2019年09月23日
swf2jsを使ってFlashをブログで表示する方法(ファンブログ編)
ファンブログは、JavaScriptはそのままアップロードできる仕様になっていますが、Flash(swfファイル)はそのままではアップロードできないので、少し工夫が必要でした。![]()
swf2jsを使ってFlashをブログで表示する方法の概要と、swf2jsのダウンロード方法などの事前準備などについては、下の記事 ↓ を参照してください。
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
別の記事で、FC2ブログ、SeeSaaブログでのやり方も書いていますので、参考にしてみてください。
・ swf2jsを使ってFlashをブログで表示する方法(FC2ブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(SeeSaaブログ編)
swf2jsをファンブログにアップロードする
まずは、Flashを表示するためのプログラム swf2js.js を、ファンブログにアップロードします。
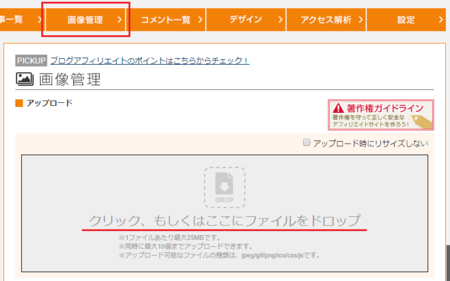
1)管理画面の上部メニュー[画像管理]を開いて、「クリック、もしくはここにファイルをドロップ」のところで、言葉のとおり、クリックして swf2js.js を指定するか、swf2js.js をドラッグ&ドロップします。
2)そのまま少し待つとアップロードが完了し、下部のファイル一覧に swf2js.js が表示されます。
以上で、swf2js のアップロード完了です。
Flash(swfファイル)をファンブログにアップロードする
ファンブログは、そのままではFlash(swfファイル)をアップロードできないので、エクスプローラでswfファイルの拡張子(swf)を編集して(js)にします。
拡張子を変えることで、ファンブログにアップロードできるJavaScriptのふりをしてアップロードするわけです。
中身が変わっているわけではないためか、これでもちゃんと表示できます。
![]()

あとは、上の swf2js のアップロード方法と同じように、拡張子を js に変えたFlash(swfファイル)をアップロードします。
アップロードしたファイルのURLをメモ帳などにコピーしておく
ブログ記事に Flash を表示するためのコードには、上でアップロードした2つのファイル(swf2js.jsと拡張子を js に変えたswfファイル)のURLを入れることになります。
ここで、アップロードしたファイルのURLをメモ帳やテキストエディタなどに、コピーしておきます。
1)上の作業で、アップロード完了後に下部に表示されるファイルの一覧で、ファイルの右側の[HTML]ボタンをクリックすると、右側にコードが選択された状態で表示されます。
2)コードが表示されている枠内で右クリックからコピーするか、[Ctrl]+[C]キー同時押しでコピーして、メモ帳やテキストエディタなどに貼り付けます。
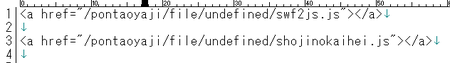
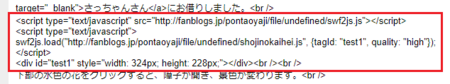
下の画像は、swf2js.jsと、拡張子を js に変えたswfファイルを、貼り付けた状態です。
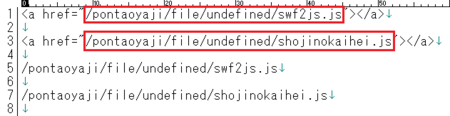
3)コードの中のダブルクオーテーション( " )で挟まれた部分がURLなので、その部分をコピーして、下の行に貼り付けておきます。
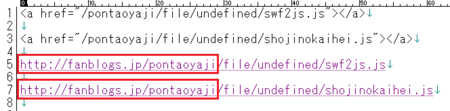
4)URLの前半が省略されているので、自分のブログのURLをコピーして、URLの前に貼り付けます。
以上で、アップロードしたファイルのURLをメモ帳などにコピーする作業は完了です。
ブログ記事内にFlashを表示するためのコードを入れる
ブログ記事の編集画面で、[HTML表示]ボタンをクリックしてHTML編集モードにし、下のようにコードを入れます。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>
(ここに swf2js.js のURLを入れる)と(ここに swf ファイルのURLを入れる)のところには、上でメモ帳などにコピーしておいた swf2js.js と swf ファイル のURLをそれぞれ入れます。
「width: 324px; height: 228px;」のところの数値は、表示させるFlashの幅(width)と高さ(height)に置き換えてください。幅(width)と高さ(height)は、パソコン版の表示で大きめにすると、スマートホンで表示したときにはみ出してしまう場合があります。
スマートホン側のCSSで縮小する方法もあると思いますが、とりあえずここでは、スマートホン側でもはみ出さない大きさにしてください。
スマートホン版で、はみ出さない方法を考えました。↓
swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする。
以上で、ブログ記事内にFlashを表示するためのコードを入れる作業は完了です。
投稿の詳細設定の変更
ファンブログは、記事の編集モードがHTMLモードと通常モードに分かれていない、ちょっと特殊な編集モードになっています。
そのため、今回のやり方でFlashを表示する記事では、一部設定を変更する必要があります。
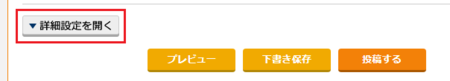
1)[投稿]などのボタンの上にある[詳細設定を開く]ボタンをクリックします。
2)改行タグ変換を「改行を<br />タグに変換しない」に変更して、URLに自動でリンクを付けるを「無効」に変更します。
詳細設定の変更はこれだけですが、この変更によって、記事内で[Enter]で改行した部分に自動で<br />タグが入らなくなります。
そのため、Flashを設置した記事の文章部分は、改行したい部分に自分で<br />タグを入れておく必要があります。
(Flashを表示するコード部分は、<br />タグを入れません)
また、プレビューでは設置したFlashが表示されないので、投稿してからその記事を見るまで、Flashがちゃんと表示されるか確認ができません。
swf2jsを読み込むためのコードをHTMLに入れられない
上のFlashを表示するためのコードの1行目は、swf2jsを読み込むためのコードです。
この部分は、通常は記事内に入れずにHTMLに入れることもできますが、ファンブログの場合は、スマートホン用のHTMLは編集できないので、swf2jsを読み込むためのコードも、各記事内に入れることになります。
画質を上げるオプション
高画質だと結構CPUとメモリを消費するため、標準では75%-80%程度縮小し、少し画質を下げているそうです。
上の説明で書いたコードは、高画質にするための「, quality: "high"」を加えているので、くっきり表示されます。
swf2js.js の作者によれば、「表示や動作を見ながら設定してもらえればと思います。」とのことです。
CPUとメモリの消費を抑えたい場合は、コードの中の「, quality: "high"」を削除してください。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>
この記事へのトラックバックURL
https://fanblogs.jp/tb/9223529
※言及リンクのないトラックバックは受信されません。
