新規記事の投稿を行うことで、非表示にすることが可能です。
2020年08月01日
PDF-XChange Editor のメニューが消えたときは[F8]か[F11]を押す
PDF-XChange Editor を使っていると、何かの拍子に上部のリボンメニューが消えてしまうことがあります。
PDF-XChange Editor は初回起動が若干遅いので、前バージョンの PDF-XChange Viewer を使っている人もいると思いますが、PDF-XChange Viewer でも同じことが起きます。
通常の PDF-XChange Editor のリボンメニューは、こんな感じです。
消えてします原因は、何かの拍子にキーボードの[F8]か[F11]を押して、その表示モードに変わったということです。
[F8]がリボンメニューを表示しない、[F11]が全画面表示です。
なので、キーボードの[F8]か[F11]をもう一度押せば元に戻ります。
どちらの表示モードになってしまたか分からない場合でも、キーを押せばそのモードになり、もう一度押せば元に戻るだけなので、元に戻るまでどちらかを押せば大丈夫です。
他の一般的なアプリでは、ツールバーなどメニュー部の表示・非表示や全画面表示の切り替えは、その辺りを右クリックしたり、[表示]メニューから設定できますが、PDF-XChange Editor の場合はそれがないので、[F8]か[F11]を押すしか方法がありません。
分かってしまえば、この方が簡単で便利なのですが、知らないと焦ってしまいます。
この機能は、知っておくとPDF文書を広く表示したいときなどに便利なので、少し詳しく説明します。
[F8]リボンメニューの表示・非表示
キーボードの[F8]を押すことで、リボンメニューを非表示にしたり、表示したりの切り替えができます。
PDF-XChange Editor のメニューが消えてしまって焦ったというときは、大抵この状態だと思います。
[F11]全画面表示
キーボードの[F8]を押すと、ツールバーやブックマークなどがない状態でPDF文書だけが表示される状態になります。
そのとき下の画像のように、一瞬「全画面モードを終了するには[ESC]キーを押してください」と表示されます。
メッセージのとおり[ESC]キーを押すか、もう一度[F11]キーを押すと、元の表示モードに戻ります。
リボンをクラシックツールバーに変更
リボンメニューが使いづらいという場合は、従来のクラシックツールバーに変更することができます。
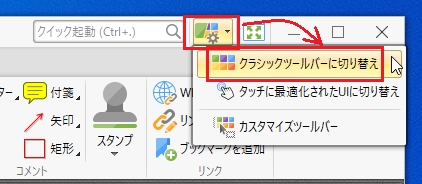
右上の[UIオプション]ボタンをクリックして、「クラシックツールバーに切り替え」をクリックします。
元のリボンメニューに戻したいときは、[UIオプション]ボタンをクリックして「リボンUIに切り替え」をクリックです。
何かの拍子にクラシックツールバーに変わってしまうことはないと思いますが、万が一そうなったときは、この方法で元に戻せます。
ちなみに「UI」は、ユーザー インターフェースの略です。
2020年07月31日
Edgeのアドレスバーに入力するとEdgeが閉じるときの対処法
昨日7月30日夜あるいは今日の早朝から午前中にかけて、Edgeのアドレスバーに入力するとEdgeがクラッシュ(強制終了)する不具合が発生していたようです。
現在は解消しているはずです。
Thanks for everyone's patience while we investigated! We believe this to be resolved now. We encourage you to revert your browser settings that you may have changed, and let us know if you are still experiencing any crashes typing into the address bar. https://t.co/Icx2qR3UHM
— Microsoft Edge Dev (@MSEdgeDev) July 31, 2020
ツイートを翻訳すると、
調査中、皆様のご理解に感謝いたします。私たちはこれが今解決されると信じています。変更した可能性のあるブラウザー設定を元に戻し、アドレスバーへの入力中にまだクラッシュが発生する場合はお知らせください。
私も昼1時前に試してみましたが、クラッシュしませんでした。
Edgeのアドレス バーで使用する検索エンジンをGoogleにしていた場合にのみ起きていたもので、EdgeやWindowsのアップデートなしで改善していることから、Googleの検索エンジン側の不具合に原因があったんじゃないかと思います。
Googleの検索エンジンの問題であれば、Google Chromeなど他のブラウザでも起きていたと考えられますが、Google Chrome のコミュニティでは、それらしい報告は見つかりませんでした。
すでに直っているので、今はユーザー側で何もする必要はないですが、ツイートとマイクロソフト コミュニティで書かれた3つの対処法は、今後似たようなケースで役立つ可能性もあるので、まとめておきます。
検索候補をオフにする
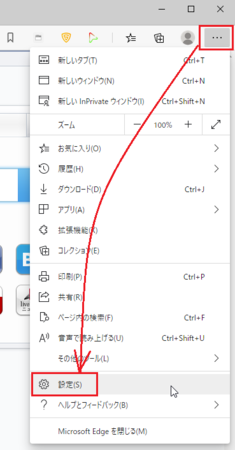
1)[設定]アイコン  をクリックして、メニューの中の[設定]を開きます。
をクリックして、メニューの中の[設定]を開きます。
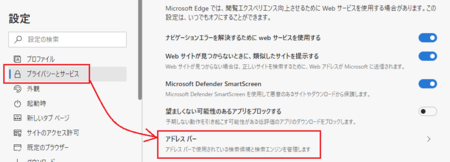
2)左側で[プライバシーとサービス]を選択して、右側で[アドレスバー]を開きます。
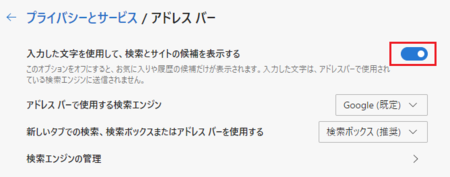
3)「入力した文字を使用して、検索とサイトの候補を表示する」のトグルボタンをオフにします。
(下の画像のトグルボタンは、オンの状態です)
これは Microsoft Edge Dev のツイートにあった対処法です。
上の3)のページは、アドレスバーに「edge://settings/search」と入力して[Enter]キーを押せば一発で開けますが、今回はアドレスバーに入力するとEdgeがクラッシュするということだったので、メニューからたどる方法を書いています。
なお、この方法はアドレスバーで検索する機能をオフにするものなので、アドレスバーでの検索はできなくなりますが、アドレスバーへの入力でEdgeがクラッシュすることは防げるというものです。
アドレス バーで使用する検索エンジンを変更する
これは、マイクロソフト コミュニティ で回答として上がっていた方法です。
今回のように検索エンジンが原因の場合には、検索エンジンを変更することで、Edgeがクラッシュすることを回避できます。
検索エンジンが原因かどうか分からない場合でも、試してみてクラッシュしないようなら、検索エンジンが原因だと予想することもできます。
1)上の1)2)の手順で「アドレスバーの設定」を開きます。
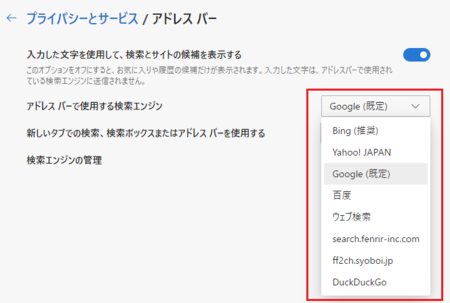
2)「アドレスバーで使用する検索エンジン」を別のものに変更します。
検索エンジンの google.com をgoogle.jpに変更する
これも、マイクロソフト コミュニティ で回答として上がっていた方法です。
検索エンジンに元々あったGoogleでは、2)のキーワードが「google.com」になっていますが、これを「google.jp」にすることで今回の不具合が解消するというものです。
同時に「クエリの代わりに %s を使用した URL」を使っているので、こちらも必要だった可能性があります。
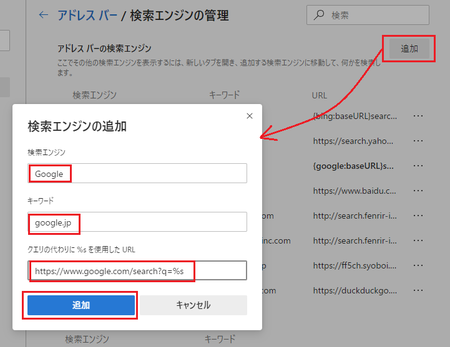
1)最初の方法の1)2)の手順で「アドレスバーの設定」を開き、[検索エンジンの管理]を開きます。
2)・「アドレスバーの検索エンジン」の右側にある[追加]ボタンをクリックします。
・下記のように入力します。
検索エンジン:Google
キーワード:google.jp
クエリの代わりに %s を使用したURL:https://www.google.com/search?q=%s
・[追加]ボタンをクリックします。
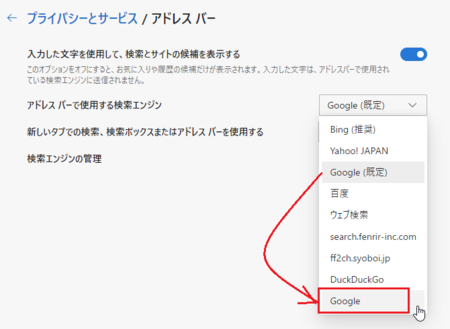
4)「アドレスバーで使用する検索エンジン」で、追加した検索エンジンに変更します。
AdSenseに新しいサイトを追加できないのは新型コロナの影響か?
Bloggerに新しく作っていたブログがアドセンスを使えるようになったので、さっそくアドセンス広告を表示させようとしたところ、どうも以前とやり方が変わっているようです。
以前は、↓ こんな感じでアドセンス広告を使えるようになっていました。
他のブログで使用中のGoogle AdSenseアカウントをBloggerの収益に登録する
Bloggerのブログでアドセンスを利用するのは、どちらもGoogleのサービスということもあって、簡単にできるようになっていましたが、さらに簡単になったのか、また少し変更されたようです。
ところが、これがどうもうまくいかず、アドセンスにそのブログを追加できない状態です。
結論から言うと、おそらく新型コロナの影響で一時的にそうなっていると思われます。
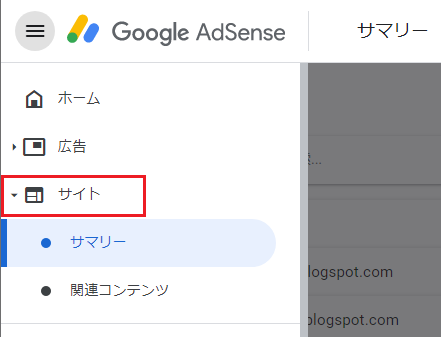
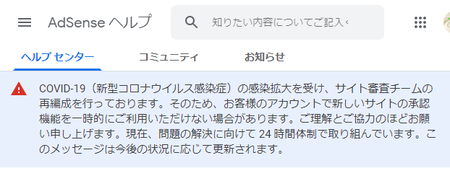
AdSenceヘルプの関連項目の上部に、注意書きが表示されていました。
「お客様のアカウントで新しいサイトの承認機能を一時的にご利用いただけない場合があります。」ということなので、アドセンスにサイトを追加できないことが、使えなくなっている「新しいサイトの承認機能」に該当するのかは怪しいところですが、たぶんこれでしょう。
いったんサイトの追加は保留にして、数日後にまた試してみることにします。
参考に、Bloggerで新しく作ったブログを、すでに他のブログで利用中のアドセンスに登録する手順を書いておきます。
Bloggerのブログをアドセンスに登録する手順
アドセンスにサイトを追加できない理由が、この手順にある可能性もあります。
1)Bloggerで新しくブログを作っていくつか記事を投稿していると、Bloggerの[収益]ページが変化してアドセンスに登録できるように変わります。
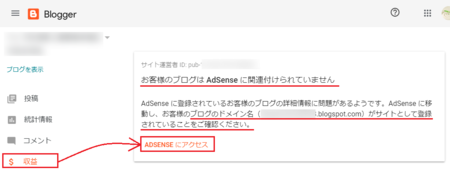
すでにBloggerアカウントにアドセンス アカウントをリンク済みの場合は、下の画像のような表示になります。
ブログのドメイン名をアドセンスの[サイト]に登録するように書いてあるので、[ADSENSE にアクセス]をクリックして、アドセンスを開きます。
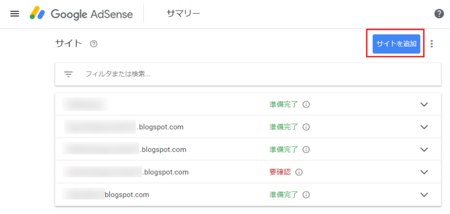
3)これまでにアドセンスに登録しているブログの一覧が表示されます。
その右上にある[サイトを追加]ボタンをクリックします。
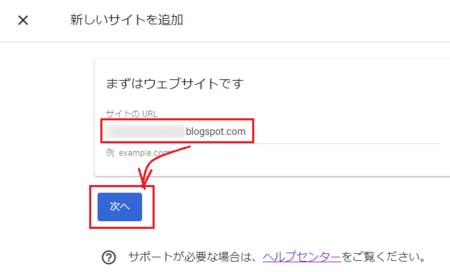
4)「サイトのURL」にブログのURLを入力して、[次へ]ボタンをクリックします。
ブログのURLは、例として表示されているように、最初の「https://」と最後の「 / 」を除きます。
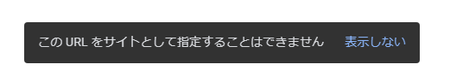
5)ここで「この URL をサイトとして指定することはできません」と表示されて、サイトの追加ができないというのが、今の状況です。
【2020.7.31追記】
やはり原因は、コロナの影響による一時的なサイトの承認機能の停止だったようです。
今は回復していて、4)で[次へ]ボタンをクリックすると、サイトの追加まで進めるようになっています。
あとは審査が行われて、承認されれば広告が表示されます。
手順を別の記事にまとめてみました。↓
Blogger の新しいブログをアドセンスに追加する手順(2020年8月版)
2020年07月24日
Java のアップデートが通知からできるようになっています
Java のアップデートは、Java Update Checker によってチェックされて、アップデートがあればWindowsの通知に表示され、タスクバー右側の通知領域にJavaのアイコンが表示されます。
本来は、このWindowsの通知やJavaのアイコンからアップデートできるはずなのですが、スクリプトエラーとなってしまい、アップデートできない状態が続いていました。
そのときの記事がこちらです。↓
Java Update が動作しないときは、セットアップ プログラムで手動アップデート
Java のアップデート通知があるたびに、通知からのアップデートが直っているかなと試して、でも直っていなくて手動アップデートするということが続いていたのですが、やっと今回のアップデートで直ったようです。
すべてのWindows10パソコンで同じ不具合が起きていたか分かりませんが、手動でアップデートしていた人は、もう通知からのアップデートをあきらめて試していないかもしれないので、直っていることを試してみてください。
久しぶりに復旧した通知からのアップデートは、少し分かりにくいところがあったので、手順を一通り説明を加えながら書いてみます。
通知領域のJavaアイコンからのアップデート手順
Windows10の通知パネルに表示されるJavaアップデート通知からでも同じ手順になると思いますが、通知領域のJavaアイコンからのアップデート手順で説明します。
1)Java Update Checker が有効になっていると、Windows10起動時などにJavaのアップデートが通知されます。
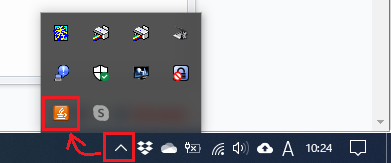
そのときにタスクバー右側の通知領域に、Javaのアイコンが表示されます。
そのアイコンをクリックします。
Javaのアイコンは通常表に見えていますが、今回はそのアイコンからのアップデートを中断したために、表に見えていたアイコンがなくなったため、「隠れているインジケーター」から起動しています。
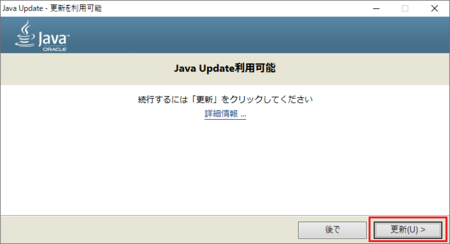
2)「Java Update利用可能」が開きます。
右下の[更新]ボタンをクリックします。
3)「使用していないバージョンのJavaを削除してください」というタイトルの画面になります。
[更新]ボタンをクリックします。
(パソコンによっては、この画面が表示されない可能性があります)
この画面が間違えそうなところです。
これまでJavaのアップデートでは、古いバージョンのJavaが残っていると不具合の原因になるため、古いJavaを削除するという手順がありました。
「使用していないバージョンのJavaを削除してください」というタイトルだけ見ると、それだと思って[削除]ボタンをクリックしてしまいそうです。
でも、説明をよく読むと「ご使用のシステムではJavaが6か月を超えて使用されていないようです。下の「削除」ボタンをクリックしてJavaをアンインストールすることをお薦めします。」と書かれていて、つまり、使っていないのなら削除した方がいいですよ、ということを言っているわけです。
なので、使っていなかったとしてもJavaを残しておきたい場合は、[更新]ボタンをクリックします。
4)「Javaへようこそ - 更新されたライセンス条項」が表示されます。
[インストール]ボタンをクリックします。
ライセンス条項の内容は、個人での通常の利用では問題ないと思いますが、商用目的での利用は別途ライセンスが必要になっているので注意してください。
5)Javaのインストールが始まります。
少し時間がかかるので、そのままじっと待ってください。
6)「Javaが正常にインストールされました」の画面に変わったら、[閉じる]ボタンをクリックして、アップデート完了です。
というわけで、Javaが通知からアップデートできるようになっているのですが、ひょっとしたら、また通知からのアップデートができなくて、手動でやらないといけないこともあるかも知れないと思っています。
今回のアップデートでは古いバージョンのJavaを削除する手順がなかったので、軽微なアップデートだったから、通知からのアップデートプログラムで問題が発生しなかったとも考えられます。
古いバージョンのJavaを丸ごと置き換えるような、バージョンアップ的な変更のときは、問題が発生してしまうのかもしれません。
2020年07月22日
スタートボタン横の検索からのウェブ検索が既定のブラウザになったけど元に戻った
【2020.07.22追記】
この記事は7月16日に書いたものですが、その後「スタートボタン横の検索からのウェブ検索」に変化があり、記事の内容が現状にそぐわないものになってしまいました。
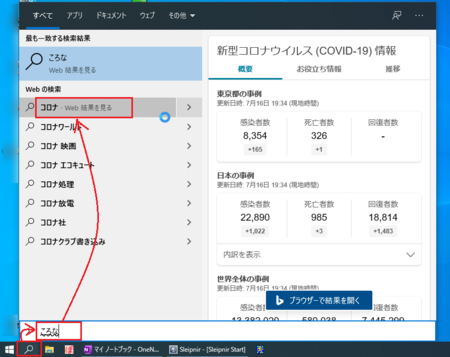
まず最初に7月20日頃に「スタートボタン横の検索」をしてみたところ、その検索結果にウェブ検索が含まれなくなっており、自分のコンピューター内だけの検索結果が表示されるようになっていました。
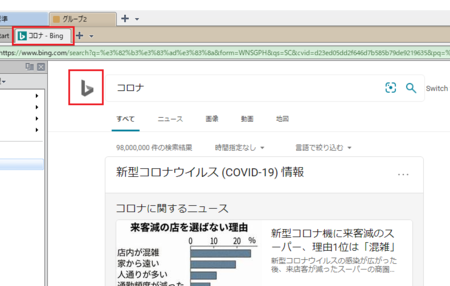
その後、今日7月22日には検索結果にウェブ検索が含まれるようになりましたが、ウェブ検索をクリックすると、既定のブラウザでは開かずEdgeで開くようになっていました。
つまり、従来の状態に戻ったわけです。
「スタートボタン横の検索」は、ちょこちょこ変更しているみたいなので、また変わるかもしれませんが、現時点でこの記事は全然意味がないことになってしまいます。
ただ、削除してしまうのも寂しいので、記事タイトルに「・・・なったけど元に戻った」を加え、この追記を加えました。
【2020.07.22追記】ここまで
Windows10で、Edge以外のブラウザを既定のブラウザにしていた場合、 スタートボタンの右側にある
スタートボタンの右側にある [検索]アイコンで検索して、表示されるものからWeb 検索を選ぶと、これまではEdgeで検索結果が表示されていました。
[検索]アイコンで検索して、表示されるものからWeb 検索を選ぶと、これまではEdgeで検索結果が表示されていました。
([検索]アイコンは、設定によっては検索ボックスになっているかもしれません)
私の場合は、既定のブラウザはSleipnir4にしていますが、そのSleipnir4を使っているときに、Edgeで開いてしまうのはうっとしいので、この[検索]アイコンからのWeb検索は使わないようにしていました。
きっと、Edgeを既定のブラウザとして使って欲しいMicrosoftの作戦だろうな、その手には引っ掛からないぞと。
フォローしておくと、新しいクロミウム版のEdgeは軽快で、かなりいいブラウザなので、お世辞抜きでおすすめです。
ところが、先日[検索]アイコンで検索したあと、Web検索として表示された一覧の中のひとつを間違ってクリックしてしまい、「やっちゃった。Edgeが起動してしまう。」と落胆していたら、どういうわけか既定のブラウザSleipnir4で表示されたんです。
これはちょっとびっくり、Windowsの不具合か?と疑ってしまいました。
たぶん、私と同じ理由で[検索]アイコンからのWeb検索を使わないようにしている人は少なくないはずで、使っていなければ、この変更に気が付かないと思います。
思うに、Edgeを既定のブラウザとして使って欲しいというMicrosoftの作戦もあまり効果がないので、[検索]アイコンからのWeb検索の方を使ってもらおうという作戦に切り替えたといったところでしょう。
このWeb検索は、MicrosoftのBingを使っていることですし。
これが使えると、ちょっとだけ便利になると思うので、試してみてくださいね。
ただ、ちょっと残念なのは、既定のブラウザで表示されるのが少し遅いです。
Google Chromeなどの他のブラウザだと遅くない可能性もありますが、Sleipnir4だとちょっと反応が鈍く5秒くらいかかって表示される感じです。
まあ、この辺りの鈍さもいずれ改善されることでしょう。
2020年07月12日
Win10メールとOutlookとの迷惑メールフォルダの違いと使いやすさ
仕事で使っているメールアプリはOutlookで、プライベートで使っているのはWin10メール(Windows10標準のメールアプリ)ですが、そういえば、この2つのメールアプリは、迷惑メールフォルダの仕組みがちょっと違っています。
その違いと、メールアプリの選び方について考えてみます。
今回はWin10メールに対してOutlookを対象にしていますが、メールの仕分け(振り分け)機能が付いているかどうかの違いなので、他のメールアプリでも同じように考えることができます。
パソコン用のメールアプリだと、たいていは仕分け機能が付いていると思いますので、Win10メールとその他のメールアプリとの比較ということになるかも知れません。
Win10メールの迷惑メールフォルダ
Win10メールの場合は、メールアカウントによって迷惑メールフォルダがあったり、なかったりします。
私が利用しているものだと、Outlook.comとGmailの場合は迷惑メールフォルダがありますが、Yahoo!メールとプロバイダのメール(So-net)の場合は迷惑メールフォルダがありません。
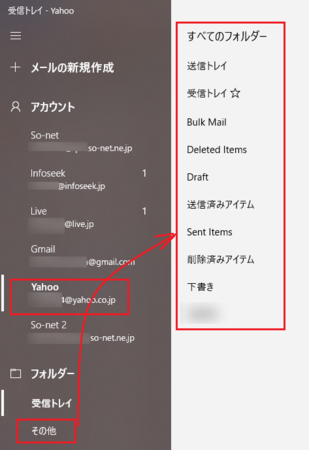
Yahoo!メールなどを見てみると、下の画像のように[その他]をクリックしてすべてのフォルダを表示しても、その中に迷惑メールフォルダがありません。
Yahoo!メールとSo-netのメールは、ブラウザでサービスにログインしてメールを見ることができ(Yahoo!メールはウェブメールなので、本来こっちの方が普通です)、そこでは迷惑メールフォルダがちゃんとあって、迷惑メールと判定されたメールはそこに入っているのが分かります。
でも、Win10メールで受信すると迷惑メールフォルダがなくて、迷惑メールと判定されたメールは受信されません。
Outlook.comの場合は、Win10メールの受信フォルダに迷惑メールフォルダがあります。
ブラウザでOutlook.comにログインして、そこで迷惑メールにするかしないかを設定すると、その設定に従って迷惑メールフォルダに振り分けられますが、その振り分けのとおりにWin10メールの受信フォルダでも振り分けられるようになっています。
このあたりのことは、↓ この記事が参考になると思います。
Win10メールで「迷惑メールにしない」にしても迷惑メールになってしまうときは
Gmailのアカウントでは迷惑メール自体が届いたことがないので分かりませんが、Win10メールに迷惑メールフォルダがあることを考えると、おそらくOutlook.comと同じように、Gmail側で設定したとおりに振り分けられると思います。
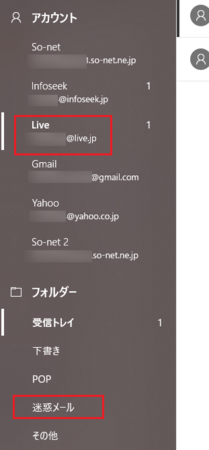
Gmail の場合は、[その他]からすべてのフォルダを表示すると、そこに迷惑メールフォルダがあります。
つまり、Win10メール自体には迷惑メールを振り分ける機能がないけれど、メールサービスによってはメールサービス側の機能で振り分けられたものが、Win10メールの受信フォルダに反映されるということになります。
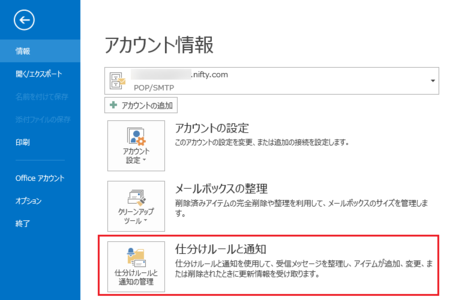
Outlookの迷惑メールフォルダ
Outlookの場合は、[仕分けルール]を使えば、指定した条件に当てはまるメールを迷惑メールフォルダに振り分けることができます。
Win10メールのように、メールサービス側の機能で振り分けられたものが、Outlookの受信フォルダに反映されるということはないので、メールサービス側の機能で迷惑メールフォルダに振り分けられたものは、ブラウザでメールサービスにログインして見に行かないと、迷惑メールを見ることができません。
どっちが使いやすいか
Win10メールには迷惑メールを振り分ける機能がなくて、メールサービスによっては、メールサービス側の機能で振り分けられたものが、Win10メールの受信トレイにも反映されます。
Outlook の場合は、Outlook 側で迷惑メールフォルダへの仕分けが設定できるので、メールサービス側で仕分けができない迷惑メールでも、迷惑メールフォルダへ仕分けができます。
どちらが使いやすいかは、迷惑メールが多いかどうか、使っているメールサービスによって違ってきます。
1)迷惑メールがたくさん届いてしまい、メールサービス側の機能では防ぎきれず困っている人は、メールアプリ側でも迷惑メールの振り分けができるOutlook の方がおすすめです。
大して迷惑メールが来ないので自分で迷惑メールを削除すればいいという人は、必要のない機能が付いていないWin10メールの方がおすすめです。
2)迷惑メールじゃない通常のメールが、メールサービス側の機能で迷惑メールフォルダに入ってしまうということは、けっこうあります。
それを確認するために、ブラウザでメールサービスにログインして見に行くのが面倒であれば、Outlook.comとGmailを使っている場合に限りますが、Win10メールはメールアプリ側で迷惑メールフォルダに入っているのが確認できるので、Win10メールの方が使いやすいです。
今後Win10メールに仕分け機能が付けられる可能性もありますし、スケジュールや連絡先の管理など他の機能との連携など、いろいろ考えることは多いですが、迷惑メールフォルダのあつかいという点では、今のところはこんな考え方でメールアプリを選択すればいいと思います。
2020年07月04日
Touch Keyboard and Handwriting Panel Service を手動にしても自動に戻ってしまう
昨年9月に「 タッチキーボードと手書きパネルが無効だとIMEも無効になってしまう 」という記事を書きました。
Windows10 のアップデートが原因だったので、その後のアップデートですでに改善されている可能性はありますが、Touch Keyboard and Handwriting Panel Service を「無効」から「手動」に変更することで、IMEが有効になるという対処法がありました。
その記事のコメントに、Touch Keyboard and Handwriting Panel Service を「自動」から「手動」に変更しても、パソコンを再起動するたびに「自動」に戻ってしまうという情報をいただきました。
おそらく、自動的にタッチキーボードが表示されて困るので、「手動」に変更したいということだと思います。
この状態のときに、Touch Keyboard and Handwriting Panel Service がちゃんと「手動」に固定できるようにする方法を考えてみました。
ただし、自分のパソコンで再現できないので、ひょっとしたらこれで「手動」に固定できるかもしれない、という程度のものなので、やはりダメだった場合はご容赦ください。
念のための確認
1)タブレットモードを使用中の状態で「手動」に変更した場合、「自動」に戻ってしまうということがあるかも知れません。
念のため確認してみてください。
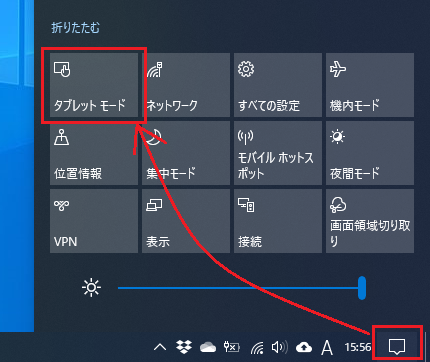
下の画像は、タブレットモードではない状態です。
2)タブレットPCに外付けのキーボードを接続している状態で「自動」に変更しようとすると、変更できないというのをどこかで読んだことがあります。
もしかすると、「自動」を「手動」に変更する場合も同じことがあるかも知れません。
タブレットPCに外付けキーボードを接続している状態で「手動」に変更できない場合は、外付けキーボードを外して設定してみてください。
逆に、タブレットPCに外付けキーボードを接続していない状態で「手動」に変更できない場合は、外付けキーボードがあれば、それを接続して設定してみてください。
ただし、これで変更できる可能性は低いので、わざわざキーボードを買ってきたりしないように。
scコマンドで Touch Keyboard and Handwriting Panel Service を設定してみる
こちらの記事 → 「 【Windows 10】 Touch Keyboard and Handwriting Panel Service サービス起動の必要性 | 個人PCの性能とセキュリティ向上 」に、Touch Keyboard and Handwriting Panel Service の設定方法が書かれていますが、その中に scコマンドで設定する方法があります。
一般的な[Windows管理ツール]→[サービス]で設定する方法で「手動」に固定できない場合に、scコマンドで設定することで「手動」に固定できるかもしれません。
また、[Windows管理ツール]→[サービス]で設定したときに「自動」に戻ってしまうのは、「手動」に変更した設定がレジストリに書き込めていないためかもしれないので、scコマンドで設定した後でレジストリの設定を確認してみてください。
ただし、表示される情報のどこがどうなっていたら、サービスの設定ができているのか、私には分かりませんでした。
分からない場合は、パソコンを再起動して、[Windows管理ツール]→[サービス]から「手動」になっているか確認するのがいいでしょう。
レジストリの変更で設定してみる
これはレジストリエディタでレジストリを変更する方法なので、最終的にレジストリが変更されているか確認しているscコマンドでサービスの設定をすることと、同じかもしれませんが、方法が違うので少しは可能性があると思います。
なお、レジストリを変更するときは、レジストリのバックアップをとるか、復元ポイントを作成して、その上で慎重に作業してください。
Windows でレジストリをバックアップおよび復元する方法
1)レジストリエディタを開きます。
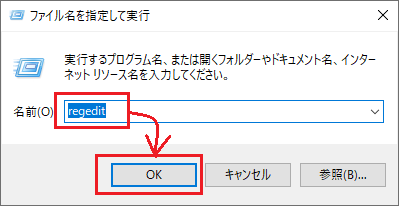
[スタート] を右クリックして、[ファイル名を指定して実行]を開き、「regedit」と入力して[OK]ボタンをクリックするとレジストリエディタが開きます。
を右クリックして、[ファイル名を指定して実行]を開き、「regedit」と入力して[OK]ボタンをクリックするとレジストリエディタが開きます。
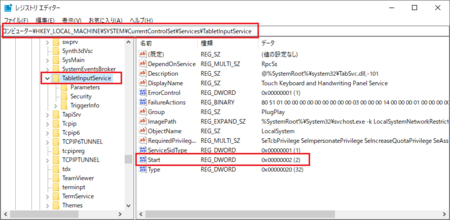
2)レジストリエディタで、HKEY_LOCAL_MACHINE → System → CurrentControlSet →
services → TabletInputService の順に開いていきます。
3)TabletInputService にある「Start」をダブルクリックして開きます。
下の画像は「自動」になっているときのものです。
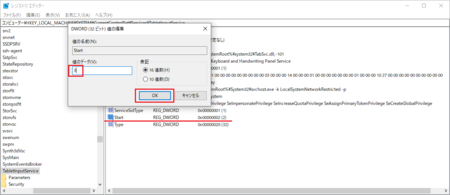
4)「自動」になっている状態だと、[値のデータ]が「3」になっているので、「2」に変更して[OK]ボタンをクリックして、レジストリエディタを閉じます。
これで設定完了です。
パソコンを再起動して、「手動」になっているか確認してみてください。
パソコンメーカーから対処法の情報を探る
コメントいただいた方の情報では、「PCメーカーによる」という情報もあったそうです。
だとすると、自分のパソコンのメーカーのウェブサイトで、Q&Aに情報がないか探してみるか、サポートに問い合わせてみると解決するかもしれません。
2020年06月21日
ガバレッジの「検出 - インデックス未登録」はインデックス登録をリクエスト
Google サーチコンソールで、このブログ「パソコンを便利に!!」のガバレッジを確認してみると、「除外」となっているページが2,400くらいあります。
2,400といっても、そのほとんどは重複ページや代替ページなどで、正規のページが登録されていれば問題ないものですが、その中の「検出 - インデックス未登録」となっているページを見てみると、正規ページのURLが30含まれていました。
インデックス未登録ということは、Google検索で検索しても、その結果に表示されることはなく、誰かに読まれる可能性がほとんどゼロです。
放置しておくわけにもいかないので、インデックス未登録となる原因と、対処を考えてみました。
インデックス未登録となる原因
インデックスに登録されない原因が、記事がどこかのコピーでオリジナリティーがないとか、記事の内容が薄すぎるといった記事の内容に起因するものなら、記事を書き直したり、記事を削除した方がいいはずです。
HTMLタグの使い方や robots.txt によるブロック、サイトマップの問題というようなものが原因なら、それを見つけて直さないといけません。
そのようなことを考えながら原因を探ってみましたが、そういった部分は見当たらないようです。
結局のところ、「検出 - インデックス未登録」となる原因は、サーチコンソールのヘルプ に書いてありました。
ページは Google により検出されましたが、まだクロールされていません。
これは通常、Google が URL をクロールしようとして、サイトが過負荷だったために、クロールの再スケジュールが必要となった場合です。
そのため、レポート上で最終クロール日が空欄になっています。
Google のクローラーが来たときにサイトが重くてクロールできなかったということのようです。
サイトの過負荷が原因ということは、自分では対処できないことで困ったことですが、反面自分ですることはないので一安心でもあります。
インデックス未登録の不要な記事を削除する
インデックス未登録になっていた30記事のうち19記事はかなり古い記事で、すでになくなったネット上のサービスやアプリについて書いたものや、アプリのずいぶん前のアップデート情報だったりで、今では全く意味のないものでした。
この19記事については、サイトの過負荷というより、Google側で価値が低い記事だと判定しているのかもしれません。
いずれにしても書き直せるような記事ではないので、削除することにしました。
残りの11記事のうち2記事は、記事を書き直して更新しています。
インデックス登録をリクエストする
30記事中、19記事削除、2記事書き直しで、残りは9記事です。
この9記事は、去年の12月から今年の4月頃の間に投稿した記事で、そんなに古くもなく、ここで書いている他の記事と比べて内容が薄いといったこともありません。
やはり、クロール時のサイトの過負荷が原因で、インデックス登録されていないのだろうと思います。
念のため、この9記事が本当にインデックス登録されていないのか、「URL検査」で確認してみました。
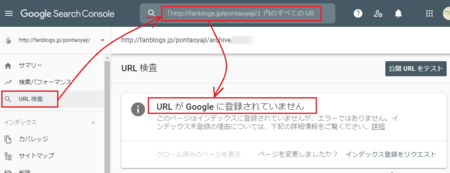
サーチコンソールの左側で[URL検査]をクリックして、上部の入力欄に記事のURLを貼り付けます。
やはり、「URL が Google に登録されていません」となってしまいます。
右下にある[インデックス登録をリクエスト]をクリックしておけばいいのだろうと思いますが、その左側にある[ページを変更しましたか?]が少し気になります。
インデックス登録されなかった理由によっては、「その原因を取り除いてからリクエストしてね。」ということでしょう。
ただ、今回は単に「クロール時のサイト過負荷」が原因と考えているので、記事はそのままでリクエストしてしまいます。
[インデックス登録をリクエスト]をクリックすると、そのURLがインデックスに登録できるかのテストが始まって、数秒後に「インデックス登録をリクエスト済み」のメッセージが表示されます。
![]()

インデックス登録のリクエストは1つのURLだけでOKかも?
私がインデックス登録のリクエストをしたかったのは9記事で、順番に[URL検査]→[インデックス登録をリクエスト]を繰り返していました。
すると、6つ目のURLを[URL検査]したときに、「URL は Google に登録されています」になっていました。
7つ目から9つ目のURLも同じです。
試しに1つ目から5つ目のURLを[URL検査]してみたら、こちらも「URL は Google に登録されています」になりました。
ということは、インデックス登録のリクエストに対して、さっそくクローラーが動いて、おそらく、その1記事だけでなく、ブログ内全体をクロールしてくれたのだろうと思います。
そうであれば、いくつかインデックスされていない記事があっても、どれか一つだけインデックス登録のリクエストをすればよさそうです。
ただし、確証はないので、翌日にでも[URL検査]はしてみた方がいいでしょう。
それにしても、リクエストしてからインデックス登録までの時間が、思いのほか早かったので驚いています。
たまたまでしょうか。
2020年06月19日
間違ってデスクトップ背景が変わったときの直し方と、間違って変えてしまわないようにする方法
ブログ記事用の画像をWindowsアプリのペイントで編集することがあるのですが、そのときに操作に失敗して、その画像をデスクトップ背景にしてしまうことが、たまにあります。
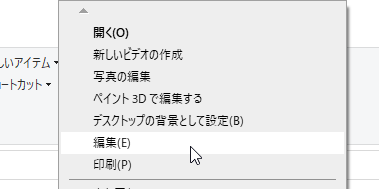
エクスプローラーで編集する画像を右クリックして、[編集]をクリックすると、その画像をペイントで開いてくれるのですが、一つ上の[デスクトップの背景として設定]をクリックしてしまうんですね。
落ち着いてゆっくりやればこういう失敗はないのですが、急いでいるときに割とやらかしてしまいます。
デスクトップ背景が変わってしまったときの直し方
間違ってデスクトップ背景が変わったとしても、直し方は簡単です。
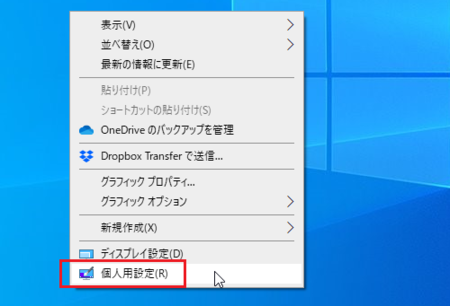
1)デスクトップ上で右クリックして、[個人用設定]を開きます。
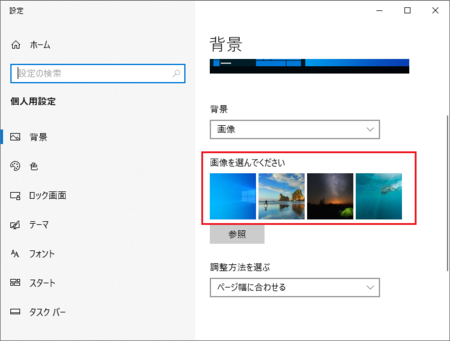
2)[背景]が選択された状態で[設定]が開くので、「画像を選んでください」のところで、戻したい画像を選びます。
最近背景として使った画像はここに表示されるので、どの画像だったかな?と探すこともありません。
デスクトップ背景を間違って変えてしまわないようにする方法
そんなに頻繁に失敗するわけではないですが、失敗したときはイラッとしますし、失敗しない方法があればそれに越したことはありません。
右クリックメニューから選択するときに失敗するのだから、それを使わないでファイルをダブルクリックで、ペイントで開いてくれるようにすれば失敗がありません。
私の場合、画像はpng形式を使うことが多いですが、Windowsの標準設定では、png形式の画像をエクスプローラー上でダブルクリックすると、フォトで開いてしまいますが、これをペイントで開くように設定すればいいということになります。
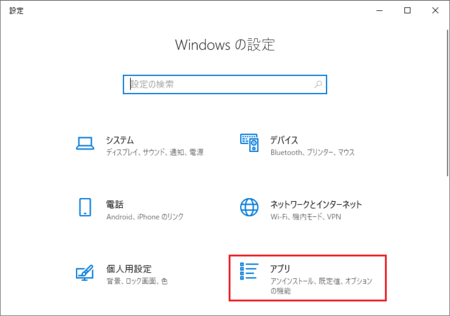
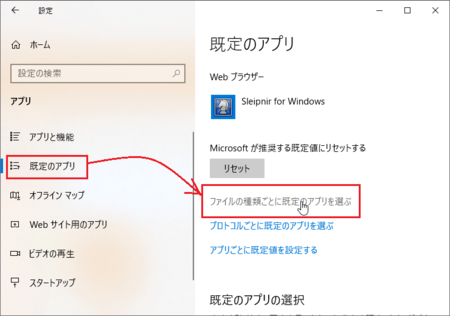
3)左側で[既定のアプリ]を選択して、右側の「ファイルの種類ごとに既定のアプリを選ぶ」をクリックします。
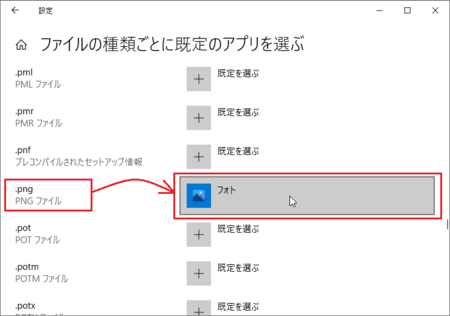
4)左側で既定のアプリを変えたいファイルの種類を探して、右側の今既定になっているアプリの部分をクリックします。
ここでは「.png」を変えようとしていますが、「.jpg」など別の画像ファイルの形式を変えたい場合は、その形式を選択してください。
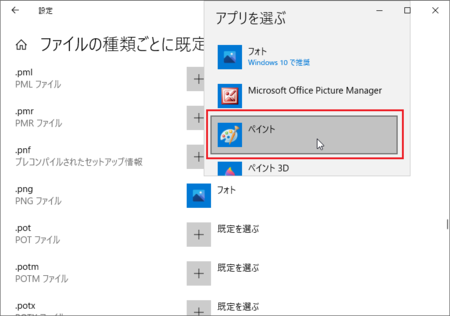
5)アプリを選ぶ窓が開くので、その中の「ペイント」をクリックします。
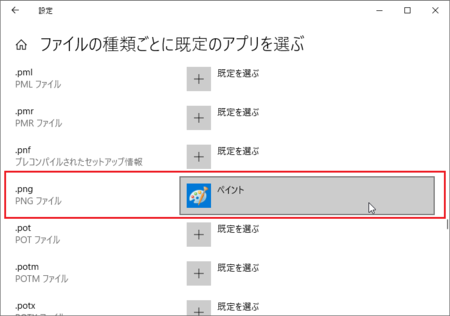
6)「.png」の右側が「ペイント」に変わったらOKです。
右上の[×]をクリックしてウィンドウを閉じれば作業完了です。
これで、エクスプローラー上で png形式の画像ファイルをダブルクリックすると、ペイントで開くようになり、右クリックから[編集]を間違えて[デスクトップの背景として設定]をクリックしてしまうことがなくなります。
ただし、フォトや他の画像表示アプリで画像ファイルを開くことが多い人は、この方法を使うと余計に面倒になってしまうので、エクスプローラーからフォトなどの画像表示アプリで開かない人限定の方法です。
2020年06月14日
ネット検索にほとんど引っ掛からないブログを作ってしまった失敗
昨年の4月から6月にかけて、かなり時間をさいて作ったウェブサイト(ブログ)があります。
そのブログは、自分の仕事に関係する資料になるような内容で、多くの人にも役に立つはずなので、相当に頑張って作りました。
ところが、完成後にネットで検索してみると全然だめで、ブログのタイトルをそのまま検索しても、検索結果に1件もヒットしないという恐ろしい状況でした。
作ったブログの概要
作ったのは、主にこの3つのブログです。
・ ウェブ版 公共建築工事標準仕様書(建築工事編)平成31年版
・ ウェブ版 公共建築改修工事標準仕様書(建築工事編)平成31年版
・ ウェブ版 公共建築木造工事標準仕様書 平成31年版
もう一つ最近作り始めたのが、これ。
・ ウェブ版 建築工事標準詳細図 平成28年版
国土交通省のウェブサイトでは、いろいろな資料がPDF版で公開されていますが、その中の建築工事関連の標準仕様書を丸ごとブログ化したものです。
実際には他にもいくつかブログ化している資料がありますが、主なものはこの3つです。
建築関係の仕事をしていない人には、まったく関係のない資料ですが、建築関係の仕事をしている人には、かなり利用価値のある資料です。
書籍としても発売されていて、PDFで公開されているのにブログ化した理由は、これらの文章の中に別の章や節を参照する部分が多く含まれているからで、参照部分にリンクを埋め込むことで、容易に参照できるという優位性がブログ化にはあると考えたからです。
目次ページも作って、見たいページを簡単に開けるようにもしています。
ブログなので、サイト内検索という便利な機能もあります。
丸ごとパクって著作権とか大丈夫なのかという点については、国土交通省のウェブサイトで公開されている資料の多くは、決められたルールを守れば、「複製、公衆送信、翻訳・変形等の翻案等、自由 に利用できます。商用利用も可能です。」となっているため、問題ありません。
詳しくは、こちら → リンク・著作権・免責事項 - 国土交通省
ネット検索に引っ掛からない理由
サイトが完成してすぐのころは、単にGoogle検索エンジンにインデックスされるのが遅れているだけかなと考えていましたが、Google Search Consoleで確認してみると、ちゃんとインデックスされているし、わずかですが、文章内のいくつかの単語では、検索からの訪問はあることが分かります。
おそらく、価値の低いサイトと判断されて、検索結果に表示されないくらい、検索順位がとても低いということじゃないかと思います。
そんなことを想像していたときに、申請していたAmazonアソシエイトの審査の不合格通知メールが届きました。
この手の審査は、不合格の理由を具体的には示してくれません。
不合格通知メールの中に「プログラム参加申請をお断りする例」というリンクが貼ってあって、その中に該当するものがないか自分で確認するようになっています。
リンク先を見てみると、該当しそうな項目に「オリジナルのコンテンツであること」というのがありました。
(このリンク先は、今はもう変更されていて、現在のFAQの内容で当てはまりそうなのは「著作権を侵害していないこと」になりそうです)
作ったブログは、PDFで公開されている文章を丸ごとコピーしたものなので、これに思いっきり合致します。
「これかぁ〜」と思いました。
ネット検索に引っ掛からない理由も、きっとこれです。
何とか対処したいところですが、どうすることもできない事情があります。
例えば、部分的に引用して、それについての考察や補足説明などを加えたような記事を書けば、オリジナルのコンテンツにできると思いますが、作りたいのは、標準仕様書をそのまま使いやすくしたものなので、オリジナルと違うところがあってはいけないのです。
これは、どうしても譲ることができません。
ネット検索されないので、他の方法を考えてみた
検索順位を上げてくれとGoogle に言う手段もないですし、とりあえず、ネット検索されることと、Amazonアソシエイトの審査通過は、あきらめることにしました。
それでも、せっかく苦労して作ったのだし、便利なものができたと思うので、なんとかより多くの人に見てもらえるようにしたいです。
そこで、やってみたことは以下のとおり。
1)5ちゃんねるの中の建築関係のいくつかのスレッドに書き込んでみた。
2)建築関係のウェブサイトで掲示板を設けてあるところに書き込んでみた。
3)FacebookとTwitterで書いてみた。
ただし、1)2)の掲示板関係は、その書き込みを見てくれる人がそんなに多くなさそうです。
FacebookとTwitterもフォロワー数がとても少ないので、効果はほぼゼロ。
検索から見に来てくれる人もとても少ないので、残念ながらアクセス数は低迷しています。
なので、Google検索エンジンさん、オリジナリティのないブログでも、場合によっては評価してやってください。
また、この記事を読んでくださった建築関係の仕事をしている人は、便利なサイトにできたと思っていますので、ぜひ一度覗いて見てください。
なお、この記事自体も、「ネット検索されないので考えてみた他の方法」の一つなんですけどね。