2020年01月12日
Google Mapの地図を掲載する方法
自分の場合、無料ブログがほとんどだったので、その記事テンプレートにGoogleMapが設定されていれば使っていました。
理想は、htmlやcssやphpの知識があって理解して作り込んでいくというのが理想かもしれません。
今回WordPressでブログを作り込んで行く上で、基本部分は、分厚いWordPressの本を逆引きして調べてみたりもします。
しかし、ほとんどは、なかなか目的のページは見つからず、Webでhp検索で調べて、その都度解決していくしかないと思っています。
「何故こうなるのか。」「何故こう記述するのか。」なんてのはあまり考えず、かいてある通りにやってみて結果がよかったら解決です。
よって今回の記事は、そんな調べた掲載の手順や知識を書いておこうと思います。
こうして書くことによって、より自分の知識と理解の記憶もより補強されます。
ブログを書いていると、お店や観光地、掲載してポイントなど、地図が欲しくなります。
それも、新しい地図であれば言うことは無し、見慣れたGoogle Mapを表示したいですよね。
WordPressを使用するにあたり、地図を表示させるHTMLがわかりませんでした。
よって、「表示させるHTMLを何処からどうやって取得すればいいのか」これが分かれば、コピペで貼り付ければ良いはずです。
色々ネットを調べてみると、Google Mapから簡単にHTMLのタグが生成されるようです。
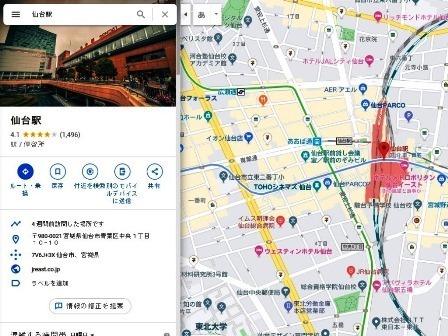
仙台駅のGoogle Mapをメニューから生成できます。
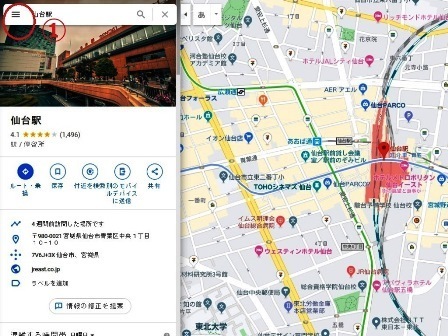
GoogleMapで実際の表示させたいポイントを検索します。

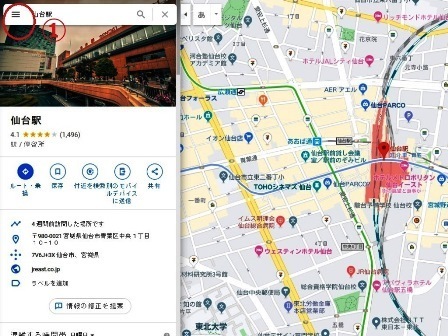
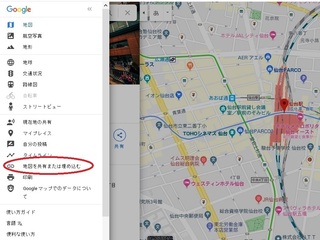
左側のGoogleMapのメニュー左上横三本線をクリックしさらなるメニューを表示させます。

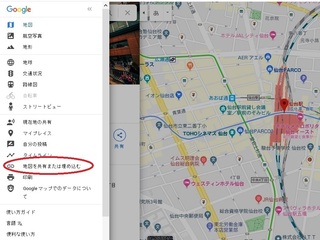
さらに、プルダウンメニューが表示されるので、その中から「地図を共有または埋め込む」を選択すると新たなBOXが表示されます。

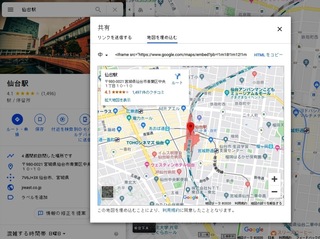
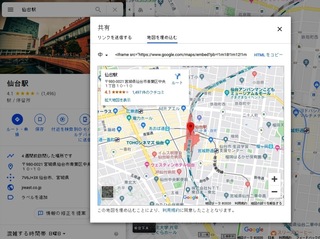
「共有」というBOXが表示されますが、defaultでBOXの中の「リンクを送信する」が選択されていますが、右側の「地図を埋め込む」を選択し、下のようなBOXが表示されます。

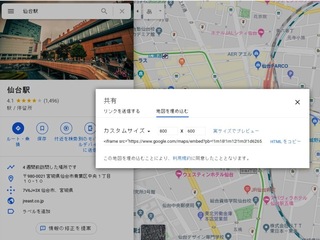
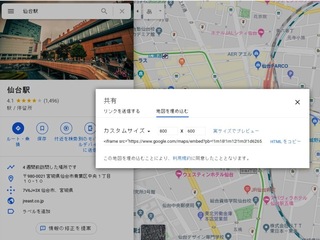
あとは、地図の大きさを指定して、iframe (フレーム)のタグをコピーして貼り付けるだけです。

GoogleMapで目的の位置を検索する場合、住所ではなく、店名や目的地の名称で検索してくだい。
住所で検索すると、埋め込んだ地図に、2段になって住所が表示されます。
埋め込む地図の縮尺は最初の設定したほうがいいと思います。
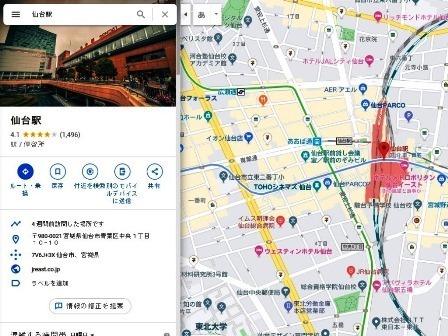
こんな感じで、地図が埋め込めました
一応、この流れさえ覚えておけば、どんなブログにも地図を埋めこめるのではないかと思います。
併せて、埋め込む方法を自分の知識として記憶できたかなと思います。
また、WordPressでは、pluginでもっと簡単に埋め込めるようです。
理想は、htmlやcssやphpの知識があって理解して作り込んでいくというのが理想かもしれません。
今回WordPressでブログを作り込んで行く上で、基本部分は、分厚いWordPressの本を逆引きして調べてみたりもします。
しかし、ほとんどは、なかなか目的のページは見つからず、Webでhp検索で調べて、その都度解決していくしかないと思っています。
「何故こうなるのか。」「何故こう記述するのか。」なんてのはあまり考えず、かいてある通りにやってみて結果がよかったら解決です。
よって今回の記事は、そんな調べた掲載の手順や知識を書いておこうと思います。
こうして書くことによって、より自分の知識と理解の記憶もより補強されます。
Google Mapの地図をブログに掲載したい。
ブログを書いていると、お店や観光地、掲載してポイントなど、地図が欲しくなります。
それも、新しい地図であれば言うことは無し、見慣れたGoogle Mapを表示したいですよね。
WordPressを使用するにあたり、地図を表示させるHTMLがわかりませんでした。
よって、「表示させるHTMLを何処からどうやって取得すればいいのか」これが分かれば、コピペで貼り付ければ良いはずです。
ブログ記事にGoogleMapを掲載する方法
GoogleMapのHTMLの取得方法
色々ネットを調べてみると、Google Mapから簡単にHTMLのタグが生成されるようです。
仙台駅のGoogle Mapをメニューから生成できます。
GoogleMapで実際の表示させたいポイントを検索します。

左側のGoogleMapのメニュー左上横三本線をクリックしさらなるメニューを表示させます。

さらに、プルダウンメニューが表示されるので、その中から「地図を共有または埋め込む」を選択すると新たなBOXが表示されます。

「共有」というBOXが表示されますが、defaultでBOXの中の「リンクを送信する」が選択されていますが、右側の「地図を埋め込む」を選択し、下のようなBOXが表示されます。

あとは、地図の大きさを指定して、iframe (フレーム)のタグをコピーして貼り付けるだけです。

iframe タグを生成するときの注意点
GoogleMapで目的の位置を検索する場合、住所ではなく、店名や目的地の名称で検索してくだい。
住所で検索すると、埋め込んだ地図に、2段になって住所が表示されます。
埋め込む地図の縮尺は最初の設定したほうがいいと思います。
実際に仙台駅の地図を埋めこんでみました。
こんな感じで、地図が埋め込めました
一応、この流れさえ覚えておけば、どんなブログにも地図を埋めこめるのではないかと思います。
併せて、埋め込む方法を自分の知識として記憶できたかなと思います。
また、WordPressでは、pluginでもっと簡単に埋め込めるようです。
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/9552816
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック