新規記事の投稿を行うことで、非表示にすることが可能です。
2020年01月28日
ファンブログ記事タイトルの見出しタグを<h3>から<h2>に変更する。
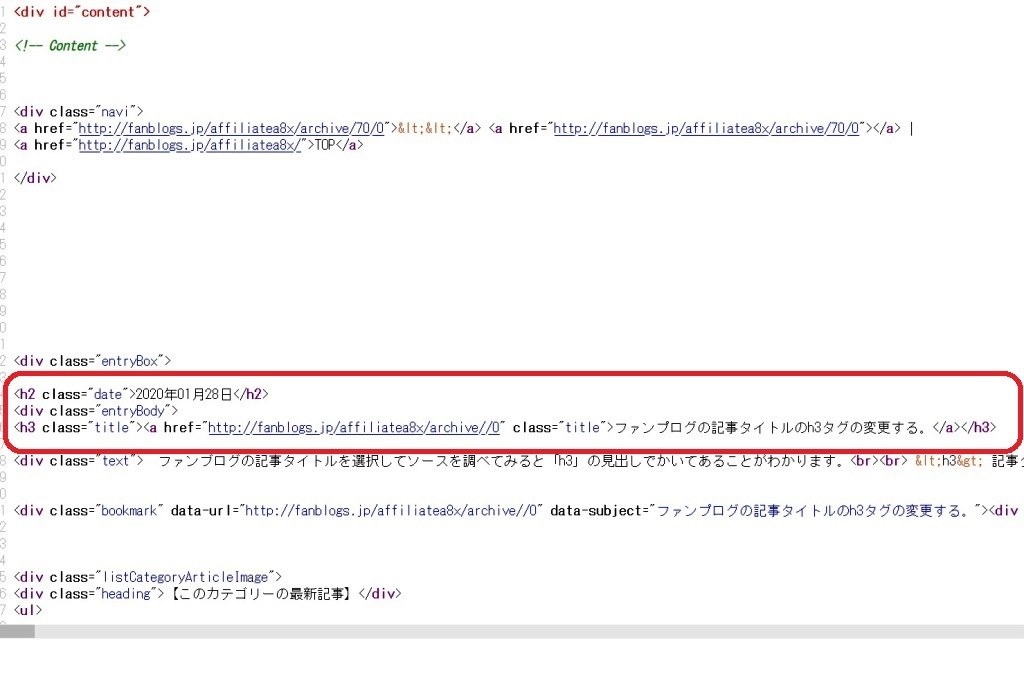
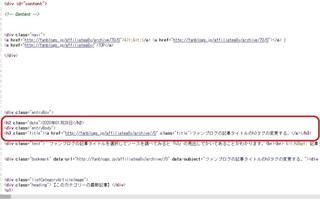
ファンブログの記事タイトルを選択してソースを調べてみると「h3」の見出しでかいてあることがわかります。
<h3> 記事タイトル </h3>
色々なアフィリエイトの本には出しタグ、h1・h2〜h6について、通常はh1はHPタイトル、h2以下は記事タイトルや見出しと表記されている本やHPが多いです。
さらに、h1は、PC画面に表示されたときには、一か所のみとも書かれている本やHPが多いです。
通常、検索にひっかかるように書くとすれば、記事タイトルは<h2> が良いようです。
WordPressを使っているHPのテンプレートは、記事タイトルには、<h1> が使われています。
そこで、このファンブログについて手を加えてみようと思います。
・ファンブログの見出しタグを調べる。
・CSSスタイルシート、HTMLを調べる。
・記事タイトルの見出しタグを変更する。
・表示確認と変更後の見出しタグを調べる。
ファンブログの記事タイトルについては、冒頭書いたように<h3>の見出しタグが使われています。

ファンブログはどうかと言えばブログタイトルは、<h1>の見出しタグが使われています。
そして、<h2>見出しタグは記事の公開年月日に使用されています。
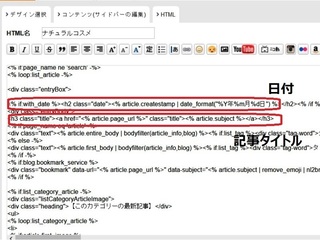
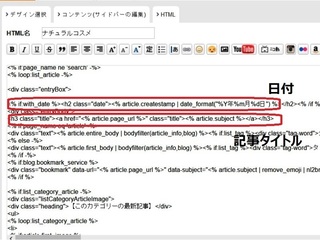
このソースを確認すると、年月日は「"date"」、記事タイトルは、「"title"」と決められています。
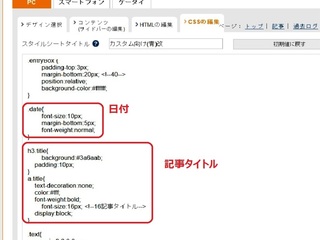
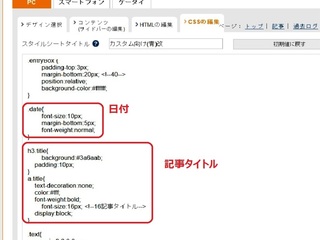
CSSスタイルシート

デザインHTML

年月日の「"date"」、記事タイトルの、「"title"」を探し見つかります。
スタイルシートCSSと、デザインHTMLを変更して保存するだけです。
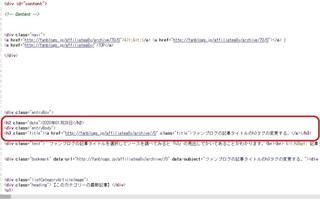
記事タイトル「"title"」は「h2」に、年月日「"date"」は、「h5」に変更します。
最後に、HPを表示させ、ファンブログの記事タイトルの見出しタグを調べます。
記事タイトルが<h2> の見出しタグが使われていれば完了です。
ファンブログが、Googleの検索に弱いと「SEO対策がされていない」言われる一つの要因が解消されると思います。
この他にも色々な弱い原因はあると思いますが、1つ1つ改善して、アクセス数UP・アフィリエイトの成果に繋がればいいなと思います。
<h3> 記事タイトル </h3>
色々なアフィリエイトの本には出しタグ、h1・h2〜h6について、通常はh1はHPタイトル、h2以下は記事タイトルや見出しと表記されている本やHPが多いです。
さらに、h1は、PC画面に表示されたときには、一か所のみとも書かれている本やHPが多いです。
通常、検索にひっかかるように書くとすれば、記事タイトルは<h2> が良いようです。
WordPressを使っているHPのテンプレートは、記事タイトルには、<h1> が使われています。
そこで、このファンブログについて手を加えてみようと思います。
・ファンブログの見出しタグを調べる。
・CSSスタイルシート、HTMLを調べる。
・記事タイトルの見出しタグを変更する。
・表示確認と変更後の見出しタグを調べる。
・ファンブログの見出しタグを調べる。
ファンブログの記事タイトルについては、冒頭書いたように<h3>の見出しタグが使われています。

ファンブログはどうかと言えばブログタイトルは、<h1>の見出しタグが使われています。
そして、<h2>見出しタグは記事の公開年月日に使用されています。
このソースを確認すると、年月日は「"date"」、記事タイトルは、「"title"」と決められています。
CSSスタイルシート、HTMLを調べる。
CSSスタイルシート

デザインHTML

年月日の「"date"」、記事タイトルの、「"title"」を探し見つかります。
記事タイトルの見出しタグを変更する。
スタイルシートCSSと、デザインHTMLを変更して保存するだけです。
記事タイトル「"title"」は「h2」に、年月日「"date"」は、「h5」に変更します。
表示確認と変更後の見出しタグを調べる。
最後に、HPを表示させ、ファンブログの記事タイトルの見出しタグを調べます。
記事タイトルが<h2> の見出しタグが使われていれば完了です。
見出しタグ<h3>見出しタグを<h2>変更
ファンブログが、Googleの検索に弱いと「SEO対策がされていない」言われる一つの要因が解消されると思います。
この他にも色々な弱い原因はあると思いますが、1つ1つ改善して、アクセス数UP・アフィリエイトの成果に繋がればいいなと思います。
2020年01月12日
Google Mapの地図を掲載する方法
自分の場合、無料ブログがほとんどだったので、その記事テンプレートにGoogleMapが設定されていれば使っていました。
理想は、htmlやcssやphpの知識があって理解して作り込んでいくというのが理想かもしれません。
今回WordPressでブログを作り込んで行く上で、基本部分は、分厚いWordPressの本を逆引きして調べてみたりもします。
しかし、ほとんどは、なかなか目的のページは見つからず、Webでhp検索で調べて、その都度解決していくしかないと思っています。
「何故こうなるのか。」「何故こう記述するのか。」なんてのはあまり考えず、かいてある通りにやってみて結果がよかったら解決です。
よって今回の記事は、そんな調べた掲載の手順や知識を書いておこうと思います。
こうして書くことによって、より自分の知識と理解の記憶もより補強されます。
ブログを書いていると、お店や観光地、掲載してポイントなど、地図が欲しくなります。
それも、新しい地図であれば言うことは無し、見慣れたGoogle Mapを表示したいですよね。
WordPressを使用するにあたり、地図を表示させるHTMLがわかりませんでした。
よって、「表示させるHTMLを何処からどうやって取得すればいいのか」これが分かれば、コピペで貼り付ければ良いはずです。
色々ネットを調べてみると、Google Mapから簡単にHTMLのタグが生成されるようです。
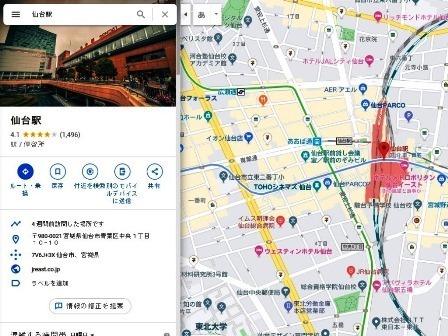
仙台駅のGoogle Mapをメニューから生成できます。
GoogleMapで実際の表示させたいポイントを検索します。

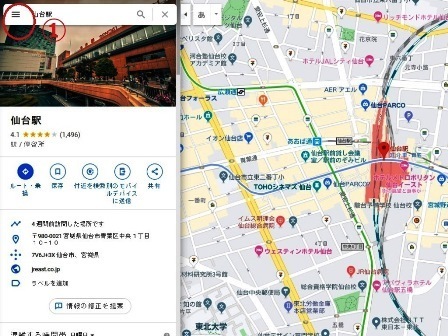
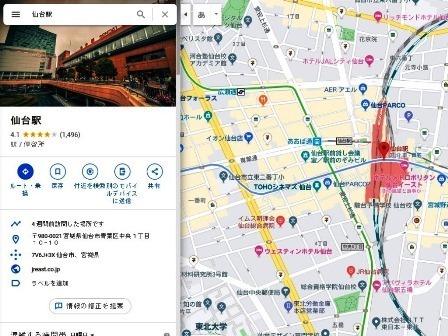
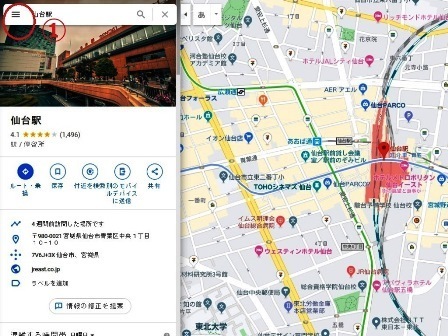
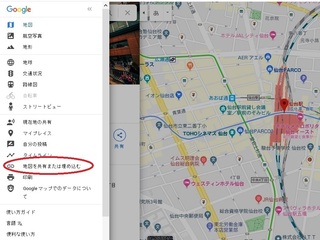
左側のGoogleMapのメニュー左上横三本線をクリックしさらなるメニューを表示させます。

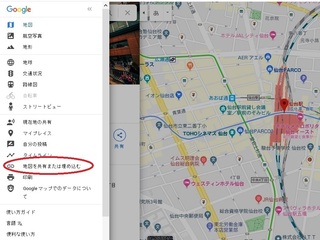
さらに、プルダウンメニューが表示されるので、その中から「地図を共有または埋め込む」を選択すると新たなBOXが表示されます。

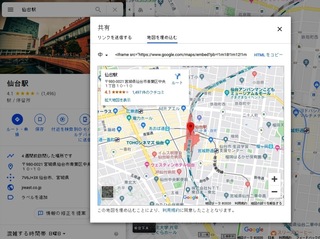
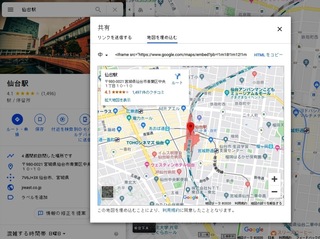
「共有」というBOXが表示されますが、defaultでBOXの中の「リンクを送信する」が選択されていますが、右側の「地図を埋め込む」を選択し、下のようなBOXが表示されます。

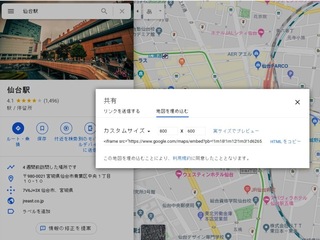
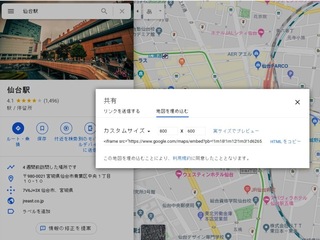
あとは、地図の大きさを指定して、iframe (フレーム)のタグをコピーして貼り付けるだけです。

GoogleMapで目的の位置を検索する場合、住所ではなく、店名や目的地の名称で検索してくだい。
住所で検索すると、埋め込んだ地図に、2段になって住所が表示されます。
埋め込む地図の縮尺は最初の設定したほうがいいと思います。
こんな感じで、地図が埋め込めました
一応、この流れさえ覚えておけば、どんなブログにも地図を埋めこめるのではないかと思います。
併せて、埋め込む方法を自分の知識として記憶できたかなと思います。
また、WordPressでは、pluginでもっと簡単に埋め込めるようです。
理想は、htmlやcssやphpの知識があって理解して作り込んでいくというのが理想かもしれません。
今回WordPressでブログを作り込んで行く上で、基本部分は、分厚いWordPressの本を逆引きして調べてみたりもします。
しかし、ほとんどは、なかなか目的のページは見つからず、Webでhp検索で調べて、その都度解決していくしかないと思っています。
「何故こうなるのか。」「何故こう記述するのか。」なんてのはあまり考えず、かいてある通りにやってみて結果がよかったら解決です。
よって今回の記事は、そんな調べた掲載の手順や知識を書いておこうと思います。
こうして書くことによって、より自分の知識と理解の記憶もより補強されます。
Google Mapの地図をブログに掲載したい。
ブログを書いていると、お店や観光地、掲載してポイントなど、地図が欲しくなります。
それも、新しい地図であれば言うことは無し、見慣れたGoogle Mapを表示したいですよね。
WordPressを使用するにあたり、地図を表示させるHTMLがわかりませんでした。
よって、「表示させるHTMLを何処からどうやって取得すればいいのか」これが分かれば、コピペで貼り付ければ良いはずです。
ブログ記事にGoogleMapを掲載する方法
GoogleMapのHTMLの取得方法
色々ネットを調べてみると、Google Mapから簡単にHTMLのタグが生成されるようです。
仙台駅のGoogle Mapをメニューから生成できます。
GoogleMapで実際の表示させたいポイントを検索します。

左側のGoogleMapのメニュー左上横三本線をクリックしさらなるメニューを表示させます。

さらに、プルダウンメニューが表示されるので、その中から「地図を共有または埋め込む」を選択すると新たなBOXが表示されます。

「共有」というBOXが表示されますが、defaultでBOXの中の「リンクを送信する」が選択されていますが、右側の「地図を埋め込む」を選択し、下のようなBOXが表示されます。

あとは、地図の大きさを指定して、iframe (フレーム)のタグをコピーして貼り付けるだけです。

iframe タグを生成するときの注意点
GoogleMapで目的の位置を検索する場合、住所ではなく、店名や目的地の名称で検索してくだい。
住所で検索すると、埋め込んだ地図に、2段になって住所が表示されます。
埋め込む地図の縮尺は最初の設定したほうがいいと思います。
実際に仙台駅の地図を埋めこんでみました。
こんな感じで、地図が埋め込めました
一応、この流れさえ覚えておけば、どんなブログにも地図を埋めこめるのではないかと思います。
併せて、埋め込む方法を自分の知識として記憶できたかなと思います。
また、WordPressでは、pluginでもっと簡単に埋め込めるようです。
2019年12月29日
WordPressのカスタマイズと避けられない「子テーマ」
「はじめて簡単」「一日で基本がわかる・・・」など、WordPressの本には導入はとても簡単でSEOなどにも強いと書かれていたりします。

しかし、そんなにWordPressは簡単々と書かれていても、爺にしてみれば決して簡単ではないと思います。
とはいいつつも、レンタルサーバーを契約し、ドメインを取得してしまうと、もう後にはひけません。
なんとか、サーバーにWordPressをインストールして、ドメインを設定して、テーマというブログのテンプレートを選んで、記事をいくつかコピペで書いて体裁を眺めてみます。
無数、無尽蔵のWordPressのテーマ(テンプレート)を設定しても、いまいちしっくりきません。
いかに、ファンブログなどの巷の無料ブログの体裁がよく出来ているかがわかります。

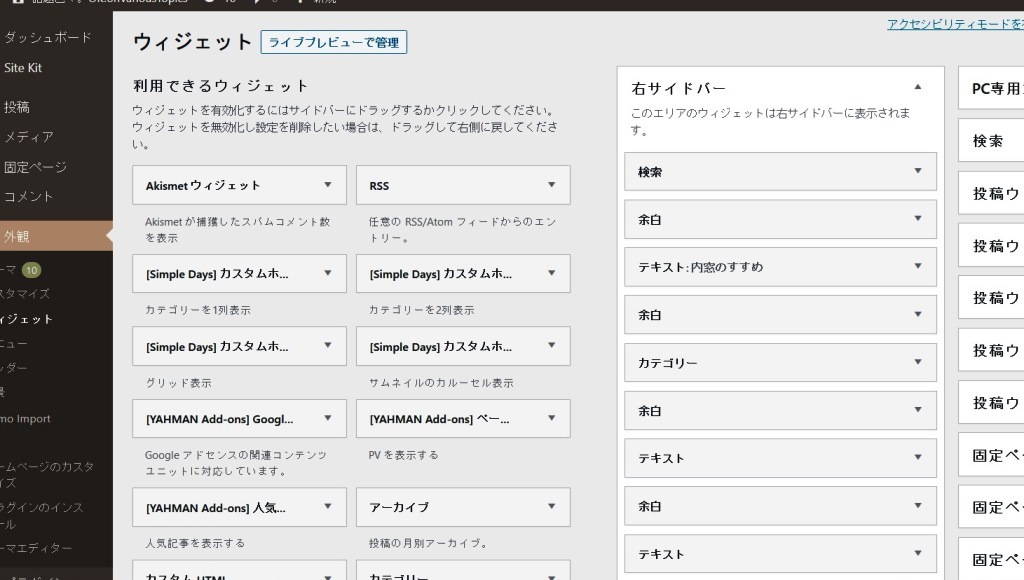
WordPressの管理画面は「ダッシュボード」と言いますが、始めはその画面でのカスタマイズとなります。
でも、テーマをいくら選んでも自分好みにならないのは、行間が広すぎるのです。
ヤフーニュースや、色々なメジャーなホームページイメージが異なるのは、行間が広すぎて感覚的に、このブログは中身が薄いんじゃないか、情報が少ないんじゃないかと思ってしまいます。
さらに、スマホでの表示が圧倒的に多い現在は、限られたスマホ画面により多くの文字を表示するために、行間がある程度狭いほうが良い、しっくりくるんですよね。
色々なテーマは、ダッシュボードのメニュー「外観」の「カスタマイズ」で自分好みにするのですが、表示されだブログ記事の行間までは修正できないようです。
そのため、PCやスマホ画面に表示される文章の行間は、もう一文字はいりそうです。
せめて、ヤフーニュース程度の行間がいいかんじなのですが・・・・、それがテーマ(テンプレート)「外観」の「カスタマイズ」では設定できないようです。
メニューのカスタマイズにない行間設定は、WordPressのスタイルシートを変更するしかありません。
変更するために色々本を斜め読みしてもそれらしてことは、出てこないようですが、ネットで調べてみると沢山でてきます。
「WordPressの行間と改行幅の変更」と検索すると沢山でてきます。予想どおりスタイルシート、CSSファイルの修正です。
でも、色々な記事を読み進めると必ず出て切るのが、バックアップをとるか、「子テーマ」を作ってから修正したほうがいいと書いてあります。
バックアップの意味は理解するとしても「子テーマ」の意味が分かりませんでした。
WordPressのテーマ(テンプレート)は、製作者がアップデートや修正する場合があります。
ダウンロードしたテーマ(テンプレート)のスタイルシートを直接いじって修正すると、アップデートで上書きされて直接修正した部分が元に戻ってしまう場合もあります。
そんなことを避けるために「子テーマ」のスタイルシートに修正部分を書き込んでおくことで維持されます。
言うなれば、表示する見栄えは、読み込み順をWordPressの元プログラムに、テーマのプログラムを追記、そして「子テーマ」でさらに修正するという案配です。
分厚い本以外には、ほとんど「子テーマ」のことは書いてありませんでした。
書いてあるボリュームは、8ページぶち抜きです。けっこう大事なことなんだなという感じですが、つきなみの本の厚さでは書けないということも理解します。
「子テーマ」を作ることはWordPressを使う人にとっては、必須のためかネットで検索するとたくさんでてきます。

自分の場合は、「WordPress サーバー名 子テーマ」で検索して「子テーマ」を作りました。
と、作ってみたところ、スタイル崩れなとせもあり、一筋縄でいかない場合もあるようです。
結局テーマを適用して子テーマを作っていると、インストールしたテーマそのものが、「子テーマ」のテンプレートで、そのスタイルシートを追記修正してしまいました。
「子テーマ」のテーマがあるなんて知りませんでした。
ちなみに、テーマ名「Simple Days」の子テーマが「Simple Days Plus」で、「MH Magazine lite」の子テーマが「MH NewsMagazine」です。

「子テーマ」は避けて通れないWordPressの基礎知識の最終章です。

しかし、そんなにWordPressは簡単々と書かれていても、爺にしてみれば決して簡単ではないと思います。
とはいいつつも、レンタルサーバーを契約し、ドメインを取得してしまうと、もう後にはひけません。
なんとか、サーバーにWordPressをインストールして、ドメインを設定して、テーマというブログのテンプレートを選んで、記事をいくつかコピペで書いて体裁を眺めてみます。
無数、無尽蔵のWordPressのテーマ(テンプレート)を設定しても、いまいちしっくりきません。
いかに、ファンブログなどの巷の無料ブログの体裁がよく出来ているかがわかります。

WordPressは自分好みにカスタマイズしたくなる。
WordPressの管理画面は「ダッシュボード」と言いますが、始めはその画面でのカスタマイズとなります。
でも、テーマをいくら選んでも自分好みにならないのは、行間が広すぎるのです。
ヤフーニュースや、色々なメジャーなホームページイメージが異なるのは、行間が広すぎて感覚的に、このブログは中身が薄いんじゃないか、情報が少ないんじゃないかと思ってしまいます。
さらに、スマホでの表示が圧倒的に多い現在は、限られたスマホ画面により多くの文字を表示するために、行間がある程度狭いほうが良い、しっくりくるんですよね。
ダッシュボードのカスタマイズでは修正できない行間
色々なテーマは、ダッシュボードのメニュー「外観」の「カスタマイズ」で自分好みにするのですが、表示されだブログ記事の行間までは修正できないようです。
そのため、PCやスマホ画面に表示される文章の行間は、もう一文字はいりそうです。
せめて、ヤフーニュース程度の行間がいいかんじなのですが・・・・、それがテーマ(テンプレート)「外観」の「カスタマイズ」では設定できないようです。
カスタマイズ以上のカスタマイズは子テーマで。
メニューのカスタマイズにない行間設定は、WordPressのスタイルシートを変更するしかありません。
変更するために色々本を斜め読みしてもそれらしてことは、出てこないようですが、ネットで調べてみると沢山でてきます。
「WordPressの行間と改行幅の変更」と検索すると沢山でてきます。予想どおりスタイルシート、CSSファイルの修正です。
でも、色々な記事を読み進めると必ず出て切るのが、バックアップをとるか、「子テーマ」を作ってから修正したほうがいいと書いてあります。
バックアップの意味は理解するとしても「子テーマ」の意味が分かりませんでした。
子テーマで何故カスタマイズするのか。
WordPressのテーマ(テンプレート)は、製作者がアップデートや修正する場合があります。
ダウンロードしたテーマ(テンプレート)のスタイルシートを直接いじって修正すると、アップデートで上書きされて直接修正した部分が元に戻ってしまう場合もあります。
そんなことを避けるために「子テーマ」のスタイルシートに修正部分を書き込んでおくことで維持されます。
言うなれば、表示する見栄えは、読み込み順をWordPressの元プログラムに、テーマのプログラムを追記、そして「子テーマ」でさらに修正するという案配です。
「子テーマ」を作ってそれに記述する。
分厚い本以外には、ほとんど「子テーマ」のことは書いてありませんでした。
書いてあるボリュームは、8ページぶち抜きです。けっこう大事なことなんだなという感じですが、つきなみの本の厚さでは書けないということも理解します。
「子テーマ」を作ることはWordPressを使う人にとっては、必須のためかネットで検索するとたくさんでてきます。

WordPressの「子テーマ」まとめ
自分の場合は、「WordPress サーバー名 子テーマ」で検索して「子テーマ」を作りました。
と、作ってみたところ、スタイル崩れなとせもあり、一筋縄でいかない場合もあるようです。
結局テーマを適用して子テーマを作っていると、インストールしたテーマそのものが、「子テーマ」のテンプレートで、そのスタイルシートを追記修正してしまいました。
「子テーマ」のテーマがあるなんて知りませんでした。
ちなみに、テーマ名「Simple Days」の子テーマが「Simple Days Plus」で、「MH Magazine lite」の子テーマが「MH NewsMagazine」です。

「子テーマ」は避けて通れないWordPressの基礎知識の最終章です。
2019年11月20日
RSSをクリックしても表示されなくなった訳。
今まで気づかなかったのですが、「RSS」をクリックしても新着情報として、記事タイトルや要約が表示されなくなりました。
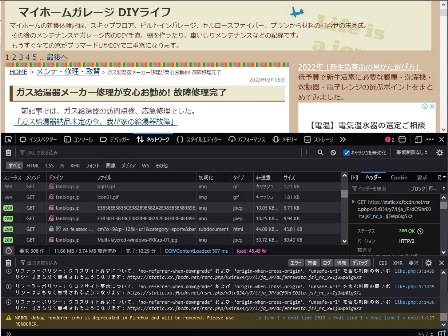
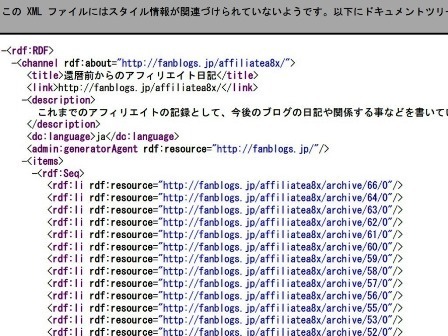
「RSS」「RDF Site Summa」をクリックすると、裸の「XMF」ファイルが表示されてしまいます。

長期間ブログ更新等を行っていなかったので、自分のブログが悪いのかと思ったのですがどうもそうではないようです。
RSS(アール・エス・エス:Rich Site Summary)とは、ウェブサイトの要約や記事の見出しなどを配信するためのXMLベースのデータフォーマットです。
RSSリーダーと呼ばれるソフトウェアやRSSに対応したブラウザを使用することで、新着情報を素早く入手して、興味のある記事を簡単に閲覧することができます。
RSS配信を閲覧するためには、RSSリーダー又はRSSに対応ブラウザが必要です。
調べてみるとブログが悪い訳ではないようです。自分が使用しているブラウザは、Firefoxですが、2018年12月リリースのwindows用Firefox64には、RSSリーダーが実装されていなかったようです。
windows10にしてから、ブラウザが「Internet Explorer11」から「MicrosoftEdge」になったため、 Firefoxに切替ました、さらにFirefox64となったため、RSSリーダーが無くなったようです。
結論から書けば、主要ブラウザでRSSリーダー実装されているのは、「Internet Explorer11」だけです。
「Internet Explorer11」は、windows7や8.1にインストールされているので、サポート終了が近いこともあり、激減していくことは目に見えています。
ちなみに、 windows10にバンドルされている「MicrosoftEdge」、PCやスマホで使える「Googlechrome」、 MacOS版の「Safari」も実装されていません。
何故実装されていないのかと言えば、人気がほとんどないから、言い換えればほとんどの人が使っていないからのようです。
では現在、「新着情報は何でチェックしているのか」と言えば、TwitterやFacebookといったSNSでいち早く入手できるようになりました。
情報発信元は積極的にSNSを活用し、ユーザー側もお気に入りの情報に「いいね!」したり「フォーロー」したりすることで、SNSを通してタイムリーな情報を取得できるようになりました。
この他、NAVERまとめ、はてなブックマークなど、色々なコンテンツをカテゴリーやテーマ別に分類したサイトも登場し、幅広い体系化された情報を、自分の興味や関心のある最新のトレンドやタイムリーな情報を簡単に手早く得ることができるようになりました。
自分のPCでは、既にRSSは表示できませんが、まだwindows7や8.1などで、Internet Explorerを使っている人もいると思います。
よって、しばらくRSSは、ブログの端っこに置いておこうと思います。
「RSS」「RDF Site Summa」をクリックすると、裸の「XMF」ファイルが表示されてしまいます。

長期間ブログ更新等を行っていなかったので、自分のブログが悪いのかと思ったのですがどうもそうではないようです。
RSSとは。
RSS(アール・エス・エス:Rich Site Summary)とは、ウェブサイトの要約や記事の見出しなどを配信するためのXMLベースのデータフォーマットです。
RSSリーダーと呼ばれるソフトウェアやRSSに対応したブラウザを使用することで、新着情報を素早く入手して、興味のある記事を簡単に閲覧することができます。
RSS配信を閲覧するためには、RSSリーダー又はRSSに対応ブラウザが必要です。
RSSをクリックしても表示されなくなった訳。
調べてみるとブログが悪い訳ではないようです。自分が使用しているブラウザは、Firefoxですが、2018年12月リリースのwindows用Firefox64には、RSSリーダーが実装されていなかったようです。
windows10にしてから、ブラウザが「Internet Explorer11」から「MicrosoftEdge」になったため、 Firefoxに切替ました、さらにFirefox64となったため、RSSリーダーが無くなったようです。
主要ブラウザのRSSリーダー実装状況。
結論から書けば、主要ブラウザでRSSリーダー実装されているのは、「Internet Explorer11」だけです。
「Internet Explorer11」は、windows7や8.1にインストールされているので、サポート終了が近いこともあり、激減していくことは目に見えています。
ちなみに、 windows10にバンドルされている「MicrosoftEdge」、PCやスマホで使える「Googlechrome」、 MacOS版の「Safari」も実装されていません。
何故実装されていないのかと言えば、人気がほとんどないから、言い換えればほとんどの人が使っていないからのようです。
新着情報は何でチェックしているのか?
では現在、「新着情報は何でチェックしているのか」と言えば、TwitterやFacebookといったSNSでいち早く入手できるようになりました。
情報発信元は積極的にSNSを活用し、ユーザー側もお気に入りの情報に「いいね!」したり「フォーロー」したりすることで、SNSを通してタイムリーな情報を取得できるようになりました。
この他、NAVERまとめ、はてなブックマークなど、色々なコンテンツをカテゴリーやテーマ別に分類したサイトも登場し、幅広い体系化された情報を、自分の興味や関心のある最新のトレンドやタイムリーな情報を簡単に手早く得ることができるようになりました。
ブログのRSSマークは一先ず端っこに置いておこう。
自分のPCでは、既にRSSは表示できませんが、まだwindows7や8.1などで、Internet Explorerを使っている人もいると思います。
よって、しばらくRSSは、ブログの端っこに置いておこうと思います。