新規記事の投稿を行うことで、非表示にすることが可能です。
2022年03月13日
ブログに最適な画像サイズ・容量とは?
コロナウイルスが2年前から猛威をふるい、2022年3月には変異種オミクロン、少しずつ減ってえるものの子供に蔓延してきました。
myブログといえば、コロナによるものかここ2年間は、更新が滞っていました。
パンデミック、時短営業、人流抑制、テレワーク、在宅学習と落ち着きません。
それにもまして、糞チンのウクライナへの侵略戦争勃発、まさかこんな時代になるとは予想もしませんでした。
早く終わることを祈るばかりです。
12月から、ボチボチブログ更新しようかと思い立ち、とりかかりましたが、ふと「Google Search Console」でチェックしてみたところ、どうもSEO対策の観点から判断するに、好ましくないことが推測されました。
11月頃から2月まで、約2,000枚ほどの画像を修正しました。
ブログやHPの最適な画像のサイズを色々調べたところ以下のように書いてありました。
画像サイズは横幅1000px前後あればOK
Google推奨の横幅は1,200px
画像サイズ1000pxから1,200pxがおすすめ
画像はブログの横幅に合わせる
サイズ:横幅1000px以下を目安
ブログの最適な画像サイズは800〜1200px
解像度は「 1200px(横) × 675px(縦)」が最適
横幅640px
非AMPページ:画像の幅は 696 ピクセル以上
容量:100〜200kb以下を目安
画像は100KB程度の容量にとどめておくことをおすすめ
圧縮して「200KB程度に抑える」
Wordpressの場合50〜100kb、100〜300kbが許容範囲
ほんとに、上記のサイズと容量でいいのか、ある意味どの項目も合っていますが、どれを選んで満せばいいのか、その理由がわかりません。
それぞれ、PCやスマホで見たときの綺麗さや、Googleでの推奨画像サイズや画質を理由にしているようです。
無料のファンブログは、巷ではアフィリエイトには向かないと言われていますが、自動的に楽天市場やアマゾン等のアフィリエイト広告をがセットされることなど、初めてブログを作りたい人にはお勧めだと思います。
さて、本題の「画像サイズ・容量を決めるための判断の要素」としては、お店のHPか、ブログのHP等のより変わってきます。
さらに、ブログの場合は、1記事あたりどのくらい載せたいかや、表示時の記事の数、過去記事やサイドバーのおすすめ記事の画像などいろいろな組み合わせ条件によって変わってきます。
Googleは、「Googlebot」と呼ばれるロボットプログラムを使ってHPのコンテンツを読み込み検索します。
Googleのコンテンツを読み込む容量が10MBと言われており、そのデータを分析しSEO評価ポイントとし採点します。
その採点結果が高ければ検索ランキングが上位になり、その採点に基づいて検索結果を表示します。
あなたのWebページの容量があまりに大きいと、「Googlebot」がそもそもコンテンツをダウンロードできなくなる、ということです。
ダウンロードできないと順位評価ももちろんできず、GoogleはそのWebページを検索結果に表示できなくなります。

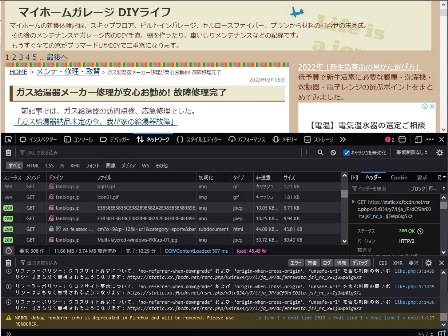
Firefoxでブログ「マイホームガレージ DIYライフ」の容量確認
冒頭、検索してみると、画像サイズは1,000px〜1,200px、容量は100KB〜300KBまでと説明しているHPが多いでしたが、個人のブログ等では大きすぎる場合もあるようです。
1記事に200KBの画像を1枚載せれば、トップページに5記事掲載で1MB、人気記事やカテゴリーの最新時などの数により、すぐに2〜3MBになります。
1記事に200KBの画像を2〜3枚となればすぐに10MBになってしまいます。
ちなみに、Yahoo!のトップページでも5Mb以下、楽天市場11MB前後、Amazon10MB前後のようです。
自分のブログでは1記事に多い時は数枚の画像を掲載しています。
コンテンツとしてカテゴリーの最新記事や、おすすめ記事などもあり結構な枚数となります。
今回、11月頃から2月まで、約2,000枚ほどの画像をチェック修正しました。
記事用の画像は、50〜150KB、サイズは600px前後としました。
アフィリエイトのリンク用画像は、400px前後です。
今回の画像のリサイズの伴い、1ページに表示する記事を7記事から5記事に。
カテゴリーの最新記事を18記事から12記事に。
サイドバーの最新記事画像表示を廃止。
これらの見直しを行い、googleアドセンス等の広告を含め、1ページあたり10MB程度になりました。
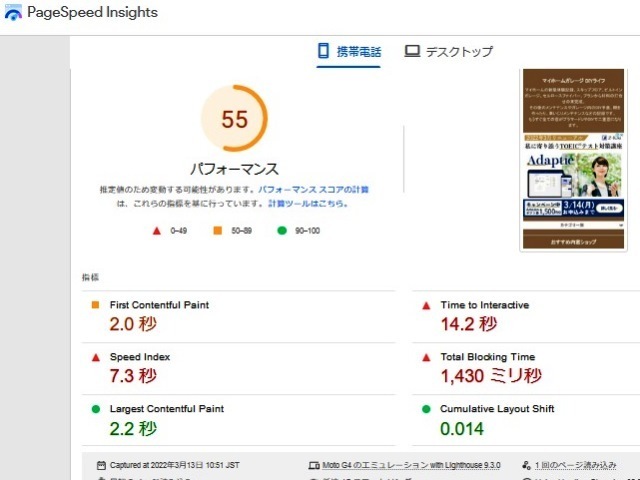
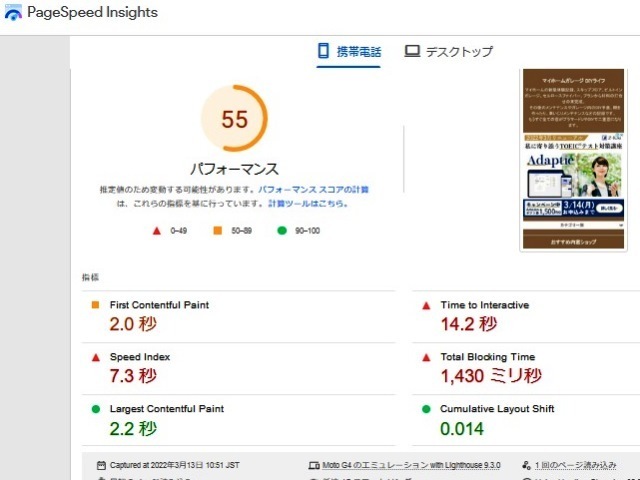
そして、画像サイズの変更では達成出来なかった、「PageSpeed Insights」も50%以上になりました。

以上の画像の扱いは、SEO対策の1つ、それも今更解かった大事なことです。
myブログといえば、コロナによるものかここ2年間は、更新が滞っていました。
パンデミック、時短営業、人流抑制、テレワーク、在宅学習と落ち着きません。
それにもまして、糞チンのウクライナへの侵略戦争勃発、まさかこんな時代になるとは予想もしませんでした。
早く終わることを祈るばかりです。
やっと終わった画像の最適化
12月から、ボチボチブログ更新しようかと思い立ち、とりかかりましたが、ふと「Google Search Console」でチェックしてみたところ、どうもSEO対策の観点から判断するに、好ましくないことが推測されました。
11月頃から2月まで、約2,000枚ほどの画像を修正しました。
Googleからは画像サイズ・容量が大きすぎる
ブログやHPの最適な画像のサイズを色々調べたところ以下のように書いてありました。
画像サイズは横幅1000px前後あればOK
Google推奨の横幅は1,200px
画像サイズ1000pxから1,200pxがおすすめ
画像はブログの横幅に合わせる
サイズ:横幅1000px以下を目安
ブログの最適な画像サイズは800〜1200px
解像度は「 1200px(横) × 675px(縦)」が最適
横幅640px
非AMPページ:画像の幅は 696 ピクセル以上
容量:100〜200kb以下を目安
画像は100KB程度の容量にとどめておくことをおすすめ
圧縮して「200KB程度に抑える」
Wordpressの場合50〜100kb、100〜300kbが許容範囲
ほんとに、上記のサイズと容量でいいのか、ある意味どの項目も合っていますが、どれを選んで満せばいいのか、その理由がわかりません。
それぞれ、PCやスマホで見たときの綺麗さや、Googleでの推奨画像サイズや画質を理由にしているようです。
画像サイズ・容量を決めるための判断の要素
無料のファンブログは、巷ではアフィリエイトには向かないと言われていますが、自動的に楽天市場やアマゾン等のアフィリエイト広告をがセットされることなど、初めてブログを作りたい人にはお勧めだと思います。
さて、本題の「画像サイズ・容量を決めるための判断の要素」としては、お店のHPか、ブログのHP等のより変わってきます。
さらに、ブログの場合は、1記事あたりどのくらい載せたいかや、表示時の記事の数、過去記事やサイドバーのおすすめ記事の画像などいろいろな組み合わせ条件によって変わってきます。
「Googlebot」の読み込みは10MBまで
Googleは、「Googlebot」と呼ばれるロボットプログラムを使ってHPのコンテンツを読み込み検索します。
Googleのコンテンツを読み込む容量が10MBと言われており、そのデータを分析しSEO評価ポイントとし採点します。
その採点結果が高ければ検索ランキングが上位になり、その採点に基づいて検索結果を表示します。
ブログが「Googlebot」に読み込まれる画像の容量
あなたのWebページの容量があまりに大きいと、「Googlebot」がそもそもコンテンツをダウンロードできなくなる、ということです。
ダウンロードできないと順位評価ももちろんできず、GoogleはそのWebページを検索結果に表示できなくなります。

Firefoxでブログ「マイホームガレージ DIYライフ」の容量確認
ブログの画像の容量はHPにより変わる
冒頭、検索してみると、画像サイズは1,000px〜1,200px、容量は100KB〜300KBまでと説明しているHPが多いでしたが、個人のブログ等では大きすぎる場合もあるようです。
1記事に200KBの画像を1枚載せれば、トップページに5記事掲載で1MB、人気記事やカテゴリーの最新時などの数により、すぐに2〜3MBになります。
1記事に200KBの画像を2〜3枚となればすぐに10MBになってしまいます。
ちなみに、Yahoo!のトップページでも5Mb以下、楽天市場11MB前後、Amazon10MB前後のようです。
ブログに最適な画像は200KB程度まで?!
自分のブログでは1記事に多い時は数枚の画像を掲載しています。
コンテンツとしてカテゴリーの最新記事や、おすすめ記事などもあり結構な枚数となります。
今回、11月頃から2月まで、約2,000枚ほどの画像をチェック修正しました。
記事用の画像は、50〜150KB、サイズは600px前後としました。
アフィリエイトのリンク用画像は、400px前後です。
ブログのコンテンツの見直し
今回の画像のリサイズの伴い、1ページに表示する記事を7記事から5記事に。
カテゴリーの最新記事を18記事から12記事に。
サイドバーの最新記事画像表示を廃止。
これらの見直しを行い、googleアドセンス等の広告を含め、1ページあたり10MB程度になりました。
そして、画像サイズの変更では達成出来なかった、「PageSpeed Insights」も50%以上になりました。

以上の画像の扱いは、SEO対策の1つ、それも今更解かった大事なことです。
2021年11月22日
ダッシュボードも記事投稿も変わる戸惑うWordPress4xから5xへ
2020年春先からコロナウイルスの蔓延により、身の回りの生活をはしめとした日本・世界のライフスタイルが激変しました。
自分出勤はの生活はといえば、出勤はリモートワークに代わり、マイカーでの営業活動になってしまいました。
会社の営業車は大幅に減り、カーシェアリングへ、もはや2021年も終わろうとしていた矢先のコロナウイルスも新たなオミクロン株の蔓延の様相です。
さて、そんなコロナウイルスに翻弄されたのか、ブログも2年近くあまり更新せずにいました。
とはいうものの、日本のコロナウイルスは激減したため、ブログ更新でも少し本腰を入れようと思いました。
一先ず、WordPressのブログも更新しようかととりかかると、WordPress4xやプラグインの更新があつたため、「えぃっヤー・・!」と更新したまではよかったのですが、ちょっと使い始めた様相が違います。
WordPress4xから5x、WordPressはその都度にバージョンアップされますが、2018年12月に大幅な仕様変更が加えられたバージョン5がリリースされたようです。
今思えばコロナウイルス蔓延のちょっと前、その時は大きな仕様変更ということで躊躇、更新しなかったように思えます。

WordPress4.xから5.xになったら、ダッシュボードの各種設定画面が大幅に変わってしまいました。
外観のカスタマイズをしようとしたところ、各ブロック左に鉛筆マークの画面がでてきません。
さらに、ヘッダーやフッター、サイドバーのコンテンツがはいちされた画面がどうしても出てきません。
これにはどうしようかと面喰いました。
WordPressのバージョンを戻せばいいのでしょうが、そおいうわけにもいかないようです。
自分持っている本は、すべてWordPress4xのものばかりで眺めても合点がいきません。
幸い、バージョンupから2年ほど経ち、そんなことをネットで調べてみたら、ダッシュボードを以前の4xの見た目(classic版)に戻すプラグインがあるようです。
早速プラグイン「Classic Widgets」をスンストール、これだけでダッシュボードが以前の見た目にもどりました。

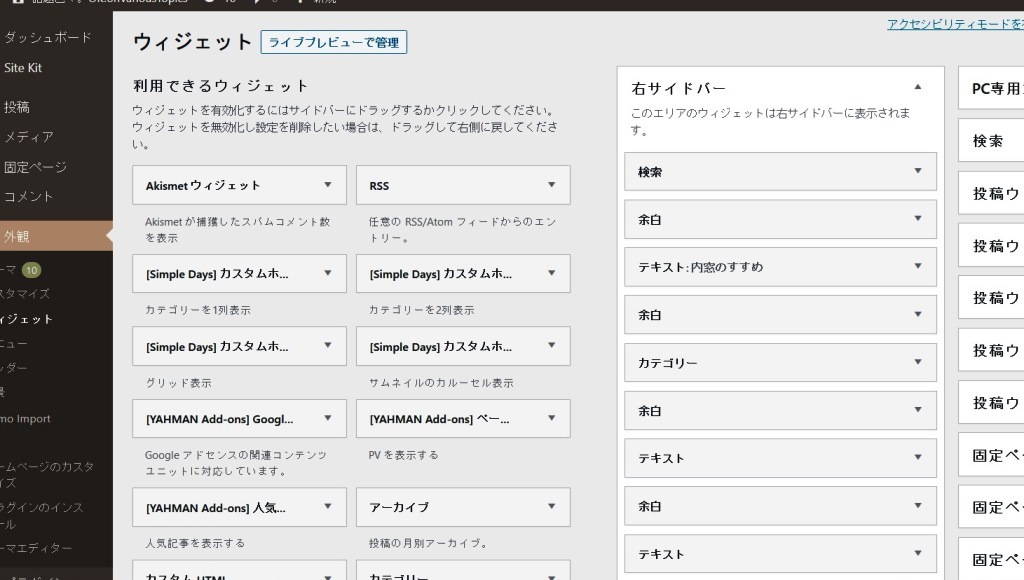
「外観」「ウィジェット」とカスタマイザーで表示される旧来のウィジェット設定画面を有効化します。ウィジェット管理のブロックエディターを無効化します。
ダッシュボードの各種設定画面も、鉛筆マークのPC画面も元にもどり、一先ずホッとしました。
初めは5xで記事作成してバージョンUP後記事投稿していましたが、どうも様子が違います4x(classic画面)ではテーブル毎に、テキストやHTML、画像など入力配置しますが、うまく切り替えできません。
さらにプレビュー画面を見ても、見出しがうまく機能していませんでした。
おかしい々と思いつつも編集して一応記事完成させ、公開しましたが、画像の位置や見出しがやはり反映されていませんでした。
ここで初めて原因は、Wordpress5xのために変わったためだと気づいたんです。
またまた、色々検索して、ひっかかってきました。
プラグイン「Classic Editor」は、WordPress の旧エディターと、メタボックスなどを含む以前のスタイルの投稿編集画面レイアウトを有効化する機能があると書いてあります。
一応、新規投稿画面は、4x(classic)画面に変わったようです。

ところが、やはり見出しタグが一部反映されません。
CSS(スタイルシート)の5xがいたずらしているのはなんとなく判るのですが、ネットで調べると、テンプレートのCSSが悪さしているようです。
過去記事の見出しは正しく表示されているので、一先ず過去記事のHTMLと比較し余計と思われるタグを消して保存し、一先ず見出し等が正しく表示されるよう修正保存しました。
Wordpress5xに変わって、文章のグループ化や改行、段落構成も変わっているようで、じっくり少し理解上でテンプレートのCSSに手を加えたいと思います。
見出しタグの不具合等、子テーマを使っているユーザーが今回のような不具合が発生するようです。
自分の場合は、元々子テーマをテンプレートとしてダウンロードして使っていたためこのような事象が発生した模様です。
大幅に変わったWordpress4xから5x、機能面でもより高機能便利になったとは思うが、まだまだ慣れるまでには時間がかかりそうです。
ただ、HPのセキュリティーや不具合などいつかしないわけにはいかない、避けて通れないみちのようです。
今回、色々調べていると、子テーマを使っていたのが不幸中の幸いというところです。
何もかも手探り状態、自分なりに解決して少しづつ蓄積していくより他ないと思っています。
記事数が増えてきて、バックアップってどうするのか・・・心配なこの頃です。
特にこの記事に具体的に、どここことは書いてませんが、文中キーワードから調べれば先人たちの具体的な知識情報にふれられます。
自分出勤はの生活はといえば、出勤はリモートワークに代わり、マイカーでの営業活動になってしまいました。
会社の営業車は大幅に減り、カーシェアリングへ、もはや2021年も終わろうとしていた矢先のコロナウイルスも新たなオミクロン株の蔓延の様相です。
さて、そんなコロナウイルスに翻弄されたのか、ブログも2年近くあまり更新せずにいました。
とはいうものの、日本のコロナウイルスは激減したため、ブログ更新でも少し本腰を入れようと思いました。
一先ず、WordPressのブログも更新しようかととりかかると、WordPress4xやプラグインの更新があつたため、「えぃっヤー・・!」と更新したまではよかったのですが、ちょっと使い始めた様相が違います。
WordPress4xから5x、WordPressはその都度にバージョンアップされますが、2018年12月に大幅な仕様変更が加えられたバージョン5がリリースされたようです。
今思えばコロナウイルス蔓延のちょっと前、その時は大きな仕様変更ということで躊躇、更新しなかったように思えます。
WordPress4.xと5.xの大きな仕様変更点
WordPress4xと5xではダッシュボードの見た目が変わる。

WordPress4.xから5.xになったら、ダッシュボードの各種設定画面が大幅に変わってしまいました。
外観のカスタマイズをしようとしたところ、各ブロック左に鉛筆マークの画面がでてきません。
さらに、ヘッダーやフッター、サイドバーのコンテンツがはいちされた画面がどうしても出てきません。
これにはどうしようかと面喰いました。
5xではダッシュボードの設定画面を以前の4x(classic)画面に戻す。
WordPressのバージョンを戻せばいいのでしょうが、そおいうわけにもいかないようです。
自分持っている本は、すべてWordPress4xのものばかりで眺めても合点がいきません。
幸い、バージョンupから2年ほど経ち、そんなことをネットで調べてみたら、ダッシュボードを以前の4xの見た目(classic版)に戻すプラグインがあるようです。
プラグイン「Classic Widgets」で以前のダッシュボード画面に変更。
早速プラグイン「Classic Widgets」をスンストール、これだけでダッシュボードが以前の見た目にもどりました。

「外観」「ウィジェット」とカスタマイザーで表示される旧来のウィジェット設定画面を有効化します。ウィジェット管理のブロックエディターを無効化します。
ダッシュボードの各種設定画面も、鉛筆マークのPC画面も元にもどり、一先ずホッとしました。
WordPress4xと5xでは記事投稿編集画面が変わる。
初めは5xで記事作成してバージョンUP後記事投稿していましたが、どうも様子が違います4x(classic画面)ではテーブル毎に、テキストやHTML、画像など入力配置しますが、うまく切り替えできません。
さらにプレビュー画面を見ても、見出しがうまく機能していませんでした。
おかしい々と思いつつも編集して一応記事完成させ、公開しましたが、画像の位置や見出しがやはり反映されていませんでした。
ここで初めて原因は、Wordpress5xのために変わったためだと気づいたんです。
プラグイン「Classic Editor」で以前の投稿編集画面に変更。
またまた、色々検索して、ひっかかってきました。
プラグイン「Classic Editor」は、WordPress の旧エディターと、メタボックスなどを含む以前のスタイルの投稿編集画面レイアウトを有効化する機能があると書いてあります。
一応、新規投稿画面は、4x(classic)画面に変わったようです。
「Classic Editor」でも完全に4xと同じ投稿編集機能に戻らず。

ところが、やはり見出しタグが一部反映されません。
CSS(スタイルシート)の5xがいたずらしているのはなんとなく判るのですが、ネットで調べると、テンプレートのCSSが悪さしているようです。
過去記事の見出しは正しく表示されているので、一先ず過去記事のHTMLと比較し余計と思われるタグを消して保存し、一先ず見出し等が正しく表示されるよう修正保存しました。
見出しタグ以外にも、記事のHTMLのタグ構成が変わっている。
Wordpress5xに変わって、文章のグループ化や改行、段落構成も変わっているようで、じっくり少し理解上でテンプレートのCSSに手を加えたいと思います。
子テーマを使っている場合前記のような症状が発生。
見出しタグの不具合等、子テーマを使っているユーザーが今回のような不具合が発生するようです。
自分の場合は、元々子テーマをテンプレートとしてダウンロードして使っていたためこのような事象が発生した模様です。
Wordpress5xへのアップデートハラハラドキドキまとめ。
大幅に変わったWordpress4xから5x、機能面でもより高機能便利になったとは思うが、まだまだ慣れるまでには時間がかかりそうです。
ただ、HPのセキュリティーや不具合などいつかしないわけにはいかない、避けて通れないみちのようです。
今回、色々調べていると、子テーマを使っていたのが不幸中の幸いというところです。
何もかも手探り状態、自分なりに解決して少しづつ蓄積していくより他ないと思っています。
記事数が増えてきて、バックアップってどうするのか・・・心配なこの頃です。
特にこの記事に具体的に、どここことは書いてませんが、文中キーワードから調べれば先人たちの具体的な知識情報にふれられます。
2020年06月24日
「PageSpeed Insights」で確認ブログの読み込み速度をUPしよう。
アフィリエイトブログを始めてから、何年もなりますが、ゼロではないものの思うような成果がありません。
月1,000円〜2,000円というところでしょうか。
なかなかアフィリエイト成果が上がらない自分のブログ、原因を探りつつ、思案しながら色々手を入れてきました。
最近思うのは、ブログの表示速度、しいては広告の表示速度が遅いのではないかと思ったのです。
何故そう思ったかと言えば、ページマッチングの広告の表示が遅かったり、されない場合があるからです。
しかし、2020年の新型コロナウイルスの蔓延に伴い、外出自粛が要請され、学校や会社が一斉に在宅へと変わりました。
TVやパソコン、スマホなどネットへのアクセス時間が長くなり、心なしかネットの速度も遅くなったような気がします。
ネットへのアクセス数が増えれば、アフィリエイトの広告収入も上がるのでしょうが、クリック課金も一向に上昇する気配もなく、逆に下がっているような気がしたんです。
ブログも表示速度が落ちると、広告表示が遅くなる傾向があります。
ブログも表示速度が落ば、せっかくサイトに来た人が、アクティブになる前に他のサイトにいらいらして移動してしまいます。
スマホやデジカメで撮影した画像は、意外と大きなサイズで、ブログに使用するためにサイズダウンしていることと思います
手始めに画像サイズについて検討してみました。
自分の場合、ブログ用の画像サイズは、1024 × 768 px サイズにして 100〜200KBぐらいでしょうか。
このくらいのサイズぐらいなら、ネット回線速度や今時のスマホの性能なら問題ないかなと思ったからです。
ファンブログやWordPressなど、サムネイルで小さく表示させるのがいいのか、直接のサイズで表示するのがいいのか試行錯誤していました。
ご存じのとおり、ファンブログなどの画像は、決められたサイズの小さな画像が表示され、画像にリンクされ元の画像が表示されます。
サムネイル表示がいいのかどうか、或いは直接サイズ指定して表示させたほうがいいのか色々ためしていました。
いろいろ、ネットで調べていると良さげなツールがありました。
無料で簡単に使える「PageSpeed Insights」です。
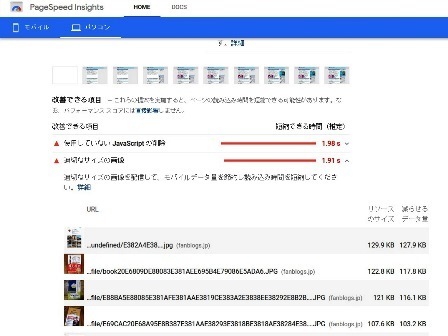
「PageSpeed Insights」
説明には、「PageSpeed Insights」 では、モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、そうしたページの改善方法を確認できます。 」と書いてあります。


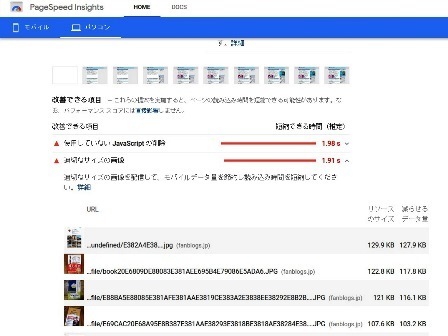
早速使ってみると、あまりいいスコアが出ていないことがわかります。
スコアが良くない原因の第1位は、画像のファイルサイズが大きいからのようです。
「PageSpeed Insights」でチェックしてみると、200KB〜300KBの画像もあります。
そこで大きい画像から順に小さくして再掲載していきました。

サイズ的には、100KB以下、JPGのサイズ的には、画像の色にもよりますが400px前後以下です。
このサイズなら、100KB以下です。
ちょっと小さいですが、綺麗さを求める画像ではないので、スマホやPCである程度きっちり見えればいい程度です。
ファンブログなど無料ブログの場合、PCではトップページに複数記事が表示されます。
1記事には、広告が複数貼り付いているので、5記事表示となれば、10個以上の広告が一画面に表示されることとなります。
こんなことを考えれば、画像のファイルサイズが表示時間にとても影響することが想像されます。
しいては、ページマッチ広告はその後の表示となるので、さらに時間がかかることになります。
画像サイズを縮小、表示が早くなり広告も比較的早く表示されるようになりました。
具体的にどれくらいと聞かれれば、即答できませんが、本には書いていないことも含めて、色々考えて色々実行して改善していくことが成果に繋がっていくのかなと思っています。
月1,000円〜2,000円というところでしょうか。
なかなかアフィリエイト成果が上がらない自分のブログ、原因を探りつつ、思案しながら色々手を入れてきました。
最近思うのは、ブログの表示速度、しいては広告の表示速度が遅いのではないかと思ったのです。
何故そう思ったかと言えば、ページマッチングの広告の表示が遅かったり、されない場合があるからです。
しかし、2020年の新型コロナウイルスの蔓延に伴い、外出自粛が要請され、学校や会社が一斉に在宅へと変わりました。
TVやパソコン、スマホなどネットへのアクセス時間が長くなり、心なしかネットの速度も遅くなったような気がします。
ネットへのアクセス数が増えれば、アフィリエイトの広告収入も上がるのでしょうが、クリック課金も一向に上昇する気配もなく、逆に下がっているような気がしたんです。
ブログも表示速度が落ちると、広告表示が遅くなる傾向があります。
ブログも表示速度が落ば、せっかくサイトに来た人が、アクティブになる前に他のサイトにいらいらして移動してしまいます。
ブログの最適な画像サイズはどれくらいなのか。
スマホやデジカメで撮影した画像は、意外と大きなサイズで、ブログに使用するためにサイズダウンしていることと思います
手始めに画像サイズについて検討してみました。
自分の場合、ブログ用の画像サイズは、1024 × 768 px サイズにして 100〜200KBぐらいでしょうか。
このくらいのサイズぐらいなら、ネット回線速度や今時のスマホの性能なら問題ないかなと思ったからです。
ファンブログやWordPressなど、サムネイルで小さく表示させるのがいいのか、直接のサイズで表示するのがいいのか試行錯誤していました。
ご存じのとおり、ファンブログなどの画像は、決められたサイズの小さな画像が表示され、画像にリンクされ元の画像が表示されます。
サムネイル表示がいいのかどうか、或いは直接サイズ指定して表示させたほうがいいのか色々ためしていました。
ブログパフォーマンスを調べる「PageSpeed Insights」
いろいろ、ネットで調べていると良さげなツールがありました。
無料で簡単に使える「PageSpeed Insights」です。
「PageSpeed Insights」
説明には、「PageSpeed Insights」 では、モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、そうしたページの改善方法を確認できます。 」と書いてあります。


早速使ってみると、あまりいいスコアが出ていないことがわかります。
スコアが良くない原因の第1位は、画像のファイルサイズが大きいからのようです。
画像サイズを小さくしてブログの表示速度を上げる。
「PageSpeed Insights」でチェックしてみると、200KB〜300KBの画像もあります。
そこで大きい画像から順に小さくして再掲載していきました。

サイズ的には、100KB以下、JPGのサイズ的には、画像の色にもよりますが400px前後以下です。
このサイズなら、100KB以下です。
ちょっと小さいですが、綺麗さを求める画像ではないので、スマホやPCである程度きっちり見えればいい程度です。
ブログパフォーマンスが上がり軽くなったようです。
ファンブログなど無料ブログの場合、PCではトップページに複数記事が表示されます。
1記事には、広告が複数貼り付いているので、5記事表示となれば、10個以上の広告が一画面に表示されることとなります。
こんなことを考えれば、画像のファイルサイズが表示時間にとても影響することが想像されます。
しいては、ページマッチ広告はその後の表示となるので、さらに時間がかかることになります。
画像サイズを縮小、表示が早くなり広告も比較的早く表示されるようになりました。
具体的にどれくらいと聞かれれば、即答できませんが、本には書いていないことも含めて、色々考えて色々実行して改善していくことが成果に繋がっていくのかなと思っています。
2020年04月11日
「ダブルレクタングル」はポリシー違反か?違反とすればその解消方法。
「ダブルレクタングル」って恥ずかしながら最近知りました。
記事下に同サイズとうの広告を二つ並べて配置することだそうですが、色々なアフィリエイトの本は読んでというか眺めていましたが、頭には入ってきませんでした。
この記事の下の広告も「ダブルレクタングル」ですが、ジャーなサイトでは良くあるパターンなので、まねしてだた単に二つ並べて表示させていました。
ファンブログや、シーザーブログ、FC2やライブドアブログなど、無料ブログサイトのほとんど、記事幅が600Px以下なので、300pxの広告が横並びできないスタイルになっています。
よって、初心者の方が無料ブログで「ダブルレクタングル」には配置できません。
自分の場合、横二つ並び広告は効果があるのだろうと思い、マネして表示させていました。
ファンブログをはじめとした無料ブログの記事表示幅を600px以上に修正し、「ダブルレクタングル」を具現していました。
正確なことは分からないと前置きしつつ書きます。
色々な方の書き込みを読んでみると、「ダブルレクタングル」は、パソコン表示の場合は画面が大きいので問題ありません。
ところが、アクセスの半分以上がスマホという現在は、「ダブルレクタングル」では、広告が縦並びに二つ続くことにより、画面全体に広告表示されてしまうため、ポリシー違反になるものと思われます。
「ダブルレクタングル」によるポリシー違反を回避するため、各種無料ブログのテンプレートでは、記事幅が狭くなっているのかもしれません。


ここも、正確なことは分からないと前置きしつつ書きます。
「ダブルレクタングル」のポリシー違反とされないためには、レスポンシブル広告などを記事下に1つ貼ればいいことですが、ここでは「ダブルレクタングル」に拘って書きます。
単純にPC表示の、二つ並び広告の1つを消せば「ダブルレクタングル」ポリシー違反は解消されます。
ところが、「媒体や条件によって広告表示させないこと」自体がポリシー違反にもなります。
表示リクエスト回数と実際の表示回数が異なれば広告料請求の根拠が無くなるためと思われます。
ただし、「媒体や条件によって広告表示させないこと」がポリシー違反にならない広告もあります。
それは「レスポンシブル広告」で、媒体や条件によって表示させなくともポリシー違反にならないようです。
そもそも「レスポンシブル広告」1つで、画面全体を覆う広告になっても困るからだと思われます。
PCでは「ダブルレクタングル」、スマホでは広告1つ表示させればいいのですが、ネットを調べてみるとたくさん色々な方法が出てきます。
さらに、WordPress用とか、無料ブログ用とかでてきますが、今回は無料ブログ、ファンブログやシーザーブログで自分がチョイスしたCSSとHTMLに追記して実現させる方法を紹介します。
ネットで調べて色々やってみて、これが一番簡単にコピペ実現できます。
記事にセットするときもコピペでできて、広告コード変更も特にないので簡単です。
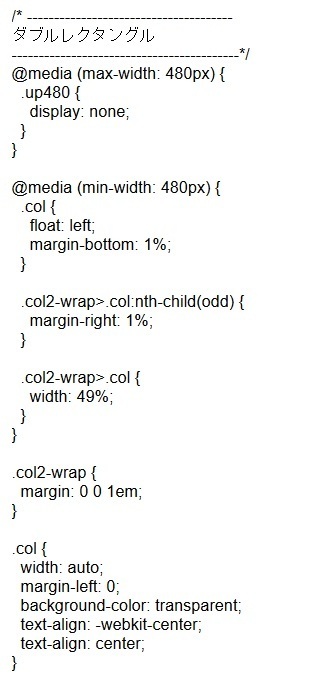
ポイントは、無料ブログはPC用スマホ用それぞれCSSがあるので、その最後のほうに、追加するだけ。
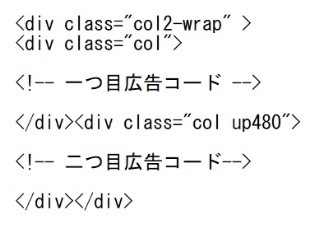
記事下の「ダブルレクタングル」に広告をはる時に定型のタグの指定部分に、広告コードをコピペするたけで機能します。
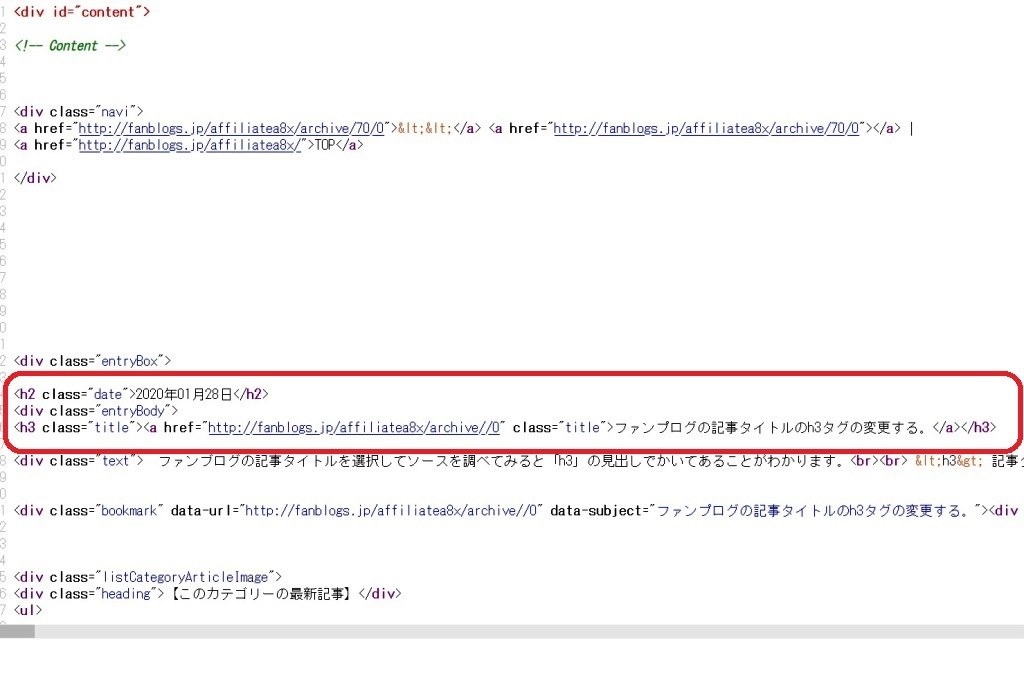
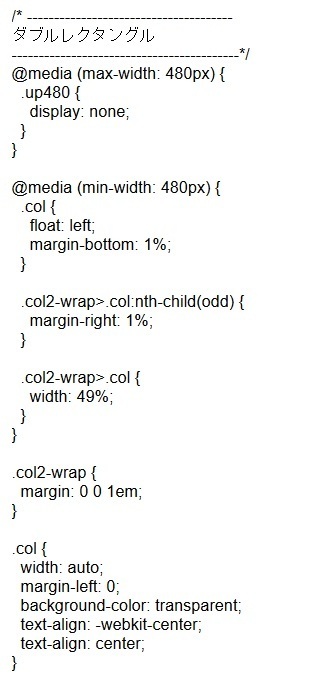
なお説明のタグは画像形式なのでご了承ください。
以下のコードをPCとスマホのCSSの後尾に追記します。

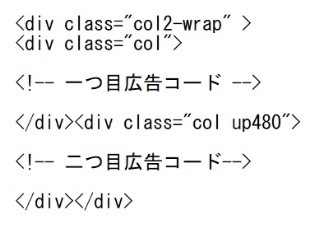
記事下を「ダブルレクタングル」にする時は、以下のhtmlで設置します。

CSSやhtmlの詳しいことはわかりませんが、CSSで機器の画面幅で表示するかどうか振り分け、htmlで二つの広告の配置と、スマホで表示させない広告の指定をしているようです。
ポリシー違反かどうかは、相手が決めることです。
違反とジャッジされて広告表示を停止されてからでは、復活するのにとても体力が必要です。
早めに手を打つことは大事ですが、なかなか気が付きません。
ここ最近、自分のブログのリメイクや広告の張り直しなどしていて気がついたただけです。
特殊文字でコピペできるように書きたいところだったのですが、コピー元の在処も忘れて検索しても出てきません。
WordPressでも、対策したいところですが、面倒そうなので「ダブルレクタングル」は使わないようにしています。
記事下に同サイズとうの広告を二つ並べて配置することだそうですが、色々なアフィリエイトの本は読んでというか眺めていましたが、頭には入ってきませんでした。
この記事の下の広告も「ダブルレクタングル」ですが、ジャーなサイトでは良くあるパターンなので、まねしてだた単に二つ並べて表示させていました。
ファンブログや、シーザーブログ、FC2やライブドアブログなど、無料ブログサイトのほとんど、記事幅が600Px以下なので、300pxの広告が横並びできないスタイルになっています。
よって、初心者の方が無料ブログで「ダブルレクタングル」には配置できません。
アドセンス広告「ダブルレクタングル」はポリシー違反か?違反とすればその解消方法。
自分の場合、横二つ並び広告は効果があるのだろうと思い、マネして表示させていました。
ファンブログをはじめとした無料ブログの記事表示幅を600px以上に修正し、「ダブルレクタングル」を具現していました。
「ダブルレクタングル」はポリシー違反か?
正確なことは分からないと前置きしつつ書きます。
色々な方の書き込みを読んでみると、「ダブルレクタングル」は、パソコン表示の場合は画面が大きいので問題ありません。
ところが、アクセスの半分以上がスマホという現在は、「ダブルレクタングル」では、広告が縦並びに二つ続くことにより、画面全体に広告表示されてしまうため、ポリシー違反になるものと思われます。
「ダブルレクタングル」によるポリシー違反を回避するため、各種無料ブログのテンプレートでは、記事幅が狭くなっているのかもしれません。


「ダブルレクタングル」がポリシー違反とすればその解消方法。
ここも、正確なことは分からないと前置きしつつ書きます。
「ダブルレクタングル」のポリシー違反とされないためには、レスポンシブル広告などを記事下に1つ貼ればいいことですが、ここでは「ダブルレクタングル」に拘って書きます。
単純にPC表示の、二つ並び広告の1つを消せば「ダブルレクタングル」ポリシー違反は解消されます。
ところが、「媒体や条件によって広告表示させないこと」自体がポリシー違反にもなります。
表示リクエスト回数と実際の表示回数が異なれば広告料請求の根拠が無くなるためと思われます。
ただし、「媒体や条件によって広告表示させないこと」がポリシー違反にならない広告もあります。
それは「レスポンシブル広告」で、媒体や条件によって表示させなくともポリシー違反にならないようです。
そもそも「レスポンシブル広告」1つで、画面全体を覆う広告になっても困るからだと思われます。
PC/スマホのCSSとHTMLでポリシー違反を解消。
PCでは「ダブルレクタングル」、スマホでは広告1つ表示させればいいのですが、ネットを調べてみるとたくさん色々な方法が出てきます。
さらに、WordPress用とか、無料ブログ用とかでてきますが、今回は無料ブログ、ファンブログやシーザーブログで自分がチョイスしたCSSとHTMLに追記して実現させる方法を紹介します。
ネットで調べて色々やってみて、これが一番簡単にコピペ実現できます。
記事にセットするときもコピペでできて、広告コード変更も特にないので簡単です。
ポイントは、無料ブログはPC用スマホ用それぞれCSSがあるので、その最後のほうに、追加するだけ。
記事下の「ダブルレクタングル」に広告をはる時に定型のタグの指定部分に、広告コードをコピペするたけで機能します。
なお説明のタグは画像形式なのでご了承ください。
以下のコードをPCとスマホのCSSの後尾に追記します。

記事下を「ダブルレクタングル」にする時は、以下のhtmlで設置します。

CSSやhtmlの詳しいことはわかりませんが、CSSで機器の画面幅で表示するかどうか振り分け、htmlで二つの広告の配置と、スマホで表示させない広告の指定をしているようです。
「ダブルレクタングル」はポリシー違反、あとがき。
ポリシー違反かどうかは、相手が決めることです。
違反とジャッジされて広告表示を停止されてからでは、復活するのにとても体力が必要です。
早めに手を打つことは大事ですが、なかなか気が付きません。
ここ最近、自分のブログのリメイクや広告の張り直しなどしていて気がついたただけです。
特殊文字でコピペできるように書きたいところだったのですが、コピー元の在処も忘れて検索しても出てきません。
WordPressでも、対策したいところですが、面倒そうなので「ダブルレクタングル」は使わないようにしています。