度[F11]キーを押すと、フルスクリーンモードが解除できます)

4)表示エリアに余裕があって、もう少し拡大したいときは、[Ctrl]キーを押しながらマウスのスクロールボタンで拡大・縮小できます。
5)適当な大きさに表示出来たら、画面キャプチャーアプリでキャプチャーします。
私は SnapCrab を使っています。
6)画像が横向きになっているので、縦に直します。
キャプチャーした画像ファイルをペイントで開きます。
エクスプローラーで見つけて、右クリックから「編集」で、ペイントで開けます。
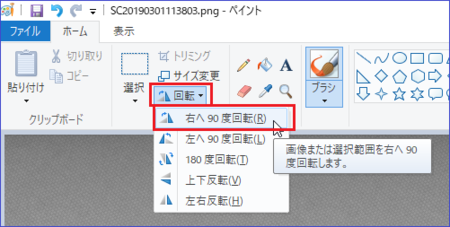
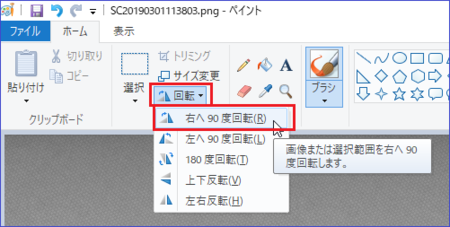
7)ペイント上部のツールバーの左の方にある「回転」をクリックして、その中の「右へ90度回転」をクリックします。

8)横向きの画像が縦にできたら、ペイントの左上のフロッピーアイコンをクリックして、上書き保存して完成です。
もう一つの方法は、表示を横向きにする部分以外は上の方法と同じです。
キャプチャーしたい表や図があるページを表示した状態で、[Ctrl]キーと[Alt]キーを押しながら、矢印[←]キーを押します。
これでWindowsの画面が丸ごと横向きになります。
[Ctrl]+[Alt]+[↑]で元に戻ります。
また、[Ctrl]+[Alt]+[→]で左向きに、[Ctrl]+[Alt]+[↓]で上下逆になります。
ただし、この方法だと、やってみると分かりますが、マウスの操作がとても難しくなります。
例えば、左横向きにした状態でマウスを上に動かすと、マウスカーソルは左に行ってしまうので、マウスで範囲を選択してキャプチャーしようとすると、とても難しいです。
ディスプレイ自体が回転して縦向きにできるものであれば、この方法も使えますが、そうじゃなければ、やはり、最初の方法がいいと思います。
この機能、人によっては要らない機能のように感じるかもしれませんが、実は知っておいた方がいい機能でもあります。
そのあたりのことは、別の記事で書いてみます。
そのとき、元のPDFがA4縦で印刷して使えるように設定してあるため、1ページ全部使うような大きな表や図の場合、PDFを開いてキャプチャーしようとすると、うまくいきません。
縦方向が納まるようにすると、大きく表示できないので、それをキャプチャーすると、小さい文字が読めない画像になってしまいます。
使っている環境は、横1,920×縦1,080のワイド画面、PDFビューワーは「PDF-XChange Editor」です。
PDF-XChange Editorでキャプチャーしたいページを表示して、[F11]キーを押してフルスクリーンモードにして表示してみると、こんな感じになります。

これだと、ブラウザで拡大して表示しても、小さい文字がつぶれて読めなくなってしまいます。
仕方がないので、これまでは上下2つに分割してキャプチャーして、2つの画像を別に並べてブログ記事に入れていました。
ここまで読んでいただいた方の中には、もっと大きく表示してキャプチャーする方法を、思い付いた方もあるかもしれません。
そう、PDFの表示を横向きに回転させれば、より大きく表示できますね。
今日私が思い付いた2つの方法のどちらかが、その方法になると思います。
PDFビューワーで回転して横向きにする
私は、PDF-XChange Editorを使っているので、それで説明しますが、他のビューワーでも同様の機能があるはずです。
1)PDF-XChange EditorでPDFファイルを開いて、キャプチャーしたい表や図があるページを表示します。
2)上部のツールバーの左の方にある[反時計回り]をクリックして、横向きにします。

3)[F11]キーを押して、フルスクリーンモードにします。
下の画像のように、ワイド画面いっぱいに表示されます。
(ちなみに、もう一度[F11]キーを押すと、フルスクリーンモードが解除できます)

4)表示エリアに余裕があって、もう少し拡大したいときは、[Ctrl]キーを押しながらマウスのスクロールボタンで拡大・縮小できます。
5)適当な大きさに表示出来たら、画面キャプチャーアプリでキャプチャーします。
私は SnapCrab を使っています。
6)画像が横向きになっているので、縦に直します。
キャプチャーした画像ファイルをペイントで開きます。
エクスプローラーで見つけて、右クリックから「編集」で、ペイントで開けます。
7)ペイント上部のツールバーの左の方にある「回転」をクリックして、その中の「右へ90度回転」をクリックします。

8)横向きの画像が縦にできたら、ペイントの左上のフロッピーアイコンをクリックして、上書き保存して完成です。
Windowsの画面を丸ごと横向きにする
もう一つの方法は、表示を横向きにする部分以外は上の方法と同じです。
キャプチャーしたい表や図があるページを表示した状態で、[Ctrl]キーと[Alt]キーを押しながら、矢印[←]キーを押します。
これでWindowsの画面が丸ごと横向きになります。
[Ctrl]+[Alt]+[↑]で元に戻ります。
また、[Ctrl]+[Alt]+[→]で左向きに、[Ctrl]+[Alt]+[↓]で上下逆になります。
ただし、この方法だと、やってみると分かりますが、マウスの操作がとても難しくなります。
例えば、左横向きにした状態でマウスを上に動かすと、マウスカーソルは左に行ってしまうので、マウスで範囲を選択してキャプチャーしようとすると、とても難しいです。
ディスプレイ自体が回転して縦向きにできるものであれば、この方法も使えますが、そうじゃなければ、やはり、最初の方法がいいと思います。
この機能、人によっては要らない機能のように感じるかもしれませんが、実は知っておいた方がいい機能でもあります。
そのあたりのことは、別の記事で書いてみます。
Android用日本語入力IMEのnicoWnnGのインストール手順
Androidスマートホン用日本語入力IMEを、Playストアからダウンロードして、インストールしたあと、使えるようにするまでの手順です。
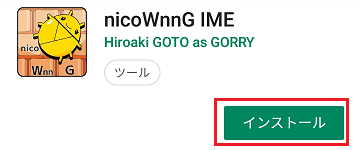
1)Playストアで「nicoWnnG IME」を検索して、[インストール]をタップします。

2)「以下の情報にアクセスします」で、[同意する]をタップします。
3)Playストアを閉じます。
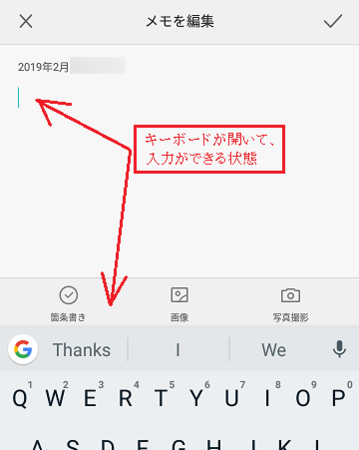
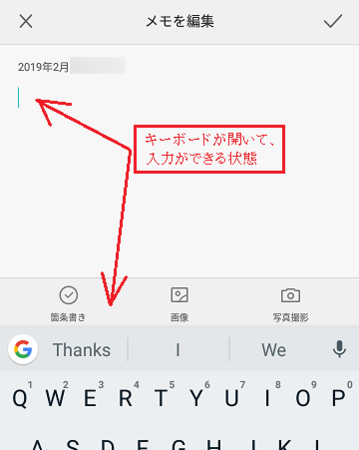
4)メモなど文字を入力できるアプリを起動して、文字が入力できる状態にします。
文字などを入力する部分をタップして、そこにカーソルが移動すると、キーボードが開きますが、その状態です。
画像ではパソコンみたいなキーボードですが、フリック入力など他のキーボードでもOKです。

5)スマホ画面の上部から下へ指をスライドして、「通知」を表示します。
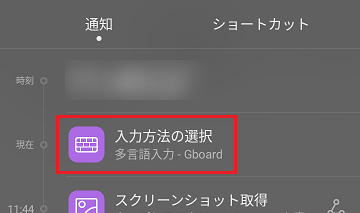
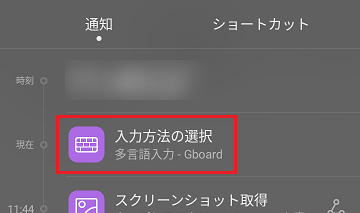
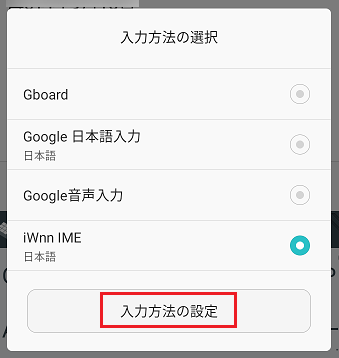
6)「入力方法の選択」を開きます。

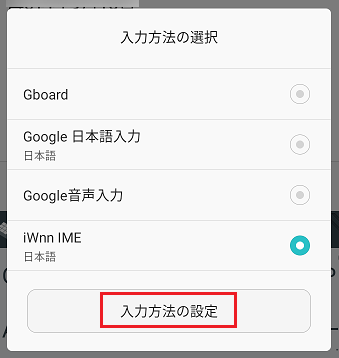
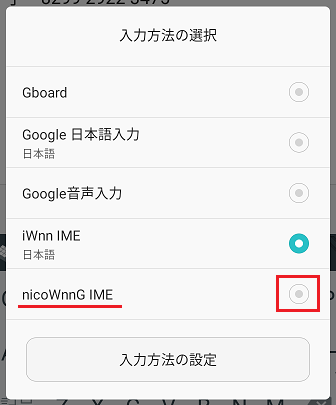
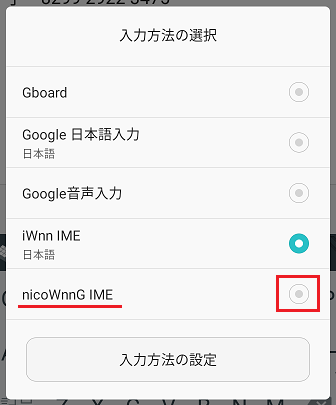
7)下の画像のように、ここではまだnicoWnnGが表示されていません。
[入力方法の設定]をタップします。

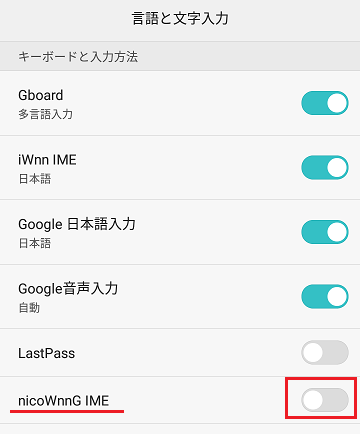
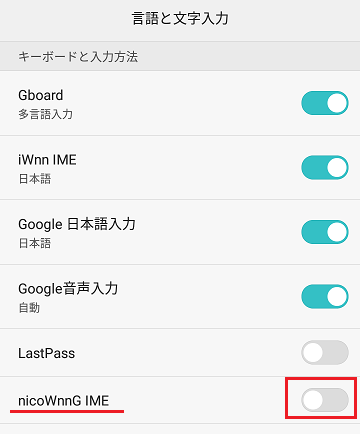
8)nicoWnnG IMEの右側のボタンがオフになっているので、タップしてオンにします。

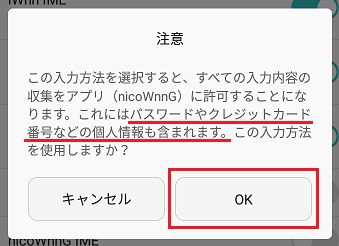
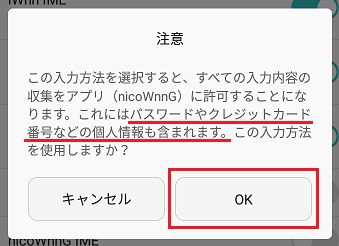
9)「注意」が表示されますので、[OK]をタップします。
「個人情報も収集するよ」みたいなことが書いてあって怖いですが、これは変換精度を上げるためのデータ収集であって、そこに個人情報が入力されると、それだけ除外はできないということです。
個人情報を収集して、悪用するということではありません。

10)画面左下の横向き△をタップすると、4)の文字が入力できる状態に戻ると思います。
そこで、もう一度5)〜7)をやります。
11)今度は「nicoWnnG IME」が表示されるので、それを選択します。

※)nicoWnnGを使ってみて、やっぱり元に戻したいときは、上の4)〜7)の手順で元のIMEを選べば、元に戻せます。
手順は、Android 6.0のスマホでやっています。
他のスマホでは、メニューなどが少し違うかもしれません。
【2019.03.02追記】
Galaxy Feel2(SC-02L)、Android 8.1.0で試してみると、4)〜8)の手順ができませんでした。
最近のスマホでは同じかもしれません。
4)〜8)の手順ができないスマホでは、以下の方法を試してみてください。
a)歯車アイコン[設定]をタップ。
b)[その他の端末設定]をタップ。(これは機種によっては、ないかも)
c)[一般管理]をタップ。
d)[言語とキーボード]をタップ。
e)[オンスクリーンキーボード]をタップ。
f)[キーボードを管理]をタップ。
g)nicoWnnG IMEの右側のボタンがオフになっているので、タップしてオンに。
我が家のGalaxy Feel2は息子用のもので、かみさんによるセーフティ機能が厳しく掛けられているため、私もなかなか試せません。
たぶん、この手順でできると思いますが、g)のところは試せていません。
また、Galaxy Feel2の場合は、上の4)のところで、キーボードに歯車アイコンがあるので、それをタップすると、手順が省略できてf)g)の手順に進めます。
1)Playストアで「nicoWnnG IME」を検索して、[インストール]をタップします。

2)「以下の情報にアクセスします」で、[同意する]をタップします。
3)Playストアを閉じます。
4)メモなど文字を入力できるアプリを起動して、文字が入力できる状態にします。
文字などを入力する部分をタップして、そこにカーソルが移動すると、キーボードが開きますが、その状態です。
画像ではパソコンみたいなキーボードですが、フリック入力など他のキーボードでもOKです。

5)スマホ画面の上部から下へ指をスライドして、「通知」を表示します。
6)「入力方法の選択」を開きます。

7)下の画像のように、ここではまだnicoWnnGが表示されていません。
[入力方法の設定]をタップします。

8)nicoWnnG IMEの右側のボタンがオフになっているので、タップしてオンにします。

9)「注意」が表示されますので、[OK]をタップします。
「個人情報も収集するよ」みたいなことが書いてあって怖いですが、これは変換精度を上げるためのデータ収集であって、そこに個人情報が入力されると、それだけ除外はできないということです。
個人情報を収集して、悪用するということではありません。

10)画面左下の横向き△をタップすると、4)の文字が入力できる状態に戻ると思います。
そこで、もう一度5)〜7)をやります。
11)今度は「nicoWnnG IME」が表示されるので、それを選択します。

※)nicoWnnGを使ってみて、やっぱり元に戻したいときは、上の4)〜7)の手順で元のIMEを選べば、元に戻せます。
手順は、Android 6.0のスマホでやっています。
他のスマホでは、メニューなどが少し違うかもしれません。
【2019.03.02追記】
Galaxy Feel2(SC-02L)、Android 8.1.0で試してみると、4)〜8)の手順ができませんでした。
最近のスマホでは同じかもしれません。
4)〜8)の手順ができないスマホでは、以下の方法を試してみてください。
a)歯車アイコン[設定]をタップ。
b)[その他の端末設定]をタップ。(これは機種によっては、ないかも)
c)[一般管理]をタップ。
d)[言語とキーボード]をタップ。
e)[オンスクリーンキーボード]をタップ。
f)[キーボードを管理]をタップ。
g)nicoWnnG IMEの右側のボタンがオフになっているので、タップしてオンに。
我が家のGalaxy Feel2は息子用のもので、かみさんによるセーフティ機能が厳しく掛けられているため、私もなかなか試せません。
たぶん、この手順でできると思いますが、g)のところは試せていません。
また、Galaxy Feel2の場合は、上の4)のところで、キーボードに歯車アイコンがあるので、それをタップすると、手順が省略できてf)g)の手順に進めます。
2019年02月28日
Googleの推奨画像サイズに無理なく対応できる無料ブログはBloggerということになります
前回記事で書いたように、Googleがブログの画像として推奨しているのは、最低条件「1,200×675ピクセルの画像を1つは入れろ」、推奨として「1,200×675、1,200×900、1,200×1,200の画像をそれぞれ1つ入れろ」ということになります。
この条件に無理なくに対応できて、無料で利用できるブログは、無料ブログの容量制限から考えると、Bloggerということになると思います。
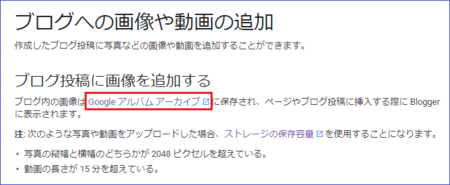
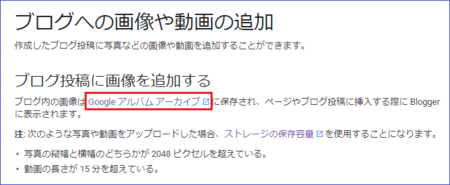
別の記事「Bloggerにアップロードした画像を削除する方法」で少し触れましたが、Bloggerではブログにアップロードした画像は、Google アルバム アーカイブに保存されるようになっていて、Google Oneのドライブを利用しています。
Google Oneは、Gmail、Googleドライブ、Googleフォトなどで使っているもので、合計15GBまで無料なので一応制限がありますが、Blogger ヘルプを見ると、写真の縦または横が2,048ピクセルを超えると、ストレージの容量を使用すると書いてあります。
つまり、縦または横が2,048ピクセルを超えない画像は、Google Oneの容量を使わないということになり、2,048ピクセルを超えようにすれば、容量無制限で使えるということになります。

私のブログでは、今の時点で242個の写真を使っていて、かなり大きめのものも含まれますが、縦または横が2,048ピクセルを超えないため、使用容量はやはり0となっています。

Google Oneの容量の使用状況は、こちら → Google One で確認できます。
これからブログを始めたい、しかも無料でという人は、Bloggerがいいんじゃないかと思います。
この条件に無理なくに対応できて、無料で利用できるブログは、無料ブログの容量制限から考えると、Bloggerということになると思います。
別の記事「Bloggerにアップロードした画像を削除する方法」で少し触れましたが、Bloggerではブログにアップロードした画像は、Google アルバム アーカイブに保存されるようになっていて、Google Oneのドライブを利用しています。
Google Oneは、Gmail、Googleドライブ、Googleフォトなどで使っているもので、合計15GBまで無料なので一応制限がありますが、Blogger ヘルプを見ると、写真の縦または横が2,048ピクセルを超えると、ストレージの容量を使用すると書いてあります。
つまり、縦または横が2,048ピクセルを超えない画像は、Google Oneの容量を使わないということになり、2,048ピクセルを超えようにすれば、容量無制限で使えるということになります。

私のブログでは、今の時点で242個の写真を使っていて、かなり大きめのものも含まれますが、縦または横が2,048ピクセルを超えないため、使用容量はやはり0となっています。

Google Oneの容量の使用状況は、こちら → Google One で確認できます。
これからブログを始めたい、しかも無料でという人は、Bloggerがいいんじゃないかと思います。
2019年02月27日
「推奨サイズより大きい画像を指定してください」の対応は日本の無料ブログでは難しい
Google Search Console(グーグル・サーチ・コンソール)を利用すると、ブログの問題点をいろいろと指摘してくれてとても便利なのですが、どう対応したらいいのか分からないことも多いです。
というか、分からないことが、ほとんどかも。
少し前に、こことは別のブログでAMPの新たな問題が検出されたとして、「推奨サイズより大きい画像を指定してください」というメールが届きました。
AMPはAccelerated Mobile Pagesの略で、分かりやすく言うと、スマホなどのモバイル端末で、高速にいい感じで表示させようとする決まり事みたいなものです。
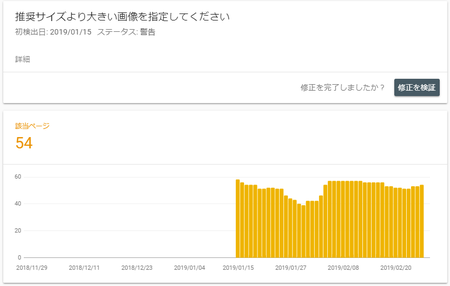
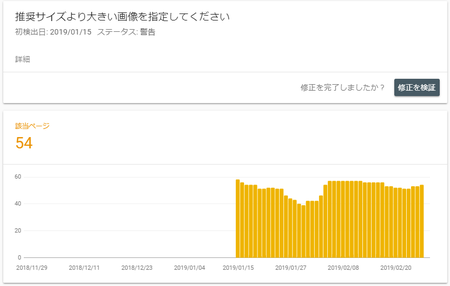
メール文中の[AMPの問題を解決する]ボタンをクリックすると、Search Consoleのページで下の画像のようなレポートが開きます。
何だかひどい状況のようです。

「推奨サイズより大きい画像を指定してください」の下にある「詳細」の文字をクリックすると、「Google 固有の AMP の問題」というページが開きます。

推奨サイズの画像を使わないと、ちゃんと表示できないので、ブログのアクセス数が低下するかも、みたいなことが書いてあります。
これは対応しておいた方がよさそうですが、対応するにしても推奨サイズが分からないので、説明の中の「ガイドライン」の文字をクリックしてみます。
すると、「Article オブジェクト」というページが開きました。
そこの「必須プロパティ」の表の「image」に、それらしいことが書いてあります。
該当する部分を少し簡略化すると、↓ こんな感じです。
最低条件でクリアすると考えると、「1,200×675ピクセルの画像を1つは入れろ」ということになります。
推奨としては、「1,200×675、1,200×900、1,200×1,200の画像をそれぞれ1つ入れろ」となります。
このブログ「パソコンを便利に!!」でもそうですが、画像をまったく入れない記事もありますし、1,200×675ピクセルのような大きな画像を使ったこともありません。
ブログには容量の制限があるので、ファイルサイズを食いそうな大きな画像は、使いたくないからです。
画像ファイルというのは、画像の大きさ=ファイルの大きさではなくて、おおざっぱに言うと、写真だとファイルサイズが大きく、パソコンアプリのキャプチャー画像のようなものは、大してファイルサイズが大きくなりません。
これは、たぶん、よく使われるjpgやpngの画像ファイルが圧縮されたファイルで、同じ色の部分が多いとより小さく圧縮できるからだと思います。
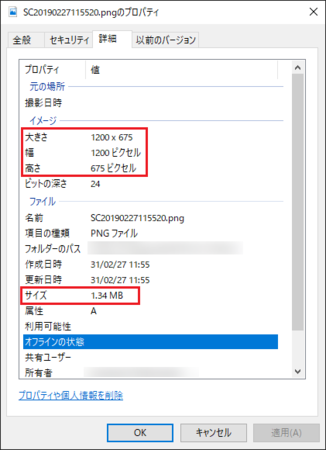
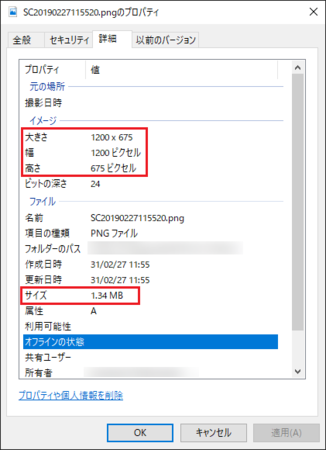
試しに、ネット上で写真を1,200×675ピクセルでキャプチャーして、ファイルのプロパティを見てみると1.34MBになっていました。

この画像のファイルサイズを小さくする方法もありますが、少し面倒なのと、その分画質が低下するかもしれません。
やはり容量制限のある無料ブログでは、対応しにくいかなと感じます。
今回Search Consoleに指摘されたブログは、特に小さい画像を使っているので、それで指摘してきたということはありそうです。
他のブログでも1,200×675ピクセル以上の画像は使っていませんが、今のところ指摘はされていません。
なので、指摘されたブログは何とか対応するとして、他のブログはこれまでの記事の画像を入れ替えるのも大変ですし、とりあえず指摘されるまでは、そのままにしておこうかと考えています。
ただし、他の人にはあまりおすすめしません。
できれば、これまでの記事の画像は条件に合ったものに差替えるのがいいですし、特にこれからブログを始める人は、この条件を満たして記事を書くことをおすすめします。
というか、分からないことが、ほとんどかも。
少し前に、こことは別のブログでAMPの新たな問題が検出されたとして、「推奨サイズより大きい画像を指定してください」というメールが届きました。
AMPはAccelerated Mobile Pagesの略で、分かりやすく言うと、スマホなどのモバイル端末で、高速にいい感じで表示させようとする決まり事みたいなものです。
メール文中の[AMPの問題を解決する]ボタンをクリックすると、Search Consoleのページで下の画像のようなレポートが開きます。
何だかひどい状況のようです。

「推奨サイズより大きい画像を指定してください」の下にある「詳細」の文字をクリックすると、「Google 固有の AMP の問題」というページが開きます。

推奨サイズの画像を使わないと、ちゃんと表示できないので、ブログのアクセス数が低下するかも、みたいなことが書いてあります。
これは対応しておいた方がよさそうですが、対応するにしても推奨サイズが分からないので、説明の中の「ガイドライン」の文字をクリックしてみます。
すると、「Article オブジェクト」というページが開きました。
そこの「必須プロパティ」の表の「image」に、それらしいことが書いてあります。
該当する部分を少し簡略化すると、↓ こんな感じです。
・ 画像の幅は 1200 ピクセル以上にする必要があります。
・ すべてのページに画像を少なくとも 1 つ含める必要があります。
・ 画像はマークアップされたコンテンツを表している必要があります。
・ .jpg、.png、.gif のいずれかの形式の画像を指定する必要があります。
・ 適切な画像が選択されるようにするために、アスペクト比が 16x9、4x3、1x1 の高解像度画像(800,000 ピクセル以上の画像)を複数指定してください。
最低条件でクリアすると考えると、「1,200×675ピクセルの画像を1つは入れろ」ということになります。
推奨としては、「1,200×675、1,200×900、1,200×1,200の画像をそれぞれ1つ入れろ」となります。
このブログ「パソコンを便利に!!」でもそうですが、画像をまったく入れない記事もありますし、1,200×675ピクセルのような大きな画像を使ったこともありません。
ブログには容量の制限があるので、ファイルサイズを食いそうな大きな画像は、使いたくないからです。
画像ファイルというのは、画像の大きさ=ファイルの大きさではなくて、おおざっぱに言うと、写真だとファイルサイズが大きく、パソコンアプリのキャプチャー画像のようなものは、大してファイルサイズが大きくなりません。
これは、たぶん、よく使われるjpgやpngの画像ファイルが圧縮されたファイルで、同じ色の部分が多いとより小さく圧縮できるからだと思います。
試しに、ネット上で写真を1,200×675ピクセルでキャプチャーして、ファイルのプロパティを見てみると1.34MBになっていました。

この画像のファイルサイズを小さくする方法もありますが、少し面倒なのと、その分画質が低下するかもしれません。
やはり容量制限のある無料ブログでは、対応しにくいかなと感じます。
1,200×675ピクセル以上の画像を使っていないと必ずダメなのか
今回Search Consoleに指摘されたブログは、特に小さい画像を使っているので、それで指摘してきたということはありそうです。
他のブログでも1,200×675ピクセル以上の画像は使っていませんが、今のところ指摘はされていません。
なので、指摘されたブログは何とか対応するとして、他のブログはこれまでの記事の画像を入れ替えるのも大変ですし、とりあえず指摘されるまでは、そのままにしておこうかと考えています。
ただし、他の人にはあまりおすすめしません。
できれば、これまでの記事の画像は条件に合ったものに差替えるのがいいですし、特にこれからブログを始める人は、この条件を満たして記事を書くことをおすすめします。
2019年02月25日
改行コードの辞書登録を3種類Android用IME日本語入力で試してみた
以前、Instagram(インスタグラム)のコメントなどで改行ができないことの対処法として、改行コードを辞書登録する方法を紹介しました。
インスタグラムのコメントなどは、改行コードで改行する方法もあります
このとき試した日本語入力IMEはiWnn IMEでしたが、今回は他のIMEで改行コードを辞書登録できるのか、3種類のIMEで試してみました。
ちなみにWindowsでは、改行コードまたは改行コードを含む文字列は、辞書登録できないようになっています。
なお、辞書登録するときに、改行コードを「単語」の部分に貼り付けますが、その方法は、上の「インスタグラムのコメントなどは、改行コードで改行する方法もあります」の記事を参考にしてみてください。
Google 日本語入力は無料で使えてユーザー数も多いので、これで辞書登録できればよかったのですが、結果は、改行コードまたは改行コードを含む文字列は、辞書登録できませんでした。
Windowsと同じですね。
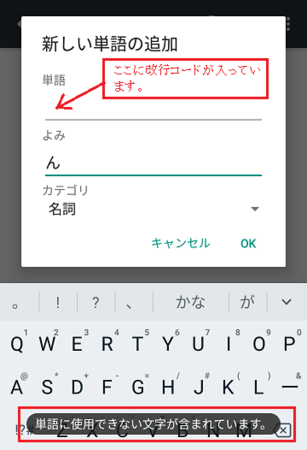
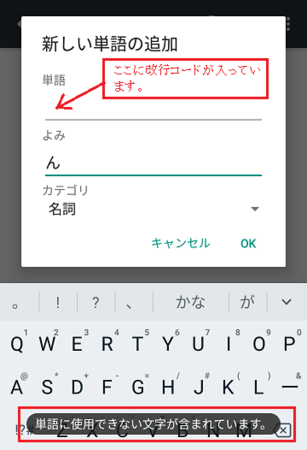
「単語」に改行コードを貼り付け、「よみ」に「ん」を入力しています。
下の[OK]をタップすれば辞書登録が完了するはずですが、「単語に使用できない文字が含まれています」というメッセージが表示されて、登録ができませんでした。

なお、Google日本語入力で辞書登録する方法は、↓ こちらの記事を読んでみてください。
Android用IMEのGoogle日本語入力で辞書登録する方法
結果は、Galaxy日本語入力では、改行コードだけを辞書登録することはできませんでした。
ただし、改行コードを通常の文字ではさむと、辞書登録できました。
例えば、「改(改行コード)改」みたいにすればOKです。
Instagramで使うときには、改行の前後に「改」が入ってしまうので、あとで「改」を削除しないといけません。
あとで消す作業がちょっと面倒なので、「改」の代わりに半角スペースではさむと、消さなくてもあまり目立たないかもしれません。
ちなみに、「(改行コード)改」や「改(改行コード)」のように、前後の「改」をどちらかだけにした場合は、辞書登録できませんでした。
なお、辞書登録のやり方は、こちら ↓ を参考にしてみてください。
Galaxy日本語入力の辞書登録のやり方
結果は、nicoWnnG IMEでは、改行コードだけで辞書登録できました。
iWnn IMEと同じです。
ただ、文字入力時にキーボードが開くのに、もたつく感じが少し気になりました。
私のスマホは性能が低めなので、最近のスマホであれば、問題ない可能性は大いにありますが。
nicoWnnG IMEのダウンロード・インストール方法と、辞書登録の方法は、以下を参考にしてみてください。
Android用日本語入力IMEのnicoWnnGのインストール手順
Android用日本語入力nicoWnnG IMEで辞書登録する方法
Play ストアで「IME」で検索すると、いろいろなIME見つかりますので、試してみてください。
Playストアで今回試してみたのは、Google 日本語入力とnicoWnnG IMEだけですが、改行コードが辞書登録できたnicoWnnGは、無料で広告もないので一応おすすめです。
ただ、スマホの性能によってはもたつき感があるかもしれないのと、これまで使いなれたIMEとの使い勝手の差が気になるかもしれません。
また、他のIMEで改行コードの辞書登録を試してみた方がおられましたら、結果をコメントいただけると、とてもうれしいです。
特に、ATOKやFSKARENなどの有料のIMEは、気になります。
インスタグラムのコメントなどは、改行コードで改行する方法もあります
このとき試した日本語入力IMEはiWnn IMEでしたが、今回は他のIMEで改行コードを辞書登録できるのか、3種類のIMEで試してみました。
ちなみにWindowsでは、改行コードまたは改行コードを含む文字列は、辞書登録できないようになっています。
なお、辞書登録するときに、改行コードを「単語」の部分に貼り付けますが、その方法は、上の「インスタグラムのコメントなどは、改行コードで改行する方法もあります」の記事を参考にしてみてください。
Google 日本語入力で、改行コードの辞書登録を試した結果
Google 日本語入力は無料で使えてユーザー数も多いので、これで辞書登録できればよかったのですが、結果は、改行コードまたは改行コードを含む文字列は、辞書登録できませんでした。
Windowsと同じですね。
「単語」に改行コードを貼り付け、「よみ」に「ん」を入力しています。
下の[OK]をタップすれば辞書登録が完了するはずですが、「単語に使用できない文字が含まれています」というメッセージが表示されて、登録ができませんでした。

なお、Google日本語入力で辞書登録する方法は、↓ こちらの記事を読んでみてください。
Android用IMEのGoogle日本語入力で辞書登録する方法
Galaxy日本語入力で、改行コードの辞書登録を試した結果
結果は、Galaxy日本語入力では、改行コードだけを辞書登録することはできませんでした。
ただし、改行コードを通常の文字ではさむと、辞書登録できました。
例えば、「改(改行コード)改」みたいにすればOKです。
Instagramで使うときには、改行の前後に「改」が入ってしまうので、あとで「改」を削除しないといけません。
あとで消す作業がちょっと面倒なので、「改」の代わりに半角スペースではさむと、消さなくてもあまり目立たないかもしれません。
ちなみに、「(改行コード)改」や「改(改行コード)」のように、前後の「改」をどちらかだけにした場合は、辞書登録できませんでした。
なお、辞書登録のやり方は、こちら ↓ を参考にしてみてください。
Galaxy日本語入力の辞書登録のやり方
nicoWnnG IMEで、改行コードの辞書登録を試した結果
結果は、nicoWnnG IMEでは、改行コードだけで辞書登録できました。
iWnn IMEと同じです。
ただ、文字入力時にキーボードが開くのに、もたつく感じが少し気になりました。
私のスマホは性能が低めなので、最近のスマホであれば、問題ない可能性は大いにありますが。
nicoWnnG IMEのダウンロード・インストール方法と、辞書登録の方法は、以下を参考にしてみてください。
Android用日本語入力IMEのnicoWnnGのインストール手順
Android用日本語入力nicoWnnG IMEで辞書登録する方法
その他のIMEを試したいときは
Play ストアで「IME」で検索すると、いろいろなIME見つかりますので、試してみてください。
Playストアで今回試してみたのは、Google 日本語入力とnicoWnnG IMEだけですが、改行コードが辞書登録できたnicoWnnGは、無料で広告もないので一応おすすめです。
ただ、スマホの性能によってはもたつき感があるかもしれないのと、これまで使いなれたIMEとの使い勝手の差が気になるかもしれません。
また、他のIMEで改行コードの辞書登録を試してみた方がおられましたら、結果をコメントいただけると、とてもうれしいです。
特に、ATOKやFSKARENなどの有料のIMEは、気になります。
2019年02月24日
Android用IMEのGoogle日本語入力で辞書登録する方法
Androidスマートホン用Google日本語入力で、辞書登録(単語登録)をする方法です。
Google日本語入力をインストールしたい場合は、Playストアで検索すると、すぐに見つかります。
インストール手順も分かりやすいと思います。
1)Google 日本語入力をインストールすると、ホーム画面にアイコンができていると思います。
それをタップして開きます。

2)メニューの中の「辞書ツール」を開きます。

3)上部にある「 + 」をタップします。

4)登録したい言葉の「単語」と「よみ」を入力して、[OK]ボタンをタップします。
例えば、「すまほ」とキー入力して「Android スマートホン」と変換させたいときは、単語:Android スマートホン、読み:すまほ、とします。

以上です。
Google日本語入力をインストールしたい場合は、Playストアで検索すると、すぐに見つかります。
インストール手順も分かりやすいと思います。
1)Google 日本語入力をインストールすると、ホーム画面にアイコンができていると思います。
それをタップして開きます。

2)メニューの中の「辞書ツール」を開きます。

3)上部にある「 + 」をタップします。

4)登録したい言葉の「単語」と「よみ」を入力して、[OK]ボタンをタップします。
例えば、「すまほ」とキー入力して「Android スマートホン」と変換させたいときは、単語:Android スマートホン、読み:すまほ、とします。

以上です。
Android用日本語入力nicoWnnG IMEで辞書登録する方法
Androidスマートホン用日本語入力nicoWnnG IMEで、辞書登録(単語登録)をする方法です。
nicoWnnG IMEのダウンロード・インストール手順は、↓ こちらを参考に。
Android用日本語入力IMEのnicoWnnGのインストール手順
1)メモ帳など文字を入力できるアプリで、キーボードを表示させます。
文字を入力しようとしたときに、キーボードが自動的に開きますが、その状態です。
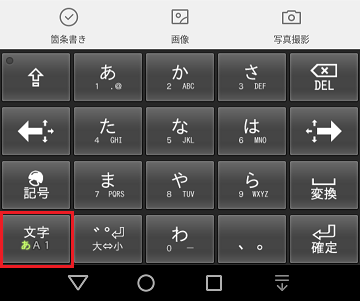
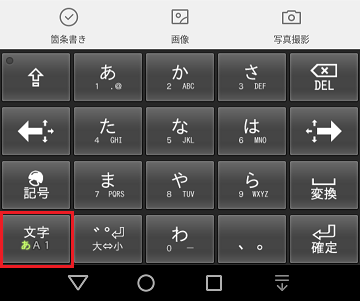
キーボードが開いたら、左下の[文字]キーをロングタップ(長押し)します。

2)上段5個、下段5個のボタンが表示されますが、その右下の[設定]ボタンをタップします。

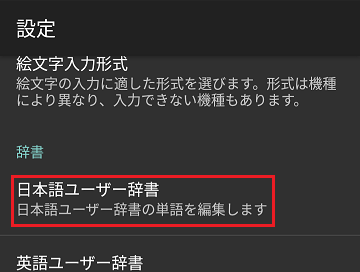
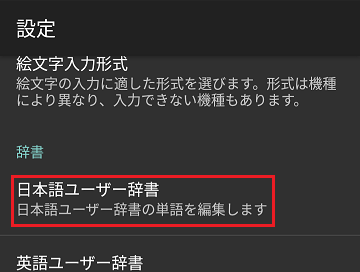
3)開いたメニューの中の「日本語ユーザー辞書」をタップして開きます。
「日本語ユーザー辞書」は、かなり下の方にスクロールさせたところにあります。

4)上段のボタンが並んでいる部分を左側にスライドさせて、[追加]ボタンをタップします。

5)登録したい言葉の「読み」と「表記」を入力して、[追加]ボタンをタップします。
例えば、「すまほ」とキー入力して「Android スマートホン」と変換させたいときは、読み:すまほ、表記:Android スマートホン、とします。

以上です。
nicoWnnG IMEのダウンロード・インストール手順は、↓ こちらを参考に。
Android用日本語入力IMEのnicoWnnGのインストール手順
1)メモ帳など文字を入力できるアプリで、キーボードを表示させます。
文字を入力しようとしたときに、キーボードが自動的に開きますが、その状態です。
キーボードが開いたら、左下の[文字]キーをロングタップ(長押し)します。

2)上段5個、下段5個のボタンが表示されますが、その右下の[設定]ボタンをタップします。

3)開いたメニューの中の「日本語ユーザー辞書」をタップして開きます。
「日本語ユーザー辞書」は、かなり下の方にスクロールさせたところにあります。

4)上段のボタンが並んでいる部分を左側にスライドさせて、[追加]ボタンをタップします。

5)登録したい言葉の「読み」と「表記」を入力して、[追加]ボタンをタップします。
例えば、「すまほ」とキー入力して「Android スマートホン」と変換させたいときは、読み:すまほ、表記:Android スマートホン、とします。

以上です。
2019年02月22日
「強い女メーカー」をブログなどで紹介するときは、気を付けてください。
ブラウザのホームに設定しているSleipnir Startの人気トピックスに、ちょっと気になる記事があったので、調べてみました。
「強い女メーカー」というアプリを紹介する記事を、ブログに書いたら訴えられた(まだ告訴までは行ってないのかも)というものです。
私のブログでもパソコンやスマホのアプリを紹介することが多いので、他人ごとではありません。
『強い女メーカーをスクショで紹介したら、製作者から損害賠償50万円で訴えられた』 - Togetter
強い女メーカーをスクショで紹介したら弁護士事務所から連絡が来た話。 - yowai-otokoのブログ
おそらくスマホ用のアプリだと思いますが、ブラウザ上で表示・動作するものです。
パソコンのブラウザで開いても、問題なく動作するようです。
「強い女メーカー」で検索するとすぐに見つかります。
(リンクは貼りません)
トップページに女性の顔の画像(マンガ)があって、その下に顔の各部位のパーツが並んでいて、それぞれ選んでいくと、いろいろな顔が出来上がるというもの。
Wii Uなどのゲーム機でアバターを作るのとそっくり同じなので、操作方法はヘルプなどを見なくても、誰でもすぐに分かります。
ひょっとすると、あのような顔のパーツを変えて、アバターを作るようなアプリの仕組みの著作権は、強い女メーカーの作者が持っているのかもしれません。
自分の権利を主張して訴えを起こすことは、自由だと思います。
訴えた結果がどうなるか気になるところですが、実際には裁判までは行かないで、ブログの筆者がお金を払って示談ということになってしまうのかなと予想していて、もしそうなってしまうと、とても残念な気がします。
以下、私の意見です。
意見であって、アプリの作者や担当弁護士に対する誹謗中傷ではありませんので、誤解のないようにお願いします。
1)いきなり「50万円支払え」ではなく、一旦は「ブログ記事の削除要請」にすべきだと思います。
2)広告付きのブログで、画像付きでアプリを紹介したことが、50万円もの損害を与えたとは思えません。
3)広告付きのブログであっても、画像付きであっても、アプリを好意を持って紹介することで、アプリ作者に訴えられることは、通常ないと思います。
その画像の使い方や、紹介の仕方に問題がある場合は別です。
4)広告付きのブログで紹介されることを嫌うのであれば、そのことが間違いなくアプリのユーザーに伝わるように、表示すべきだと思います。
アプリを見てみましたが、商用利用を禁止する表示がどこにあるか分かりにくく、なおかつ、広告付きのブログでアプリを紹介するときに画像を使うなということが書かれていません。
利用規約を読んで、承諾したユーザーだけが利用できるようにすべきですし、たいていのアプリはそうなっています。
5)もし、禁止事項の表示を相手に伝わりにくくして、それに対して違反しているとして、いきなりお金を要求するのだとしたら、それはトラップ(罠)のように見えます。
6)著作権などクリエイターさんの権利は守られるべきだと思いますが、それを逆手に取っていると思われないようにすることも、考えた方がいいと思います。
7)あなたのアプリを紹介している人は、あなたの敵ではないと思います。
8)禁止事項の表示場所が分かりにくいのは、このアプリの作者よりもサービスを提供しているPicrew側に責任があるのかもしれません。
いずれにしても、Picrewの中のアプリを紹介するときは、念には念を押して、十分に確認した上で紹介した方がいいと思います。
9)広告を貼っていないSNSで紹介する場合も、そのSNSで広告付きのブログの記事を紹介することがある場合は、今回の禁止事項に抵触する恐れがあるので、やめておいた方がいいと思います。
10)できることなら、アプリ作者さんに考え直してほしいと思っています。
以上です。
「強い女メーカー」というアプリを紹介する記事を、ブログに書いたら訴えられた(まだ告訴までは行ってないのかも)というものです。
私のブログでもパソコンやスマホのアプリを紹介することが多いので、他人ごとではありません。
『強い女メーカーをスクショで紹介したら、製作者から損害賠償50万円で訴えられた』 - Togetter
強い女メーカーをスクショで紹介したら弁護士事務所から連絡が来た話。 - yowai-otokoのブログ
強い女メーカーとは
おそらくスマホ用のアプリだと思いますが、ブラウザ上で表示・動作するものです。
パソコンのブラウザで開いても、問題なく動作するようです。
「強い女メーカー」で検索するとすぐに見つかります。
(リンクは貼りません)
トップページに女性の顔の画像(マンガ)があって、その下に顔の各部位のパーツが並んでいて、それぞれ選んでいくと、いろいろな顔が出来上がるというもの。
Wii Uなどのゲーム機でアバターを作るのとそっくり同じなので、操作方法はヘルプなどを見なくても、誰でもすぐに分かります。
ひょっとすると、あのような顔のパーツを変えて、アバターを作るようなアプリの仕組みの著作権は、強い女メーカーの作者が持っているのかもしれません。
同じようにアプリの紹介記事を書くものとしての意見
自分の権利を主張して訴えを起こすことは、自由だと思います。
訴えた結果がどうなるか気になるところですが、実際には裁判までは行かないで、ブログの筆者がお金を払って示談ということになってしまうのかなと予想していて、もしそうなってしまうと、とても残念な気がします。
以下、私の意見です。
意見であって、アプリの作者や担当弁護士に対する誹謗中傷ではありませんので、誤解のないようにお願いします。
1)いきなり「50万円支払え」ではなく、一旦は「ブログ記事の削除要請」にすべきだと思います。
2)広告付きのブログで、画像付きでアプリを紹介したことが、50万円もの損害を与えたとは思えません。
3)広告付きのブログであっても、画像付きであっても、アプリを好意を持って紹介することで、アプリ作者に訴えられることは、通常ないと思います。
その画像の使い方や、紹介の仕方に問題がある場合は別です。
4)広告付きのブログで紹介されることを嫌うのであれば、そのことが間違いなくアプリのユーザーに伝わるように、表示すべきだと思います。
アプリを見てみましたが、商用利用を禁止する表示がどこにあるか分かりにくく、なおかつ、広告付きのブログでアプリを紹介するときに画像を使うなということが書かれていません。
利用規約を読んで、承諾したユーザーだけが利用できるようにすべきですし、たいていのアプリはそうなっています。
5)もし、禁止事項の表示を相手に伝わりにくくして、それに対して違反しているとして、いきなりお金を要求するのだとしたら、それはトラップ(罠)のように見えます。
6)著作権などクリエイターさんの権利は守られるべきだと思いますが、それを逆手に取っていると思われないようにすることも、考えた方がいいと思います。
7)あなたのアプリを紹介している人は、あなたの敵ではないと思います。
8)禁止事項の表示場所が分かりにくいのは、このアプリの作者よりもサービスを提供しているPicrew側に責任があるのかもしれません。
いずれにしても、Picrewの中のアプリを紹介するときは、念には念を押して、十分に確認した上で紹介した方がいいと思います。
9)広告を貼っていないSNSで紹介する場合も、そのSNSで広告付きのブログの記事を紹介することがある場合は、今回の禁止事項に抵触する恐れがあるので、やめておいた方がいいと思います。
10)できることなら、アプリ作者さんに考え直してほしいと思っています。
以上です。
