�p�Y���Q�[���@��12��ł��B
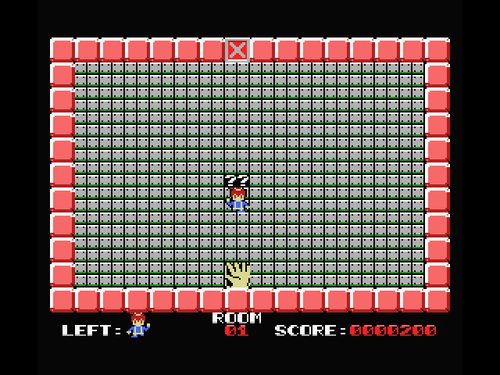
����́u�����u���b�N�v�̓�����g��ł����܂��B
�r���܂Łu�����u���b�N�v�̓�����FONT�őg��ł����̂ł����ASPRITE���]��ɗ]���Ă���̂Ŏg��Ȃ��Ƃ��������Ȃ��ȁc�ƁA�l�������܂����B
�����Łu�����u���b�N�v�����ł����������ASPRITE�œ��������ɂ��܂��B
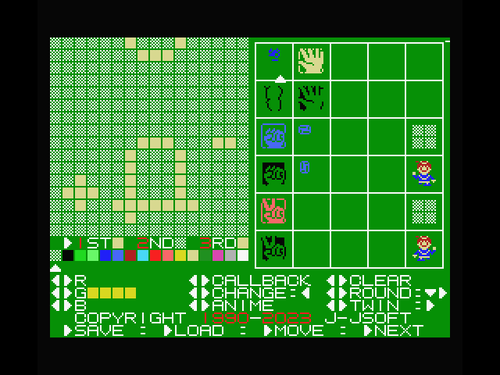
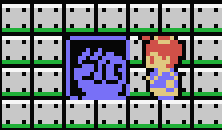
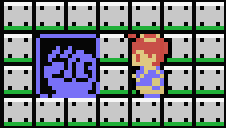
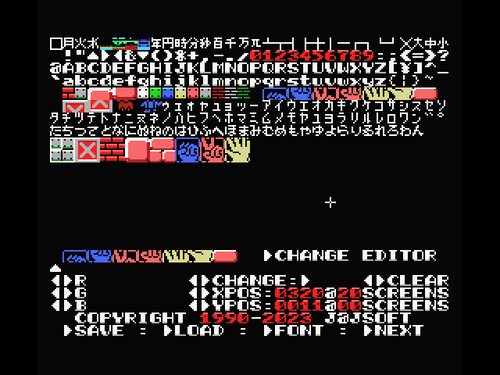
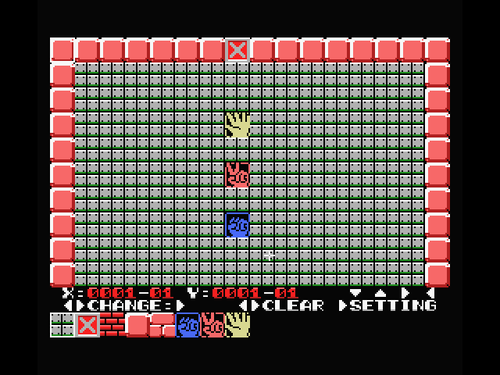
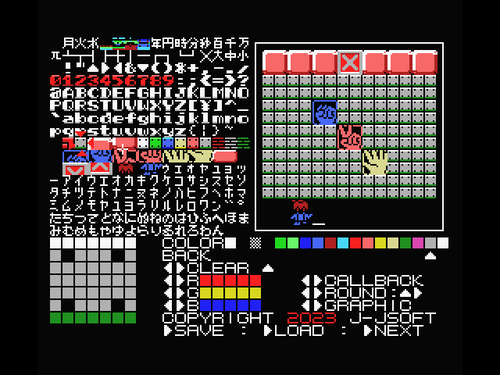
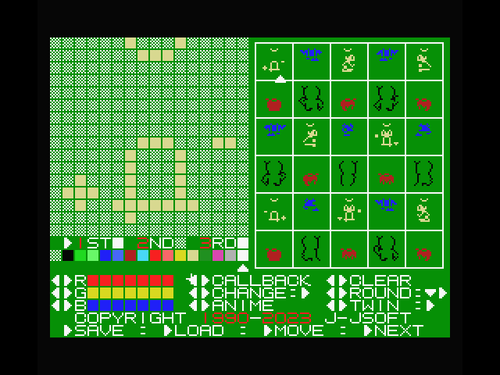
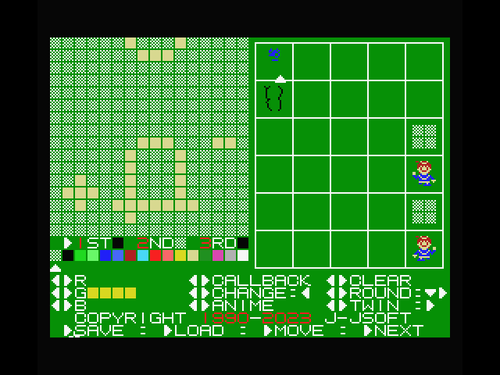
�uSPRITE EDITOR�v�Łu�����u���b�N�v�p�̃p�^�[�����쐬�B

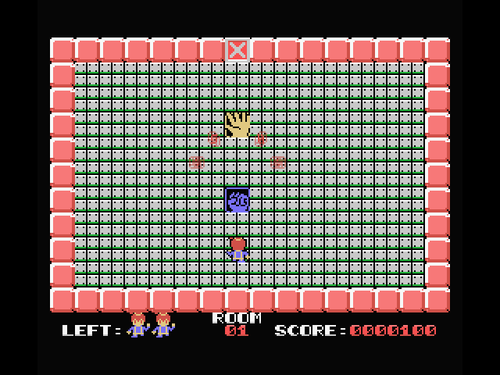
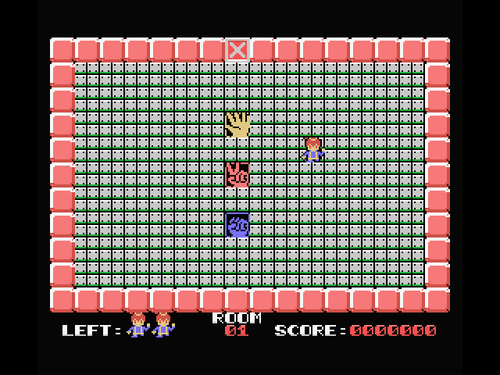
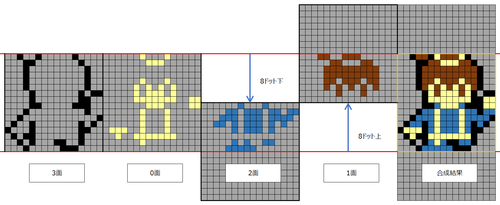
FONT�̃u���b�N����������A���̈ʒu��SPRITE�̃u���b�N��\�����AFONT�̃u���b�N�͏�FONT�ŏ����B
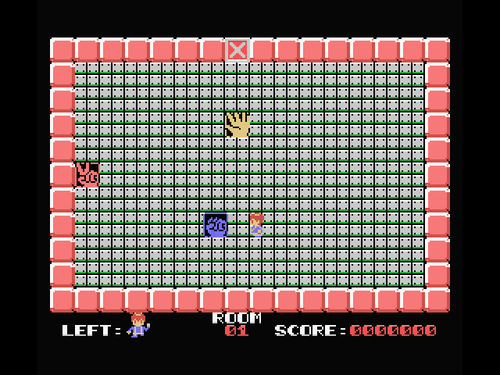
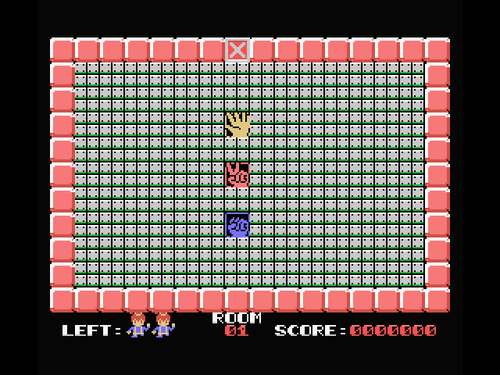
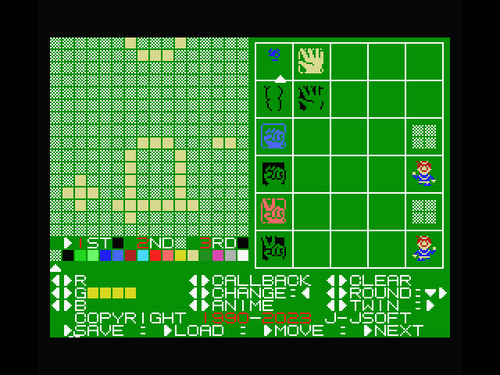
���ŏ�Q���ɓ���������A���̈ʒu��FONT�̃u���b�N��\�����ASPRITE�̃u���b�N�͉B���܂��B

�����A���炩�Ƀu���b�N�����ōs���āA�ǂ������ł��B
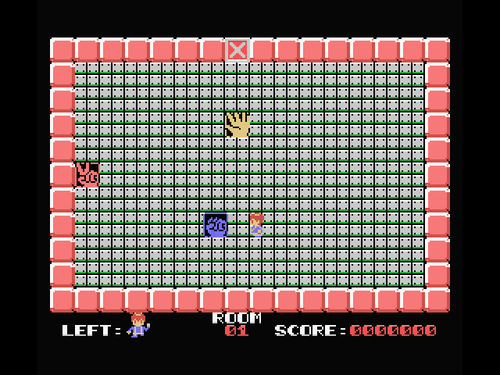
�����牟���ƁASPRITE������������5�����т܂����A�u�������C��4���iMSX2��8���j����SPRITE��\�����������v��������Ă���̂ő��v�ł��B
���ł����u���b�N�̃L�����N�^���́A�����K�v���ȁc�H
���ł����u���b�N�͑����̂ŁA���̃u���b�N�������܂łɏ�Q���ɂԂ���~�܂��Ă���Ǝv����̂ŁA�ЂƂŏ\�����ȁH�Ƃ��v���܂������A�O�̂���4�܂œ����ɓ�������悤�ɂ��Ă����܂��B
�i��ʒ����ӂ��4���������u���b�N�Ɉ͂܂�Ă���4�������X�ɉ�����悤�ȏłȂ�����͕s�v�B�j

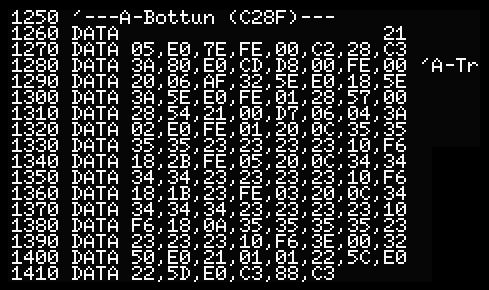
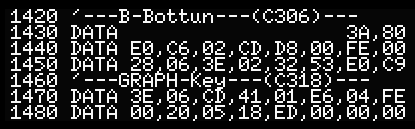
SPRITE��FONT�̐�ւ��ȊO�́A���i���ď�Q���ɂԂ��������܂邾���̃��W�b�N�Ȃ̂ŁA�P���ł��B
����́A�u�����u���b�N�v�̏��s�����g��ł����܂��B