新規記事の投稿を行うことで、非表示にすることが可能です。
2019年11月05日
ツイッターのフォロバ100%の有効性と、それを支援するスマホ用アプリ
フォロバというのは、ツイッターでフォローされたときに、その人をフォローすることです。
フォロー・バックの略ですね。
ツイッターのプロフィールに「フォロバ100%」みたいなことを書いておいたり、「#フォローしてくれた人全員フォローする」などのハッシュタグを付けてツイートすると、たくさんフォローしてもらえます。
もちろん、こちらもフォロバしないといけませんが。
私も3つあるツイッターアカウントのうちの一つで、プロフィールに「フォロバはほぼ100%です」と書いて、どれくらいフォローされるか試してみています。
もう2〜3年くらいやっていますが、700人位まであっという間にフォローされて、その後は増えたり減ったりしながら、現在1,000人近くになっています。
やってみると分かりますが、フォロバはけっこう大変です。
最初の内は、フォローしてくれた人をフォロバしていくだけなので、差ほど苦になりませんが、次第にフォローしてくれた人が、フォロバされるとすぐにフォローを解除していく、というのが増えてきます。
フォローを解除した人をフォローしたままにしておいてもいいのですが、そうすると自分のフォローばかり増えていくことになります。
そこで、できるだけ、解除されたフォロワーは、こちらもフォローを解除していくことにしますが、すると解除した人がまたフォローしてきます。
また、こちらもフォロバしますが、またフォロー解除されと、これがループすることになります。
これをちゃんとやろうとすると、誰をフォロバできていないか、誰をフォロー解除できていないか確認するのがとても大変で、不毛な作業におちいってしまいます。
そこで必要になってくるのが、誰をフォロバできていないか、誰をフォロー解除できていないか確認できて、簡単にフォロバして、フォロー解除できるアプリです。
フォロバ管理アプリ
「フォローチェック for Twitter」というアプリを使うと、簡単にフォロバして、フォロー解除もできます。
Android版とiPhone版があります。
Android版 → フォローチェック for Twitter - Google Play のアプリ
iPhone版 → 「フォローチェック for Twitter」をApp Storeで
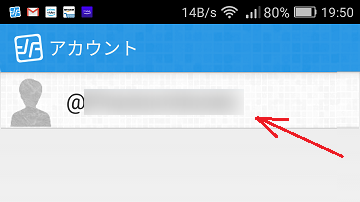
フォローチェック for Twitterをインストールして、Twitterアカウントを設定すると、アプリ起動後にそのアカウントが表示されるので、そこをタップします。
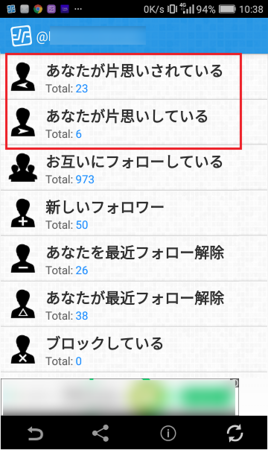
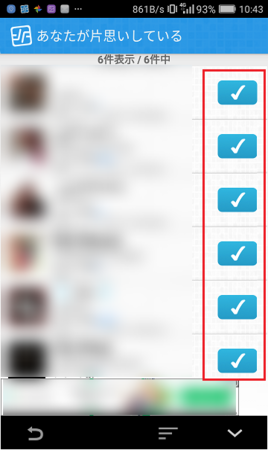
メニューの上段に「あなたが片思いされている」と「あなたが片思いしている」というのが表示されます。
自分がフォロバできていないのが「あなたが片思いされている」で、フォロバしたあとでフォロー解除されたのが「あなたが片思いしている」ということになります。
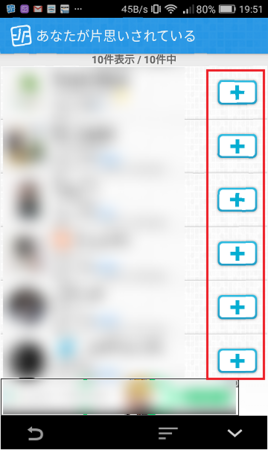
「あなたが片思いされている」を開くと、フォロバできていないアカウントが一覧で表示されるので、それぞれのアカウントの右側の[+]ボタンをタップしていくとフォロバできて、ボタンが[✓]に変わります。
「あなたが片思いしている」を開くと、フォロー解除されたアカウントが一覧で表示されるので、それぞれのアカウントの[✓]ボタンをタップしていくとフォロー解除できて、ボタンが[+]に変わります。
「あなたが片思いされている」と逆の操作になります。
このように、フォロバとフォロー解除が、とても簡単にできてしまいます。
使用上の注意点としてアプリの説明にも書いてありますが、TwitterAPIの制限のため、75000人以上のフォロワー+フォロー+ブロックを持つアカウントは動作しません。
また、同じアカウントに対して、短時間で急激にフォロー・フォロー解除するような使い方をすると、Twitter社からサーバ停止の処分を受けてしまうので、やめてくださいとのことです。
この点は気を付けましょう。
フォロバ100%でフォロワーを増やすのは、やめたほうがいい
アプリを紹介しておきながら言うのも変な話しですが、このようなフォロワーの増やし方は、どうもあまり意味がないように思います。
フォローチェック for Twitterを使って管理して、「フォロバ100%」でフォロワーを増やしていけば、確かにフォロワーは増えますが、お互いに相手のツイートを見ていないと思うのです。
自分も相手も同じように「フォロバ100%」のためのフォローとフォロー解除に忙しくて、特に相手のツイートに興味があってフォローするわけではないですから。
自分のツイートを読んでくれない、自分のツイートに興味がないフォロワーが、たくさん増えるだけということになってしまいます。
ちなみに私のフォロワーさんは、ほとんどが外国の人で、タイムラインには何語かすら分からないツイートが並んでいます。
もちろん、そのツイートには興味がないので、翻訳してみたりすることもありません。
こうなっては、たとえ「フォローチェック for Twitter」が便利だとしても、フォロー・フォロー解除の作業に意味があるとは思えません。
この点はよく考えたうえで、利用してください。
2019年11月01日
2ちゃんねる(現5ちゃんねる)が見れないときに状況を確認できるWebサイトなど
大手掲示板サイトの5ちゃんねる(旧2ちゃんねる)が、何かのトラブルで接続できなくて、見れなくなることがあります。
自分のパソコンやブラウザの不具合が原因の場合もあるかもしれませんが、たいていは5ちゃんねる側の問題で、次のどちらかの可能性が高いです。
1)サーバーダウン(鯖落ち)、つまりサーバーの故障。
サーバーの不具合の場合は、見れなくなっているスレッドではない別のスレッドをいくつか見てみると、見れるところもあるので、それで確認できるかもしれません。
5ちゃんねるは、スレッドごとに別のサーバーが割り当てられているので(全部別かどうかは分かりません)、そのスレッドのサーバーがダウンしていても、他のサーバーにあるスレッドは問題なく見れる可能性があるということです。
2)荒らしと呼ばれる妨害行為を防ぐために行う、各種規制。
プロキシで規制したり、User-Agentで規制したり、いろいろやっているみたいです。
この各種規制の場合は、スマホだとだめだけどパソコンなら大丈夫といった具合に、デバイスを変えることで、見れる場合があります。
規制のされかたによっては、デバイスを変えてもだめかもしれませんが。
5ちゃんねる内の運用情報板で情報を探してみる
サーバーの不具合や、何らかの規制が原因の場合は、5ちゃんねる内の専用掲示板で情報が見つかるかもしれません。
ひとつは、「ローカルルール変更、プロキシ規制、サーバ落ちなど運用の情報」をあつかう掲示板「運用情報」。
運用情報板の中にたくさんのスレッドがあって、どのスレッドにそういった情報が書かれるか分かりにくいのですが、最近だと「5ch不具合報告スレ」に書かれているようです。
5ch不具合報告スレ Session 24
ときには、5ちゃんねるの多くのサーバーで不具合が起きていることもありますが、運用情報板は安定性の高いサーバーを使っているのか、問題なく見れていることが多いようです。(たぶん)
もう一つは、運用情報板が調子の悪いときの利用を目的とした掲示板「運用情報臨時」。
その中に「サーバダウン(鯖落ち)超情報」というスレッドがあって、ここでもサーバーの不具合情報が見つかるかもしれません。
いずれの掲示板も、そのときどきでスレッドの名称が変わったりすることもあるので、それぞれのスレッドの一覧で、それらしい情報がありそうなスレッドを探してみてください。
その他の5ちゃんねるサーバー情報
1)5ちゃんねる鯖監視所(氷)
サーバーがダウンしていると、「DOWN」と表示されるようです。
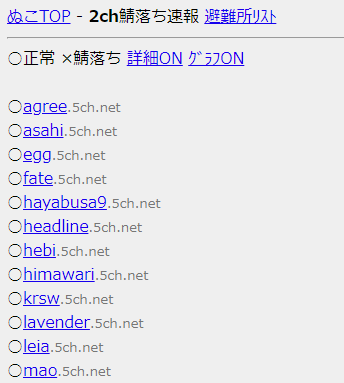
2)2ch鯖落ち速報
サーバーがダウンしていると、左側の「〇」が「×」になるようです。
自分のデバイスの不具合かも
本来は、最初に自分のパソコンなどデバイスの不具合を疑うべきかもしれません。
とりあえずやってみるべきことは、デバイスの再起動です。
意外と、これで直ることもあります。きっと。
その次に、ブラウザのキャッシュ・cookieの削除です。
キャッシュやcookieのファイルが破損することで、ブラウザのいろいろな不具合が現れることは多いです。
ダメもとで、この2つはやってみておきましょう。
それでだめなら、たいていは5ちゃんねる側の問題なので、気長に待つのが正解かと思います。
2019年10月28日
「Officeプログラムの修復」をしてもExcelが勝手に起動してしまうときは
パソコン起動時にExcelが勝手に起動してしまうときの対処法を以前書いたのですが、その方法でも解決しないというコメントをいただいたので、少し考えてみました。
以前書いた対処法の記事は、↓ こちらです。
Windows10起動時にExcelまたはWordが勝手に起動してしまうときは
いただいたコメントによると、「Officeプログラムの修復」でいったんは直るものの、数日後にはまた勝手に起動してしまうということでした。
特定のExcelブックの損傷が修復しきれていない可能性
私のパソコン環境で起きている現象に、「エクスプローラーからExcelブックをダブルクリックで開けない」というのがあります。
これも「Officeプログラムの修復」でいったんは直るのですが、また起動できなくなりました。
その現象は全てのExcelブックで起きているわけではなく、問題なく開けるExcelブックもあります。
もし同じように全てのExcelブックで起きているのでなければ、原因は同じかもしれません。
そうであれば、試してみてほしいのが、Excelブックの修復です。
1)[スタート]メニューからExcelを起動して、白紙のブックを新規作成した状態にします。
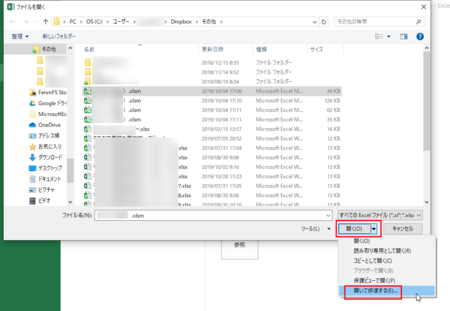
2)[ファイル]タブを表示して、[コンピューター]→[参照]で修復したいファイルを選択します。
(クリックして選択するだけで、まだ開きません)
3)右下の[開く]ボタンの▼をクリックして、[開いて修復する]をクリックします。
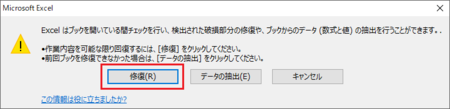
4)説明メッセージが表示されたら[修復]ボタンをクリックします。
5)修復して開いたというメッセージが表示されたら、[閉じる]ボタンをクリックします。
(修復する必要がなかったというメッセージの場合も[閉じる]ボタンをクリックします)
6)上書き保存します。
以上でExcelブックの修復は完了です。
この状態で、Excelを終了してから、パソコンを再起動してみてください。
Excelが勝手に起動しなくなる可能性があります。
ただし、これも「Officeプログラムの修復」と同じように、また数日後にはExcelが勝手に起動するようになるかもしれません。
それでも、おそらくExcelブックの何らかの破損が原因である可能性が高いと考えられるので、新しいブックを作成して、破損の疑いのあるブックの必要な部分をコピーして貼り付け、Excelブック自体を新しくすると、破損を取り除けるかもしれません。
ブックの破損を取り除ければ、完全にExcelが勝手に起動しなくなる可能性があります。
パソコン終了時にExcelが閉じ切れていない可能性
今のWindows10は、パソコンをシャットダウンするときに起動したままのアプリがあったら、次回起動時にそのアプリを自動的に起動するようになっています。
「高速スタートアップ」という機能です。
通常はExcelを終了してからパソコンをシャットダウンしていると思いますが、何らかの不具合で終了したつもりのExcelが終了しきれないで、シャットダウンしている可能性があります。
そのために「高速スタートアップ」機能で、Excelが起動してしまうということです。
もしそれが原因だとしたら、通常の[スタート]ボタンからのシャットダウンではなく、「Windowsのシャットダウン」でシャットダウンしてからパソコンを起動すると、Excelが勝手に起動しないはずです。
やり方は、開いていたアプリを一通り閉じた後のデスクトップが表示された状態で、[Alt]キーと[F4]キーを同時に押すと、「Windowsのシャットダウン」を開くので、「シャットダウン」が表示されているのを確認して、[OK]ボタンをクリックするだけです。
詳しくは、Windows10 マウスのクリックが反応しなくなったときの対処法 の ”「Windowsのシャットダウン」から再起動する” を参考にしてみてください。
Excelが勝手に起動してしまう原因が「高速スタートアップ」機能だとしたら、その機能をオフにすることで、問題は解決すると思います。
「高速スタートアップ」をオフにする方法は、こちら ↓ を参考にしてみてください。
121ware.com > サービス&サポート > Q&A > Q&A番号 018214
2つの可能性を考えてみましたが、原因の本質はWindows10またはOfficeの不具合にあるような気がします。
そのうちにはWindows Updateで直るのかもしれません。
2019年10月25日
電子マネー機能付きのクレジットカードは、切り替え時にすぐに処分してはダメ
やらかしてしまいました。
Edy機能付きの楽天カードを使っていますが、少し前に、有効期限切れのため新しいカードに切り替えになり、新しいカードが届いたので、さっそく古いカードはハサミで切って処分しました。
他のクレジットカードの切り替えのときも、いつもそのようにしているので、今回も特に気にすることもなく、そうしました。
これが失敗でした。
新しいカードに切り替われば、自動的にEdyも古いカードから新しいカードに移行されるものだと思っていましたが、そうではありませんでした。
古いカードのEdy残高は、使い切るか、新しいカードに移行してから、古いカードを処分しないといけません。
Edy残高を確認して気付いた
Edyはそんなに頻繁に使わないので、新しいカードに切り替わって、しばらくこのことに気付かずにいたのですが、たまたまEdy残高を確認したいことがあって、このことに気付きました。
楽天Edyのマイページ でEdy残高を確認してみると、新旧2つのEdy残高が表示されています。
(金額を見て笑わないでね(^^;)
Edy残高からすると、上が新しいカードで、下が古いカードのようです。
Edy番号はボカシを入れていますが、上と下とで違う番号になっています。
180円しかないとはいえ、何とかしたいところです。
Q&Aで情報を探してみる
Q&Aを探してみると、やはり、Edy残高は使い切るように書いてありました。
Q.カードを切り替えたのですが、注意する点はありますか?
A.回答
・Edy機能付き楽天カードについて
今までご利用いただいていたカードに楽天Edyの残高がある場合、楽天Edyの残高は必ず使い切ってから、はさみで裁断し破棄していただきますようお願いいたします。
ただし、楽天Edyの残高は、専用機器(楽天Edyリーダーや楽天Edyアプリなど)を使って、新しいカードへ移行が可能です。
残高移行サービスの詳細はこちら >Q.楽天Edyを残高を使い切る前に破棄してしまいましたが、返金はできますか?
A.回答
チャージ(入金)された代金は、ICチップの瑕疵・故障などの場合を除き、払い戻しできません。
ご注意
カードを紛失・盗難された場合、蓄積されている楽天Edyの残高は補償されません。損失はお客様のご負担になりますのでご注意ください。
今までご利用いただいていたカードに楽天Edyの残高がある場合、楽天Edyの残高は必ず使い切ってから、はさみで裁断し破棄していただきますようお願いいたします。使い切る前に破棄されましてもご返金出来ません。
ただし、専用機器(楽天Edyリーダーや楽天Edyアプリなど)を使って、新しいカードへ楽天Edyの残高を移行いただけます。
上記のアンダーライン部分に、Edy残高は専用機器を使えば新しいカードに移行できると書いてあります。
ところが、「残高移行サービスの詳細はこちら>」をクリックして見てみると、古いカードが必要となっています。
古いカードはすでに処分済みなので、アウトです。
Rポイント経由で交換できないか
楽天PointClubのポイント交換ページを使って、いったんEdy(旧カード)→楽天スーパーポイントに交換し、その後、楽天スーパーポイント→Edy(新カード)でいけるかなと思いましたが、これもダメ。
楽天Edyリーダーかパソリが必要とのこと。
どちらを使うにしても、古いカードがないといけません。
新しいカードが届いたときに、こういった注意事項は書いてあったのかもしれませんが、できれば自動的にEdyも新しいカードに移行してほしいと思いますが、何か事情があるのかもしれません。
まあ、180円だし、そもそもその残高も8月23日時点のもので、その後で使ってしまったような気もします。
忘れることにします(>_<)
みなさんは、どうかお気を付けください。
2019年10月18日
読みやすい文章の漢字使用の割合と、それを確認できるサイト「漢字使用率チェッカー」
文章の中にどのくらいの割合で漢字が使われているかは、その文章の読みやすさに影響します。
読み手側がどれくらい漢字を読めるかは置いておいた一般的な話しですが、漢字の割合が多すぎても読みにくいし、少なすぎても読みにくく、ネットで調べてみると、おおむね文章全体の30%が読みやすい文章とされています。
漢字の割合が40%以上になると、硬くて小難しい印象になって読みづらく、20%以下になると締まりがなくゆるい感じがするし、適切な読点(、)がないと理解にもたつきます。
パソコンやスマホなどで読む文章では、紙で読む場合と比べて、この割合が若干下がって20%〜30%が適切と書いてあるところもあります。
表示される文字の大きさや、目にかかる負担みたいなものが影響するのかもしれません。
私もブログの記事をを書くときは、ちゃんとできているか確認はしていませんが、一応このことを少し意識するようにしています。
具体的にどの漢字をひらがなにした方がいいかは、こちら ↓ でリストにまとめられています。
Web文章入門 : 特別編 漢字とひらがなの使い分け方 | はじめてWEB
文章中の漢字の割合をチェックできるWebサイト
文章の文字数と漢字の数を自分で数えて、漢字の割合を計算するのはとても面倒ですが、パソコンなどで作った文章であれば、その作業を簡単にやってくれるWebサイトがあります。
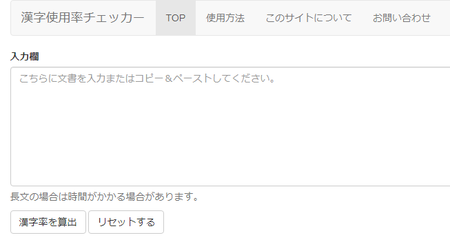
漢字使用率チェッカー
使い方はとても簡単です。
チェックしたい文章をコピーして、[入力欄]に貼り付けて、[漢字率を算出]ボタンをクリックするだけです。
結果は、一瞬で表示されます。
漢字率21.43%「比較的、適正な漢字使用率です。」となりました。
比較的適正とはいっても、ちょっと低めでしょうか。
少し漢字を増やすように意識してみることにします。
その他雑感
読みやすい漢字の割合とは違う話しになりますが、ブログ記事を書いているときに個人的にやっていることも、あります。
自分が読めない「所謂(いわゆる)」は使いたくないので、ひらがなにしています。
使い分けがよくわからない「分かる」・「解かる」・「判かる」は、悩んだときには、ひらがなにすることがあります。
基本的に文章を書くことがあまり得意ではないので、漢字の割合だけでも読みやすいように少し意識しようかなと思っている、というのが正直なところです。
どちらかというと、読点「、」の使い方がイマイチよくわからなくて、悩むところです。
このブログを読んでいて、「分かりにくいぞ!」と思った方、どうか大目にみてくださいませ。
2019年10月07日
Windows10 アップデートにより全てのプリンターが使えなくなったときの対処法
職場のWindows10パソコンの一部で、LAN経由でつながっている全てのプリンターが使えなくなっていました。
アプリから何か印刷しようとすると、社内のすべてのプリンターが表示されず、PDFやXPS出力も表示されていません。
すべての印刷先がない状態です。
[スタート]→[設定](歯車アイコン)→[デバイス]→[プリンターとスキャナー]を開くと、プリンター類は表示されていますが、すべて「未接続」となっています。
職場のすべてのパソコンではなく、他のパソコンはいつものとおりプリンターが使えるので、プリンターやLAN廻りの不具合ではなさそうです。
マイクロソフト コミュニティで情報を探してみると、それらしいものが見つかりました。
KB4517211適用後「print spooler」が停止する - マイクロソフト コミュニティ
どうやら、Windows10の更新プログラムに原因があるようです。
質問の文中に「KB4517211をアンインストールすれば印刷できるようになる」というのがあったので、更新の履歴を見てみましたが、「KB4517211」が見つかりません。
そこで、質問の回答をもう少し読み進めてみたところ、「KB4524147 を適用後にも同様の現象が発生する」というのがありました。
おそらく、こちらが該当していたのだろうと思います。
私の場合は、「KB4517211」が見つからなかった時点で、後で書く別の方法をとってしまったので「KB4524147」があったかどうか確認できていませんが、一番早い対処法は、原因になっているこの2つの更新のうち、見つかった方をアンインストールすることだと思います。
対処法1:更新プログラムのアンインストール
後で書く対処法1と2は、作業に2〜3時間かかりました。
急ぐ場合は、更新プログラム「KB4517211」または「KB4524147」のアンインストールが最善となります。
その後、時間のあるときに、対処法3をやればいいでしょう。
以下、更新プログラムをアンインストールする手順です。
1)[スタート]をクリックして、左側にある歯車アイコン[設定]を開きます。
2)「更新とセキュリティ」を開きます。
3)「更新の履歴を表示する」を開きます。
4)「更新プログラムをアンインストールする」を開きます。
5)該当する更新プログラムのところで右クリックして、アンインストールします。
アンインストールが完了したら、作業完了。
これで、プリンターが使えるようになっているはずです。
更新履歴に「KB4517211」と「KB4524147」のどちらも見つからない場合は、対処法2または3をやってみるしかないですが、時間に余裕があるなら、Windows10を最新の状態にできる対処法3がおすすめです。
対処法2:復元ポイントを使って不具合発生前の状態を復元
これは、1台目のパソコンで試した方法ですが、思いのほか時間が掛ってしまったことと、今回は最新の更新を適用すれば不具合が解消することが分かったので、Windows10を古い状態に戻すという点を考えると、あまりおすすめではないです。
ただし、Windowsの更新によってプリンターが使えなくなる不具合は過去にも起きていて、不具合を解消した最新の更新がないときには、この方法も選択肢の一つになります。
以下、その手順です。
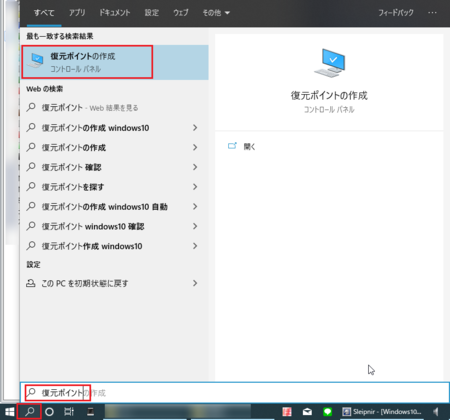
1)左下の虫眼鏡アイコンをクリックして、検索ボックスに「復元ポイント」と入力します。
上部に「復元ポイントの作成」というのが出てくるので、そこをクリックします。
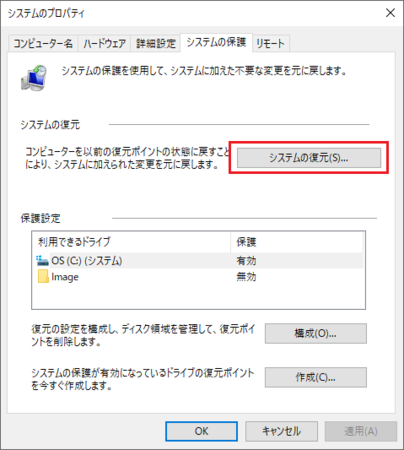
2)開いたウィンドウの中の[システムの復元]ボタンをクリックします。
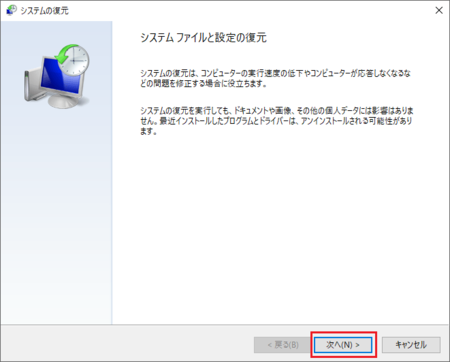
3)「システム ファイルと設定の復元」画面が開くので、[次へ]ボタンをクリックします。
4)一覧に最近の復元ポイントが表示されます。
それを選択して、[次へ]ボタンをクリックします。
5)以降、画面の指示に従って、復元作業を完了します。
これがけっこう時間がかかります。
おおむね2〜3時間かかると思ってください。
復元作業が完了したら、プリンターが使えるようになっているはずです。
対処法3:適用できていないWindows10の更新をすべて適用
最初に書いたマイクロソフト コミュニティの回答を詳しく見ていくと、「プリンタ不具合を修正したアップデートが出ました」という書き込みがありました。
ということは、今回は、Windows10の更新をすべて適用すれば、プリンターが使えるようになるはずです。
実際、プリンターが使えなくなっていたパソコンは、最新の更新が適用されていない状態で、すべての更新を適用したところ、プリンターが使えるようになりました。
ただし、大きな更新が適用されていなかったため、更新には2〜3時間かかりました。
時間に余裕がある場合は、Windows10を最新の状態にできて、プリンターも使えるようになるため、この方法が一番おすすめです。
以下、その手順です。
1)[スタート]をクリックして、左側にある歯車アイコン[設定]を開きます。
2)「更新とセキュリティ」を開きます。
3)「利用可能な更新プログラム」が表示されていたり、「更新の準備ができました」といった表示がある場合は、[ダウンロード]ボタン・[今すぐ再起動]ボタンをクリックして、Windows10を更新します。
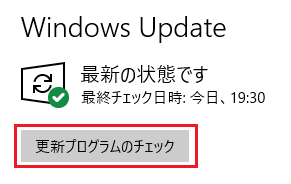
「最新の状態です」と表示されている場合でも、[更新プログラムのチェック]ボタンをクリックして、更新が見つかったら、更新してください。
全ての更新が適用できたら、プリンターが使えるようになるはずです。
対処法2のところでも書きましたが、ネット検索してみると、Windowsの更新によってプリンターが使えなくなる不具合は、過去にも起きていることが分かります。
今後も同様の不具合が起きることは考えられますし、プリンターに限らず、Windowsの更新による不具合の対処法は、基本的にこの3つの方法ということになると思います。
対処法1)不具合の原因になっている更新をアンインストール
対処法2)復元ポイントを使って、正常に動作する状態に戻す
対処法3)最新の更新があれば、更新を適用する
の3つです。
2019年10月05日
パソコンで緊急地震速報を受信できるようにしたいときは
緊急地震速報はテレビやスマートホンで受け取れるので、まあそれでいいかなと思っています。
ただし、職場でスマートホンがそばにない状態で、パソコン作業をしていたり、自宅でもテレビのない部屋で、たまたまスマートホンを別の部屋に置いて、パソコン作業に没頭していたりして、緊急地震速報を受け取れない状況も考えられます。
そういった状況になることがある人は、パソコンで緊急地震速報を受け取れるようにできるアプリがあります。
緊急地震速報(予報)専用受信ソフトウェア SignalNow X です。
東日本大震災の後、このブログでも紹介した SignalNow Express の後継版で、メールアドレスを登録することで、無料で使うことができます。
動作環境は Windows 10(日本語版)が動作するコンピュータとなっていますが、Windows XP・7・8・8.1でも動作確認されています。
(ただし、Windows 10 以外は、サポート対象外とのこと)
ダウンロード〜インストールの手順
1)ストラテジー株式会社 - SignalNow X ダウンロード を開きます。
2)ページの中ほどにある「ダウンロード」部分の「ソフトウェア使用許諾契約書」と「緊急地震速報配信サービス利用規約」に目を通して、それぞれの「同意する」にチェックを入れます。
3)メールアドレスを入力して、[ダウンロード]ボタンをクリックします。
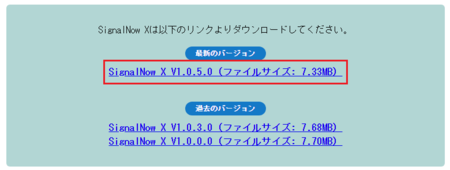
4)[ダウンロード]ボタンの下に、ダウンロードのリンクが現れます。
最新のバージョンのリンクをクリックすると、ダウンロードが始まります。
5)ダウンロードしたファイルは、zip形式の圧縮ファイルになっています。
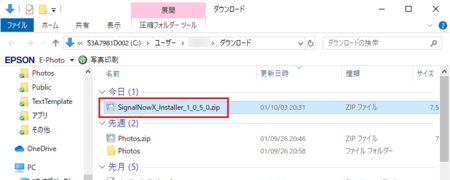
このファイルを展開(解凍)します。
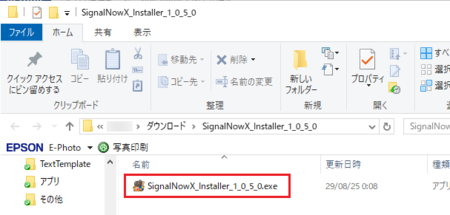
6)展開(解凍)して出来たフォルダフォルダ内の実行ファイル(SignalNowX_Installer_1_0_5_0.exe)を、ダブルクリックして実行します。
(ファイル名の数字部分はバージョンを表しているので、その時によって変わります)
7)インストーラーが起動して、画面の指示に従って進めていくと、インストールが完了します。
SignalNow X を起動してみる
インストールの中でデスクトップにアイコンを作った場合はそのアイコンを、作っていない場合はスタートメニューから、SignalNow X を起動してみます。
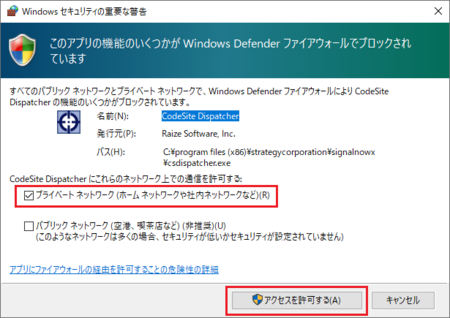
1)最初の起動時には、ほとんどのパソコンで「Windows セキュリティーの重要な警告」が表示されるはずです。
「プライベートネットワーク」にチェックが入った状態になっていると思いますので、そのまま[アクセスを許可する]ボタンをクリックします。
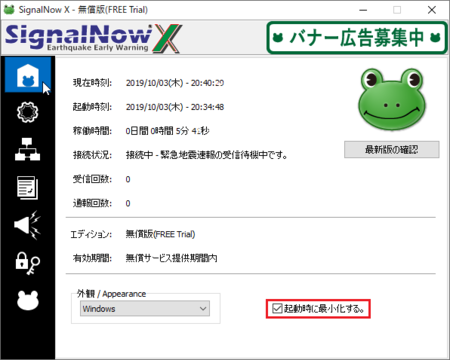
2)SignalNow X が起動したら、左側の歯車アイコン[設定]をクリックして、所在地情報を確認します。
自分がパソコンを使用している場所の都道府県が表示されていない場合は、[県庁所在地一覧]ボタンをクリックして、該当する県庁所在地を選択します。
通報条件はそのままでもいいと思いますが、震度とマグニチュードを変更したり、震度とマグニチュードのどちらか(or)、震度とマグニチュードの両方(and)を設定してみてもいいと思います。
3)左側のメガホンアイコン[訓練]をクリックすると、過去の大きな地震を SignalNow X 上で発生させてみて、自分の居る場所で何秒後に揺れるか、どの程度揺れると予想されるか表示させてみることができます。
警報音・予報音を聞いてみることもできます。
4)一通り設定ができたら、次回からは通常、起動のたびに SignalNow X の画面を表示する必要がないので、左側の家形アイコン[ホーム]をクリックして、「起動時に最小化する」にチェックをいれておきましょう。
最小化した状態で、SignalNow X の画面を開きたいときは、スタートメニューから起動するか、タスクバーの通知領域の「∧」をクリックして、カエルアイコンから開くことができます。
「外観 / appearance」では、SignalNow X のデザインをお好みのものに変えることができます。
けっこうカッコいいデザインがあるので、試してみてください。
パソコンで緊急地震速報を受け取るアプリや、ブラウザの拡張機能は他にもありますが、SignalNow X は上で書いた[設定]と[訓練]ができるところが優れているので、一番おすすめです。
2019年10月02日
swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする
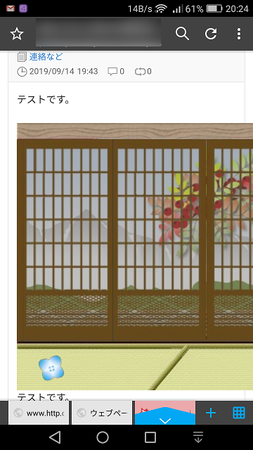
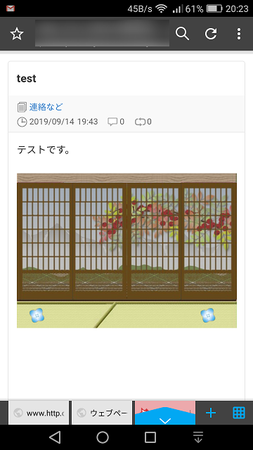
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)の最後に、さっちゃんの部屋 さんからお借りしたFlashを表示していますが、Flashを元の大きさで表示すると、スマートホン版で、はみ出してしまうので、スマートホンで、はみ出さないで表示できる大きさに縮小して設置しました。
そうすると、スマートホンで見るとちょうどいい大きさで表示されますが、パソコンでは小さく表示させているので、少し残念です。
元の大きさで表示すると、スマートホンでは ↓ こんな感じになり、画面から、はみ出してしまいます。
Adobe Flash Player を使わず、swf2jsを使ってFlashをブログで表示する方法は、以下の記事を参考にしてください。
・ swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
・ swf2jsを使ってFlashをブログで表示する方法(FC2ブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(ファンブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(SeeSaaブログ編)
今回は、パソコン版では元の大きさで表示して、スマホ版では画面の幅いっぱいに収まるように表示してみます。
ただし、私はHTMLやCSSの知識がイマイチなので、正しいやり方かどうかは怪しいです。
FC2ブログでのやり方で説明しますが、他のブログでも同じようにできると思います。
やり方は、使っているテンプレートがレスポンシブか、そうじゃないかで2通りになります。
レスポンシブというのは、スマートホンもパソコンも同じテンプレートで表示するもので、表示するデバイスの解像度によって、文字や画像が自動的に収まるように縮小されるものです。
使っているテンプレートがレスポンシブかどうかの確認
使っているテンプレートを選ぶときに、説明に「レスポンシブ」と書いてあればレスポンシブということになります。
テンプレートを選んだのが、ずいぶん前なのでよく分からないという人は、レスポンシブの場合は、スマートホン版の表示設定が「無効にする」になっているはずなので、そこで確認できると思います。
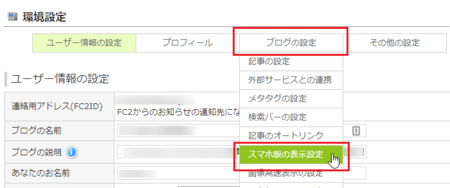
2)[ブログの設定]の中の[スマホ版の表示設定]を開きます。
3)「スマートホン版の表示設定」を見ます。
「無効にする」になっていればレスポンシブ、「有効にする」になっていればレスポンシブじゃないということになります。
テンプレートがレスポンシブの場合のやり方
ブログ記事に書いた、Flashを表示するコードの最後の行に「max-width: 100%;」を書き加えます。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 540px; height: 380px; max-width: 100%;"></div>以上です。
テンプレートがレスポンシブではない場合のやり方
以下、スタイルシート(CSS)を使ったやり方を書きましたが、上で書いた「max-width: 100%;」を書き加える方法で出来そうです。
なので、レスポンシブかどうかにかかわらず、上に書いた方法で良さそうです。
スマートホン版のテンプレートのスタイルシート(CSS)に、スマートホンで表示する場合の設定を書き加え、ブログ記事に書いたFlashを表示するコードに、スタイルシートを適用するためのコードを加えるとういうやり方になります。
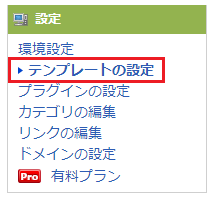
1)管理画面の[設定]の中の[テンプレートの設定]を開きます。
2)スマートホン用の[テンプレート管理]を開きます。
もし、スマートホン用テンプレートを適用していなかったら、好きなテンプレートを選んで適用しておいてください。
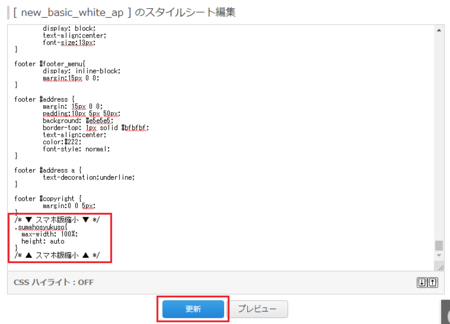
3)「スタイルシート編集」で、一番最後に以下のコードを追加して、下の[更新]ボタンをクリックします。
「sumahosyukuso」の部分は好きな文字列に変えてもいいですが、他のCSSと重複しないものにしてください。
/* ▼ スマホ版縮小 ▼ */
.sumahosyukuso{
max-width: 100%;
height: auto
}
/* ▲ スマホ版縮小 ▲ */
4)ブログ記事に書いた、Flashを表示するコードの最後の行に「class="sumahosyukuso"」を書き加えます。
「sumahosyukuso」の部分が、3)で設定したCSSと同じ文字列になります。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 540px; height: 380px;" class="sumahosyukuso"></div>以上です。
これで、パソコンで見ると元の大きさで表示され、スマートホンで見ると画面の幅に収まった大きさで表示されるはずです。
2019年09月26日
タッチキーボードと手書きパネルが無効だとIMEも無効になってしまう
Windows10の2019.9.10アップデートKB4515384を適用したパソコンの一部で、IMEが無効になって日本語入力ができなくなる不具合が発生しているようです。
発生条件はすでに判明していて、Touch Keyboard and Handwriting Panel Serviceを「無効」にしていると、IMEも無効になってしまうということ。
対処法としては、2通りの方法があります。
1)Touch Keyboard and Handwriting Panel Serviceを「手動」にする。
2)アップデートKB4515384をアンインストールする。
おすすめの対処法は1)の方です。
Touch Keyboard and Handwriting Panel Serviceを「無効」にしている人は、おそらく、常時ハードウェアのキーボードを接続しているなどで、この機能を使う必要がなく、たまに意図せず[タッチキーボード]ボタンをタップして起動するタッチキーが邪魔だと感じる、使わないなら「無効」にしたいという考えだと思います。
私も同じ環境なら、「無効」にしたと思います。
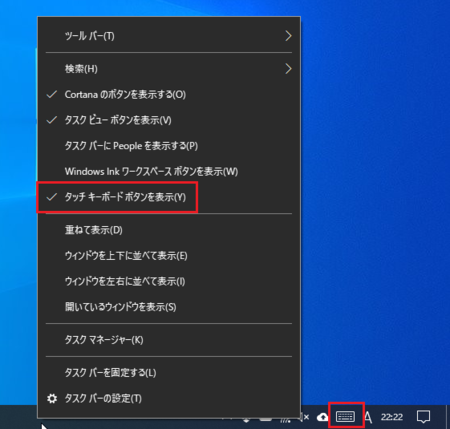
ただ、[タッチキーボード]ボタンは、タスクバーを右クリックして、「タッチキーボードボタンを表示」をクリックしてチェックを外すと、表示しないようにできます。
使わないのにTouch Keyboard and Handwriting Panel Serviceを有効(手動)にしておくとか、そもそもIMEと関係ないだろうと、ちょっと納得できない気もしますが、この不具合がいつ直るか分からないですし、Touch Keyboard and Handwriting Panel Serviceを有効にすることで、パソコンのパフォーマンスに影響がでることも、ほとんどないと思います。
なので、ここは1)の「Touch Keyboard and Handwriting Panel Serviceを手動にする」がおすすめです。
方法は、以下のとおりです。
Touch Keyboard and Handwriting Panel Serviceを手動にする方法
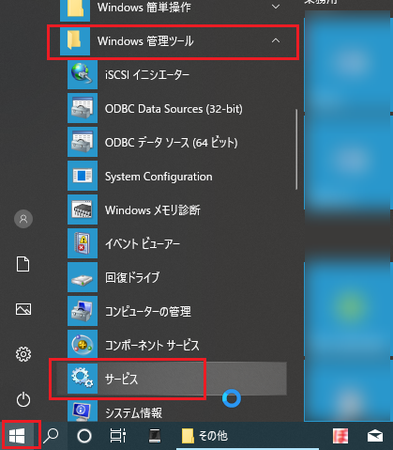
1)スタートボタンから、「Windows管理ツール」の中の「サービス」を開きます。
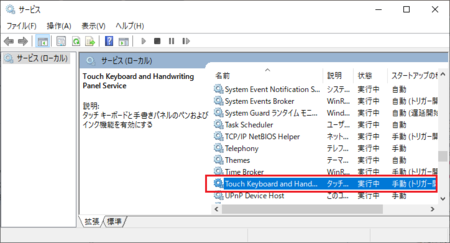
2)「Touch Keyboard and Hand...」の項目を探して、ダブルクリックで開きます。
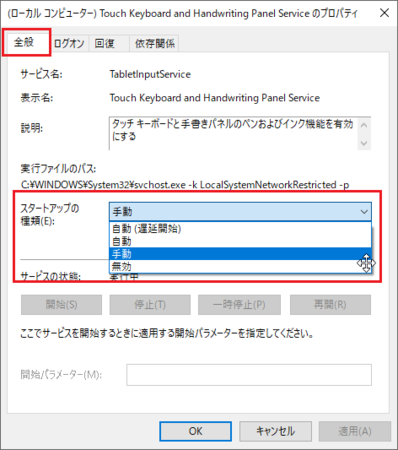
3)[全般]タブの「スタートアップの種類」を「手動」に変更して、下の[OK]ボタンをクリックします。
以上で、設定完了です。
それにしても、日本語入力ができなくなるというのは、ちょっと焦りますよね。
2019年09月24日
swf2jsを使ってFlashをブログで表示する方法(SeeSaaブログ編)
SeeSaaブログは、JavaScriptとFlash(swfファイル)ともに、そのままでアップロードできる仕様になっていますが、記事設定などで少し工夫が必要です。
swf2jsを使ってFlashをブログで表示する方法の概要と、swf2jsのダウンロード方法などの事前準備などについては、下の記事 ↓ を参照してください。
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
別の記事で、FC2ブログ、ファンブログでのやり方も書いていますので、参考にしてみてください。
・ swf2jsを使ってFlashをブログで表示する方法(FC2ブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(ファンブログ編)
swf2jsをSeeSaaブログにアップロードする
まずは、Flashを表示するためのプログラム swf2js.js を、SeeSaaブログにアップロードします。
1)SeeSaaブログの上部メニューの中の[ファイルマネージャ]をクリックします。
2)「クリック、もしくはここにファイルをドロップ」のところで、言葉のとおり、クリックして swf2js.js を指定するか、swf2js.js をドラッグ&ドロップします。
3)そのまま少し待つとアップロードが完了し、下部のファイル一覧に swf2js.js が表示されます。
以上で、swf2js のアップロード完了です。
Flash(swfファイル)をSeeSaaブログにアップロードする
すでにブログ記事内にFlashを設置している場合は、swfファイルをアップロード済みですから、この作業は不要です。
新しくFlashを設置する場合は、上の swf2js のアップロード方法にならって、Flash(swfファイル)をアップロードします。
アップロードしたファイルのURLをメモ帳などにコピーしておく
ブログ記事に Flash を表示するためのコードには、上でアップロードした2つのファイル(swf2js.jsとswfファイル)のURLを入れることになります。
ここで、アップロードしたファイルのURLをメモ帳やテキストエディタなどに、コピーしておきます。
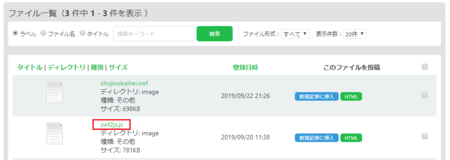
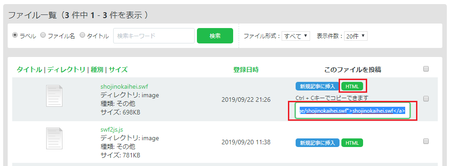
1)上の作業で、アップロード完了後に下部に表示されるファイルの一覧で、ファイルの右側の[HTML]ボタンをクリックすると、右側にコードが選択された状態で表示されます。
2)コードが表示されている枠内で右クリックからコピーするか、[Ctrl]+[C]キー同時押しでコピーして、メモ帳やテキストエディタなどに貼り付けます。
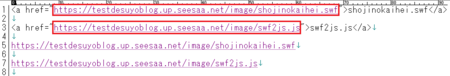
下の画像は、swf2js.jsと、swfファイルを、貼り付けた状態です。
3)コードの中のダブルクオーテーション( " )で挟まれた部分がURLなので、その部分をコピーして、下の行に貼り付けておきます。
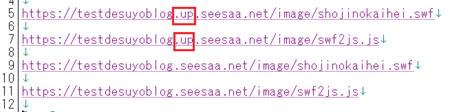
4)URLの中の「 .up 」は不要なので、「 .up 」削除したURLを、下の行に貼り付けておきます。
「 .up 」が不要な理由は分かりませんが、「 .up 」を削除するとFlashが表示できるというのは、swf2jsの作者がswf2jsを公開している記事のコメント欄で書いてくれていました。
以上で、アップロードしたファイルのURLをメモ帳などにコピーする作業は完了です。
ブログ記事内にFlashを表示するためのコードを入れる
ブログ記事の編集画面で、[通常エディタ]ボタンをクリックしてHTML編集モードにし、下のようにコードを入れます。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>
(ここに swf2js.js のURLを入れる)と(ここに swf ファイルのURLを入れる)のところには、上でメモ帳などにコピーしておいた swf2js.js と swf ファイル のURLをそれぞれ入れます。
「width: 324px; height: 228px;」のところの数値は、表示させるFlashの幅(width)と高さ(height)に置き換えてください。幅(width)と高さ(height)は、パソコン版の表示で大きめにすると、スマートホンで表示したときにはみ出してしまう場合があります。
スマートホン側のCSSで縮小する方法もあると思いますが、とりあえずここでは、スマートホン側でもはみ出さない大きさにしてください。
スマートホン版で、はみ出さない方法を考えました。↓
swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする。
SeeSaaブログは、記事の編集モードが通常エディタ(HTMLモード)とリッチテキストに分かれていて、通常エディタでコードを入れますが、コードを入れた後でリッチテキストに切り替えると、どういうわけかコードの最後の行が削除されてしまいます。
そのため、リッチテキストで文章を完成させたあとで、最後に通常エディタに切り替えてコードを入れたら、そのまま投稿するようにしてください。
以上で、ブログ記事内にFlashを表示するためのコードを入れる作業は完了です。
記事の詳細設定の変更
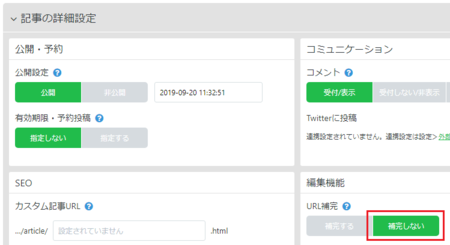
SeeSaaブログの場合、今回のやり方でFlashを表示する記事では、一部設定を変更する必要があります。
[記事の詳細設定]の[編集機能]の[URL補完]を、「補完しない」に変更してください。

PCプレビュー、スマホプレビューで、設置したFlashの動作が確認できます。
swf2jsを読み込むためのコードをHTMLに入れられない
上のFlashを表示するためのコードの1行目は、swf2jsを読み込むためのコードです。
この部分は、通常は記事内に入れずにHTMLに入れることもできますが、SeeSaaブログの場合は、スマートホン用のHTMLは編集できないので、swf2jsを読み込むためのコードも、各記事内に入れることになります。
画質を上げるオプション
高画質だと結構CPUとメモリを消費するため、標準では75%-80%程度縮小し、少し画質を下げているそうです。
上の説明で書いたコードは、高画質にするための「, quality: "high"」を加えているので、くっきり表示されます。
swf2js.js の作者によれば、「表示や動作を見ながら設定してもらえればと思います。」とのことです。
CPUとメモリの消費を抑えたい場合は、コードの中の「, quality: "high"」を削除してください。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>