2019年10月02日
swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)の最後に、さっちゃんの部屋 さんからお借りしたFlashを表示していますが、Flashを元の大きさで表示すると、スマートホン版で、はみ出してしまうので、スマートホンで、はみ出さないで表示できる大きさに縮小して設置しました。
そうすると、スマートホンで見るとちょうどいい大きさで表示されますが、パソコンでは小さく表示させているので、少し残念です。
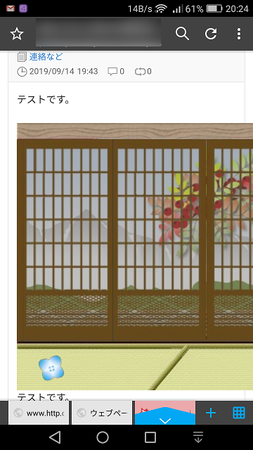
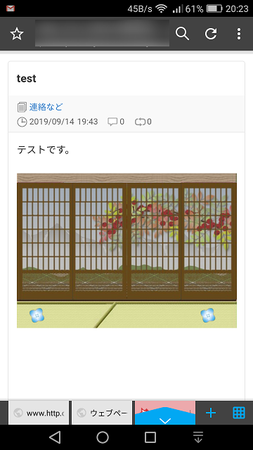
元の大きさで表示すると、スマートホンでは ↓ こんな感じになり、画面から、はみ出してしまいます。
Adobe Flash Player を使わず、swf2jsを使ってFlashをブログで表示する方法は、以下の記事を参考にしてください。
・ swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
・ swf2jsを使ってFlashをブログで表示する方法(FC2ブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(ファンブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(SeeSaaブログ編)
今回は、パソコン版では元の大きさで表示して、スマホ版では画面の幅いっぱいに収まるように表示してみます。
ただし、私はHTMLやCSSの知識がイマイチなので、正しいやり方かどうかは怪しいです。
FC2ブログでのやり方で説明しますが、他のブログでも同じようにできると思います。
やり方は、使っているテンプレートがレスポンシブか、そうじゃないかで2通りになります。
レスポンシブというのは、スマートホンもパソコンも同じテンプレートで表示するもので、表示するデバイスの解像度によって、文字や画像が自動的に収まるように縮小されるものです。
使っているテンプレートがレスポンシブかどうかの確認
使っているテンプレートを選ぶときに、説明に「レスポンシブ」と書いてあればレスポンシブということになります。
テンプレートを選んだのが、ずいぶん前なのでよく分からないという人は、レスポンシブの場合は、スマートホン版の表示設定が「無効にする」になっているはずなので、そこで確認できると思います。
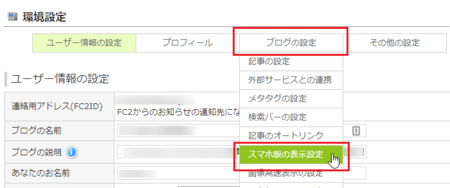
2)[ブログの設定]の中の[スマホ版の表示設定]を開きます。
3)「スマートホン版の表示設定」を見ます。
「無効にする」になっていればレスポンシブ、「有効にする」になっていればレスポンシブじゃないということになります。
テンプレートがレスポンシブの場合のやり方
ブログ記事に書いた、Flashを表示するコードの最後の行に「max-width: 100%;」を書き加えます。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 540px; height: 380px; max-width: 100%;"></div>以上です。
テンプレートがレスポンシブではない場合のやり方
以下、スタイルシート(CSS)を使ったやり方を書きましたが、上で書いた「max-width: 100%;」を書き加える方法で出来そうです。
なので、レスポンシブかどうかにかかわらず、上に書いた方法で良さそうです。
スマートホン版のテンプレートのスタイルシート(CSS)に、スマートホンで表示する場合の設定を書き加え、ブログ記事に書いたFlashを表示するコードに、スタイルシートを適用するためのコードを加えるとういうやり方になります。
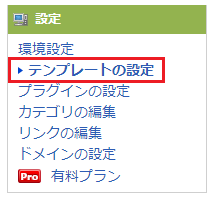
1)管理画面の[設定]の中の[テンプレートの設定]を開きます。
2)スマートホン用の[テンプレート管理]を開きます。
もし、スマートホン用テンプレートを適用していなかったら、好きなテンプレートを選んで適用しておいてください。
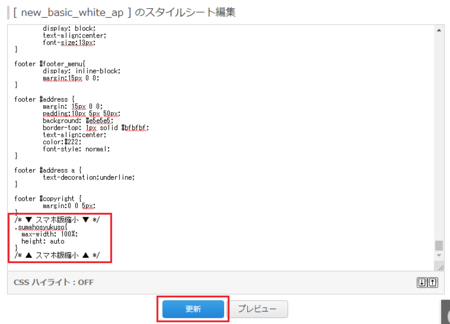
3)「スタイルシート編集」で、一番最後に以下のコードを追加して、下の[更新]ボタンをクリックします。
「sumahosyukuso」の部分は好きな文字列に変えてもいいですが、他のCSSと重複しないものにしてください。
/* ▼ スマホ版縮小 ▼ */
.sumahosyukuso{
max-width: 100%;
height: auto
}
/* ▲ スマホ版縮小 ▲ */
4)ブログ記事に書いた、Flashを表示するコードの最後の行に「class="sumahosyukuso"」を書き加えます。
「sumahosyukuso」の部分が、3)で設定したCSSと同じ文字列になります。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 540px; height: 380px;" class="sumahosyukuso"></div>以上です。
これで、パソコンで見ると元の大きさで表示され、スマートホンで見ると画面の幅に収まった大きさで表示されるはずです。
この記事へのトラックバックURL
https://fanblogs.jp/tb/9239151
※言及リンクのないトラックバックは受信されません。


追記の部分です
http://mikan9238.blog.fc2.com/blog-entry-2727.html#comment36905
早速やってみました。
が
上手くいかなかったです。
http://mikan9238.blog.fc2.com/blog-entry-2727.html
一度スマホで、見ていただけますか?