2019年02月27日
「推奨サイズより大きい画像を指定してください」の対応は日本の無料ブログでは難しい
Google Search Console(グーグル・サーチ・コンソール)を利用すると、ブログの問題点をいろいろと指摘してくれてとても便利なのですが、どう対応したらいいのか分からないことも多いです。
というか、分からないことが、ほとんどかも。
少し前に、こことは別のブログでAMPの新たな問題が検出されたとして、「推奨サイズより大きい画像を指定してください」というメールが届きました。
AMPはAccelerated Mobile Pagesの略で、分かりやすく言うと、スマホなどのモバイル端末で、高速にいい感じで表示させようとする決まり事みたいなものです。
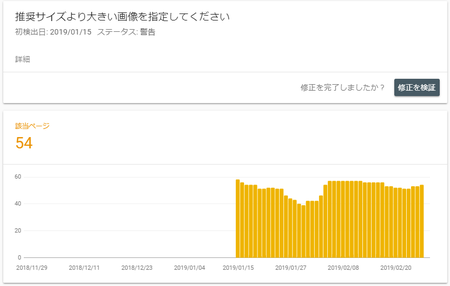
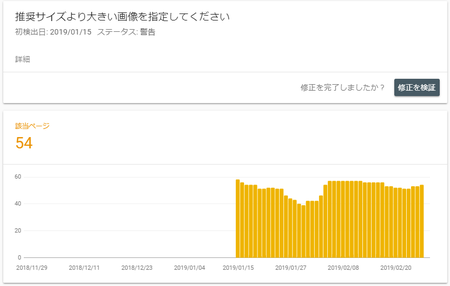
メール文中の[AMPの問題を解決する]ボタンをクリックすると、Search Consoleのページで下の画像のようなレポートが開きます。
何だかひどい状況のようです。

「推奨サイズより大きい画像を指定してください」の下にある「詳細」の文字をクリックすると、「Google 固有の AMP の問題」というページが開きます。

推奨サイズの画像を使わないと、ちゃんと表示できないので、ブログのアクセス数が低下するかも、みたいなことが書いてあります。
これは対応しておいた方がよさそうですが、対応するにしても推奨サイズが分からないので、説明の中の「ガイドライン」の文字をクリックしてみます。
すると、「Article オブジェクト」というページが開きました。
そこの「必須プロパティ」の表の「image」に、それらしいことが書いてあります。
該当する部分を少し簡略化すると、↓ こんな感じです。
最低条件でクリアすると考えると、「1,200×675ピクセルの画像を1つは入れろ」ということになります。
推奨としては、「1,200×675、1,200×900、1,200×1,200の画像をそれぞれ1つ入れろ」となります。
このブログ「パソコンを便利に!!」でもそうですが、画像をまったく入れない記事もありますし、1,200×675ピクセルのような大きな画像を使ったこともありません。
ブログには容量の制限があるので、ファイルサイズを食いそうな大きな画像は、使いたくないからです。
画像ファイルというのは、画像の大きさ=ファイルの大きさではなくて、おおざっぱに言うと、写真だとファイルサイズが大きく、パソコンアプリのキャプチャー画像のようなものは、大してファイルサイズが大きくなりません。
これは、たぶん、よく使われるjpgやpngの画像ファイルが圧縮されたファイルで、同じ色の部分が多いとより小さく圧縮できるからだと思います。
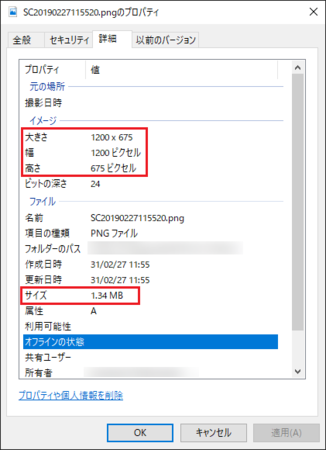
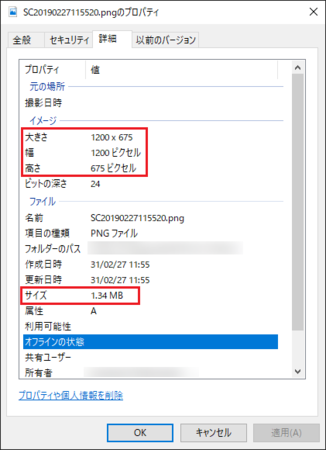
試しに、ネット上で写真を1,200×675ピクセルでキャプチャーして、ファイルのプロパティを見てみると1.34MBになっていました。

この画像のファイルサイズを小さくする方法もありますが、少し面倒なのと、その分画質が低下するかもしれません。
やはり容量制限のある無料ブログでは、対応しにくいかなと感じます。
今回Search Consoleに指摘されたブログは、特に小さい画像を使っているので、それで指摘してきたということはありそうです。
他のブログでも1,200×675ピクセル以上の画像は使っていませんが、今のところ指摘はされていません。
なので、指摘されたブログは何とか対応するとして、他のブログはこれまでの記事の画像を入れ替えるのも大変ですし、とりあえず指摘されるまでは、そのままにしておこうかと考えています。
ただし、他の人にはあまりおすすめしません。
できれば、これまでの記事の画像は条件に合ったものに差替えるのがいいですし、特にこれからブログを始める人は、この条件を満たして記事を書くことをおすすめします。
というか、分からないことが、ほとんどかも。
少し前に、こことは別のブログでAMPの新たな問題が検出されたとして、「推奨サイズより大きい画像を指定してください」というメールが届きました。
AMPはAccelerated Mobile Pagesの略で、分かりやすく言うと、スマホなどのモバイル端末で、高速にいい感じで表示させようとする決まり事みたいなものです。
メール文中の[AMPの問題を解決する]ボタンをクリックすると、Search Consoleのページで下の画像のようなレポートが開きます。
何だかひどい状況のようです。

「推奨サイズより大きい画像を指定してください」の下にある「詳細」の文字をクリックすると、「Google 固有の AMP の問題」というページが開きます。

推奨サイズの画像を使わないと、ちゃんと表示できないので、ブログのアクセス数が低下するかも、みたいなことが書いてあります。
これは対応しておいた方がよさそうですが、対応するにしても推奨サイズが分からないので、説明の中の「ガイドライン」の文字をクリックしてみます。
すると、「Article オブジェクト」というページが開きました。
そこの「必須プロパティ」の表の「image」に、それらしいことが書いてあります。
該当する部分を少し簡略化すると、↓ こんな感じです。
・ 画像の幅は 1200 ピクセル以上にする必要があります。
・ すべてのページに画像を少なくとも 1 つ含める必要があります。
・ 画像はマークアップされたコンテンツを表している必要があります。
・ .jpg、.png、.gif のいずれかの形式の画像を指定する必要があります。
・ 適切な画像が選択されるようにするために、アスペクト比が 16x9、4x3、1x1 の高解像度画像(800,000 ピクセル以上の画像)を複数指定してください。
最低条件でクリアすると考えると、「1,200×675ピクセルの画像を1つは入れろ」ということになります。
推奨としては、「1,200×675、1,200×900、1,200×1,200の画像をそれぞれ1つ入れろ」となります。
このブログ「パソコンを便利に!!」でもそうですが、画像をまったく入れない記事もありますし、1,200×675ピクセルのような大きな画像を使ったこともありません。
ブログには容量の制限があるので、ファイルサイズを食いそうな大きな画像は、使いたくないからです。
画像ファイルというのは、画像の大きさ=ファイルの大きさではなくて、おおざっぱに言うと、写真だとファイルサイズが大きく、パソコンアプリのキャプチャー画像のようなものは、大してファイルサイズが大きくなりません。
これは、たぶん、よく使われるjpgやpngの画像ファイルが圧縮されたファイルで、同じ色の部分が多いとより小さく圧縮できるからだと思います。
試しに、ネット上で写真を1,200×675ピクセルでキャプチャーして、ファイルのプロパティを見てみると1.34MBになっていました。

この画像のファイルサイズを小さくする方法もありますが、少し面倒なのと、その分画質が低下するかもしれません。
やはり容量制限のある無料ブログでは、対応しにくいかなと感じます。
1,200×675ピクセル以上の画像を使っていないと必ずダメなのか
今回Search Consoleに指摘されたブログは、特に小さい画像を使っているので、それで指摘してきたということはありそうです。
他のブログでも1,200×675ピクセル以上の画像は使っていませんが、今のところ指摘はされていません。
なので、指摘されたブログは何とか対応するとして、他のブログはこれまでの記事の画像を入れ替えるのも大変ですし、とりあえず指摘されるまでは、そのままにしておこうかと考えています。
ただし、他の人にはあまりおすすめしません。
できれば、これまでの記事の画像は条件に合ったものに差替えるのがいいですし、特にこれからブログを始める人は、この条件を満たして記事を書くことをおすすめします。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/8592224
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック
