2019年12月29日
WordPressのカスタマイズと避けられない「子テーマ」
「はじめて簡単」「一日で基本がわかる・・・」など、WordPressの本には導入はとても簡単でSEOなどにも強いと書かれていたりします。

しかし、そんなにWordPressは簡単々と書かれていても、爺にしてみれば決して簡単ではないと思います。
とはいいつつも、レンタルサーバーを契約し、ドメインを取得してしまうと、もう後にはひけません。
なんとか、サーバーにWordPressをインストールして、ドメインを設定して、テーマというブログのテンプレートを選んで、記事をいくつかコピペで書いて体裁を眺めてみます。
無数、無尽蔵のWordPressのテーマ(テンプレート)を設定しても、いまいちしっくりきません。
いかに、ファンブログなどの巷の無料ブログの体裁がよく出来ているかがわかります。

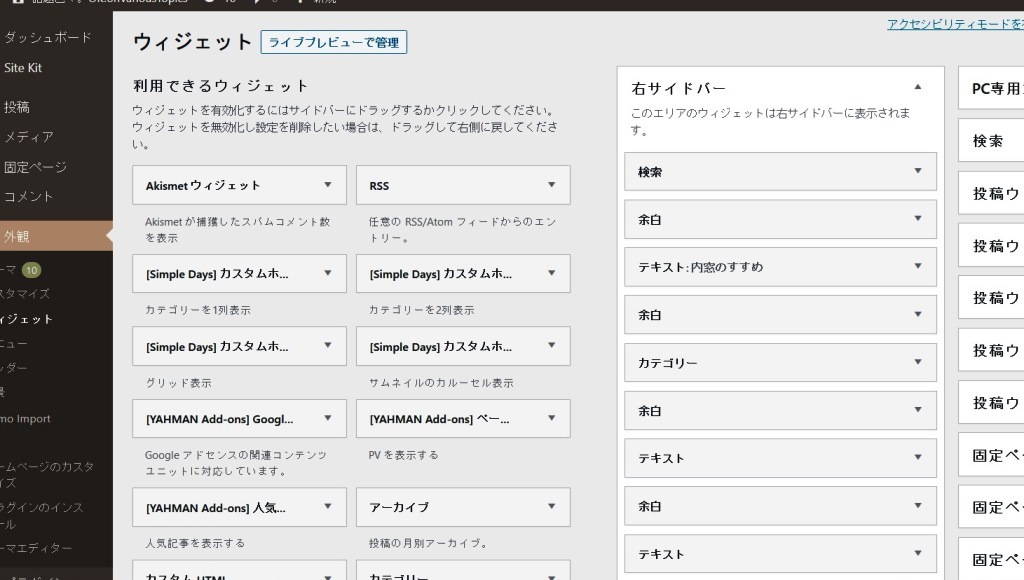
WordPressの管理画面は「ダッシュボード」と言いますが、始めはその画面でのカスタマイズとなります。
でも、テーマをいくら選んでも自分好みにならないのは、行間が広すぎるのです。
ヤフーニュースや、色々なメジャーなホームページイメージが異なるのは、行間が広すぎて感覚的に、このブログは中身が薄いんじゃないか、情報が少ないんじゃないかと思ってしまいます。
さらに、スマホでの表示が圧倒的に多い現在は、限られたスマホ画面により多くの文字を表示するために、行間がある程度狭いほうが良い、しっくりくるんですよね。
色々なテーマは、ダッシュボードのメニュー「外観」の「カスタマイズ」で自分好みにするのですが、表示されだブログ記事の行間までは修正できないようです。
そのため、PCやスマホ画面に表示される文章の行間は、もう一文字はいりそうです。
せめて、ヤフーニュース程度の行間がいいかんじなのですが・・・・、それがテーマ(テンプレート)「外観」の「カスタマイズ」では設定できないようです。
メニューのカスタマイズにない行間設定は、WordPressのスタイルシートを変更するしかありません。
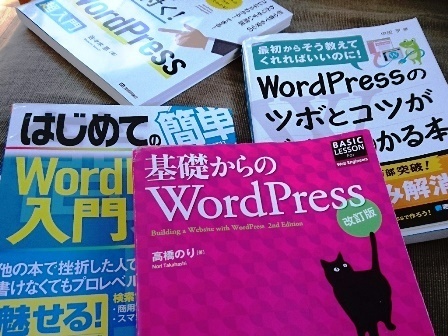
変更するために色々本を斜め読みしてもそれらしてことは、出てこないようですが、ネットで調べてみると沢山でてきます。
「WordPressの行間と改行幅の変更」と検索すると沢山でてきます。予想どおりスタイルシート、CSSファイルの修正です。
でも、色々な記事を読み進めると必ず出て切るのが、バックアップをとるか、「子テーマ」を作ってから修正したほうがいいと書いてあります。
バックアップの意味は理解するとしても「子テーマ」の意味が分かりませんでした。
WordPressのテーマ(テンプレート)は、製作者がアップデートや修正する場合があります。
ダウンロードしたテーマ(テンプレート)のスタイルシートを直接いじって修正すると、アップデートで上書きされて直接修正した部分が元に戻ってしまう場合もあります。
そんなことを避けるために「子テーマ」のスタイルシートに修正部分を書き込んでおくことで維持されます。
言うなれば、表示する見栄えは、読み込み順をWordPressの元プログラムに、テーマのプログラムを追記、そして「子テーマ」でさらに修正するという案配です。
分厚い本以外には、ほとんど「子テーマ」のことは書いてありませんでした。
書いてあるボリュームは、8ページぶち抜きです。けっこう大事なことなんだなという感じですが、つきなみの本の厚さでは書けないということも理解します。
「子テーマ」を作ることはWordPressを使う人にとっては、必須のためかネットで検索するとたくさんでてきます。

自分の場合は、「WordPress サーバー名 子テーマ」で検索して「子テーマ」を作りました。
と、作ってみたところ、スタイル崩れなとせもあり、一筋縄でいかない場合もあるようです。
結局テーマを適用して子テーマを作っていると、インストールしたテーマそのものが、「子テーマ」のテンプレートで、そのスタイルシートを追記修正してしまいました。
「子テーマ」のテーマがあるなんて知りませんでした。
ちなみに、テーマ名「Simple Days」の子テーマが「Simple Days Plus」で、「MH Magazine lite」の子テーマが「MH NewsMagazine」です。

「子テーマ」は避けて通れないWordPressの基礎知識の最終章です。

しかし、そんなにWordPressは簡単々と書かれていても、爺にしてみれば決して簡単ではないと思います。
とはいいつつも、レンタルサーバーを契約し、ドメインを取得してしまうと、もう後にはひけません。
なんとか、サーバーにWordPressをインストールして、ドメインを設定して、テーマというブログのテンプレートを選んで、記事をいくつかコピペで書いて体裁を眺めてみます。
無数、無尽蔵のWordPressのテーマ(テンプレート)を設定しても、いまいちしっくりきません。
いかに、ファンブログなどの巷の無料ブログの体裁がよく出来ているかがわかります。

WordPressは自分好みにカスタマイズしたくなる。
WordPressの管理画面は「ダッシュボード」と言いますが、始めはその画面でのカスタマイズとなります。
でも、テーマをいくら選んでも自分好みにならないのは、行間が広すぎるのです。
ヤフーニュースや、色々なメジャーなホームページイメージが異なるのは、行間が広すぎて感覚的に、このブログは中身が薄いんじゃないか、情報が少ないんじゃないかと思ってしまいます。
さらに、スマホでの表示が圧倒的に多い現在は、限られたスマホ画面により多くの文字を表示するために、行間がある程度狭いほうが良い、しっくりくるんですよね。
ダッシュボードのカスタマイズでは修正できない行間
色々なテーマは、ダッシュボードのメニュー「外観」の「カスタマイズ」で自分好みにするのですが、表示されだブログ記事の行間までは修正できないようです。
そのため、PCやスマホ画面に表示される文章の行間は、もう一文字はいりそうです。
せめて、ヤフーニュース程度の行間がいいかんじなのですが・・・・、それがテーマ(テンプレート)「外観」の「カスタマイズ」では設定できないようです。
カスタマイズ以上のカスタマイズは子テーマで。
メニューのカスタマイズにない行間設定は、WordPressのスタイルシートを変更するしかありません。
変更するために色々本を斜め読みしてもそれらしてことは、出てこないようですが、ネットで調べてみると沢山でてきます。
「WordPressの行間と改行幅の変更」と検索すると沢山でてきます。予想どおりスタイルシート、CSSファイルの修正です。
でも、色々な記事を読み進めると必ず出て切るのが、バックアップをとるか、「子テーマ」を作ってから修正したほうがいいと書いてあります。
バックアップの意味は理解するとしても「子テーマ」の意味が分かりませんでした。
子テーマで何故カスタマイズするのか。
WordPressのテーマ(テンプレート)は、製作者がアップデートや修正する場合があります。
ダウンロードしたテーマ(テンプレート)のスタイルシートを直接いじって修正すると、アップデートで上書きされて直接修正した部分が元に戻ってしまう場合もあります。
そんなことを避けるために「子テーマ」のスタイルシートに修正部分を書き込んでおくことで維持されます。
言うなれば、表示する見栄えは、読み込み順をWordPressの元プログラムに、テーマのプログラムを追記、そして「子テーマ」でさらに修正するという案配です。
「子テーマ」を作ってそれに記述する。
分厚い本以外には、ほとんど「子テーマ」のことは書いてありませんでした。
書いてあるボリュームは、8ページぶち抜きです。けっこう大事なことなんだなという感じですが、つきなみの本の厚さでは書けないということも理解します。
「子テーマ」を作ることはWordPressを使う人にとっては、必須のためかネットで検索するとたくさんでてきます。

WordPressの「子テーマ」まとめ
自分の場合は、「WordPress サーバー名 子テーマ」で検索して「子テーマ」を作りました。
と、作ってみたところ、スタイル崩れなとせもあり、一筋縄でいかない場合もあるようです。
結局テーマを適用して子テーマを作っていると、インストールしたテーマそのものが、「子テーマ」のテンプレートで、そのスタイルシートを追記修正してしまいました。
「子テーマ」のテーマがあるなんて知りませんでした。
ちなみに、テーマ名「Simple Days」の子テーマが「Simple Days Plus」で、「MH Magazine lite」の子テーマが「MH NewsMagazine」です。

「子テーマ」は避けて通れないWordPressの基礎知識の最終章です。
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/9522214
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック